עדכון הפורום
-
@צדיק-תמים צודק, תודה רבה.
אגב, זה היה מאז חידוש הפורום? -
@מאיר-מאיר-מאיר כתב בעדכון הפורום:
@אלישי מתי יהיו כל הפוסטים של המשתמש בדף שלו?
-
-
@מאיר-מאיר-מאיר כל אחד מקבל את הדף שלו,
(באנגלית כתוב פחות או יותר, https://מתמחים.טופ/לי/פוסטים)
כלומר הפוסטים שלי. -
@מים-אחרונים כתב בעדכון הפורום:
@שמואל @אלישי האם תוכלו לסדר את הצ'אט כמו בעדכון הקודם.
שכל אדם מקבל צד.
כמו בצ'אט רגיל?
ממש נשמח.
(ככה זכור לי מהפורום הקודם)אני מבין לכאורה שהבעיה היא שאין מזהה ייחודי להודעות של המשתמש ושל השותף לשיחה
אז חשבתי על רעיון להכניס מזהה ייחודי לכל הודעההבעיה היא שהצ'אטים נטענים על ידי JS ואינני יודע אם ניתן להחל את הJS לאחר טעינת הצ'אט
אולי אם מכניסים את זה במערכת עצמה זה כן יהיה בסדר, לא יודע.
בשבי"ז צריך להידרש למומחים כ @צדיק-תמים או @chvJS:
var messages = document.querySelectorAll(".chat-message.mx-2.pe-2.clear.border-top.pt-3"); var messages = document.querySelectorAll(".chat-message.mx-2.pe-2.clear"); var avatarUid = document.querySelector(".avatar.not-responsive.avatar-rounded").getAttribute("data-uid"); for (var i = 0; i < messages.length; i++) { var messageUid = messages[i].getAttribute("data-uid"); if (messageUid === avatarUid) { messages[i].classList.add("user1"); } else { messages[i].classList.add("user2"); } }CSS:
.user1{ background-color: #9ff4b5; border-radius: 20px 20px 0px 20px; margin-left: 50px !important; } .user2{ background-color: #6dcaff; border-radius: 20px 20px 20px 0px; margin-right: 50px !important; margin: 15px; } .chat-message.mx-2.pe-2.clear{ margin-bottom: 10px; padding: 15px 20px 0px 20px !important; max-width: 600px; }כמובן שזה סתם לשם דוגמה וכהתחלה.
זו התוצאה שלפני (כמובן, רק אם אני מרענן את העמוד של הצ'אטים, אח"כ הכל נטען בJS ומה שאני מכניס מהתוסף לא חל עליו)

@ישראליק כתב בעדכון הפורום:
@מים-אחרונים כתב בעדכון הפורום:
@שמואל @אלישי האם תוכלו לסדר את הצ'אט כמו בעדכון הקודם.
שכל אדם מקבל צד.
כמו בצ'אט רגיל?
ממש נשמח.
(ככה זכור לי מהפורום הקודם)אני מבין לכאורה שהבעיה היא שאין מזהה ייחודי להודעות של המשתמש ושל השותף לשיחה
אז חשבתי על רעיון להכניס מזהה ייחודי לכל הודעההבעיה היא שהצ'אטים נטענים על ידי JS ואינני יודע אם ניתן להחל את הJS לאחר טעינת הצ'אט
אולי אם מכניסים את זה במערכת עצמה זה כן יהיה בסדר, לא יודע.
בשבי"ז צריך להידרש למומחים כ @צדיק-תמים או @chvJS:
var messages = document.querySelectorAll(".chat-message.mx-2.pe-2.clear.border-top.pt-3"); var messages = document.querySelectorAll(".chat-message.mx-2.pe-2.clear"); var avatarUid = document.querySelector(".avatar.not-responsive.avatar-rounded").getAttribute("data-uid"); for (var i = 0; i < messages.length; i++) { var messageUid = messages[i].getAttribute("data-uid"); if (messageUid === avatarUid) { messages[i].classList.add("user1"); } else { messages[i].classList.add("user2"); } }CSS:
.user1{ background-color: #9ff4b5; border-radius: 20px 20px 0px 20px; margin-left: 50px !important; } .user2{ background-color: #6dcaff; border-radius: 20px 20px 20px 0px; margin-right: 50px !important; margin: 15px; } .chat-message.mx-2.pe-2.clear{ margin-bottom: 10px; padding: 15px 20px 0px 20px !important; max-width: 600px; }כמובן שזה סתם לשם דוגמה וכהתחלה.
זו התוצאה שלפני (כמובן, רק אם אני מרענן את העמוד של הצ'אטים, אח"כ הכל נטען בJS ומה שאני מכניס מהתוסף לא חל עליו)

לא הבנתי.
גם אני יכול להריץ את זה אצלי??? -
@ישראליק כתב בעדכון הפורום:
@מים-אחרונים כתב בעדכון הפורום:
@שמואל @אלישי האם תוכלו לסדר את הצ'אט כמו בעדכון הקודם.
שכל אדם מקבל צד.
כמו בצ'אט רגיל?
ממש נשמח.
(ככה זכור לי מהפורום הקודם)אני מבין לכאורה שהבעיה היא שאין מזהה ייחודי להודעות של המשתמש ושל השותף לשיחה
אז חשבתי על רעיון להכניס מזהה ייחודי לכל הודעההבעיה היא שהצ'אטים נטענים על ידי JS ואינני יודע אם ניתן להחל את הJS לאחר טעינת הצ'אט
אולי אם מכניסים את זה במערכת עצמה זה כן יהיה בסדר, לא יודע.
בשבי"ז צריך להידרש למומחים כ @צדיק-תמים או @chvJS:
var messages = document.querySelectorAll(".chat-message.mx-2.pe-2.clear.border-top.pt-3"); var messages = document.querySelectorAll(".chat-message.mx-2.pe-2.clear"); var avatarUid = document.querySelector(".avatar.not-responsive.avatar-rounded").getAttribute("data-uid"); for (var i = 0; i < messages.length; i++) { var messageUid = messages[i].getAttribute("data-uid"); if (messageUid === avatarUid) { messages[i].classList.add("user1"); } else { messages[i].classList.add("user2"); } }CSS:
.user1{ background-color: #9ff4b5; border-radius: 20px 20px 0px 20px; margin-left: 50px !important; } .user2{ background-color: #6dcaff; border-radius: 20px 20px 20px 0px; margin-right: 50px !important; margin: 15px; } .chat-message.mx-2.pe-2.clear{ margin-bottom: 10px; padding: 15px 20px 0px 20px !important; max-width: 600px; }כמובן שזה סתם לשם דוגמה וכהתחלה.
זו התוצאה שלפני (כמובן, רק אם אני מרענן את העמוד של הצ'אטים, אח"כ הכל נטען בJS ומה שאני מכניס מהתוסף לא חל עליו)

לא הבנתי.
גם אני יכול להריץ את זה אצלי???@מים-אחרונים כפי שכתבתי, זה עדיין לא מבושל לגמרי, אני צריך ללמוד את המדריך של @צדיק-תמים בשביל לסדר שיעבוד
לכשאפנה -
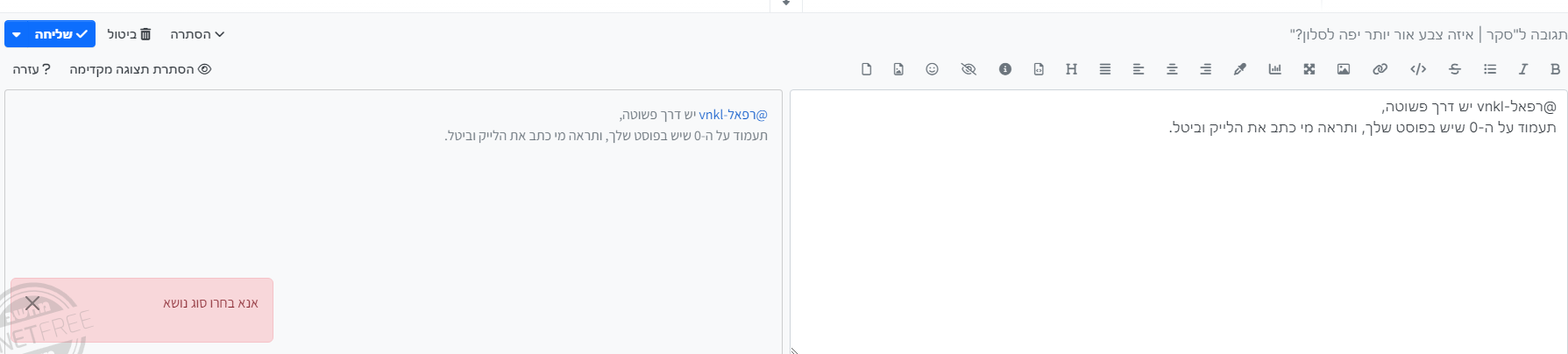
קרה לי כמה פעמים שניסיתי להגיב איפשהו, ובאישור קופץ התראה "אנא בחר סוג נושא",
איני יודע מה הכוונה? הרי אני מגיב כמו תמיד,
וגם לא ידוע לי על אפשרות לבחור נושא בתגובה. -
@הלל-0 אולי אתה יודע גם מתי משתנה יום וכבר אפשר להתחיל 20 הצבעות חדשות?
(למיטב ידיעתי לא ב-12:00 בלילה) -
@חכמון כל התבעה ל24 שעות
אם נניח לייקת למישהו ברצף 6 לייקים בשעה 13:05 תוכל למחרת בשעה זו לליק לו שוב -
@ישראליק לא הסתכלתי על הקוד עצמו
אבל כדי להריץ קוד לאחר אירוע מסוים יש להשתמש בhooks
כאן הסברתי על hooks צד לקוח בנודביבי: https://tchumim.com/topic/12619/מדריך-כתיבת-סקריפט-צד-לקוח-עבור-אתר-nodebb-שימוש-בhooks
ההוקס הרלוונטיים הם לכאורהaction:chat.received,action:chat.sent,action:chat.loadedואולי עוד.@צדיק-תמים כתב בעדכון הפורום:
@ישראליק לא הסתכלתי על הקוד עצמו
אבל כדי להריץ קוד לאחר אירוע מסוים יש להשתמש בhooks
כאן הסברתי על hooks צד לקוח בנודביבי: https://tchumim.com/topic/12619/מדריך-כתיבת-סקריפט-צד-לקוח-עבור-אתר-nodebb-שימוש-בhooks
ההוקס הרלוונטיים הם לכאורהaction:chat.received,action:chat.sent,action:chat.loadedואולי עוד.למעלה מהשגתי...
עריכה:$(window).on("action:chat.received, action:chat.sent, action:chat.loaded", function () { var messages = document.querySelectorAll(".chat-message.mx-2.pe-2.clear.border-top.pt-3"); var messages = document.querySelectorAll(".chat-message.mx-2.pe-2.clear"); var avatarUid = document.querySelector("#user_dropdown > span.avatar.avatar-rounded").getAttribute("data-uid"); for (var i = 0; i < messages.length; i++) { var messageUid = messages[i].getAttribute("data-uid"); if (messageUid === avatarUid) { messages[i].classList.add("user1"); } else { messages[i].classList.add("user2"); } } }); -
@צדיק-תמים כתב בעדכון הפורום:
@ישראליק לא הסתכלתי על הקוד עצמו
אבל כדי להריץ קוד לאחר אירוע מסוים יש להשתמש בhooks
כאן הסברתי על hooks צד לקוח בנודביבי: https://tchumim.com/topic/12619/מדריך-כתיבת-סקריפט-צד-לקוח-עבור-אתר-nodebb-שימוש-בhooks
ההוקס הרלוונטיים הם לכאורהaction:chat.received,action:chat.sent,action:chat.loadedואולי עוד.למעלה מהשגתי...
עריכה:$(window).on("action:chat.received, action:chat.sent, action:chat.loaded", function () { var messages = document.querySelectorAll(".chat-message.mx-2.pe-2.clear.border-top.pt-3"); var messages = document.querySelectorAll(".chat-message.mx-2.pe-2.clear"); var avatarUid = document.querySelector("#user_dropdown > span.avatar.avatar-rounded").getAttribute("data-uid"); for (var i = 0; i < messages.length; i++) { var messageUid = messages[i].getAttribute("data-uid"); if (messageUid === avatarUid) { messages[i].classList.add("user1"); } else { messages[i].classList.add("user2"); } } }); -
@צדיק-תמים כתב בעדכון הפורום:
@ישראליק לא הסתכלתי על הקוד עצמו
אבל כדי להריץ קוד לאחר אירוע מסוים יש להשתמש בhooks
כאן הסברתי על hooks צד לקוח בנודביבי: https://tchumim.com/topic/12619/מדריך-כתיבת-סקריפט-צד-לקוח-עבור-אתר-nodebb-שימוש-בhooks
ההוקס הרלוונטיים הם לכאורהaction:chat.received,action:chat.sent,action:chat.loadedואולי עוד.למעלה מהשגתי...
עריכה:$(window).on("action:chat.received, action:chat.sent, action:chat.loaded", function () { var messages = document.querySelectorAll(".chat-message.mx-2.pe-2.clear.border-top.pt-3"); var messages = document.querySelectorAll(".chat-message.mx-2.pe-2.clear"); var avatarUid = document.querySelector("#user_dropdown > span.avatar.avatar-rounded").getAttribute("data-uid"); for (var i = 0; i < messages.length; i++) { var messageUid = messages[i].getAttribute("data-uid"); if (messageUid === avatarUid) { messages[i].classList.add("user1"); } else { messages[i].classList.add("user2"); } } });$(window).on('action:chat.received, action:chat.sent, action:chat.loaded', function () { const loggedUserId = app.user.uid; const newMessages = $(".chat-message:not([class*='user'])"); for (const message of newMessages) { const messageUid = $(message).attr('data-uid'); if (messageUid === loggedUserId) { $(message).addClass('user1'); } else { $(message).addClass('user2'); } } }); -
א אלי 20 התייחס לנושא זה ב
-
יש למישהו הסבר מה זה, (זה בתגובה, לא בנושא חדש), זה קרה לי כמה פעמים, ואז אין לי בכלל איך להגיב...
רק אחרי שמתנתקים ומתחברים זה נותן לכתוב עוד כמה פוסטים בודדים,
(אפילו ריענון לא עוזר).

-
@אלי-20 לפי ידיעתי סיימו את השידרוג הזה.
-
@אלי-20 לפי ידיעתי סיימו את השידרוג הזה.
@אייל-גלבוע-3 אם סיימו אז זה אמור להפסיק ככה הם רשמו בתחלת הנושא
