בקשה | לזכור את חורבן בית המקדש
-
בין מנחה לערבית של תשעה באב, ישבתי וחשבתי לעצמי, שבעצם עכשיו, כשנגמר הצום, הפעם הבאה שתעלה לי לראש המחשבה על חסרונו של בית המקדש, אי אפשר לדעת מתי תקרה.
חשבתי לעצמי שכיום מכיון שאנו חיים באופן כללי בצורה שבית המקדש לא חסר לנו ביום יום, אנו נזכרים בו רק בצומות וימים שמוקדשים לזכרונו, אך ביום יום אין לנו שום סיבה להיזכר בו,הפתרון המושלם לבעיה הוא ודאי אמור להיות שורשי,
אבל חשבתי לעצמי שודאי לפחות, אמורים לקיים את הרציונל של חז״ל כשגזרו לנו את התקנות שאמורות להזכיר לנו את חורבן הבית.
הרעיון שעלה במוחי, לקחתיהו ממה שראיתי בכמה אתרים ממשלתיים או של קניות שחלילה לא ישכח מלב האנשים זכרון החטופים,ומרוב שהעניין יעמוד להם בראש יסכימו למכור את מדינתם בשבילם,חשבתי שרעיון זה אפשר לקחת אותו גם למטרה החיובית הזאת וזאת בדמות תוסף שיעמוד בצד מסך המחשב וימנה את הזמן שעבר מחורבן בית המקדש השני, (כמובן אפשר לעצב משהו עם תמונה של מקום המקדש ברקע וכן פסקה של התעוררות וכו׳ ״חורבן ביתך לא שכחנו״ וכדו׳)
אמנם אני בור מוחלט בעניני תכנות אך כמדומני שדבר כזה לא אמור להיות מסובך במיוחד, בפרט שניתן להתבסס על תוכנות דומות,
באם יש אי מי שמוכן לקחת על עצמו לעשות זאת אודה לו עד מאוד ואולי יצא מזה תועלת לרבים
שנזכה במהרה לראות בבנין בית המקדש במהרה בימנו אמן (1956 שנים וחמישה ימים לחורבנו)
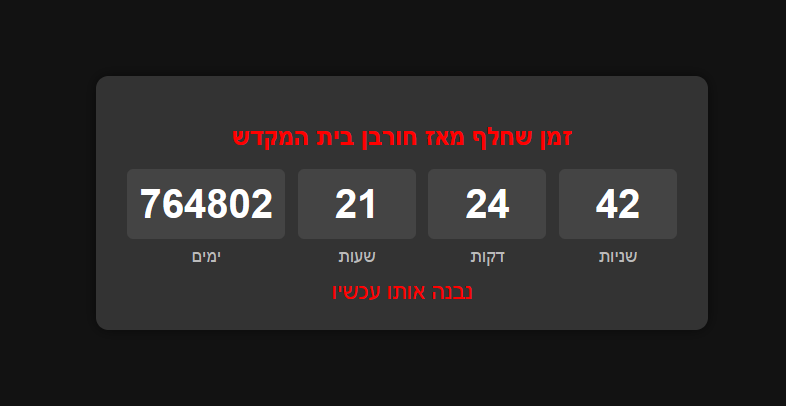
עריכה: פותח כבר תוסף לאתרים ניתן להורידובאתר הזה
תודה רבה ל @טופטופיסט על הביצוע, רמה גבוהה מאוד.הקוד הבסיסי ליצירת התוסף לאנדרואיד ולוונדוס נוצר גם הוא על ידי @לא-מתייאש כאן ומי שיכול לפתח משהו סופי תבוא עליו הברכה
-
בין מנחה לערבית של תשעה באב, ישבתי וחשבתי לעצמי, שבעצם עכשיו, כשנגמר הצום, הפעם הבאה שתעלה לי לראש המחשבה על חסרונו של בית המקדש, אי אפשר לדעת מתי תקרה.
חשבתי לעצמי שכיום מכיון שאנו חיים באופן כללי בצורה שבית המקדש לא חסר לנו ביום יום, אנו נזכרים בו רק בצומות וימים שמוקדשים לזכרונו, אך ביום יום אין לנו שום סיבה להיזכר בו,הפתרון המושלם לבעיה הוא ודאי אמור להיות שורשי,
אבל חשבתי לעצמי שודאי לפחות, אמורים לקיים את הרציונל של חז״ל כשגזרו לנו את התקנות שאמורות להזכיר לנו את חורבן הבית.
הרעיון שעלה במוחי, לקחתיהו ממה שראיתי בכמה אתרים ממשלתיים או של קניות שחלילה לא ישכח מלב האנשים זכרון החטופים,ומרוב שהעניין יעמוד להם בראש יסכימו למכור את מדינתם בשבילם,חשבתי שרעיון זה אפשר לקחת אותו גם למטרה החיובית הזאת וזאת בדמות תוסף שיעמוד בצד מסך המחשב וימנה את הזמן שעבר מחורבן בית המקדש השני, (כמובן אפשר לעצב משהו עם תמונה של מקום המקדש ברקע וכן פסקה של התעוררות וכו׳ ״חורבן ביתך לא שכחנו״ וכדו׳)
אמנם אני בור מוחלט בעניני תכנות אך כמדומני שדבר כזה לא אמור להיות מסובך במיוחד, בפרט שניתן להתבסס על תוכנות דומות,
באם יש אי מי שמוכן לקחת על עצמו לעשות זאת אודה לו עד מאוד ואולי יצא מזה תועלת לרבים
שנזכה במהרה לראות בבנין בית המקדש במהרה בימנו אמן (1956 שנים וחמישה ימים לחורבנו)
עריכה: פותח כבר תוסף לאתרים ניתן להורידובאתר הזה
תודה רבה ל @טופטופיסט על הביצוע, רמה גבוהה מאוד.הקוד הבסיסי ליצירת התוסף לאנדרואיד ולוונדוס נוצר גם הוא על ידי @לא-מתייאש כאן ומי שיכול לפתח משהו סופי תבוא עליו הברכה
@מנסה-לעבוד-את-ה
רעיון ענקקק!
אנסה בעז"ה... -
בין מנחה לערבית של תשעה באב, ישבתי וחשבתי לעצמי, שבעצם עכשיו, כשנגמר הצום, הפעם הבאה שתעלה לי לראש המחשבה על חסרונו של בית המקדש, אי אפשר לדעת מתי תקרה.
חשבתי לעצמי שכיום מכיון שאנו חיים באופן כללי בצורה שבית המקדש לא חסר לנו ביום יום, אנו נזכרים בו רק בצומות וימים שמוקדשים לזכרונו, אך ביום יום אין לנו שום סיבה להיזכר בו,הפתרון המושלם לבעיה הוא ודאי אמור להיות שורשי,
אבל חשבתי לעצמי שודאי לפחות, אמורים לקיים את הרציונל של חז״ל כשגזרו לנו את התקנות שאמורות להזכיר לנו את חורבן הבית.
הרעיון שעלה במוחי, לקחתיהו ממה שראיתי בכמה אתרים ממשלתיים או של קניות שחלילה לא ישכח מלב האנשים זכרון החטופים,ומרוב שהעניין יעמוד להם בראש יסכימו למכור את מדינתם בשבילם,חשבתי שרעיון זה אפשר לקחת אותו גם למטרה החיובית הזאת וזאת בדמות תוסף שיעמוד בצד מסך המחשב וימנה את הזמן שעבר מחורבן בית המקדש השני, (כמובן אפשר לעצב משהו עם תמונה של מקום המקדש ברקע וכן פסקה של התעוררות וכו׳ ״חורבן ביתך לא שכחנו״ וכדו׳)
אמנם אני בור מוחלט בעניני תכנות אך כמדומני שדבר כזה לא אמור להיות מסובך במיוחד, בפרט שניתן להתבסס על תוכנות דומות,
באם יש אי מי שמוכן לקחת על עצמו לעשות זאת אודה לו עד מאוד ואולי יצא מזה תועלת לרבים
שנזכה במהרה לראות בבנין בית המקדש במהרה בימנו אמן (1956 שנים וחמישה ימים לחורבנו)
עריכה: פותח כבר תוסף לאתרים ניתן להורידובאתר הזה
תודה רבה ל @טופטופיסט על הביצוע, רמה גבוהה מאוד.הקוד הבסיסי ליצירת התוסף לאנדרואיד ולוונדוס נוצר גם הוא על ידי @לא-מתייאש כאן ומי שיכול לפתח משהו סופי תבוא עליו הברכה
-
@טופטופיסט
מגניב ויישר כוח גדול אבל אני מקווה שאתה מתכוין לשנות את הרקע לביהמ''ק מה שעשית נראה של החטופים... -
@טופטופיסט חזק מאוד
אני עדיין לא יכול לתת לייקים אז קח כמה



תנסה לשים תמונה ברקע
-
@טופטופיסט חזק מאוד
אני עדיין לא יכול לתת לייקים אז קח כמה



תנסה לשים תמונה ברקע
@מנסה-לעבוד-את-ה
לאט לאט, אני לא משחרר את זה עד שזה יוצא פרפקט. -
@מנסה-לעבוד-את-ה
לאט לאט, אני לא משחרר את זה עד שזה יוצא פרפקט.@טופטופיסט דרך אגב לפי מה החשבון שלך (לשניות
 ) שמא היית שם
) שמא היית שם -
@טופטופיסט דרך אגב לפי מה החשבון שלך (לשניות
 ) שמא היית שם
) שמא היית שם@מנסה-לעבוד-את-ה
כל 60 שניות עוברות לאחמ"כ ל 'דקות'
איך אני משיג תמונה יפה של בית המקדש ללא שום חשש של זכויות יוצרים?
-
@מנסה-לעבוד-את-ה
כל 60 שניות עוברות לאחמ"כ ל 'דקות'
איך אני משיג תמונה יפה של בית המקדש ללא שום חשש של זכויות יוצרים?
@טופטופיסט כתב בבקשה | לזכור את חורבן בית המקדש:
איך אני משיג תמונה יפה של בית המקדש ללא שום חשש של זכויות יוצרים?
AI
-
@מנסה-לעבוד-את-ה
כל 60 שניות עוברות לאחמ"כ ל 'דקות'
איך אני משיג תמונה יפה של בית המקדש ללא שום חשש של זכויות יוצרים?
@טופטופיסט כתב בבקשה | לזכור את חורבן בית המקדש:
כל 60 שניות עוברות לאחמ"כ ל 'דקות'
?
מסתמא יש בויקיפדיה משהו
השאלה תמונה של מה אתה רוצה תמונה של בית המקדש או תמונה של הר הבית כיום -
@טופטופיסט כתב בבקשה | לזכור את חורבן בית המקדש:
כל 60 שניות עוברות לאחמ"כ ל 'דקות'
?
מסתמא יש בויקיפדיה משהו
השאלה תמונה של מה אתה רוצה תמונה של בית המקדש או תמונה של הר הבית כיום@מנסה-לעבוד-את-ה לדעתי יותר מתאים תמונה של הר הבית כיום ואת זה ודאי אפשר להשיג ברגע,
דרך אגב ניתן להגיע לדיוק של שעות לפחות על פי מה שכתוב שבית המקדש התחיל לבעור לקראת הערב
-
@טופטופיסט כתב בבקשה | לזכור את חורבן בית המקדש:
איך אני משיג תמונה יפה של בית המקדש ללא שום חשש של זכויות יוצרים?
AI
@יעקב-אליעזר כתב בבקשה | לזכור את חורבן בית המקדש:
איך אני משיג תמונה יפה של בית המקדש ללא שום חשש של זכויות יוצרים?
AI
הלא תדע שיש עליהם תביעות על הפרת זכויות...
ועיין כאן -
בין מנחה לערבית של תשעה באב, ישבתי וחשבתי לעצמי, שבעצם עכשיו, כשנגמר הצום, הפעם הבאה שתעלה לי לראש המחשבה על חסרונו של בית המקדש, אי אפשר לדעת מתי תקרה.
חשבתי לעצמי שכיום מכיון שאנו חיים באופן כללי בצורה שבית המקדש לא חסר לנו ביום יום, אנו נזכרים בו רק בצומות וימים שמוקדשים לזכרונו, אך ביום יום אין לנו שום סיבה להיזכר בו,הפתרון המושלם לבעיה הוא ודאי אמור להיות שורשי,
אבל חשבתי לעצמי שודאי לפחות, אמורים לקיים את הרציונל של חז״ל כשגזרו לנו את התקנות שאמורות להזכיר לנו את חורבן הבית.
הרעיון שעלה במוחי, לקחתיהו ממה שראיתי בכמה אתרים ממשלתיים או של קניות שחלילה לא ישכח מלב האנשים זכרון החטופים,ומרוב שהעניין יעמוד להם בראש יסכימו למכור את מדינתם בשבילם,חשבתי שרעיון זה אפשר לקחת אותו גם למטרה החיובית הזאת וזאת בדמות תוסף שיעמוד בצד מסך המחשב וימנה את הזמן שעבר מחורבן בית המקדש השני, (כמובן אפשר לעצב משהו עם תמונה של מקום המקדש ברקע וכן פסקה של התעוררות וכו׳ ״חורבן ביתך לא שכחנו״ וכדו׳)
אמנם אני בור מוחלט בעניני תכנות אך כמדומני שדבר כזה לא אמור להיות מסובך במיוחד, בפרט שניתן להתבסס על תוכנות דומות,
באם יש אי מי שמוכן לקחת על עצמו לעשות זאת אודה לו עד מאוד ואולי יצא מזה תועלת לרבים
שנזכה במהרה לראות בבנין בית המקדש במהרה בימנו אמן (1956 שנים וחמישה ימים לחורבנו)
עריכה: פותח כבר תוסף לאתרים ניתן להורידובאתר הזה
תודה רבה ל @טופטופיסט על הביצוע, רמה גבוהה מאוד.הקוד הבסיסי ליצירת התוסף לאנדרואיד ולוונדוס נוצר גם הוא על ידי @לא-מתייאש כאן ומי שיכול לפתח משהו סופי תבוא עליו הברכה
@מנסה-לעבוד-את-ה כתב בבקשה | לזכור את חורבן בית המקדש:
בין מנחה לערבית של תשעה באב, ישבתי וחשבתי לעצמי, שבעצם עכשיו, כשנגמר הצום, הפעם הבאה שתעלה לי לראש המחשבה על חסרונו של בית המקדש, אי אפשר לדעת מתי תקרה.
חשבתי לעצמי שכיום מכיון שאנו חיים באופן כללי בצורה שבית המקדש לא חסר לנו ביום יום, אנו נזכרים בו רק בצומות וימים שמוקדשים לזכרונו, אך ביום יום אין לנו שום סיבה להיזכר בו,הפתרון המושלם לבעיה הוא ודאי אמור להיות שורשי,
אבל חשבתי לעצמי שודאי לפחות, אמורים לקיים את הרציונל של חז״ל כשגזרו לנו את התקנות שאמורות להזכיר לנו את חורבן הבית.
הרעיון שעלה במוחי, לקחתיהו ממה שראיתי בכמה אתרים ממשלתיים או של קניות שחלילה לא ישכח מלב האנשים זכרון החטופים,ומרוב שהעניין יעמוד להם בראש יסכימו למכור את מדינתם בשבילם,חשבתי שרעיון זה אפשר לקחת אותו גם למטרה החיובית הזאת וזאת בדמות תוסף שיעמוד בצד מסך המחשב וימנה את הזמן שעבר מחורבן בית המקדש השני, (כמובן אפשר לעצב משהו עם תמונה של מקום המקדש ברקע וכן פסקה של התעוררות וכו׳ ״חורבן ביתך לא שכחנו״ וכדו׳)
אמנם אני בור מוחלט בעניני תכנות אך כמדומני שדבר כזה לא אמור להיות מסובך במיוחד, בפרט שניתן להתבסס על תוכנות דומות,
באם יש אי מי שמוכן לקחת על עצמו לעשות זאת אודה לו עד מאוד ואולי יצא מזה תועלת לרבים
שנזכה במהרה לראות בבנין בית המקדש במהרה בימנו אמן (1956 שנים וחמישה ימים לחורבנו)
וואוו יפה מאוד, אוליי בלי נדר אבנה ווידגט לאנדרואיד אבל ללא התחייבות
-
בין מנחה לערבית של תשעה באב, ישבתי וחשבתי לעצמי, שבעצם עכשיו, כשנגמר הצום, הפעם הבאה שתעלה לי לראש המחשבה על חסרונו של בית המקדש, אי אפשר לדעת מתי תקרה.
חשבתי לעצמי שכיום מכיון שאנו חיים באופן כללי בצורה שבית המקדש לא חסר לנו ביום יום, אנו נזכרים בו רק בצומות וימים שמוקדשים לזכרונו, אך ביום יום אין לנו שום סיבה להיזכר בו,הפתרון המושלם לבעיה הוא ודאי אמור להיות שורשי,
אבל חשבתי לעצמי שודאי לפחות, אמורים לקיים את הרציונל של חז״ל כשגזרו לנו את התקנות שאמורות להזכיר לנו את חורבן הבית.
הרעיון שעלה במוחי, לקחתיהו ממה שראיתי בכמה אתרים ממשלתיים או של קניות שחלילה לא ישכח מלב האנשים זכרון החטופים,ומרוב שהעניין יעמוד להם בראש יסכימו למכור את מדינתם בשבילם,חשבתי שרעיון זה אפשר לקחת אותו גם למטרה החיובית הזאת וזאת בדמות תוסף שיעמוד בצד מסך המחשב וימנה את הזמן שעבר מחורבן בית המקדש השני, (כמובן אפשר לעצב משהו עם תמונה של מקום המקדש ברקע וכן פסקה של התעוררות וכו׳ ״חורבן ביתך לא שכחנו״ וכדו׳)
אמנם אני בור מוחלט בעניני תכנות אך כמדומני שדבר כזה לא אמור להיות מסובך במיוחד, בפרט שניתן להתבסס על תוכנות דומות,
באם יש אי מי שמוכן לקחת על עצמו לעשות זאת אודה לו עד מאוד ואולי יצא מזה תועלת לרבים
שנזכה במהרה לראות בבנין בית המקדש במהרה בימנו אמן (1956 שנים וחמישה ימים לחורבנו)
עריכה: פותח כבר תוסף לאתרים ניתן להורידובאתר הזה
תודה רבה ל @טופטופיסט על הביצוע, רמה גבוהה מאוד.הקוד הבסיסי ליצירת התוסף לאנדרואיד ולוונדוס נוצר גם הוא על ידי @לא-מתייאש כאן ומי שיכול לפתח משהו סופי תבוא עליו הברכה
@מנסה-לעבוד-את-ה @לא-מתייאש
רעיון יפה וחשוב!
חשוב גם לשים לב שהמטרה הראשונה עבורנו בזיכרון החורבן היא להתעורר בעשיית עוד מעשה טוב שיביא תיכף ומיד את בנין בית המקדש השלישי ולא רק הכאב על העבר.
בקשר לזה, מצרף גם קטע מיוחד (בטקסט ובתיעוד וידאו) מדברי הרבי מליובאוויטש בי"ב תמוז תשד"מ, עם כמה נקודות שנוגעות לזה, ואולי ישפיעו על אופי הווידג'ט...

הפוך את העולם.mp4 -
בין מנחה לערבית של תשעה באב, ישבתי וחשבתי לעצמי, שבעצם עכשיו, כשנגמר הצום, הפעם הבאה שתעלה לי לראש המחשבה על חסרונו של בית המקדש, אי אפשר לדעת מתי תקרה.
חשבתי לעצמי שכיום מכיון שאנו חיים באופן כללי בצורה שבית המקדש לא חסר לנו ביום יום, אנו נזכרים בו רק בצומות וימים שמוקדשים לזכרונו, אך ביום יום אין לנו שום סיבה להיזכר בו,הפתרון המושלם לבעיה הוא ודאי אמור להיות שורשי,
אבל חשבתי לעצמי שודאי לפחות, אמורים לקיים את הרציונל של חז״ל כשגזרו לנו את התקנות שאמורות להזכיר לנו את חורבן הבית.
הרעיון שעלה במוחי, לקחתיהו ממה שראיתי בכמה אתרים ממשלתיים או של קניות שחלילה לא ישכח מלב האנשים זכרון החטופים,ומרוב שהעניין יעמוד להם בראש יסכימו למכור את מדינתם בשבילם,חשבתי שרעיון זה אפשר לקחת אותו גם למטרה החיובית הזאת וזאת בדמות תוסף שיעמוד בצד מסך המחשב וימנה את הזמן שעבר מחורבן בית המקדש השני, (כמובן אפשר לעצב משהו עם תמונה של מקום המקדש ברקע וכן פסקה של התעוררות וכו׳ ״חורבן ביתך לא שכחנו״ וכדו׳)
אמנם אני בור מוחלט בעניני תכנות אך כמדומני שדבר כזה לא אמור להיות מסובך במיוחד, בפרט שניתן להתבסס על תוכנות דומות,
באם יש אי מי שמוכן לקחת על עצמו לעשות זאת אודה לו עד מאוד ואולי יצא מזה תועלת לרבים
שנזכה במהרה לראות בבנין בית המקדש במהרה בימנו אמן (1956 שנים וחמישה ימים לחורבנו)
עריכה: פותח כבר תוסף לאתרים ניתן להורידובאתר הזה
תודה רבה ל @טופטופיסט על הביצוע, רמה גבוהה מאוד.הקוד הבסיסי ליצירת התוסף לאנדרואיד ולוונדוס נוצר גם הוא על ידי @לא-מתייאש כאן ומי שיכול לפתח משהו סופי תבוא עליו הברכה
@מנסה-לעבוד-את-ה כתב בבקשה | לזכור את חורבן בית המקדש:
בין מנחה לערבית של תשעה באב, ישבתי וחשבתי לעצמי, שבעצם עכשיו, כשנגמר הצום, הפעם הבאה שתעלה לי לראש המחשבה על חסרונו של בית המקדש, אי אפשר לדעת מתי תקרה.
חשבתי לעצמי שכיום מכיון שאנו חיים באופן כללי בצורה שבית המקדש לא חסר לנו ביום יום, אנו נזכרים בו רק בצומות וימים שמוקדשים לזכרונו, אך ביום יום אין לנו שום סיבה להיזכר בו,הפתרון המושלם לבעיה הוא ודאי אמור להיות שורשי,
אבל חשבתי לעצמי שודאי לפחות, אמורים לקיים את הרציונל של חז״ל כשגזרו לנו את התקנות שאמורות להזכיר לנו את חורבן הבית.
הרעיון שעלה במוחי, לקחתיהו ממה שראיתי בכמה אתרים ממשלתיים או של קניות שחלילה לא ישכח מלב האנשים זכרון החטופים,ומרוב שהעניין יעמוד להם בראש יסכימו למכור את מדינתם בשבילם,חשבתי שרעיון זה אפשר לקחת אותו גם למטרה החיובית הזאת וזאת בדמות תוסף שיעמוד בצד מסך המחשב וימנה את הזמן שעבר מחורבן בית המקדש השני, (כמובן אפשר לעצב משהו עם תמונה של מקום המקדש ברקע וכן פסקה של התעוררות וכו׳ ״חורבן ביתך לא שכחנו״ וכדו׳)
אמנם אני בור מוחלט בעניני תכנות אך כמדומני שדבר כזה לא אמור להיות מסובך במיוחד, בפרט שניתן להתבסס על תוכנות דומות,
באם יש אי מי שמוכן לקחת על עצמו לעשות זאת אודה לו עד מאוד ואולי יצא מזה תועלת לרבים
שנזכה במהרה לראות בבנין בית המקדש במהרה בימנו אמן (1956 שנים וחמישה ימים לחורבנו)
יש משהו כזה , בכל מקרה למי שיודע תכנות זה שטויות, אחרי כמה ימים הדבר הזה מציק ומכבים אותו
-
@יעקב-אליעזר כתב בבקשה | לזכור את חורבן בית המקדש:
איך אני משיג תמונה יפה של בית המקדש ללא שום חשש של זכויות יוצרים?
AI
הלא תדע שיש עליהם תביעות על הפרת זכויות...
ועיין כאן@ידיד כתב בבקשה | לזכור את חורבן בית המקדש:
@יעקב-אליעזר כתב בבקשה | לזכור את חורבן בית המקדש:
איך אני משיג תמונה יפה של בית המקדש ללא שום חשש של זכויות יוצרים?
AI
הלא תדע שיש עליהם תביעות על הפרת זכויות...
ועיין כאן -
@מנסה-לעבוד-את-ה כתב בבקשה | לזכור את חורבן בית המקדש:
בין מנחה לערבית של תשעה באב, ישבתי וחשבתי לעצמי, שבעצם עכשיו, כשנגמר הצום, הפעם הבאה שתעלה לי לראש המחשבה על חסרונו של בית המקדש, אי אפשר לדעת מתי תקרה.
חשבתי לעצמי שכיום מכיון שאנו חיים באופן כללי בצורה שבית המקדש לא חסר לנו ביום יום, אנו נזכרים בו רק בצומות וימים שמוקדשים לזכרונו, אך ביום יום אין לנו שום סיבה להיזכר בו,הפתרון המושלם לבעיה הוא ודאי אמור להיות שורשי,
אבל חשבתי לעצמי שודאי לפחות, אמורים לקיים את הרציונל של חז״ל כשגזרו לנו את התקנות שאמורות להזכיר לנו את חורבן הבית.
הרעיון שעלה במוחי, לקחתיהו ממה שראיתי בכמה אתרים ממשלתיים או של קניות שחלילה לא ישכח מלב האנשים זכרון החטופים,ומרוב שהעניין יעמוד להם בראש יסכימו למכור את מדינתם בשבילם,חשבתי שרעיון זה אפשר לקחת אותו גם למטרה החיובית הזאת וזאת בדמות תוסף שיעמוד בצד מסך המחשב וימנה את הזמן שעבר מחורבן בית המקדש השני, (כמובן אפשר לעצב משהו עם תמונה של מקום המקדש ברקע וכן פסקה של התעוררות וכו׳ ״חורבן ביתך לא שכחנו״ וכדו׳)
אמנם אני בור מוחלט בעניני תכנות אך כמדומני שדבר כזה לא אמור להיות מסובך במיוחד, בפרט שניתן להתבסס על תוכנות דומות,
באם יש אי מי שמוכן לקחת על עצמו לעשות זאת אודה לו עד מאוד ואולי יצא מזה תועלת לרבים
שנזכה במהרה לראות בבנין בית המקדש במהרה בימנו אמן (1956 שנים וחמישה ימים לחורבנו)
יש משהו כזה , בכל מקרה למי שיודע תכנות זה שטויות, אחרי כמה ימים הדבר הזה מציק ומכבים אותו
@דנבו ייתכן אך אפשר לעשות משהו סימבולי בצד שלא אמור להפריע
דרך אגב מה כוונתך שיש משהו כזה? תוכל להכיר לי אותו?
-
@טופטופיסט כתב בבקשה | לזכור את חורבן בית המקדש:
כל 60 שניות עוברות לאחמ"כ ל 'דקות'
?
מסתמא יש בויקיפדיה משהו
השאלה תמונה של מה אתה רוצה תמונה של בית המקדש או תמונה של הר הבית כיום@מנסה-לעבוד-את-ה כתב בבקשה | לזכור את חורבן בית המקדש:
@טופטופיסט כתב בבקשה | לזכור את חורבן בית המקדש:
כל 60 שניות עוברות לאחמ"כ ל 'דקות'
?
מסתמא יש בויקיפדיה משהו
השאלה תמונה של מה אתה רוצה תמונה של בית המקדש או תמונה של הר הבית כיוםזה עובד כך:
השנים - זה כפשוטו - כמה שנים עברו מהחורבן.
הימים - זה בנוסף לשנים, דהיינו עברו X שנים ועוד X שעות.
וכן השעות הדקות והשניות - זה בנוסף.
מקווה שהובנתי עכשיו.
-
@מנסה-לעבוד-את-ה כתב בבקשה | לזכור את חורבן בית המקדש:
@טופטופיסט כתב בבקשה | לזכור את חורבן בית המקדש:
כל 60 שניות עוברות לאחמ"כ ל 'דקות'
?
מסתמא יש בויקיפדיה משהו
השאלה תמונה של מה אתה רוצה תמונה של בית המקדש או תמונה של הר הבית כיוםזה עובד כך:
השנים - זה כפשוטו - כמה שנים עברו מהחורבן.
הימים - זה בנוסף לשנים, דהיינו עברו X שנים ועוד X שעות.
וכן השעות הדקות והשניות - זה בנוסף.
מקווה שהובנתי עכשיו.
@טופטופיסט פשיטא
מה קורה עם העריכה
-
בין מנחה לערבית של תשעה באב, ישבתי וחשבתי לעצמי, שבעצם עכשיו, כשנגמר הצום, הפעם הבאה שתעלה לי לראש המחשבה על חסרונו של בית המקדש, אי אפשר לדעת מתי תקרה.
חשבתי לעצמי שכיום מכיון שאנו חיים באופן כללי בצורה שבית המקדש לא חסר לנו ביום יום, אנו נזכרים בו רק בצומות וימים שמוקדשים לזכרונו, אך ביום יום אין לנו שום סיבה להיזכר בו,הפתרון המושלם לבעיה הוא ודאי אמור להיות שורשי,
אבל חשבתי לעצמי שודאי לפחות, אמורים לקיים את הרציונל של חז״ל כשגזרו לנו את התקנות שאמורות להזכיר לנו את חורבן הבית.
הרעיון שעלה במוחי, לקחתיהו ממה שראיתי בכמה אתרים ממשלתיים או של קניות שחלילה לא ישכח מלב האנשים זכרון החטופים,ומרוב שהעניין יעמוד להם בראש יסכימו למכור את מדינתם בשבילם,חשבתי שרעיון זה אפשר לקחת אותו גם למטרה החיובית הזאת וזאת בדמות תוסף שיעמוד בצד מסך המחשב וימנה את הזמן שעבר מחורבן בית המקדש השני, (כמובן אפשר לעצב משהו עם תמונה של מקום המקדש ברקע וכן פסקה של התעוררות וכו׳ ״חורבן ביתך לא שכחנו״ וכדו׳)
אמנם אני בור מוחלט בעניני תכנות אך כמדומני שדבר כזה לא אמור להיות מסובך במיוחד, בפרט שניתן להתבסס על תוכנות דומות,
באם יש אי מי שמוכן לקחת על עצמו לעשות זאת אודה לו עד מאוד ואולי יצא מזה תועלת לרבים
שנזכה במהרה לראות בבנין בית המקדש במהרה בימנו אמן (1956 שנים וחמישה ימים לחורבנו)
עריכה: פותח כבר תוסף לאתרים ניתן להורידובאתר הזה
תודה רבה ל @טופטופיסט על הביצוע, רמה גבוהה מאוד.הקוד הבסיסי ליצירת התוסף לאנדרואיד ולוונדוס נוצר גם הוא על ידי @לא-מתייאש כאן ומי שיכול לפתח משהו סופי תבוא עליו הברכה
@מנסה-לעבוד-את-ה ענק!
@טופטופיסט כתב בבקשה | לזכור את חורבן בית המקדש:
@מנסה-לעבוד-את-ה
רעיון ענקקק!
אנסה בעז"ה...מתקדם משהו?
לדעתי שים ברקע בית המקדש בשיטת שילוב (mix-blend)<html dir="rtl" lang="he"><head></head> <body style=" font-family: system-ui; "> <div style=" width: 440px; height: 200px; border-radius: 12px; position: relative; overflow: hidden; "> <div style=" background-color: #7b1f1f; width: 100%; height: 100%; "><div style=" width: 100%; height: 100%; position: absolute; top: 0; left: 0; background-image: url(https://upload.wikimedia.org/wikipedia/commons/7/77/Israel_Museum_17311_%2814262124886%29.jpg); background-size: cover; background-repeat: no-repeat; mix-blend-mode: multiply; filter: blur(0px); background-color: rgb(71 1 1 / 89%); "></div></div> <div id="con" style=" position: absolute; z-index: 1; display: flex; justify-content: flex-start; top: 0; align-items: center; height: 100%; width: 100%; mix-blend-mode: normal; flex-direction: column; "> <div id="h_text"><h1 style=" font-family: system-ui; color: #ffffff; text-align: center; font-size: 22px; ">זמן שחלף מאז חורבן בית המקדש</h1> </div> <hr style=" height: 32px; border: none; "><div id="con_text" style=" display: flex; flex-direction: row; height: 20px; width: max-content; "><a style=" width: 60px; height: 60px; background-color: #000; border-radius: 12px; margin: 10px; color: #fff; display: flex; flex-direction: column; justify-content: center; align-items: center; ">770</a><a style=" width: 60px; height: 60px; background-color: #000; border-radius: 12px; margin: 10px; color: #fff; display: flex; flex-direction: column; justify-content: center; align-items: center; ">770</a><a style=" width: 60px; height: 60px; background-color: #000; border-radius: 12px; margin: 10px; color: #fff; display: flex; flex-direction: column; justify-content: center; align-items: center; ">770</a><a style=" width: 60px; height: 60px; background-color: #000; border-radius: 12px; margin: 10px; color: #fff; display: flex; flex-direction: column; justify-content: center; align-items: center; ">770</a></div> </div> </div> </body></html>