עדכון הפורום
-
@אלי-20 לפי ידיעתי סיימו את השידרוג הזה.
-
@אלי-20 לפי ידיעתי סיימו את השידרוג הזה.
@אייל-גלבוע-3 אם סיימו אז זה אמור להפסיק ככה הם רשמו בתחלת הנושא
-
פוסט זה נמחק!
-
פוסט זה נמחק!
-
פוסט זה נמחק!
-
פוסט זה נמחק!
-
$(window).on('action:chat.received, action:chat.sent, action:chat.loaded', function () { const loggedUserId = app.user.uid; const newMessages = $(".chat-message:not([class*='user'])"); for (const message of newMessages) { const messageUid = $(message).attr('data-uid'); if (messageUid === loggedUserId) { $(message).addClass('user1'); } else { $(message).addClass('user2'); } } });@צדיק-תמים כתב בעדכון הפורום:
$(window).on('action:chat.received, action:chat.sent, action:chat.loaded', function () { const loggedUserId = app.user.uid; const newMessages = $(".chat-message:not([class*='user'])"); for (const message of newMessages) { const messageUid = $(message).attr('data-uid'); if (messageUid === loggedUserId) { $(message).addClass('user1'); } else { $(message).addClass('user2'); } } });מחיל על הכל user2
אולי לא מזהה loggedUserId?שאלה נוספת יש לי, למה בטעינה דרך תוסף הקוד שלי לא פועל את פעולתו, אלא רק בקונסול?
-
@צדיק-תמים כתב בעדכון הפורום:
$(window).on('action:chat.received, action:chat.sent, action:chat.loaded', function () { const loggedUserId = app.user.uid; const newMessages = $(".chat-message:not([class*='user'])"); for (const message of newMessages) { const messageUid = $(message).attr('data-uid'); if (messageUid === loggedUserId) { $(message).addClass('user1'); } else { $(message).addClass('user2'); } } });מחיל על הכל user2
אולי לא מזהה loggedUserId?שאלה נוספת יש לי, למה בטעינה דרך תוסף הקוד שלי לא פועל את פעולתו, אלא רק בקונסול?
@ישראליק צודק,
app.user.uidהואNumberו$(message).attr('data-uid')הואStringואני עשיתי השוואה קפדנית (===)if (messageUid === String(loggedUserId)) {@ישראליק כתב בעדכון הפורום:
שאלה נוספת יש לי, למה בטעינה דרך תוסף הקוד שלי לא פועל את פעולתו, אלא רק בקונסול?
איזה תוסף?
-
@ישראליק צודק,
app.user.uidהואNumberו$(message).attr('data-uid')הואStringואני עשיתי השוואה קפדנית (===)if (messageUid === String(loggedUserId)) {@ישראליק כתב בעדכון הפורום:
שאלה נוספת יש לי, למה בטעינה דרך תוסף הקוד שלי לא פועל את פעולתו, אלא רק בקונסול?
איזה תוסף?
@צדיק-תמים כתב בעדכון הפורום:
איזה תוסף?
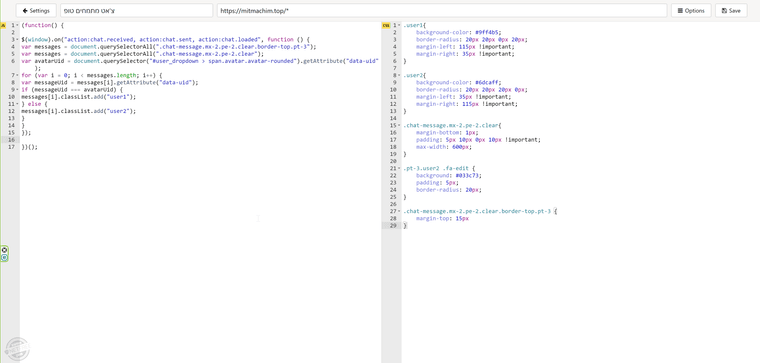
https://chrome.google.com/webstore/detail/user-javascript-and-css/nbhcbdghjpllgmfilhnhkllmkecfmpld
עריכה: בTempermonkey אכן עובד. מבין מה ההבדל? -
@צדיק-תמים כתב בעדכון הפורום:
איזה תוסף?
https://chrome.google.com/webstore/detail/user-javascript-and-css/nbhcbdghjpllgmfilhnhkllmkecfmpld
עריכה: בTempermonkey אכן עובד. מבין מה ההבדל? -
@צדיק-תמים כתב בעדכון הפורום:
איזה תוסף?
https://chrome.google.com/webstore/detail/user-javascript-and-css/nbhcbdghjpllgmfilhnhkllmkecfmpld
עריכה: בTempermonkey אכן עובד. מבין מה ההבדל?@ישראליק בדקתי, הבעיה היא שהתוסף מחיל את הקוד מוקדם מידי (לפני שjQuery נטען), ולכן נזרקת שגיאת
$ is not a function
נסה לעטוף את הקוד בזה:window.addEventListener("load", (event) => { // ... });ואגב אתה יכול להחיל את הCSS מתוך הJS על ידי יצירת אלמנט style עם העיצוב הרצוי והוספתו לDOM
ואז תוכל לשתף את הסקריפט הרבה יותר בקלות בTempermonkey על ידי לינק עם סיומת .user.js שפותח דף התקנה, כמו שעשיתי פה -
@ישראליק בדקתי, הבעיה היא שהתוסף מחיל את הקוד מוקדם מידי (לפני שjQuery נטען), ולכן נזרקת שגיאת
$ is not a function
נסה לעטוף את הקוד בזה:window.addEventListener("load", (event) => { // ... });ואגב אתה יכול להחיל את הCSS מתוך הJS על ידי יצירת אלמנט style עם העיצוב הרצוי והוספתו לDOM
ואז תוכל לשתף את הסקריפט הרבה יותר בקלות בTempermonkey על ידי לינק עם סיומת .user.js שפותח דף התקנה, כמו שעשיתי פה -
@צדיק-תמים אפשר לדחות את הקוד ב300 מאיות עד שהדף נטען...
-
@ישראליק בדקתי, הבעיה היא שהתוסף מחיל את הקוד מוקדם מידי (לפני שjQuery נטען), ולכן נזרקת שגיאת
$ is not a function
נסה לעטוף את הקוד בזה:window.addEventListener("load", (event) => { // ... });ואגב אתה יכול להחיל את הCSS מתוך הJS על ידי יצירת אלמנט style עם העיצוב הרצוי והוספתו לDOM
ואז תוכל לשתף את הסקריפט הרבה יותר בקלות בTempermonkey על ידי לינק עם סיומת .user.js שפותח דף התקנה, כמו שעשיתי פה@צדיק-תמים כתב בעדכון הפורום:
ואגב אתה יכול להחיל את הCSS מתוך הJS על ידי יצירת אלמנט style עם העיצוב הרצוי והוספתו לDOM
ואז תוכל לשתף את הסקריפט הרבה יותר בקלות בTempermonkey על ידי לינק עם סיומת .user.js שפותח דף התקנה, כמו שעשיתי פהעשיתי כעצתך: https://mitmachim.top/post/666100