שיתוף | קוד לעיצוב בידול ההודעות בצ'אט בפורום
-
לאחר בקשות רבות
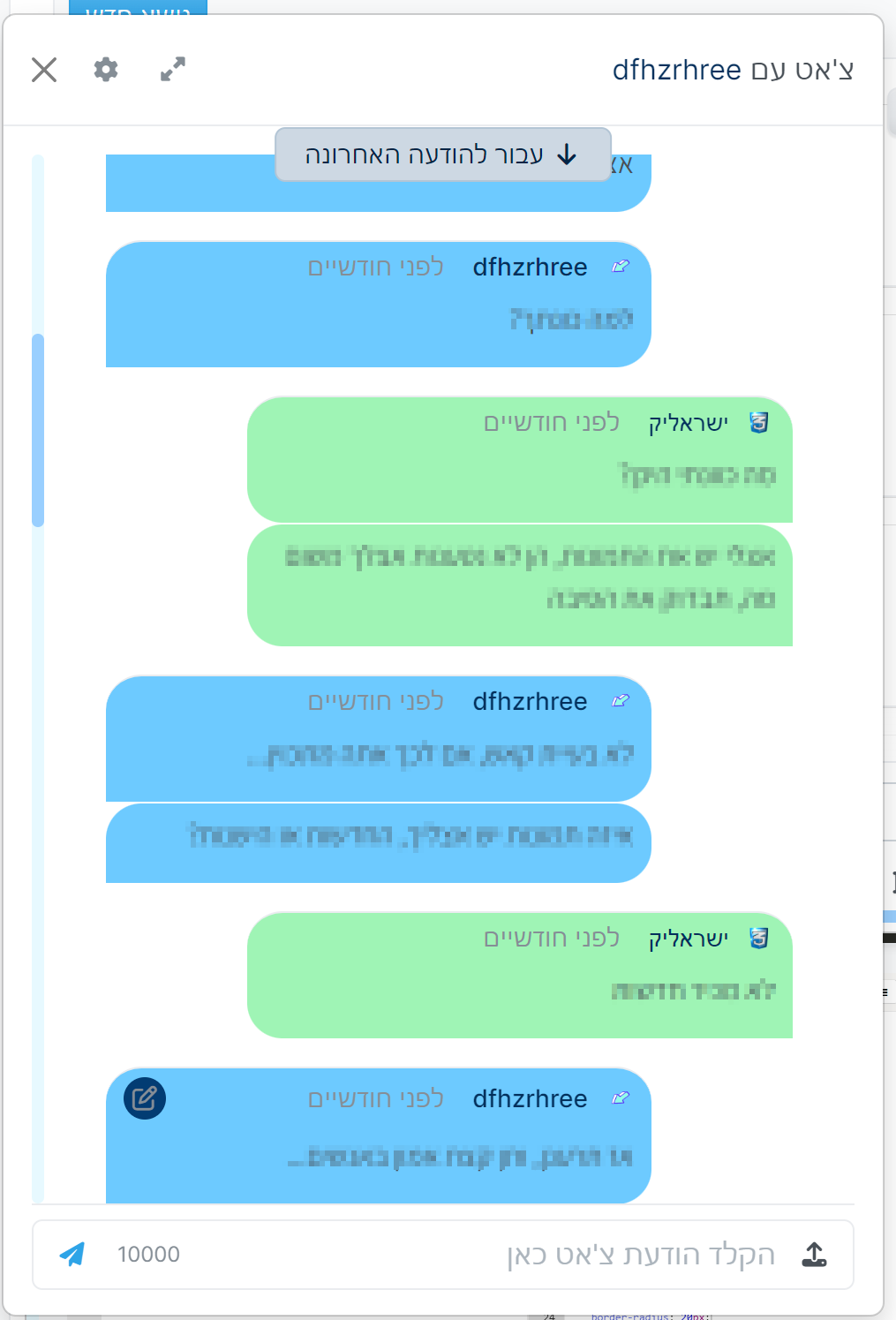
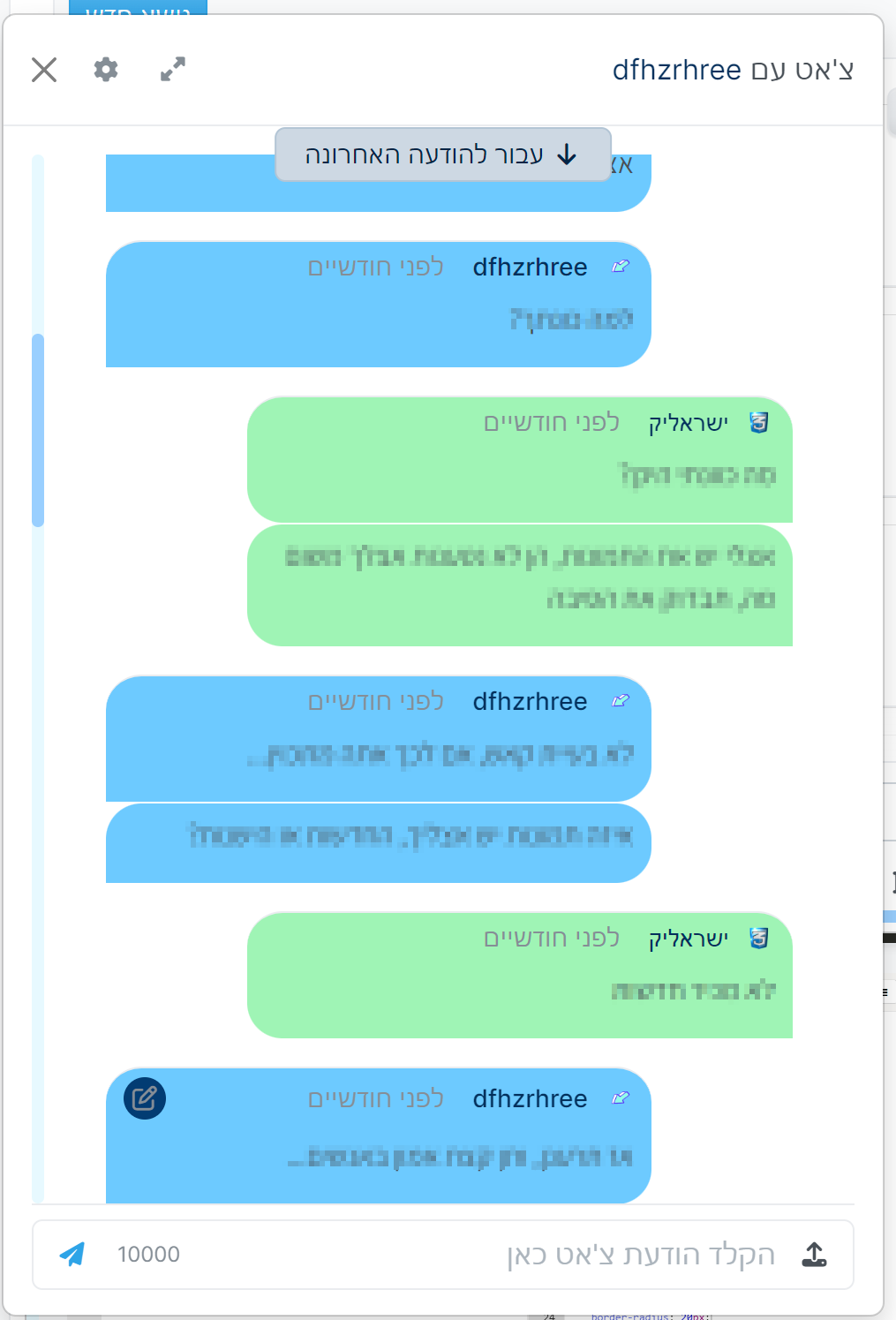
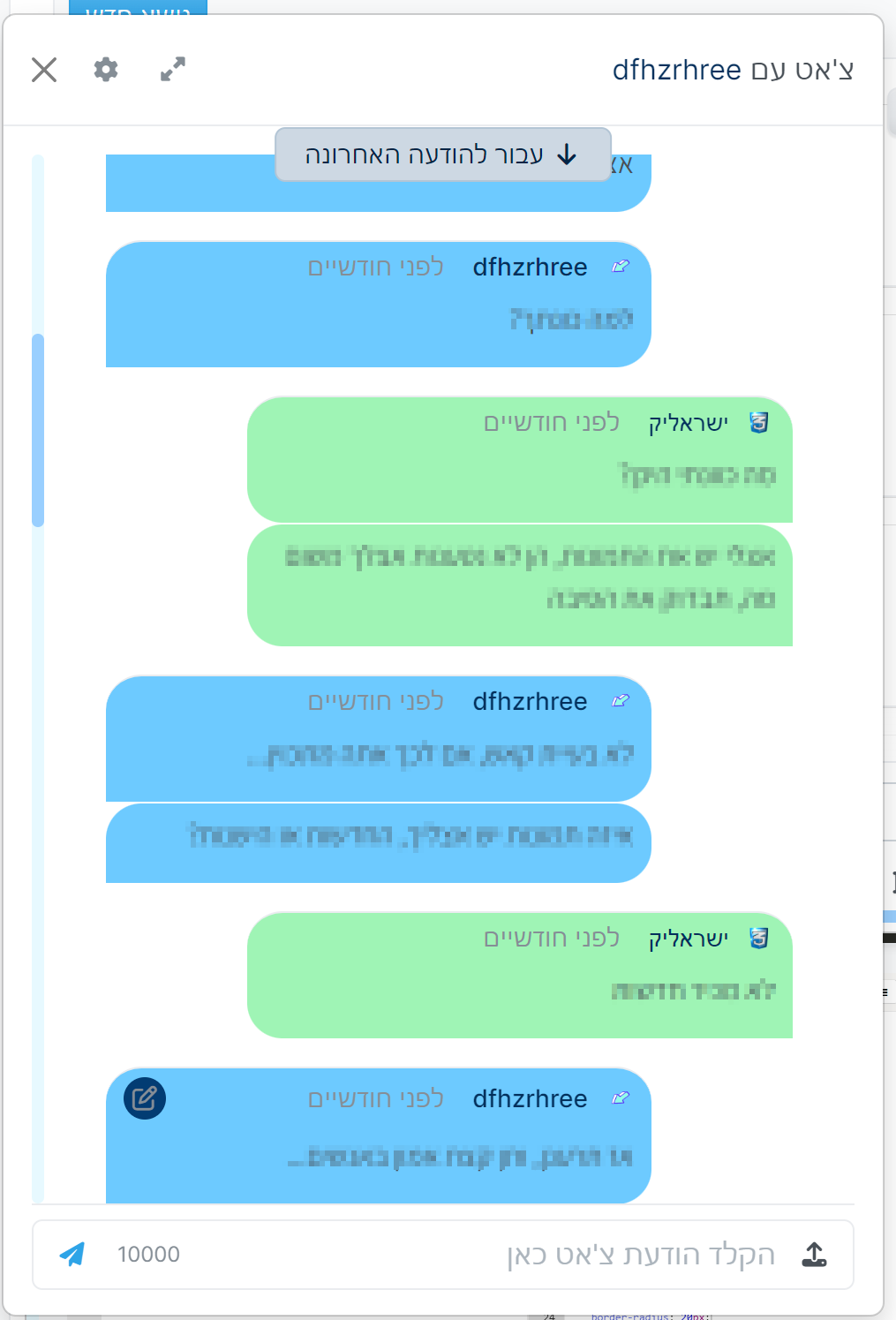
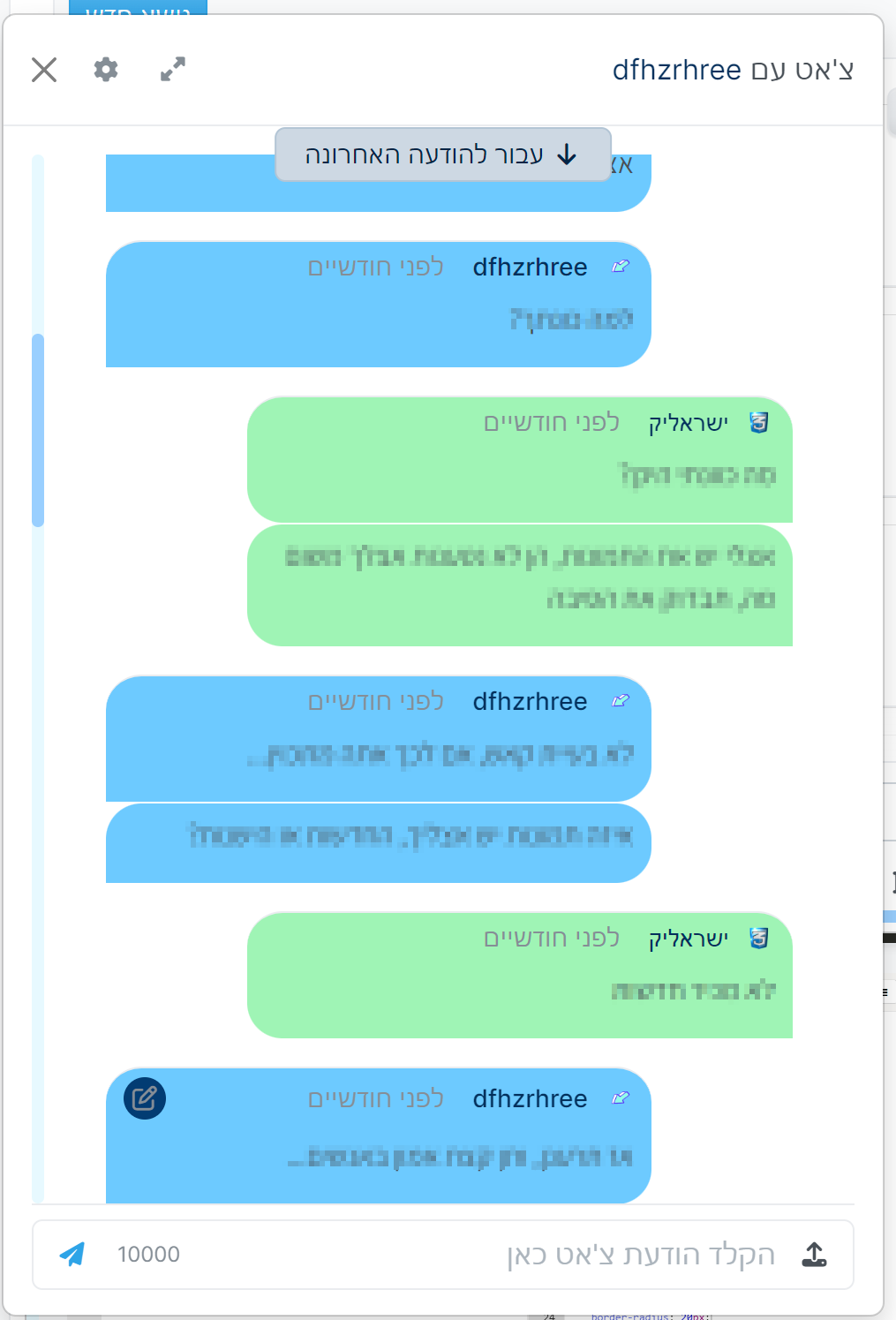
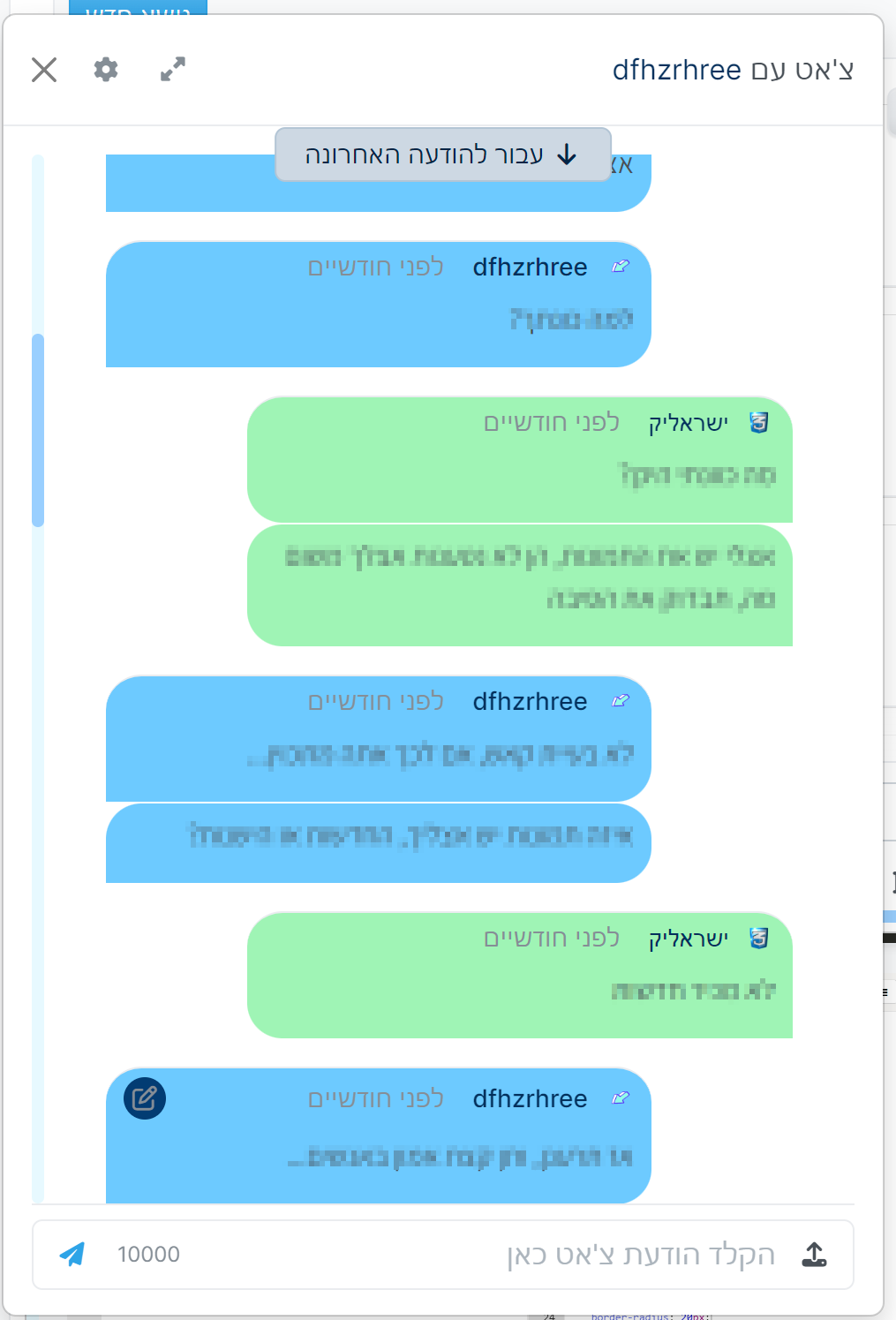
אני מצרף כאן סקריפט, כהמשך לדיון כאן, שכל אחד יוכל להכניס באופן פשוט כפי המפורט להלן, ויקבל את העיצוב של הצ'אט עם בידול בין הודעות שנשלחו להודעות שהתקבלו, כמו בתמונה.
התודה והברכה ל @צדיק-תמים על זה שהוא נולד, ועל עוד כמה דברים.
עריכה: כעצתו של הצדיק המופלא והתמים אני מצרף כאן את הסקריפט באופן שבלחיצה עליו תגיעו היישר לעמוד התקנת הסקריפט.לחצו כאן להתקנה
כל שעליכם לעשות בנוסף הוא לוודא שהתוסף Tempermonkey אכן מותקן אצלכם.
בהצלחה!
-
לאחר בקשות רבות
אני מצרף כאן סקריפט, כהמשך לדיון כאן, שכל אחד יוכל להכניס באופן פשוט כפי המפורט להלן, ויקבל את העיצוב של הצ'אט עם בידול בין הודעות שנשלחו להודעות שהתקבלו, כמו בתמונה.
התודה והברכה ל @צדיק-תמים על זה שהוא נולד, ועל עוד כמה דברים.
עריכה: כעצתו של הצדיק המופלא והתמים אני מצרף כאן את הסקריפט באופן שבלחיצה עליו תגיעו היישר לעמוד התקנת הסקריפט.לחצו כאן להתקנה
כל שעליכם לעשות בנוסף הוא לוודא שהתוסף Tempermonkey אכן מותקן אצלכם.
בהצלחה!
פוסט זה נמחק! -
לאחר בקשות רבות
אני מצרף כאן סקריפט, כהמשך לדיון כאן, שכל אחד יוכל להכניס באופן פשוט כפי המפורט להלן, ויקבל את העיצוב של הצ'אט עם בידול בין הודעות שנשלחו להודעות שהתקבלו, כמו בתמונה.
התודה והברכה ל @צדיק-תמים על זה שהוא נולד, ועל עוד כמה דברים.
עריכה: כעצתו של הצדיק המופלא והתמים אני מצרף כאן את הסקריפט באופן שבלחיצה עליו תגיעו היישר לעמוד התקנת הסקריפט.לחצו כאן להתקנה
כל שעליכם לעשות בנוסף הוא לוודא שהתוסף Tempermonkey אכן מותקן אצלכם.
בהצלחה!
@ישראליק כתב בשיתוף | קוד לעיצוב בידול ההודעות בצ'אט בפורום:
לאחר בקשות רבות
אני מצרף כאן סקריפט, כהמשך לדיון כאן, שכל אחד יוכל להכניס באופן פשוט כפי המפורט להלן, ויקבל את העיצוב של הצ'אט עם בידול בין הודעות שנשלחו להודעות שהתקבלו, כמו בתמונה.
התודה והברכה ל @צדיק-תמים על זה שהוא נולד, ועל עוד כמה דברים.
עריכה: כעצתו של הצדיק המופלא והתמים אני מצרף כאן את הסקריפט באופן שבלחיצה עליו תגיעו היישר לעמוד התקנת הסקריפט.לחצו כאן להתקנה
כל שעליכם לעשות בנוסף הוא לוודא שהתוסף Tempermonkey אכן מותקן אצלכם.
בהצלחה!
בכל אופן תודה עובד פצצה!
(הייתי משחק טיפה עם העיצוב...) -
לאחר בקשות רבות
אני מצרף כאן סקריפט, כהמשך לדיון כאן, שכל אחד יוכל להכניס באופן פשוט כפי המפורט להלן, ויקבל את העיצוב של הצ'אט עם בידול בין הודעות שנשלחו להודעות שהתקבלו, כמו בתמונה.
התודה והברכה ל @צדיק-תמים על זה שהוא נולד, ועל עוד כמה דברים.
עריכה: כעצתו של הצדיק המופלא והתמים אני מצרף כאן את הסקריפט באופן שבלחיצה עליו תגיעו היישר לעמוד התקנת הסקריפט.לחצו כאן להתקנה
כל שעליכם לעשות בנוסף הוא לוודא שהתוסף Tempermonkey אכן מותקן אצלכם.
בהצלחה!
-
@ישראליק תוכל ליצור סקריפט כזה גם בעבור הצ'אט של ג'ימייל.
שאין י מושג למה לא מעדכנים אותו? -
@ישראליק תוכל ליצור סקריפט כזה גם בעבור הצ'אט של ג'ימייל.
שאין י מושג למה לא מעדכנים אותו? -
@מים-אחרונים מה הבעיה בצאט של גימייל? מה אתה בדיוק רוצה ליצור?
@LEVI-H גם כן מה שיצרת פה.
שיהיו צבעים שונים ובקיצור תסתכל בצ'אט תראה איך זה נראה... -
בכל אופן.
פתאום הפסיק לעבוד. -
@ישראליק תוכל ליצור סקריפט כזה גם בעבור הצ'אט של ג'ימייל.
שאין י מושג למה לא מעדכנים אותו?@מים-אחרונים כתב בשיתוף | קוד לעיצוב בידול ההודעות בצ'אט בפורום:
@ישראליק תוכל ליצור סקריפט כזה גם בעבור הצ'אט של ג'ימייל.
רעיון!
נראה. -
@LEVI-H כתב בשיתוף | קוד לעיצוב בידול ההודעות בצ'אט בפורום:
יש את זה data-self="1"
איפה מצאת אותו?...
אולי תמצא קלאס ייחודי שתופס גם את שם הניק ולא רק את ההודעה עצמה, שזה מה שנצרך כאן.@ישראליק כתב בשיתוף | קוד לעיצוב בידול ההודעות בצ'אט בפורום:
עצמה
מה הבעיה, אני לא מבין?
[data-self="0"]הוא סלקטור שתופס גם את שם הניק. אם אתה רוצה - לא לתפוס את שם הניק אז אתה צריך להוסיף סלקטור 'בן'[data-self="0"] .message-body-wrapper [component="chat/message/body"].ואז, הוא תופס רק את ההודעה.בפשטות,
[data-self="0"]{ background-color: #9ff4b5; border-radius: 20px 20px 0px 20px; margin-left: 50px !important; } [data-self="1"]{ background-color: #6dcaff; border-radius: 20px 20px 20px 0px; margin-right: 50px !important; margin: 15px; } .chat-message.mx-2.pe-2.clear{ margin-bottom: 10px; padding: 15px 20px 0px 20px !important; max-width: 600px; }וזהו!
תוצאה:

-
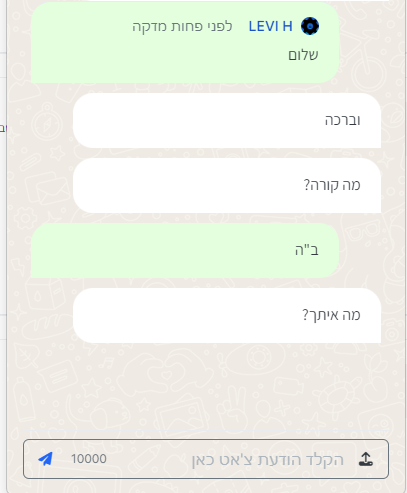
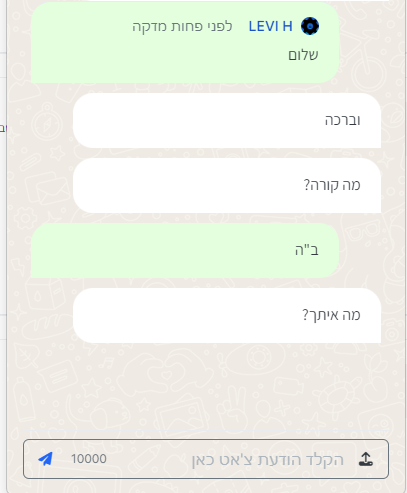
[class="modal-content ui-resizable"],[component="chat/main-wrapper"]{ background-image: url(https://mitmachim.top/assets/uploads/files/1689758993836-%D7%94%D7%95%D7%A8%D7%93%D7%94.png) } [data-self="0"][component="chat/message"]{ background-color: #fff; border-radius: 20px 20px 0px 20px; margin-left: 50px !important; } [data-self="1"][component="chat/message"]{ background-color: #e7ffdb; border-radius: 20px 20px 20px 0px; margin-right: 50px !important; } .chat-message.mx-2.pe-2.clear{ margin-bottom: 10px; padding: 15px 20px 0px 20px !important; }
-
אגב, מי שמחפש סקריפט תגובה בצאט, כלומר שלוחצים על הודעה, וזה מגיב, אז הנה:
$(document).on('dblclick', '[component="chat/message/body"]', function () { var topy = $(this).find('[dir="auto"]').text(); var inp = $('[component="chat/input"]'); inp.val('>' + topy + ' \n \n \n'); }); -
אגב, מי שמחפש סקריפט תגובה בצאט, כלומר שלוחצים על הודעה, וזה מגיב, אז הנה:
$(document).on('dblclick', '[component="chat/message/body"]', function () { var topy = $(this).find('[dir="auto"]').text(); var inp = $('[component="chat/input"]'); inp.val('>' + topy + ' \n \n \n'); }); -
אגב, מי שמחפש סקריפט תגובה בצאט, כלומר שלוחצים על הודעה, וזה מגיב, אז הנה:
$(document).on('dblclick', '[component="chat/message/body"]', function () { var topy = $(this).find('[dir="auto"]').text(); var inp = $('[component="chat/input"]'); inp.val('>' + topy + ' \n \n \n'); });@LEVI-H כתב בשיתוף | קוד לעיצוב בידול ההודעות בצ'אט בפורום:
אגב, מי שמחפש סקריפט תגובה בצאט, כלומר שלוחצים על הודעה, וזה מגיב, אז הנה:
$(document).on('dblclick', '[component="chat/message/body"]', function () { var topy = $(this).find('[dir="auto"]').text(); var inp = $('[component="chat/input"]'); inp.val('>' + topy + ' \n \n \n'); });איפה מכניסים את זה?
-
[class="modal-content ui-resizable"],[component="chat/main-wrapper"]{ background-image: url(https://mitmachim.top/assets/uploads/files/1689758993836-%D7%94%D7%95%D7%A8%D7%93%D7%94.png) } [data-self="0"][component="chat/message"]{ background-color: #fff; border-radius: 20px 20px 0px 20px; margin-left: 50px !important; } [data-self="1"][component="chat/message"]{ background-color: #e7ffdb; border-radius: 20px 20px 20px 0px; margin-right: 50px !important; } .chat-message.mx-2.pe-2.clear{ margin-bottom: 10px; padding: 15px 20px 0px 20px !important; }
@LEVI-H יש מצב לעשות קישור ישיר להתקנה [כמו שיש בפוסט הראשון בשרשור]?
כי התחברתי לסגנון הזה יותר, אבל אין לי מושג מה עושים בשביל להחליף. -
@LEVI-H יש מצב לעשות קישור ישיר להתקנה [כמו שיש בפוסט הראשון בשרשור]?
כי התחברתי לסגנון הזה יותר, אבל אין לי מושג מה עושים בשביל להחליף.
