שיתוף | dark mode | דארק מוד לפורום שעשיתי, מה דעתכם?
-
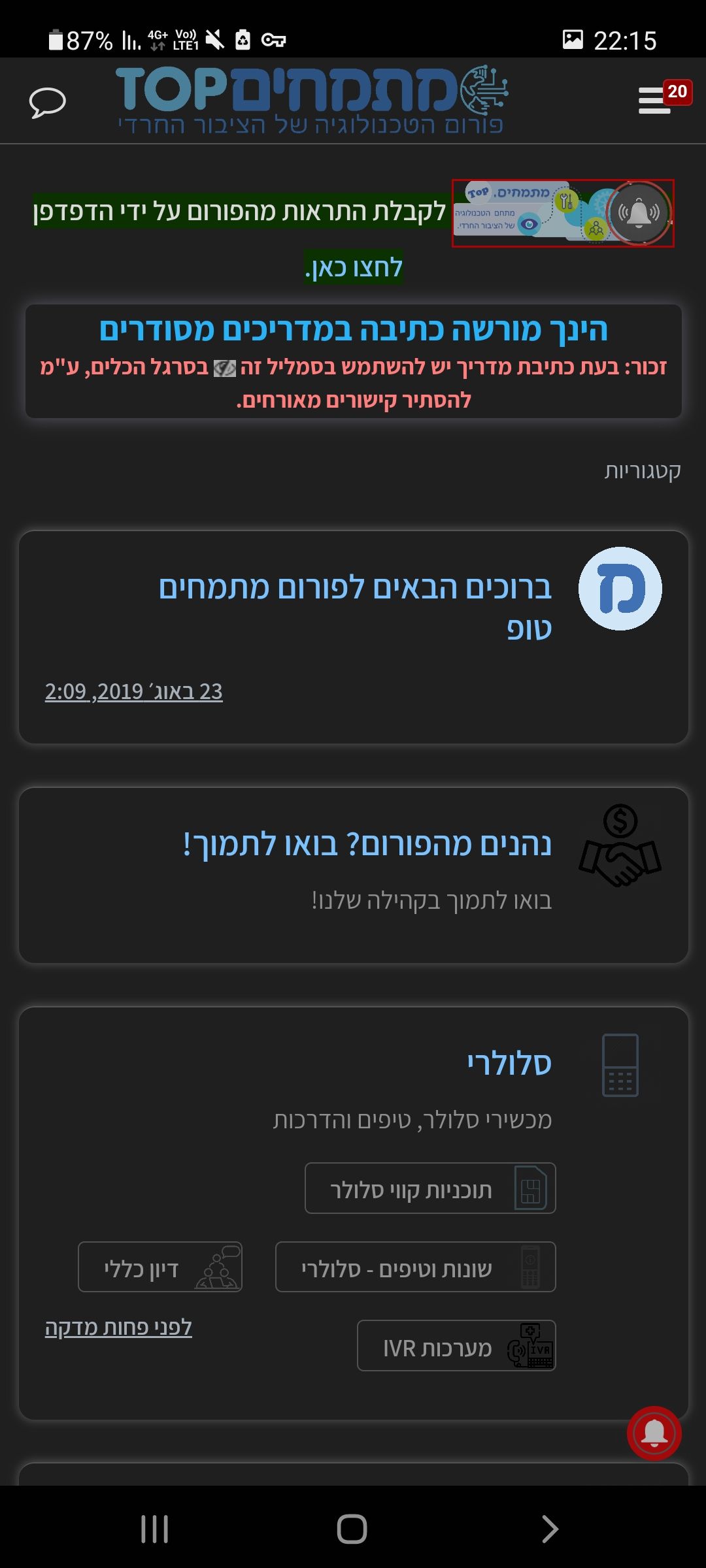
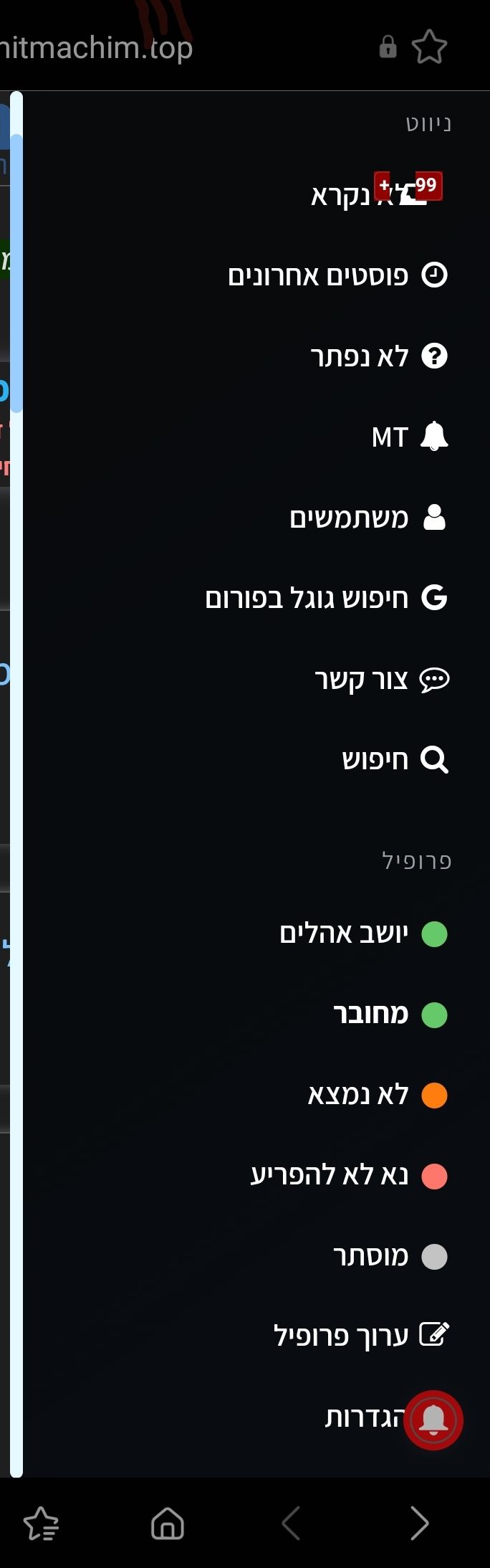
מה הייתם אומרים על הדארק מוד הזה? יפה?
:::




:::
-
כמוני אני מאמין שיש עוד אנשים שאוהבים dark mode, עם קצת שיעמום החלטתי לכתוב קצת css שיעביר את הפורום למצב dark mode
נ. ב. זה קצת מבולגן... אבל יצא די יפה
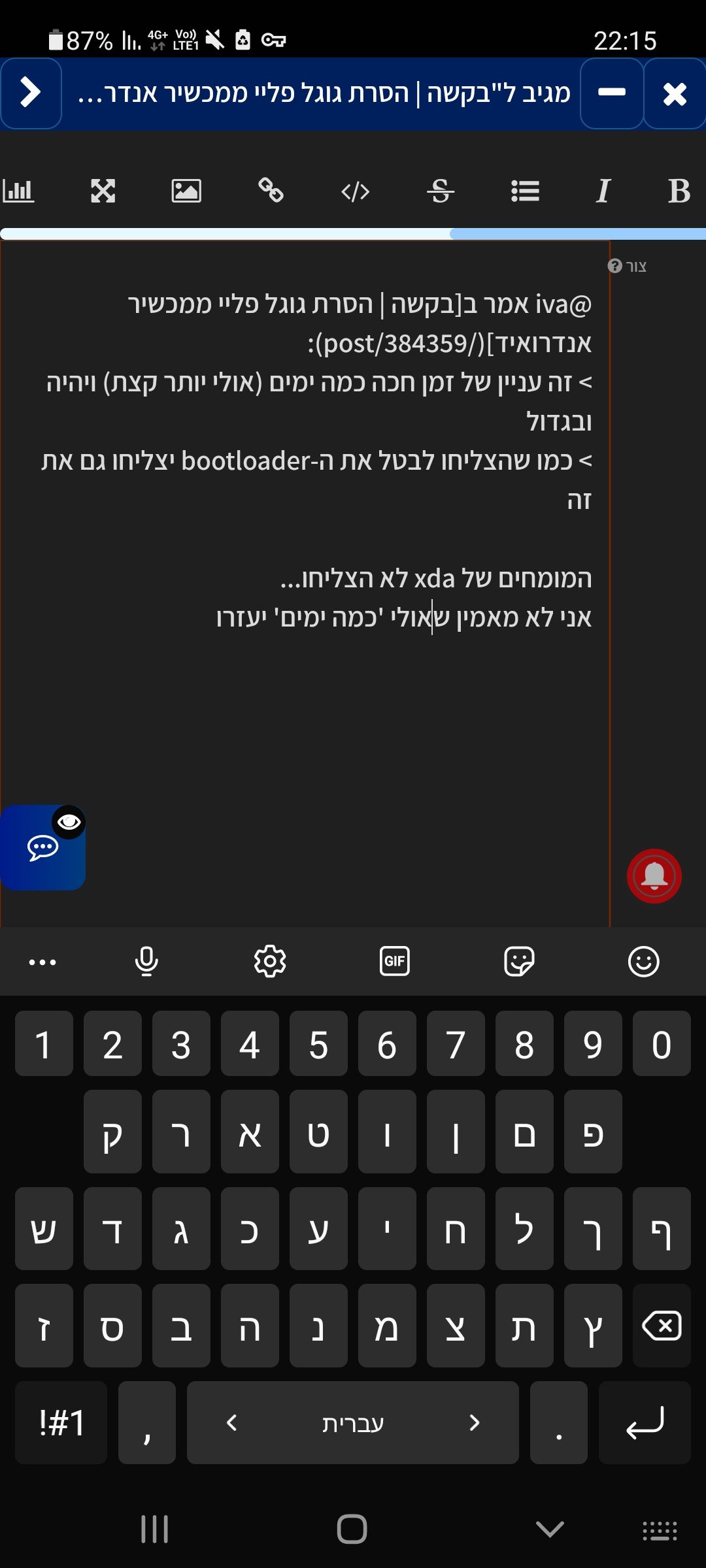
אגב, הפתעה בצ'אט , אבל בחלונית ולא במסך מלא...
, אבל בחלונית ולא במסך מלא...
אשמח להערות ושיפורים.
הוראות: כדאי שתוכלו להשתמש בו תצטרו להתקין את התוסף שדוחף את ה css לאתר
https://chrome.google.com/webstore/detail/live-editor-for-css-less/ifhikkcafabcgolfjegfcgloomalapol
בלחיצה על alt+shift+c יפתח החלון של התוסף שנראה כך:

תעתיקו את הקוד ותתביקו את זה בחלון וללחוץ על הנעיצה שיש בחלון למעלה בצד ימין! אהה... וגם לסמן בצד שמאל על sass
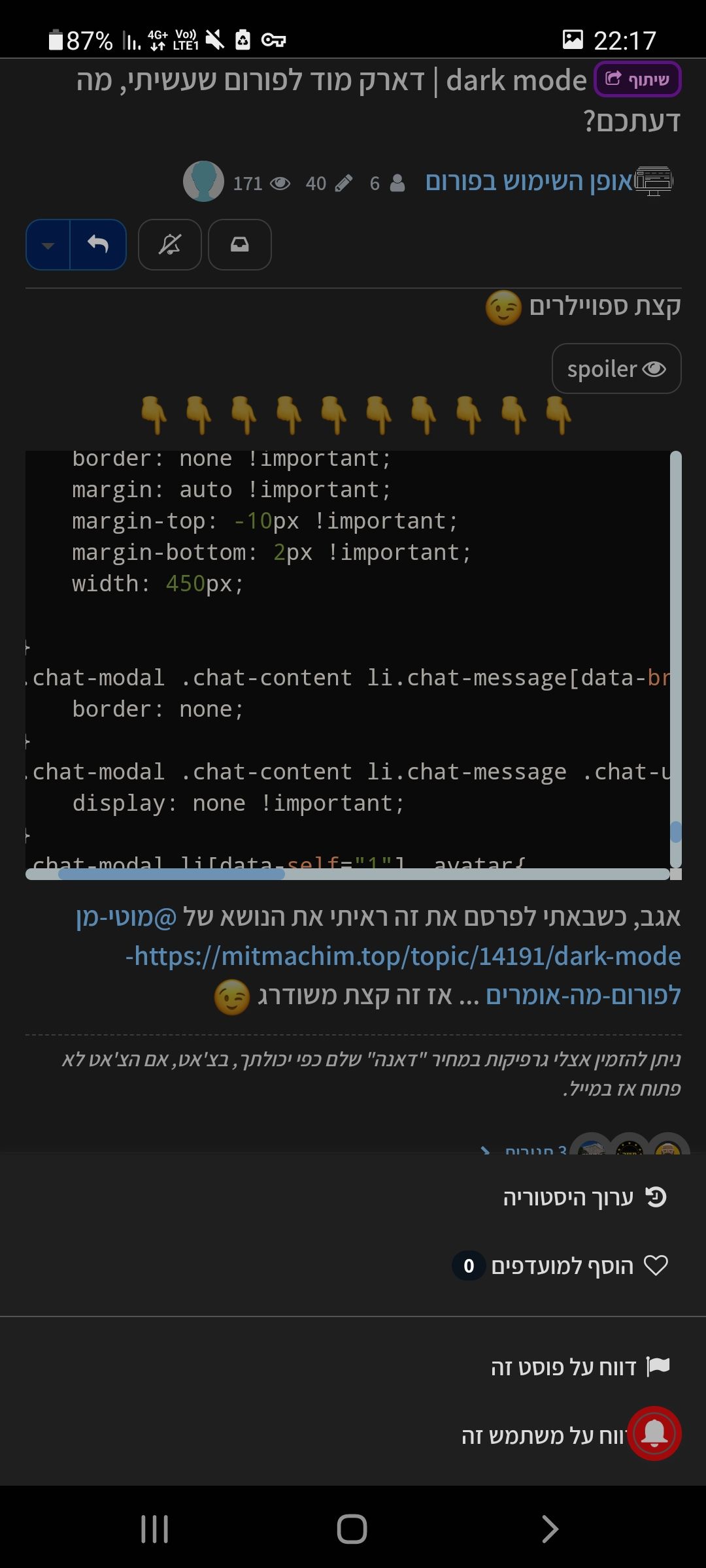
קצת ספויילרים
:::


:::










::-webkit-scrollbar { background-color: transparent; } body{ background-color: #0d1117; color: #dde3e9; } .header { background-color: #171b22; border-color: #171b22; } .categories > li { box-shadow: 0 0 5px 1px #353b45 } h4 .MsoNormal { box-shadow: 0 0 5px 1px #353b45 } .MsoNormal > span { color: black; } .panel-body { background-color: #171b22; border-radius: 10px; } .panel-default { border: none; background-color: rgba(0, 0, 0, 0) } .categories > li .category-children .category-children-item { background-color: #0d1117 !important; } .categories > li .content .icon { background-color: rgba(256, 256, 256, 0.6) !important; border-radius: 8px !important; } .navbar-default .navbar-nav>li>a, .navbar-default .btn-link{ color: #dde3e9 !important; } .navbar-default .navbar-nav>li>a:hover, .navbar-default .navbar-nav>li>a:focus, .navbar-default .btn-link:hover, .navbar-default .btn-link:focus, .text-center .dropdown-toggle:hover, .text-center .dropdown-toggle:focus{ color: rgb(199,199,199) !important; } .navbar-default .navbar-nav>.active>a, .navbar-default .navbar-nav>.active>a:focus, .navbar-default .navbar-nav>.active>a:hover{ background-color: #454d5a; } div[id="search-fields"] input{ background-color: #171b22 !important; color: #dde3e9 !important; } .categories > li .card { border-color: #0d1117 !important; } .account .breadcrumb { background-color: #0d1117; border: none; } .account .profile .aboutme > p { background-color: rgb(19,24,32); } .topic-title { color: rgb(143,143,143) !important; } .header .notification-list, .slideout-menu .notification-list, .dropdown-menu{ background-color: #151b25; color: #dde3e9 !important; } .dropdown-menu a { color: #dde3e9 !important; } .dropdown-menu>li>a:focus, .dropdown-menu>li>a:hover{ background-color: #0d1117; } .notification-list .unread { background-color: #232d40 !important; } .chat-list::-webkit-scrollbar, .notification-list::-webkit-scrollbar { background-color: transparent !important; } .chat-list li { border: none; color: #dde3e9; border-bottom: #677892 !important; } .chat-list li:hover { background-color: #212a37 !important; } .chat-list{ border-top: rgb(39,43,68); } .topic-list-header { background-color: #0d1117; border-color: #19202a; } .btn { background-color: #0d1117; color: #dde3e9; border-color: #19202a; } .btn:hover { background-color: #171d26; color: #dde3e9; border-color: #19202a } .breadcrumb { background-color: #0d1117; border: none; } .category > ul > li .card { border-color: #0d1117 !important; } .resizable { background-color: #151b25 } .formatting-group li { color: #dde3e9 !important; } .composer .title-container .title, .composer .write, .composer .preview{ background-color: #171b22 !important; } .topic-header { background-color: #0d1117 !important; } .topic-info { border-color: #151b24 !important; } .composing { color: rgb(87,104,151) !important; } .btn-default.hidden-xs { background-color: #171f2a; } .edit-icon { color: #303c51; } .topic-title { color: #dde3e9 !important; } .category-item { border: 1px solid #030406 !important; border-bottom: 1px solid #171d27 !important; } .breadcrumb .active span { color: #dde3e9; } .category > ul > li .card { border: #0d1117 !important; } .post-preview { background-color: #0f131a; } .formatting-group li:hover { background-color: #2f3746 !important; } .pagination-block{ background: #171d27 !important; color: #dde3e9; .pagination-text{ color: #dde3e9 !important; } } .progress-bar{ background-color: #02465a !important; } .scroll-up-alert{ width: 700px; } .modal-content{ border-radius: 10px !important; background-color: rgba(0,0,0,0) !important; } .modal-body { border-radius: 10px; } .chat-modal .modal-body { background-color: #181e27; height: 600px; } .modal-header{ border: none; } .chat-content { background-image: url(/assets/uploads/files/1628805053118-bgchat.png); background-size: cover; } li[data-self="1"] .message-body{ float: left !important; margin-left: -25px !important; background-color: #224063; border-radius: 10px 10px 10px 0; } li[data-self="0"] .message-body{ float: right; background-color: #373f4c; border-radius: 10px 10px 0 10px; } li[data-self="1"] .message-body, li[data-self="0"] .message-body{ margin-bottom: 5px; clear: both; } .modal-header { background-color: #0d1117 } .close{ color: #a29e9e !important; } .chat-input { background-color: #0d1117; border-color: #4a505a !important; border-radius: 0 10px 10px 0 !important; } .chat-modal .btn-primary { border-radius: 0 10px 10px 0 !important } .chat-modal .alert-info { background-color: #0d1117 !important; border: none !important; margin: auto !important; margin-top: -10px !important; margin-bottom: 2px !important; width: 450px; } .chat-modal .chat-content li.chat-message[data-break=true], .expanded-chat .chat-content li.chat-message[data-break=true]{ border: none; } .chat-modal .chat-content li.chat-message .chat-user a,{ display: none !important; } .chat-modal li[data-self="1"] .avatar{ } li[data-self="1"] .message-header { float: left; margin-left: -60px; } li[data-self="1"] .chat-timestamp{ transform: translate(115px, 0px); } .chat-input { color: #dde3e9; } .message-header{ margin-bottom: 5px; }אגב, כשבאתי לפרסם את זה ראיתי את הנושא של @מוטי-מן https://mitmachim.top/topic/14191/dark-mode-לפורום-מה-אומרים ... אז זה קצת משודרג

@איציק-דייטש יש לי דארק מוד וכן ומזומן לפורום, משהו מושקע ומשובח, אממה, לא עשיתי עם זה שימוש עד היום כי רציתי להטמיע את זה כהגדרה קבועה בערכת נושא דארקלי בפורום, עד עכשיו זה היה תקוע, אולי אתקדם עם זה, זה אמור להיות דארק מוד אמיתי כפי שחובבי הדארק אוהבים.
-
@איציק-דייטש יש לי דארק מוד וכן ומזומן לפורום, משהו מושקע ומשובח, אממה, לא עשיתי עם זה שימוש עד היום כי רציתי להטמיע את זה כהגדרה קבועה בערכת נושא דארקלי בפורום, עד עכשיו זה היה תקוע, אולי אתקדם עם זה, זה אמור להיות דארק מוד אמיתי כפי שחובבי הדארק אוהבים.
@אלישי נראה לי יש כאן הדרכה איך ליצור כפתור שיתן לעבור למצב דארקמוד - https://community.nodebb.org/post/45318
-
@אלישי נראה לי יש כאן הדרכה איך ליצור כפתור שיתן לעבור למצב דארקמוד - https://community.nodebb.org/post/45318
@יושב-אהלים וואו!! עובד מדהים!
אחרי ריענון זה מאפס אותו... -
ג גגגג התייחס לנושא זה ב

