שיתוף | ✨ תכירו: הסימניה הכי טובה שתשמרו בדפדפן שלכם — Text Tool PRO MAX+ 💡
-
 תכירו: הסימניה הכי גאונית שתשמרו בדפדפן שלכם — Text Tool PRO MAX+
תכירו: הסימניה הכי גאונית שתשמרו בדפדפן שלכם — Text Tool PRO MAX+ 
מה זה?
סימניה קטנה – קסם גדול.ברגע שתשמרו אותה בכרום, תקבלו חלון של כלים חכמים לכל טקסט שאתם מסמנים ברשת.
כלומר: אתם קוראים משהו מעניין?
מאמר? מייל? וואטסאפ ווב?
סימנתם → לחצתם על הסימניה → ויש לכם מרכז שליטה לטקסט הזה.אז מה קורה כשמפעילים את זה?
 נפתח לכם חלון מיוחד עם כל מה שצריך:
נפתח לכם חלון מיוחד עם כל מה שצריך: מעתיק את הטקסט ללוח
מעתיק את הטקסט ללוח מחפש בגוגל, בוויקיפדיה או ב־You.com
מחפש בגוגל, בוויקיפדיה או ב־You.com שולח אותו ל-ChatGPT מוכן לשיחה
שולח אותו ל-ChatGPT מוכן לשיחה מתרגם לכל שפה שתרצו (גם בתוך הדף!)
מתרגם לכל שפה שתרצו (גם בתוך הדף!) ️ מדפיס, שומר כ־PDF או כקובץ TXT
️ מדפיס, שומר כ־PDF או כקובץ TXT יש גם מצב כהה לאנשים כמוני
יש גם מצב כהה לאנשים כמוני 
למה זה שימושי?
כי זה פשוט חוסך זמן.
זה במקום לפתוח 6 טאבים, להעתיק ולהדביק ידנית לכל שירות – הכל במקום אחד, מסודר ויעיל.והכי יפה? זה לא תוסף.
לא צריך להתקין כלום, לא לרשום לאף מערכת, לא להוריד אפליקציה.פשוט:
 יוצרים סימניה → מדביקים את הקוד → זהו.
יוצרים סימניה → מדביקים את הקוד → זהו.איך שומרים את זה?
פותחים ניהול סימניות בדפדפן (כרום או אחר)יוצרים סימניה חדשה
בשם: Text Tool PRO MAX+
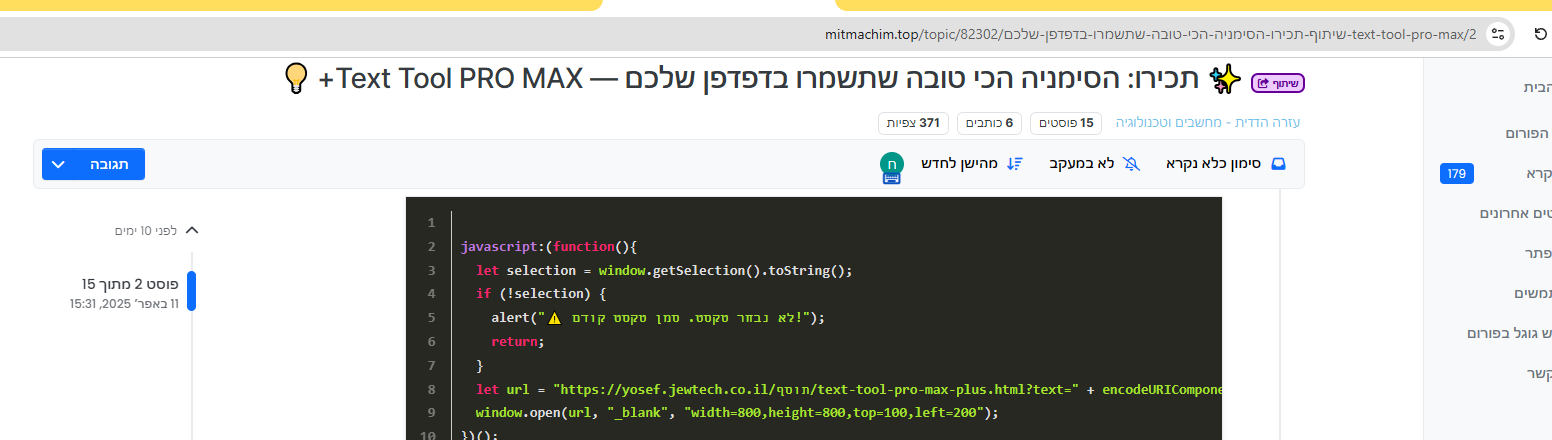
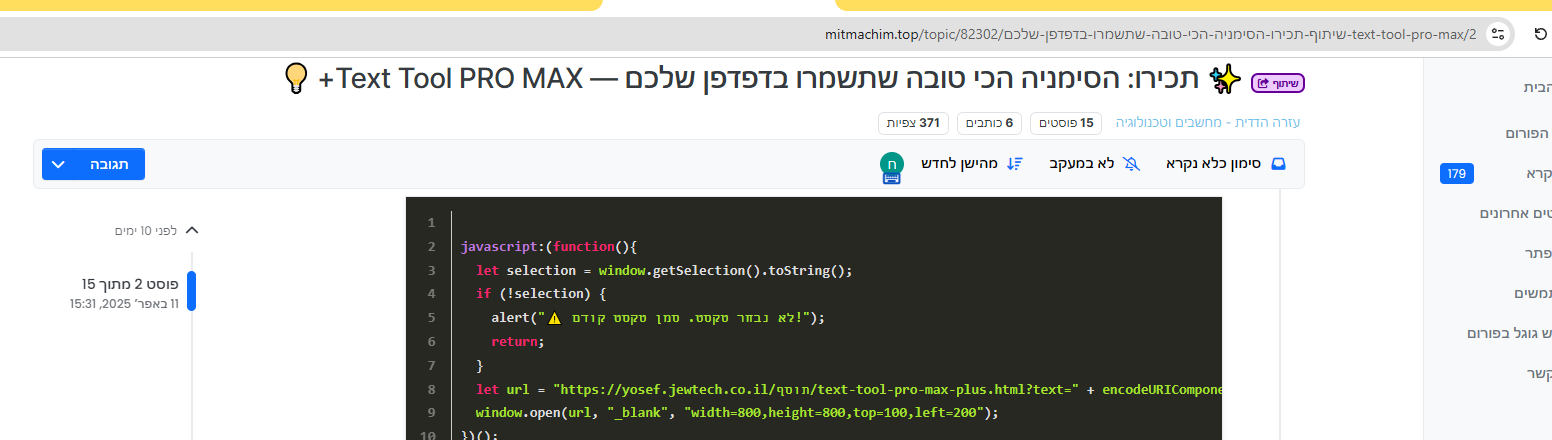
להעתיק לסימניה את הקוד הזה:

javascript:(function(){ let selection = window.getSelection().toString(); if (!selection) { alert("⚠️ לא נבחר טקסט. סמן טקסט קודם!"); return; } let url = "https://yosef.jewtech.co.il/תוסף/text-tool-pro-max-plus.html?text=" + encodeURIComponent(selection); window.open(url, "_blank", "width=800,height=800,top=100,left=200"); })();פשוט העתיקו קוד זה והדביקו אותו כסימניה.....
סמנו מילה כלשהיא באמצעות הסמן ולחצו על הסימנייה שלכם.....והופ!.....תהנו...........חג פסח כשר ושמח
-
 תכירו: הסימניה הכי גאונית שתשמרו בדפדפן שלכם — Text Tool PRO MAX+
תכירו: הסימניה הכי גאונית שתשמרו בדפדפן שלכם — Text Tool PRO MAX+ 
מה זה?
סימניה קטנה – קסם גדול.ברגע שתשמרו אותה בכרום, תקבלו חלון של כלים חכמים לכל טקסט שאתם מסמנים ברשת.
כלומר: אתם קוראים משהו מעניין?
מאמר? מייל? וואטסאפ ווב?
סימנתם → לחצתם על הסימניה → ויש לכם מרכז שליטה לטקסט הזה.אז מה קורה כשמפעילים את זה?
 נפתח לכם חלון מיוחד עם כל מה שצריך:
נפתח לכם חלון מיוחד עם כל מה שצריך: מעתיק את הטקסט ללוח
מעתיק את הטקסט ללוח מחפש בגוגל, בוויקיפדיה או ב־You.com
מחפש בגוגל, בוויקיפדיה או ב־You.com שולח אותו ל-ChatGPT מוכן לשיחה
שולח אותו ל-ChatGPT מוכן לשיחה מתרגם לכל שפה שתרצו (גם בתוך הדף!)
מתרגם לכל שפה שתרצו (גם בתוך הדף!) ️ מדפיס, שומר כ־PDF או כקובץ TXT
️ מדפיס, שומר כ־PDF או כקובץ TXT יש גם מצב כהה לאנשים כמוני
יש גם מצב כהה לאנשים כמוני 
למה זה שימושי?
כי זה פשוט חוסך זמן.
זה במקום לפתוח 6 טאבים, להעתיק ולהדביק ידנית לכל שירות – הכל במקום אחד, מסודר ויעיל.והכי יפה? זה לא תוסף.
לא צריך להתקין כלום, לא לרשום לאף מערכת, לא להוריד אפליקציה.פשוט:
 יוצרים סימניה → מדביקים את הקוד → זהו.
יוצרים סימניה → מדביקים את הקוד → זהו.איך שומרים את זה?
פותחים ניהול סימניות בדפדפן (כרום או אחר)יוצרים סימניה חדשה
בשם: Text Tool PRO MAX+
להעתיק לסימניה את הקוד הזה:

javascript:(function(){ let selection = window.getSelection().toString(); if (!selection) { alert("⚠️ לא נבחר טקסט. סמן טקסט קודם!"); return; } let url = "https://yosef.jewtech.co.il/תוסף/text-tool-pro-max-plus.html?text=" + encodeURIComponent(selection); window.open(url, "_blank", "width=800,height=800,top=100,left=200"); })();פשוט העתיקו קוד זה והדביקו אותו כסימניה.....
סמנו מילה כלשהיא באמצעות הסמן ולחצו על הסימנייה שלכם.....והופ!.....תהנו...........חג פסח כשר ושמח
-
 תכירו: הסימניה הכי גאונית שתשמרו בדפדפן שלכם — Text Tool PRO MAX+
תכירו: הסימניה הכי גאונית שתשמרו בדפדפן שלכם — Text Tool PRO MAX+ 
מה זה?
סימניה קטנה – קסם גדול.ברגע שתשמרו אותה בכרום, תקבלו חלון של כלים חכמים לכל טקסט שאתם מסמנים ברשת.
כלומר: אתם קוראים משהו מעניין?
מאמר? מייל? וואטסאפ ווב?
סימנתם → לחצתם על הסימניה → ויש לכם מרכז שליטה לטקסט הזה.אז מה קורה כשמפעילים את זה?
 נפתח לכם חלון מיוחד עם כל מה שצריך:
נפתח לכם חלון מיוחד עם כל מה שצריך: מעתיק את הטקסט ללוח
מעתיק את הטקסט ללוח מחפש בגוגל, בוויקיפדיה או ב־You.com
מחפש בגוגל, בוויקיפדיה או ב־You.com שולח אותו ל-ChatGPT מוכן לשיחה
שולח אותו ל-ChatGPT מוכן לשיחה מתרגם לכל שפה שתרצו (גם בתוך הדף!)
מתרגם לכל שפה שתרצו (גם בתוך הדף!) ️ מדפיס, שומר כ־PDF או כקובץ TXT
️ מדפיס, שומר כ־PDF או כקובץ TXT יש גם מצב כהה לאנשים כמוני
יש גם מצב כהה לאנשים כמוני 
למה זה שימושי?
כי זה פשוט חוסך זמן.
זה במקום לפתוח 6 טאבים, להעתיק ולהדביק ידנית לכל שירות – הכל במקום אחד, מסודר ויעיל.והכי יפה? זה לא תוסף.
לא צריך להתקין כלום, לא לרשום לאף מערכת, לא להוריד אפליקציה.פשוט:
 יוצרים סימניה → מדביקים את הקוד → זהו.
יוצרים סימניה → מדביקים את הקוד → זהו.איך שומרים את זה?
פותחים ניהול סימניות בדפדפן (כרום או אחר)יוצרים סימניה חדשה
בשם: Text Tool PRO MAX+
להעתיק לסימניה את הקוד הזה:

javascript:(function(){ let selection = window.getSelection().toString(); if (!selection) { alert("⚠️ לא נבחר טקסט. סמן טקסט קודם!"); return; } let url = "https://yosef.jewtech.co.il/תוסף/text-tool-pro-max-plus.html?text=" + encodeURIComponent(selection); window.open(url, "_blank", "width=800,height=800,top=100,left=200"); })();פשוט העתיקו קוד זה והדביקו אותו כסימניה.....
סמנו מילה כלשהיא באמצעות הסמן ולחצו על הסימנייה שלכם.....והופ!.....תהנו...........חג פסח כשר ושמח
-
 תכירו: הסימניה הכי גאונית שתשמרו בדפדפן שלכם — Text Tool PRO MAX+
תכירו: הסימניה הכי גאונית שתשמרו בדפדפן שלכם — Text Tool PRO MAX+ 
מה זה?
סימניה קטנה – קסם גדול.ברגע שתשמרו אותה בכרום, תקבלו חלון של כלים חכמים לכל טקסט שאתם מסמנים ברשת.
כלומר: אתם קוראים משהו מעניין?
מאמר? מייל? וואטסאפ ווב?
סימנתם → לחצתם על הסימניה → ויש לכם מרכז שליטה לטקסט הזה.אז מה קורה כשמפעילים את זה?
 נפתח לכם חלון מיוחד עם כל מה שצריך:
נפתח לכם חלון מיוחד עם כל מה שצריך: מעתיק את הטקסט ללוח
מעתיק את הטקסט ללוח מחפש בגוגל, בוויקיפדיה או ב־You.com
מחפש בגוגל, בוויקיפדיה או ב־You.com שולח אותו ל-ChatGPT מוכן לשיחה
שולח אותו ל-ChatGPT מוכן לשיחה מתרגם לכל שפה שתרצו (גם בתוך הדף!)
מתרגם לכל שפה שתרצו (גם בתוך הדף!) ️ מדפיס, שומר כ־PDF או כקובץ TXT
️ מדפיס, שומר כ־PDF או כקובץ TXT יש גם מצב כהה לאנשים כמוני
יש גם מצב כהה לאנשים כמוני 
למה זה שימושי?
כי זה פשוט חוסך זמן.
זה במקום לפתוח 6 טאבים, להעתיק ולהדביק ידנית לכל שירות – הכל במקום אחד, מסודר ויעיל.והכי יפה? זה לא תוסף.
לא צריך להתקין כלום, לא לרשום לאף מערכת, לא להוריד אפליקציה.פשוט:
 יוצרים סימניה → מדביקים את הקוד → זהו.
יוצרים סימניה → מדביקים את הקוד → זהו.איך שומרים את זה?
פותחים ניהול סימניות בדפדפן (כרום או אחר)יוצרים סימניה חדשה
בשם: Text Tool PRO MAX+
להעתיק לסימניה את הקוד הזה:

javascript:(function(){ let selection = window.getSelection().toString(); if (!selection) { alert("⚠️ לא נבחר טקסט. סמן טקסט קודם!"); return; } let url = "https://yosef.jewtech.co.il/תוסף/text-tool-pro-max-plus.html?text=" + encodeURIComponent(selection); window.open(url, "_blank", "width=800,height=800,top=100,left=200"); })();פשוט העתיקו קוד זה והדביקו אותו כסימניה.....
סמנו מילה כלשהיא באמצעות הסמן ולחצו על הסימנייה שלכם.....והופ!.....תהנו...........חג פסח כשר ושמח
@working-cohen כתב בשיתוף |
 תכירו: הסימניה הכי טובה שתשמרו בדפדפן שלכם — Text Tool PRO MAX+
תכירו: הסימניה הכי טובה שתשמרו בדפדפן שלכם — Text Tool PRO MAX+  :
:שולח אותו ל-ChatGPT מוכן לשיחה
לא ממש, הוא פותח לי שיחה חדשה, אבל בלי הטקסט שנבחר
אגב, זה ככה גם באתר
https://yosef.jewtech.co.il/תוסף/text-tool-pro-max-plus.html?text= -
@working-cohen כתב בשיתוף |
 תכירו: הסימניה הכי טובה שתשמרו בדפדפן שלכם — Text Tool PRO MAX+
תכירו: הסימניה הכי טובה שתשמרו בדפדפן שלכם — Text Tool PRO MAX+  :
:שולח אותו ל-ChatGPT מוכן לשיחה
לא ממש, הוא פותח לי שיחה חדשה, אבל בלי הטקסט שנבחר
אגב, זה ככה גם באתר
https://yosef.jewtech.co.il/תוסף/text-tool-pro-max-plus.html?text=@יוסף-אלחנן כתב בשיתוף |
 תכירו: הסימניה הכי טובה שתשמרו בדפדפן שלכם — Text Tool PRO MAX+
תכירו: הסימניה הכי טובה שתשמרו בדפדפן שלכם — Text Tool PRO MAX+  :
:@working-cohen כתב בשיתוף |
 תכירו: הסימניה הכי טובה שתשמרו בדפדפן שלכם — Text Tool PRO MAX+
תכירו: הסימניה הכי טובה שתשמרו בדפדפן שלכם — Text Tool PRO MAX+  :
:שולח אותו ל-ChatGPT מוכן לשיחה
לא ממש, הוא פותח לי שיחה חדשה, אבל בלי הטקסט שנבחר
אגב, זה ככה גם באתר
https://yosef.jewtech.co.il/תוסף/text-tool-pro-max-plus.html?text=@working-cohen אתה צריך לעשות את זה ככה:
https://chatgpt.com/?q=טקסט -
@יוסף-אלחנן כתב בשיתוף |
 תכירו: הסימניה הכי טובה שתשמרו בדפדפן שלכם — Text Tool PRO MAX+
תכירו: הסימניה הכי טובה שתשמרו בדפדפן שלכם — Text Tool PRO MAX+  :
:@working-cohen כתב בשיתוף |
 תכירו: הסימניה הכי טובה שתשמרו בדפדפן שלכם — Text Tool PRO MAX+
תכירו: הסימניה הכי טובה שתשמרו בדפדפן שלכם — Text Tool PRO MAX+  :
:שולח אותו ל-ChatGPT מוכן לשיחה
לא ממש, הוא פותח לי שיחה חדשה, אבל בלי הטקסט שנבחר
אגב, זה ככה גם באתר
https://yosef.jewtech.co.il/תוסף/text-tool-pro-max-plus.html?text=@working-cohen אתה צריך לעשות את זה ככה:
https://chatgpt.com/?q=טקסט@צדיק-תמים כתב בשיתוף |
 תכירו: הסימניה הכי טובה שתשמרו בדפדפן שלכם — Text Tool PRO MAX+
תכירו: הסימניה הכי טובה שתשמרו בדפדפן שלכם — Text Tool PRO MAX+  :
:טקסט
שיניתי את הפונקציה הזו באתר כמו שאמרת, זה עדיין לא שולח עם הטקסט
function openGPT() { if (!loadText()) return; window.open("https://chat.openai.com/chat?q=טקסט" + encodeURIComponent(text), "_blank"); }עשיתי נכון או שטעיתי איפושהו?
GPT טוען שאי אפשר להשתמש עם הפרמטר של
=q
רק דרך API, הוא צודק? -
@צדיק-תמים כתב בשיתוף |
 תכירו: הסימניה הכי טובה שתשמרו בדפדפן שלכם — Text Tool PRO MAX+
תכירו: הסימניה הכי טובה שתשמרו בדפדפן שלכם — Text Tool PRO MAX+  :
:טקסט
שיניתי את הפונקציה הזו באתר כמו שאמרת, זה עדיין לא שולח עם הטקסט
function openGPT() { if (!loadText()) return; window.open("https://chat.openai.com/chat?q=טקסט" + encodeURIComponent(text), "_blank"); }עשיתי נכון או שטעיתי איפושהו?
GPT טוען שאי אפשר להשתמש עם הפרמטר של
=q
רק דרך API, הוא צודק? -
@יוסף-אלחנן לא עשית את הכתובת שכתבתי, הוספת
/chat@צדיק-תמים
צודק!אבל בכל זאת...
מעניין, יצרתי קובץ HTML עם אותו קוד של האתר (כמובן ערכתי את הפונקציה של GPT כמו שאמרת
function openGPT() { if (!loadText()) return; window.open("https://chat.openai.com/?q=" + encodeURIComponent(text), "_blank"); }וזה עובד מעולה!
אבל כשאני עורך את הקוד באתר ומוחק את
chatמהפונקציה, זה לא עובד... -
@working-cohen בדקת שזה עובד לפני? אצלי יש הרבה דברים שלא עובדים
-
@working-cohen בדקת שזה עובד לפני? אצלי יש הרבה דברים שלא עובדים
@מים-אחרונים
לא, לא בדקתי....
סתם העליתי את מה שבניתי לאתר בלי לחשוב.....
@יוסף-אלחנן שמתי לב לבעיה של GPT וגם לבעיה של התרגום יטופל אחרי החג בע"ה -
@צדיק-תמים
צודק!אבל בכל זאת...
מעניין, יצרתי קובץ HTML עם אותו קוד של האתר (כמובן ערכתי את הפונקציה של GPT כמו שאמרת
function openGPT() { if (!loadText()) return; window.open("https://chat.openai.com/?q=" + encodeURIComponent(text), "_blank"); }וזה עובד מעולה!
אבל כשאני עורך את הקוד באתר ומוחק את
chatמהפונקציה, זה לא עובד... -
@יוסף-אלחנן איך אתה עורך את הקוד באתר?
אם אתה עושה override ב DevTools צריך לרענן כדי שישפיע@צדיק-תמים אם אני מרענן הוא חוזר לקוד מקור, לא?
-
@צדיק-תמים אם אני מרענן הוא חוזר לקוד מקור, לא?
@יוסף-אלחנן אם אתה עושה שמירה לא, הגרסה הערוכה נשמרת בדיסק ונטענת משם
https://developer.chrome.com/docs/devtools/overrides -
@צדיק-תמים כתב בשיתוף |
 תכירו: הסימניה הכי טובה שתשמרו בדפדפן שלכם — Text Tool PRO MAX+
תכירו: הסימניה הכי טובה שתשמרו בדפדפן שלכם — Text Tool PRO MAX+  :
:@working-cohen התרגום לא עובד. translate is not a function
@יוסף-אלחנן כתב בשיתוף |
 תכירו: הסימניה הכי טובה שתשמרו בדפדפן שלכם — Text Tool PRO MAX+
תכירו: הסימניה הכי טובה שתשמרו בדפדפן שלכם — Text Tool PRO MAX+  :
:@working-cohen כתב בשיתוף |
 תכירו: הסימניה הכי טובה שתשמרו בדפדפן שלכם — Text Tool PRO MAX+
תכירו: הסימניה הכי טובה שתשמרו בדפדפן שלכם — Text Tool PRO MAX+  :
:שולח אותו ל-ChatGPT מוכן לשיחה
לא ממש, הוא פותח לי שיחה חדשה, אבל בלי הטקסט שנבחר
אגב, זה ככה גם באתר
https://yosef.jewtech.co.il/תוסף/text-tool-pro-max-plus.html?text=ב"ה הבעיה של הGPT והתרגום טופלה והכל עובד כשורה,
הוספנו שירות הקראת טקסט ושליחת הטקסט בוואצפ
להערות/והארות אשמח שתרשמו לי בתגובות -
 תכירו: הסימניה הכי גאונית שתשמרו בדפדפן שלכם — Text Tool PRO MAX+
תכירו: הסימניה הכי גאונית שתשמרו בדפדפן שלכם — Text Tool PRO MAX+ 
מה זה?
סימניה קטנה – קסם גדול.ברגע שתשמרו אותה בכרום, תקבלו חלון של כלים חכמים לכל טקסט שאתם מסמנים ברשת.
כלומר: אתם קוראים משהו מעניין?
מאמר? מייל? וואטסאפ ווב?
סימנתם → לחצתם על הסימניה → ויש לכם מרכז שליטה לטקסט הזה.אז מה קורה כשמפעילים את זה?
 נפתח לכם חלון מיוחד עם כל מה שצריך:
נפתח לכם חלון מיוחד עם כל מה שצריך: מעתיק את הטקסט ללוח
מעתיק את הטקסט ללוח מחפש בגוגל, בוויקיפדיה או ב־You.com
מחפש בגוגל, בוויקיפדיה או ב־You.com שולח אותו ל-ChatGPT מוכן לשיחה
שולח אותו ל-ChatGPT מוכן לשיחה מתרגם לכל שפה שתרצו (גם בתוך הדף!)
מתרגם לכל שפה שתרצו (גם בתוך הדף!) ️ מדפיס, שומר כ־PDF או כקובץ TXT
️ מדפיס, שומר כ־PDF או כקובץ TXT יש גם מצב כהה לאנשים כמוני
יש גם מצב כהה לאנשים כמוני 
למה זה שימושי?
כי זה פשוט חוסך זמן.
זה במקום לפתוח 6 טאבים, להעתיק ולהדביק ידנית לכל שירות – הכל במקום אחד, מסודר ויעיל.והכי יפה? זה לא תוסף.
לא צריך להתקין כלום, לא לרשום לאף מערכת, לא להוריד אפליקציה.פשוט:
 יוצרים סימניה → מדביקים את הקוד → זהו.
יוצרים סימניה → מדביקים את הקוד → זהו.איך שומרים את זה?
פותחים ניהול סימניות בדפדפן (כרום או אחר)יוצרים סימניה חדשה
בשם: Text Tool PRO MAX+
להעתיק לסימניה את הקוד הזה:

javascript:(function(){ let selection = window.getSelection().toString(); if (!selection) { alert("⚠️ לא נבחר טקסט. סמן טקסט קודם!"); return; } let url = "https://yosef.jewtech.co.il/תוסף/text-tool-pro-max-plus.html?text=" + encodeURIComponent(selection); window.open(url, "_blank", "width=800,height=800,top=100,left=200"); })();פשוט העתיקו קוד זה והדביקו אותו כסימניה.....
סמנו מילה כלשהיא באמצעות הסמן ולחצו על הסימנייה שלכם.....והופ!.....תהנו...........חג פסח כשר ושמח
-
 תכירו: הסימניה הכי גאונית שתשמרו בדפדפן שלכם — Text Tool PRO MAX+
תכירו: הסימניה הכי גאונית שתשמרו בדפדפן שלכם — Text Tool PRO MAX+ 
מה זה?
סימניה קטנה – קסם גדול.ברגע שתשמרו אותה בכרום, תקבלו חלון של כלים חכמים לכל טקסט שאתם מסמנים ברשת.
כלומר: אתם קוראים משהו מעניין?
מאמר? מייל? וואטסאפ ווב?
סימנתם → לחצתם על הסימניה → ויש לכם מרכז שליטה לטקסט הזה.אז מה קורה כשמפעילים את זה?
 נפתח לכם חלון מיוחד עם כל מה שצריך:
נפתח לכם חלון מיוחד עם כל מה שצריך: מעתיק את הטקסט ללוח
מעתיק את הטקסט ללוח מחפש בגוגל, בוויקיפדיה או ב־You.com
מחפש בגוגל, בוויקיפדיה או ב־You.com שולח אותו ל-ChatGPT מוכן לשיחה
שולח אותו ל-ChatGPT מוכן לשיחה מתרגם לכל שפה שתרצו (גם בתוך הדף!)
מתרגם לכל שפה שתרצו (גם בתוך הדף!) ️ מדפיס, שומר כ־PDF או כקובץ TXT
️ מדפיס, שומר כ־PDF או כקובץ TXT יש גם מצב כהה לאנשים כמוני
יש גם מצב כהה לאנשים כמוני 
למה זה שימושי?
כי זה פשוט חוסך זמן.
זה במקום לפתוח 6 טאבים, להעתיק ולהדביק ידנית לכל שירות – הכל במקום אחד, מסודר ויעיל.והכי יפה? זה לא תוסף.
לא צריך להתקין כלום, לא לרשום לאף מערכת, לא להוריד אפליקציה.פשוט:
 יוצרים סימניה → מדביקים את הקוד → זהו.
יוצרים סימניה → מדביקים את הקוד → זהו.איך שומרים את זה?
פותחים ניהול סימניות בדפדפן (כרום או אחר)יוצרים סימניה חדשה
בשם: Text Tool PRO MAX+
להעתיק לסימניה את הקוד הזה:

javascript:(function(){ let selection = window.getSelection().toString(); if (!selection) { alert("⚠️ לא נבחר טקסט. סמן טקסט קודם!"); return; } let url = "https://yosef.jewtech.co.il/תוסף/text-tool-pro-max-plus.html?text=" + encodeURIComponent(selection); window.open(url, "_blank", "width=800,height=800,top=100,left=200"); })();פשוט העתיקו קוד זה והדביקו אותו כסימניה.....
סמנו מילה כלשהיא באמצעות הסמן ולחצו על הסימנייה שלכם.....והופ!.....תהנו...........חג פסח כשר ושמח
@working-cohen כתב בשיתוף |
 תכירו: הסימניה הכי טובה שתשמרו בדפדפן שלכם — Text Tool PRO MAX+
תכירו: הסימניה הכי טובה שתשמרו בדפדפן שלכם — Text Tool PRO MAX+  :
:סמנו מילה כלשהיא באמצעות הסמן ולחצו על הסימנייה שלכם.....והופ!.....
איפה הסימנייה אמורה להופיע? אפשר צילום מסך?
אצלי הסימניות מופיעות רק ב'כרטיסיה חדשה'...כרטיסיה נוכחית:

כרטיסיה חדשה:

-
@working-cohen כתב בשיתוף |
 תכירו: הסימניה הכי טובה שתשמרו בדפדפן שלכם — Text Tool PRO MAX+
תכירו: הסימניה הכי טובה שתשמרו בדפדפן שלכם — Text Tool PRO MAX+  :
:סמנו מילה כלשהיא באמצעות הסמן ולחצו על הסימנייה שלכם.....והופ!.....
איפה הסימנייה אמורה להופיע? אפשר צילום מסך?
אצלי הסימניות מופיעות רק ב'כרטיסיה חדשה'...כרטיסיה נוכחית:

כרטיסיה חדשה:

@חיים5299173 קונטרול + שיפט + B
-
@חיים5299173 קונטרול + שיפט + B
@יוסף-אלחנן
עובד. תודה!
