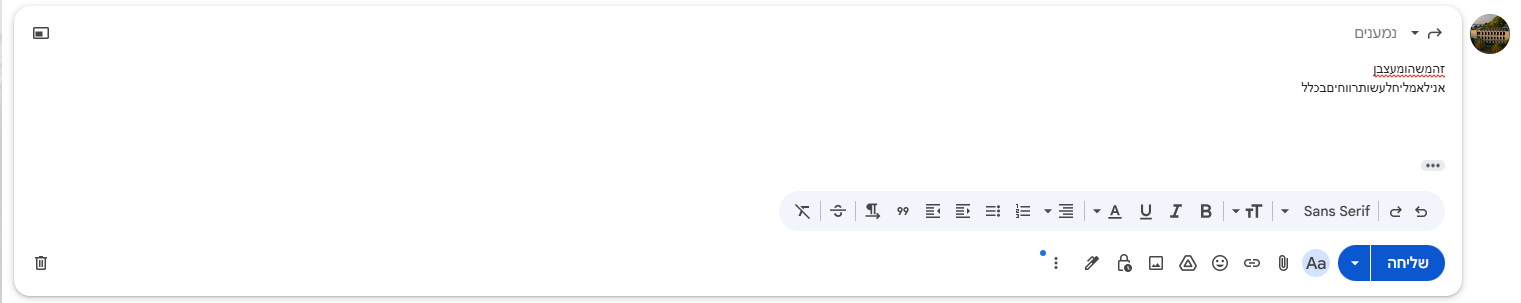
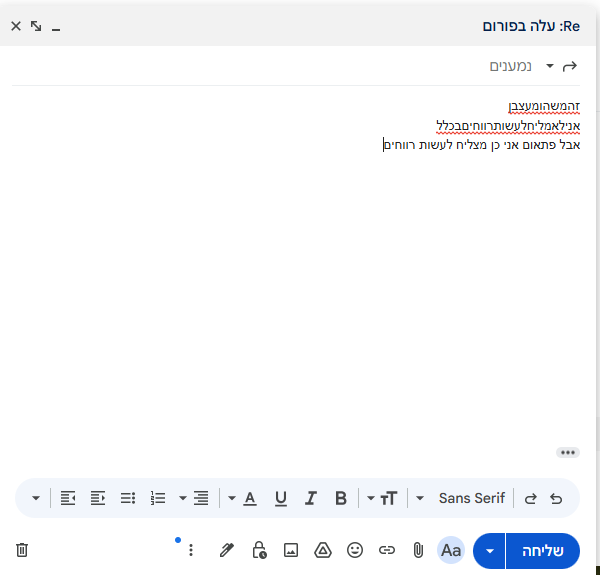
אני מנסה לשלוח תשובה למישהו במייל
אבל משום מה פתאום אני קולט שאני לא מצליח לכתוב רווחים במצב לרוחב

אלא רק כשהמייל על מצב חלון קופץ

הבו עצה הלום מה עושים
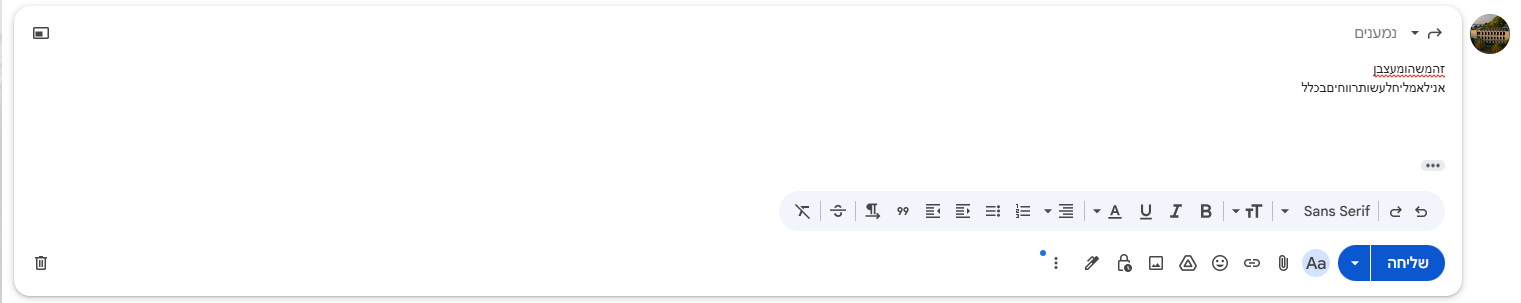
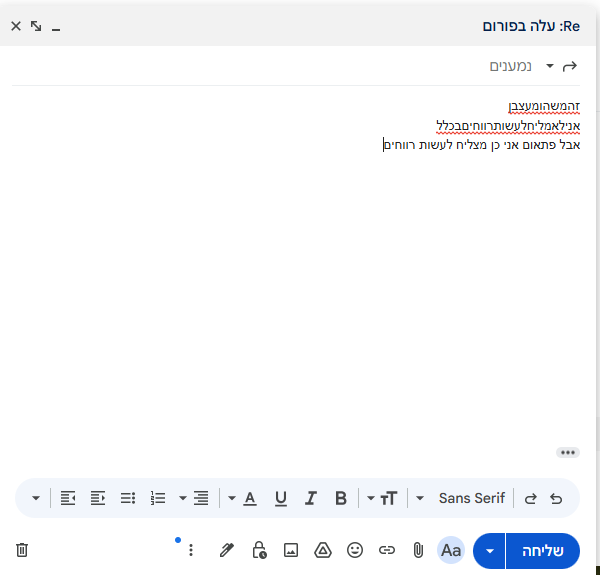
אני מנסה לשלוח תשובה למישהו במייל
אבל משום מה פתאום אני קולט שאני לא מצליח לכתוב רווחים במצב לרוחב

אלא רק כשהמייל על מצב חלון קופץ

הבו עצה הלום מה עושים
@עידו300 כתב בבקשה| פיתוח קו מידע ופעולות מרוכז לבעלי הטלפון הכשר:
אם זה מיועד לכשרים מסתמא גם צריך להיות בחברה כשרה
חד משמעית
מבזק
יש עוד הרבה חברות כשרות
שבה א"א לעשות ניתוביה החוצה.
אז איך תנתב לקווים שכבר בנויים?
חוצ"מ השאלה אם רק ראוטינג ימות חסום שם לבחוץ או גם ניתובייה רגיל (שהיום גם בחינם)
@hartkhartk כתב בבקשה| פיתוח קו מידע ופעולות מרוכז לבעלי הטלפון הכשר:
חברות סלולר מסוננות
סימהדרין *6060
@cfopuser כתב בבקשת מידע | תיעוד API של מכונה אוטומטית:
תוכל לנסות לפנות אליהם
לא הצלחתי
לא ראיתי עוד פרטים לבינתיים חוץ מזה.
חסום בנטפרי
אבל מהאתר שלהם נראה שזה תומך בפרוטוקולים סטנדרטים,
מה זה פרוטוקולים סטנדרטיים
אני לא מבין גדול בתחום
@איש-אמת זה לא מדי מסובך
כיום המערכת פועלת כפלטפורמת תשלום וחובות בישיבה
כאשר לכמות נכבדת מהמשתמשים בכלל אין אפשרותל לרדת למינוס
ומי שכן יכול בד"כ כן מטעין את החשבון מדי פעם
מה שיודע מי שלא מחזיר זה שיש לו את הגב של כל הישיבה מאחוריו
ואפשר לשים מודעה קטנה בלוח מודעות "פלוני ביתרת חובה כבר זמן רב והוא לא משלם"
אני מעוניין למצוא את תיעוד ה API של המכונה שמופיעה בקישור
ולא בדיוק הצלחתי
אשמח אם מישהו יעזור לי
תודה רבה
ואם הנושא לא במקום אשמח אם יזיזו אותו ולא ימחקו
@משה-כהנוביץ זה היה המייל שלהם
אבל כפי ששמעתי בעבר מאחד המנהלים הם עוברים לפתח טכנולוגיה משלהם
mail@meser.biz
@מתכנת-חובב אני אבהיר מה ציתי
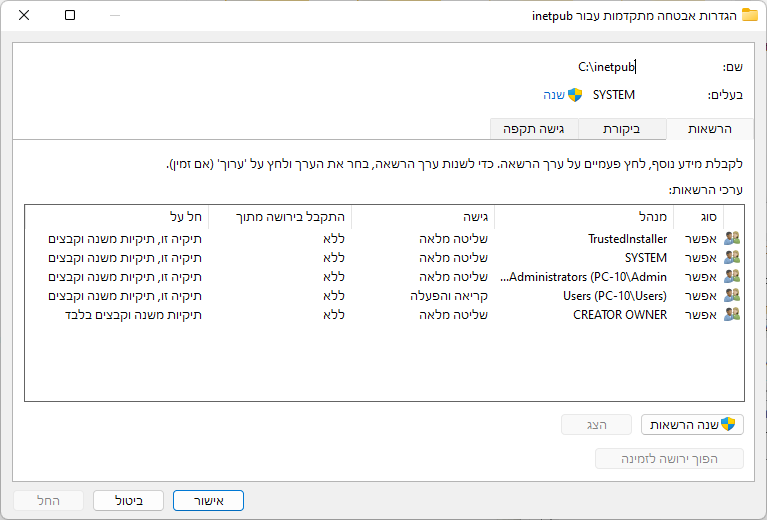
אני צרך תוכנה נורמלית שכשאני נותן לו נתיב הוא משנה לי הרשאות גישה כמו בחלון הזה

כי אין לי כוח ללכת כל פעם לתיקיה ולהתחיל לפתוח
אני מחפש כזאת תוכנה ואשח אם מישהו יכווין אותי
@מגנוס-קרלסן דבר ראשון תודה רבה
דבר שני בתור אחד שבדיוק נכנס לפורום כדי לחפש משהו בסגנון אני מציע שתתן צילומי מסך
תודה רבה
@עידו300 דורשים חשבונית ואין לי
מדובר במערכת שהלקוח (לשעבר) שילם ישירות לימות
@צבי-דורש-ציון ע"פ תנאי ההסכם מותר להם הכווווול והם לא חייבים לך כלווווווום
תקרא אותו טוב מאוד
אפילו אם שמת פרסומת עצמאית אתה חייב לשלם להם את כל ההכנסות בתוספת פיצויים