שיתוף | קוד לעיצוב בידול ההודעות בצ'אט בפורום
-
@LEVI-H כתב בשיתוף | קוד לעיצוב בידול ההודעות בצ'אט בפורום:
יש את זה data-self="1"
איפה מצאת אותו?...
אולי תמצא קלאס ייחודי שתופס גם את שם הניק ולא רק את ההודעה עצמה, שזה מה שנצרך כאן.@ישראליק כתב בשיתוף | קוד לעיצוב בידול ההודעות בצ'אט בפורום:
עצמה
מה הבעיה, אני לא מבין?
[data-self="0"]הוא סלקטור שתופס גם את שם הניק. אם אתה רוצה - לא לתפוס את שם הניק אז אתה צריך להוסיף סלקטור 'בן'[data-self="0"] .message-body-wrapper [component="chat/message/body"].ואז, הוא תופס רק את ההודעה.בפשטות,
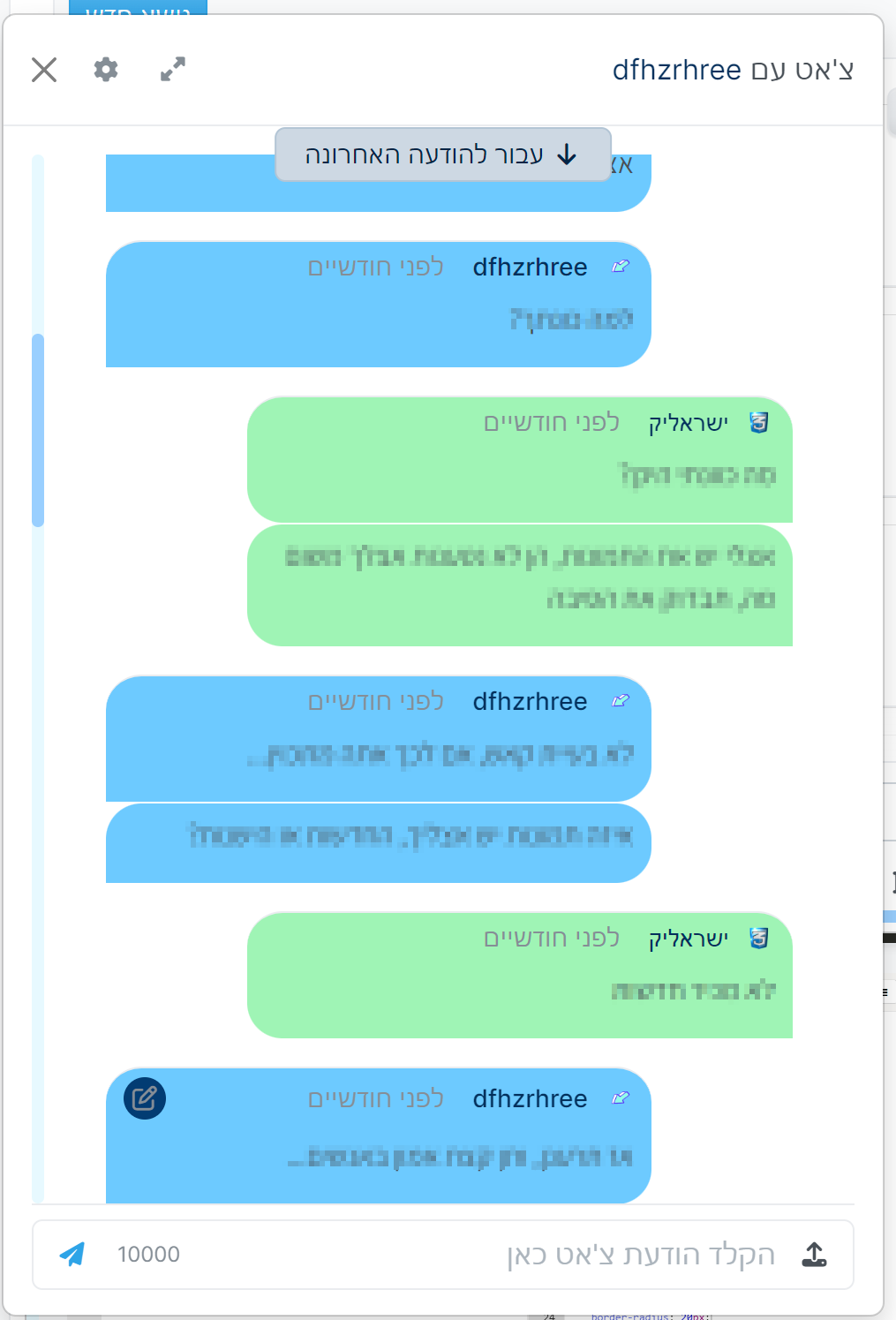
[data-self="0"]{ background-color: #9ff4b5; border-radius: 20px 20px 0px 20px; margin-left: 50px !important; } [data-self="1"]{ background-color: #6dcaff; border-radius: 20px 20px 20px 0px; margin-right: 50px !important; margin: 15px; } .chat-message.mx-2.pe-2.clear{ margin-bottom: 10px; padding: 15px 20px 0px 20px !important; max-width: 600px; }וזהו!
תוצאה:

-
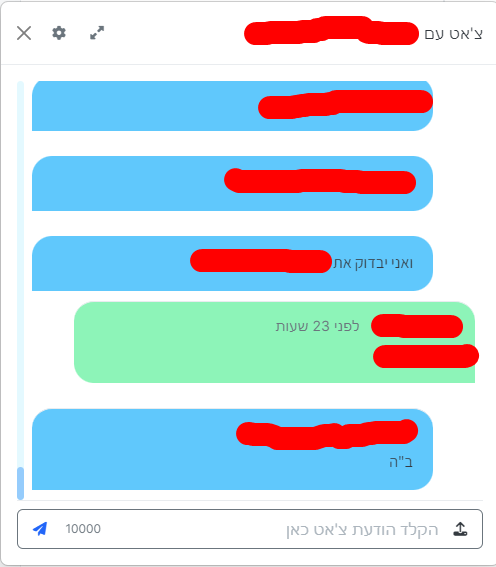
[class="modal-content ui-resizable"],[component="chat/main-wrapper"]{ background-image: url(https://mitmachim.top/assets/uploads/files/1689758993836-%D7%94%D7%95%D7%A8%D7%93%D7%94.png) } [data-self="0"][component="chat/message"]{ background-color: #fff; border-radius: 20px 20px 0px 20px; margin-left: 50px !important; } [data-self="1"][component="chat/message"]{ background-color: #e7ffdb; border-radius: 20px 20px 20px 0px; margin-right: 50px !important; } .chat-message.mx-2.pe-2.clear{ margin-bottom: 10px; padding: 15px 20px 0px 20px !important; }
-
אגב, מי שמחפש סקריפט תגובה בצאט, כלומר שלוחצים על הודעה, וזה מגיב, אז הנה:
$(document).on('dblclick', '[component="chat/message/body"]', function () { var topy = $(this).find('[dir="auto"]').text(); var inp = $('[component="chat/input"]'); inp.val('>' + topy + ' \n \n \n'); }); -
אגב, מי שמחפש סקריפט תגובה בצאט, כלומר שלוחצים על הודעה, וזה מגיב, אז הנה:
$(document).on('dblclick', '[component="chat/message/body"]', function () { var topy = $(this).find('[dir="auto"]').text(); var inp = $('[component="chat/input"]'); inp.val('>' + topy + ' \n \n \n'); }); -
אגב, מי שמחפש סקריפט תגובה בצאט, כלומר שלוחצים על הודעה, וזה מגיב, אז הנה:
$(document).on('dblclick', '[component="chat/message/body"]', function () { var topy = $(this).find('[dir="auto"]').text(); var inp = $('[component="chat/input"]'); inp.val('>' + topy + ' \n \n \n'); });@LEVI-H כתב בשיתוף | קוד לעיצוב בידול ההודעות בצ'אט בפורום:
אגב, מי שמחפש סקריפט תגובה בצאט, כלומר שלוחצים על הודעה, וזה מגיב, אז הנה:
$(document).on('dblclick', '[component="chat/message/body"]', function () { var topy = $(this).find('[dir="auto"]').text(); var inp = $('[component="chat/input"]'); inp.val('>' + topy + ' \n \n \n'); });איפה מכניסים את זה?
-
[class="modal-content ui-resizable"],[component="chat/main-wrapper"]{ background-image: url(https://mitmachim.top/assets/uploads/files/1689758993836-%D7%94%D7%95%D7%A8%D7%93%D7%94.png) } [data-self="0"][component="chat/message"]{ background-color: #fff; border-radius: 20px 20px 0px 20px; margin-left: 50px !important; } [data-self="1"][component="chat/message"]{ background-color: #e7ffdb; border-radius: 20px 20px 20px 0px; margin-right: 50px !important; } .chat-message.mx-2.pe-2.clear{ margin-bottom: 10px; padding: 15px 20px 0px 20px !important; }
@LEVI-H יש מצב לעשות קישור ישיר להתקנה [כמו שיש בפוסט הראשון בשרשור]?
כי התחברתי לסגנון הזה יותר, אבל אין לי מושג מה עושים בשביל להחליף. -
@LEVI-H יש מצב לעשות קישור ישיר להתקנה [כמו שיש בפוסט הראשון בשרשור]?
כי התחברתי לסגנון הזה יותר, אבל אין לי מושג מה עושים בשביל להחליף. -
@צדיק-וטוב-לו-0 לסגנון של הווצאפ?
-
אגב, מי שמחפש סקריפט תגובה בצאט, כלומר שלוחצים על הודעה, וזה מגיב, אז הנה:
$(document).on('dblclick', '[component="chat/message/body"]', function () { var topy = $(this).find('[dir="auto"]').text(); var inp = $('[component="chat/input"]'); inp.val('>' + topy + ' \n \n \n'); });@LEVI-H רעיון יפה אבל יש כמה חסרונות:
- אי אפשר לצטט כמה הודעות, זה מחליף את הטקסט שבטקסטרה
- הפוקוס נאבד
- זה לא מצטט נכון הודעות עם כמה שורות ואחת ריקה באמצע
הצעה לשיפור
$(document).on('dblclick', '[component="chat/message/body"]', function () { const massage = this.innerText; const lines = massage.split('\n'); const [input] = $('[component="chat/input"]'); input.value += `>${lines.join('>')}\n\n`; input.focus() }); -
@LEVI-H רעיון יפה אבל יש כמה חסרונות:
- אי אפשר לצטט כמה הודעות, זה מחליף את הטקסט שבטקסטרה
- הפוקוס נאבד
- זה לא מצטט נכון הודעות עם כמה שורות ואחת ריקה באמצע
הצעה לשיפור
$(document).on('dblclick', '[component="chat/message/body"]', function () { const massage = this.innerText; const lines = massage.split('\n'); const [input] = $('[component="chat/input"]'); input.value += `>${lines.join('>')}\n\n`; input.focus() }); -
https://bit.ly/addstylemitm
זה העיצוב שדומה לווצאפ + אופצייה לתגובה בצאט
@LEVI-H כתב בשיתוף | קוד לעיצוב בידול ההודעות בצ'אט בפורום:
זה העיצוב שדומה לווצאפ + אופצייה לתגובה בצאט
חמוד לגמרי.
תודה.
יש לך אפשרות טיפה לשחק עם הבועות?
ולהפוך את הצבע לירוק? (לא בוער) -
@LEVI-H כתב בשיתוף | קוד לעיצוב בידול ההודעות בצ'אט בפורום:
זה העיצוב שדומה לווצאפ + אופצייה לתגובה בצאט
חמוד לגמרי.
תודה.
יש לך אפשרות טיפה לשחק עם הבועות?
ולהפוך את הצבע לירוק? (לא בוער) -
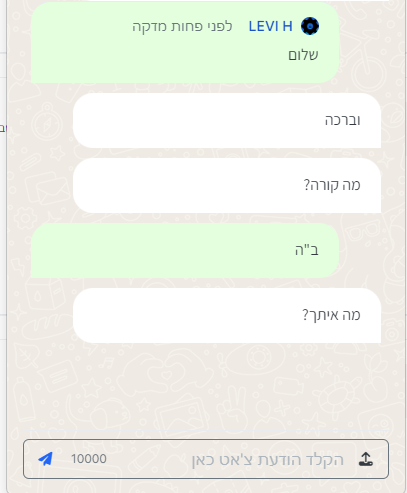
@מים-אחרונים זה עכשיו ירוק...
-
-
@מים-אחרונים כן, של ההודעה שאתה שלחת
@LEVI-H כתב בשיתוף | קוד לעיצוב בידול ההודעות בצ'אט בפורום:
@מים-אחרונים כן, של ההודעה שאתה שלחת
תודה.
אבל אני מתכווין לרקע. -
@LEVI-H כתב בשיתוף | קוד לעיצוב בידול ההודעות בצ'אט בפורום:
@מים-אחרונים כן, של ההודעה שאתה שלחת
תודה.
אבל אני מתכווין לרקע.