מדריך | מדריך - איך להכין תוסף לוורד בקלות
-
@menajemmendel
אם רוצים להכניס כפתור לאחד מהפקודות הרגילות של אופיס יש לכתוב מאקרו שמפעיל פקודה זו ולשייך אליו את הכפתור החדש.דוגמא לכך תוכל לראות בתבנית זו (תבנית מס' שלוש בקובץ) שהבאתי תחת מקורות נוספים יש שם פקודה שפותחת את עורך המאקרו של וורד תראה איך הוא עשה את זה ותעתיק משם לכל פקודה אחרת שתרצה.
בהצלחה.@pcinfogmach
כן ככה ידעתי שאפשר לעשות, אבל חשבתי אם יש אופן ישיר שהעורך יקרה לפעולה עצמה ולא לעשות מאקרוים מיותריםאגב יש לי רעיון שאולי יכול להקל קצת יותר את העבודה:
אז קודם תודה רבה על המדריך המושקע, עזר לי להבין איך זה עובד, אבל עדיין היה לי קצת מסובך, כי היה נראה לי מדאי הרבה פרטים (שלא כולם ידעתי למה צריך אותם) אז שיניתי אותו קצת שיהיה לי יותר ברור וקל לשימוש, ונראה לי שכן יהיה גם לרוב המשתמשים (במיוחד אלו שלא רגילים לתכנות)
א. בעורך אפשר לכתוב כל הפרטים ששייכים לאותו כפתור באותו שורה,

ב. בVBA ראיתי שאפשר למחוק את השורות שקשורות לCASE דהיינו במקום
במקוםSub smallbutton1(ByVal control As IRibbonControl) Select Case control.id Case Is = "smallbutton1" Macros.macro1 End Select End Subאפשר לכתבו רק
Sub smallbutton1(ByVal control As IRibbonControl) Macros.macro1 End Subבינתיים לא ראיתי שום בעיה בילעדיהם, אבל אולי אני טועה
ג. מה שכתבת וכן הOPTION EXPLICIT ו ''לא לגעת'' אכן ברוב חוצפתי נגעתי ומחקתי אותו ועובד כרגיל
Option Explicit Public myRibbon As IRibbonUI Sub Onload(ribbon As IRibbonUI) 'המאקרו הזה יוצר את סרגל הכלים - לא לגעת Set myRibbon = ribbon End Subתודה רבה
-
@pcinfogmach
כן ככה ידעתי שאפשר לעשות, אבל חשבתי אם יש אופן ישיר שהעורך יקרה לפעולה עצמה ולא לעשות מאקרוים מיותריםאגב יש לי רעיון שאולי יכול להקל קצת יותר את העבודה:
אז קודם תודה רבה על המדריך המושקע, עזר לי להבין איך זה עובד, אבל עדיין היה לי קצת מסובך, כי היה נראה לי מדאי הרבה פרטים (שלא כולם ידעתי למה צריך אותם) אז שיניתי אותו קצת שיהיה לי יותר ברור וקל לשימוש, ונראה לי שכן יהיה גם לרוב המשתמשים (במיוחד אלו שלא רגילים לתכנות)
א. בעורך אפשר לכתוב כל הפרטים ששייכים לאותו כפתור באותו שורה,

ב. בVBA ראיתי שאפשר למחוק את השורות שקשורות לCASE דהיינו במקום
במקוםSub smallbutton1(ByVal control As IRibbonControl) Select Case control.id Case Is = "smallbutton1" Macros.macro1 End Select End Subאפשר לכתבו רק
Sub smallbutton1(ByVal control As IRibbonControl) Macros.macro1 End Subבינתיים לא ראיתי שום בעיה בילעדיהם, אבל אולי אני טועה
ג. מה שכתבת וכן הOPTION EXPLICIT ו ''לא לגעת'' אכן ברוב חוצפתי נגעתי ומחקתי אותו ועובד כרגיל
Option Explicit Public myRibbon As IRibbonUI Sub Onload(ribbon As IRibbonUI) 'המאקרו הזה יוצר את סרגל הכלים - לא לגעת Set myRibbon = ribbon End Subתודה רבה
@menajemmendel תודה רבה על ההערות המחכימות רק נוסיף כמה הבהרות
@menajemmendel כתב במדריך | מדריך - איך להכין תוסף לוורד בקלות:
בעורך אפשר לכתוב כל הפרטים ששייכים לאותו כפתור באותו שורה,
אכן כן ומי שיותר טוב לו ומובן לו כך שיכתוב כך, נראה לי שבגדול זה תלוי בסוג ראש.
הסיבה שכתבתי אחד מעל השני היה לצורך המדריך כדי שיוכלו לראות בעיניים עד כמה זה פשוט לערוך כפתור - כי בעצם כל הכפתורים בנויים באותה צורה כולל הכפתורים המשולבים.@menajemmendel כתב במדריך | מדריך - איך להכין תוסף לוורד בקלות:
ב. בVBA ראיתי שאפשר למחוק את השורות שקשורות לCASE דהיינו במקום
בעיקרון כן
המקרה של ה-case נמצא שם כדי שאם ירצו להוסיף עוד פקודות בכפתור יוכלו לעשות זאת בקלות על ידי הוספת case נוסף, וכמו שיש בכפתורים המשולבים שהראיתי בתבנית.@menajemmendel כתב במדריך | מדריך - איך להכין תוסף לוורד בקלות:
מה שכתבת וכן הOPTION EXPLICIT ו ''לא לגעת'' אכן ברוב חוצפתי נגעתי ומחקתי אותו ועובד כרגיל
ייתכן שזה יעבוד אבל אם אני זוכר טוב זה תלוי בגירסה של וורד. איך שלא יהיה לעניות דעתי עדיף לא לגעת במה שלא מבינים. כי ייתכן שיש עוד סיבות שלא ידועות לנו - בסוף היום השורות האלה אינם שלי אלא כך קראתי בהדרכות שונות שצריך לעשות.
-
 ה האדם החושב התייחס לנושא זה ב
ה האדם החושב התייחס לנושא זה ב
-
@pcinfogmach תודה רבה על המדריך המושקע, עשית עבודה מאד יפה ותועלתית
שאלה קטנה, אם רוצים להוסיף כפתור לאחד מהפקודות הרגילות של אופיס (כגון הדבק לדוגמא, או פתיחת חלון הסגנונות) האם יש אפשרות, ואם כן איך,
כי ראיתי שדרך ה''התאמה אישית של רצועת הכלים'' לא ניתן להוסיף פריטים לרצועה החדשה שיצרת לנו@menajemmendel כתב במדריך | מדריך - איך להכין תוסף לוורד בקלות:
@pcinfogmach תודה רבה על המדריך המושקע, עשית עבודה מאד יפה ותועלתית
שאלה קטנה, אם רוצים להוסיף כפתור לאחד מהפקודות הרגילות של אופיס (כגון הדבק לדוגמא, או פתיחת חלון הסגנונות) האם יש אפשרות, ואם כן איך,
כי ראיתי שדרך ה''התאמה אישית של רצועת הכלים'' לא ניתן להוסיף פריטים לרצועה החדשה שיצרת לנוהנה:
<button idMso="Cut" />\"cut" זהו הקוד בשביל הכפתור "גזור", יש להחליף לפי השם שמופיע על הכפתור על ידי ריחוף מעליו עם סמן העכבר.
יש הרבה כפתורים שהקוד בהם הוא קצת שונה
<control idMso="BreaksGallery"/> -
@menajemmendel כתב במדריך | מדריך - איך להכין תוסף לוורד בקלות:
@pcinfogmach תודה רבה על המדריך המושקע, עשית עבודה מאד יפה ותועלתית
שאלה קטנה, אם רוצים להוסיף כפתור לאחד מהפקודות הרגילות של אופיס (כגון הדבק לדוגמא, או פתיחת חלון הסגנונות) האם יש אפשרות, ואם כן איך,
כי ראיתי שדרך ה''התאמה אישית של רצועת הכלים'' לא ניתן להוסיף פריטים לרצועה החדשה שיצרת לנוהנה:
<button idMso="Cut" />\"cut" זהו הקוד בשביל הכפתור "גזור", יש להחליף לפי השם שמופיע על הכפתור על ידי ריחוף מעליו עם סמן העכבר.
יש הרבה כפתורים שהקוד בהם הוא קצת שונה
<control idMso="BreaksGallery"/>@pcinfogmach כתב במדריך | מדריך - איך להכין תוסף לוורד בקלות:
cut" זהו הקוד בשביל הכפתור "גזור", יש להחליף לפי השם שמופיע על הכפתור על ידי ריחוף מעליו עם סמן העכבר
אבל אז לא מופיע באנגלית, איך נדע את המילה המדוייקת, כנראה שיש איזהו רשימית של אופיס, בלי נדר אנסה לחפש
ותודב רבה -
@pcinfogmach כתב במדריך | מדריך - איך להכין תוסף לוורד בקלות:
cut" זהו הקוד בשביל הכפתור "גזור", יש להחליף לפי השם שמופיע על הכפתור על ידי ריחוף מעליו עם סמן העכבר
אבל אז לא מופיע באנגלית, איך נדע את המילה המדוייקת, כנראה שיש איזהו רשימית של אופיס, בלי נדר אנסה לחפש
ותודב רבה@menajemmendel אפשר בתפריט של הוספת פריטים לרצועת הכלים לראות את השם באנגלית ע"י ריחוף.
-
@menajemmendel אפשר בתפריט של הוספת פריטים לרצועת הכלים לראות את השם באנגלית ע"י ריחוף.
@מאקרו תודה
-
@menajemmendel כתב במדריך | מדריך - איך להכין תוסף לוורד בקלות:
@pcinfogmach תודה רבה על המדריך המושקע, עשית עבודה מאד יפה ותועלתית
שאלה קטנה, אם רוצים להוסיף כפתור לאחד מהפקודות הרגילות של אופיס (כגון הדבק לדוגמא, או פתיחת חלון הסגנונות) האם יש אפשרות, ואם כן איך,
כי ראיתי שדרך ה''התאמה אישית של רצועת הכלים'' לא ניתן להוסיף פריטים לרצועה החדשה שיצרת לנוהנה:
<button idMso="Cut" />\"cut" זהו הקוד בשביל הכפתור "גזור", יש להחליף לפי השם שמופיע על הכפתור על ידי ריחוף מעליו עם סמן העכבר.
יש הרבה כפתורים שהקוד בהם הוא קצת שונה
<control idMso="BreaksGallery"/>@menajemmendel
לגבי הקוד עבור כפתורים מובנים עכשיו ראיתי ש יש הרבה כפתורים שהקוד בהם הוא קצת שונה<control idMso="BreaksGallery"/> -
@menajemmendel
לגבי הקוד עבור כפתורים מובנים עכשיו ראיתי ש יש הרבה כפתורים שהקוד בהם הוא קצת שונה<control idMso="BreaksGallery"/>@pcinfogmach ואיך יודעים מתי buton ומתי control?
-
@pcinfogmach ואיך יודעים מתי buton ומתי control?
@menajemmendel
על פי רוב זה control אם זה לא עובד תנסה את button
רצלי וורד נותן התראת שגיאה אם השתמשתי בפקודה הלא נכונה כשאני פותח את התבנית -
עקב בקשת הציבור לאחר פירסום תוסף זה מצו"ב מדריך איך ליצור תוסף לוורד.
פרק א' - הכנת התבנית
התבנית בנויה בעצם מכמה חלקים ומי שרוצה יכול לבנות אותה באופן ידני (עיין כאן).
טיפ: שנו את הסיומת של התבנית דלהלן ל-zip כדי לצפות בקבצים השונים שבתוכו. הקבצים שאנו מעוניינים בהם נמצאים רובם בתוך התיקייה
customUIתיאורטית ישנם תוכנות שבונים את התבנית בשבילך - למעשה הרבה פעמים זה לא עובד כל כך טוב.
לכן ההמלצה שלי היא פשוט להשתמש עם התבנית שהכנתי עבורכם.
תבנית עבור הכנת תוסף לוורד.zip
עריכה: הכנתי לכם תבנית חדשה שמתאימה גם לגירסאות חדשות יותר של וורד
תבנית חדשה.zipפרק ב' - היכרות עם חלקי התבנית
בפרקים דלהלן אנו נתמקד בעיקר בשני חלקים של התבנית
- יצירת הכפתורים - אותם נערוך על ידי התוכנה office-ribbonx-editor.
(אין חובה להשתמש בתוכנה, אפשר לערוך את הקבצים ישירות בתוך התיקייהcustomUIהנ"ל. בכל אופן במדריך זה נשתמש בתוכנה מאחר והיא מקילה מאוד על העבודה). - יצירת הקישורים בין התבנית לפקודות מאקרו - אותם נערוך בתוך עורך המאקרו של תוכנת וורד.
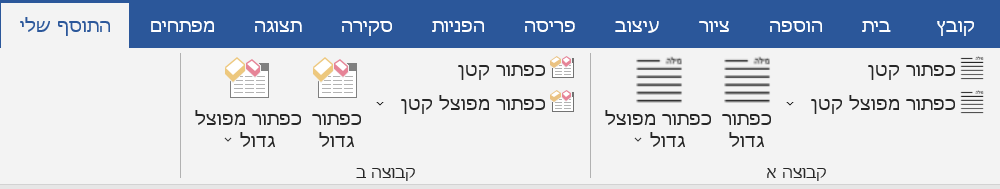
בואו נפתח שניה את התבנית על ידי תוכנת וורד. זוהי התמונה של הלשונית החדשה שיצרנו על התוסף שבתבנית.

קחו דקה להתבונן בלחצנים השונים שלפניכם. כפתור קטן, כפתור מפוצל קטן, כפתור גדול, כפתור מפוצל גדול. כמו"כ התוסף מחולק לשני קבוצות קבוצה א וקבוצה ב.שמתם לב לתמונה של הלחצנים? התמונה שבקבוצה א אני יצרתי ואילו התמונה שבקבוצה ב שייכת לספרייה המובנית של תוכנת וורד. על כך נדבר בהמשך.
כעת לחצו לרגע על כמה מהלחצנים. אם תשימו לב הלחצנים שבקבוצה א עובדים ואילו הלחצנים שבקבוצה ב אינם עובדים.
הסיבה לכך היא משום שבקבוצה א כבר הוגדרו פקודות המאקרו המקשרים בין הלחצנים לפקודות ואילו בקבוצה ב רק יצרנו את הלחצנים מבלי להגדיר את הקישורים.פרק ג' - יצירת הלחצנים - הקדמה
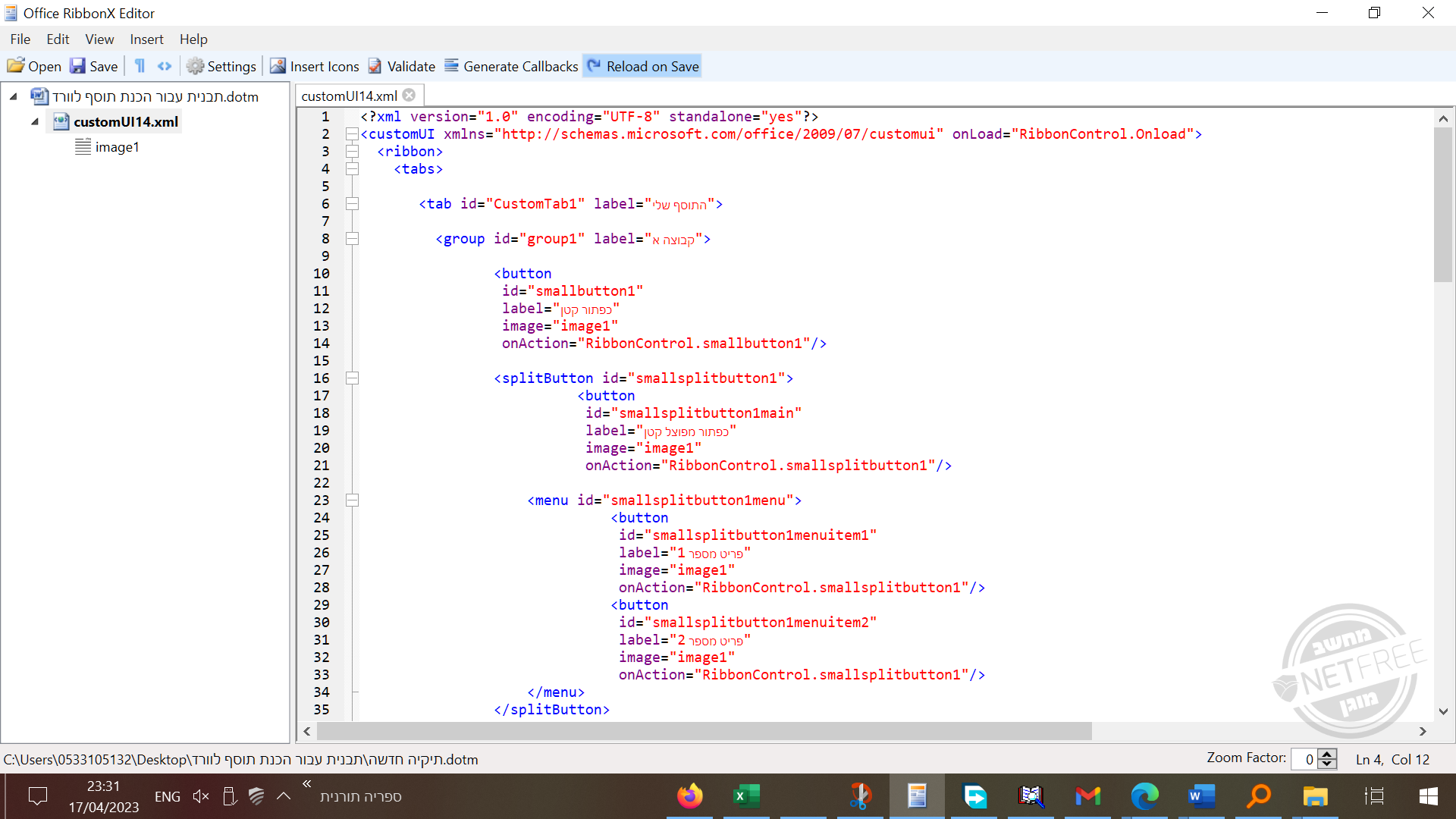
אם עוד לא הורדתם את התוכנה officeribbonxeditor הורידו אותה כעת:
התוכנה זמינה בגירסה ניידת, או בגירסה להתקנה במחשב.כעת פתחו את התוכנה. ובצד שמאל למעלה לחצו על
openכדי לפתוח את התבנית

כעת בתפריט בצד שמאל לחצו עלcostumUI14.XMLכדי לפתוח את הקוד. ספויילר
ספויילרלפני שנסביר את הקודים זוכרים את הלחצנים שבתבנית?
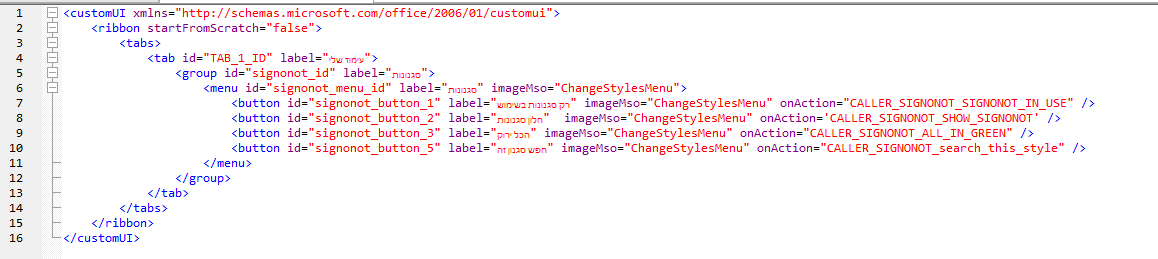
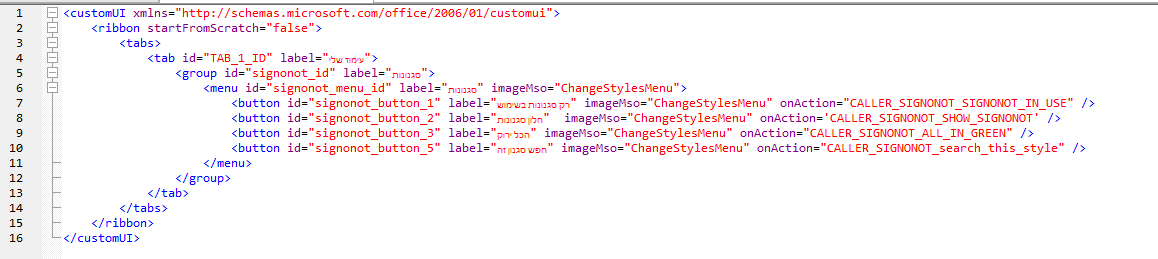
"כפתור קטן", "כפתור מפוצל קטן", "כפתור גדול", "כפתור מפוצל גדול". ו"קבוצה א" ו"קבוצה ב". שמות הכפתורים הללו נמצאים בתוך התבנית בעברית - אם תתבלבלו תוכלו להשתמש עם שמות אלו כמורי דרך.שימו לב שרוב הקודים חוזרים על עצמם כך שברגע שנתפוס את הרעיון כבר נוכל לנווט בתוך הקוד בקלות.
פרק ד' - הסבר קצר על חלקי הקוד
שימו לב שהקודים מחולקים לשלוש צבעים - כחול, סגול, ואדום.
צבע כחול משמש עבור אבני הבניין של הקוד:
tab= לשונית
group= קבוצה
button= כפתור רגיל
splitButton= כפתור משולב
menu= התפריט של הלחצן המשולבאבני הבניין פותחים בסוגריים
>ומסתיימים עם</
כך שכל מה שבתוך סוגריים אלו שייך לאבן בניין זואבני בניין שכוללים בתוכם עוד אבני בניין תמיד יהיו מוגדרים כקבוצה ובתחילתם תהיה הצהרה פותחת ובסופם הצהרה סוגרת,
(לדוגמא: הצהרה פותחת<splitButton id="smallsplitbutton1">
והצהרה סוגרת</splitButton>)צבע סגול משמש לפקודות עבור אבני הבניין (פקודות תמיד באות עם
=לאחריהם).
צבע אדום משמש עבור תוכן הפקודות ("תוכן הפקודות תמיד יהיה בתוך מירכאות")אם תשימו לב ארבעת הפקודות דלהלן תמיד יופיעו בשורה כמו חיילים בכל לחצן.
=id= שם הלחצן, הלשונית או הקבוצה (חובה)
=label= הכיתוב שיופיע על הלחצן או הלשונית (לא חובה - לחצן קטן ללא כיתוב יופיע כריבוע קטן, לחצן קטן עם כיתוב יופיע כמלבן קטן).
=image= הסמל של הלחצן (לא חובה)
=onAction= מאקרו הקישור בו הלחצן ישתמש (חובה)
ועוד פקודה אחת
=size= מופיע רק כאשר נרצה להגדיר את הלחצן כlargeכלומר גדול. (ברירת המחדל היא - לחצן קטן)פרק ה' - הבר על הקודים השונים למעשה
אז בואו ננתח את הקודים השונים לעת עתה נתמקד בקודים של הלחצנים.
בתבנית הנ"ל יש לנו שני לחצנים שהם ארבע, כלומר: לחצן קטן, לחצן קטן משולב, לחצן גדול, לחצן גדול משולב.- זהו הקוד עבור לחצן קטן:
<button id="smallbutton1" label="כפתור קטן" image="image1" onAction="RibbonControl.smallbutton1"/>הקוד פותח עם הצהרת הלחצן
קורא ללחצן שם
קובע את הכיתוב שיופיע עליו
קובע את הסמל של הלחצן
קובע את מאקרו הקישור בו הלחצן ישתמש- זהו הקוד עבור לחצן גדול:
<button id="largebutton1" label="כפתור גדול" image="image1" onAction="RibbonControl.largebutton1" size="large" />הקודים כמעט זהים
כל ההבדל הוא שהלחצן הגדול מוגדר כגדול על ידי שורה זוsize="large"הקוד עבור לחצן משולב הינו קצת יותר מורכב מאחר שהוא כולל בתוכו כמה לחצנים
3. זהו הקוד עבור לחצן גדול משולב<splitButton id="largesplitbutton1" size="large"> <button id="largesplitbutton1main" label="כפתור מפוצל גדול" image="image1" onAction="RibbonControl.largesplitbutton1" /> <menu id="largesplitbutton1menu"> <button id="largesplitbutton1menuitem1" label="פריט מספר 1" image="image1" onAction="RibbonControl.largesplitbutton1" /> <button id="largesplitbutton1menuitem2" label="פריט מספר 2" image="image1" onAction="RibbonControl.largesplitbutton1" /> </menu> </splitButton>הקוד פותח בהגדרת לחצן משולב ומגדיר אותו כלחצן גדול
<splitButton id="largesplitbutton1" size="large">
כעת הקוד מגדיר את הלחצן הראשי - בעצם חלק זה של הקוד דומה לכל לחצן רגיל.
לאחמ"כ הקוד פותח את לחצני התפריט על ידי
<menu id="largesplitbutton1menu">
בתוך לחצני התפריט יש לנו 2 לחצנים - בעצם חלק זה של הקוד דומה לכל לחצן רגיל.
לאחמ"כ הקוד סוגר את קבוצת התפריט
</menu>
וסוגר את קבוצת הלחצן המשולב
</splitButton>פרק ו' - הוספת לחצנים נוספים
ממש קל להוסיף לחצנים נוספים פשוט יש להעתיק ולהדביק את הקוד הרצוי.
שימו לב! הלחצנים יופיעו בסרגל הכלים לפי הסדר בו הם מופיעים בקוד.
כדי לשנות מיקום של לחצן מסוים יש לגזור את הקוד שלו ולהדביקו בסדר ובמיקום הרצוי.כדי לפתוח קבוצה חדשה יש להשתמש בפקודות:
<group id="group1" label="קבוצה א">בהתחלה
ו</group>בסוףכדי להגדיר לשונית חדשה יש להשתמש בפקודות:
<tab id="CustomTab1" label="התוסף שלי">בהתחלה
ו</tab>בסוףלאחר שהדבקתם את הקוד החדש יש לשנות את הגדרות הלחצן (התוסף אינו יכול לסבול כפילויות בקוד).
יש לשנות את:
=id= שם הלחצן (או הלשונית)
=label= הכיתוב שיופיע על הלחצן (או הלשונית)
=onAction= מאקרו הקישור בו הלחצן ישתמש.
הערה חשובה: בפקודה זו של=onActionאין לגעת ב -RibbonControl., הגדרת שם מאקרו הקישור מופיע אחרי זה. לדוגמא: אם מופיע בקודRibbonControl.largesplitbutton1אזlargesplitbutton1הוא שם מאקרו הקישור ואותו יש לשנות.בלחצן משולב יש לשנות ג"כ את שורת ה
=idבהצהרת הלחצן המשולב ובהצהרת התפריט.
הערה: בלחצן משולב גדול ההגדרה של"size="largeתהיה בהצהרה הראשונה של הלחצן המשולב, כך:<splitButton id="largesplitbutton1" size="large">לאחר שגמרתם לשנות את הגדרות הלחצן מומלץ להריץ את פקודת validate בסרגל הכלים

פקודה זו בודקת את הקוד ומתריעה מפני שגיאות וכפילויות.פרק ז' - עריכת סמלים
קוד זה מוסיף סמל ללחצן
imageMso="VisualBasic"בתוך המירכאות יש להכניס את שם הסמל מתוך הספרייה המובנית של וורד. עיין כאן לספרייה המלאה. אני השתמשתי עם התמונה "VisualBasic".
מקורות נוספים עיין כאן או כאןאם ברצונכם להשתמש עם סמל שאתם יצרתם תוכלו לעשות זאת כדלהלן:
קודם כל יש ליצור תמונה של הסמל בגודל המדוייק בו הוא הולך להופיע בסרגל הכלים (גדול קטן). תוכלו להשתמש לשם כך עם תוכנת הצייר של ווינדוס.
מומלץ לשמור את התמונה כקובץ png
מומלץ להסיר את הרקע (תוכלו להיעזר באתר זה)לאחר שגמרתם לעצב את הסמל לחצו על Insert Icons בסרגל הכלים של תוכנת העריכה והוסיפו את הסמל שיצרתם.

כעת הזינו את הקוד הזה אצל הלחצן המתאים:image="image1"image1הינו שם הסמל - יש לשנותו לשם הסמל שיצרתם.פרק ח' - קישור הפקודות
זהו סיימנו עם עורך הלחצנים כעת אנו צריכים לקשר אותם לפקודות הרצויות.
סגרןואת עורך הלחצנים ופתחו את התבנית בתוך תוכנת וורד.
לחצו על קיצור המקשים Alt + F11 כדי לפתוח את עורך המאקרואים.בתוך התבנית של התוסף תמצאו שלוש מודולים

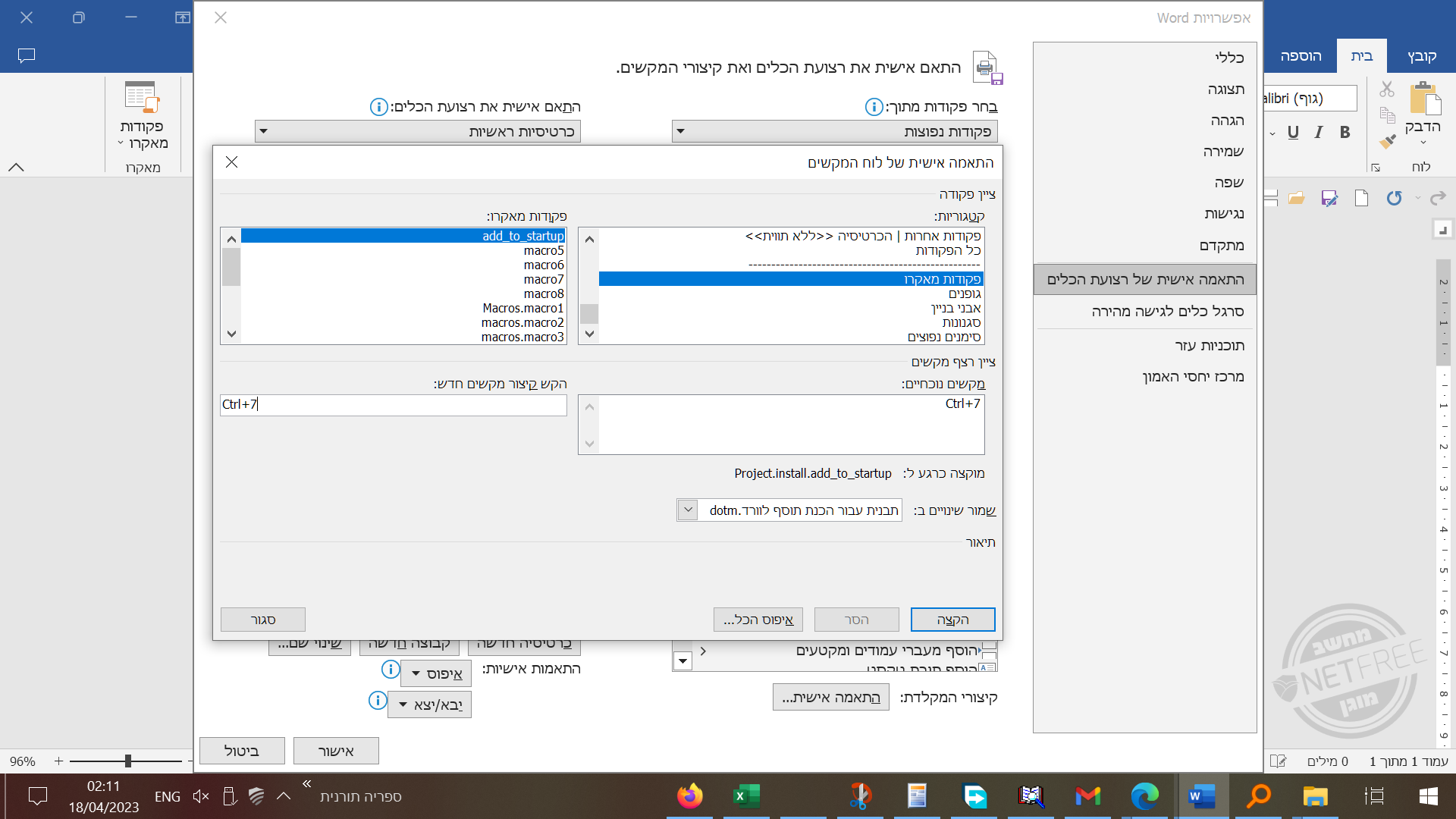
install- מכיל בתוכו מאקרו להתקנת התוסף במחשב.תוכלו להגדיר קיצור דרך עבור מאקרו זה כך:

macros- מכיל בתוכו את הפקודות אותם הלחצנים אמורים לפעול
כאן יש להוסיף את פקודות המאקרו שברצונכם לקשר אל המקשיםRibbonControl- מכיל בתוכו את הקישורים בין הפקודות ללחצנים
כל הפקודות בנויות על אותו עיקרון, ההבדל היחיד הוא בלחצן המשולב שהוא כולל בתוכו כמה מקשים.
הבסיס של כל הפקודות הואSub smallbutton1(ByVal control As IRibbonControl) Select Case control.id Case Is = "smallbutton1" Macros.macro1 End Select End Subתוכלו להתאים קוד זה עבור כל לחצן
Subהינו שם המאקרו אליו ייחסתם את הלחצן בתוך עורך הלחצנים.
Case Is =מתייחס לשם הלחצן
Macros.macro1מתייחס לפקודה אותה אנו מקשרים ללחצן (Macros.הינו שם המודול בו נמצאת הפקודהmacro1הינו שם הפקודה).ולסיום לא לשכוח לשמור את השינויים בתבנית.
זוכרים את קבוצה ב? הלחצנים שלה לא עבדו - בואו נקשר אותם לפקודות כעת:
קודם כל ניכנס אל המודול macros ונוסיף קודים עבור הלחצנים. לאחמ"כ נעתיק את כל פקודות הקישור שבמודול RibbonControl ונדביק אותם שוב בסוף המודול. כעת נשנה את כל המופעים של המספר 1 למספר 2 ובכן יצרנו קישורים עבור קבוצה ב)בהצלחה!
נ.ב. כדי שהתוסף יעלה יחד עם התוכנה יש להוסיפו אל תיקיית
%AppData%\Microsoft\Word\STARTUP
למעשה המאקרו של ההתקנה בתוך המודול install יכול לעשות זאת עבורכם אוטומטית.@pcinfogmach
עריכה: הכנתי לכם תבנית חדשה שמתאימה גם לגירסאות חדשות יותר של וורד
עריכה2: עכשיו התבנית גם מכיל בתוכו את המדריך
תבנית חדשה.zip - יצירת הכפתורים - אותם נערוך על ידי התוכנה office-ribbonx-editor.
-
ד דאנציג התייחס לנושא זה ב
-
 ה האדם החושב התייחס לנושא זה ב
ה האדם החושב התייחס לנושא זה ב
-
P pcinfogmach התייחס לנושא זה ב
-
 מ מגדלים העביר נושא זה מ-עזרה הדדית - וורד ב-
מ מגדלים העביר נושא זה מ-עזרה הדדית - וורד ב-
-
P pcinfogmach התייחס לנושא זה
-
P pcinfogmach התייחס לנושא זה
-
 ה האדם החושב התייחס לנושא זה
ה האדם החושב התייחס לנושא זה
