עדכון הפורום
-
@צדיק-תמים כתב בעדכון הפורום:
@ישראליק לא הסתכלתי על הקוד עצמו
אבל כדי להריץ קוד לאחר אירוע מסוים יש להשתמש בhooks
כאן הסברתי על hooks צד לקוח בנודביבי: https://tchumim.com/topic/12619/מדריך-כתיבת-סקריפט-צד-לקוח-עבור-אתר-nodebb-שימוש-בhooks
ההוקס הרלוונטיים הם לכאורהaction:chat.received,action:chat.sent,action:chat.loadedואולי עוד.למעלה מהשגתי...
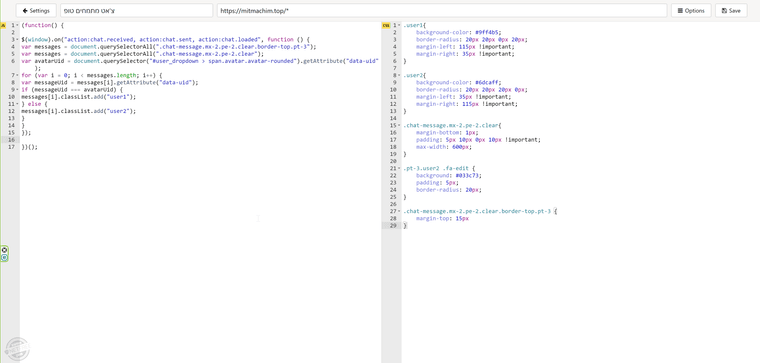
עריכה:$(window).on("action:chat.received, action:chat.sent, action:chat.loaded", function () { var messages = document.querySelectorAll(".chat-message.mx-2.pe-2.clear.border-top.pt-3"); var messages = document.querySelectorAll(".chat-message.mx-2.pe-2.clear"); var avatarUid = document.querySelector("#user_dropdown > span.avatar.avatar-rounded").getAttribute("data-uid"); for (var i = 0; i < messages.length; i++) { var messageUid = messages[i].getAttribute("data-uid"); if (messageUid === avatarUid) { messages[i].classList.add("user1"); } else { messages[i].classList.add("user2"); } } }); -
@צדיק-תמים כתב בעדכון הפורום:
@ישראליק לא הסתכלתי על הקוד עצמו
אבל כדי להריץ קוד לאחר אירוע מסוים יש להשתמש בhooks
כאן הסברתי על hooks צד לקוח בנודביבי: https://tchumim.com/topic/12619/מדריך-כתיבת-סקריפט-צד-לקוח-עבור-אתר-nodebb-שימוש-בhooks
ההוקס הרלוונטיים הם לכאורהaction:chat.received,action:chat.sent,action:chat.loadedואולי עוד.למעלה מהשגתי...
עריכה:$(window).on("action:chat.received, action:chat.sent, action:chat.loaded", function () { var messages = document.querySelectorAll(".chat-message.mx-2.pe-2.clear.border-top.pt-3"); var messages = document.querySelectorAll(".chat-message.mx-2.pe-2.clear"); var avatarUid = document.querySelector("#user_dropdown > span.avatar.avatar-rounded").getAttribute("data-uid"); for (var i = 0; i < messages.length; i++) { var messageUid = messages[i].getAttribute("data-uid"); if (messageUid === avatarUid) { messages[i].classList.add("user1"); } else { messages[i].classList.add("user2"); } } });$(window).on('action:chat.received, action:chat.sent, action:chat.loaded', function () { const loggedUserId = app.user.uid; const newMessages = $(".chat-message:not([class*='user'])"); for (const message of newMessages) { const messageUid = $(message).attr('data-uid'); if (messageUid === loggedUserId) { $(message).addClass('user1'); } else { $(message).addClass('user2'); } } }); -
א אלי 20 התייחס לנושא זה ב
-
יש למישהו הסבר מה זה, (זה בתגובה, לא בנושא חדש), זה קרה לי כמה פעמים, ואז אין לי בכלל איך להגיב...
רק אחרי שמתנתקים ומתחברים זה נותן לכתוב עוד כמה פוסטים בודדים,
(אפילו ריענון לא עוזר).

-
@אלי-20 לפי ידיעתי סיימו את השידרוג הזה.
-
@אלי-20 לפי ידיעתי סיימו את השידרוג הזה.
@אייל-גלבוע-3 אם סיימו אז זה אמור להפסיק ככה הם רשמו בתחלת הנושא
-
פוסט זה נמחק!
-
פוסט זה נמחק!
-
פוסט זה נמחק!
-
פוסט זה נמחק!
-
$(window).on('action:chat.received, action:chat.sent, action:chat.loaded', function () { const loggedUserId = app.user.uid; const newMessages = $(".chat-message:not([class*='user'])"); for (const message of newMessages) { const messageUid = $(message).attr('data-uid'); if (messageUid === loggedUserId) { $(message).addClass('user1'); } else { $(message).addClass('user2'); } } });@צדיק-תמים כתב בעדכון הפורום:
$(window).on('action:chat.received, action:chat.sent, action:chat.loaded', function () { const loggedUserId = app.user.uid; const newMessages = $(".chat-message:not([class*='user'])"); for (const message of newMessages) { const messageUid = $(message).attr('data-uid'); if (messageUid === loggedUserId) { $(message).addClass('user1'); } else { $(message).addClass('user2'); } } });מחיל על הכל user2
אולי לא מזהה loggedUserId?שאלה נוספת יש לי, למה בטעינה דרך תוסף הקוד שלי לא פועל את פעולתו, אלא רק בקונסול?
-
@צדיק-תמים כתב בעדכון הפורום:
$(window).on('action:chat.received, action:chat.sent, action:chat.loaded', function () { const loggedUserId = app.user.uid; const newMessages = $(".chat-message:not([class*='user'])"); for (const message of newMessages) { const messageUid = $(message).attr('data-uid'); if (messageUid === loggedUserId) { $(message).addClass('user1'); } else { $(message).addClass('user2'); } } });מחיל על הכל user2
אולי לא מזהה loggedUserId?שאלה נוספת יש לי, למה בטעינה דרך תוסף הקוד שלי לא פועל את פעולתו, אלא רק בקונסול?
@ישראליק צודק,
app.user.uidהואNumberו$(message).attr('data-uid')הואStringואני עשיתי השוואה קפדנית (===)if (messageUid === String(loggedUserId)) {@ישראליק כתב בעדכון הפורום:
שאלה נוספת יש לי, למה בטעינה דרך תוסף הקוד שלי לא פועל את פעולתו, אלא רק בקונסול?
איזה תוסף?
-
@ישראליק צודק,
app.user.uidהואNumberו$(message).attr('data-uid')הואStringואני עשיתי השוואה קפדנית (===)if (messageUid === String(loggedUserId)) {@ישראליק כתב בעדכון הפורום:
שאלה נוספת יש לי, למה בטעינה דרך תוסף הקוד שלי לא פועל את פעולתו, אלא רק בקונסול?
איזה תוסף?
@צדיק-תמים כתב בעדכון הפורום:
איזה תוסף?
https://chrome.google.com/webstore/detail/user-javascript-and-css/nbhcbdghjpllgmfilhnhkllmkecfmpld
עריכה: בTempermonkey אכן עובד. מבין מה ההבדל? -
@צדיק-תמים כתב בעדכון הפורום:
איזה תוסף?
https://chrome.google.com/webstore/detail/user-javascript-and-css/nbhcbdghjpllgmfilhnhkllmkecfmpld
עריכה: בTempermonkey אכן עובד. מבין מה ההבדל?