אם תעשו את זה - תוכלו להעלות קבצי טקסט ל chat GPT!!!
-
@רפאל-vnkl התקנת את הסקריפט בתוסף?
תחפש הוראות בפורום/בגוגל איך מתקינים סקריפט ב Tampermonkey, או שתנסה לשאול את GPT
@צדיק-תמים עשיתי איך שכתוב במדריכים ולא עובד
-
@צדיק-תמים עשיתי איך שכתוב במדריכים ולא עובד
-
@רפאל-vnkl אם אתה רוצה עזרה מעשית תצטרך להעתיק לפה בדיוק מה שהכנסת בTampermonkey.
@צדיק-תמים זה עכשיו כל מה שקיים בסקריפט
// ==UserScript== // @name New Userscript // @namespace http://tampermonkey.net/ // @version 0.1 // @description try to take over the world! // @author You // @match http://*/* // @icon data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw== // @grant none // ==/UserScript== (function() { 'use strict'; // Create the button const button = document.createElement('button'); button.textContent = 'Submit File'; button.style.backgroundColor = 'green'; button.style.color = 'white'; button.style.padding = '5px'; button.style.border = 'none'; button.style.borderRadius = '5px'; button.style.margin = '5px'; // Create the progress element const progress = document.createElement('progress'); progress.style.width = '99%'; progress.style.height = '5px'; progress.style.backgroundColor = 'grey'; // Create the progress bar inside the progress element const progressBar = document.createElement('div'); progressBar.style.width = '0%'; progressBar.style.height = '100%'; progressBar.style.backgroundColor = 'blue'; // Append the progress bar to the progress element progress.appendChild(progressBar); // Find the target element to insert the button and progress element before const targetElement = document.querySelector('.flex.flex-col.w-full.py-2.flex-grow.md\\:py-3.md\\:pl-4'); // Insert the button and progress element before the target element targetElement.parentNode.insertBefore(button, targetElement); targetElement.parentNode.insertBefore(progress, targetElement); // Function to submit conversation chunk async function submitConversation(text, part, filename) { const textarea = document.querySelector("textarea[tabindex='0']"); const enterKeyEvent = new KeyboardEvent("keydown", { bubbles: true, cancelable: true, keyCode: 13, }); textarea.value = `Part ${part} of ${filename}: \n\n ${text}`; textarea.dispatchEvent(enterKeyEvent); } // Check if chatgpt is ready let chatgptReady = false; const checkChatGPT = async () => { while (!chatgptReady) { await new Promise(resolve => setTimeout(resolve, 1000)); chatgptReady = !document.querySelector(".text-2xl > span:not(.invisible)"); } }; // Handle file selection button.addEventListener('click', async () => { const input = document.createElement('input'); input.type = 'file'; input.accept = '.txt, .js, .py, .jpg, .png, .html, .css, .json, .csv'; input.addEventListener('change', async () => { const file = input.files[0]; const reader = new FileReader(); const chunkSize = 15000; let offset = 0; const numChunks = Math.ceil(file.size / chunkSize); reader.onload = async (event) => { const text = event.target.result; const part = Math.ceil(offset / chunkSize) + 1; const filename = file.name; await submitConversation(text, part, filename); progressBar.style.width = `${((part) / numChunks) * 100}%`; offset += chunkSize; if (offset < file.size) { reader.readAsText(file.slice(offset, offset + chunkSize)); } else { progressBar.style.backgroundColor = 'blue'; await checkChatGPT(); // All chunks have been submitted, perform final actions here } }; reader.readAsText(file.slice(offset, offset + chunkSize)); }); input.click(); }); })(); -
@צדיק-תמים זה עכשיו כל מה שקיים בסקריפט
// ==UserScript== // @name New Userscript // @namespace http://tampermonkey.net/ // @version 0.1 // @description try to take over the world! // @author You // @match http://*/* // @icon data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw== // @grant none // ==/UserScript== (function() { 'use strict'; // Create the button const button = document.createElement('button'); button.textContent = 'Submit File'; button.style.backgroundColor = 'green'; button.style.color = 'white'; button.style.padding = '5px'; button.style.border = 'none'; button.style.borderRadius = '5px'; button.style.margin = '5px'; // Create the progress element const progress = document.createElement('progress'); progress.style.width = '99%'; progress.style.height = '5px'; progress.style.backgroundColor = 'grey'; // Create the progress bar inside the progress element const progressBar = document.createElement('div'); progressBar.style.width = '0%'; progressBar.style.height = '100%'; progressBar.style.backgroundColor = 'blue'; // Append the progress bar to the progress element progress.appendChild(progressBar); // Find the target element to insert the button and progress element before const targetElement = document.querySelector('.flex.flex-col.w-full.py-2.flex-grow.md\\:py-3.md\\:pl-4'); // Insert the button and progress element before the target element targetElement.parentNode.insertBefore(button, targetElement); targetElement.parentNode.insertBefore(progress, targetElement); // Function to submit conversation chunk async function submitConversation(text, part, filename) { const textarea = document.querySelector("textarea[tabindex='0']"); const enterKeyEvent = new KeyboardEvent("keydown", { bubbles: true, cancelable: true, keyCode: 13, }); textarea.value = `Part ${part} of ${filename}: \n\n ${text}`; textarea.dispatchEvent(enterKeyEvent); } // Check if chatgpt is ready let chatgptReady = false; const checkChatGPT = async () => { while (!chatgptReady) { await new Promise(resolve => setTimeout(resolve, 1000)); chatgptReady = !document.querySelector(".text-2xl > span:not(.invisible)"); } }; // Handle file selection button.addEventListener('click', async () => { const input = document.createElement('input'); input.type = 'file'; input.accept = '.txt, .js, .py, .jpg, .png, .html, .css, .json, .csv'; input.addEventListener('change', async () => { const file = input.files[0]; const reader = new FileReader(); const chunkSize = 15000; let offset = 0; const numChunks = Math.ceil(file.size / chunkSize); reader.onload = async (event) => { const text = event.target.result; const part = Math.ceil(offset / chunkSize) + 1; const filename = file.name; await submitConversation(text, part, filename); progressBar.style.width = `${((part) / numChunks) * 100}%`; offset += chunkSize; if (offset < file.size) { reader.readAsText(file.slice(offset, offset + chunkSize)); } else { progressBar.style.backgroundColor = 'blue'; await checkChatGPT(); // All chunks have been submitted, perform final actions here } }; reader.readAsText(file.slice(offset, offset + chunkSize)); }); input.click(); }); })(); -
@רפאל-vnkl השורה הזאת היא הבעיה:
// @match http://*/*תחליף אותה לזה:
// @match https://chat.openai.com/* -
@צדיק-תמים זה עובד מצוין, אבל רק בדף הזה: https://chat.openai.com/... כאשר לוחצים על צ'אט כלשהו, הקישור משתנה והסקריפט כבר לא פועל...
(כתבתי את זה בכוונה שוב פעם כי ערכתי את זה אחרי שכתבת את הפוסט האחרון) -
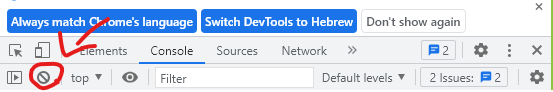
באתר של chat GPT, ללחוץ על בדיקה, ולעבור לכרטיסיה "console", וללחוץ על הסמל הזה:

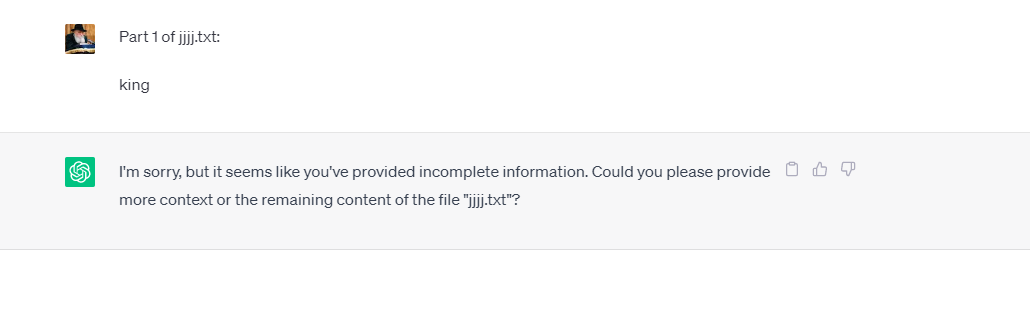
ואז להדביק שם את הקוד שנמצא כאן: GPT.txt , ללחוץ אנטר - וזהו!! עכשיו אפשר להעלות קבצי טקסט לצ'אט.
קרדיט
נ.ב. כל פעם שתסגרו את הכרטיסיה או שתעברו לצ'אט אחר באתר - זה ימחק, ותצטרכו להדביק את הקוד מחדש. לכן כדאי להשתמש בתוסף הזה.
אגב אין חשש שהקוד זדוני או משהו כי הצ'אט בעצמו יצר אותו. (אולי דווקא בגלל זה יש לחשוש... )
)@רפאל-vnkl כתב באם תעשו את זה - תוכלו להעלות קבצי טקסט ל chat GPT!!!:
אפשר להעלות קבצי טקסט לצ'אט.
מה בעצם המטרה?! מה אתה מרוויח מזה שאתה מעלה קבצי טקסט?
-
@צדיק-תמים זה עובד מצוין, אבל רק בדף הזה: https://chat.openai.com/... כאשר לוחצים על צ'אט כלשהו, הקישור משתנה והסקריפט כבר לא פועל...
(כתבתי את זה בכוונה שוב פעם כי ערכתי את זה אחרי שכתבת את הפוסט האחרון) -
@רפאל-vnkl זה לא אמור לקרות. בשביל זה יש את ה* בסוף
כשאתה מרענן את העמוד בתוך דף צ'אט זה כן עובד?@צדיק-תמים לא
-
@רפאל-vnkl כתב באם תעשו את זה - תוכלו להעלות קבצי טקסט ל chat GPT!!!:
אפשר להעלות קבצי טקסט לצ'אט.
מה בעצם המטרה?! מה אתה מרוויח מזה שאתה מעלה קבצי טקסט?
-
@רפאל-vnkl לזה בדיוק מה שהקוד הזה עושה...
לוקח את הקובץ, פותח אותו, מעתיק את הטקסט, ושולח לו.... -
@צדיק-תמים זה עובד מצוין, אבל רק בדף הזה: https://chat.openai.com/... כאשר לוחצים על צ'אט כלשהו, הקישור משתנה והסקריפט כבר לא פועל...
(כתבתי את זה בכוונה שוב פעם כי ערכתי את זה אחרי שכתבת את הפוסט האחרון)@רפאל-vnkl כתב באם תעשו את זה - תוכלו להעלות קבצי טקסט ל chat GPT!!!:
כאשר לוחצים על צ'אט כלשהו, הקישור משתנה והסקריפט כבר לא פועל...
אתה צודק.
לפעמים צריך לרענן כדי שיופיע.
כנראה הקוד הזה נטען לפעמים אחרי הדף.
אולי יש מי שיודע לשפר אותו. -
@LEVI-H כתב באם תעשו את זה - תוכלו להעלות קבצי טקסט ל chat GPT!!!:
לוקח את הקובץ, פותח אותו, מעתיק את הטקסט, ושולח לו....
הוא גם יודע ששלחת לו קובץ
נסה לשלוח לו קבץ עם קוד, בלי שום הסבר או שאלה.
-
@רפאל-vnkl כתב באם תעשו את זה - תוכלו להעלות קבצי טקסט ל chat GPT!!!:
@aiib למשל שאתה עובד איתו עם תכנות אז במקום שתעתיק קוד כלשהו שאתה רוצה לעבוד איתו עליו אז אתה פשוט מעלה לו את הקובץ
לא יותר פשוט וקל להדביק את הטקסט?