ראיתי סרטון שיש שם מלא דברים שאפשר לעשות עם vlc שלא ידעתי לפני כן וחשבתי שמן הראוי שאני ישתף אתכם....

1. הקלטת מסך
להיכנס ל vlc

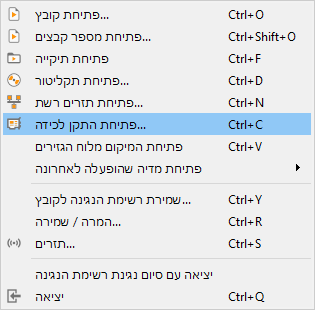
ואז פתיחת התקן לכידה

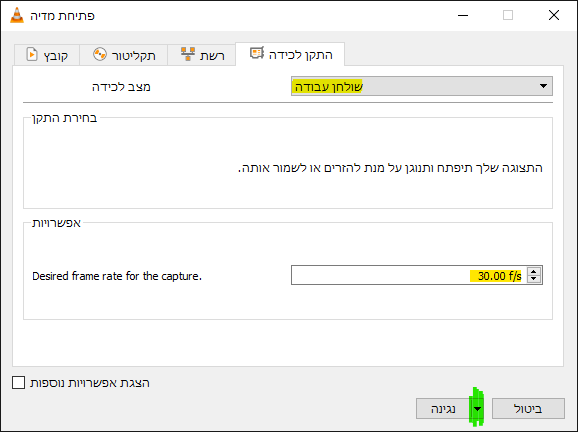
ואז לבחור שולחן עבודה וכן כמה פריימים לשניה (30 אמור להיות טוב) ואז בחץ ליד נגינה (המסומן בירוק)

ואז המרה
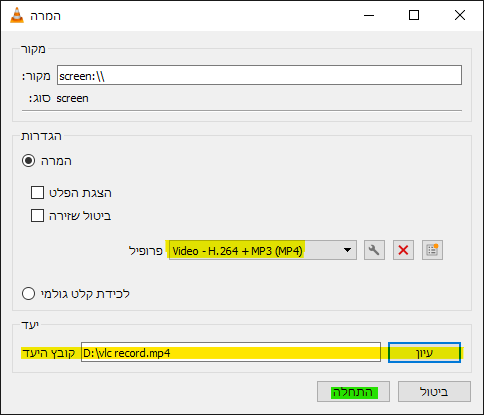
צריך לבחור סוג המרה (כמו שיש בתמונה זה טוב) ותיקיית יעד וללחוץ על התחלה

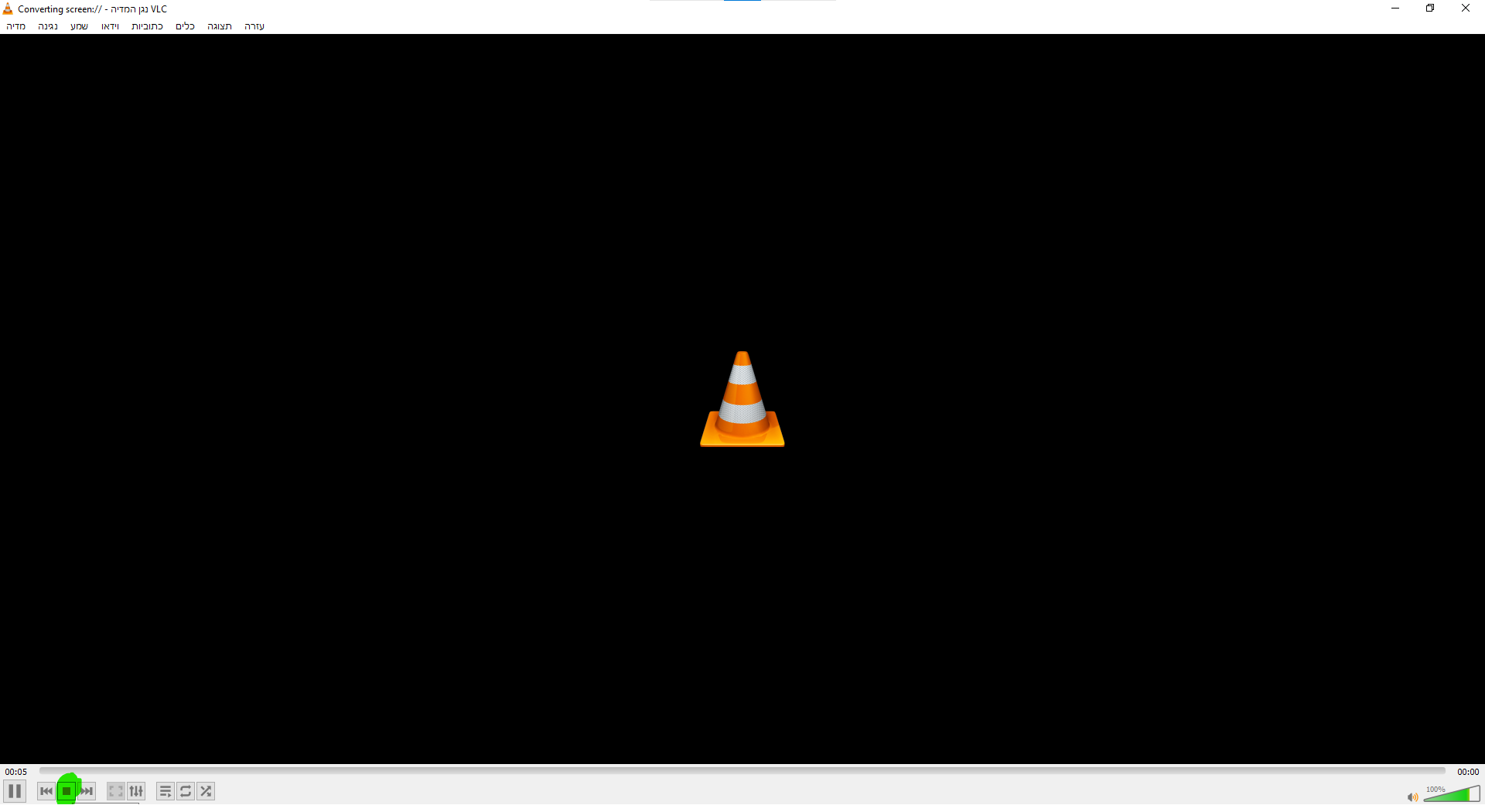
איפה שמסומן בירוק מפסיקים את ההקלטה ותמצאו את הוידאו בתיקיית יעד
ותמצאו את הוידאו בתיקיית יעד

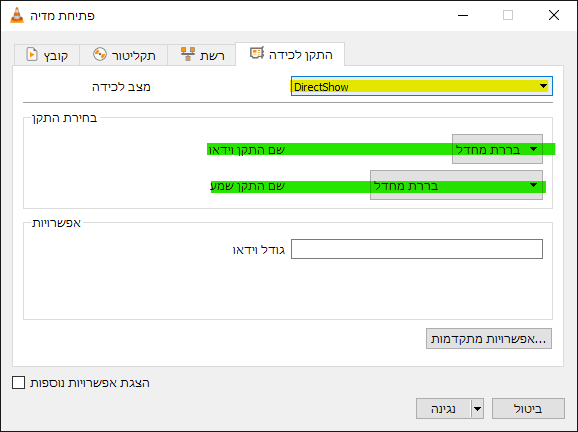
2. באותו דרך עושים גם הסרטה ממצלמת האינטרנט רק במקום לבחור שולחן עבודה בוחרים directshow

ואז לבחור את המצלמה ואת המיקרופון ולהמשיך כמו שאמרתי מקודם בחץ ליד נגינה והמרה....
3. אם אתם רוצים לשמור צילום מסך של הוידיאו שאתם צופים בו לחצן ימני>וידיאו>צילום תמונה... והוא ישמור לכם אוטומטית לתיקיית התמונות את התמונה
4. המרת וידיאו לפורמט אחר
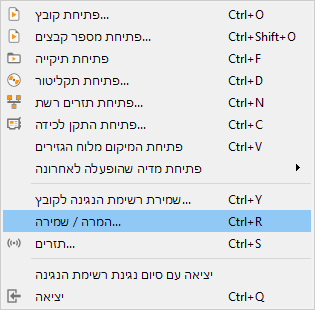
ללחוץ על מדיה ושם לבחור "המרה/שמירה"

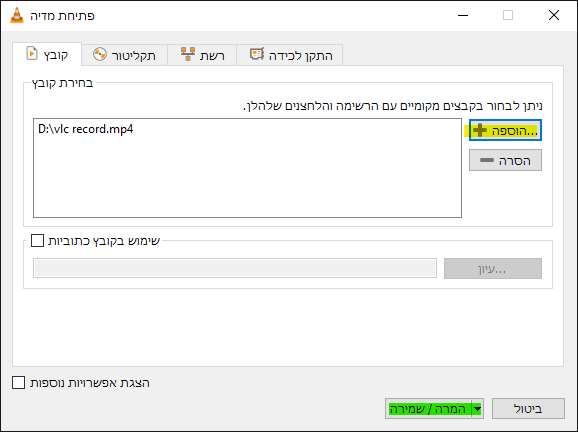
ואז בחורים קובץ/ים ואז המרה/שמירה

ואז בחורים סוג המרה (אבל אין הרבה אפשרויות (לא נראה לי שמישהו יוותר על מפעל הפורמטים לטובת vlc )) ואז תיקיית יעד ולסיום "התחלה" וזה נראה שהוא מנגן משהו וכשהוא מסיים תוכלו למצוא את הקובץ המומר בתיקיית היעד.
)) ואז תיקיית יעד ולסיום "התחלה" וזה נראה שהוא מנגן משהו וכשהוא מסיים תוכלו למצוא את הקובץ המומר בתיקיית היעד.
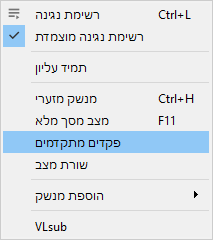
5. זוכרים שאמרנו שאפשר לשמור צילום ממסך מהוידיאו שמנגן אז אפשר לפתוח את הפקדים לצילום מסך וכן הסרטת מסך למטה מעל הכפתורים של עצור נגן וכו' זה פשוט מאוד נכנסים לתצוגה ואז פקדים מתקדמים

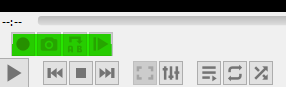
וכך זה יראה 
כשלוחצים על העיגול האדום (זה יהיה אדום כשמתנגן וידיאו) הוא מתחיל הקלטה כשלוחצים שוב הוא מסיים את ההקלטה והוידיאו תשמר בתיקיית הוידיאו של המחשב, פשוט, לא?!
6. ניתן ליצור סימניה באמצע צפייה שתוכלו לחזור בהמשך לנקודה זו באמצעות לחיצה למעלה על נגינה>סימניות מותאמות אישית>ניהול>יצירה, או בקיצור ctrl+B ואז יצירה, וזהו, עוד יותר פשוט, לא?! 
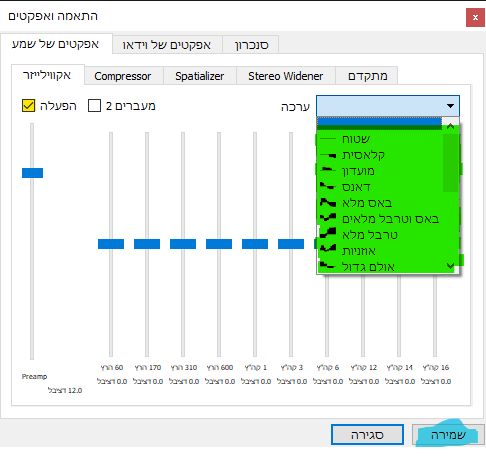
7. אקולייזר, לוחצים על הלחצן הזה 
 יפתח האקולייזר או כלים>אפקטים ומסננים, או בקיצור ctrl+e,
יפתח האקולייזר או כלים>אפקטים ומסננים, או בקיצור ctrl+e,
מסמנים וי על הפעלה, בוחרים גרף מוכן, או שמכוונים לבד, ואז שמירה.

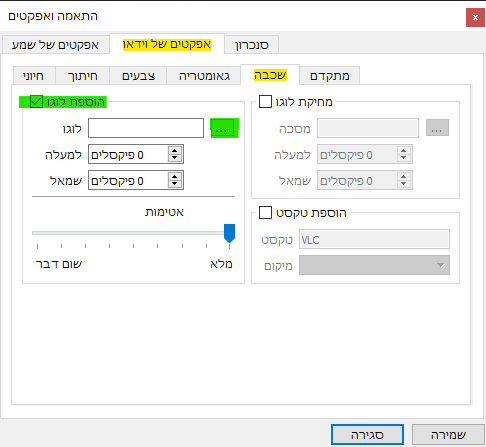
8. הוספת לוגו על הסרטון, נכנסים שוב לכלים>אפקטים ומסננים (ctrl+e), ואז עוברים לאפקטים של וידאו ושם לשכבה

מסמנים הוספת לוגו, בוחרים תמונה להוספה ואת המיקום והאטימות

9. אפקטים של וידאו וקול, שוב ניכנס ל ctrl+e שם באפקטים של שמע ואז מתקדם ניתן לכוון את הטון או שאני לא יודע איך קוראים לזה. ובאפקטים של וידאו בחיוני ניתן לכוון את גוון הוידאו את הבהירות וכן הלאה, ובמתקדם ניתן להוסיף מניעת ריצוד וכן טשטוש תנועה וכו' וכו', בסנכרון אפשר לכוון את הכתוביות ואת השמע.
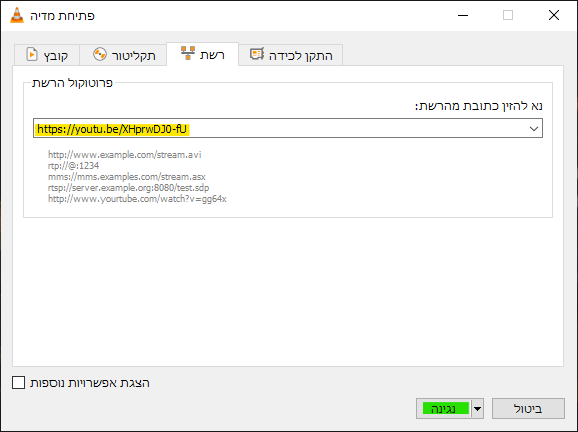
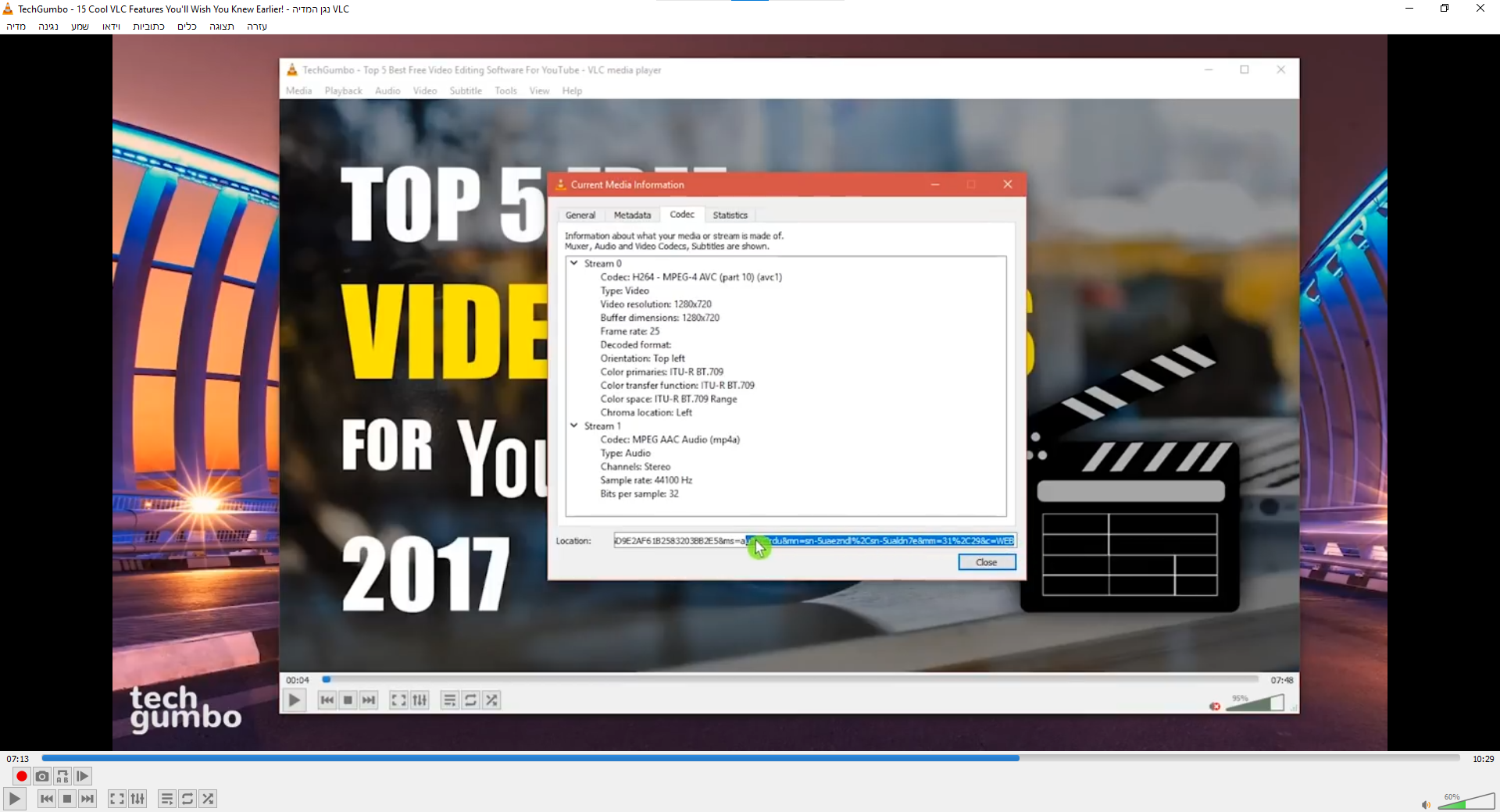
10. הורדה מיוטיוב, מעתיקים קישור מיוטיוב, ואז ב vlc נכנסים למדיה>פתיחת תזרים רשת
מוסיפים את הקישור ואז לוחצים נגינה

והנה מתנגן לנו ב vlc וידאו מיוטיוב

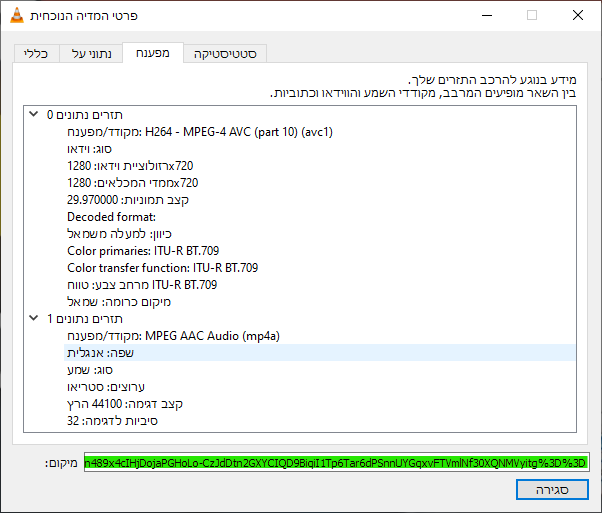
ואז נכנסים לכלים>פרטי המקודד (ctrl+j), מעתיקים את הקישור שנמצא במיקום

ונכנסים לדפדפן מדביקים את הקישור ואנטר, ושם ניתן להוריד את הסרטון. ( @פישל הנה דרך שלא ציינת פה)
11. ניתן להגדיר את הסרטון כתמונת רקע למחשב, באמצעות לחיצה על וידאו>הגדרה כרקע שולחן עבודה.
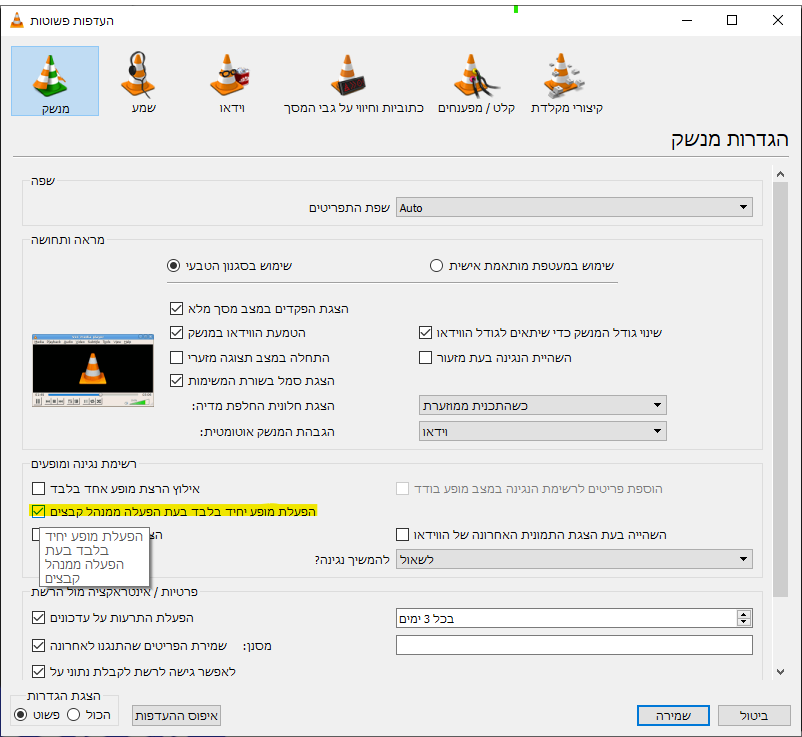
12. לפתוח כמה סרטונים ב vlc בו זמנית, מכירים ת'קטע שדלוק לכם סרטון ורגע רציתם לראות איזה סרטון אחר ואח"כ לחזור וכשאתם מדליקים את הסרטון השני נכבה לכם הראשון ואז צריכים לפתוח שוב?! אז אם תכנסו לכלים> העדפות (ctrl+p), ושם תוריד את הוי 

ותוכלו להפעיל כמה סרטונים שאתם רוצים בו זמנית ב vlc.
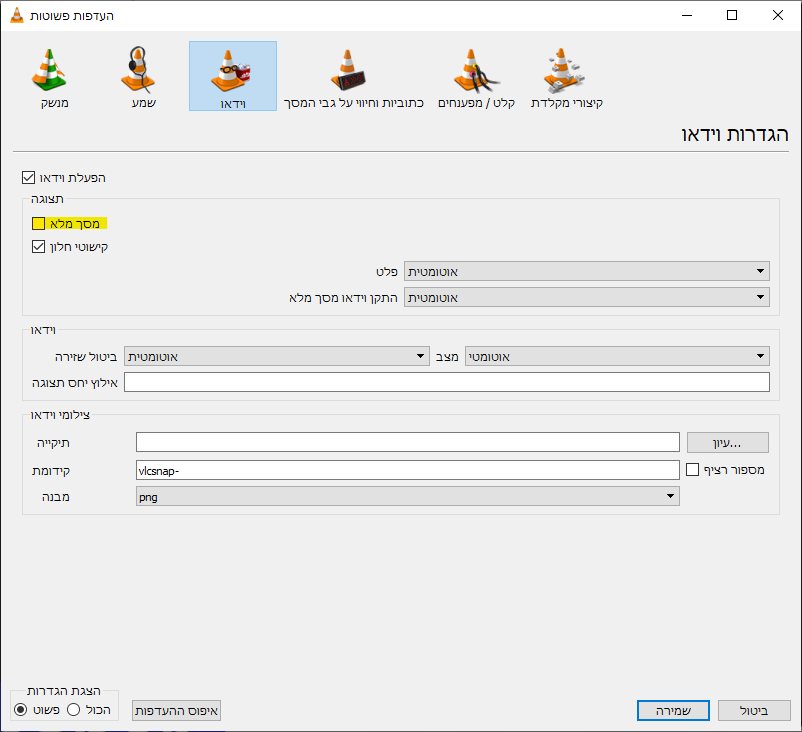
13. הפעלה על מסך מלא בכל פעם, נכנסים שוב להעדפות ctrl+p ושם עוברים לוידאו ומסמנים את מסך מלא

וכך כל פעם שאתם מפעילים וידאו הוא יפתח במסך מלא.
14. פחות רלוונטי בשבילנו יראי השם
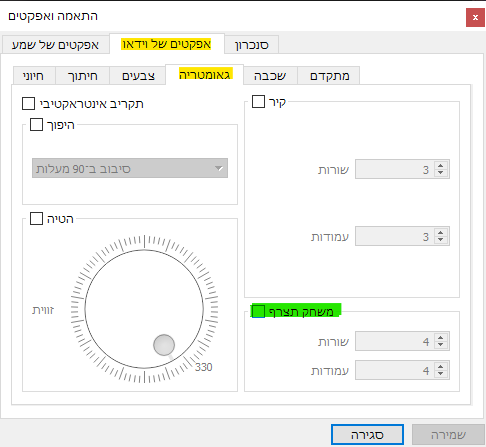
15. פאזל!!, שוב נכנסים לאפקטים ומסננים ctrl+e, ושם לאפקטים של וידאו וגאומטריה ומסמנים את משחק תצרף

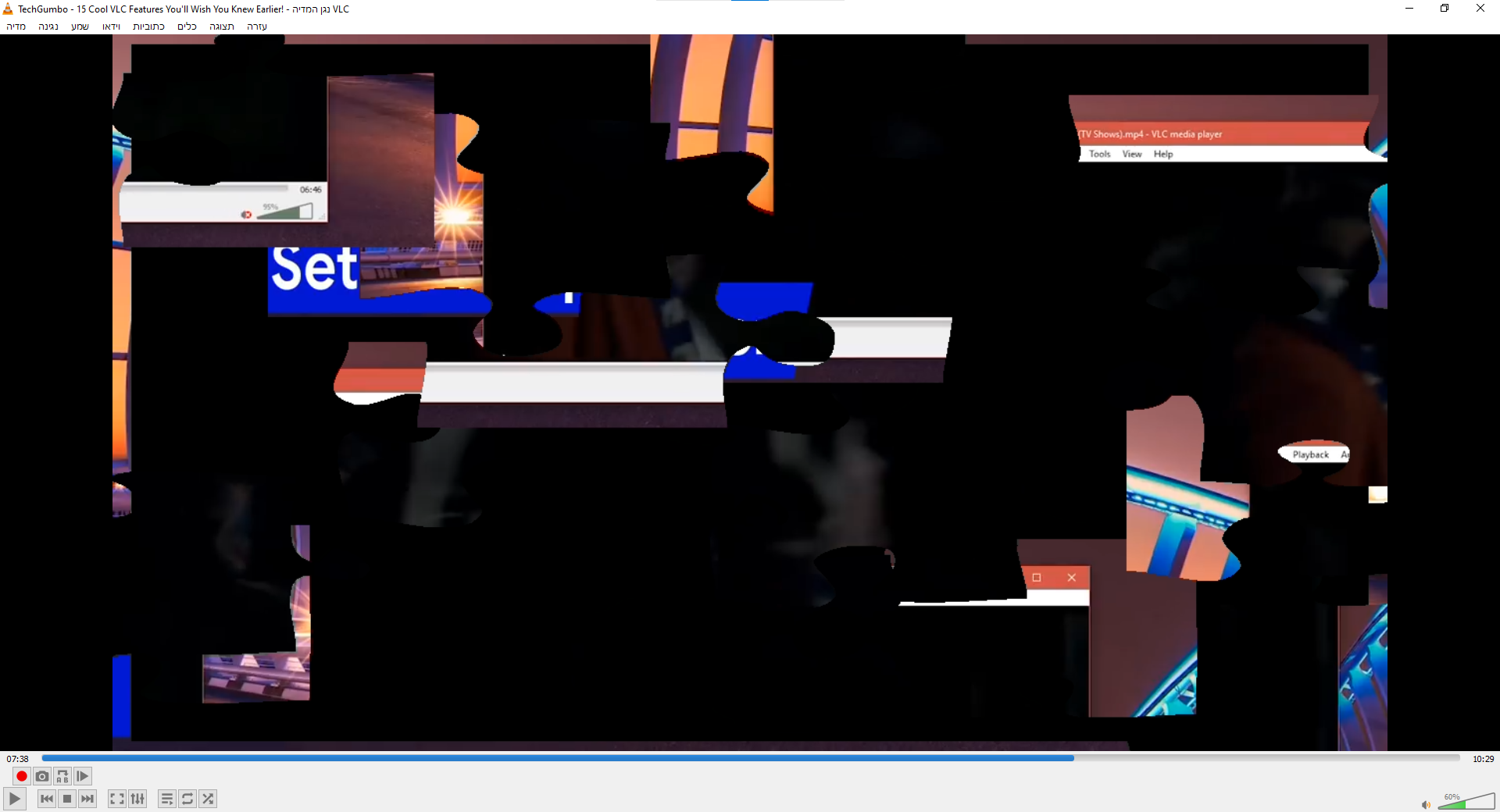
ושמירה ואז זה יראה כך עד שתסדרו את זה
 .
.
וזהו
ניתן ללחוץ על כל מספר כדי להגיע למיקום שלו בסרטון ביוטיוב
איציק דייטש
-
דברים שאפשר לעשות עם vlc madia player -
מצאתי פונט מגניב....LikkudUB.otf
דוגמה

מדריך: שימוש בפונט ״הליכוד״ ופונטים אחרים שלא מגיבים בתוכנות אופיס.
@יוסי-מחשבים העלה את המדריך לאלו שחסום להם
כרגע הוא לשימוש אישי, אני אעדכן כשיהיה לשימוש מסחרי (אם תרצו להתעדכן, תעשו עוקב לפוסט.). -
שיתוף | עשיתי עריכה קטנה לתמונה של מירון לקישוט לסוכה... -
מדריך | רקע בהנגאוטס!לחצו על החץ למעלה
 במקלדת פעמיים ואז למטה
במקלדת פעמיים ואז למטה  פעמיים ואז שמאל
פעמיים ואז שמאל  ימין
ימין  ושוב שמאל
ושוב שמאל  ימין
ימין  ואז "נ" ואז "ש", עכשיו אם נכתב לכם האותיות האלה, כנראה שלא עשיתם נכון, ואם לא נכתב אז לחצו אנטר, וזהו!!
ואז "נ" ואז "ש", עכשיו אם נכתב לכם האותיות האלה, כנראה שלא עשיתם נכון, ואם לא נכתב אז לחצו אנטר, וזהו!!
הרקע ישאר כל זמן שהצ'אט שהגדרתם בו רקע ישאר פתוח, וצריך להגדיר על כל צ'אט בנפרד כל פעם שפותחים אותו, כך שזה רק לקטע. -
הצעה | לוגו חדש לפורום | חדש! סקר@חינמי בדיוק לפני יומיים שלחתי לשמואל שדרוג ללוגו, סתם כך הייתי משועמם ופתחתי פוטושופ והתחלתי להוסיף אפקט ללוגו הקיים ורק עכשיו אני שם לב שפתחו את הנושא הזה.
זה מה שעשיתי
ללא האפקט

1

2 בתוספת 5k

3 חיזקתי את האפקט

מה דעתכם?עריכה: שכחתי מזה אבל פחות אקטואלי

-
לפני שמדווחים על באג, תיכנסו לפה!הרבה פעמים אפשר לראות דיווח על באג שזה בעצם בעיה אצל המדווח, וריענון פותר את הבעיה... זה קצת מספים, לא?!
אז לפני שאתה מחליט לדווח על באג תרענן ואם זה לא עוזר אז ריענון קשוח באמצעות ctrl+f5 ואם גם זה לא עוזר, יכול להיות שזה באג
@צוות-פיקוח אשמח שתנעצו ותנעלו! -
ואהוווו!!!! 6000 משתמשים!
-
שיתוף | סיסמאות נפוצות 2020 🔓סיסמאות נפוצות 2020


ספקית הפתרונות למנהלי סיסמאות Nordpass פרסמה דירוג של 200 הסיסמאות החלשות ביותר ע"ב דליפות מ-2020.

למומחים הוצגו 275,699,516 סיסמאות שנחשפו במהלך דליפות נתונים ב-2020.
התברר שרק 44% מהם היו ייחודיים.
הפתעה הדוח מראה שממשיכים להשתמש בסיסמאות חלשות בכל מקום.
הדוח מראה שממשיכים להשתמש בסיסמאות חלשות בכל מקום.באופן מסורתי, מנהיגי השורות העליונות בעולם עדיין: 123456, 123456789, 12345, qwerty ו"password". 🥱
הבאות ברמת המורכבות הן סיסמאות שנבחרו כשמות פרטיים, שמות מכוניות, ערים ושמות נוספים הקשורים למשתמש.בישראל לא היה משהו מפתיע במיוחד, אולי כמה מוזרים:
- 12345

- 123123

- 12345678

- blackcoffee333

- israel

- jerusalem

- shalom


- superman


- blabla

- amit78903 🧒
- sodisrael1 🤫
- 12345
-
פתיחת קטגוריה - גרפיקה ועיצוב. לאחר שפורום מקצועות נהיה בתשלום@שמואל מאחר שפורום מקצועות נהיה בתשלום אז חשבתי שמן הנכון להגיש שוב בקשה כזו.
נראה לי שזה ירענן את הפורום ויש פה הרבה מעצבים. -
הגבלת גלישה בפורום@איש-אמת אמר בהגבלת גלישה בפורום:
תבדוק
קראתי את כל מה שכתוב שם, זה יפה מאוד!
החלטתי להביא לפה את העיקר שהם אמרו שם שזה
חוסמי אתרים ממולצים
-
Stay Focused הוא תוסף ידידותי לכרום, שמאפשר להגדיר את האתרים שאנחנו רוצים לחסום ואז לקבוע כמה דקות ביום מותר לנו להיות בכל אתר. התוסף סופר ברקע את הדקות, נותן התראה קצת לפני שנגמר הזמן, ואז חוסם את האתר ועל המסך תופיע הודעה נחמדה: Shouldn’t you be working? הוא מאפשר גם לקבוע ימים בשבוע ושעות ביום להגבלת הגלישה.
-
Forest הוא אפליקציה פופולרית שעוזרת במיוחד להניח את הטלפון בצד כשצריך. שימו טיימר באפליקציה למספר הדקות שתרצו לעבוד בלי הפרעות. כל עוד לא תצאו ממנה, האפליקציה תגדל עץ וירטואלי, אבל ברגע שתיכנעו להסחת דעת ותיכנסו לטלפון לבדוק הודעות או להציץ באינסטגרם, העץ ימות.
-
Block site הוא תוסף חינמי חכם לכרום ולפיירפוקס שמאפשר לחסום אתרים בשעות מסוימות ביום וגם בימים מסוימים בשבוע. עוד אופציה היא לחסום מלים או משפטים ספציפיים, כך שאם המלה או צירוף המלים מופיעים בכתובת של האתר, או אם מזינים אותם בחיפוש בגוגל למשל – החוסם ייכנס לפעולה.
-
Quality Time היא אפליקציה לטלפון שמודדת כמה זמן אנחנו משתמשים בכל אפליקציה ומאפשרת לחסום שימוש באפליקציות מסוימות לפי זמנים שהגדרנו, מה שהיא מכנה בחביבות "Take a Break".
מקווה שהועלתי
-
-
מדריך | פתיחת אתרים ללא דפדפן (!) בווינדוס- לוחצים win+r
- כותבים
hh cmd - לוחצים אנטר
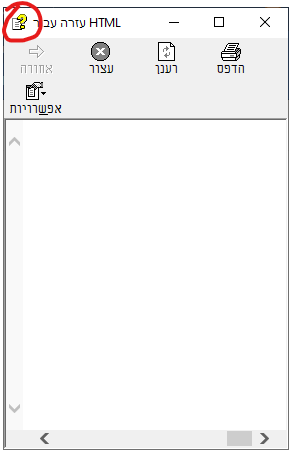
וזה החלון שיפתח

- לוחצים על האייקון בצד שמאל למעלה כמסומן בתמונה

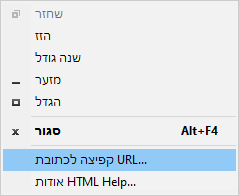
- בוחרים ב "קפיצה לכתובת url..."

- כותבים את הכתובת המלאה לדוגמה https://mitmachim.top או www.google.com ...

נ. ב. הוא לא טוב באתרים חדישים שמשתמשים ב JavaScript וכדו'


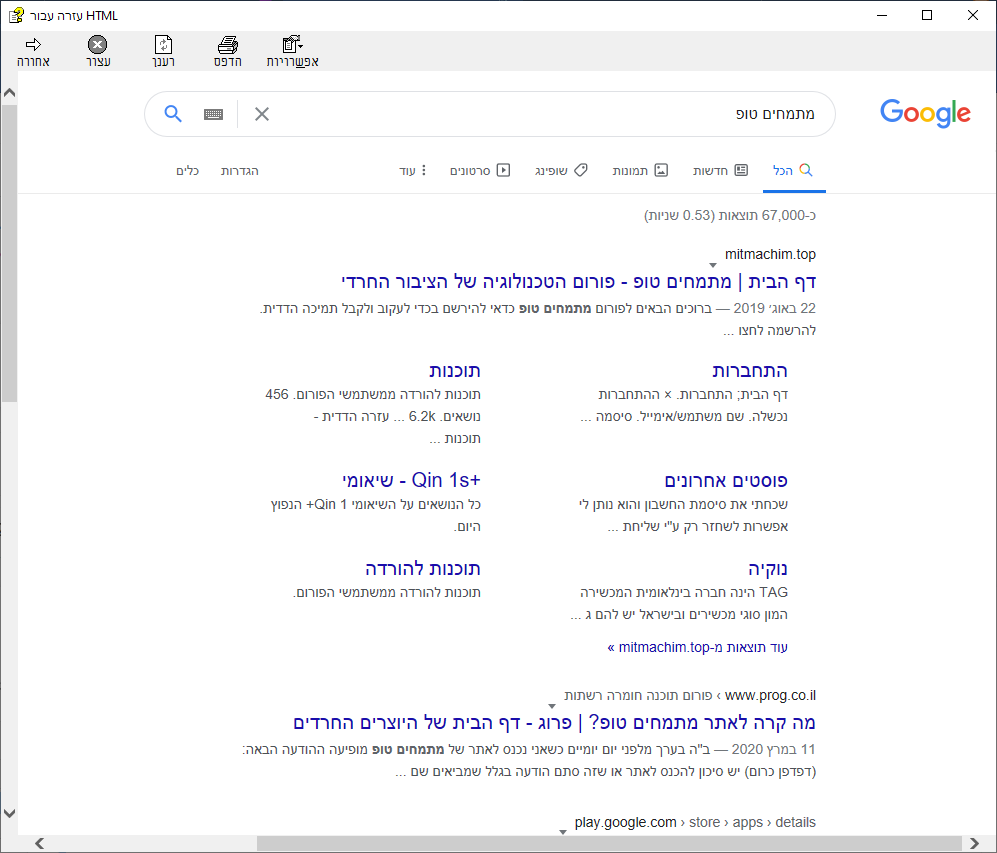
זה מה שקרה כשניסיתי להיכנס לפורום
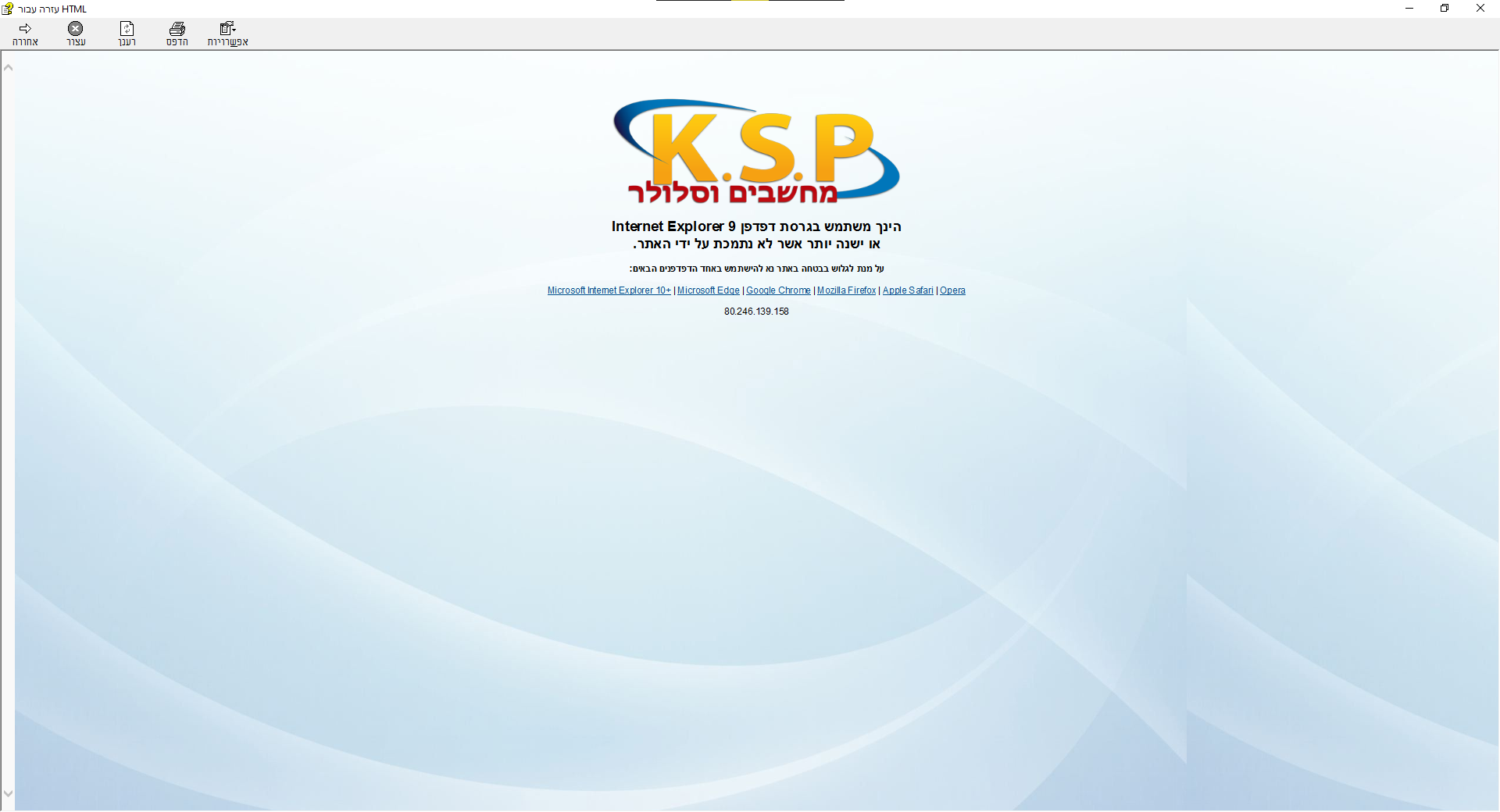
או כשניסיתי להיכנס ל ksp

-
הצעת ייעול | (+ סקר) הצעת ייעול... קטגוריית רכבים! או אולי... אתר רכבים?ווואואו עברתי על התגובות פה
יאווווו, אני לא מבין על מה הדיונים פה
לפורום לא יהיה קשר למתמחים (חוץ מזה שהרעיון נולד פה)
הוא יהיה פורום יחודי
לבקש אישור משמואל על השם?! הוא הבעלים של השם???
הוא הבעלים של השם??? וגם אם כן וגם אם צריך, אם לפורום רכבים זה לזה יש כל כך פוטנציאל, למה צריך להתלות על פורום אחר???
וגם אם כן וגם אם צריך, אם לפורום רכבים זה לזה יש כל כך פוטנציאל, למה צריך להתלות על פורום אחר???  וגם אם מחליטים לשאול את שמואל, תחשבו טוב מראש מה יהיה התשובה ותחסכו שאלה כזאת....
וגם אם מחליטים לשאול את שמואל, תחשבו טוב מראש מה יהיה התשובה ותחסכו שאלה כזאת....
לא הבנתי מה זה הדיון הארוך הזה פה?!
בכל אופן, בעז"ה נקים את הפורום 'רכבים זה לזה', נשמור על מקסימום מקצועיות תוך כדי שמירה על גובה עיניים!
הצעות ייעול בשלב הזה לא רלוונטי... אז חבל כל הדיון
רק לוגו, אם למישהו יש סבלנות לעצב משהו, יעזור מאוד, ניתן לשלוח למייל (forumdoscar@gmail.com זה מייל שפתחנו, אל תתייחסו לשם) -
שיתוף | dark mode | דארק מוד לפורום שעשיתי, מה דעתכם?כמוני אני מאמין שיש עוד אנשים שאוהבים dark mode, עם קצת שיעמום החלטתי לכתוב קצת css שיעביר את הפורום למצב dark mode
נ. ב. זה קצת מבולגן... אבל יצא די יפה
אגב, הפתעה בצ'אט , אבל בחלונית ולא במסך מלא...
, אבל בחלונית ולא במסך מלא...
אשמח להערות ושיפורים.
הוראות: כדאי שתוכלו להשתמש בו תצטרו להתקין את התוסף שדוחף את ה css לאתר
https://chrome.google.com/webstore/detail/live-editor-for-css-less/ifhikkcafabcgolfjegfcgloomalapol
בלחיצה על alt+shift+c יפתח החלון של התוסף שנראה כך:

תעתיקו את הקוד ותתביקו את זה בחלון וללחוץ על הנעיצה שיש בחלון למעלה בצד ימין! אהה... וגם לסמן בצד שמאל על sass
קצת ספויילרים
:::


:::










::-webkit-scrollbar { background-color: transparent; } body{ background-color: #0d1117; color: #dde3e9; } .header { background-color: #171b22; border-color: #171b22; } .categories > li { box-shadow: 0 0 5px 1px #353b45 } h4 .MsoNormal { box-shadow: 0 0 5px 1px #353b45 } .MsoNormal > span { color: black; } .panel-body { background-color: #171b22; border-radius: 10px; } .panel-default { border: none; background-color: rgba(0, 0, 0, 0) } .categories > li .category-children .category-children-item { background-color: #0d1117 !important; } .categories > li .content .icon { background-color: rgba(256, 256, 256, 0.6) !important; border-radius: 8px !important; } .navbar-default .navbar-nav>li>a, .navbar-default .btn-link{ color: #dde3e9 !important; } .navbar-default .navbar-nav>li>a:hover, .navbar-default .navbar-nav>li>a:focus, .navbar-default .btn-link:hover, .navbar-default .btn-link:focus, .text-center .dropdown-toggle:hover, .text-center .dropdown-toggle:focus{ color: rgb(199,199,199) !important; } .navbar-default .navbar-nav>.active>a, .navbar-default .navbar-nav>.active>a:focus, .navbar-default .navbar-nav>.active>a:hover{ background-color: #454d5a; } div[id="search-fields"] input{ background-color: #171b22 !important; color: #dde3e9 !important; } .categories > li .card { border-color: #0d1117 !important; } .account .breadcrumb { background-color: #0d1117; border: none; } .account .profile .aboutme > p { background-color: rgb(19,24,32); } .topic-title { color: rgb(143,143,143) !important; } .header .notification-list, .slideout-menu .notification-list, .dropdown-menu{ background-color: #151b25; color: #dde3e9 !important; } .dropdown-menu a { color: #dde3e9 !important; } .dropdown-menu>li>a:focus, .dropdown-menu>li>a:hover{ background-color: #0d1117; } .notification-list .unread { background-color: #232d40 !important; } .chat-list::-webkit-scrollbar, .notification-list::-webkit-scrollbar { background-color: transparent !important; } .chat-list li { border: none; color: #dde3e9; border-bottom: #677892 !important; } .chat-list li:hover { background-color: #212a37 !important; } .chat-list{ border-top: rgb(39,43,68); } .topic-list-header { background-color: #0d1117; border-color: #19202a; } .btn { background-color: #0d1117; color: #dde3e9; border-color: #19202a; } .btn:hover { background-color: #171d26; color: #dde3e9; border-color: #19202a } .breadcrumb { background-color: #0d1117; border: none; } .category > ul > li .card { border-color: #0d1117 !important; } .resizable { background-color: #151b25 } .formatting-group li { color: #dde3e9 !important; } .composer .title-container .title, .composer .write, .composer .preview{ background-color: #171b22 !important; } .topic-header { background-color: #0d1117 !important; } .topic-info { border-color: #151b24 !important; } .composing { color: rgb(87,104,151) !important; } .btn-default.hidden-xs { background-color: #171f2a; } .edit-icon { color: #303c51; } .topic-title { color: #dde3e9 !important; } .category-item { border: 1px solid #030406 !important; border-bottom: 1px solid #171d27 !important; } .breadcrumb .active span { color: #dde3e9; } .category > ul > li .card { border: #0d1117 !important; } .post-preview { background-color: #0f131a; } .formatting-group li:hover { background-color: #2f3746 !important; } .pagination-block{ background: #171d27 !important; color: #dde3e9; .pagination-text{ color: #dde3e9 !important; } } .progress-bar{ background-color: #02465a !important; } .scroll-up-alert{ width: 700px; } .modal-content{ border-radius: 10px !important; background-color: rgba(0,0,0,0) !important; } .modal-body { border-radius: 10px; } .chat-modal .modal-body { background-color: #181e27; height: 600px; } .modal-header{ border: none; } .chat-content { background-image: url(/assets/uploads/files/1628805053118-bgchat.png); background-size: cover; } li[data-self="1"] .message-body{ float: left !important; margin-left: -25px !important; background-color: #224063; border-radius: 10px 10px 10px 0; } li[data-self="0"] .message-body{ float: right; background-color: #373f4c; border-radius: 10px 10px 0 10px; } li[data-self="1"] .message-body, li[data-self="0"] .message-body{ margin-bottom: 5px; clear: both; } .modal-header { background-color: #0d1117 } .close{ color: #a29e9e !important; } .chat-input { background-color: #0d1117; border-color: #4a505a !important; border-radius: 0 10px 10px 0 !important; } .chat-modal .btn-primary { border-radius: 0 10px 10px 0 !important } .chat-modal .alert-info { background-color: #0d1117 !important; border: none !important; margin: auto !important; margin-top: -10px !important; margin-bottom: 2px !important; width: 450px; } .chat-modal .chat-content li.chat-message[data-break=true], .expanded-chat .chat-content li.chat-message[data-break=true]{ border: none; } .chat-modal .chat-content li.chat-message .chat-user a,{ display: none !important; } .chat-modal li[data-self="1"] .avatar{ } li[data-self="1"] .message-header { float: left; margin-left: -60px; } li[data-self="1"] .chat-timestamp{ transform: translate(115px, 0px); } .chat-input { color: #dde3e9; } .message-header{ margin-bottom: 5px; }אגב, כשבאתי לפרסם את זה ראיתי את הנושא של @מוטי-מן https://mitmachim.top/topic/14191/dark-mode-לפורום-מה-אומרים ... אז זה קצת משודרג

-
ההתראה של ספירת העומר הורס את התצוגה.@bbn ככה יותר טוב?