שיתוף | שיפור לסקריפט תרגום מהיר
-
תגובה: שיתוף | סקריפט תרגום מהיר מתוך כרטיסייה
שיפרתי אותו עם AI במבנה מעוצב עם אפשרויות העתקה, וכד', מראה יותר נוח.
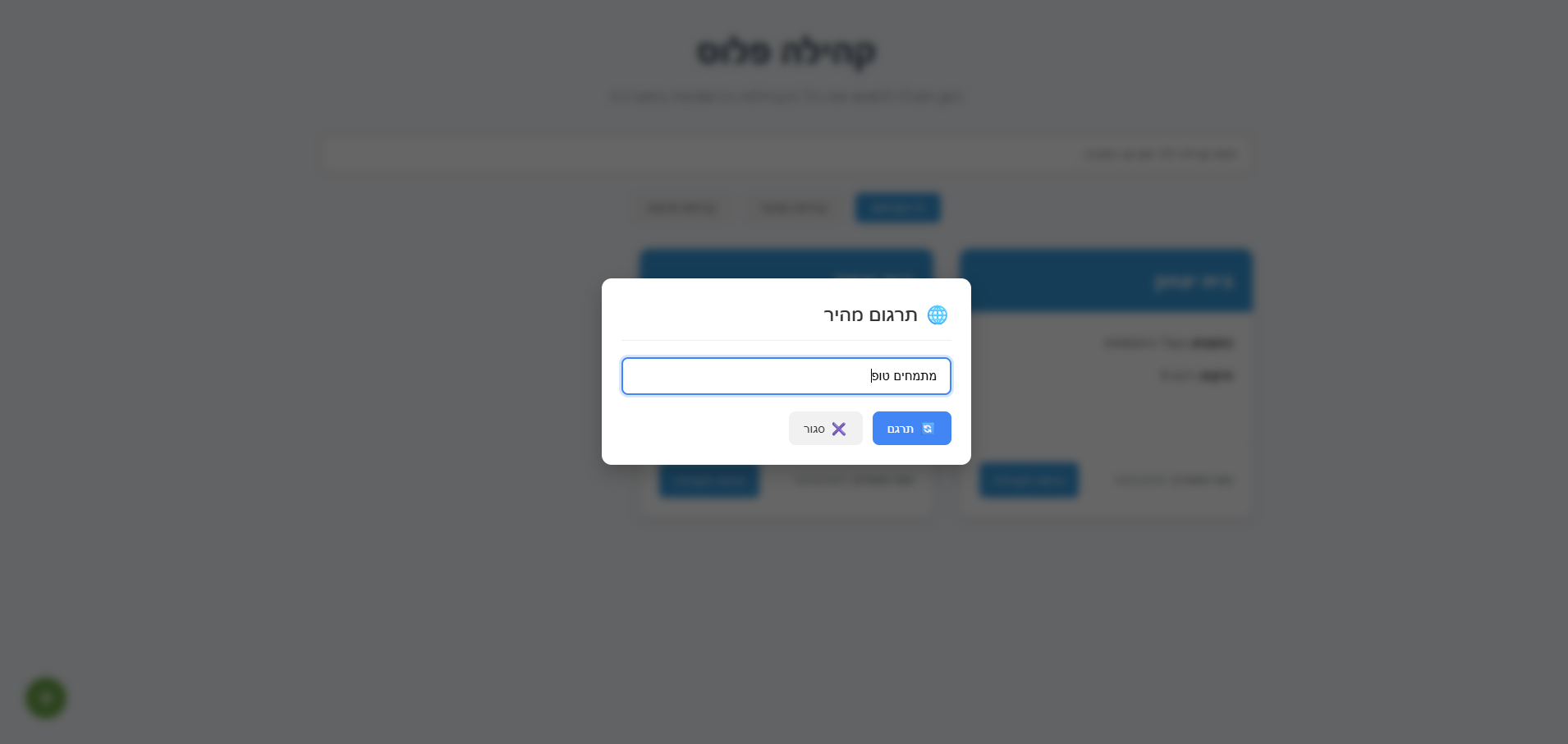
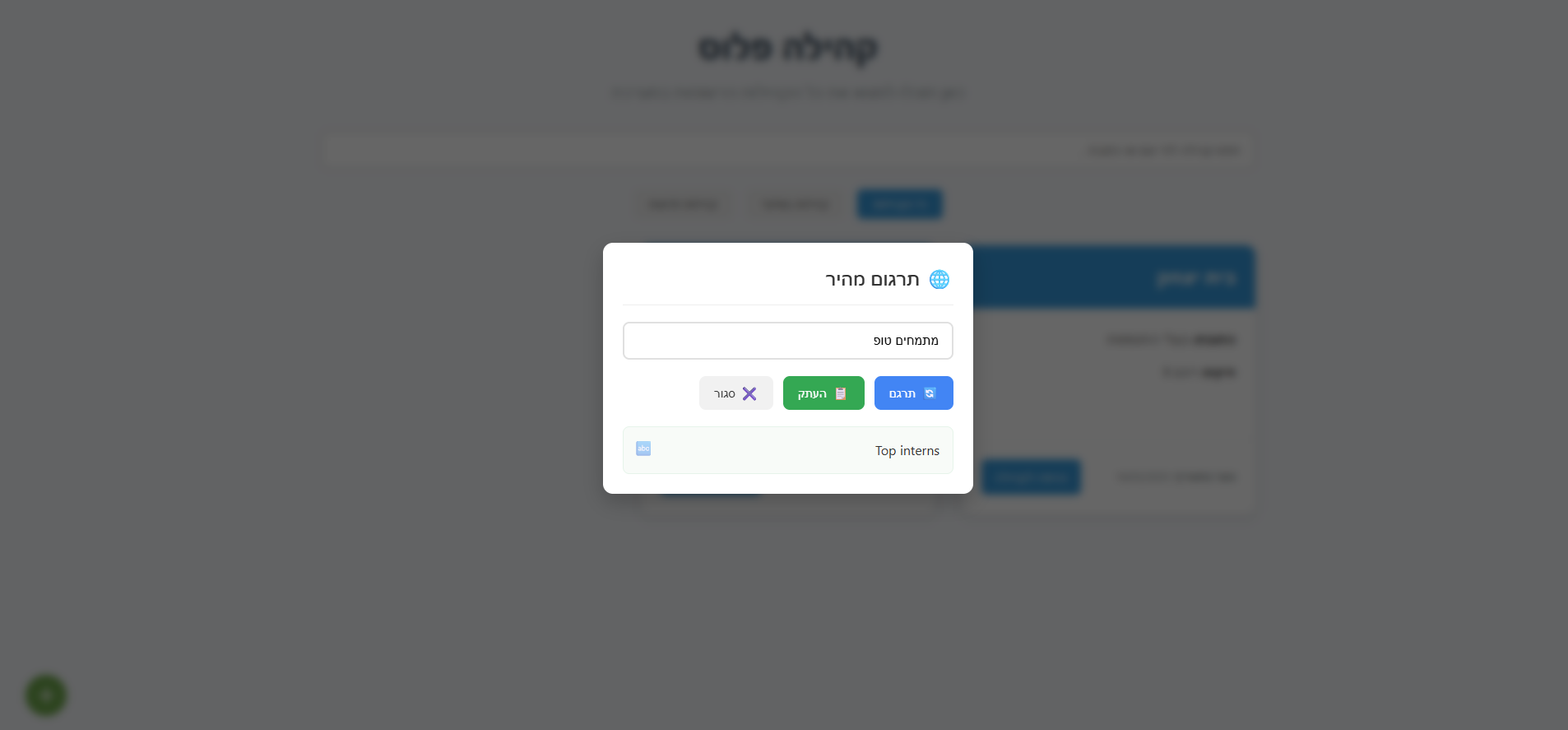
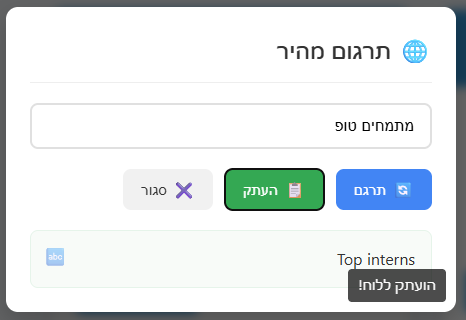
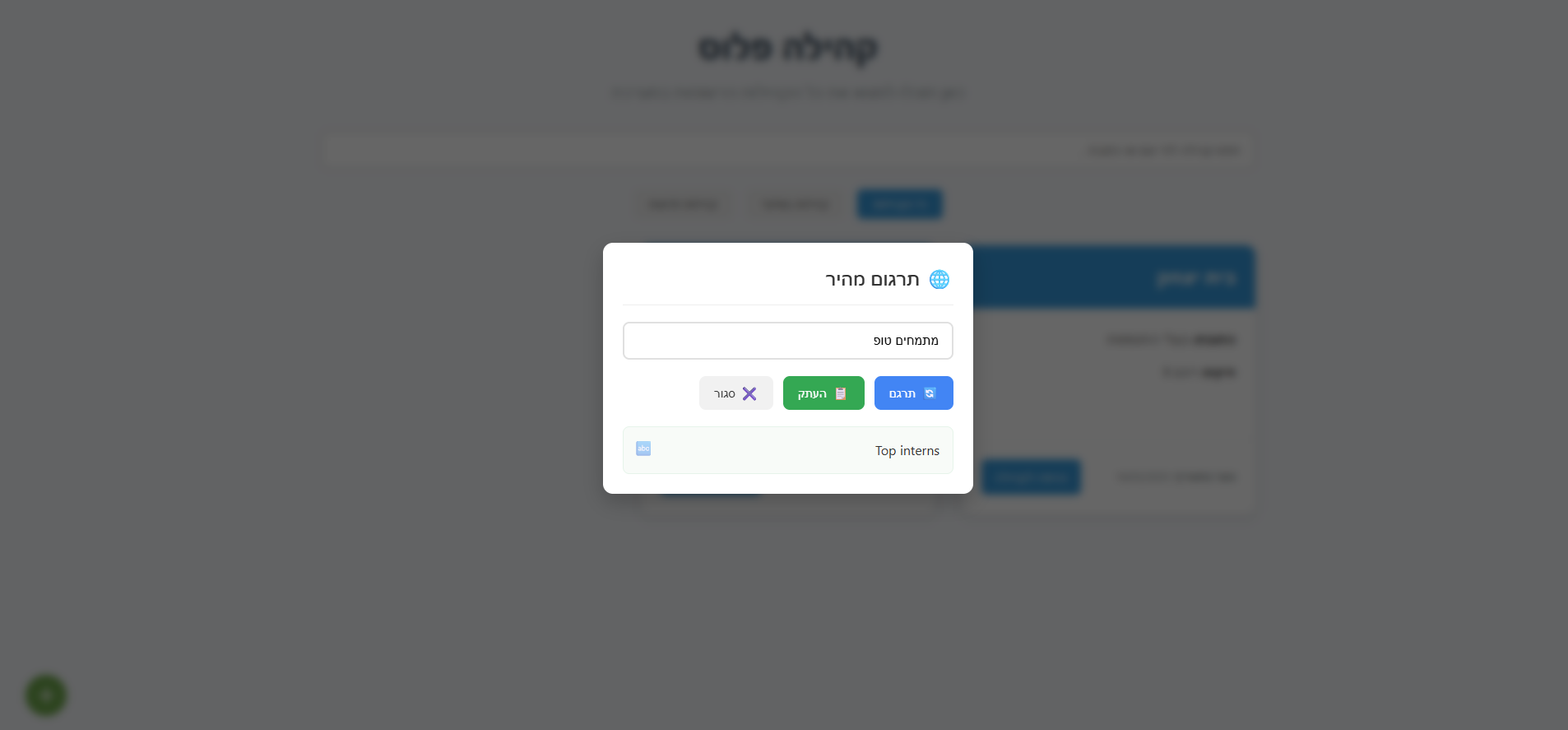
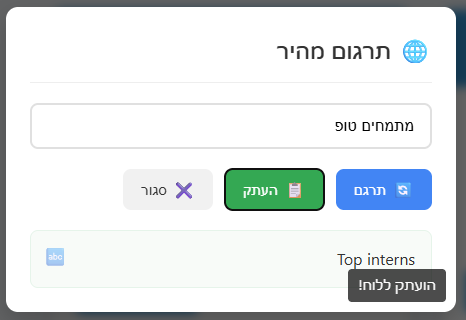
הסקריפט החדש:javascript:(function(){ const style = document.createElement('style'); style.textContent = ` .weblc-0mwrrd343-custom-modal { position: fixed; top: 0; left: 0; width: 100%; height: 100%; background-color: rgba(0, 0, 0, 0.6); display: flex; justify-content: center; align-items: center; z-index: 10000; font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen, Ubuntu, Cantarell, 'Open Sans', 'Helvetica Neue', sans-serif; backdrop-filter: blur(5px); transition: all 0.3s ease; } .weblc-0mwrrd343-modal-content { background-color: white; padding: 24px; border-radius: 12px; max-width: 450px; width: 90%; box-shadow: 0 10px 25px rgba(0, 0, 0, 0.2); direction: rtl; transform: translateY(0); transition: all 0.3s ease; animation: weblc-0mwrrd343-slide-in 0.3s ease; } @keyframes weblc-0mwrrd343-slide-in { from { opacity: 0; transform: translateY(-20px); } to { opacity: 1; transform: translateY(0); } } .weblc-0mwrrd343-modal-header { font-size: 22px; font-weight: 600; margin-bottom: 20px; color: #333; display: flex; align-items: center; border-bottom: 1px solid #eee; padding-bottom: 12px; } .weblc-0mwrrd343-modal-header::before { content: '🌐'; margin-left: 8px; font-size: 24px; } .weblc-0mwrrd343-modal-input { width: 100%; padding: 12px 16px; margin-bottom: 20px; border: 2px solid #e0e0e0; border-radius: 8px; box-sizing: border-box; font-size: 16px; transition: border-color 0.2s; outline: none; } .weblc-0mwrrd343-modal-input:focus { border-color: #4285f4; box-shadow: 0 0 0 3px rgba(66, 133, 244, 0.2); } .weblc-0mwrrd343-modal-buttons { display: flex; justify-content: flex-start; gap: 12px; } .weblc-0mwrrd343-modal-button { padding: 10px 18px; border: none; border-radius: 8px; cursor: pointer; font-size: 15px; font-weight: 500; transition: all 0.2s; display: flex; align-items: center; justify-content: center; } .weblc-0mwrrd343-modal-button:hover { transform: translateY(-2px); box-shadow: 0 3px 8px rgba(0, 0, 0, 0.1); } .weblc-0mwrrd343-modal-button:active { transform: translateY(0); } .weblc-0mwrrd343-translate-btn { background-color: #4285f4; color: white; } .weblc-0mwrrd343-translate-btn:hover { background-color: #3367d6; } .weblc-0mwrrd343-copy-btn { background-color: #34a853; color: white; } .weblc-0mwrrd343-copy-btn:hover { background-color: #2d8a46; } .weblc-0mwrrd343-cancel-btn { background-color: #f1f1f1; color: #333; } .weblc-0mwrrd343-cancel-btn:hover { background-color: #ddd; } .weblc-0mwrrd343-result-modal { margin-top: 20px; padding: 16px; border: 1px solid #e6f4ea; border-radius: 8px; background-color: #f8fbf8; font-size: 16px; line-height: 1.5; position: relative; transition: all 0.3s; } .weblc-0mwrrd343-result-modal::before { content: '🔤'; position: absolute; top: 12px; left: 12px; font-size: 18px; opacity: 0.5; } .weblc-0mwrrd343-copy-notice { position: absolute; bottom: 10px; right: 10px; background-color: rgba(0, 0, 0, 0.7); color: white; padding: 5px 10px; border-radius: 4px; font-size: 14px; opacity: 0; transition: opacity 0.3s; z-index: 50; } .weblc-0mwrrd343-copy-notice.weblc-0mwrrd343-show { opacity: 1; } .weblc-0mwrrd343-button-icon { margin-left: 6px; font-size: 16px; } .weblc-0mwrrd343-loading { display: inline-block; width: 20px; height: 20px; border: 3px solid rgba(255,255,255,0.3); border-radius: 50%; border-top-color: white; animation: weblc-0mwrrd343-spin 1s ease-in-out infinite; margin-left: 8px; } @keyframes weblc-0mwrrd343-spin { to { transform: rotate(360deg); } } %60; document.head.appendChild(style); const modal = document.createElement('div'); modal.className = 'weblc-0mwrrd343-custom-modal'; modal.innerHTML = %60 <div class="weblc-0mwrrd343-modal-content"> <div class="weblc-0mwrrd343-modal-header">תרגום מהיר</div> <input type="text" class="weblc-0mwrrd343-modal-input" id="weblc-0mwrrd343-translation-input" placeholder="הקלד טקסט לתרגום..."> <div class="weblc-0mwrrd343-modal-buttons"> <button class="weblc-0mwrrd343-modal-button weblc-0mwrrd343-translate-btn"> <span class="weblc-0mwrrd343-button-icon">🔄</span>תרגם </button> <button class="weblc-0mwrrd343-modal-button weblc-0mwrrd343-cancel-btn"> <span class="weblc-0mwrrd343-button-icon">✖%EF%B8%8F</span>סגור </button> </div> <div class="weblc-0mwrrd343-copy-notice">הועתק ללוח!</div> </div> %60; document.body.appendChild(modal); const input = modal.querySelector('#weblc-0mwrrd343-translation-input'); const translateBtn = modal.querySelector('.weblc-0mwrrd343-translate-btn'); const cancelBtn = modal.querySelector('.weblc-0mwrrd343-cancel-btn'); const copyNotice = modal.querySelector('.weblc-0mwrrd343-copy-notice'); input.focus(); cancelBtn.addEventListener('click', () => { modal.style.opacity = '0'; setTimeout(() => { document.body.removeChild(modal); document.head.removeChild(style); }, 300); }); const copyToClipboard = (text) => { navigator.clipboard.writeText(text).then(() => { copyNotice.classList.add('weblc-0mwrrd343-show'); setTimeout(() => { copyNotice.classList.remove('weblc-0mwrrd343-show'); }, 2000); }); }; const translate = () => { const text = input.value.trim(); if (!text) return; translateBtn.innerHTML = '<div class="weblc-0mwrrd343-loading"></div>תרגם'; translateBtn.disabled = true; fetch("https://scripts.xn--5dbha.com/trans/s.php", { method: "POST", headers: {"Content-Type": "application/json"}, body: JSON.stringify({text: text}) }) .then(response => response.json()) .then(data => { if (data[1]) { const decoder = document.createElement('textarea'); decoder.innerHTML = data[0]; const translatedText = decoder.value; const modalContent = modal.querySelector('.weblc-0mwrrd343-modal-content'); const existingResult = modalContent.querySelector('.weblc-0mwrrd343-result-modal'); if (existingResult) { modalContent.removeChild(existingResult); } const resultDiv = document.createElement('div'); resultDiv.className = 'weblc-0mwrrd343-result-modal'; resultDiv.textContent = translatedText; modalContent.appendChild(resultDiv); translateBtn.innerHTML = '<span class="weblc-0mwrrd343-button-icon">🔄</span>תרגם'; translateBtn.disabled = false; const copyBtn = document.createElement('button'); copyBtn.className = 'weblc-0mwrrd343-modal-button weblc-0mwrrd343-copy-btn'; copyBtn.innerHTML = '<span class="weblc-0mwrrd343-button-icon">📋</span>העתק'; copyBtn.addEventListener('click', () => copyToClipboard(translatedText)); const buttonsDiv = modalContent.querySelector('.weblc-0mwrrd343-modal-buttons'); if (!buttonsDiv.querySelector('.weblc-0mwrrd343-copy-btn')) { buttonsDiv.insertBefore(copyBtn, cancelBtn); } } else { window.open('https://translate.google.co.il/?hl=iw&sl=iw&tl=en&text=' + encodeURIComponent(text) + '&op=translate'); modal.style.opacity = '0'; setTimeout(() => { document.body.removeChild(modal); document.head.removeChild(style); }, 300); } }) .catch(error => { console.error("Error:", error); const modalContent = modal.querySelector('.weblc-0mwrrd343-modal-content'); const existingResult = modalContent.querySelector('.weblc-0mwrrd343-result-modal'); if (existingResult) { modalContent.removeChild(existingResult); } const resultDiv = document.createElement('div'); resultDiv.className = 'weblc-0mwrrd343-result-modal'; resultDiv.textContent = 'אירעה שגיאה בתרגום. נסה שוב מאוחר יותר.'; resultDiv.style.borderColor = '#f8d7da'; resultDiv.style.backgroundColor = '#fff5f5'; modalContent.appendChild(resultDiv); translateBtn.innerHTML = '<span class="weblc-0mwrrd343-button-icon">🔄</span>תרגם'; translateBtn.disabled = false; }); }; translateBtn.addEventListener('click', translate); input.addEventListener('keypress', (e) => { if (e.key === 'Enter') { translate(); } });})();צילומי מסך:



תהנו ושתפו!
הסקריפט בצד השרת מזהה אם הטקסט הוא בעברית או אנגלית, ולפי זה קובע את שפת היעד.
(אנגלית > עברית
עברית > אנגלית)
-
תגובה: שיתוף | סקריפט תרגום מהיר מתוך כרטיסייה
שיפרתי אותו עם AI במבנה מעוצב עם אפשרויות העתקה, וכד', מראה יותר נוח.
הסקריפט החדש:javascript:(function(){ const style = document.createElement('style'); style.textContent = ` .weblc-0mwrrd343-custom-modal { position: fixed; top: 0; left: 0; width: 100%; height: 100%; background-color: rgba(0, 0, 0, 0.6); display: flex; justify-content: center; align-items: center; z-index: 10000; font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen, Ubuntu, Cantarell, 'Open Sans', 'Helvetica Neue', sans-serif; backdrop-filter: blur(5px); transition: all 0.3s ease; } .weblc-0mwrrd343-modal-content { background-color: white; padding: 24px; border-radius: 12px; max-width: 450px; width: 90%; box-shadow: 0 10px 25px rgba(0, 0, 0, 0.2); direction: rtl; transform: translateY(0); transition: all 0.3s ease; animation: weblc-0mwrrd343-slide-in 0.3s ease; } @keyframes weblc-0mwrrd343-slide-in { from { opacity: 0; transform: translateY(-20px); } to { opacity: 1; transform: translateY(0); } } .weblc-0mwrrd343-modal-header { font-size: 22px; font-weight: 600; margin-bottom: 20px; color: #333; display: flex; align-items: center; border-bottom: 1px solid #eee; padding-bottom: 12px; } .weblc-0mwrrd343-modal-header::before { content: '🌐'; margin-left: 8px; font-size: 24px; } .weblc-0mwrrd343-modal-input { width: 100%; padding: 12px 16px; margin-bottom: 20px; border: 2px solid #e0e0e0; border-radius: 8px; box-sizing: border-box; font-size: 16px; transition: border-color 0.2s; outline: none; } .weblc-0mwrrd343-modal-input:focus { border-color: #4285f4; box-shadow: 0 0 0 3px rgba(66, 133, 244, 0.2); } .weblc-0mwrrd343-modal-buttons { display: flex; justify-content: flex-start; gap: 12px; } .weblc-0mwrrd343-modal-button { padding: 10px 18px; border: none; border-radius: 8px; cursor: pointer; font-size: 15px; font-weight: 500; transition: all 0.2s; display: flex; align-items: center; justify-content: center; } .weblc-0mwrrd343-modal-button:hover { transform: translateY(-2px); box-shadow: 0 3px 8px rgba(0, 0, 0, 0.1); } .weblc-0mwrrd343-modal-button:active { transform: translateY(0); } .weblc-0mwrrd343-translate-btn { background-color: #4285f4; color: white; } .weblc-0mwrrd343-translate-btn:hover { background-color: #3367d6; } .weblc-0mwrrd343-copy-btn { background-color: #34a853; color: white; } .weblc-0mwrrd343-copy-btn:hover { background-color: #2d8a46; } .weblc-0mwrrd343-cancel-btn { background-color: #f1f1f1; color: #333; } .weblc-0mwrrd343-cancel-btn:hover { background-color: #ddd; } .weblc-0mwrrd343-result-modal { margin-top: 20px; padding: 16px; border: 1px solid #e6f4ea; border-radius: 8px; background-color: #f8fbf8; font-size: 16px; line-height: 1.5; position: relative; transition: all 0.3s; } .weblc-0mwrrd343-result-modal::before { content: '🔤'; position: absolute; top: 12px; left: 12px; font-size: 18px; opacity: 0.5; } .weblc-0mwrrd343-copy-notice { position: absolute; bottom: 10px; right: 10px; background-color: rgba(0, 0, 0, 0.7); color: white; padding: 5px 10px; border-radius: 4px; font-size: 14px; opacity: 0; transition: opacity 0.3s; z-index: 50; } .weblc-0mwrrd343-copy-notice.weblc-0mwrrd343-show { opacity: 1; } .weblc-0mwrrd343-button-icon { margin-left: 6px; font-size: 16px; } .weblc-0mwrrd343-loading { display: inline-block; width: 20px; height: 20px; border: 3px solid rgba(255,255,255,0.3); border-radius: 50%; border-top-color: white; animation: weblc-0mwrrd343-spin 1s ease-in-out infinite; margin-left: 8px; } @keyframes weblc-0mwrrd343-spin { to { transform: rotate(360deg); } } %60; document.head.appendChild(style); const modal = document.createElement('div'); modal.className = 'weblc-0mwrrd343-custom-modal'; modal.innerHTML = %60 <div class="weblc-0mwrrd343-modal-content"> <div class="weblc-0mwrrd343-modal-header">תרגום מהיר</div> <input type="text" class="weblc-0mwrrd343-modal-input" id="weblc-0mwrrd343-translation-input" placeholder="הקלד טקסט לתרגום..."> <div class="weblc-0mwrrd343-modal-buttons"> <button class="weblc-0mwrrd343-modal-button weblc-0mwrrd343-translate-btn"> <span class="weblc-0mwrrd343-button-icon">🔄</span>תרגם </button> <button class="weblc-0mwrrd343-modal-button weblc-0mwrrd343-cancel-btn"> <span class="weblc-0mwrrd343-button-icon">✖%EF%B8%8F</span>סגור </button> </div> <div class="weblc-0mwrrd343-copy-notice">הועתק ללוח!</div> </div> %60; document.body.appendChild(modal); const input = modal.querySelector('#weblc-0mwrrd343-translation-input'); const translateBtn = modal.querySelector('.weblc-0mwrrd343-translate-btn'); const cancelBtn = modal.querySelector('.weblc-0mwrrd343-cancel-btn'); const copyNotice = modal.querySelector('.weblc-0mwrrd343-copy-notice'); input.focus(); cancelBtn.addEventListener('click', () => { modal.style.opacity = '0'; setTimeout(() => { document.body.removeChild(modal); document.head.removeChild(style); }, 300); }); const copyToClipboard = (text) => { navigator.clipboard.writeText(text).then(() => { copyNotice.classList.add('weblc-0mwrrd343-show'); setTimeout(() => { copyNotice.classList.remove('weblc-0mwrrd343-show'); }, 2000); }); }; const translate = () => { const text = input.value.trim(); if (!text) return; translateBtn.innerHTML = '<div class="weblc-0mwrrd343-loading"></div>תרגם'; translateBtn.disabled = true; fetch("https://scripts.xn--5dbha.com/trans/s.php", { method: "POST", headers: {"Content-Type": "application/json"}, body: JSON.stringify({text: text}) }) .then(response => response.json()) .then(data => { if (data[1]) { const decoder = document.createElement('textarea'); decoder.innerHTML = data[0]; const translatedText = decoder.value; const modalContent = modal.querySelector('.weblc-0mwrrd343-modal-content'); const existingResult = modalContent.querySelector('.weblc-0mwrrd343-result-modal'); if (existingResult) { modalContent.removeChild(existingResult); } const resultDiv = document.createElement('div'); resultDiv.className = 'weblc-0mwrrd343-result-modal'; resultDiv.textContent = translatedText; modalContent.appendChild(resultDiv); translateBtn.innerHTML = '<span class="weblc-0mwrrd343-button-icon">🔄</span>תרגם'; translateBtn.disabled = false; const copyBtn = document.createElement('button'); copyBtn.className = 'weblc-0mwrrd343-modal-button weblc-0mwrrd343-copy-btn'; copyBtn.innerHTML = '<span class="weblc-0mwrrd343-button-icon">📋</span>העתק'; copyBtn.addEventListener('click', () => copyToClipboard(translatedText)); const buttonsDiv = modalContent.querySelector('.weblc-0mwrrd343-modal-buttons'); if (!buttonsDiv.querySelector('.weblc-0mwrrd343-copy-btn')) { buttonsDiv.insertBefore(copyBtn, cancelBtn); } } else { window.open('https://translate.google.co.il/?hl=iw&sl=iw&tl=en&text=' + encodeURIComponent(text) + '&op=translate'); modal.style.opacity = '0'; setTimeout(() => { document.body.removeChild(modal); document.head.removeChild(style); }, 300); } }) .catch(error => { console.error("Error:", error); const modalContent = modal.querySelector('.weblc-0mwrrd343-modal-content'); const existingResult = modalContent.querySelector('.weblc-0mwrrd343-result-modal'); if (existingResult) { modalContent.removeChild(existingResult); } const resultDiv = document.createElement('div'); resultDiv.className = 'weblc-0mwrrd343-result-modal'; resultDiv.textContent = 'אירעה שגיאה בתרגום. נסה שוב מאוחר יותר.'; resultDiv.style.borderColor = '#f8d7da'; resultDiv.style.backgroundColor = '#fff5f5'; modalContent.appendChild(resultDiv); translateBtn.innerHTML = '<span class="weblc-0mwrrd343-button-icon">🔄</span>תרגם'; translateBtn.disabled = false; }); }; translateBtn.addEventListener('click', translate); input.addEventListener('keypress', (e) => { if (e.key === 'Enter') { translate(); } });})();צילומי מסך:



תהנו ושתפו!
הסקריפט בצד השרת מזהה אם הטקסט הוא בעברית או אנגלית, ולפי זה קובע את שפת היעד.
(אנגלית > עברית
עברית > אנגלית)
@LEVI-H כתב בשיתוף | שיפור לסקריפט תרגום מהיר:
תגובה: שיתוף | סקריפט תרגום מהיר מתוך כרטיסייה
וואו מטורף
שים לב רק שהקישור שהפנית זה אותו דף.
בכוונה? -
@LEVI-H כתב בשיתוף | שיפור לסקריפט תרגום מהיר:
תגובה: שיתוף | סקריפט תרגום מהיר מתוך כרטיסייה
וואו מטורף
שים לב רק שהקישור שהפנית זה אותו דף.
בכוונה?
