באג | הפיכת טקסט משמאל לימין
-
@למה-מה-קרה
ואז שאני רוצה להדפיס???
מה אני עושה??? -
@3157686 כשאתה על הדף שאתה רוצה, אתה לוחץ על הסימניה ואז הקוד ירוץ.
ולהדפסה קונטרול P@יוסף-אלחנן כתב בבאג | הפיכת טקסט משמאל לימין:
לוחץ על הסימניה ואז הקוד ירוץ.
ולהדפסה קונטרול Pלפני שאני מדפיס???
-
@יוסף-אלחנן כתב בבאג | הפיכת טקסט משמאל לימין:
לוחץ על הסימניה ואז הקוד ירוץ.
ולהדפסה קונטרול Pלפני שאני מדפיס???
-
@3157686 כן.
כדי שהוא ישנה את התצוגה@יוסף-אלחנן
@למה-מה-קרה
תודה רבה
אני ינסה עוד מעט
אני אעדכן אם זה עובד -
@למה-מה-קרה
@NH-LOCAL
@יוסף-אלחנן
ולכל מי שעזר מדהים כמה שזה עזר עובד מעולה
מעניין איך זה עובד
תודה רבה
פסח כשר ושמח


-
 3 3157686 סימן נושא זה כשאלה ב
3 3157686 סימן נושא זה כשאלה ב
-
 3 3157686 סימן נושא זה כנפתר ב
3 3157686 סימן נושא זה כנפתר ב
-
@למה-מה-קרה
@NH-LOCAL
@יוסף-אלחנן
ולכל מי שעזר מדהים כמה שזה עזר עובד מעולה
מעניין איך זה עובד
תודה רבה
פסח כשר ושמח


-
@יוסף-אלחנן
עשיתי את מה ש @למה-מה-קרה המליץ@למה-מה-קרה כתב בבאג | הפיכת טקסט משמאל לימין:
@3157686
אם הבנתי נכון זה יכול לעזור לך@NH-LOCAL נתן את הפטרון במקום אחר עיין כאן
-
@יוסף-אלחנן כתב בבאג | הפיכת טקסט משמאל לימין:
ותסמן את הנושא כפתור...
סימנתי את הנושא כפטור כבר אתמול
תודה רבה -
@למה-מה-קרה
@NH-LOCAL
@יוסף-אלחנן
ולכל מי שעזר מדהים כמה שזה עזר עובד מעולה
מעניין איך זה עובד
תודה רבה
פסח כשר ושמח


@NH-LOCAL
@3157686 כתב בבאג | הפיכת טקסט משמאל לימין:מעניין איך זה עובד
שאלתי את הבינה מלאכותית הסבר על הקוד וזה מה שענה
נראה שהקוד שסיפקת קצת לא ברור ומכיל כמה שגיאות תחביר. בואו נפרק אותו ונתקן אותו להבנה טובה יותר:
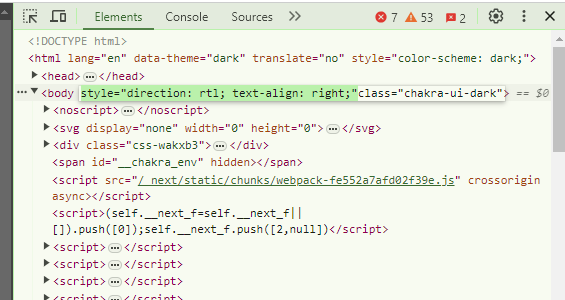
(() => { let doc = document.body.style; if (doc.direction === 'rtl') { doc.direction = 'ltr'; doc.textAlign = 'left'; } else { doc.direction = 'rtl'; } let codes = document.querySelectorAll('code'); for (let code of codes) { code.style.textAlign = 'left'; } })();הסבר על הקוד המתוקן:
הקוד משתמש בביטוי פונקציה שהופעל מיד (IIFE) כדי להקיף את ההיגיון ולהפעיל אותו מיד.
הוא ניגש למאפייןstyleשל האלמנטdocument.bodyומקצה אותו למשתנהdoc.
הוא בודק אם המאפייןdirectionשל האובייקטdocהוא'rtl'. אם זה נכון, זה משנה את ה-directionל-'ltr'ומגדיר אתtextAlignל-'left'. אחרת, זה משנה אתdirectionל-'rtl'.
הוא בוחר את כל הרכיבים<code>במסמך באמצעותdocument.querySelectorAll('code').
הוא חוזר על כל אלמנט<code>ומגדיר את מאפיין הסגנון שלוtextAlignל-'left'. -
@NH-LOCAL
@3157686 כתב בבאג | הפיכת טקסט משמאל לימין:מעניין איך זה עובד
שאלתי את הבינה מלאכותית הסבר על הקוד וזה מה שענה
נראה שהקוד שסיפקת קצת לא ברור ומכיל כמה שגיאות תחביר. בואו נפרק אותו ונתקן אותו להבנה טובה יותר:
(() => { let doc = document.body.style; if (doc.direction === 'rtl') { doc.direction = 'ltr'; doc.textAlign = 'left'; } else { doc.direction = 'rtl'; } let codes = document.querySelectorAll('code'); for (let code of codes) { code.style.textAlign = 'left'; } })();הסבר על הקוד המתוקן:
הקוד משתמש בביטוי פונקציה שהופעל מיד (IIFE) כדי להקיף את ההיגיון ולהפעיל אותו מיד.
הוא ניגש למאפייןstyleשל האלמנטdocument.bodyומקצה אותו למשתנהdoc.
הוא בודק אם המאפייןdirectionשל האובייקטdocהוא'rtl'. אם זה נכון, זה משנה את ה-directionל-'ltr'ומגדיר אתtextAlignל-'left'. אחרת, זה משנה אתdirectionל-'rtl'.
הוא בוחר את כל הרכיבים<code>במסמך באמצעותdocument.querySelectorAll('code').
הוא חוזר על כל אלמנט<code>ומגדיר את מאפיין הסגנון שלוtextAlignל-'left'. -
@יוסף-אלחנן כתב בבאג | הפיכת טקסט משמאל לימין:
ותסמן את הנושא כפתור...
סימנתי את הנושא כפטור כבר אתמול
תודה רבה