מדריך | מדריך מקיף לשימוש וכתיבת סקריפטים לתוסף הפופולארי - Tampermonkey
-
אז מה זה Tampermonkey?
Tampermonkey הוא תוסף לדפדפן עם מעל 11 מיליון משתמשים (!), שמאפשר להריץ סקריפטים על דפי אינטרנט.
סקריפטים אלו מאפשרים לשנות, להוסיף או לשפר את התפקוד של אתרי אינטרנט, כגון:- שינוי עיצוב אתרים.
- הוספת אלמנטים חדשים.
- מחיקת אלמנטים קיימים.
- עריכת אלמנטים קיימים.
- אוטומציה של פעולות באתר.
בשורה התחתונה, Tampermonkey מיועד למשתמשים שרוצים שליטה גמישה על האתרים שבהם הם גולשים.
תחילת השימוש ב-Tampermonkey
ראשית, נתקין את התוסף לכרום או לפיירפוקס
-
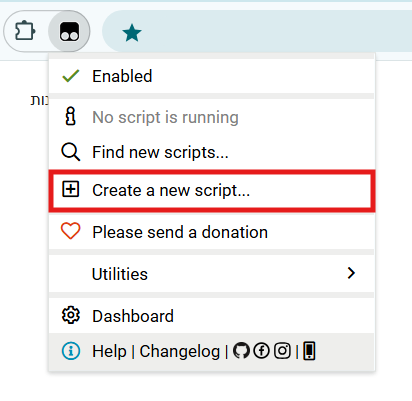
נלחץ לחיצה ימנית על האייקון של התוסף בשורת התוספים.
-
נלחץ על Create a new script:

-
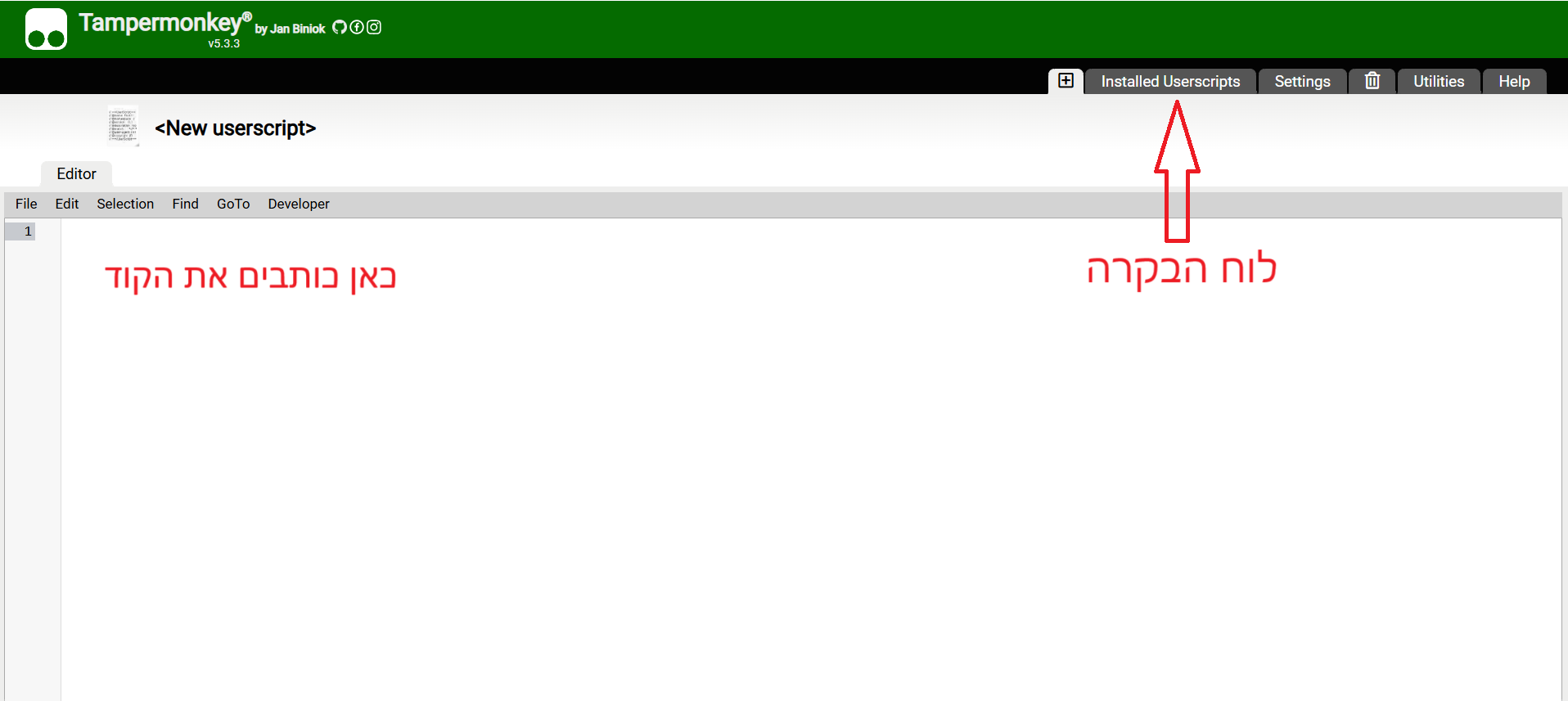
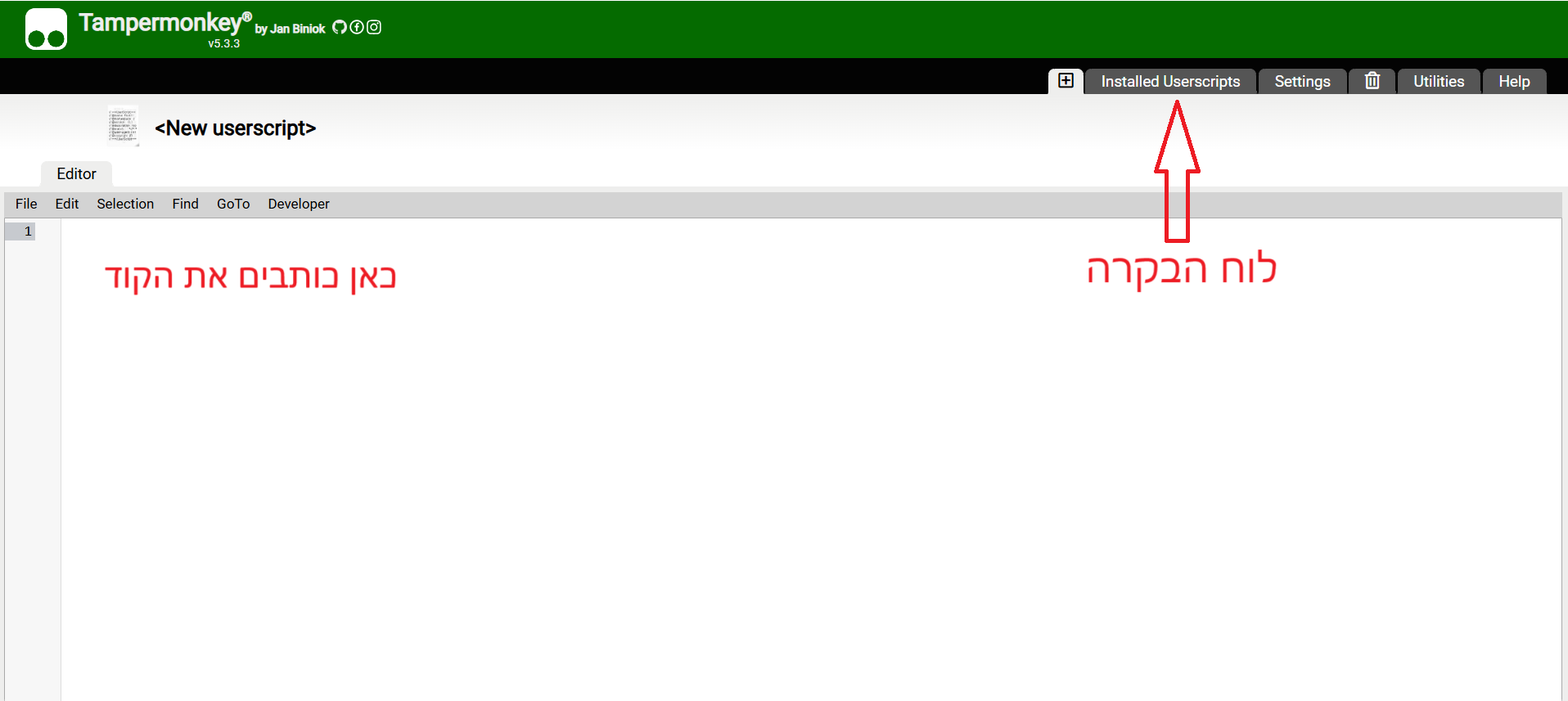
ונעבור לדף כתיבת קוד של Tampermonkey:

-
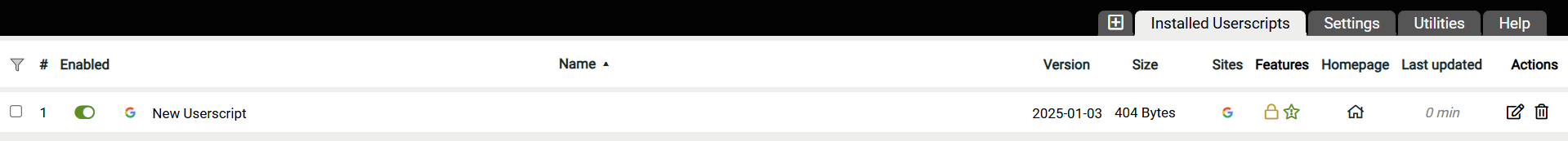
בלוח הבקרה (Installed Userscripts) נראה את כל הסקריפטים שלנו, מה המצב של כל סקריפט, על איזה אתרים הוא פועל, וכו', ונוכל לשלוט עליהם:

-
בלשונית Utilities נוכל להתקין קובץ JS ישירות מהמחשב, או לייבא מURL של קובץ JS.
למי שהתקין סקריפטים והם לא עובדים לו שיכנס לכאן:
chrome://extensions/?id=dhdgffkkebhmkfjojejmpbldmpobfkfoויפעיל את 'אישור לסקריפטים של משתמשים'
כתיבת סקריפטים ל-Tampermonkey
כל סקריפט ב-Tampermonkey מורכב משני חלקים עיקריים:
-
Metadata Block: [מקביל לmanifest.json בתוספים] חלק זה מכיל מידע חשוב על הסקריפט, כמו שם הסקריפט, באיזה אתרים הוא ירוץ, מה הוא עושה, ואילו הרשאות הוא דורש.
-
JavaScript Code: זה החלק שבו נכתוב את הקוד JS שאנחנו רוצים שירוץ על האתר .
למזלינו, Tampermonkey מביא לנו כבר קוד בסיסי מוכן, אז תתפנקו:
// ==UserScript== // @name New Userscript // @namespace http://tampermonkey.net/ // @version 2025-01-03 // @description try to take over the world! // @author You // @match https://*/* // @icon data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw== // @grant none // ==/UserScript== (function() { 'use strict'; // Your code here... })();
החלק הראשון: Metadata Block
זהו החלק שמתחיל ב
==UserScript==ומסתיים ב==/UserScript==
הוא כתוב בסגנון הערות, אך הוא חשוב מאוד כדי שהתוסף ידע איך להתנהל עם הסקריפט.
הוא מכיל תגיות שמגדירות איך, איפה, ומה הסקריפט יעשה.הסבר לכל תגית ב-Metadata Block:
תגית שמסומנת ב (*) זה אומר שחייבים לכתוב אותה.
-
@name(*): שם הסקריפט שיוצג בלוח הבקרה.
לדוגמה:הסקריפט שלי -
@namespace: אני לא יגע בזה עכשיו כי זה לא כ"כ חשוב,
תכתבו:/http://tampermonkey.net -
@version: גרסת הסקריפט.
לדוגמה:999.9 -
@description: תיאור הסקריפט.
לדוגמה:תנסו ותראו... -
@author: השם של כותב הסקריפט.
לדוגמה:אני -
@match(*): הכתובת שבה הסקריפט ירוץ.
בשביל להגדיר עוד כתובת שבה הסקריפט ירוץ, תוסיפו מתחת עוד תגית@match
ניתן להשתמש בכוכביות לתתי כתובות.
לדוגמה:/https://mitmachim.topיריץ את הסקריפט רק על דף הבית של "מתמחים טופ"
ו:*/https://mitmachim.topיריץ את הסקריפט על כל הפורום.
אם אתם רוצים שהסקריפט ירוץ על כל הדפי אינטרנט, תכתבו:
*://*/*-
@icon: כתובת של תמונה קטנה שתוצג בלוח הבקרה ליד שם הסקריפט. -
@grant(*): הגדרת הרשאות שהסקריפט זקוק להן.
לדוגמה אם רוצים להזריק CSS לאתר:GM_addStyle
וכאשר לא נדרשות הרשאות מיוחדות:none
בשביל להגדיר עוד הרשאה, תוסיפו מתחת עוד תגית@grant
תגיות Metadata למתקדמים
החלק השני: JavaScript Code
אחרי בלוק המטא, מתחיל החלק שבו נכתוב את הקוד עצמו.
ראשית נכתוב:
(function() { 'use strict'; })();ובשורה 3 נכתוב את הקוד שלנו,
מכיוון שאנחנו לא במדריך JS, אז אני יכתוב רק דוגמא קטנה:
// ==UserScript== // @name הצלחתם! // @match https://mitmachim.top/* // @grant none // ==/UserScript== (function() { 'use strict'; alert('הצלחתם!'); })();תשמרו את הקוד הזה ע"י לחיצה על ctrl+s, או file>save
תלכו לכל עמוד במתמחים טופ, תרעננו, ואם קופץ לכם חלון עם ההודעה "הצלחתם!" סימן שבאמת הצלחתם!
בהמשך אני מקווה להעלות כמה סקריפטים שימושיים.
בינתיים יש לכם את הסקריפט הזה שהביא @נ-נח האלוף כאן, שמאפשר לגלול את המסך בGPT עם החיצים במקלדת:// ==UserScript== // @name גלילה עם המקלדת בGPT // @version 1 // @description - // @match https://chatgpt.com/* // @icon https://www.google.com/s2/favicons?sz=64&domain=chatgpt.com // @grant window.onurlchange // ==/UserScript== function loadScript() { const timer = setInterval(() => { const scrollElem = document.querySelector('[class~="@container/thread"]>*>*>*'); if (scrollElem) { clearInterval(timer); scrollElem.setAttribute('tabindex', '0'); scrollElem.style.outline = 'none'; scrollElem.focus(); } }, 500); } loadScript(); window.onurlchange = loadScript;
למען הסדר הטוב - תגובות אך ורק כאן.
-
ע ע.1195 העביר נושא זה מ-עזרה הדדית - מחשבים וטכנולוגיה ב-
-
תגיות Metadata למתקדמים
-
@run-at: קובע מתי הסקריפט ירוץ ביחס לטעינת הדף:-
document-start: לפני טעינת הדף. -
document-end: אחרי טעינת ה-HTML של הדף. -
document-idle: אחרי טעינת כל המשאבים. -
context-menu: רק כשלוחצים קליק ימני.
-
-
@grant(*): תגית חובה - הגדרת הרשאות שהסקריפט זקוק להן:-
GM_addStyle: מאפשר להוסיף CSS מותאם אישית לדף. -
GM_setValue: שומר ערך באופן מקומי עבור הסקריפט. -
GM_getValue: קורא ערך שמור מקומי של הסקריפט. -
GM_deleteValue: מוחק ערך שמור מקומי. -
GM_listValues: מחזיר רשימה של כל המפתחות השמורים מקומית. -
GM_xmlhttpRequest: מאפשר לבצע בקשות רשת לדומיינים חיצוניים (צריך להגדיר דומיינים מורשים ב@connect). -
GM_download: מאפשר להוריד קבצים מדף אינטרנט. -
GM_registerMenuCommand: מוסיף אפשרות מותאמת אישית לתפריט של Tampermonkey כשלוחצים על האייקון. -
GM_unregisterMenuCommand: מסיר אפשרות מותאמת אישית מהתפריט של Tampermonkey כשלוחצים על האייקון. -
GM_openInTab: פותח URL בכרטיסייה חדשה. -
GM_setClipboard: מאפשר העתקה נוחה של טקסט ללוח. -
GM_getResourceText: טוען משאב טקסט שהוגדר עם@resource. -
GM_getResourceURL: מחזיר URL של משאב שהוגדר עם@resource. -
GM_info: מספק מידע על הסקריפט והרשאותיו. -
GM_log: רושם הודעות שקשורות לתפעול הסקריפט בקונסול של הדפדפן.
-
@exclude: מחריג דפים מסוימים מהרצת הסקריפט.
@noframes: מונע את הפעלת הסקריפט בתוך iframe.
@connect: מגדיר לאיזה דומיינים מותר לסקריפט לבצע בקשות רשת.
@updateURL: מגדיר URL שממנו הסקריפט יתעדכן אוטומטית.
@resource: מאפשר לטעון קבצי CSS, תמונות או JSON.
@require: מאפשר לייבא סקריפטים או ספריות JS חיצוניות.
למען הסדר הטוב - תגובות אך ורק כאן.
-
-
 ע עדלאידע התייחס לנושא זה
ע עדלאידע התייחס לנושא זה
-
 י יוסף אלחנן התייחס לנושא זה
י יוסף אלחנן התייחס לנושא זה
-
 ע עדלאידע התייחס לנושא זה
ע עדלאידע התייחס לנושא זה
-
 י יוסף אלחנן התייחס לנושא זה
י יוסף אלחנן התייחס לנושא זה
-
 ע עדלאידע התייחס לנושא זה
ע עדלאידע התייחס לנושא זה
-
 י יוסף אלחנן התייחס לנושא זה
י יוסף אלחנן התייחס לנושא זה
-
 י יוסף אלחנן התייחס לנושא זה
י יוסף אלחנן התייחס לנושא זה
-
I I believe התייחס לנושא זה