בירור | איך אני עושה שהאובייקט לא יסתיר אובייקט
-
new-html.html
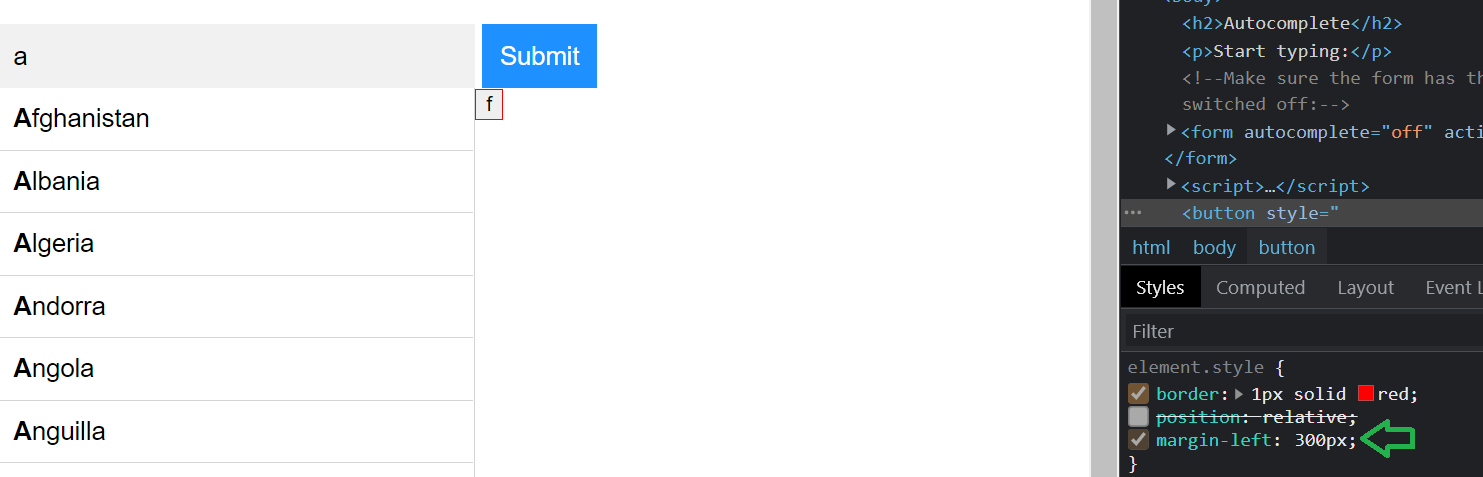
יש לי את הקוד הזה הבעיה שהתפריט שנתפח(אם תכתבו אות באנגלית)מסתירה את הכפתור
אני יכול להגדיר אובייקט הבעיה היא שאני לא יכול לדעת כמה ארוך הוא יהיה(זה תפריט של מדינות) איך אני עושה שהכפתור ילך קדימה כשהתפריט נפתח? -
new-html.html
יש לי את הקוד הזה הבעיה שהתפריט שנתפח(אם תכתבו אות באנגלית)מסתירה את הכפתור
אני יכול להגדיר אובייקט הבעיה היא שאני לא יכול לדעת כמה ארוך הוא יהיה(זה תפריט של מדינות) איך אני עושה שהכפתור ילך קדימה כשהתפריט נפתח? -
new-html.html
יש לי את הקוד הזה הבעיה שהתפריט שנתפח(אם תכתבו אות באנגלית)מסתירה את הכפתור
אני יכול להגדיר אובייקט הבעיה היא שאני לא יכול לדעת כמה ארוך הוא יהיה(זה תפריט של מדינות) איך אני עושה שהכפתור ילך קדימה כשהתפריט נפתח? -
new-html.html
יש לי את הקוד הזה הבעיה שהתפריט שנתפח(אם תכתבו אות באנגלית)מסתירה את הכפתור
אני יכול להגדיר אובייקט הבעיה היא שאני לא יכול לדעת כמה ארוך הוא יהיה(זה תפריט של מדינות) איך אני עושה שהכפתור ילך קדימה כשהתפריט נפתח?@יוסי-רחמים תכניס את הטקסט לתוך SECTION
-
אז מה בקשת ?
-
@יוסי-רחמים
פשוט מאוד תכניס ב css
ככה:.autocomplete-items { left: 20px; -
@יוסי-רחמים אמר בבירור | איך אני עושה שהאובייקט לא יסתיר אובייקט:
@yanki לא ביקשתי להזיז אותו לצד
-
 א אלישי העביר נושא זה מ-HTML5 ב-
א אלישי העביר נושא זה מ-HTML5 ב-