עדכון הפורום
-
יש הסבר בפורום איך להריץ את הקוד הזה שיהיה אצלי?
-
בימים אלו אנו מעדכנים את הפורום, ייתכנו אי אילו שיבושים, תאזרו בסבלנות ואי"ה נעשה הכל כדי שתוכלו להמשיך ליהנות מהפורום.
אם נתקלתם בבאג שלא מטופל, אשמח לקבל עדכון על כך.
תודה על הסבלנות.@אלישי כתב בעדכון הפורום:
בימים אלו אנו מעדכנים את הפורום, ייתכנו אי אילו שיבושים, תאזרו בסבלנות ואי"ה נעשה הכל כדי שתוכלו להמשיך ליהנות מהפורום.
אם נתקלתם בבאג שלא מטופל, אשמח לקבל עדכון על כך.
תודה על הסבלנות.כל הכבוד תודה רבה
אפשר רק להבין דבר אחד מה זה מועיל לפורום מה זה יוסיף לנו (משתמשי הפורום)???ועוד דבר שמפריע שלא רואים בפוסטים למטה את הנושא
-
כאן חסר צבע לטקסט הנושא.. יש חלל לבן..

לא רואים את הטקסט של הקטגוריה "הודעות מערכת" -
כאן חסר צבע לטקסט הנושא.. יש חלל לבן..

לא רואים את הטקסט של הקטגוריה "הודעות מערכת" -
בימים אלו אנו מעדכנים את הפורום, ייתכנו אי אילו שיבושים, תאזרו בסבלנות ואי"ה נעשה הכל כדי שתוכלו להמשיך ליהנות מהפורום.
אם נתקלתם בבאג שלא מטופל, אשמח לקבל עדכון על כך.
תודה על הסבלנות.@אלישי
חייב לפתוח בפירגון כי באמת זה מאד יפה ומושקע. אהבתי.
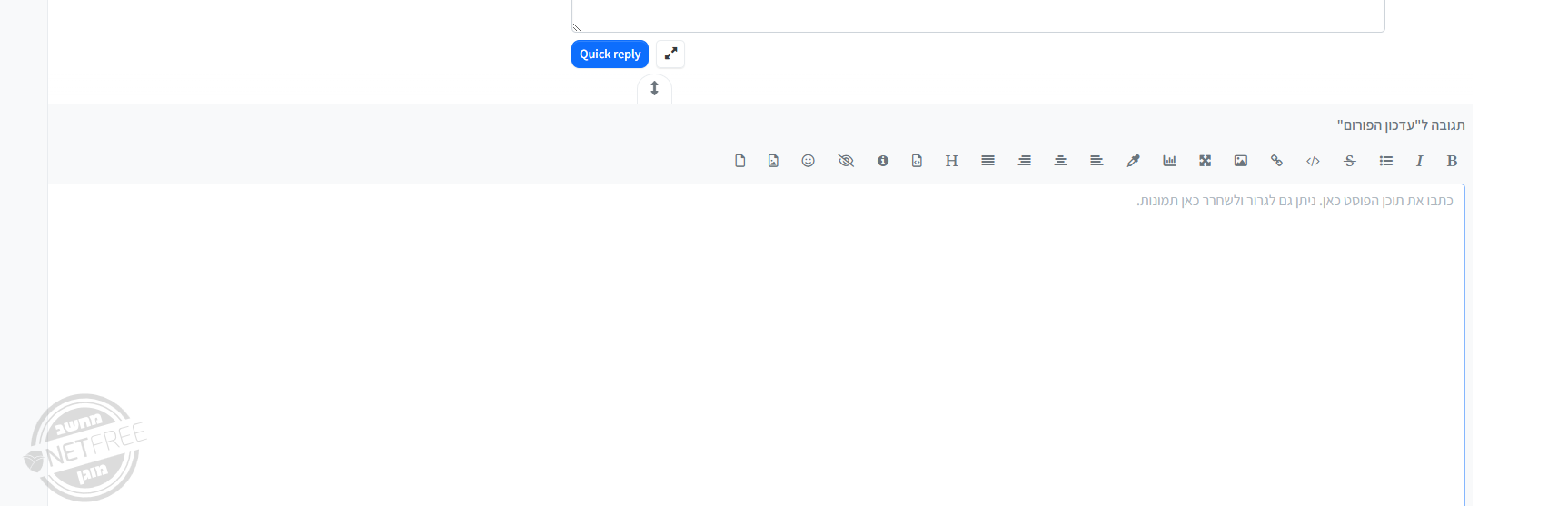
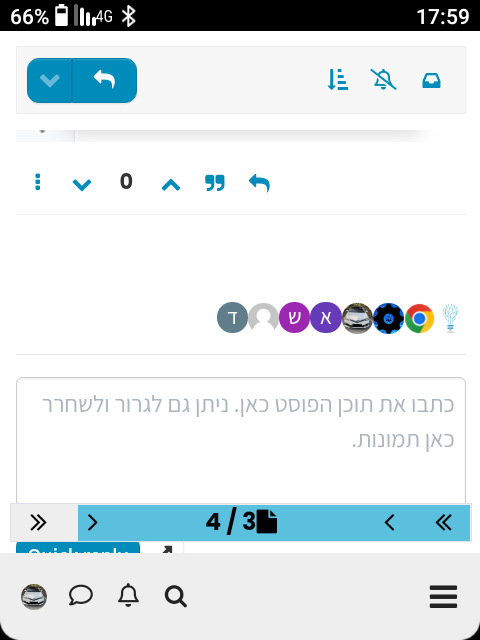
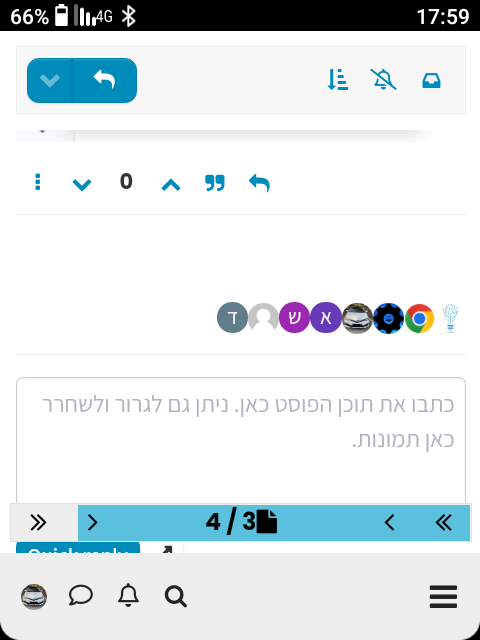
חיסרון קטן שראיתי זה ש"סרגל הכלים" שלמטה מעל הדף והוא מסתיר את מה שמתחתיו (אולי זה רק אצלי שיאומי חצי טאץ)
כרגע אני לא רואה מה אני מקליד. ראו תמונה.

-
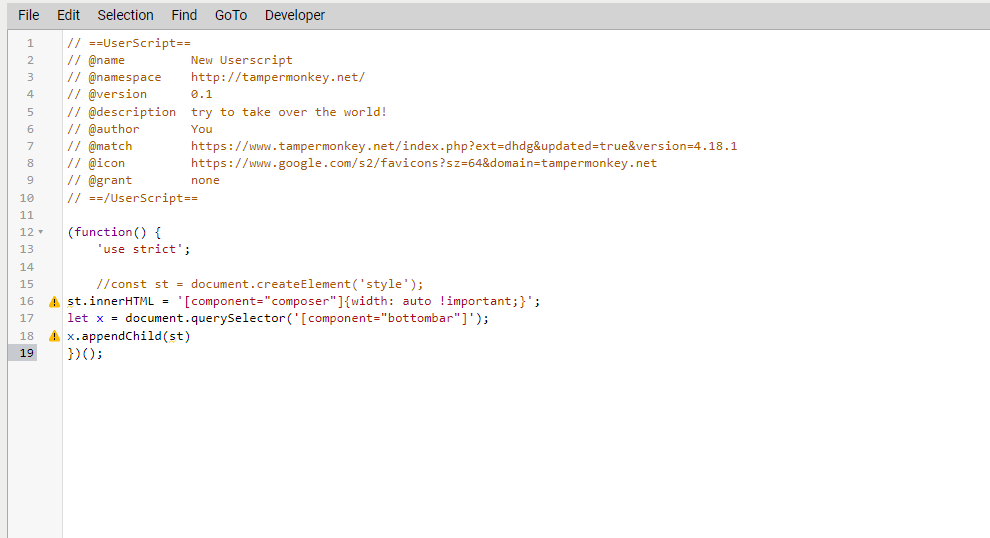
@חכם-ישראל אם זה דחוף, תתקין את זה ותפתח קובף חדש ושים את הקוד הבא:
const st = document.createElement('style'); st.innerHTML = '[component="composer"]{width: auto !important;}'; let x = document.querySelector('[component="bottombar"]'); x.appendChild(st) -
@חכם-ישראל אם זה דחוף, תתקין את זה ותפתח קובף חדש ושים את הקוד הבא:
const st = document.createElement('style'); st.innerHTML = '[component="composer"]{width: auto !important;}'; let x = document.querySelector('[component="bottombar"]'); x.appendChild(st)@LEVI-H כתב בעדכון הפורום:
@חכם-ישראל אם זה דחוף, תתקין את זה ותפתח קובף חדש ושים את הקוד הבא:
const st = document.createElement('style'); st.innerHTML = '[component="composer"]{width: auto !important;}'; let x = document.querySelector('[component="bottombar"]'); x.appendChild(st) ``מה הקוד הזה אמור להוסיף לי?
זה לא הוסיף כלום

-
@LEVI-H כתב בעדכון הפורום:
@חכם-ישראל אם זה דחוף, תתקין את זה ותפתח קובף חדש ושים את הקוד הבא:
const st = document.createElement('style'); st.innerHTML = '[component="composer"]{width: auto !important;}'; let x = document.querySelector('[component="bottombar"]'); x.appendChild(st) ``מה הקוד הזה אמור להוסיף לי?
זה לא הוסיף כלום

-
@LEVI-H כתב בעדכון הפורום:
@חכם-ישראל אם זה דחוף, תתקין את זה ותפתח קובף חדש ושים את הקוד הבא:
const st = document.createElement('style'); st.innerHTML = '[component="composer"]{width: auto !important;}'; let x = document.querySelector('[component="bottombar"]'); x.appendChild(st) ``מה הקוד הזה אמור להוסיף לי?
זה לא הוסיף כלום

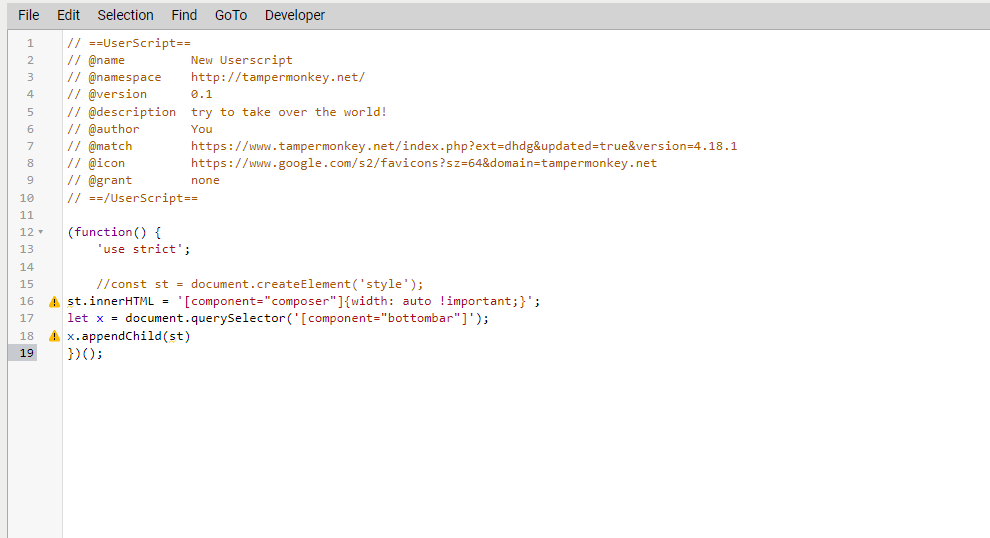
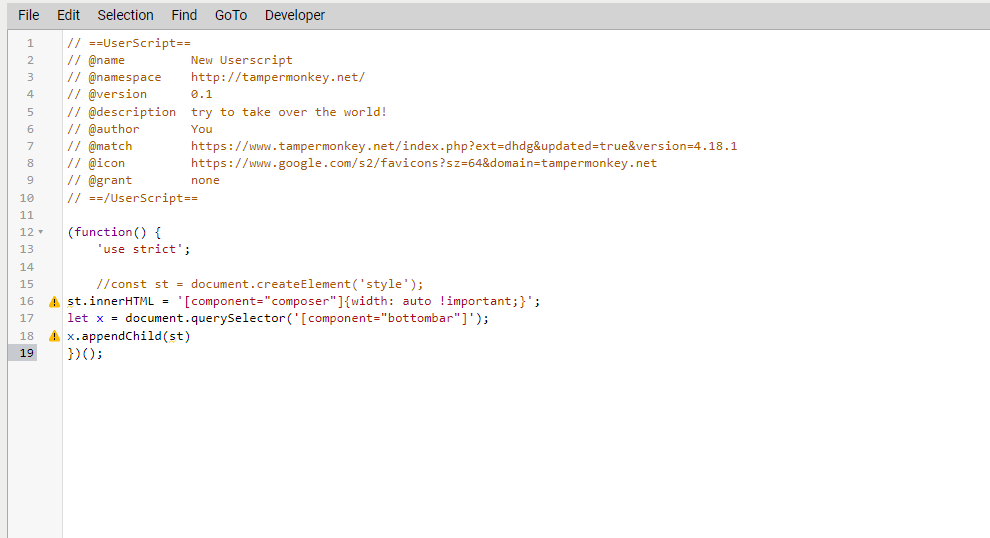
// ==UserScript== // @name New Userscript // @namespace http://tampermonkey.net/ // @version 0.1 // @description try to take over the world! // @author You // @match https://mitmachim.top/* // @grant none // ==/UserScript== const st = document.createElement('style'); st.innerHTML = '[component="composer"]{width: auto !important;}'; let x = document.querySelector('[component="bottombar"]'); x.appendChild(st)תלחץ שמור או ctrl+s ותיכנס בחזרה לפורם, תבצע רענן. זהו.
-
// ==UserScript== // @name New Userscript // @namespace http://tampermonkey.net/ // @version 0.1 // @description try to take over the world! // @author You // @match https://mitmachim.top/* // @grant none // ==/UserScript== const st = document.createElement('style'); st.innerHTML = '[component="composer"]{width: auto !important;}'; let x = document.querySelector('[component="bottombar"]'); x.appendChild(st)תלחץ שמור או ctrl+s ותיכנס בחזרה לפורם, תבצע רענן. זהו.
@LEVI-H כתב בעדכון הפורום:
// ==UserScript== // @name New Userscript // @namespace http://tampermonkey.net/ // @version 0.1 // @description try to take over the world! // @author You // @match https://mitmachim.top/* // @grant none // ==/UserScript== const st = document.createElement('style'); st.innerHTML = '[component="composer"]{width: auto !important;}'; let x = document.querySelector('[component="bottombar"]'); x.appendChild(st)תלחץ שמור או ctrl+s ותיכנס בחזרה לפורם, תבצע רענן. זהו.
אין עליך אבל אולי אפשר לבקש מ @אלישי שיוסיף את זה לאתר במקום שכל אחד יהיה צריך להוסיף....

-
@LEVI-H כתב בעדכון הפורום:
// ==UserScript== // @name New Userscript // @namespace http://tampermonkey.net/ // @version 0.1 // @description try to take over the world! // @author You // @match https://mitmachim.top/* // @grant none // ==/UserScript== const st = document.createElement('style'); st.innerHTML = '[component="composer"]{width: auto !important;}'; let x = document.querySelector('[component="bottombar"]'); x.appendChild(st)תלחץ שמור או ctrl+s ותיכנס בחזרה לפורם, תבצע רענן. זהו.
אין עליך אבל אולי אפשר לבקש מ @אלישי שיוסיף את זה לאתר במקום שכל אחד יהיה צריך להוסיף....

-
אני עדיין לא מבין למה לא עשו קודם כל בטא, ורק שכשרואים שהכל תקין להכניס את זה לכולם!
(זה לא תקין שכדי לשלוח תגובה/לפתוח נושא חדש/לערוך - צריך להוסיף שורות קוד בתוספים, אם אותי זה מסבך, עאכו"כ - מישהו חדש בפורום!) -
אני עדיין לא מבין למה לא עשו קודם כל בטא, ורק שכשרואים שהכל תקין להכניס את זה לכולם!
(זה לא תקין שכדי לשלוח תגובה/לפתוח נושא חדש/לערוך - צריך להוסיף שורות קוד בתוספים, אם אותי זה מסבך, עאכו"כ - מישהו חדש בפורום!) -
אני עדיין לא מבין למה לא עשו קודם כל בטא, ורק שכשרואים שהכל תקין להכניס את זה לכולם!
(זה לא תקין שכדי לשלוח תגובה/לפתוח נושא חדש/לערוך - צריך להוסיף שורות קוד בתוספים, אם אותי זה מסבך, עאכו"כ - מישהו חדש בפורום!)@אחד-מי-יודע-0 כתב בעדכון הפורום:
אני עדיין לא מבין למה לא עשו קודם כל בטא, ורק שכשרואים שהכל תקין להכניס את זה לכולם!
(זה לא תקין שכדי לשלוח תגובה/לפתוח נושא חדש/לערוך - צריך להוסיף שורות קוד בתוספים, אם אותי זה מסבך, עאכו"כ - מישהו חדש בפורום!)אתה לא רוצה שישביתו את הפורום ליומיים בשביל עדכון אז מי שלא רוצה אתה יכול לעזוב ליום יומיים והכול יהיה תקין אני סומך על @אלישי התותח אם כל העדכונים
-
פוסט זה נמחק!
-
פוסט זה נמחק!
-
פוסט זה נמחק!