עדכון הפורום
-
@dfhzrhree @LEVI-H מה הכוונה לא מופיע?
כל העמודים שהייתי עד עכשיו האייקון מופיע מעולה

-
@dfhzrhree שכחת את הבאג של 178 הודעות שלא נקראו..
אלוף!!
-
@שלמה-ו כתב בעדכון הפורום:
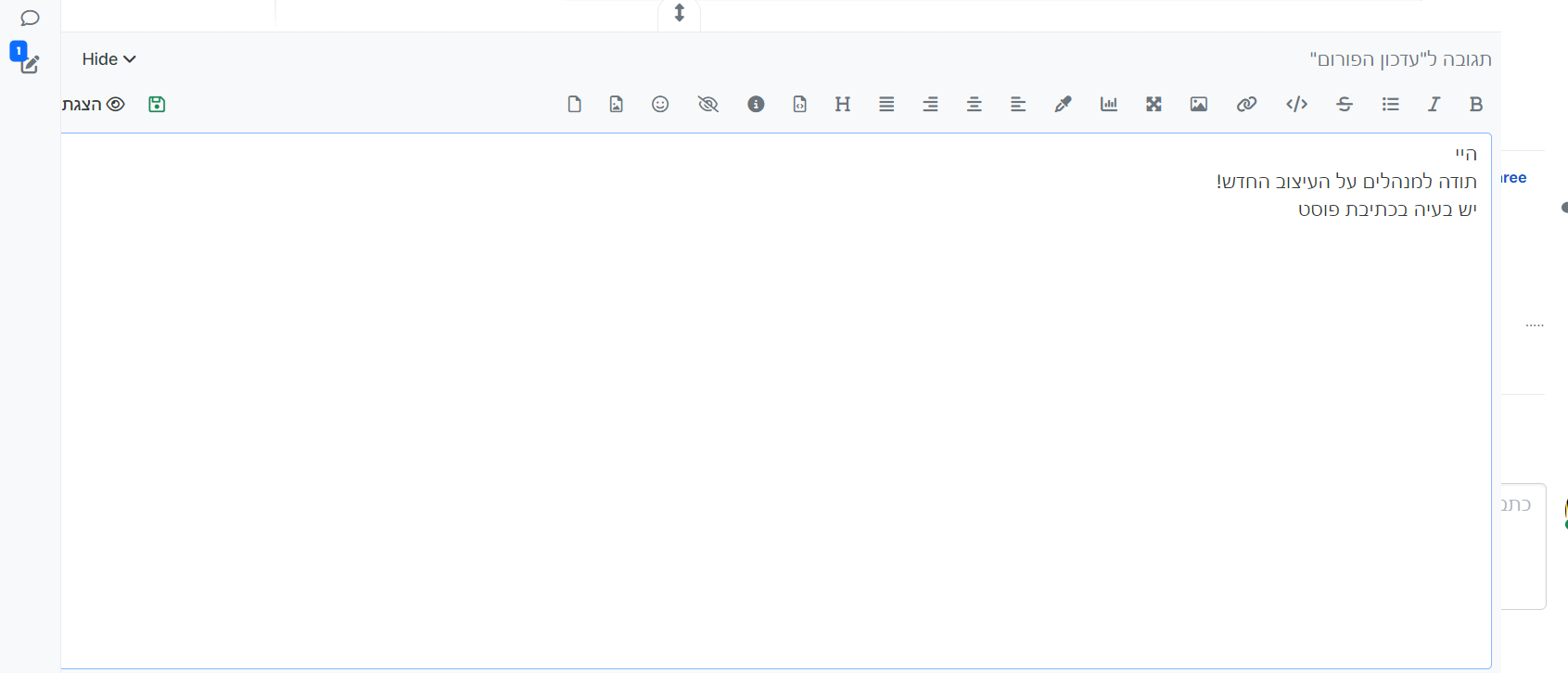
@אלישי יש באג שמתי שעורכים הודעה הכפתור של השמירת עריכה בורח לצד ולא ניתן לערוך
קרה גם לי, השתמשתי במקש 'טאב' כדי לעבור אליו
הבעיה הזו נגרמת בגלל שהאלמנט הזה מקבל את ערך ה-widthב-inline CSSוהוא מוגדר באופן שרירותי ל-width: 1246.88px;הקוד הבא יכול לעזור:
.composer.resizable.reply { width: auto !important; }@איש-נחמד כתב בעדכון הפורום:
@שלמה-ו כתב בעדכון הפורום:
@אלישי יש באג שמתי שעורכים הודעה הכפתור של השמירת עריכה בורח לצד ולא ניתן לערוך
קרה גם לי, השתמשתי במקש 'טאב' כדי לעבור אליו
הבעיה הזו נגרמת בגלל שהאלמנט הזה מקבל את ערך ה-widthב-inline CSSוהוא מוגדר באופן שרירותי ל-width: 1246.88px;הקוד הבא יכול לעזור:
.composer.resizable.reply { width: auto !important; }תן קרדיט על הקוד ל @LEVI-H ...
-
@איש-נחמד כתב בעדכון הפורום:
@שלמה-ו כתב בעדכון הפורום:
@אלישי יש באג שמתי שעורכים הודעה הכפתור של השמירת עריכה בורח לצד ולא ניתן לערוך
קרה גם לי, השתמשתי במקש 'טאב' כדי לעבור אליו
הבעיה הזו נגרמת בגלל שהאלמנט הזה מקבל את ערך ה-widthב-inline CSSוהוא מוגדר באופן שרירותי ל-width: 1246.88px;הקוד הבא יכול לעזור:
.composer.resizable.reply { width: auto !important; }תן קרדיט על הקוד ל @LEVI-H ...
@סקרן-להבין כתב בעדכון הפורום:
@איש-נחמד כתב בעדכון הפורום:
@שלמה-ו כתב בעדכון הפורום:
@אלישי יש באג שמתי שעורכים הודעה הכפתור של השמירת עריכה בורח לצד ולא ניתן לערוך
קרה גם לי, השתמשתי במקש 'טאב' כדי לעבור אליו
הבעיה הזו נגרמת בגלל שהאלמנט הזה מקבל את ערך ה-widthב-inline CSSוהוא מוגדר באופן שרירותי ל-width: 1246.88px;הקוד הבא יכול לעזור:
.composer.resizable.reply { width: auto !important; }תן קרדיט על הקוד ל @LEVI-H ...
כתבתי אותו הרגע לבד, תוכל להפנות אותי לפוסט של @LEVI-H ?
-
@dfhzrhree @LEVI-H מה הכוונה לא מופיע?
כל העמודים שהייתי עד עכשיו האייקון מופיע מעולה

@סקרן-להבין כתב בעדכון הפורום:
@dfhzrhree @LEVI-H מה הכוונה לא מופיע?
כל העמודים שהייתי עד עכשיו האייקון מופיע מעולה



צילו"מ מלפני חצי דקה, מעמוד זה ממש... -
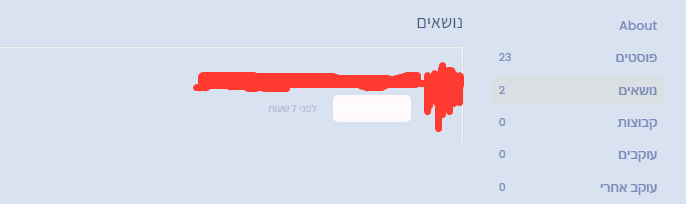
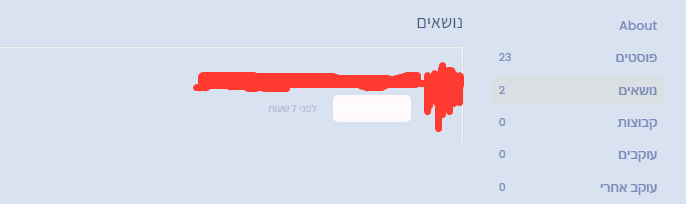
באג נוסף:

2 נושאים? יש לו רק אחד.. -
@סקרן-להבין כתב בעדכון הפורום:
@איש-נחמד כתב בעדכון הפורום:
@שלמה-ו כתב בעדכון הפורום:
@אלישי יש באג שמתי שעורכים הודעה הכפתור של השמירת עריכה בורח לצד ולא ניתן לערוך
קרה גם לי, השתמשתי במקש 'טאב' כדי לעבור אליו
הבעיה הזו נגרמת בגלל שהאלמנט הזה מקבל את ערך ה-widthב-inline CSSוהוא מוגדר באופן שרירותי ל-width: 1246.88px;הקוד הבא יכול לעזור:
.composer.resizable.reply { width: auto !important; }תן קרדיט על הקוד ל @LEVI-H ...
כתבתי אותו הרגע לבד, תוכל להפנות אותי לפוסט של @LEVI-H ?
@איש-נחמד כתב בעדכון הפורום:
@סקרן-להבין כתב בעדכון הפורום:
@איש-נחמד כתב בעדכון הפורום:
@שלמה-ו כתב בעדכון הפורום:
@אלישי יש באג שמתי שעורכים הודעה הכפתור של השמירת עריכה בורח לצד ולא ניתן לערוך
קרה גם לי, השתמשתי במקש 'טאב' כדי לעבור אליו
הבעיה הזו נגרמת בגלל שהאלמנט הזה מקבל את ערך ה-widthב-inline CSSוהוא מוגדר באופן שרירותי ל-width: 1246.88px;הקוד הבא יכול לעזור:
.composer.resizable.reply { width: auto !important; }תן קרדיט על הקוד ל @LEVI-H ...
כתבתי אותו הרגע לבד, תוכל להפנות אותי לפוסט של @LEVI-H ?
@LEVI-H כתב בעדכון הפורום:
@אלישי יש באג בתצוגת יצירת נושא / פוסט.
[component="composer"]{ width: auto !important; }זה הקוד לתקן...
עכשיו שמתי לב שזה לא אותו קוד..
-
באג נוסף:

2 נושאים? יש לו רק אחד.. -
@איש-נחמד כתב בעדכון הפורום:
@סקרן-להבין כתב בעדכון הפורום:
@איש-נחמד כתב בעדכון הפורום:
@שלמה-ו כתב בעדכון הפורום:
@אלישי יש באג שמתי שעורכים הודעה הכפתור של השמירת עריכה בורח לצד ולא ניתן לערוך
קרה גם לי, השתמשתי במקש 'טאב' כדי לעבור אליו
הבעיה הזו נגרמת בגלל שהאלמנט הזה מקבל את ערך ה-widthב-inline CSSוהוא מוגדר באופן שרירותי ל-width: 1246.88px;הקוד הבא יכול לעזור:
.composer.resizable.reply { width: auto !important; }תן קרדיט על הקוד ל @LEVI-H ...
כתבתי אותו הרגע לבד, תוכל להפנות אותי לפוסט של @LEVI-H ?
@LEVI-H כתב בעדכון הפורום:
@אלישי יש באג בתצוגת יצירת נושא / פוסט.
[component="composer"]{ width: auto !important; }זה הקוד לתקן...
עכשיו שמתי לב שזה לא אותו קוד..
@סקרן-להבין כתב בעדכון הפורום:
@איש-נחמד כתב בעדכון הפורום:
@סקרן-להבין כתב בעדכון הפורום:
@איש-נחמד כתב בעדכון הפורום:
@שלמה-ו כתב בעדכון הפורום:
@אלישי יש באג שמתי שעורכים הודעה הכפתור של השמירת עריכה בורח לצד ולא ניתן לערוך
קרה גם לי, השתמשתי במקש 'טאב' כדי לעבור אליו
הבעיה הזו נגרמת בגלל שהאלמנט הזה מקבל את ערך ה-widthב-inline CSSוהוא מוגדר באופן שרירותי ל-width: 1246.88px;הקוד הבא יכול לעזור:
.composer.resizable.reply { width: auto !important; }תן קרדיט על הקוד ל @LEVI-H ...
כתבתי אותו הרגע לבד, תוכל להפנות אותי לפוסט של @LEVI-H ?
@LEVI-H כתב בעדכון הפורום:
@אלישי יש באג בתצוגת יצירת נושא / פוסט.
[component="composer"]{ width: auto !important; }זה הקוד לתקן...
עכשיו שמתי לב שזה לא אותו קוד..
יתכן שהקוד שלו מתאים באמת ליותר מקרים
לא בדקתי את ההשלכות של שימוש בסלקטור רחב יותר -
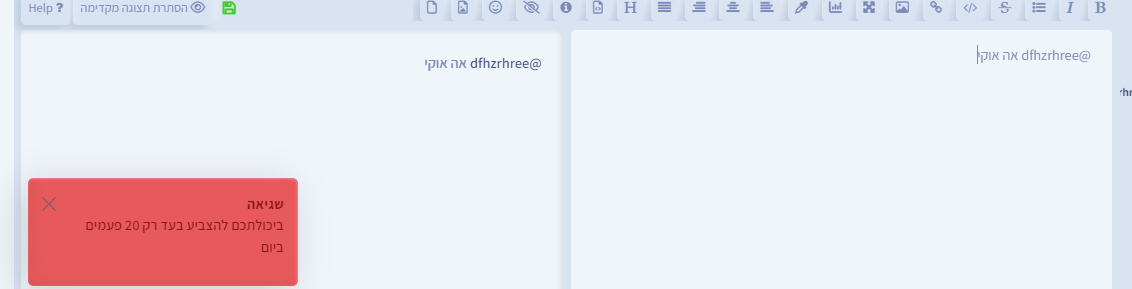
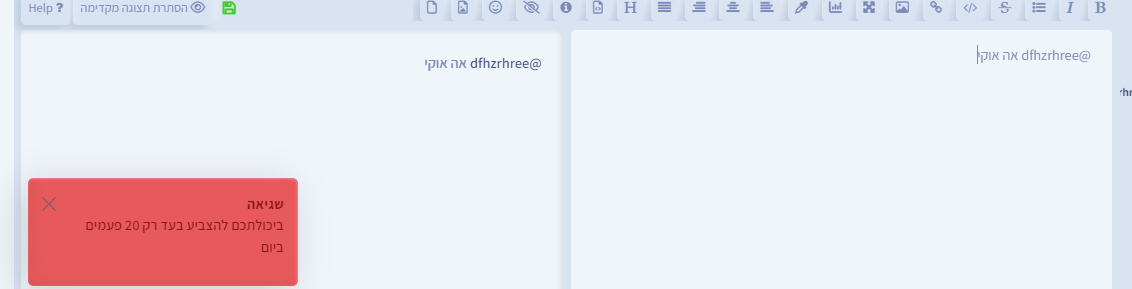
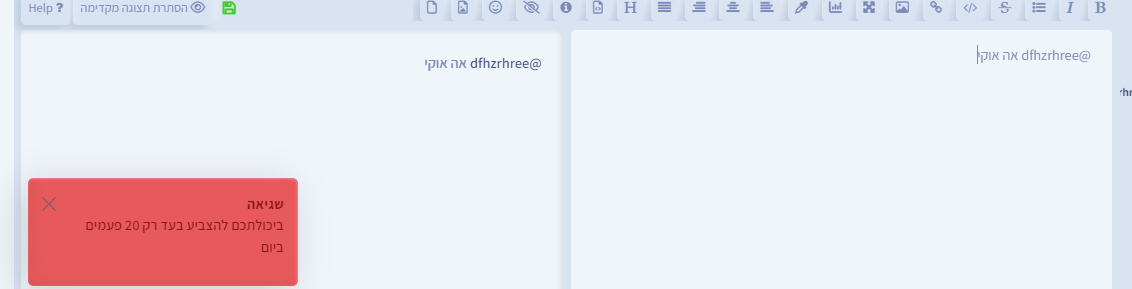
@סקרן-להבין
אין לי מושג מיהו ומהו.
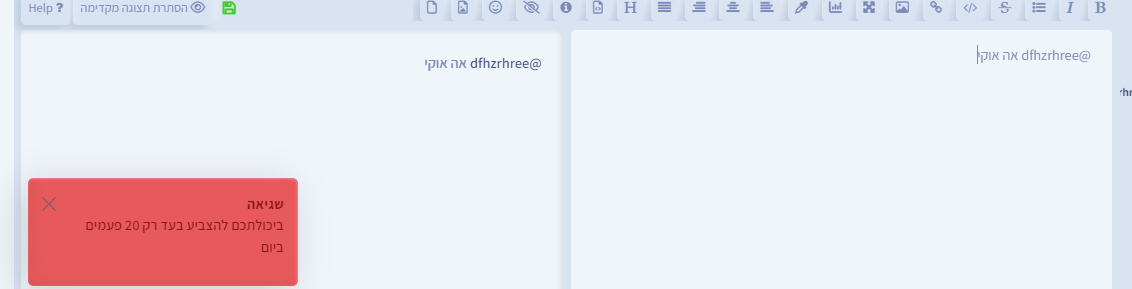
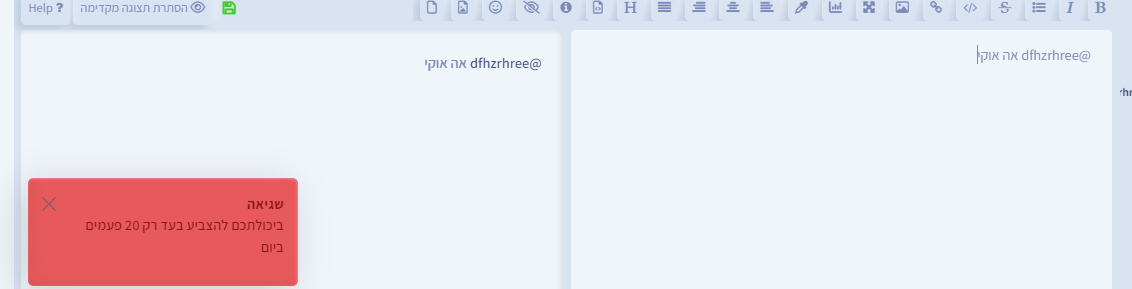
אם אחד נמחק מסיבה כלשהי - הוא יופיע במספר, אך לא ברשימה...@dfhzrhree אה אוקי
הייתי נותן לך לייק אבל..

מסתבר שנתקלתי בזה
-
@MMI אנחנו באמצע דיבורים על זה..
@סקרן-להבין כתב בעדכון הפורום:
@איש-נחמד כתב בעדכון הפורום:
@סקרן-להבין כתב בעדכון הפורום:
@איש-נחמד כתב בעדכון הפורום:
@שלמה-ו כתב בעדכון הפורום:
@אלישי יש באג שמתי שעורכים הודעה הכפתור של השמירת עריכה בורח לצד ולא ניתן לערוך
קרה גם לי, השתמשתי במקש 'טאב' כדי לעבור אליו
הבעיה הזו נגרמת בגלל שהאלמנט הזה מקבל את ערך ה-widthב-inline CSSוהוא מוגדר באופן שרירותי ל-width: 1246.88px;הקוד הבא יכול לעזור:
.composer.resizable.reply { width: auto !important; }תן קרדיט על הקוד ל @LEVI-H ...
כתבתי אותו הרגע לבד, תוכל להפנות אותי לפוסט של @LEVI-H ?
@LEVI-H כתב בעדכון הפורום:
@אלישי יש באג בתצוגת יצירת נושא / פוסט.
[component="composer"]{ width: auto !important; }זה הקוד לתקן...
עכשיו שמתי לב שזה לא אותו קוד..
ישנם שני קודים שמסדרים.. יודע להתקין בטמפורקיני?
// ==UserScript== // @name New Userscript // @namespace http://tampermonkey.net/ // @version 0.1 // @description try to take over the world! // @author You // @match https://mitmachim.top/* // @grant none // ==/UserScript== const st = document.createElement('style'); st.innerHTML = '[component="composer"]{width: auto !important;}'; let x = document.querySelector('[component="bottombar"]'); x.appendChild(st)אני הלכתי על זה (קוד של @LEVI-H האלוף!)
-
@MMI אנחנו באמצע דיבורים על זה..
@סקרן-להבין כתב בעדכון הפורום:
@איש-נחמד כתב בעדכון הפורום:
@סקרן-להבין כתב בעדכון הפורום:
@איש-נחמד כתב בעדכון הפורום:
@שלמה-ו כתב בעדכון הפורום:
@אלישי יש באג שמתי שעורכים הודעה הכפתור של השמירת עריכה בורח לצד ולא ניתן לערוך
קרה גם לי, השתמשתי במקש 'טאב' כדי לעבור אליו
הבעיה הזו נגרמת בגלל שהאלמנט הזה מקבל את ערך ה-widthב-inline CSSוהוא מוגדר באופן שרירותי ל-width: 1246.88px;הקוד הבא יכול לעזור:
.composer.resizable.reply { width: auto !important; }תן קרדיט על הקוד ל @LEVI-H ...
כתבתי אותו הרגע לבד, תוכל להפנות אותי לפוסט של @LEVI-H ?
@LEVI-H כתב בעדכון הפורום:
@אלישי יש באג בתצוגת יצירת נושא / פוסט.
[component="composer"]{ width: auto !important; }זה הקוד לתקן...
עכשיו שמתי לב שזה לא אותו קוד..
ישנם שני קודים שמסדרים.. יודע להתקין בטמפורקיני?
// ==UserScript== // @name New Userscript // @namespace http://tampermonkey.net/ // @version 0.1 // @description try to take over the world! // @author You // @match https://mitmachim.top/* // @grant none // ==/UserScript== const st = document.createElement('style'); st.innerHTML = '[component="composer"]{width: auto !important;}'; let x = document.querySelector('[component="bottombar"]'); x.appendChild(st)אני הלכתי על זה (קוד של @LEVI-H האלוף!)
@סקרן-להבין כתב בעדכון הפורום:
@MMI אנחנו באמצע דיבורים על זה..
@סקרן-להבין כתב בעדכון הפורום:
@איש-נחמד כתב בעדכון הפורום:
@סקרן-להבין כתב בעדכון הפורום:
@איש-נחמד כתב בעדכון הפורום:
@שלמה-ו כתב בעדכון הפורום:
@אלישי יש באג שמתי שעורכים הודעה הכפתור של השמירת עריכה בורח לצד ולא ניתן לערוך
קרה גם לי, השתמשתי במקש 'טאב' כדי לעבור אליו
הבעיה הזו נגרמת בגלל שהאלמנט הזה מקבל את ערך ה-widthב-inline CSSוהוא מוגדר באופן שרירותי ל-width: 1246.88px;הקוד הבא יכול לעזור:
.composer.resizable.reply { width: auto !important; }תן קרדיט על הקוד ל @LEVI-H ...
כתבתי אותו הרגע לבד, תוכל להפנות אותי לפוסט של @LEVI-H ?
@LEVI-H כתב בעדכון הפורום:
@אלישי יש באג בתצוגת יצירת נושא / פוסט.
[component="composer"]{ width: auto !important; }זה הקוד לתקן...
עכשיו שמתי לב שזה לא אותו קוד..
ישנם שני קודים שמסדרים.. יודע להתקין בטמפורקיני?
וצ'לואו לא ראיתי גם היא אפשר לשלוח את ההודעה כי אין כפתור
-
@dfhzrhree אה אוקי
הייתי נותן לך לייק אבל..

מסתבר שנתקלתי בזה
@סקרן-להבין כתב בעדכון הפורום:
@dfhzrhree אה אוקי
הייתי נותן לך לייק אבל..

מסתבר שנתקלתי בזה
אצלי העיצוב מעט שונה, ברירת המחדל של bootstrap:

-
@סקרן-להבין כתב בעדכון הפורום:
@MMI אנחנו באמצע דיבורים על זה..
@סקרן-להבין כתב בעדכון הפורום:
@איש-נחמד כתב בעדכון הפורום:
@סקרן-להבין כתב בעדכון הפורום:
@איש-נחמד כתב בעדכון הפורום:
@שלמה-ו כתב בעדכון הפורום:
@אלישי יש באג שמתי שעורכים הודעה הכפתור של השמירת עריכה בורח לצד ולא ניתן לערוך
קרה גם לי, השתמשתי במקש 'טאב' כדי לעבור אליו
הבעיה הזו נגרמת בגלל שהאלמנט הזה מקבל את ערך ה-widthב-inline CSSוהוא מוגדר באופן שרירותי ל-width: 1246.88px;הקוד הבא יכול לעזור:
.composer.resizable.reply { width: auto !important; }תן קרדיט על הקוד ל @LEVI-H ...
כתבתי אותו הרגע לבד, תוכל להפנות אותי לפוסט של @LEVI-H ?
@LEVI-H כתב בעדכון הפורום:
@אלישי יש באג בתצוגת יצירת נושא / פוסט.
[component="composer"]{ width: auto !important; }זה הקוד לתקן...
עכשיו שמתי לב שזה לא אותו קוד..
ישנם שני קודים שמסדרים.. יודע להתקין בטמפורקיני?
וצ'לואו לא ראיתי גם היא אפשר לשלוח את ההודעה כי אין כפתור
@MMI כתב בעדכון הפורום:
@סקרן-להבין כתב בעדכון הפורום:
@MMI אנחנו באמצע דיבורים על זה..
@סקרן-להבין כתב בעדכון הפורום:
@איש-נחמד כתב בעדכון הפורום:
@סקרן-להבין כתב בעדכון הפורום:
@איש-נחמד כתב בעדכון הפורום:
@שלמה-ו כתב בעדכון הפורום:
@אלישי יש באג שמתי שעורכים הודעה הכפתור של השמירת עריכה בורח לצד ולא ניתן לערוך
קרה גם לי, השתמשתי במקש 'טאב' כדי לעבור אליו
הבעיה הזו נגרמת בגלל שהאלמנט הזה מקבל את ערך ה-widthב-inline CSSוהוא מוגדר באופן שרירותי ל-width: 1246.88px;הקוד הבא יכול לעזור:
.composer.resizable.reply { width: auto !important; }תן קרדיט על הקוד ל @LEVI-H ...
כתבתי אותו הרגע לבד, תוכל להפנות אותי לפוסט של @LEVI-H ?
@LEVI-H כתב בעדכון הפורום:
@אלישי יש באג בתצוגת יצירת נושא / פוסט.
[component="composer"]{ width: auto !important; }זה הקוד לתקן...
עכשיו שמתי לב שזה לא אותו קוד..
ישנם שני קודים שמסדרים.. יודע להתקין בטמפורקיני?
וצ'לואו לא ראיתי גם היא אפשר לשלוח את ההודעה כי אין כפתור
יש כפתור אבל הוא נמצא מחוץ לרוחב המסך (במסכים עד רוחב מסוים)
-
@סקרן-להבין כתב בעדכון הפורום:
@dfhzrhree אה אוקי
הייתי נותן לך לייק אבל..

מסתבר שנתקלתי בזה
אצלי העיצוב מעט שונה, ברירת המחדל של bootstrap:

@איש-נחמד כתב בעדכון הפורום:
@סקרן-להבין כתב בעדכון הפורום:
@dfhzrhree אה אוקי
הייתי נותן לך לייק אבל..

מסתבר שנתקלתי בזה
אצלי העיצוב מעט שונה, ברירת המחדל של bootstrap:

הייתי שמח באמת שיהיה לי גם כך... ראיתי שגם אצל @dfhzrhree זה יותר עדין משלי..