עזרה | HTML
-
@מוטי-מן אמר בעזרה | HTML:
@דוד-יצחק123 ככה:
<style> body { background-image: url("https://mitmachim.top/assets/uploads/files/1596153276268-18229046-ceaa-461d-b927-ad212bb93fcc-image.png") } </style>אני רוצה תמונה מהפלפון עצמו...
@דוד-יצחק123 לא הבנתי? בשביל להציג תוכן כלשהו באתר אתה חייב שהוא יהיה מאוחסן ע"ג שרת כלשהו ולא בפלאפון שלך.
-
@דוד-יצחק123 לא הבנתי? בשביל להציג תוכן כלשהו באתר אתה חייב שהוא יהיה מאוחסן ע"ג שרת כלשהו ולא בפלאפון שלך.
@מוטי-מן אמר בעזרה | HTML:
@דוד-יצחק123 לא הבנתי? בשביל להציג תוכן כלשהו באתר אתה חייב שהוא יהיה מאוחסן ע"ג שרת כלשהו ולא בפלאפון שלך.
אני מדבר offline
-
@מוטי-מן אמר בעזרה | HTML:
@דוד-יצחק123 לא הבנתי? בשביל להציג תוכן כלשהו באתר אתה חייב שהוא יהיה מאוחסן ע"ג שרת כלשהו ולא בפלאפון שלך.
אני מדבר offline
@דוד-יצחק123 אהה. אז פשוט שים את הנתיב של הקובץ במקום הקישור לתמונה, ככה:
C:\Users\GHJ\Desktop\56.PNG -
@דוד-יצחק123 אהה. אז פשוט שים את הנתיב של הקובץ במקום הקישור לתמונה, ככה:
C:\Users\GHJ\Desktop\56.PNG@מוטי-מן אמר בעזרה | HTML:
@דוד-יצחק123 אהה. אז פשוט שים את הנתיב של הקובץ במקום הקישור לתמונה, ככה:
C:\Users\GHJ\Desktop\56.PNGצוכל בבקשה לעשות את הטקסט המלא כמו לפני כן?
כדי שלא אתבלבל עם הרווחים וכו -
@מוטי-מן אמר בעזרה | HTML:
@דוד-יצחק123 אהה. אז פשוט שים את הנתיב של הקובץ במקום הקישור לתמונה, ככה:
C:\Users\GHJ\Desktop\56.PNGצוכל בבקשה לעשות את הטקסט המלא כמו לפני כן?
כדי שלא אתבלבל עם הרווחים וכו<style> body { background-image: url("C:\Users\GHJ\Desktop\56.PNG") } </style>שים לב שאם הרזולוציה של התמונה קטנה, אז היא תוצג כמה פעמים עד שכל הרקע יתמלא. כמו כאן: https://file.shmuel.net/MT-Gsearch/
-
<style> body { background-image: url("C:\Users\GHJ\Desktop\56.PNG") } </style>שים לב שאם הרזולוציה של התמונה קטנה, אז היא תוצג כמה פעמים עד שכל הרקע יתמלא. כמו כאן: https://file.shmuel.net/MT-Gsearch/
@מוטי-מן אמר בעזרה | HTML:
<style> body { background-image: url("C:\Users\GHJ\Desktop\56.PNG") } </style>ב head?
-
@מוטי-מן אמר בעזרה | HTML:
<style> body { background-image: url("C:\Users\GHJ\Desktop\56.PNG") } </style>ב head?
@דוד-יצחק123 לא חושב שחייב להיות בhead
-
@דוד-יצחק123 לא חושב שחייב להיות בhead
-
@דוד-יצחק123 אני לא מבין.
-
@דוד-יצחק123 אני לא מבין.
@מוטי-מן אמר בעזרה | HTML:
@דוד-יצחק123 אני לא מבין.
אני רוצה את התמונה a.jpg שהכנתי מבעוד מועד באותו נתיב טזה לא מופיע
-
@מוטי-מן אמר בעזרה | HTML:
@דוד-יצחק123 אני לא מבין.
אני רוצה את התמונה a.jpg שהכנתי מבעוד מועד באותו נתיב טזה לא מופיע
@דוד-יצחק123 אני לא רואה שם נתיב, אני רואה רק את השם של הקובץ.
-
@דוד-יצחק123 אני לא רואה שם נתיב, אני רואה רק את השם של הקובץ.
@מוטי-מן אמר בעזרה | HTML:
@דוד-יצחק123 אני לא רואה שם נתיב, אני רואה רק את השם של הקובץ.
זה בכרטיס זיכרון - התמונה וה html
-
עובד!!!!!
-
@מוטי-מן אמר בעזרה | HTML:
@דוד-יצחק123 אני לא רואה שם נתיב, אני רואה רק את השם של הקובץ.
זה בכרטיס זיכרון - התמונה וה html
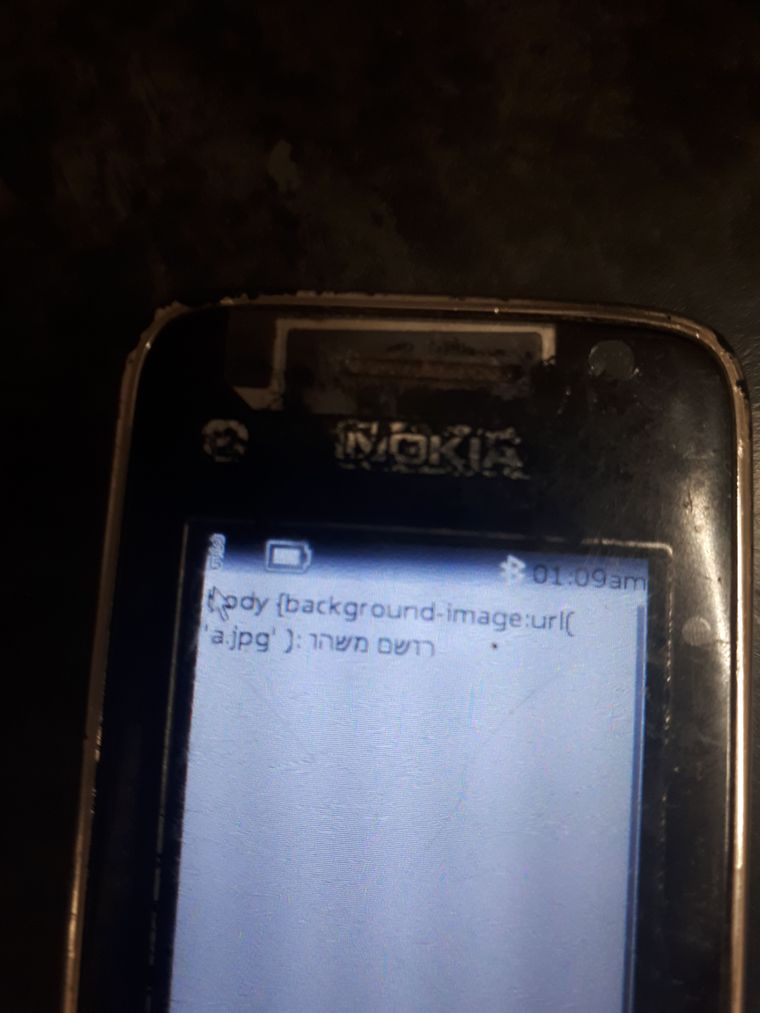
@דוד-יצחק123 אני לא חושב שכתבת את הקובץ נכון, כי לא אמור להיות מוצג בhtml מה שיש בתמונה, בכל אופן, כדי לגשת לקובץ שנמצא בתוך כרטיס הזיכרון של הנוקיה C2 שלך יש צורך לדעת איך הדפדפן ניגש לכרטיס.
אני לא יודע, אבל מה שכתבו פה לעשות C:/.... לא רלוונטי עבורך.
-
@דוד-יצחק123 אני לא חושב שכתבת את הקובץ נכון, כי לא אמור להיות מוצג בhtml מה שיש בתמונה, בכל אופן, כדי לגשת לקובץ שנמצא בתוך כרטיס הזיכרון של הנוקיה C2 שלך יש צורך לדעת איך הדפדפן ניגש לכרטיס.
אני לא יודע, אבל מה שכתבו פה לעשות C:/.... לא רלוונטי עבורך.
-
@דוד-יצחק123 אני לא חושב שכתבת את הקובץ נכון, כי לא אמור להיות מוצג בhtml מה שיש בתמונה, בכל אופן, כדי לגשת לקובץ שנמצא בתוך כרטיס הזיכרון של הנוקיה C2 שלך יש צורך לדעת איך הדפדפן ניגש לכרטיס.
אני לא יודע, אבל מה שכתבו פה לעשות C:/.... לא רלוונטי עבורך.
@שמואל אמר בעזרה | HTML:
@דוד-יצחק123 אני לא חושב שכתבת את הקובץ נכון, כי לא אמור להיות מוצג בhtml מה שיש בתמונה, בכל אופן, כדי לגשת לקובץ שנמצא בתוך כרטיס הזיכרון של הנוקיה C2 שלך יש צורך לדעת איך הדפדפן ניגש לכרטיס.
אני לא יודע, אבל מה שכתבו פה לעשות C:/.... לא רלוונטי עבורך.
פשוט שחגתי לסגור את הסוגריים }
-
-
@QJDTOP אמר בעזרה | HTML:
@דוד-יצחק123 לא הבנתי את כוונתך
סתם בדיחה שהפורום נוקיה רדום הרבה זמן..
איך עושים קישור לשלוח סמס??? -
@דוד-יצחק123 אני לא חושב שכתבת את הקובץ נכון, כי לא אמור להיות מוצג בhtml מה שיש בתמונה, בכל אופן, כדי לגשת לקובץ שנמצא בתוך כרטיס הזיכרון של הנוקיה C2 שלך יש צורך לדעת איך הדפדפן ניגש לכרטיס.
אני לא יודע, אבל מה שכתבו פה לעשות C:/.... לא רלוונטי עבורך.
-
גיליתי משהוא חדש, <hr> שזה שורה על כל רוחב הדף.
עשיתי גם צבע אחר וזה באמת משתנה
גם width וזה יותר קצר
אשמח לדעת עוד מאפיינים של זה וכמו כן איך עושים את זה לאורך ולא לרוחב