מדריך | הכנת סביבת עבודה (IDE) לכתיבת קוד
-
מדריך זה הוא מדריך להכרת סביבת העבודה לכתיבת הקוד שלכם בצורה טובה ומקצועית, כך שמצד אחד הוא יקיף המון פונקציות ופיצ'רים שיעזרו לכם מאוד ויחסכו לכם זמן, ומצד שני, לא יהיה מידי כבד עם מידע לא רלוונטי או לא בשימוש תדיר כמו כן הכנסתי שימת לב בעת הכתיבה כך שהוא יותאם לכל שפת תכנות שהיא.
אשתדל לכתוב מדריך נפרד לכל שפת תכנות בנפרד שתהווה בעצם שלב ב' לאחר קריאת מדריך זה, כשלאחר קריאת המדריך תוכלו לצלול ישירות ל-Hello World! הראשון שלכם בשפה אותו תרצו לכתוב, כמו גם התקנת התוספים הרצויים, המומלצים, והבסיסיים בשפה הספציפית.מה זה IDE?
IDE (סביבת פיתוח משולבת) לשפות תכנות בה תכתבו את הקוד שלכם, נועד כדי להבין את הקוד שלכם וזה מגיע בדרך כלל עם מספר תכונות כמו הצגה ברורה של הקוד שלכם במגוון צבעים, אפשרויות נוחות לעריכת הקוד שלכם, בדיקות וניפוי באגים, ובנייה, קימפול, והרצת הקוד במהירות.
זה למעשה מאיץ משמעותית את העבודה שלכם. החיסרון הוא ש-IDEs יכולים להיות מסובכים לשימוש, כמו כן עד לפני כמה שנים, החלק שדי סיבך את כותב הקוד בתחילת הדרך, הייתה נושא בחירת סביבת העבודה - IDE.
נדגיש, ניתן לכתוב את הקוד גם בפנקס רשימות של וינדוס, או בעורכי קוד שונים, בפרט אם אתם בתחילת הדרך, אבל אין שום השוואה בין כתיבה בעורך קוד שזה מתיש ומתסכל, לבין כתיבה צפייה ועריכת הקוד בסביבת העבודה IDE שלכם, ולכן מומלץ מההתחלה ללמוד איך להשתמש עם סביבת הפיתוח, כך שבהמשך כשתהיו חייבים להשתמש בו, כבר תהיו זקנים ורגילים בכך.
אם אתם לא מבינים משהו מהמדריך, אל דאגה, לפעמים יש דברים שרק לאחר זמן מה מבינים, או קולטים מה מרוויחים מהאפשרות הזאת, ולכן לאחר תקופה שתשתמשו ב-IDE תחזרו על הנאמר, יתכן ותקלטו דברים חדשים.השוני בין סביבות העבודה הן בין היתר ההבדל בממשק הנוח למשתמש ללא בלגן מול העיניים, השלמת קוד אוטומטי, תוספים שעוזרים בעת כתיבת או הרצת הקוד, אפשרות עיצוב שונים לקטעי קוד, משקל נמוך, יעילות מהירות ועוד, כשלכל אחד מעלות משלו.
מטבע הדברים, ככל ששפת התכנות בו תכתבו יותר פופולארית ויש לה וותק של שנים רבות, יהיו יותר סביבות עבודה לשפה, כאשר כל אחד נותן אופציות אחרות, ועם המון גרסאות שונות, דבר שגורם בלבול ולפעמים אי התאמה בין מתכנתים שונים שכל אחד דבק בסביבה שלו.
אם ניקח את שפת התכנות פיתון (python) לדוגמא, מכיוון שהיא יצאה לשוק בשנת 1991, הותאמו במשך השנים כמה וכמה סביבות עבודה בשבילה כמו PyCharm ועוד רבים, כשלכל אחת מהן יש מעלות וחסרונות כמו שתוכלו להיווכח כאן לדוגמא, חלקם שבקו חיים במהלך השנים, ואין כבר תמיכה בהם, וחלקן מאוד מאוד פופולאריות.
ולכן מאוד ייתכן שבחיפוש אחר סביבת עבודה, תאבדו את ידכם ורגליכם, ולהרבה מהמתכנתים שלומדים לבד מרחבי הרשת את השפה שלהם, השלב של בחירת סביבת העבודה (ולפעמים גם התקנתה), היא הכי קשה.
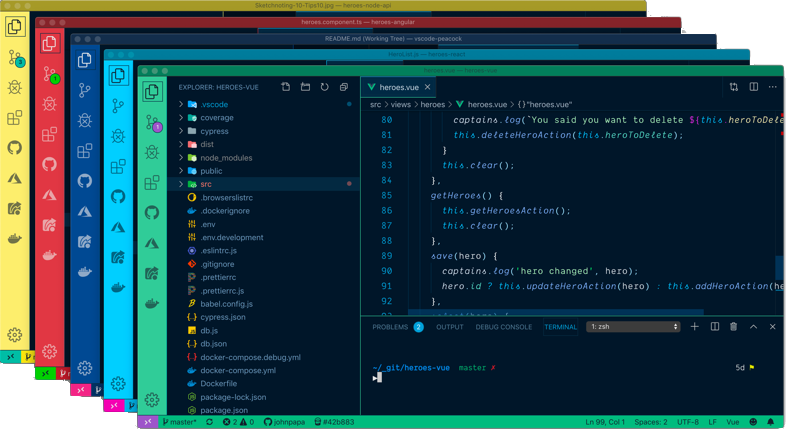
בגלל המציאות הזאת, נציג לכם סביבת עבודה שהושקה ב-2015 וככל שחולף הזמן היא נהיית יותר ויותר פופולארית והיא תומכת ברוב שפות התכנות בצורה מלאה, כשכל הזמן היא מתעדכנת ונוספים לה תכונות ומעלות, ומכיוון שכיום כמעט כל המתכנתים משתמשים בה בצורה זו או אחרת, היא הכי עדכנית ותואמת למציאות של היום.
לסביבת העבודה קוראים Visual Studio Code או בקיצור VS Code מבית מייקרוסופט.
במדריך הזה נדריך אתכם איך להתקין את סביבת העבודה הזאת, התקנת תוספים גלובליים חשובים ומומלצים, שינוי הגדרות שונות לנוחיותכם, וקיצורי דרך שיעשו לכם את החיים קלים יותר.
כמו שהוסבר למעלה, אין חובה לקרוא את כל המדריך ולהבין את כולו לפני התקנה וניסוי עם VS Code, תוכלו להתקין את זה ומיד להתחיל להתנסות עם זה, כשבהמשך תקראו את המדריך, כך שתבינו טוב יותר כלפי מה הדברים אמורים.
התקנה
להורדת סביבת הפיתוח המשולבת כנסו לדף הבית של VS Code, תוכלו לשים לב שהאתר מזהה מאיזו מערכת הפעלה נכנסתם, והוא יציע לכם להוריד את התוכנה המתאימה למערכת ההפעלה שלכם.
הורידו את התוכנה של סביבת העבודה, ובסיום ההורדה הריצו את התוכנה.

תסכימו לתנאי הרישיון של התוכנה, ולחצן Next Next עד סיום ההתקנה.ארגון סביבת עבודה
כעת לאחר שהתוכנה הותקנה, חשוב מאוד שתבחרו לכם מקום מסודר ומוגדר במחשב, שם תשמרו ותעבדו עם קבצי הקוד שלכם, זה יכול להיות בתיקייה מוגדרת על שולחן העבודה שלכם, או בתיקייה בתוך "מסמכים" וכד', העיקר שזה יהיה במיקום אחד מסודר, ולא מפוזר בכל המחשב.
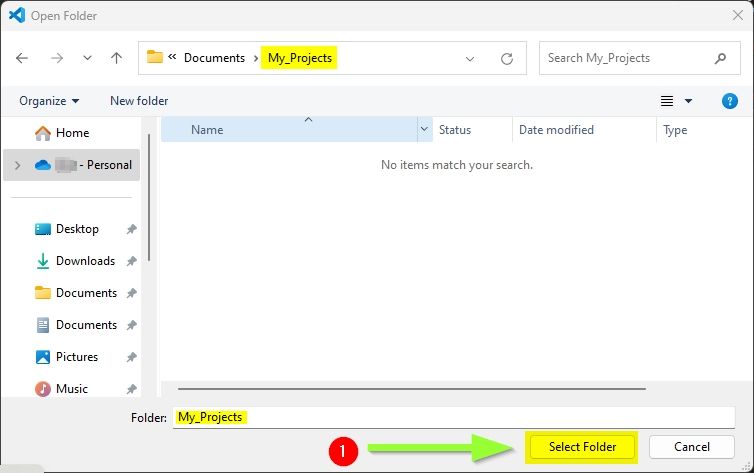
צרו לכם תיקייה ותנו לו שם באנגלית, לדוגמא:
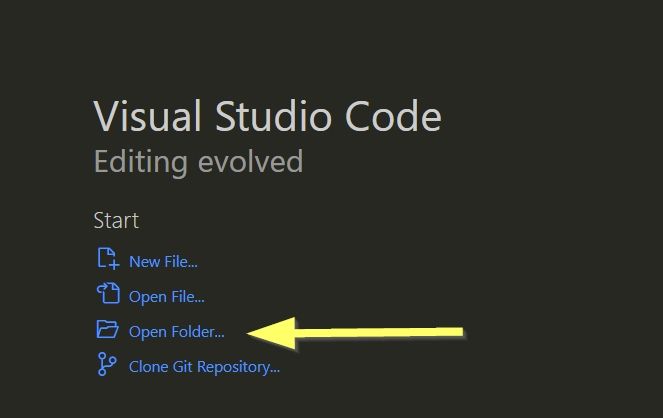
My_Projects(הפרויקטים שלי). חשוב מאוד לתת שם לתיקיות וקבצים באנגלית, שמות בעברית יכולים לגרום להמון שגיאות לפעמים, ולכן מומלץ תמיד לתת שמות באנגלית בלבד, וללא רווחים בין המילים אלא או עם קו תחתון_או עם אותיות גדולות בין מילים.כעת הפעילו את תוכנת VS Code, ויופיע לכם חלון ראשי, לחצו על ...Open Folder ונווטו לתיקייה החדשה שייצרתם, ובחרו ב-Select Folder, זה הולך להיות התיקייה הראשית עליו תעבדו מעתה (כמובן שתוכלו תמיד לפתוח תיקיות אחרות, ועל כך בהמשך).


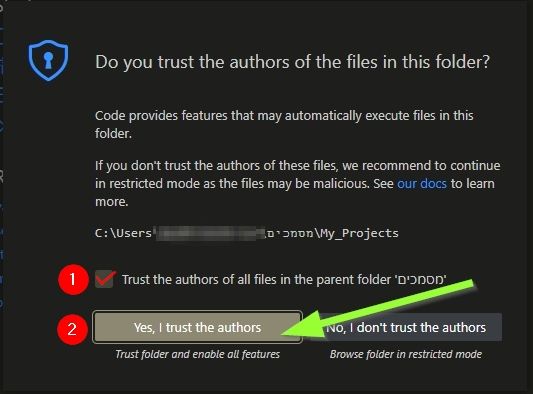
לצורך אימות שאתם סומכים על התוכן בתיקייה, VS Code יקפיץ לכם חלונית בו תאשרו שאתם סומכים על התוכן של התיקייה (הריקה) עם כל הקבצים בפנים, אימות זה נועד בעיקרון לתיקיות שמקורם באינטרנט שתוכנם אינה ידועה, ולכן במידה ולא מאשרים את האימות, זה יפתח לקריאה בלבד.

-
יצירת הקובץ הראשון שלכם
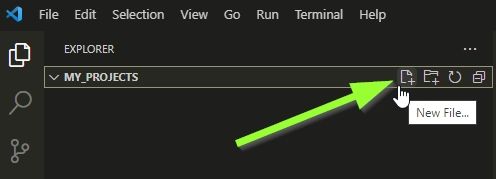
כעת יוצג לפניכם בצד שמאל, התיקייה אותו בחרתם, מכיוון שהוא ריק ללא קבצים, לא יוצג כלום בעץ התיקייה, ולכן ניצור קובץ חדש, על ידי מעבר העכבר על שם התיקייה, ובחירה בסמליל של יצירת קובץ - ...New File.

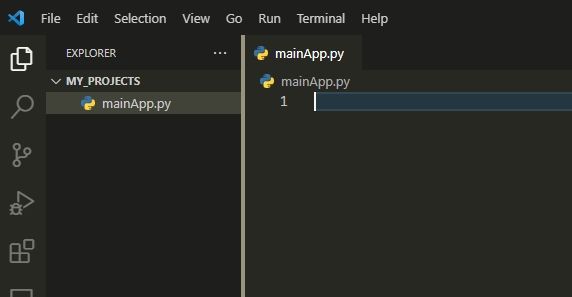
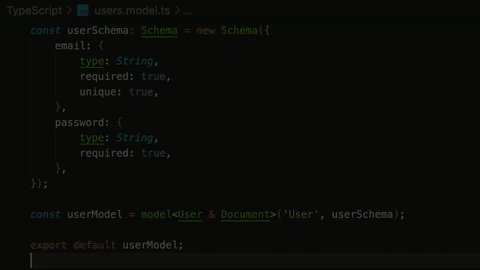
נוכל לראות שנוצר לנו שורה ריקה, בו נכתוב את שם הקובץ שלנו, כאמור, נכתוב את שמות הקבצים באנגלית (או במספרים), ולא נשכח לתת סיומת לקובץ, סיומת שפת התכנות שלכם, לדוגמא
py, בדוגמא הבאה, נתתי לקובץ שםmainAppואז נקודה לסיומת של הקובץ וסיומתpy.

ללא סיומת, התוכנה והמחשב וכל מערכת הפעלה שהיא, לא ידעו מה הם צריכים לעשות עם הקובץ, וכל שכן שהם לא יריצו אותה.
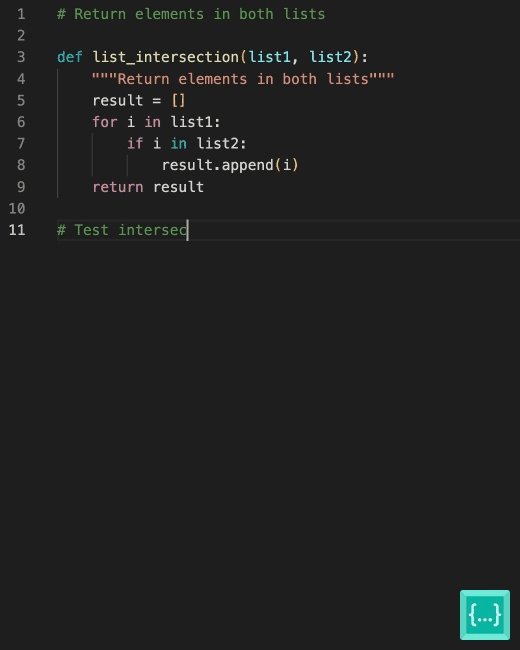
חדי עין ביניכם ראו שכתבתיmainAppולאmain appאוmainapp, מכיוון שכאמור, לא מומלץ בכלל לתת שמות עם רווחים, אלא או שמות עם אות גדולה בין המילים כמוmainAppאו עם קו תחתון בין המילים כמוmain_app.כעת נוצר לכם קובץ ריק, בו תתחילו לכתוב את הקוד שלכם.
איך ומה כותבים? בקטגוריות השונות לשפות התכנות יופיע המשך למדריך זה, לשפה הספציפית עליה אנו דנים, כמו תוספים קיצורי דרך והגדרות שקשורים ישירות לשפת התכנות הספציפית.בהמשך מדריך זה ניתן טיפים, קיצורי דרך, הצעות לתוספים ושינויי הגדרות כלליים לכל שפות התכנות לסוגיהם.
-
קיצורי דרך מועילים
פרמוט לסידור וייפוי קוד, הזחות, ורווחים סדירים:
לחיצה עלShift+Alt+Fיש לציין שבשפות קוד מסוימים, צריכים תוסף ייעודי לסידור הקוד, במדריך הנפרד לכל שפה נביא את התוספים היותר מומלצים לשפה הספציפית.
הוספת הערה/תיעוד לקוד:
לחיצה עלCtrl+?
כשהסמן במיקום כלשהוא בשורת ההערה.
בעת כתיבת תחילת שם של משתנה, פונקציה או מתודה, יופיע לכם רשימה שלמה של מאפייני התכונה, להשלמה אוטומטית וכד', במידה וזה לא יופיע לכם, או שזה נעלם לכם.
הצגת תפריט הצעות הקישו על:
Ctrl+רווח
לתיקון מהיר (כשיש שגיאה או הערה):
Ctrl+נקודה
שכפול קטע נבחר בהתאם לכיוון החץ:
Shift+Alt+ חץ למעלה או למטה.
אין צורך לסמן במדויק מתחילת התו עד סוף התו של הקטע אותו אנו רוצים להעתיק, מספיק לסמן ממיקום כלשהוא בשורת ההתחלה עד מיקום כלשהוא בשורת הסיום והוא יעתיק את כל השורות מתחילתן ועד סופן.
הזזת שורות למעלה או למטה בהתאם לכיוון החץ (תוך כדי העלאת השורות אחרי/לפני):
לחיצה עלAltוחץ למעלה או למטה.
לפעמים אנו בודקים משהו בקוד שלנו, לדוגמא רואים קריאה לפונקציה או לקובץ אחר בפרויקט שלנו, נלחץ על
Ctrlואז נקליק עם העכבר על גבי הפונקציה או הקריאה, ונקפוץ ישירות לפונקציה או לקובץ.
כשנרצה לחזור למקום בו היינו לפני כן נשתמש עם הקיצור הבא.
מעבר למיקומים האחרונים שהסמן שהה בו:
לחיצה עלAltוחץ ימין או שמאל.
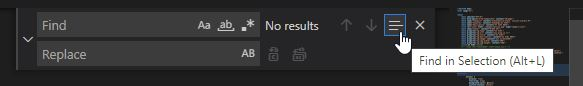
החלפת תוכן מסוים רק בשורות שנבחרו מראש:
הקשה עלCtrl+Hואז הקשה עלAlt+L
תוכלו לראות שהאייקון שאחראי על ההגדרה הזאת ליד תיבת הכנסת הטקסט נבחרת לכם:

למעבר להיסטוריית החיפוש שלכם:
לחצו על חץ למעלה ולמטה בתיבת החיפוש.
הכנסת והחלפת טקסט בכמה שורות במקביל:
תוכלו להצביע על מיקום מסוים והסמן יהבהב שם ואז ללחוץ עלAltולבחור עוד מיקום ועוד מיקום ולשנות בכולם טקסט או להוסיף טקסט.
כשאתם עומדים על מילה מסוימת ורוצים לקפוץ למופע הבא של המילה בקובץ, תוכלו ע"י לחיצה על
Ctrl+d, לקפוץ למילה הבאה ובלחיצה שנית תעברו למילה הבאה בתור, כשכל המילים נבחרות ותוכלו לבצע שינוי בבת אחת אצל כולם.
תוכלו לדלג על מופע שנבחר ע"י לחיצה עלCtrl+k, ואז לבחור במופע הבא הלאה ע"יCtrl+d.
כמו בכל תוכנה במחשב לחיצה על
Ctrl+zתבטל את השינוי האחרון שעשיתם בקובץ ולחיצה עלCtrl+yישכתב לכם את השינוי האחרון..
Ctrl+cיעתיק את הטקסט הנבחר, ובמידה והסמן מופיע בשורה מסוימת ללא טקסט נבחר, כל השורה תועתק.כמו כן מעבר מהיר מלשונית ללשונית בתוך ה-VS Code נוכל לבצע עם
Ctrl+TAB, זה יפנה אתכם לקובץ האחרון שהייתם בו, במידה ותשאירו את המקשים לחוצים תוכלו לעבור לקבצים אחרים שפתוחים בעורך.
Ctrl+Shift+TABיפנה אתכם לקובץ הבא.מעבר מהיר לתוכנה האחרונה שהייתם בה תתבצע ע"י לחיצה על
alt+TAB.
למתקדמים אשלח קיצורים נוספים מועילים לפרויקטים גדולים עם עשרות רבות של תיקיות וקבצים.
כאן, וכאן הרחבה של כל קיצורי הדרך
ויש מישהו שבנה עשרות קיצורי דרך לכל שפה בנפרד תוכלו לקרוא על כך כאן, וכאן -
תוספים ל-VS Code
חשוב להדגיש שאם אתה משתמשים חדשים ב-VS Code, כדאי לכם קודם כל לעבוד עם VS Code, ללא תוספים וללא הגדרות מותאמות אישית, וזאת על-מנת לחוש את VS Code הטבעי, ורק לאחר כמה חודשים של עבודה עם VS Code תוכלו להתחיל לבדוק אילו תוספים מהרשימה כאן ובכלל, יוסיף לכם לסביבת העבודה.
ישנם תוספים שכדאי כן להתקין מיד, אילו תוספים שקשורים לשפת התכנות איתה אתם כותבים, תוספים אילו אינן מופיעות כאן ברשימה, אלא בקטגוריות של שפות התכנות.עיצוב:
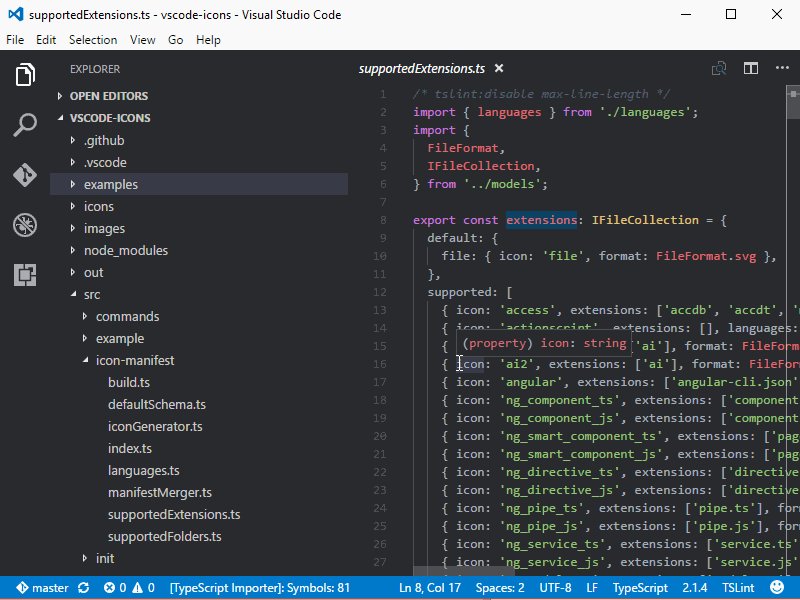
התוסף הראשון שנרצה להתקין הוא vscode-icons הוא ייפה לכם את תצוגת התיקיות והקבצים, לסמלילים נחמדים יותר.
תוסף שישנה את צבע הרקע של קוד צבע:
https://marketplace.visualstudio.com/items?itemName=naumovs.color-highlight
ותוסף שיקפיץ לכם חלונית בחירת צבעים:
https://marketplace.visualstudio.com/items?itemName=anseki.vscode-color
תוסף נוסף נחמד מאוד הוא Blockman
Highlight Nested Code Blocks
זה יציג וידגיש כל הסקופ שבו שמנו את סמן העכבר.
תוסף שמשנה את צבעי ההזחה (אינדטציה) של הקוד:
indent-rainbow
מציג שגיאות בקוד, בתוך העורך.
Error Lens
בודק את הקוד תוך כדי כתיבה ומוצא שיפורים, בעיות אבטחה וכד' ומציג אותם.
SonarLint
משכפל קטע קוד נבחר ושומר אותו כתמונה בצורה יפה.
CodeSnap
מוסיף אפשרות לשנות את צבעי הסטטוס בר ותפריט הצידי של VS Code על מנת שיוכלו לזהות איזה פרויקט פתוח בכל חלון.
Peacock
התוסף Better Comments יציג את ההערות בקוד בצורה ידידותיות יותר לבן אדם.
Better Comments
תוסף לניהול גרסאות git, בין היתר הוא מציג בתוך העורך את ה-commit האחרון שבוצע בשורה בה הסמן נמצא.
GitLens
ואם ב-git עסקינן, תוסף שפותח את הקובץ ישירות בענן הגיט, ואם נמצאים בסייר ה-commit זה נפתח על ה-commit.
Open in GitHub
ניהול פרויקטים ומשימות:
מציג את כל המשימות בפרויקט שלכם בתפריט הצד
Todo Tree
מדגיש את קטעי המשימות שלכם בתוך עורך הקוד:
TODO Highlight
מנהל פרויקטים, ניתן להגיע לכל הפרויקטים דרך תפריט הצד, להוסיף להם תגיות ונתונים, לפתוח ישירות את הפרויקט דרך לאונצ'רים של מערכת ההפעלה ועוד.
Project Manager
אפשרות להוספת סימניות בקוד ולגשת אליהם דרך תפריט הצד, עם אפשרות ניהול, גישה מהירה ועוד.
Bookmarks
בדיקת איות ותקינות הקוד:
בודק איות אנגלית:
Code Spell Checkerתוספת לבודק האיות, לשפה העברית:
Hebrew - Code Spell Checkerמשנה את סגנון ה-case של שמות המשתנים, הפונקציות, הקלאסים וכד', בפקודה אחת.
change-caseניתן לראות בצד התפריט הנגלל איך התוצאות ייראו:

בינה מלאכותית:
משלים קוד אוטומטי, החינמי הכי טוב, מכיל גם צ'אט בו ניתן לבקש ממנו עשרות סוגי בקשות כמו קיצור פונקציות, שיפור קוד, רפקטור ועוד.
codeium

משלים קוד ועוד הרבה, בתשלום, מבית גיט האב.
GitHub Copilot
משלים אוטומטי, לפעמים הוא מבריק, אני משתמש בו כש-codeium לא עובד בגלל הסינון.
HF Code Autocomplete
משלים קוד תוך כדי הכתיבה.
IntelliCode Completions
משלים קוד גם ללא חיבור לרשת, הוא לומד את הקוד המקומי שלך ומשלים לפי זה את מה שתרצה לבצע כרגע, החיסרון בו הוא שהוא זולל זיכרון ולפעמים תוקע את כל ה-VS Code:
Tabnine
גישה מהירה לשרת דרך SSH:
צריכים להתקין קודם את Remote Explorer, ואח"כ את Remote - SSH
מתעד שעת כניסה שלכם ל-VS Code:
Code Time
הפעלה מהירה של פקודות, במקום לכתוב אותם בטרמינל:
vscode-buttons

-
הגדרות מותאמות
פרופילים:
ניתן להגדיר פרופילי משתמש ב-VS Code כך שבעבודה יהיה לכם פרופיל עם הגדרות ותוספים וקיצורי דרך אלו, ובבית יהיה לכם פרופיל שונה לחלוטין.
כמו כן אם אתם מפתחים בכמה שפות במקביל, תוכלו ליצור פרופיל לפייתון פרופיל לפולסטאק ופרופיל ל-C# כשלכל אחד יש את התוספים הייחודיים שלו ואת קיצורי המקשים וההגדרות ששייכים רק לשפה הזאת.
ב-VS Code הכניסו בימים האחרונים הרבה פיצ'רים לניהול והוספת הגדרות מפרופיל לפרופיל, והוספת תוסף לכל הפרופילים בבת אחת.
בעת יצירת הפרופיל תוכלו ליצור מפרופיל קיים, ואם כן, אילו הגדרות או תוספים תרצו להעתיק מהם, או ליצור פרופיל ריק עם הגדרות ברירת מחדל.
אני ממליץ ליצור פרופיל דיפולטי עם ההגדרות והערכת נושא והתוספים הכלליים שנוח לכם, וממנו ליצור את שאר הפרופילים בהמשך.נגדיר את
Auto Saveבהגדרות VS Code ע"מ שהקובץ ישמר אוטומטית, כך תחסכו כאב ראש במידה והמחשב ייכבה בפתאומיות, כמובן שלפעמים זה יכול לעצבן, לדוגמא אם השרת עושה hot reload אחרי כל שמירה, שאז השרת לא מפסיק להטעין את עצמו.
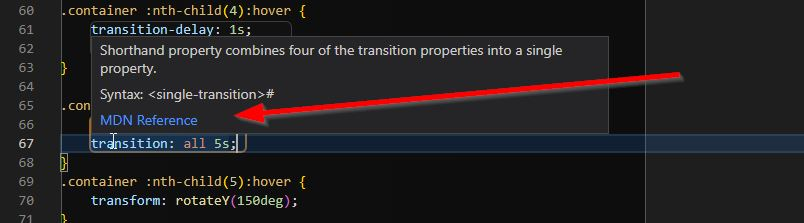
האם גם אתכם מעצבן החלונית שקופץ בכל מעבר עכבר על כל פונקציה או קלאס שכתבתם ב-VS Code?

אם זה מפריע לכם נוכל להגדיר שמשך זמן ההשהיה עד שההודעה יופיע, יהיה יותר זמן, וכך רק אם באמת נרצה לצפות בחלונית נשהה על האלמנט הרצוי עד שיופיע ההודעה.
ננווט ל:File>Preferences>Settingsאו שפשוט נלחץ על
Ctrl+,(שימו לב לשפת המקלדת, הפסיק ממוקם במקום שונה בעברית).נגיע להגדרות VS Code.
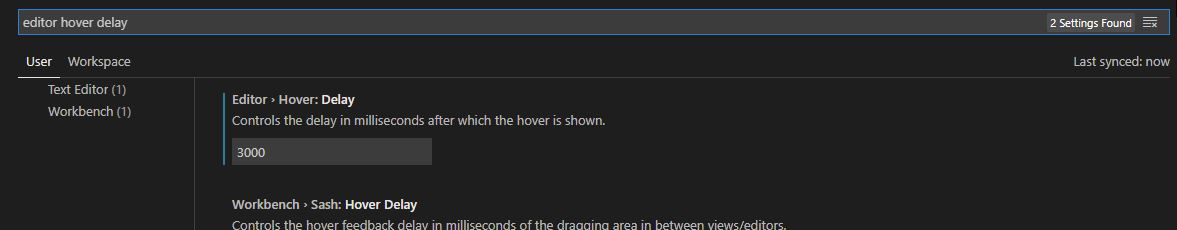
בשורת החיפוש נקליד
editor hover delayואז נגדיר אותו ל-
3000לדוגמא.

כך יוגדר שרק בעת השהייה של 3000ms על האלמנט, תופיע ההודעה.
נוכל גם להשבית את התכונה לחלוטין (לא הכי מומלץ) נכתוב בהגדרות,
editor hover: enabledונוריד את הסימון בתיבת הסימון.
כאן תוכלו לראות תוספים והמלצות עליהם.
כשאתם מתחילים להקליד קוד, VS Code מציע השלמות מילים אוטומטיות. יש שתי אפשרויות מרכזיות להתאמת ההתנהגות הזו אם אתם רוצים שהעורך ישלים מילים בצורה חכמה לפי השימוש הנפוץ שלכם.
-
השלמה לפי שימוש אחרון:
לדוגמה, אם אתם מתחילים לכתובco, יופיע תפריט עם הצעות השלמה. ייתכן שתרצו לבחור את המילהconst, אך היא מופיעה באמצע הרשימה ולא בראש. כדי להבטיח שהאפשרויות האחרונות שהשתמשתם בהן יופיעו למעלה, הגדירו את האפשרות הבאה:editor.suggestSelectionלערך
recentlyUsed. כך, העורך יתעדף מילים שבהן השתמשתם לאחרונה. -
השלמה לפי קיצורים מותאמים:
אם תרצו שהעורך יזהה קיצורים שלכם להשלמה מהירה יותר, למשל – אם תתחילו לכתובconוהעורך ישלים את זה ל-console, ואם תכתבו רקcoהוא ישלים ל-const, בחרו בערך:recentlyUsedByPrefix
כך תוכלו לשלוט טוב יותר על ההשלמות המוצעות בהתאם להעדפות ולצורת הכתיבה שלכם.
מדריך מעולה לסידור מותאם של הטאבים, שינוי גודל והסרת סמלילים מיותרים כך שגודל הטאבים יהיו בצורה טובה ומתאימה.
-

