מדריך | פריסת אתר ב-GitHub Pages
-
לא יודע עד כמה אני מחדש בנושא הזה
אבל אם בכל זאת הצלחתי לעזור אפילו למישהו אחד היה 🟰הרבה פעמים נתקלתי בסיטואציה שבה יש לי קוד לאתר
ואז אני דוחס את כל הקבצים (html, css, js,) לקובץ zip ושולח למי שאני רוצה
ואז מישהו מעיר לי על אופציה שאפשר לשפר ואני מתקן את הקוד ואופס!
עכשיו אני צריך לשלוח לכולם מחדש את הקובץ המעודכןושלא נדבר על כל הערבוביה והבלגן של הקבצים שייווצר לי במחשב

לצורך המדריך אני ישתמש בקובץ הhtml להגרלות ש @מים-אחרונים האלוף הביא כאן
הפתרון לזה הוא פשוט וקוראים לו - GitHub Pages
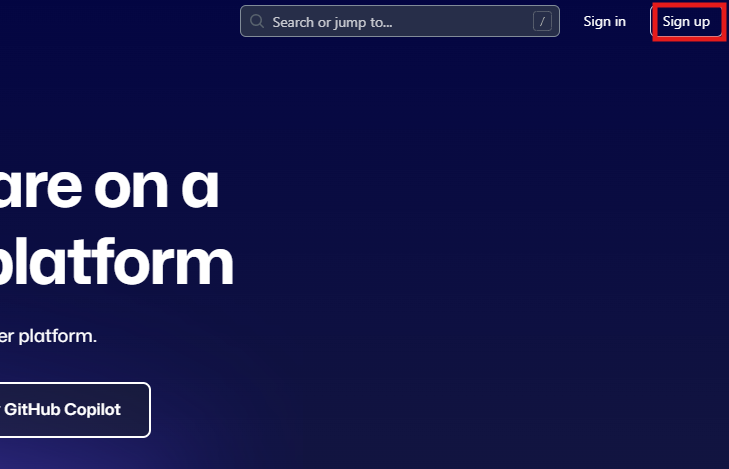
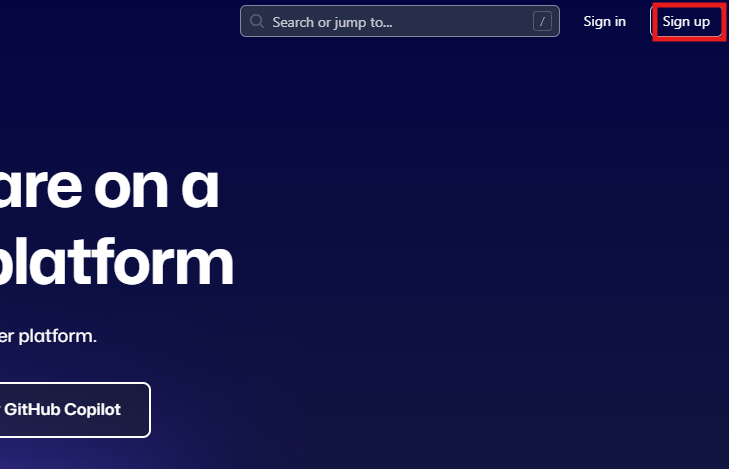
נכנסים לgithub ולוחצים על Sign up

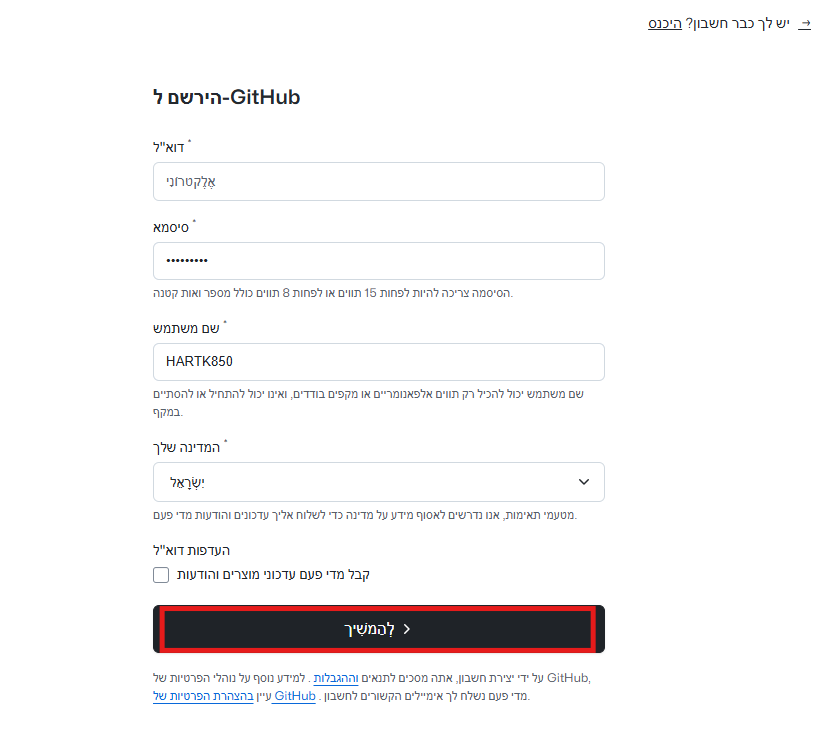
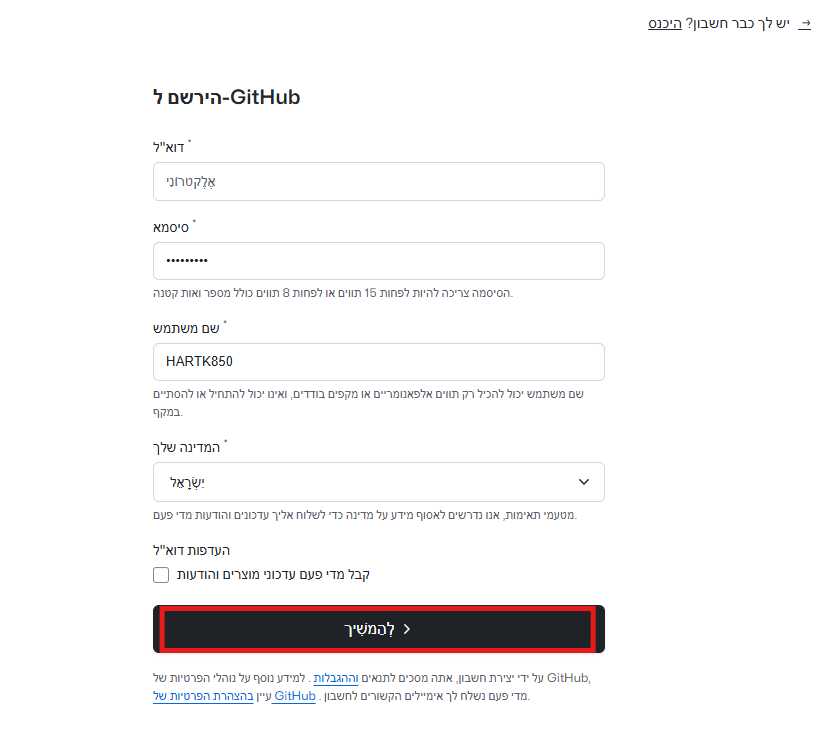
נרשמים לפי ההוראות

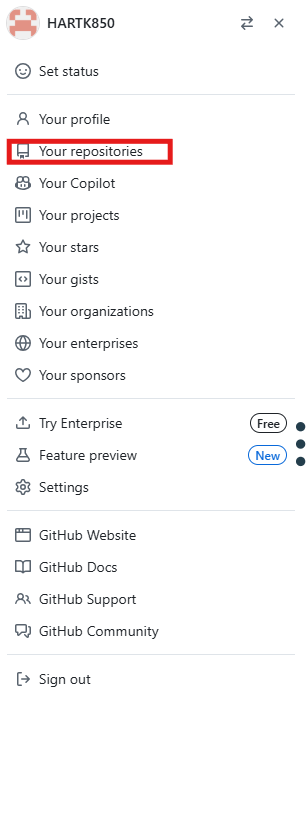
עכשיו תלחצו על הסמל העגול שבצד ימין של המסך למעלה
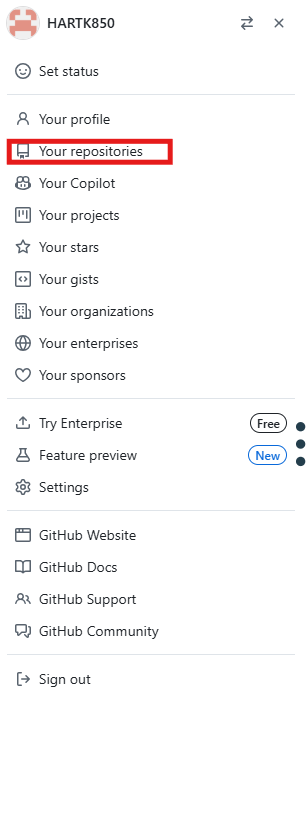
יפתח לכם חלון כזה:

תלחצו על הכפתור המסומן:

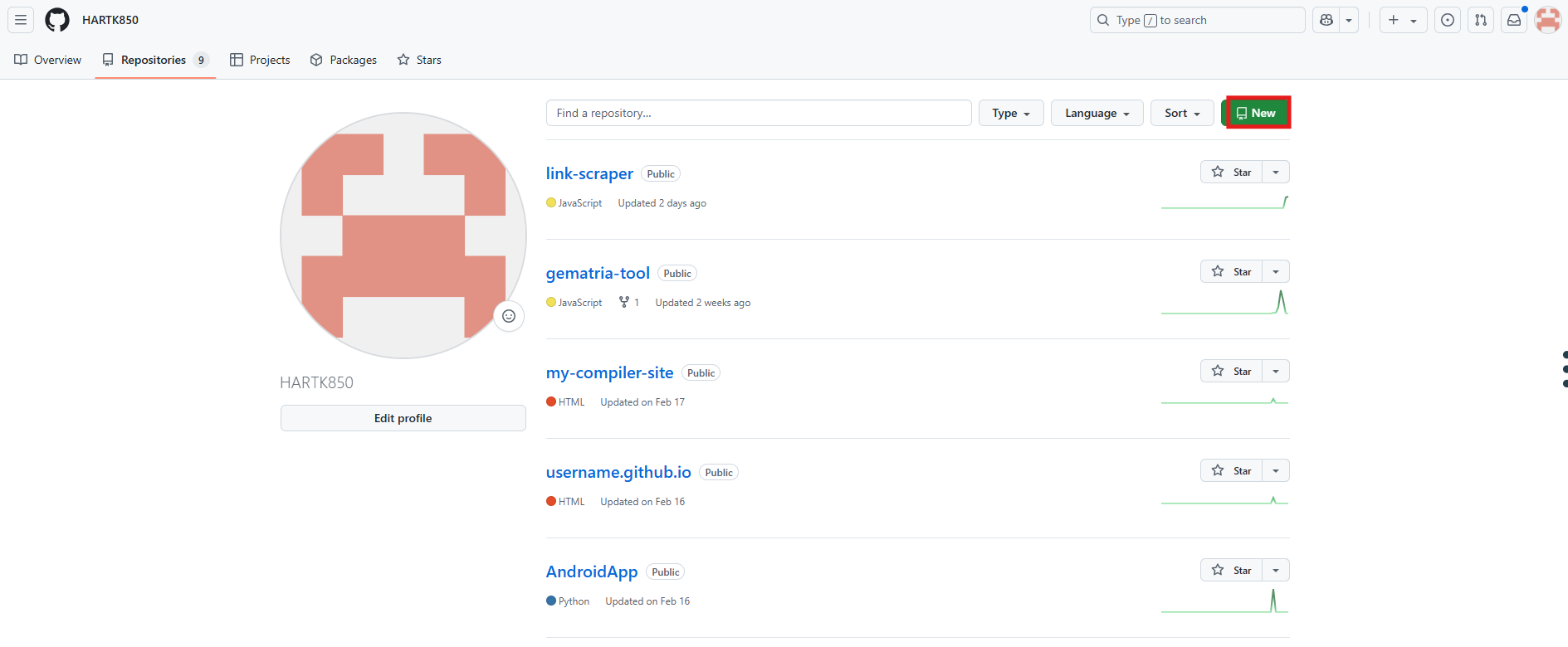
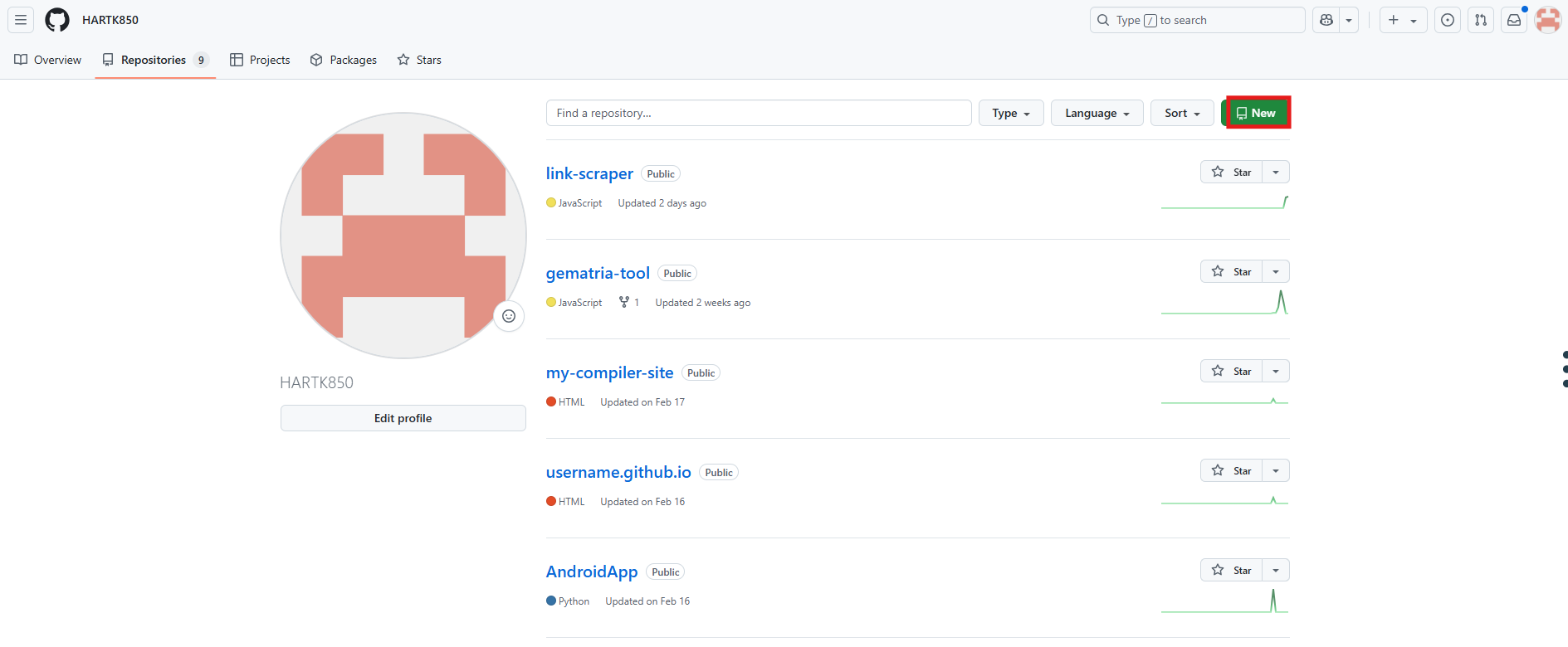
ותגיעו לחלון הזה:

זה המסך עם כל המאגרים שלכם
לא שאני יודע איך באמת אמורים לקרוא לזה אבל תרגום גוגל קורא לזה "מאגרים"
תלחצו על "new" (הכפתור שמסומן בתמונה)
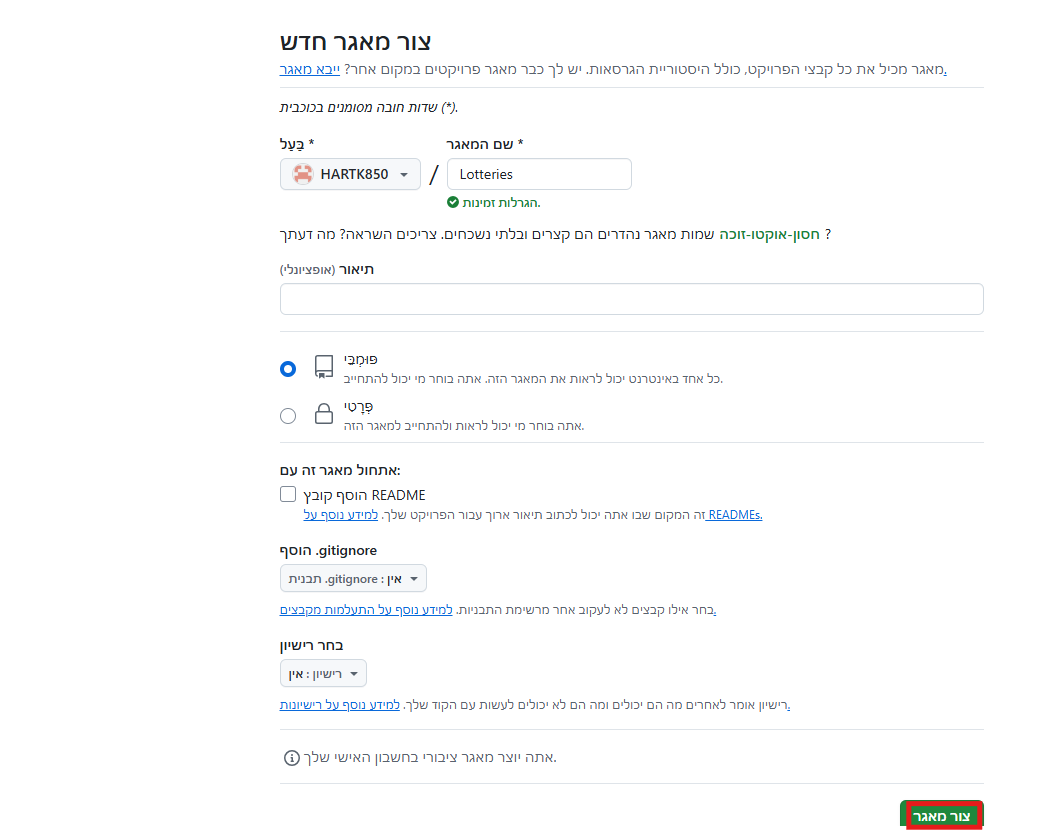
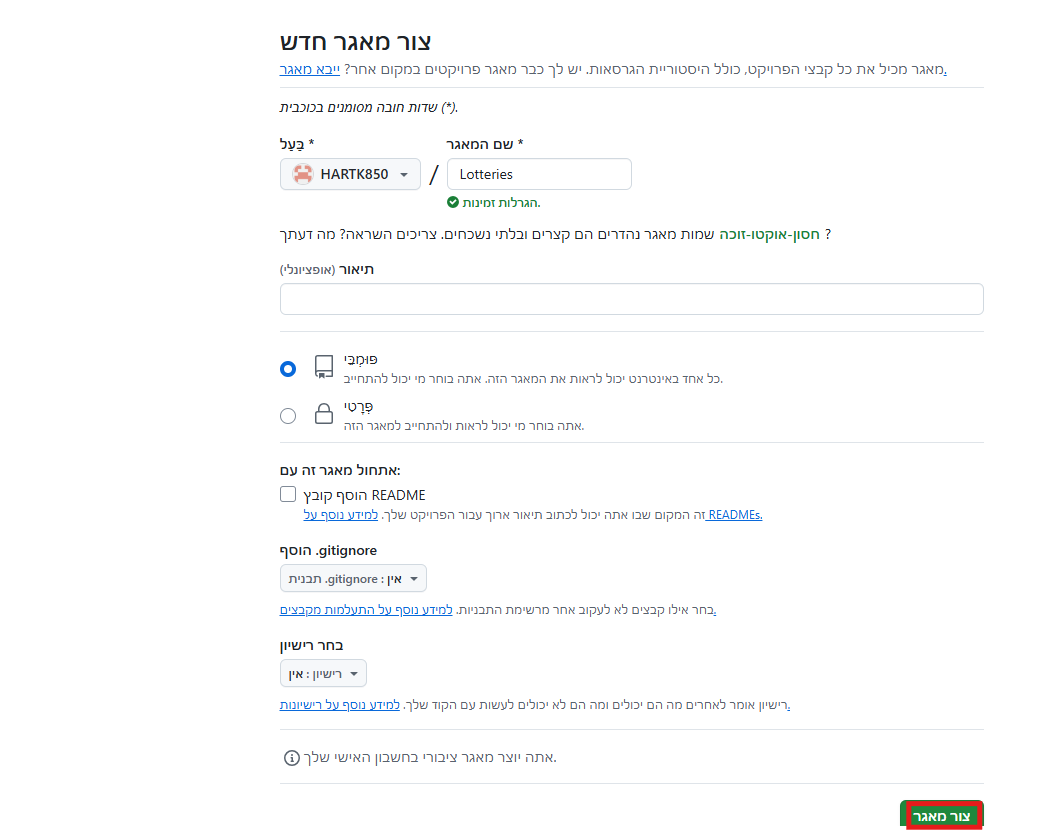
יפתח לכם דף שבו תצטרכו להגדיר את שם המאגר תיאור המאגר (אם רוצים) ושהמאגר יהיה מסוג פומבי (מאגר פרטי לא תוכלו להגדיר כאתר):

ולחיצה על צור מאגר (התמונה שהעליתי היא מהדף המדובר כשהתרגום מופעל)
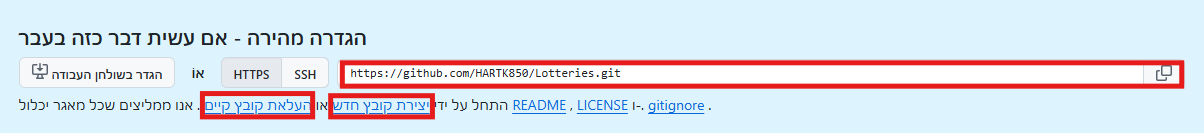
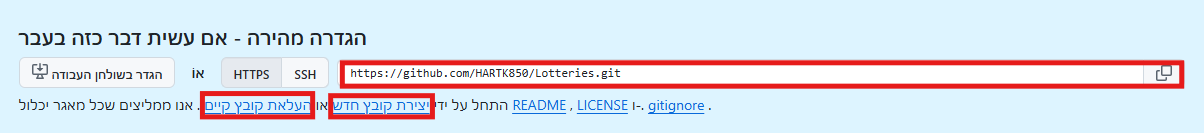
עכשיו תקבלו קישור לאתר שלכם הקישור יהיה מורכב משם המשתמש בgithub ושם המאגר בgithub
ואז יהיה לכם שתי אפשרויות התחלה על ידי יצירת קובץ חדש או התחלה על ידי העלאת קובץ קיים
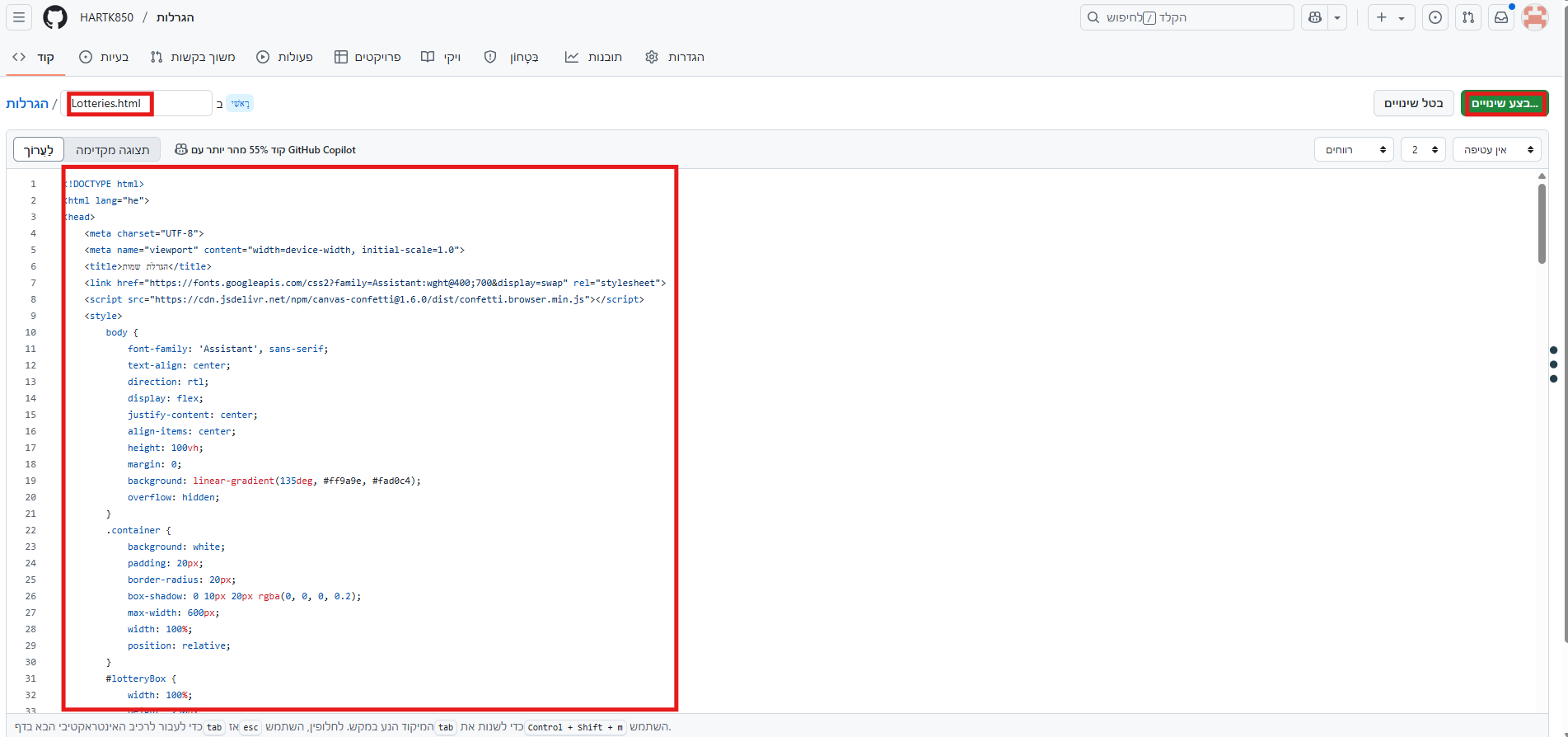
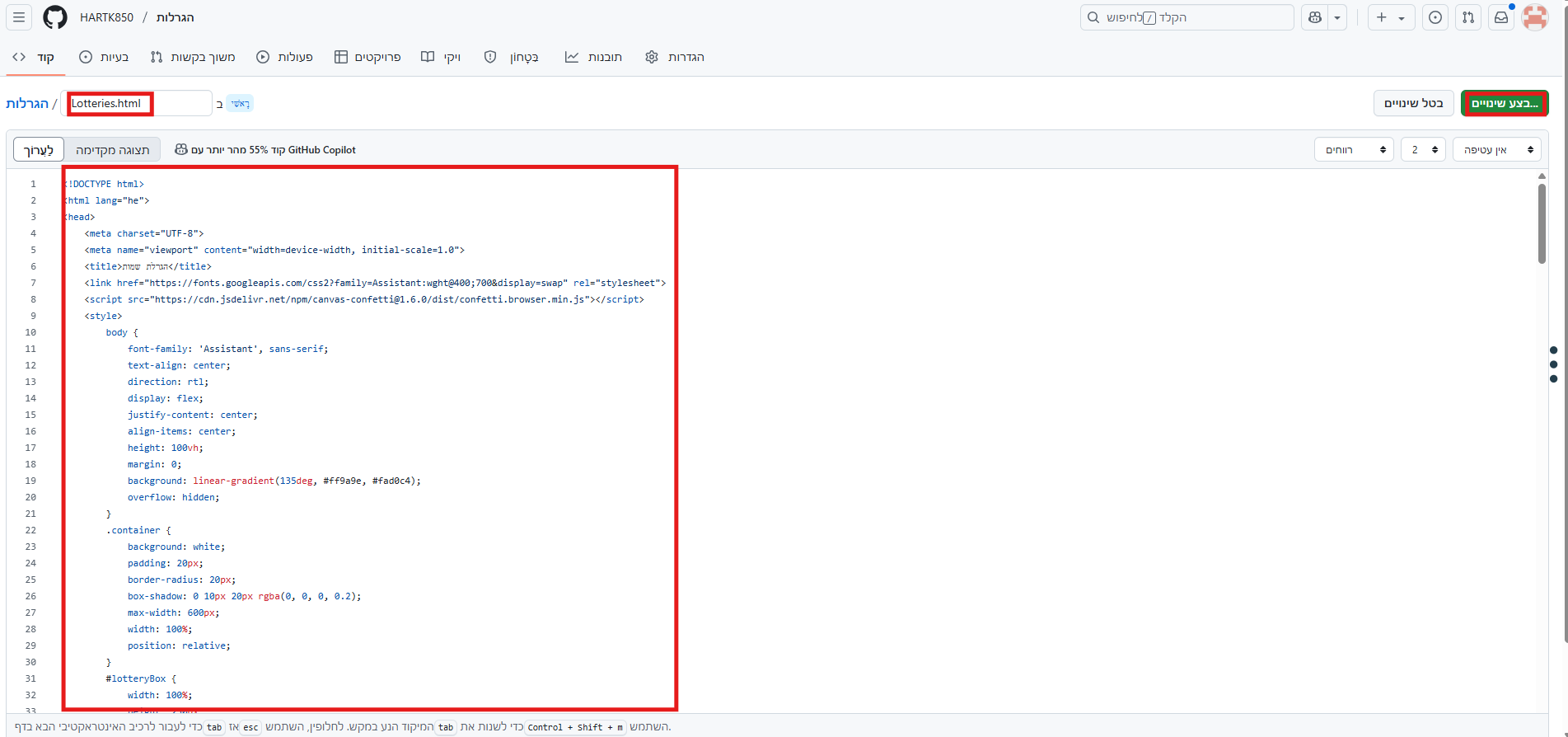
יצירת קובץ חדש = יפתח לכם חלון שבו (במקרה שלנו) תשימו קוד קוד html תקראו לקובץ בשם Lotteries.html
ותלחצו על "בצע שינויים"תמונה:

העלאת קובץ חדש = בדיוק אותו דבר רק שבמקום לשים קוד תעלו את קובץ הhtml (או את הקבצים האחרים שיש לכם) מהמחשב לgithub
וכמובן תלחצו על "בצע שינויים"
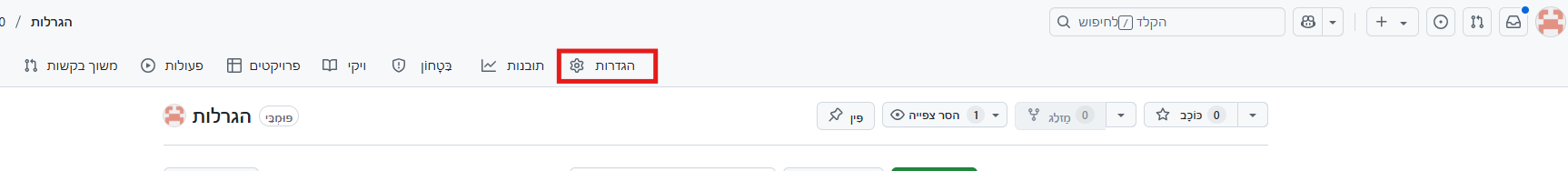
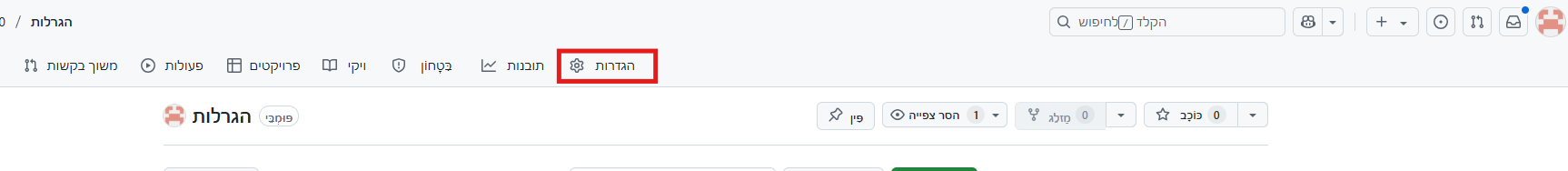
ניתן לאחר מכן לערוך את הקבצים שהוספתם למאגר (כלומר את הקוד שלהם) וכן למחוק אותםמה שנותר עכשיו זה ללכת למעלה ללשונית "הגדרות":

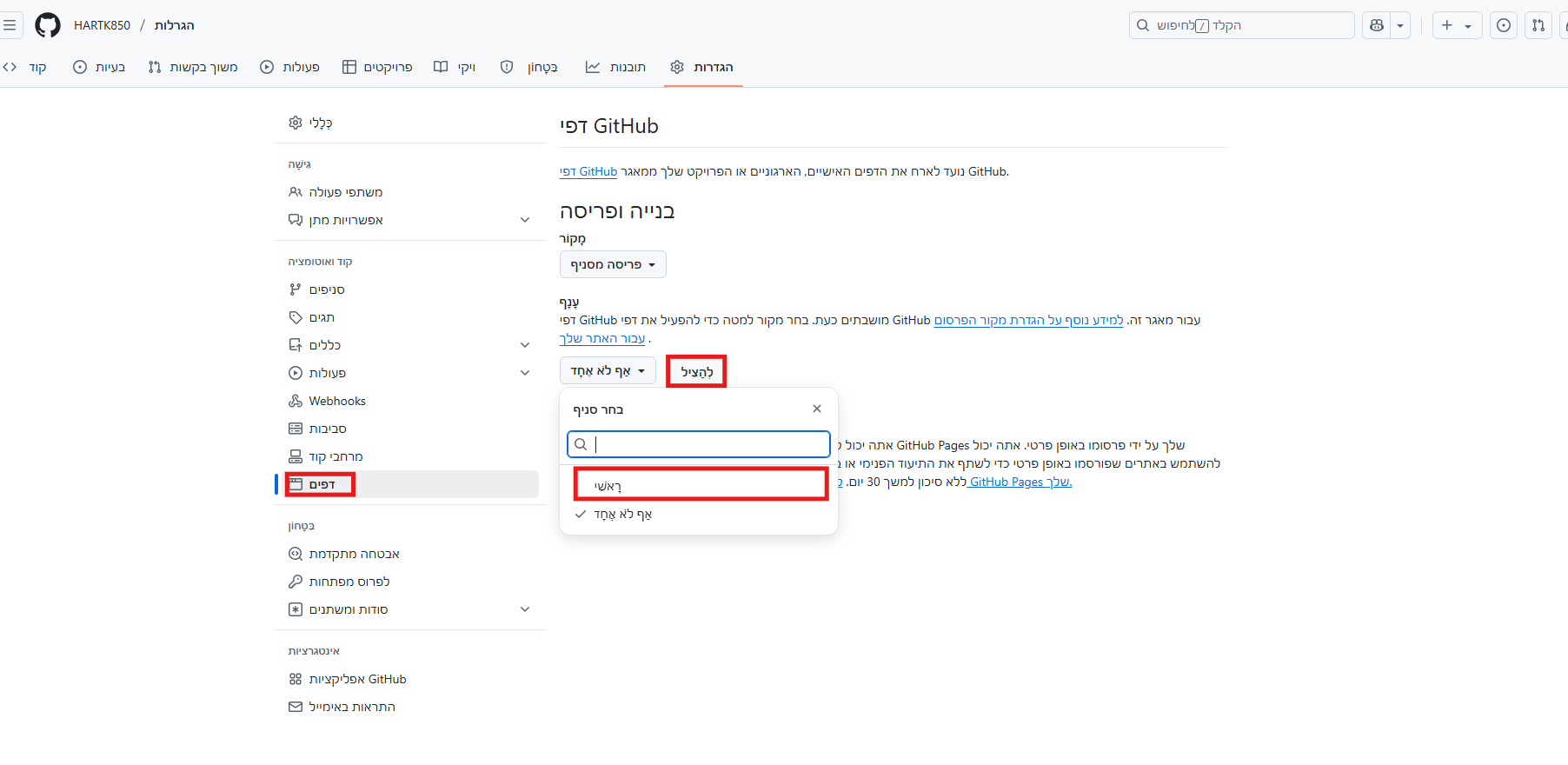
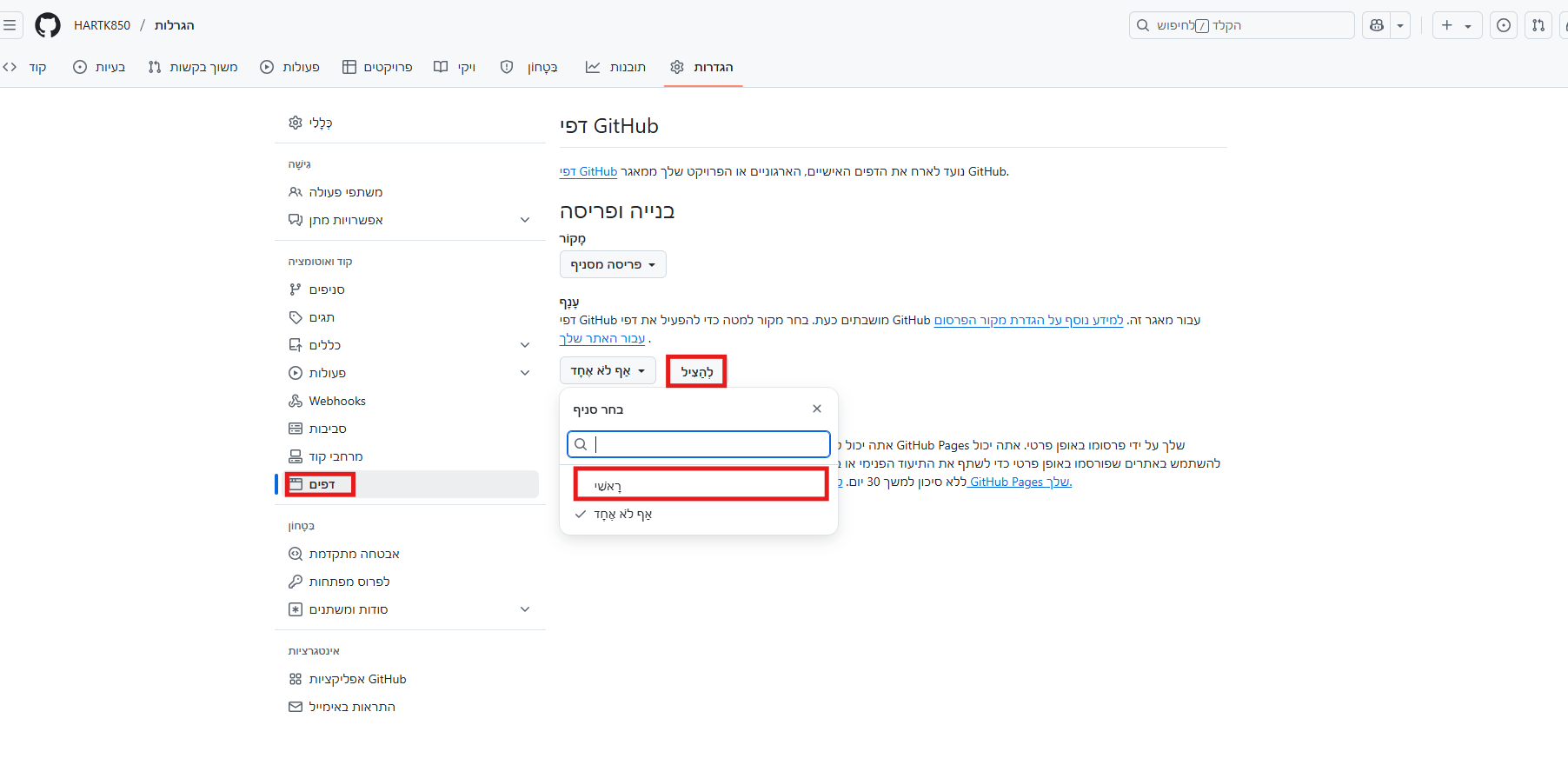
ואז ללשונית "דפים" ושם באפשרות "ענף" לבחור ב"ראשי" (הכל בתרגום לעברית) ואז ללחוץ על "להציל"

וזהו! האתר שלכם מוכן בכתובת שקיבלתם!שימו
 ️ לוקח כמה דקות טובות עד שהשינויים מתבצעים באתר
️ לוקח כמה דקות טובות עד שהשינויים מתבצעים באתר
וכן חייב להיות במאגר קובץ בשם index.html@מים-אחרונים הנה האתר שלך!
בהצלחה!
תגובות כאן
-
מ מייבין במקצת התייחס לנושא זה
-
מ מייבין במקצת התייחס לנושא זה
-
מ מייבין במקצת התייחס לנושא זה
-
 פ פלמנמוני התייחס לנושא זה
פ פלמנמוני התייחס לנושא זה
-
ה הלי התייחס לנושא זה
-
 פ פלמנמוני התייחס לנושא זה
פ פלמנמוני התייחס לנושא זה
-
 C cfopuser התייחס לנושא זה
C cfopuser התייחס לנושא זה