בירור | עיצוב הצ'אט בפורום
-
אני זוכר שבזמנו העלו עיצוב חדש לצ'אט של הפורום שיראה כמו ווצאפ
זה עדיין קים? זה קוד שמכניסים איפשהו?
עשיתי חיפוש רציני בפורום, ואני לא מוצא.
אשמח לעזרה. -
@LEVI-H
אולי אני יכתוב כאן כמה הערות, כשיהיה לך זמן תנסה לשחק עם זה אולי..- רקע עליון בצבעי ירוק, וטקסט לבן
- רוחב הודעה מותאם לטקסט
- מקום הקלדה מעוגל פינות ושמתרחב עם הטקסט (מה שאין נראה לי גם בעיצוב הרגיל)
- עיצוב ההודעות במסך מלא
מאמין שיש פיצ'רים נוספים שאפשר... לא ראיתי ווצאפ מלא זמן
@מים-אחרונים טיפלתי בקטנה ברוחב וכד',
כשיהיה לי זמן להיכנס לזה בע"ה אטפל.https://bit.ly/addstylemitm
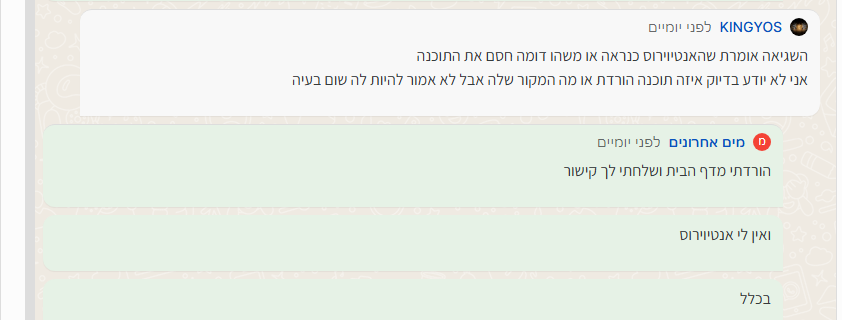
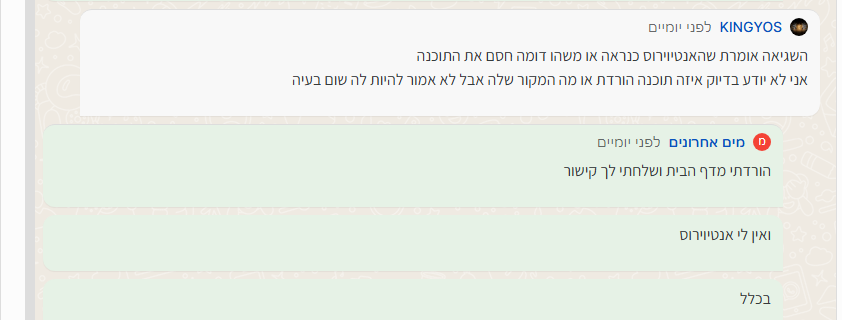
זה העיצוב שדומה לווצאפ + אופצייה לתגובה בצאט
-
אני זוכר שבזמנו העלו עיצוב חדש לצ'אט של הפורום שיראה כמו ווצאפ
זה עדיין קים? זה קוד שמכניסים איפשהו?
עשיתי חיפוש רציני בפורום, ואני לא מוצא.
אשמח לעזרה.@מים-אחרונים
זה סקריפט של @LEVI-H שפורסם כאן
בהתחלה זה עבד מעולה והציג רגיל,
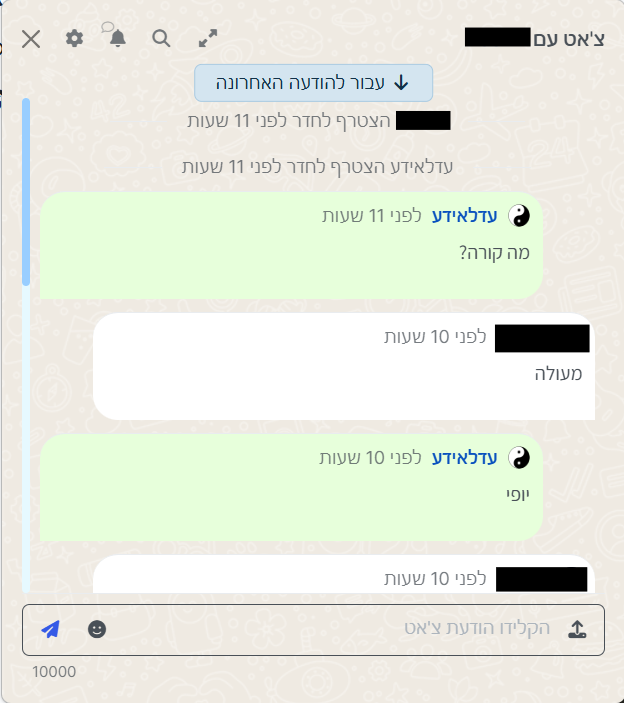
ועקב השינויים בפורום זה עכשיו מציג ככה:

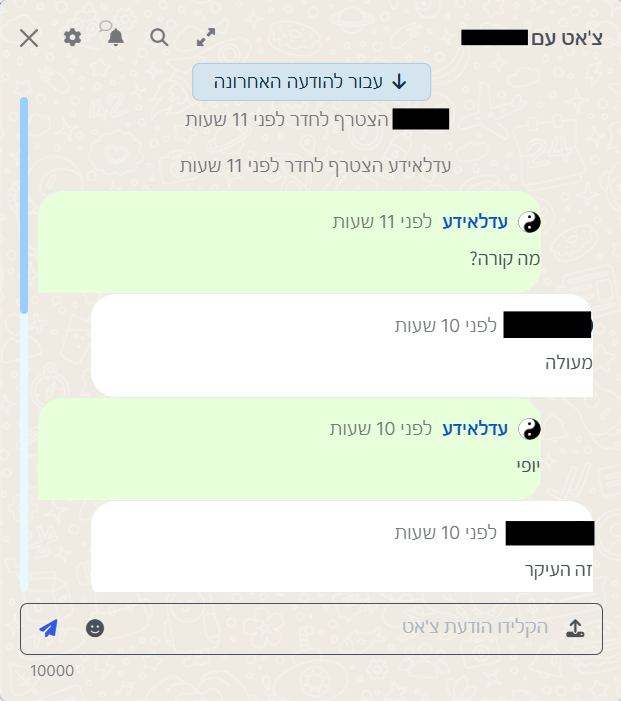
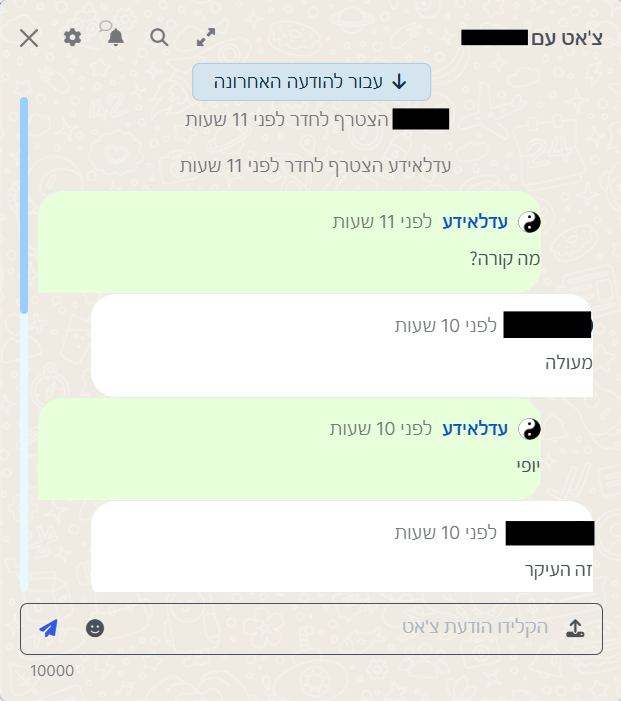
אז שיפרתי את זה שיציג ככה:

מכניסים את הסקריפט הזה לטמפרמונקי
// ==UserScript== // @name עיצוב צ'אט במתמחים כמו בווטסאפ // @namespace http://tampermonkey.net/ // @version 0.1 // @description עיצוב צ'אט במתמחים כמו בווטסאפ // @author עורך: @עדלאידע @LEVI H :יוצר // @match https://mitmachim.top/* // @icon https://www.google.com/s2/favicons?sz=64&domain=mitmachim.top // @grant none // ==/UserScript== (function() { 'use strict'; let sy = document.createElement('style'); sy.innerHTML = `[class="modal-content ui-resizable"],[component="chat/main-wrapper"]{ background-image: url(https://mitmachim.top/assets/uploads/files/1689758993836-%D7%94%D7%95%D7%A8%D7%93%D7%94.png) } [data-self="0"][component="chat/message"]{ background-color: #fff; border-radius: 20px 20px 0px 20px; margin-left: 50px !important; margin-bottom: 10px !important; padding: 10px !important; } [data-self="1"][component="chat/message"]{ background-color: #e7ffdb; border-radius: 20px 20px 20px 0px; margin-right: 50px !important; margin-bottom: 10px !important; padding: 10px !important; } [data-self]:not([data-self="0"]):not([data-self="1"]) + [data-self] { margin-top: 25px !important; } .chat-message.mx-2.pe-2.clear{ padding: 15px 20px 0px 20px !important; } `; document.body.append(sy); $(document).on('dblclick', '[component="chat/message/body"]', function () { const massage = this.innerText; const lines = massage.split('\n'); const [input] = $('[component="chat/input"]'); input.value += `>${lines.join('>')}\n\n`; input.focus() }); })(); -
@מים-אחרונים
זה סקריפט של @LEVI-H שפורסם כאן
בהתחלה זה עבד מעולה והציג רגיל,
ועקב השינויים בפורום זה עכשיו מציג ככה:

אז שיפרתי את זה שיציג ככה:

מכניסים את הסקריפט הזה לטמפרמונקי
// ==UserScript== // @name עיצוב צ'אט במתמחים כמו בווטסאפ // @namespace http://tampermonkey.net/ // @version 0.1 // @description עיצוב צ'אט במתמחים כמו בווטסאפ // @author עורך: @עדלאידע @LEVI H :יוצר // @match https://mitmachim.top/* // @icon https://www.google.com/s2/favicons?sz=64&domain=mitmachim.top // @grant none // ==/UserScript== (function() { 'use strict'; let sy = document.createElement('style'); sy.innerHTML = `[class="modal-content ui-resizable"],[component="chat/main-wrapper"]{ background-image: url(https://mitmachim.top/assets/uploads/files/1689758993836-%D7%94%D7%95%D7%A8%D7%93%D7%94.png) } [data-self="0"][component="chat/message"]{ background-color: #fff; border-radius: 20px 20px 0px 20px; margin-left: 50px !important; margin-bottom: 10px !important; padding: 10px !important; } [data-self="1"][component="chat/message"]{ background-color: #e7ffdb; border-radius: 20px 20px 20px 0px; margin-right: 50px !important; margin-bottom: 10px !important; padding: 10px !important; } [data-self]:not([data-self="0"]):not([data-self="1"]) + [data-self] { margin-top: 25px !important; } .chat-message.mx-2.pe-2.clear{ padding: 15px 20px 0px 20px !important; } `; document.body.append(sy); $(document).on('dblclick', '[component="chat/message/body"]', function () { const massage = this.innerText; const lines = massage.split('\n'); const [input] = $('[component="chat/input"]'); input.value += `>${lines.join('>')}\n\n`; input.focus() }); })(); -
@LEVI-H כדאי שתעדכן בפוסט המקורי
-
@LEVI-H כדאי שתעדכן בפוסט המקורי
-
@מים-אחרונים עדכנתי בקובץ,
וגם הוספתי כמה שיפורים בזכות @עדלאידע@LEVI-H כתב בבירור | עיצוב הצ'אט בפורום:
@מים-אחרונים עדכנתי בקובץ,
וגם הוספתי כמה שיפורים בזכות @עדלאידעהסרת את האופציה של הציטוט בדאבלקליק על הודעה...
-
@מים-אחרונים עדכנתי בקובץ,
וגם הוספתי כמה שיפורים בזכות @עדלאידע@LEVI-H טוב, כמובן שהייתי חייב לשלוח ל AI

אז זה מה שקלוד הביא, אני מאמין שאפשר לשפר יותר להסיר דברים לא רלוונטים.// ==UserScript== // @name עיצוב צ'אט במתמחים - סגנון ווטסאפ משודרג // @namespace http://tampermonkey.net/ // @version 1.0 // @description עיצוב צ'אט במתמחים כמו בווטסאפ עם תכונות מתקדמות // @author עורך: @עדלאידע @LEVI H :יוצר // @match https://mitmachim.top/* // @icon https://www.google.com/s2/favicons?sz=64&domain=mitmachim.top // @grant none // ==/UserScript== (function() { 'use strict'; // Add CSS styles const styleElement = document.createElement('style'); styleElement.innerHTML = ` /* Background image for chat area */ [class="modal-content ui-resizable"], [component="chat/main-wrapper"] { background-image: url(https://mitmachim.top/assets/uploads/files/1689758993836-%D7%94%D7%95%D7%A8%D7%93%D7%94.png); background-attachment: fixed; } /* Messages from others */ [data-self="0"][component="chat/message"] { background-color: #fff; border-radius: 12px 12px 12px 0; margin-left: 50px !important; margin-bottom: 10px !important; padding: 10px 14px !important; box-shadow: 0 1px 1px rgba(0, 0, 0, 0.1); position: relative; max-width: 65%; word-wrap: break-word; transition: background-color 0.2s ease; } /* Messages from self */ [data-self="1"][component="chat/message"] { background-color: #dcf8c6; border-radius: 12px 12px 0 12px; margin-right: 50px !important; margin-bottom: 10px !important; padding: 10px 14px !important; box-shadow: 0 1px 1px rgba(0, 0, 0, 0.1); position: relative; max-width: 65%; word-wrap: break-word; transition: background-color 0.2s ease; } /* Hover effect on messages */ [component="chat/message"]:hover { filter: brightness(0.97); } /* Message spacing for different senders */ [data-self]:not([data-self="0"]):not([data-self="1"]) + [data-self] { margin-top: 25px !important; } /* Chat container padding */ .chat-message.mx-2.pe-2.clear { padding: 15px 20px 5px 20px !important; } /* Message time stamp styling */ [component="chat/message"] small { font-size: 0.7rem; color: #8c8c8c; float: right; margin-left: 5px; margin-top: 2px; } /* Username styling */ [component="chat/message"] strong { font-weight: 600; color: #366e9c; } /* Message input area styling */ [component="chat/input"] { border-radius: 20px !important; padding: 10px 15px !important; margin: 8px !important; box-shadow: 0 1px 3px rgba(0, 0, 0, 0.1) !important; transition: all 0.3s ease; } [component="chat/input"]:focus { box-shadow: 0 1px 5px rgba(0, 0, 0, 0.2) !important; } /* Quote styling */ blockquote { background-color: rgba(0, 0, 0, 0.05); border-left: 3px solid #128c7e; padding: 8px 12px; margin: 5px 0 10px 0; border-radius: 0 4px 4px 0; color: #555; } /* Highlight quoted text when double-clicked */ .selected-for-quote { background-color: rgba(77, 173, 245, 0.2); border-radius: 3px; padding: 0 2px; } /* Message status indicators */ .message-status { font-size: 0.7rem; float: right; margin-left: 4px; color: #8c8c8c; } /* Chat header styling */ [component="chat/header"] { background-color: #075e54 !important; color: white !important; padding: 10px 16px !important; } [component="chat/header"] h2 { font-size: 1.1rem !important; font-weight: 500 !important; } /* Emoji styling */ .emoji { font-size: 1.3em; vertical-align: middle; margin: 0 1px; } /* Image message styling */ [component="chat/message"] img:not(.emoji) { max-width: 100%; border-radius: 8px; margin-top: 5px; } /* System message styling */ [component="chat/system-message"] { background-color: rgba(225, 245, 254, 0.6); border-radius: 8px; padding: 5px 10px; font-size: 0.85rem; text-align: center; margin: 10px auto; max-width: 80%; color: #01579b; } `; document.head.appendChild(styleElement); // Function to handle text selection for quoting function handleSelectionQuote() { const selection = window.getSelection(); if (!selection.toString()) return; const range = selection.getRangeAt(0); const selectedContent = range.toString(); // Remove any previous selections document.querySelectorAll('.selected-for-quote').forEach(el => { const parent = el.parentNode; parent.replaceChild(document.createTextNode(el.textContent), el); parent.normalize(); }); // Create a span for the selected text const span = document.createElement('span'); span.className = 'selected-for-quote'; span.textContent = selectedContent; // Replace the selected text with the span range.deleteContents(); range.insertNode(span); // Add to input as quote const input = document.querySelector('[component="chat/input"]'); if (input) { const quoteText = selectedContent.split('\n').map(line => `> ${line}`).join('\n'); input.value += `${quoteText}\n\n`; input.focus(); } } // Double-click to quote entire message $(document).on('dblclick', '[component="chat/message/body"]', function(e) { // Check if text is selected if (window.getSelection().toString()) { handleSelectionQuote(); } else { // Quote entire message const message = this.innerText; const lines = message.split('\n'); const input = document.querySelector('[component="chat/input"]'); if (input) { input.value += `${lines.map(line => `> ${line}`).join('\n')}\n\n`; input.focus(); } } e.stopPropagation(); }); // Add message status indicators (read receipts) function addMessageStatuses() { const selfMessages = document.querySelectorAll('[data-self="1"][component="chat/message"]'); selfMessages.forEach(message => { if (!message.querySelector('.message-status')) { const statusSpan = document.createElement('span'); statusSpan.className = 'message-status'; statusSpan.innerHTML = '✓✓'; message.querySelector('small')?.parentNode.insertBefore(statusSpan, message.querySelector('small')); } }); } // Listen for new messages const chatContainer = document.querySelector('[component="chat/messages"]'); if (chatContainer) { const observer = new MutationObserver(() => { addMessageStatuses(); }); observer.observe(chatContainer, { childList: true, subtree: true }); } // Initialize window.addEventListener('load', function() { addMessageStatuses(); // Improve emoji display document.querySelectorAll('[component="chat/message/body"]').forEach(messageBody => { messageBody.innerHTML = messageBody.innerHTML.replace( /([\u{1F300}-\u{1F6FF}\u{1F900}-\u{1F9FF}\u{2600}-\u{26FF}\u{2700}-\u{27BF}])/gu, '<span class="emoji">$1</span>' ); }); }); })(); -
@LEVI-H כתב בבירור | עיצוב הצ'אט בפורום:
@מים-אחרונים עדכנתי בקובץ,
וגם הוספתי כמה שיפורים בזכות @עדלאידעהסרת את האופציה של הציטוט בדאבלקליק על הודעה...
-
@מים-אחרונים עדכנתי בקובץ,
וגם הוספתי כמה שיפורים בזכות @עדלאידע@LEVI-H כתב בבירור | עיצוב הצ'אט בפורום:
@מים-אחרונים עדכנתי בקובץ,
וגם הוספתי כמה שיפורים בזכות @עדלאידעאתה יכול לתת קישור לפוסט שבו הקוד המעודכן?
תודה. -
@LEVI-H כתב בבירור | עיצוב הצ'אט בפורום:
@מים-אחרונים עדכנתי בקובץ,
וגם הוספתי כמה שיפורים בזכות @עדלאידעאתה יכול לתת קישור לפוסט שבו הקוד המעודכן?
תודה. -
@LEVI-H כתב בבירור | עיצוב הצ'אט בפורום:
@מים-אחרונים עדכנתי בקובץ,
וגם הוספתי כמה שיפורים בזכות @עדלאידעאתה יכול לתת קישור לפוסט שבו הקוד המעודכן?
תודה. -
@עדלאידע כתב בבירור | עיצוב הצ'אט בפורום:
הציטוט בדאבלקליק על הודעה...
נכון, כי יש את המובנה של nodebb..
@LEVI-H כתב בבירור | עיצוב הצ'אט בפורום:
@עדלאידע כתב בבירור | עיצוב הצ'אט בפורום:
הציטוט בדאבלקליק על הודעה...
נכון, כי יש את המובנה של nodebb..
זה יותר כמו "תגובה"
ומה שהיה בדאבלקליק זה "ציטוט"
זה שתי דברים שונים.
כי כשאתה רוצה להגיב בהודעה אחת על כמה הודעות, זה כן נצרך, מבין? -
זה כבר קוד קצר יותר, יהיה יותר נח לשפר אותו
למי שמבין בזה!// ==UserScript== // @name עיצוב צ'אט במתמחים - סגנון ווטסאפ משודרג // @namespace http://tampermonkey.net/ // @version 1.0 // @description עיצוב צ'אט במתמחים כמו בווטסאפ עם תכונות מתקדמות // @author עורך: @עדלאידע @LEVI H :יוצר // @match https://mitmachim.top/* // @icon https://www.google.com/s2/favicons?sz=64&domain=mitmachim.top // @grant none // ==/UserScript== (function() { 'use strict'; // Add CSS styles const styleElement = document.createElement('style'); styleElement.innerHTML = ` /* Background and container styling */ [class="modal-content ui-resizable"], [component="chat/main-wrapper"] { background-image: url(https://mitmachim.top/assets/uploads/files/1689758993836-%D7%94%D7%95%D7%A8%D7%93%D7%94.png); background-attachment: fixed; } .chat-message.mx-2.pe-2.clear { padding: 15px 20px 5px 20px !important; } /* Message bubbles */ [data-self="0"][component="chat/message"] { background-color: #f5f5f5; border-radius: 12px 12px 12px 0; margin-left: 50px !important; margin-bottom: 10px !important; padding: 10px 14px !important; box-shadow: 0 1px 1px rgba(0, 0, 0, 0.1); max-width: 65%; word-wrap: break-word; } [data-self="1"][component="chat/message"] { background-color: #e7f0e4; border-radius: 12px 12px 0 12px; margin-right: 50px !important; margin-bottom: 10px !important; padding: 10px 14px !important; box-shadow: 0 1px 1px rgba(0, 0, 0, 0.1); max-width: 65%; word-wrap: break-word; } /* Message spacing */ [data-self]:not([data-self="0"]):not([data-self="1"]) + [data-self] { margin-top: 25px !important; } /* Text styling */ [component="chat/message"] small { font-size: 0.7rem; color: #555; float: right; margin-left: 5px; } [component="chat/message"] strong { font-weight: 600; color: #2a5885; } /* Quote styling */ blockquote { background-color: rgba(0, 0, 0, 0.04); border-left: 3px solid #6b9e6b; padding: 8px 12px; margin: 5px 0 10px 0; border-radius: 0 4px 4px 0; color: #444; } .selected-for-quote { background-color: rgba(107, 158, 107, 0.15); border-radius: 3px; padding: 0 2px; } /* Message status indicators */ .message-status { font-size: 0.7rem; float: right; margin-left: 4px; color: #555; } /* Chat header styling */ [component="chat/header"] { background-color: #1e6751 !important; color: white !important; padding: 10px 16px !important; } /* Input styling */ [component="chat/input"] { border-radius: 20px !important; padding: 10px 15px !important; margin: 8px !important; box-shadow: 0 1px 3px rgba(0, 0, 0, 0.1) !important; } `; document.head.appendChild(styleElement); // Double-click to quote message or selection $(document).on('dblclick', '[component="chat/message/body"]', function(e) { // Check if text is selected if (window.getSelection().toString()) { const selection = window.getSelection(); const selectedText = selection.toString(); const input = document.querySelector('[component="chat/input"]'); if (input && selectedText) { const quoteText = selectedText.split('\n').map(line => `> ${line}`).join('\n'); input.value += `${quoteText}\n\n`; input.focus(); } } else { // Quote entire message const message = this.innerText; const lines = message.split('\n'); const input = document.querySelector('[component="chat/input"]'); if (input) { input.value += `${lines.map(line => `> ${line}`).join('\n')}\n\n`; input.focus(); } } e.stopPropagation(); }); // Add message status indicators function addMessageStatuses() { document.querySelectorAll('[data-self="1"][component="chat/message"]').forEach(message => { if (!message.querySelector('.message-status')) { const statusSpan = document.createElement('span'); statusSpan.className = 'message-status'; statusSpan.innerHTML = '✓✓'; const timestamp = message.querySelector('small'); if (timestamp) { timestamp.parentNode.insertBefore(statusSpan, timestamp); } } }); } // Initialize and observe for new messages window.addEventListener('load', function() { addMessageStatuses(); const chatContainer = document.querySelector('[component="chat/messages"]'); if (chatContainer) { new MutationObserver(addMessageStatuses).observe(chatContainer, { childList: true, subtree: true }); } }); })(); -
@LEVI-H כתב בבירור | עיצוב הצ'אט בפורום:
@עדלאידע כתב בבירור | עיצוב הצ'אט בפורום:
הציטוט בדאבלקליק על הודעה...
נכון, כי יש את המובנה של nodebb..
זה יותר כמו "תגובה"
ומה שהיה בדאבלקליק זה "ציטוט"
זה שתי דברים שונים.
כי כשאתה רוצה להגיב בהודעה אחת על כמה הודעות, זה כן נצרך, מבין? -
@LEVI-H ברגע שאתה מעדכן את הקוד, זה משנה אצל כולם? או שצריך לעדכן כל פעם?
-
 מ מים אחרונים סימן נושא זה כנפתר
מ מים אחרונים סימן נושא זה כנפתר
-
@LEVI-H ברגע שאתה מעדכן את הקוד, זה משנה אצל כולם? או שצריך לעדכן כל פעם?
-
@מים-אחרונים בדיוק עכשיו עדכנו אותי שצריך להוסיף שורה בשביל שזה יעדכן את כולם, הוספתי,
תתקינו כרגע שוב.@LEVI-H תודה
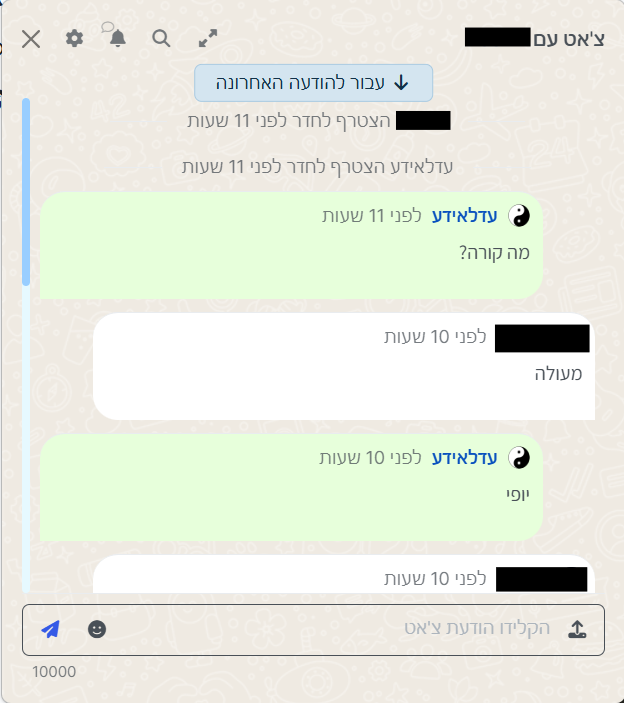
בווצאפ רגיל זה נראה ככה? במסך גדול? (נניח ווב)

-
@LEVI-H תודה
בווצאפ רגיל זה נראה ככה? במסך גדול? (נניח ווב)

זה נראה מוגזם הרוחב של ההודעות
