שיתוף | צ'אט ג'מיני חמוד
-
@פלמנמוני כתב בשיתוף | צ'אט ג'מיני חמוד:
מי שמעוניין לגשת דרך האתר והאתר הנ''ל נחסם לו, יכול למזלג את הפרוייקט בגיטהאב לחשבון שלו ולפרוס אותו בדפי גיטהאב
זה יותר יעיל מהתוכנה?
@צבי-דורש-ציון כתב בשיתוף | צ'אט ג'מיני חמוד:
זה יותר יעיל מהתוכנה?
לא, אבל זה יותר קל, למי שלא רוצה לנייד את התוכנה
-
שתי תוספות שיהיה נחמד עם יסודרו:
א. כשמעתיקים קוד שהוא מביא על ידי הלחיצה על הסימון העתק שיש בתיבת הקוד הקוד לא מועתק עם חלוקה לשורות אלא ברצף.
ב. אולי אפשר להגדיר שכל שאלה באופן אוטומטי היא תישלח עם הגדרה כמו 'תענה בתוך 8000 תווים בלבד ובשום פנים ואופן לא יותר, אם התשובה שלך ארוכה יותר תביא רק את עיקרה או שתמצת אותה'. נראה לי שזה חשוב כי הרבה פעמים הוא מביא קוד ארוך מאוד שנחתך בחציו, וכשכותבים לו שזה נחתך הוא כותב 'אוי סליחה על התקלה, הנה שוב פעם הקוד כולו וכו'. וכך ששוב פעם הוא נחתך.
ממש תודה רבה!@מענין-לשמוע כתב בשיתוף | צ'אט ג'מיני חמוד:
א. כשמעתיקים קוד שהוא מביא על ידי הלחיצה על הסימון העתק שיש בתיבת הקוד הקוד לא מועתק עם חלוקה לשורות אלא ברצף.
@גיבור כתב בשיתוף | צ'אט ג'מיני חמוד:
למה אתה מתכוון?
@פלמנמוני כתב בשיתוף | צ'אט ג'מיני חמוד:
וגם לפעמים הוא לא נמצא כלל בתוך בלוק קוד
בס''ד סודר
-
י יוסי רחמים התייחס לנושא זה
-
@פלמנמוני כתב בשיתוף | צ'אט ג'מיני חמוד:
שימו לב כי נוספו מודלים לשימוש, ברירת המחדל היא על המודל הכי מהיר ויעיל
אם אפשר אשמח לדעת למה הוא יותר טוב מהחדשים יותר
-
@פלמנמוני כתב בשיתוף | צ'אט ג'מיני חמוד:
@גיבור כתב בשיתוף | צ'אט ג'מיני חמוד:
@פלמנמוני
א"א לצרף תמונה לשאלה, זה רק מראה כאילו היא צורפה,
ובפועל זה לא שולח אותה.
לכאו' צריך להמיר את הקובץ לבאס 64 ולצרף אותו לפרומפט.@פלמנמוני כתב בשיתוף | צ'אט ג'מיני חמוד:
ניסיתי רבות לסדר זאת ולא הלך
app.js
סדרתי את זה.@גיבור כתב בשיתוף | צ'אט ג'מיני חמוד:
@פלמנמוני כתב בשיתוף | צ'אט ג'מיני חמוד:
@גיבור כתב בשיתוף | צ'אט ג'מיני חמוד:
@פלמנמוני
א"א לצרף תמונה לשאלה, זה רק מראה כאילו היא צורפה,
ובפועל זה לא שולח אותה.
לכאו' צריך להמיר את הקובץ לבאס 64 ולצרף אותו לפרומפט.@פלמנמוני כתב בשיתוף | צ'אט ג'מיני חמוד:
ניסיתי רבות לסדר זאת ולא הלך
app.js
סדרתי את זה.זה גם סודר?
@עם-ישראל-חיי כתב בשיתוף | צ'אט ג'מיני חמוד:
@פלמנמוני לגבי העלת הקבצים, אני לא יודע אם זה קשור לנטפרי או לא.
אבל שהייתי בנטפרי הצאט גמיני הרגיל לא נתן לי להעלות לו קובץ txt או xml האם בשלך אפשר? -
@גיבור כתב בשיתוף | צ'אט ג'מיני חמוד:
@פלמנמוני כתב בשיתוף | צ'אט ג'מיני חמוד:
@גיבור כתב בשיתוף | צ'אט ג'מיני חמוד:
@פלמנמוני
א"א לצרף תמונה לשאלה, זה רק מראה כאילו היא צורפה,
ובפועל זה לא שולח אותה.
לכאו' צריך להמיר את הקובץ לבאס 64 ולצרף אותו לפרומפט.@פלמנמוני כתב בשיתוף | צ'אט ג'מיני חמוד:
ניסיתי רבות לסדר זאת ולא הלך
app.js
סדרתי את זה.זה גם סודר?
@עם-ישראל-חיי כתב בשיתוף | צ'אט ג'מיני חמוד:
@פלמנמוני לגבי העלת הקבצים, אני לא יודע אם זה קשור לנטפרי או לא.
אבל שהייתי בנטפרי הצאט גמיני הרגיל לא נתן לי להעלות לו קובץ txt או xml האם בשלך אפשר? -
מישהו יודע למה אני לא מצליח לשלוח לו הודעות
הוא כותב שגיאה בשליחת הודעה
אני עם נטפרי והAPI הציבורי שפורסם בפוסט בראשון , אני לא מצליח לייצר API אישי כי לא נפתח לי הגוגל סטודיו בנטפרי -
מישהו יודע למה אני לא מצליח לשלוח לו הודעות
הוא כותב שגיאה בשליחת הודעה
אני עם נטפרי והAPI הציבורי שפורסם בפוסט בראשון , אני לא מצליח לייצר API אישי כי לא נפתח לי הגוגל סטודיו בנטפרי@יצחק-רשטונ אם לא נפתח לך גוגל סטודיו בנטפרי כנראה שגם זה לא יפתח לך
-
@גיבור כתב בשיתוף | צ'אט ג'מיני חמוד:
למה אתה מתכוון?
לזה:
@מענין-לשמוע כתב בשיתוף | צ'אט ג'מיני חמוד:
א. כשמעתיקים קוד שהוא מביא על ידי הלחיצה על הסימון העתק שיש בתיבת הקוד הקוד לא מועתק עם חלוקה לשורות אלא ברצף.
וגם לפעמים הוא לא נמצא כלל בתוך בלוק קוד
@פלמנמוני כתב בשיתוף | צ'אט ג'מיני חמוד:
א. כשמעתיקים קוד שהוא מביא על ידי הלחיצה על הסימון העתק שיש בתיבת הקוד הקוד לא מועתק עם חלוקה לשורות אלא ברצף.
וגם לפעמים הוא לא נמצא כלל בתוך בלוק קוד
סדרתי עוד על פי הקוד שהבאת וגם שדרגתי את הנראות
formatMessageContent(content) { let formatted = content; formatted = formatted.replace(/```([\s\S]*?)```/g, (match) => { match = match.replace(/&/g, '&'); return match; }) formatted = formatted.replace(/</g, '<').replace(/>/g, '>') formatted = formatted.replace(/```(\w+)?([^a-zA-Z])([\s\S]*?)```/g, (match, lang, symbol, code) => { lang = lang || 'javascript'; if (symbol !== '\n') { code = symbol + code } console.log(symbol) const escapedCode = code .replace(/"/g, '"') .replace(/'/g, '''); return `<pre class="code-block"> <div class="title-code"> <button class="lang-code"> '${lang}' </button> <button class="copy-code-btn" title="העתק קוד"><span class="material-icons">content_copy</span></button> </div><code class="language-${lang}">${escapedCode}</code> </pre>`; }); formatted = formatted.replace(/`([^`]+)`/g, '<code>$1</code>'); formatted = formatted.replace(/\[([^\]]+)\]\((https?:\/\/[^\)]+)\)/g, '<a href="$2" target="_blank">$1</a>'); formatted = formatted.replace(/^### (.*)$/gm, '<h3>$1</h3>'); formatted = formatted.replace(/^## (.*)$/gm, '<h2>$1</h2>'); formatted = formatted.replace(/^# (.*)$/gm, '<h1>$1</h1>'); formatted = formatted.replace(/^- (.+)$/gm, '<li>$1</li>'); formatted = formatted.replace(/(<li>.*<\/li>)/s, '<ul>$1</ul>'); formatted = formatted.replace(/^\d+\. (.+)$/gm, '<li>$1</li>'); formatted = formatted.replace(/\*\*(.*?)\*\*/g, '<strong>$1</strong>'); formatted = formatted.replace(/\*(.*?)\*/g, '<em>$1</em>'); formatted = formatted.replace(/__(.*?)__/g, '<u>$1</u>'); formatted = formatted.replace(/((?:\|.+\|(?:\n|$))+)/g, (table) => { const rows = table.trim().split('\n'); let tableHtml = '<table>'; if (rows.length > 1 && rows[1].replace(/[^|]/g, '') === rows[1]) { tableHtml += '<thead><tr>' + rows[0].split('|').filter(Boolean).map(cell => `<th>${cell.trim()}</th>`).join('') + '</tr></thead><tbody>'; for (let i = 2; i < rows.length; i++) { tableHtml += '<tr>' + rows[i].split('|').filter(Boolean).map(cell => `<td>${cell.trim()}</td>`).join('') + '</tr>'; } tableHtml += '</tbody>'; } else { for (const row of rows) { tableHtml += '<tr>' + row.split('|').filter(Boolean).map(cell => `<td>${cell.trim()}</td>`).join('') + '</tr>'; } } return tableHtml + '</table>'; }); // שמירת code blocks זמנית const tempCodeBlocks = []; formatted = formatted.replace(/<pre class="code-block">[\s\S]*?<\/pre>/g, (match) => { const index = tempCodeBlocks.length; tempCodeBlocks.push(match); return `__TEMP_CODE_${index}__`; }); // המרת מעברי שורות ל-<br> רק מחוץ ל-code blocks formatted = formatted.replace(/\n/g, '<br>'); // החזרת code blocks tempCodeBlocks.forEach((block, index) => { formatted = formatted.replace(`__TEMP_CODE_${index}__`, block); }); return formatted; }ובCCS
/* Copy code button in code block */ .copy-code-btn { transform: translateY(-35px); position: absolute; left: 0rem; top: 0.5rem; background: none; border: none; color: var(--text-secondary); cursor: pointer; border-radius: 4px; font-size: 1rem; z-index: 2; transition: background 0.2s; } .copy-code-btn:hover { background: var(--hover-color); color: var(--primary-color); } .lang-code { position: absolute; right: 0rem; transform: translateY(-48px); font-size: 1rem; color: var(--text-secondary); background-color:#ccc; border-radius: 2px 2px 2px 2px; border: none; } .title-code { position: sticky; left: 0; height: 2px; background-color: #ccc; width: 100%; margin-top: 22px; } -
@פלמנמוני כתב בשיתוף | צ'אט ג'מיני חמוד:
א. כשמעתיקים קוד שהוא מביא על ידי הלחיצה על הסימון העתק שיש בתיבת הקוד הקוד לא מועתק עם חלוקה לשורות אלא ברצף.
וגם לפעמים הוא לא נמצא כלל בתוך בלוק קוד
סדרתי עוד על פי הקוד שהבאת וגם שדרגתי את הנראות
formatMessageContent(content) { let formatted = content; formatted = formatted.replace(/```([\s\S]*?)```/g, (match) => { match = match.replace(/&/g, '&'); return match; }) formatted = formatted.replace(/</g, '<').replace(/>/g, '>') formatted = formatted.replace(/```(\w+)?([^a-zA-Z])([\s\S]*?)```/g, (match, lang, symbol, code) => { lang = lang || 'javascript'; if (symbol !== '\n') { code = symbol + code } console.log(symbol) const escapedCode = code .replace(/"/g, '"') .replace(/'/g, '''); return `<pre class="code-block"> <div class="title-code"> <button class="lang-code"> '${lang}' </button> <button class="copy-code-btn" title="העתק קוד"><span class="material-icons">content_copy</span></button> </div><code class="language-${lang}">${escapedCode}</code> </pre>`; }); formatted = formatted.replace(/`([^`]+)`/g, '<code>$1</code>'); formatted = formatted.replace(/\[([^\]]+)\]\((https?:\/\/[^\)]+)\)/g, '<a href="$2" target="_blank">$1</a>'); formatted = formatted.replace(/^### (.*)$/gm, '<h3>$1</h3>'); formatted = formatted.replace(/^## (.*)$/gm, '<h2>$1</h2>'); formatted = formatted.replace(/^# (.*)$/gm, '<h1>$1</h1>'); formatted = formatted.replace(/^- (.+)$/gm, '<li>$1</li>'); formatted = formatted.replace(/(<li>.*<\/li>)/s, '<ul>$1</ul>'); formatted = formatted.replace(/^\d+\. (.+)$/gm, '<li>$1</li>'); formatted = formatted.replace(/\*\*(.*?)\*\*/g, '<strong>$1</strong>'); formatted = formatted.replace(/\*(.*?)\*/g, '<em>$1</em>'); formatted = formatted.replace(/__(.*?)__/g, '<u>$1</u>'); formatted = formatted.replace(/((?:\|.+\|(?:\n|$))+)/g, (table) => { const rows = table.trim().split('\n'); let tableHtml = '<table>'; if (rows.length > 1 && rows[1].replace(/[^|]/g, '') === rows[1]) { tableHtml += '<thead><tr>' + rows[0].split('|').filter(Boolean).map(cell => `<th>${cell.trim()}</th>`).join('') + '</tr></thead><tbody>'; for (let i = 2; i < rows.length; i++) { tableHtml += '<tr>' + rows[i].split('|').filter(Boolean).map(cell => `<td>${cell.trim()}</td>`).join('') + '</tr>'; } tableHtml += '</tbody>'; } else { for (const row of rows) { tableHtml += '<tr>' + row.split('|').filter(Boolean).map(cell => `<td>${cell.trim()}</td>`).join('') + '</tr>'; } } return tableHtml + '</table>'; }); // שמירת code blocks זמנית const tempCodeBlocks = []; formatted = formatted.replace(/<pre class="code-block">[\s\S]*?<\/pre>/g, (match) => { const index = tempCodeBlocks.length; tempCodeBlocks.push(match); return `__TEMP_CODE_${index}__`; }); // המרת מעברי שורות ל-<br> רק מחוץ ל-code blocks formatted = formatted.replace(/\n/g, '<br>'); // החזרת code blocks tempCodeBlocks.forEach((block, index) => { formatted = formatted.replace(`__TEMP_CODE_${index}__`, block); }); return formatted; }ובCCS
/* Copy code button in code block */ .copy-code-btn { transform: translateY(-35px); position: absolute; left: 0rem; top: 0.5rem; background: none; border: none; color: var(--text-secondary); cursor: pointer; border-radius: 4px; font-size: 1rem; z-index: 2; transition: background 0.2s; } .copy-code-btn:hover { background: var(--hover-color); color: var(--primary-color); } .lang-code { position: absolute; right: 0rem; transform: translateY(-48px); font-size: 1rem; color: var(--text-secondary); background-color:#ccc; border-radius: 2px 2px 2px 2px; border: none; } .title-code { position: sticky; left: 0; height: 2px; background-color: #ccc; width: 100%; margin-top: 22px; } -
@גיבור כתב בשיתוף | צ'אט ג'מיני חמוד:
סדרתי עוד על פי הקוד שהבאת וגם שדרגתי את הנראות
יפה מאוד!
הוספתי עוד כמה שיפורים (בהשראתך...) והעליתי לציבור
@פלמנמוני כתב בשיתוף | צ'אט ג'מיני חמוד:
@גיבור כתב בשיתוף | צ'אט ג'מיני חמוד:
סדרתי עוד על פי הקוד שהבאת וגם שדרגתי את הנראות
יפה מאוד!
הוספתי עוד כמה שיפורים (בהשראתך...) והעליתי לציבור
כדי שהעתקת הקוד תעבוד, צריך לשנות בסקריפט של ההעתקה
// Copy code button functionality document.querySelectorAll('.copy-code-btn').forEach(btn => { btn.onclick = (e) => { const code = btn.closest('.title-code').nextElementSibling.innerText; navigator.clipboard.writeText(code); this.showToast('הקוד הועתק', 'success'); e.stopPropagation(); }; }); -
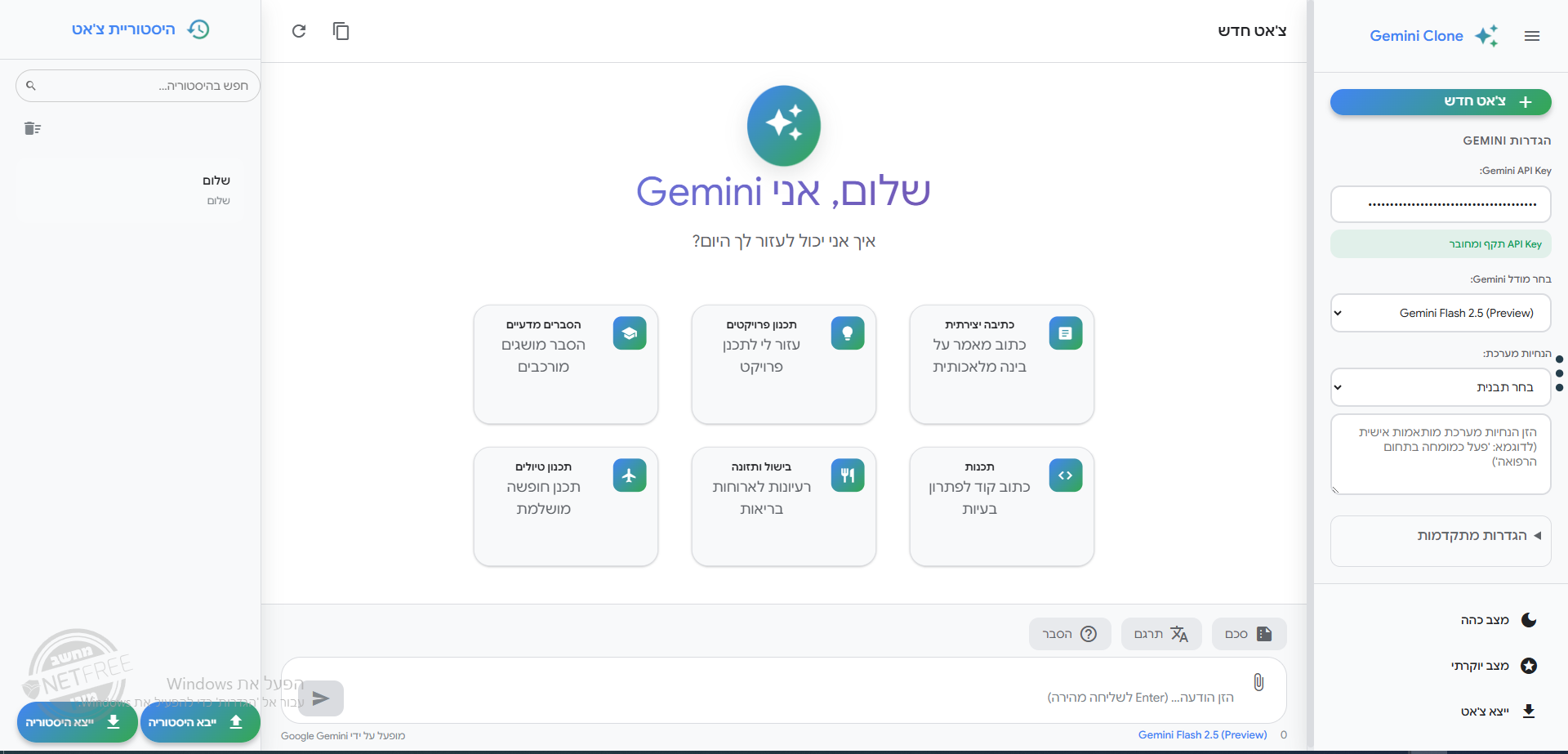
לצורך מסוים יצרתי יחד עם חבר בשם א. הלוי צ'אט ג'מיני חמוד עם המון פיצ'רים יפים, והחלטתי לפרסם אותו כאן.
שימו לב, יש להכניס מפתח API אישי, אותו ניתן להוציא דרך גוגל סטודיו.המעלות העיקריות-
- פתוח בכל הסינונים,
כולל חדרי מחשבים(התוכנה עצמה, האתר סגור כרגע בנטפרי). - תעבורת אינטרנט אפסית, מעולה לבעלי אינטרנט חלש (בפרט דרך התוכנה).
- ממשק נוח וקל, עם כמה סוגי עיצובים.
- עריכת ומחיקת הודעות.
- הכנסת הוראות לצ'אט בקלות.
- ייצוא צ'אט לוורד ולטקסט (ובאנגלית גם לPDF)
- ייצוא וייבוא הסטוריה
- החלפת דמויות
- תמונת פרופיל
ועוד המון פיצרים קטנים...
-למעבר לאתר הצ'אט- לחסומים, ניתן לגשת דרך התוכנה.
נפתח בדפדפן.Gemini Local 0.9.7.rar
שימו לב כי התוכנה מתעדכנת מעת לעת
ניתן להוריד בכל עת את התיקייה המעודכנת מגיטהאבמי שמעוניין לגשת דרך האתר והאתר הנ''ל נחסם לו, יכול למזלג את הפרוייקט בגיטהאב לחשבון שלו ולפרוס אותו בדפי גיטהאב מי שאין לו יכול להתחבר דרך הAPI הבא:
AIzaSyBXphJJz9ygt1Jorl15H82HmSgiSyTk7AM
או:
AIzaSyB_YKFGkAxGAMBVT2plc2jEGhPcFl6IiIw
- פתוח בכל הסינונים,
-
 פ פלמנמוני התייחס לנושא זה
פ פלמנמוני התייחס לנושא זה
-
ה הישבשר המלומד התייחס לנושא זה
-
@שחמט כתב בשיתוף | צ'אט ג'מיני חמוד:
@פלמנמוני
יש מצב ליצור כזה גם בגיפיטי שיפתח כתוכנה לחסומיםאני באתרוג עם הAPI של הציבורי שהבאת למעלה והוא כותב שגיעה בשליחת הודעה
-
@שחמט כתב בשיתוף | צ'אט ג'מיני חמוד:
@פלמנמוני
יש מצב ליצור כזה גם בגיפיטי שיפתח כתוכנה לחסומיםאני באתרוג עם הAPI של הציבורי שהבאת למעלה והוא כותב שגיעה בשליחת הודעה
@הישבשר-המלומד המפתחות הללו לא פעילים (כרגע לפחות), תנפיק לך מפתח אישי, זה ממש פשוט.
-
@הישבשר-המלומד המפתחות הללו לא פעילים (כרגע לפחות), תנפיק לך מפתח אישי, זה ממש פשוט.
@I-believe כתב בשיתוף | צ'אט ג'מיני חמוד:
@הישבשר-המלומד המפתחות הללו לא פעילים (כרגע לפחות), תנפיק לך מפתח אישי, זה ממש פשוט.
בגימני את המפתח האישי אתרוג חוסם
-
@מוצ כתב בשיתוף | צ'אט ג'מיני חמוד:
איזה API שמים?
https://aistudio.google.com/apikey
תכנס שם ותבחר get api key ואותו תכניס
