מדריך | תפריט נגלל אופקי בקוד css
-
עריכה: נמחק
-
עריכה: נמחק
מכיון שאף אחד לא ענה לי
 אני יעשה מהלימון למינודה והכנתי לכם מדריך איך ליצור תפריט נגלל ב css, באלמנטור:
אני יעשה מהלימון למינודה והכנתי לכם מדריך איך ליצור תפריט נגלל ב css, באלמנטור:ראשית הוסיפו את אלמנט תפריט הוורדפרס,
הגדירו אותו כך שאף פעם הוא לא יהיה כפתור המבורגר, אלא תמיד תפריט
בתחילה הוא יראה כך שימלא את כל רוחב המסך וזה יראה נורא במסכים קטנים של מובייל או טבלאט, אבל שניה...אחר כך קבעו את סדר הפריטים כממורכזים.
תנו קלאס ייעודי בשם: my-nav
הוסיפו את קוד ה css הבא ב css מותאם:
כעת יהיה לכם תפריט לחצנים יפהפה, שניתן לגלילה ימינה ושמאלה, וכאשר אתם בעמוד מסויים ישתנה הצבע שלו, שימו לב שאתם כמובן יכולים לשנות את עיגול הפינות והצבע בקלות:
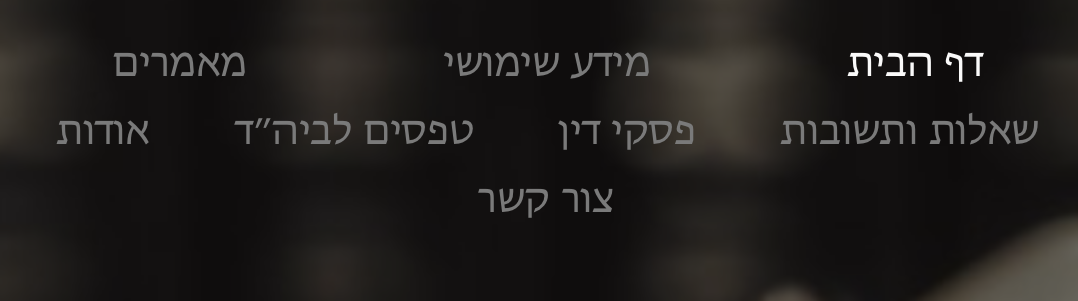
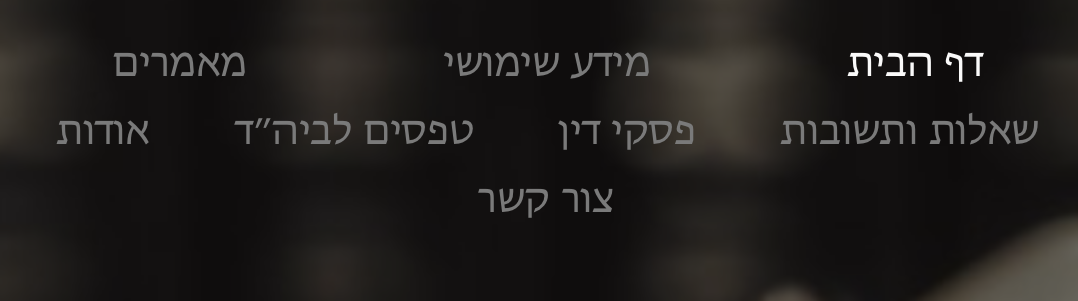
.my-nav .elementor-nav-menu li .elementor-item { color:#000!important; text-align: center; background-color: #DBB385; border-radius: 15px; } /*Hover Background color*/ .my-nav .elementor-nav-menu li:last-of-type .elementor-item:hover{ background-color:#000; } selector .elementor-nav-menu { display: flex; flex-wrap: nowrap; white-space: nowrap; overflow-x: auto; -webkit-overflow-scrolling: touch; -ms-overflow-style: -ms-autohiding-scrollbar; } .my-nav .elementor-nav-menu li.current-menu-item .elementor-item { color:#DBB385!important; text-align: center; background-color: #000; border: 2px solid #DBB385; } .my-nav .elementor-nav-menu { display: flex; gap: 10px; }לפני:

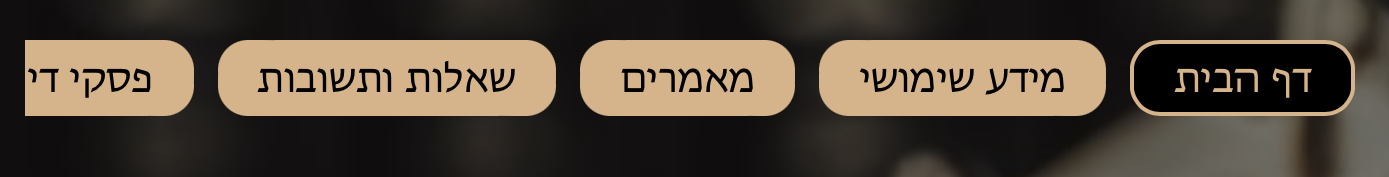
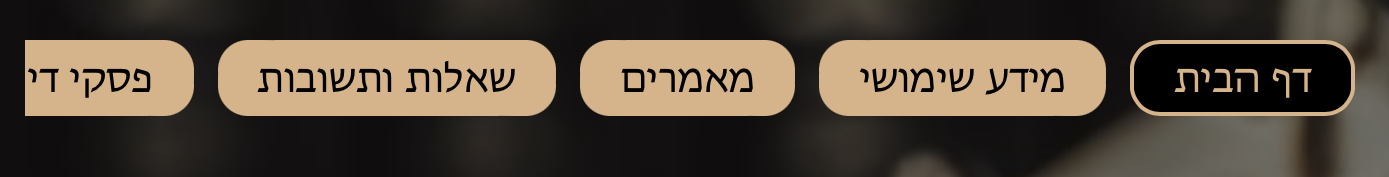
אחרי:

{זה הנגלל הצידה]
עם אפשרות גלילה אופקית, ללא תוספים מיותרים!!!
-
מכיון שאף אחד לא ענה לי
 אני יעשה מהלימון למינודה והכנתי לכם מדריך איך ליצור תפריט נגלל ב css, באלמנטור:
אני יעשה מהלימון למינודה והכנתי לכם מדריך איך ליצור תפריט נגלל ב css, באלמנטור:ראשית הוסיפו את אלמנט תפריט הוורדפרס,
הגדירו אותו כך שאף פעם הוא לא יהיה כפתור המבורגר, אלא תמיד תפריט
בתחילה הוא יראה כך שימלא את כל רוחב המסך וזה יראה נורא במסכים קטנים של מובייל או טבלאט, אבל שניה...אחר כך קבעו את סדר הפריטים כממורכזים.
תנו קלאס ייעודי בשם: my-nav
הוסיפו את קוד ה css הבא ב css מותאם:
כעת יהיה לכם תפריט לחצנים יפהפה, שניתן לגלילה ימינה ושמאלה, וכאשר אתם בעמוד מסויים ישתנה הצבע שלו, שימו לב שאתם כמובן יכולים לשנות את עיגול הפינות והצבע בקלות:
.my-nav .elementor-nav-menu li .elementor-item { color:#000!important; text-align: center; background-color: #DBB385; border-radius: 15px; } /*Hover Background color*/ .my-nav .elementor-nav-menu li:last-of-type .elementor-item:hover{ background-color:#000; } selector .elementor-nav-menu { display: flex; flex-wrap: nowrap; white-space: nowrap; overflow-x: auto; -webkit-overflow-scrolling: touch; -ms-overflow-style: -ms-autohiding-scrollbar; } .my-nav .elementor-nav-menu li.current-menu-item .elementor-item { color:#DBB385!important; text-align: center; background-color: #000; border: 2px solid #DBB385; } .my-nav .elementor-nav-menu { display: flex; gap: 10px; }לפני:

אחרי:

{זה הנגלל הצידה]
עם אפשרות גלילה אופקית, ללא תוספים מיותרים!!!
פוסט זה נמחק! -
ע ע.1195 העביר נושא זה מ-עזרה הדדית - CSS ב-
