המלצה | קוד ל tampermonkey לאימוג'ים שמתאימים עצמם אוטומטית לטקסט שלך
-
@עדלאידע יש דרכים אני בטוח, אבל נתווכח על זה בהצעת ייעול כזו אם תקום
@עדלאידע תודה רבה

בהצלחה
יש רק בעיה שאני רואה עכשיו, כשכותבים יותר ממשפט אחד בטקסט, אז הוא נתקע תמיד על הראשון, מטפל בזה.
דרך אגב מה אתה שינית? -
@עדלאידע תודה רבה

בהצלחה
יש רק בעיה שאני רואה עכשיו, כשכותבים יותר ממשפט אחד בטקסט, אז הוא נתקע תמיד על הראשון, מטפל בזה.
דרך אגב מה אתה שינית?@מים-אחרונים כתב בהמלצה | קוד ל tampermonkey לאימוג'ים שמתאימים עצמם אוטומטית לטקסט שלך:
דרך אגב מה אתה שינית?
עשיתי שבמקום שהסקריפט יחפש התאמה לכל טקסט בנפרד כדי למצוא את האימוג'י שלו,
הוא יבדוק עבור כל אימוג'י, אם הטקסט שהוקלד מכיל את אחד מהביטויים שמופיעים ברשימה שלו,
ככה לא צריך בשביל כל טקסט שמביא לאותו אימוג'י לכתוב שורה נוספת, אלא פשוט מוסיפים אותו למערך של האימוג'י. -
@עדלאידע עובד עכשיו רק ביצירת נושא חדש, עובד מעולה לפי מה שצריך.
אבל בתגובה על נושא לא עובד בכלל.
בודק.// ==UserScript== // @name Emoji Suggestion Helper (Enhanced) // @namespace http://tampermonkey.net/ // @version 0.7 // @description מציע אימוג'י לפי טקסט סמוך לסמן. תומך בשדות רגילים, פורומים וגוגל צ'אט. תיבת הצעה מופיעה ליד הקורסור ואינה מפריעה להקלדה. // @author You // @match *://*/* // @grant none // ==/UserScript== (function () { 'use strict'; let lastTarget = null; let lastCursorPosition = 0; const emojiMap = { "תודה רבה": "🙏", "בהצלחה": "🍀", "כל הכבוד": "👏", "מזל טוב": "🎉", "אני מתרגש": "🤩", "אמן כן יהי רצון": "🙏", "מקווה לטוב": "🍀", "מאחל הצלחה": "🍀", "יום טוב": "☀️", "לילה טוב": "🌙", "חג שמח": "🎉", "מחזיק לך אצבעות": "🤞", "אוהב אותך": "❤️", "שמח בשבילך": "🥰", "מתרגש מאוד": "🤩", "גאה בך": "🥹", "אין מילים": "🤯", "זה מדהים": "😲", "שומר על קשר": "📞", "שולח חיבוק": "🤗", "הכל יסתדר בעזרת השם": "🙌", "מתגעגע": "🥲", "סומך עליך": "👍", "אלוף": "🏆", "גיבור": "🦸", "חזק ואמץ": "💪", "מתפלל בשבילך": "✡️", "עלה והצלח": "🚀", "שמור על עצמך": "🛡️", "הלוואי וכל חלומותיך יתגשמו": "✨", "הכל בזמנו": "⏳", "איזה יופי": "😍", "מחכה לעדכון": "📝", "עוקב מקרוב": "👀", "חיבוק גדול": "🫂" }; // יצירת תיבת ההצעה const suggestionBox = document.createElement('div'); suggestionBox.style.position = 'absolute'; suggestionBox.style.background = '#f0f0f0'; suggestionBox.style.padding = '6px 10px'; suggestionBox.style.border = '1px solid #ccc'; suggestionBox.style.borderRadius = '8px'; suggestionBox.style.display = 'none'; suggestionBox.style.fontSize = '24px'; suggestionBox.style.zIndex = 9999; suggestionBox.style.cursor = 'pointer'; suggestionBox.style.boxShadow = '0 2px 5px rgba(0,0,0,0.2)'; suggestionBox.style.transition = 'opacity 0.2s'; document.body.appendChild(suggestionBox); suggestionBox.addEventListener('click', () => { if (suggestionBox.innerText && lastTarget) { insertEmojiAtCursor(lastTarget, suggestionBox.innerText); } }); function insertEmojiAtCursor(element, emoji) { if (element.isContentEditable) { const selection = window.getSelection(); if (!selection.rangeCount) return; const range = selection.getRangeAt(0); range.deleteContents(); range.insertNode(document.createTextNode(emoji)); range.collapse(false); } else { const start = element.selectionStart; const end = element.selectionEnd; const text = element.value; element.value = text.slice(0, start) + emoji + text.slice(end); element.selectionStart = element.selectionEnd = start + emoji.length; } suggestionBox.style.display = 'none'; element.focus(); } function getTextBeforeCursor(el) { if (el.isContentEditable) { const selection = window.getSelection(); if (!selection.rangeCount) return ''; const range = selection.getRangeAt(0); const preCaretRange = range.cloneRange(); preCaretRange.selectNodeContents(el); preCaretRange.setEnd(range.endContainer, range.endOffset); return preCaretRange.toString(); } else { return el.value.substring(0, el.selectionStart); } } function getLastMatchingEmoji(text) { const maxWords = 6; const words = text.split(/\s+/); for (let len = maxWords; len >= 1; len--) { const phrase = words.slice(-len).join(' ').trim(); if (emojiMap[phrase]) return { emoji: emojiMap[phrase], phrase }; } return null; } function updateSuggestionBox(el, emoji, clientX, clientY) { suggestionBox.innerText = emoji; suggestionBox.style.left = (clientX + 10) + 'px'; suggestionBox.style.top = (clientY + 10) + 'px'; suggestionBox.style.display = 'block'; } document.addEventListener('input', handleInput, true); document.addEventListener('keyup', handleInput, true); document.addEventListener('click', e => { if (!suggestionBox.contains(e.target)) { suggestionBox.style.display = 'none'; } }); function handleInput(e) { const target = e.target; if (!(target instanceof HTMLInputElement || target instanceof HTMLTextAreaElement || target.isContentEditable)) return; lastTarget = target; // מיקום הקורסור למסך const rect = target.getBoundingClientRect(); const cursorX = rect.left + (target.selectionEnd ? target.selectionEnd : 0); const cursorY = rect.top; const text = getTextBeforeCursor(target); const match = getLastMatchingEmoji(text); if (match) { updateSuggestionBox(target, match.emoji, e.clientX || cursorX, e.clientY || cursorY); } else { suggestionBox.style.display = 'none'; } } })(); -
@עדלאידע עובד עכשיו רק ביצירת נושא חדש, עובד מעולה לפי מה שצריך.
אבל בתגובה על נושא לא עובד בכלל.
בודק.// ==UserScript== // @name Emoji Suggestion Helper (Enhanced) // @namespace http://tampermonkey.net/ // @version 0.7 // @description מציע אימוג'י לפי טקסט סמוך לסמן. תומך בשדות רגילים, פורומים וגוגל צ'אט. תיבת הצעה מופיעה ליד הקורסור ואינה מפריעה להקלדה. // @author You // @match *://*/* // @grant none // ==/UserScript== (function () { 'use strict'; let lastTarget = null; let lastCursorPosition = 0; const emojiMap = { "תודה רבה": "🙏", "בהצלחה": "🍀", "כל הכבוד": "👏", "מזל טוב": "🎉", "אני מתרגש": "🤩", "אמן כן יהי רצון": "🙏", "מקווה לטוב": "🍀", "מאחל הצלחה": "🍀", "יום טוב": "☀️", "לילה טוב": "🌙", "חג שמח": "🎉", "מחזיק לך אצבעות": "🤞", "אוהב אותך": "❤️", "שמח בשבילך": "🥰", "מתרגש מאוד": "🤩", "גאה בך": "🥹", "אין מילים": "🤯", "זה מדהים": "😲", "שומר על קשר": "📞", "שולח חיבוק": "🤗", "הכל יסתדר בעזרת השם": "🙌", "מתגעגע": "🥲", "סומך עליך": "👍", "אלוף": "🏆", "גיבור": "🦸", "חזק ואמץ": "💪", "מתפלל בשבילך": "✡️", "עלה והצלח": "🚀", "שמור על עצמך": "🛡️", "הלוואי וכל חלומותיך יתגשמו": "✨", "הכל בזמנו": "⏳", "איזה יופי": "😍", "מחכה לעדכון": "📝", "עוקב מקרוב": "👀", "חיבוק גדול": "🫂" }; // יצירת תיבת ההצעה const suggestionBox = document.createElement('div'); suggestionBox.style.position = 'absolute'; suggestionBox.style.background = '#f0f0f0'; suggestionBox.style.padding = '6px 10px'; suggestionBox.style.border = '1px solid #ccc'; suggestionBox.style.borderRadius = '8px'; suggestionBox.style.display = 'none'; suggestionBox.style.fontSize = '24px'; suggestionBox.style.zIndex = 9999; suggestionBox.style.cursor = 'pointer'; suggestionBox.style.boxShadow = '0 2px 5px rgba(0,0,0,0.2)'; suggestionBox.style.transition = 'opacity 0.2s'; document.body.appendChild(suggestionBox); suggestionBox.addEventListener('click', () => { if (suggestionBox.innerText && lastTarget) { insertEmojiAtCursor(lastTarget, suggestionBox.innerText); } }); function insertEmojiAtCursor(element, emoji) { if (element.isContentEditable) { const selection = window.getSelection(); if (!selection.rangeCount) return; const range = selection.getRangeAt(0); range.deleteContents(); range.insertNode(document.createTextNode(emoji)); range.collapse(false); } else { const start = element.selectionStart; const end = element.selectionEnd; const text = element.value; element.value = text.slice(0, start) + emoji + text.slice(end); element.selectionStart = element.selectionEnd = start + emoji.length; } suggestionBox.style.display = 'none'; element.focus(); } function getTextBeforeCursor(el) { if (el.isContentEditable) { const selection = window.getSelection(); if (!selection.rangeCount) return ''; const range = selection.getRangeAt(0); const preCaretRange = range.cloneRange(); preCaretRange.selectNodeContents(el); preCaretRange.setEnd(range.endContainer, range.endOffset); return preCaretRange.toString(); } else { return el.value.substring(0, el.selectionStart); } } function getLastMatchingEmoji(text) { const maxWords = 6; const words = text.split(/\s+/); for (let len = maxWords; len >= 1; len--) { const phrase = words.slice(-len).join(' ').trim(); if (emojiMap[phrase]) return { emoji: emojiMap[phrase], phrase }; } return null; } function updateSuggestionBox(el, emoji, clientX, clientY) { suggestionBox.innerText = emoji; suggestionBox.style.left = (clientX + 10) + 'px'; suggestionBox.style.top = (clientY + 10) + 'px'; suggestionBox.style.display = 'block'; } document.addEventListener('input', handleInput, true); document.addEventListener('keyup', handleInput, true); document.addEventListener('click', e => { if (!suggestionBox.contains(e.target)) { suggestionBox.style.display = 'none'; } }); function handleInput(e) { const target = e.target; if (!(target instanceof HTMLInputElement || target instanceof HTMLTextAreaElement || target.isContentEditable)) return; lastTarget = target; // מיקום הקורסור למסך const rect = target.getBoundingClientRect(); const cursorX = rect.left + (target.selectionEnd ? target.selectionEnd : 0); const cursorY = rect.top; const text = getTextBeforeCursor(target); const match = getLastMatchingEmoji(text); if (match) { updateSuggestionBox(target, match.emoji, e.clientX || cursorX, e.clientY || cursorY); } else { suggestionBox.style.display = 'none'; } } })();אוקי
הקוד הבא משום מה לא עובד בתגובות בפורום, לא ניסיתי במקומות נוספים!
עובד ביצירת נושא חדש.
מוסיף לחצן הוספת אימוג'ים מותאמים אישית שנשמרים ב דפדפן באופן מקומי מה קוראים אותו localStorage
בהצלחה (לא עובד האימוג'י)// ==UserScript== // @name Emoji Suggestion Helper + Persistent Manager // @namespace http://tampermonkey.net/ // @version 1.2 // @description מציע אימוג'ים לפי הקלדה + ניהול מותאם אישית + שמירה מקומית + תומך גם בתגובות בפורומים כמו נודביבי. // @match *://*/* // @grant none // ==/UserScript== (function () { 'use strict'; let lastTarget = null; // טען מהמקום המקומי או ברירת מחדל let emojiMap = JSON.parse(localStorage.getItem('emojiMap') || '{}'); if (Object.keys(emojiMap).length === 0) { emojiMap = { "תודה רבה": "🙏", "בהצלחה": "🍀", "כל הכבוד": "👏", "מזל טוב": "🎉", "אמן כן יהי רצון": "🙏", "לילה טוב": "🌙", "שולח חיבוק": "🤗", }; localStorage.setItem('emojiMap', JSON.stringify(emojiMap)); } const suggestionBox = document.createElement('div'); Object.assign(suggestionBox.style, { position: 'absolute', background: '#fff', padding: '6px 10px', border: '1px solid #ccc', borderRadius: '8px', display: 'none', fontSize: '22px', zIndex: 9999, cursor: 'pointer', boxShadow: '0 2px 5px rgba(0,0,0,0.2)', }); document.body.appendChild(suggestionBox); suggestionBox.addEventListener('click', () => { if (lastTarget) insertEmojiAtCursor(lastTarget, suggestionBox.innerText); }); function insertEmojiAtCursor(el, emoji) { if (el.isContentEditable) { const sel = window.getSelection(); if (!sel.rangeCount) return; const range = sel.getRangeAt(0); range.deleteContents(); range.insertNode(document.createTextNode(emoji)); range.collapse(false); sel.removeAllRanges(); sel.addRange(range); } else { const start = el.selectionStart; const end = el.selectionEnd; el.value = el.value.slice(0, start) + emoji + el.value.slice(end); el.selectionStart = el.selectionEnd = start + emoji.length; } suggestionBox.style.display = 'none'; el.focus(); } function getTextBeforeCursor(el) { if (el.isContentEditable) { const sel = window.getSelection(); if (!sel.rangeCount) return ''; const range = sel.getRangeAt(0).cloneRange(); range.collapse(true); const pre = range.cloneRange(); pre.selectNodeContents(el); pre.setEnd(range.endContainer, range.endOffset); return pre.toString(); } else { return el.value.substring(0, el.selectionStart); } } function getLastMatchingEmoji(text) { const words = text.split(/\s+/); for (let len = 6; len >= 1; len--) { const phrase = words.slice(-len).join(' ').trim(); if (emojiMap[phrase]) return emojiMap[phrase]; } return null; } function updateSuggestionBox(emoji, x, y) { suggestionBox.innerText = emoji; suggestionBox.style.left = `${x + 10}px`; suggestionBox.style.top = `${y + 10}px`; suggestionBox.style.display = 'block'; } document.addEventListener('focusin', e => { const el = e.target; if (isTextInput(el)) lastTarget = el; }); document.addEventListener('input', handleTyping); document.addEventListener('keyup', handleTyping); function handleTyping(e) { const el = e.target; if (!isTextInput(el)) return; lastTarget = el; const text = getTextBeforeCursor(el); const emoji = getLastMatchingEmoji(text); const coords = getCursorCoordinates(el); if (emoji && coords) { updateSuggestionBox(emoji, coords.x, coords.y); } else { suggestionBox.style.display = 'none'; } } function isTextInput(el) { return el instanceof HTMLTextAreaElement || (el instanceof HTMLInputElement && el.type === "text") || el.isContentEditable; } function getCursorCoordinates(el) { if (el.isContentEditable) { const sel = window.getSelection(); if (!sel.rangeCount) return null; const range = sel.getRangeAt(0).cloneRange(); range.collapse(true); const rect = range.getBoundingClientRect(); return { x: rect.left, y: rect.top }; } else { const rect = el.getBoundingClientRect(); return { x: rect.left + 10, y: rect.top + 10 }; } } document.addEventListener('click', e => { if (!suggestionBox.contains(e.target)) suggestionBox.style.display = 'none'; }); // ---------- ⚙️ כפתור ניהול קטן ---------- const managerButton = document.createElement('div'); managerButton.textContent = '➕'; Object.assign(managerButton.style, { position: 'fixed', bottom: '8px', right: '8px', padding: '6px 8px', background: '#007bffcc', color: '#fff', borderRadius: '50%', cursor: 'pointer', zIndex: 9999, fontSize: '12px', boxShadow: '0 2px 5px rgba(0,0,0,0.3)', userSelect: 'none' }); document.body.appendChild(managerButton); // גרירה עם העכבר let isDragging = false, offsetX = 0, offsetY = 0; managerButton.addEventListener('mousedown', e => { isDragging = true; offsetX = e.offsetX; offsetY = e.offsetY; e.preventDefault(); }); document.addEventListener('mouseup', () => isDragging = false); document.addEventListener('mousemove', e => { if (!isDragging) return; managerButton.style.right = 'auto'; managerButton.style.left = `${e.pageX - offsetX}px`; managerButton.style.top = `${e.pageY - offsetY}px`; }); managerButton.addEventListener('click', () => { const phrase = prompt("הכנס ביטוי שאחריו יוצג אימוג'י:"); if (!phrase) return; const emoji = prompt("הכנס את האימוג'י המתאים:"); if (!emoji) return; emojiMap[phrase.trim()] = emoji.trim(); localStorage.setItem('emojiMap', JSON.stringify(emojiMap)); alert(`הביטוי "${phrase}" נוסף עם האימוג'י ${emoji}`); }); })(); -
עכשיו עובד גם בתגובות
זה מדהים
מתרגש מאוד🤩
האימוג'י קופץ בסמוך למיקום העכבר.// ==UserScript== // @name Emoji Suggestion (Dynamic & Persistent) // @namespace http://tampermonkey.net/ // @version 1.0 // @description מציע אימוג'י לפי הקלדה, תומך בשדות רגילים ו-contentEditable, נשמר בדפדפן ומופיע ליד הקורסור // @author ChatGPT + User // @match *://*/* // @grant none // ==/UserScript== (function () { 'use strict'; const emojiSuggestions = { "תודה רבה": "🙏", "בהצלחה": "🍀", "יום טוב": "☀️", "לילה טוב": "🌙", "חג שמח": "🎉", "כל הכבוד": "👏", "מחזיק לך אצבעות": "🤞", "אוהב אותך": "❤️", "שמח בשבילך": "🥰", "מתרגש מאוד": "🤩", "גאה בך": "🥹", "אין מילים": "🤯", "זה מדהים": "😲", "שומר על קשר": "📞", "שולח חיבוק": "🤗", "הכל יסתדר בעזרת השם": "🙌", "מתגעגע": "🥲", "סומך עליך": "👍", "אלוף": "🏆", "גיבור": "🦸", "חזק ואמץ": "💪", "מתפלל בשבילך": "✡️", "אמן כן יהי רצון": "🙏", "עלה והצלח": "🚀", "שמור על עצמך": "🛡️", "הלוואי וכל חלומותיך יתגשמו": "✨", "מקווה לטוב": "🍀", "הכל בזמנו": "⏳", "איזה יופי": "😍", "מחכה לעדכון": "📝", "עוקב מקרוב": "👀", "חיבוק גדול": "🫂", "מאחל הצלחה": "🍀" }; let lastTarget = null; let mouseX = 0, mouseY = 0; // יצירת תיבת ההצעה const suggestionBox = document.createElement('div'); suggestionBox.style.position = 'fixed'; suggestionBox.style.background = '#ffffff'; suggestionBox.style.padding = '4px 8px'; suggestionBox.style.border = '1px solid #ccc'; suggestionBox.style.borderRadius = '6px'; suggestionBox.style.fontSize = '18px'; suggestionBox.style.zIndex = 999999; suggestionBox.style.boxShadow = '0 2px 6px rgba(0,0,0,0.15)'; suggestionBox.style.display = 'none'; suggestionBox.style.cursor = 'pointer'; suggestionBox.style.userSelect = 'none'; document.body.appendChild(suggestionBox); // שמירת אימוג'ים שהוצעו ונבחרו לאחרונה const storageKey = 'emoji_recent'; let recentEmojis = JSON.parse(localStorage.getItem(storageKey) || '[]'); function saveRecent(phrase) { recentEmojis.push({ phrase, time: Date.now() }); recentEmojis = recentEmojis.filter((e, i, arr) => { // שמור רק את 30 האחרונים או כאלו מהיום האחרון return arr.length - i <= 30 || (Date.now() - e.time < 86400000); }); localStorage.setItem(storageKey, JSON.stringify(recentEmojis)); } function wasRecentlyUsed(phrase) { return recentEmojis.some(e => e.phrase === phrase && (Date.now() - e.time < 60000)); // 1 דקה } // הכנסת אימוג'י function insertEmoji(emoji) { if (!lastTarget) return; if (lastTarget.isContentEditable) { const selection = document.getSelection(); if (!selection.rangeCount) return; const range = selection.getRangeAt(0); range.deleteContents(); range.insertNode(document.createTextNode(emoji)); } else if (lastTarget instanceof HTMLTextAreaElement || lastTarget instanceof HTMLInputElement) { const start = lastTarget.selectionStart; const end = lastTarget.selectionEnd; const text = lastTarget.value; lastTarget.value = text.slice(0, start) + emoji + text.slice(end); lastTarget.selectionStart = lastTarget.selectionEnd = start + emoji.length; } suggestionBox.style.display = 'none'; lastTarget.focus(); } suggestionBox.addEventListener('click', function () { const emoji = suggestionBox.innerText.trim(); if (emoji) { insertEmoji(emoji); saveRecent(suggestionBox.dataset.phrase); } }); document.addEventListener('input', function (e) { const target = e.target; if (!(target instanceof HTMLInputElement || target instanceof HTMLTextAreaElement || target.isContentEditable)) { return; } lastTarget = target; const text = target.value || target.innerText || ''; for (const phrase in emojiSuggestions) { if (text.includes(phrase) && !wasRecentlyUsed(phrase)) { suggestionBox.innerText = emojiSuggestions[phrase]; suggestionBox.dataset.phrase = phrase; suggestionBox.style.left = (mouseX + 10) + 'px'; suggestionBox.style.top = (mouseY + 10) + 'px'; suggestionBox.style.display = 'block'; return; } } suggestionBox.style.display = 'none'; }, true); document.addEventListener('mousemove', function (e) { mouseX = e.clientX; mouseY = e.clientY; }); })(); -
@עדלאידע איך אני מעדכן אוטומטית מגיט?
// ==UserScript== // @name Emoji Suggestion (Dynamic + Custom Add Button) // @namespace http://tampermonkey.net/ // @version 1.1 // @description מציע אימוג'ים לפי מילים, עם הוספה מותאמת אישית בלחיצה ושמירה מקומית // @author ChatGPT + מים-אחרונים // @match *://*/* // @grant none //@updateURL https://github.com/mhotjrubho/Text-emojis/blob/main/Text.emoji // ==/UserScript== -
@עדלאידע איך אני מעדכן אוטומטית מגיט?
// ==UserScript== // @name Emoji Suggestion (Dynamic + Custom Add Button) // @namespace http://tampermonkey.net/ // @version 1.1 // @description מציע אימוג'ים לפי מילים, עם הוספה מותאמת אישית בלחיצה ושמירה מקומית // @author ChatGPT + מים-אחרונים // @match *://*/* // @grant none //@updateURL https://github.com/mhotjrubho/Text-emojis/blob/main/Text.emoji // ==/UserScript==@עדלאידע יש שם שגיאה ליד השורת עדכון
-
@עדלאידע יש שם שגיאה ליד השורת עדכון
@מים-אחרונים כתב בהמלצה | קוד ל tampermonkey לאימוג'ים שמתאימים עצמם אוטומטית לטקסט שלך:
@עדלאידע יש שם שגיאה ליד השורת עדכון
שים רווח בין ה-// ל-@
-
@מים-אחרונים כתב בהמלצה | קוד ל tampermonkey לאימוג'ים שמתאימים עצמם אוטומטית לטקסט שלך:
@עדלאידע יש שם שגיאה ליד השורת עדכון
שים רווח בין ה-// ל-@
@עדלאידע לא עזר, עדיין מופיעה שגיאה ולא מעדכן
-
@עדלאידע לא עזר, עדיין מופיעה שגיאה ולא מעדכן
@מים-אחרונים תשנה את השם של הקובץ בגיטאהב עם סיומת
.user.js
ואז תוסיף את זה:// @updateURL https://raw.githubusercontent.com/mhotjrubho/Text-emojis/main/Text.emoji.user.js // @downloadURL https://raw.githubusercontent.com/mhotjrubho/Text-emojis/main/Text.emoji.user.jsאתה צריך בעצם לשים את הכתובת של Raw:

בשתי התגיות// @updateURL// @downloadURL -
@מים-אחרונים תשנה את השם של הקובץ בגיטאהב עם סיומת
.user.js
ואז תוסיף את זה:// @updateURL https://raw.githubusercontent.com/mhotjrubho/Text-emojis/main/Text.emoji.user.js // @downloadURL https://raw.githubusercontent.com/mhotjrubho/Text-emojis/main/Text.emoji.user.jsאתה צריך בעצם לשים את הכתובת של Raw:

בשתי התגיות// @updateURL// @downloadURL@מים-אחרונים
יישר כח על המדריך
אצלי זה לא עובד

-
@מים-אחרונים סליחה על הבורות אבל איך אני מתקין את זהTampermonkey
תודה -
@מים-אחרונים סליחה על הבורות אבל איך אני מתקין את זהTampermonkey
תודה@שלמה-ברייר כתב בהמלצה | קוד ל tampermonkey לאימוג'ים שמתאימים עצמם אוטומטית לטקסט שלך:
@מים-אחרונים סליחה על הבורות אבל איך אני מתקין את זהTampermonkey
תודהאתה נכנס לכאן ומתקין
-
@מים-אחרונים
יישר כח על המדריך
אצלי זה לא עובד

@קראנץ-ונילה הגיוני שזה לא עובד בטלפון?
@עדלאידע -
@מים-אחרונים
יישר כח על המדריך
אצלי זה לא עובד

@קראנץ-ונילה כתב בהמלצה | קוד ל tampermonkey לאימוג'ים שמתאימים עצמם אוטומטית לטקסט שלך:
@מים-אחרונים
יישר כח על המדריך
אצלי זה לא עובד

אתה צריך לרענן את הדף שבו אתה רוצה להשתמש בסקריפט
-
@קראנץ-ונילה הגיוני שזה לא עובד בטלפון?
@עדלאידע@מים-אחרונים כתב בהמלצה | קוד ל tampermonkey לאימוג'ים שמתאימים עצמם אוטומטית לטקסט שלך:
@קראנץ-ונילה הגיוני שזה לא עובד בטלפון?
@עדלאידעהוא בדפדפן Kiwi
אין סיבה שזה לא יעבוד -
@שלמה-ברייר התקנת את tampermonkey ?
-
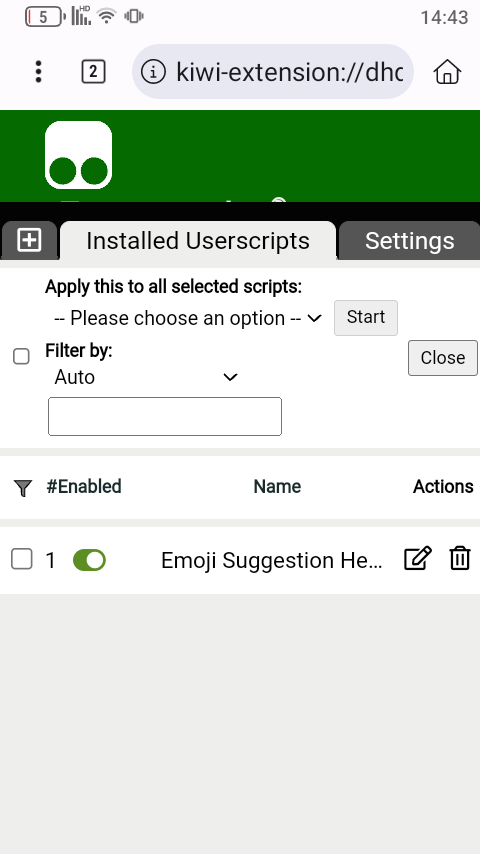
@שלמה-ברייר כנס לדשבורד, תלחץ על התוסף, וחפש את דשבורד.
תלחץ על פלוס, תדביק את הקוד שמור ורענן את הדף.
