שאלה | אינדקס כל הסקריפטים שלי - שאלות על כלל הסקריפטים ובקשות ליצירת סקריפטים חדשים
-
@מתכנת-חובב כתב בשאלה | אינדקס כל הסקריפטים שלי - שאלות על כלל הסקריפטים ובקשות ליצירת סקריפטים חדשים:
@מאן-דאמר-5 הדרך הראשונה תשתבש בקבצים עם סיומת ארוכה יותר מ 3 תווים
הדרך השניה תשתבש כשיש נקודה בתוך שם הקובץ עצמו
לכן צריך לבדוק את גודל המערך nameonly ואם הוא גדול מ 2 איברים אז לצרף את כולם מלבד האחרון ולהפוך ולצרף לאיבר האחרוןעובד מעולה תודה,
השאלה האם יש אפשרות נוספת להוסיף (ואם לא אז להחליף) לשם הקובץ את שם התקיהלדוגמא אם יש לי תקיה שבתוכה יש תת תקיות ובכל תת תקיה יש תמונות. אז שהתמונות יקבלו את שם התקיה שמעליהם. נניח קובץ שנמצא בתקית תשפא/טיול צפון. ושם הקובץ הוא 556644. השם לאחר השינוי יהיה. טיול צפון_556644.
-
@שער-השמים האם זה אפשרי? כן. לבצע את זה בפועל זה טיפה יותר מסובך
@NH-LOCAL כתב בשאלה | אינדקס כל הסקריפטים שלי - שאלות על כלל הסקריפטים ובקשות ליצירת סקריפטים חדשים:
@שער-השמים האם זה אפשרי? כן. לבצע את זה בפועל זה טיפה יותר מסובך
איך אפשר להתקדם אם זה יש אולי איזה סקירפט?
-
@NH-LOCAL כתב בשאלה | אינדקס כל הסקריפטים שלי - שאלות על כלל הסקריפטים ובקשות ליצירת סקריפטים חדשים:
@שער-השמים האם זה אפשרי? כן. לבצע את זה בפועל זה טיפה יותר מסובך
איך אפשר להתקדם אם זה יש אולי איזה סקירפט?
-
@NH-LOCAL כתב בשאלה | אינדקס כל הסקריפטים שלי - שאלות על כלל הסקריפטים ובקשות ליצירת סקריפטים חדשים:
@שער-השמים האם זה אפשרי? כן. לבצע את זה בפועל זה טיפה יותר מסובך
איך אפשר להתקדם אם זה יש אולי איזה סקירפט?
@חיים-שנקר
סתם בשביל הענין היה לי נגן עם אותה בעיה איפסתי אותו (רק הגדרות אפילו בלי חומר) והסתדר
( @שער-השמים מצטער על התיוג) -
@שער-השמים אני ממליץ לך על צ'אט GPT. רק תביא בחשבון שזה ידרוש ניסוי וטעיה. כלומר, תצטרך לבדוק את הקוד שלו על כמות קבצים קטנה ולראות אם זה עובד. ואם זה לא - לבקש ממנו לתקן את הקוד בהתאם לשגיאה שהוצגה, וכן הלאה
@NH-LOCAL כתב בשאלה | אינדקס כל הסקריפטים שלי - שאלות על כלל הסקריפטים ובקשות ליצירת סקריפטים חדשים:
@שער-השמים אני ממליץ לך על צ'אט GPT. רק תביא בחשבון שזה ידרוש ניסוי וטעיה. כלומר, תצטרך לבדוק את הקוד שלו על כמות קבצים קטנה ולראות אם זה עובד. ואם זה לא - לבקש ממנו לתקן את הקוד בהתאם לשגיאה שהוצגה, וכן הלאה
עבד לי מצוין תודה
הוספתי את זה כמדריך
https://mitmachim.top/topic/56162/הוספת-שם-התקיה-לקובץ-מדריך -
@שער-השמים אני ממליץ לך על צ'אט GPT. רק תביא בחשבון שזה ידרוש ניסוי וטעיה. כלומר, תצטרך לבדוק את הקוד שלו על כמות קבצים קטנה ולראות אם זה עובד. ואם זה לא - לבקש ממנו לתקן את הקוד בהתאם לשגיאה שהוצגה, וכן הלאה
@NH-LOCAL רציתי לשאול - האם שייך לעשות בסקריפט או בצורה אחרת קובץ התקנה לתוכנה שכבר מותקנת על המחשב? לדוגמא לצורך התקנת מערכת הפעלה מחדש או לצורך העברה למחשב אחר.
-
@NH-LOCAL רציתי לשאול - האם שייך לעשות בסקריפט או בצורה אחרת קובץ התקנה לתוכנה שכבר מותקנת על המחשב? לדוגמא לצורך התקנת מערכת הפעלה מחדש או לצורך העברה למחשב אחר.
-
@מאן-דאמר-5 אני חושב שהדרך הנכונה יותר לעשות את זה - זה בעזרת תוכנות מתאימות, חפש תוכנות גיבוי וסנכרון וכדו'
@NH-LOCAL תודה רבה, תוכל טיפה לכוון אותי? איזה תוכנה יוצרת גיבוי לתוכנות מותקנות (אני מדבר על תוכנות כבדות, גרפיקה תכנות וכו'.)
-
@NH-LOCAL תודה רבה, תוכל טיפה לכוון אותי? איזה תוכנה יוצרת גיבוי לתוכנות מותקנות (אני מדבר על תוכנות כבדות, גרפיקה תכנות וכו'.)
-
@ידיד לא יודע למה עשיתי את זה... אבל הנה:
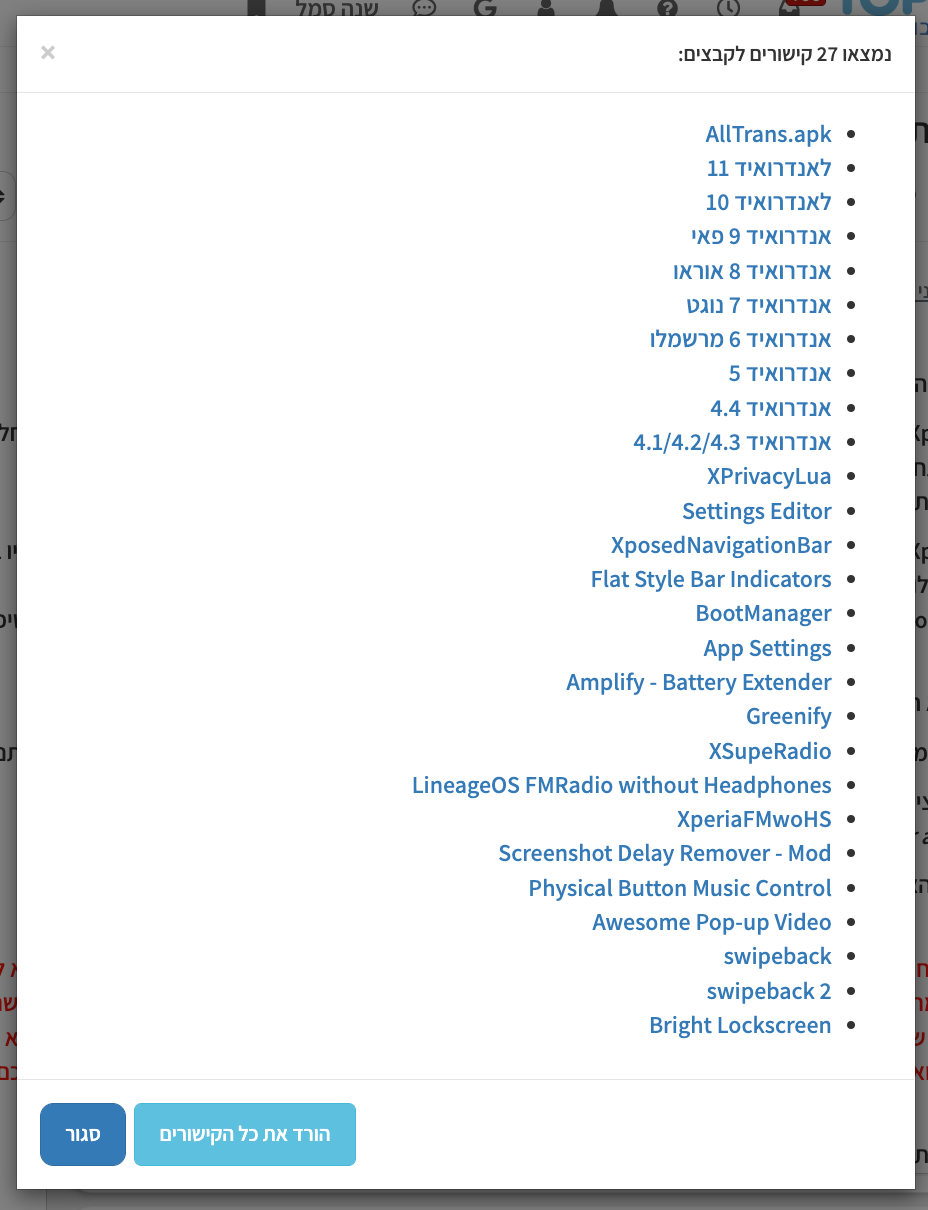
javascript: (() => { const suffixes = ['exe', 'zip', 'rar', '7z', 'tar', 'bat', 'cmd', 'apk']; const linksSelector = suffixes.map((suffix) => `a[href$=".${suffix}"]`).join(', '); const links = $(linksSelector).clone().get(); const ul = $('<ul/>'); for (const link of links) { const safeLink = $('<a>').attr('href', link.href).text(link.innerText).attr('target', '_blank'); const li = $('<li/>').append(safeLink); ul.append(li); } if (!links.length) return bootbox.alert('לא נמצאו קישורים לקבצים'); bootbox.dialog({ size: 'medium', title: `נמצאו ${links.length} קישורים לקבצים:`, message: ul, onEscape: true, backdrop: true, buttons: { open: { label: 'הורד את כל הקישורים', className: 'btn-info', callback: function () { for (const link of links) { window.open(link.href, '_blank'); } }, }, close: { label: 'סגור', className: 'btn-primary', callback: function () {}, }, }, }); })();אפשר להריץ בקונסול או לשים בסימניה, ואפשר כמובן להוסיף סיומות נוספות לפי הצורך.
בשרשורים ארוכים יש לגלול את העמוד ואז להפעיל את הסקריפט, כדי שהפוסטים ייטענו.
הדגמה (מתוך הנושא הזה) :

@צדיק-תמים כתב בשאלה | אינדקס כל הסקריפטים שלי - שאלות על כלל הסקריפטים ובקשות ליצירת סקריפטים חדשים:
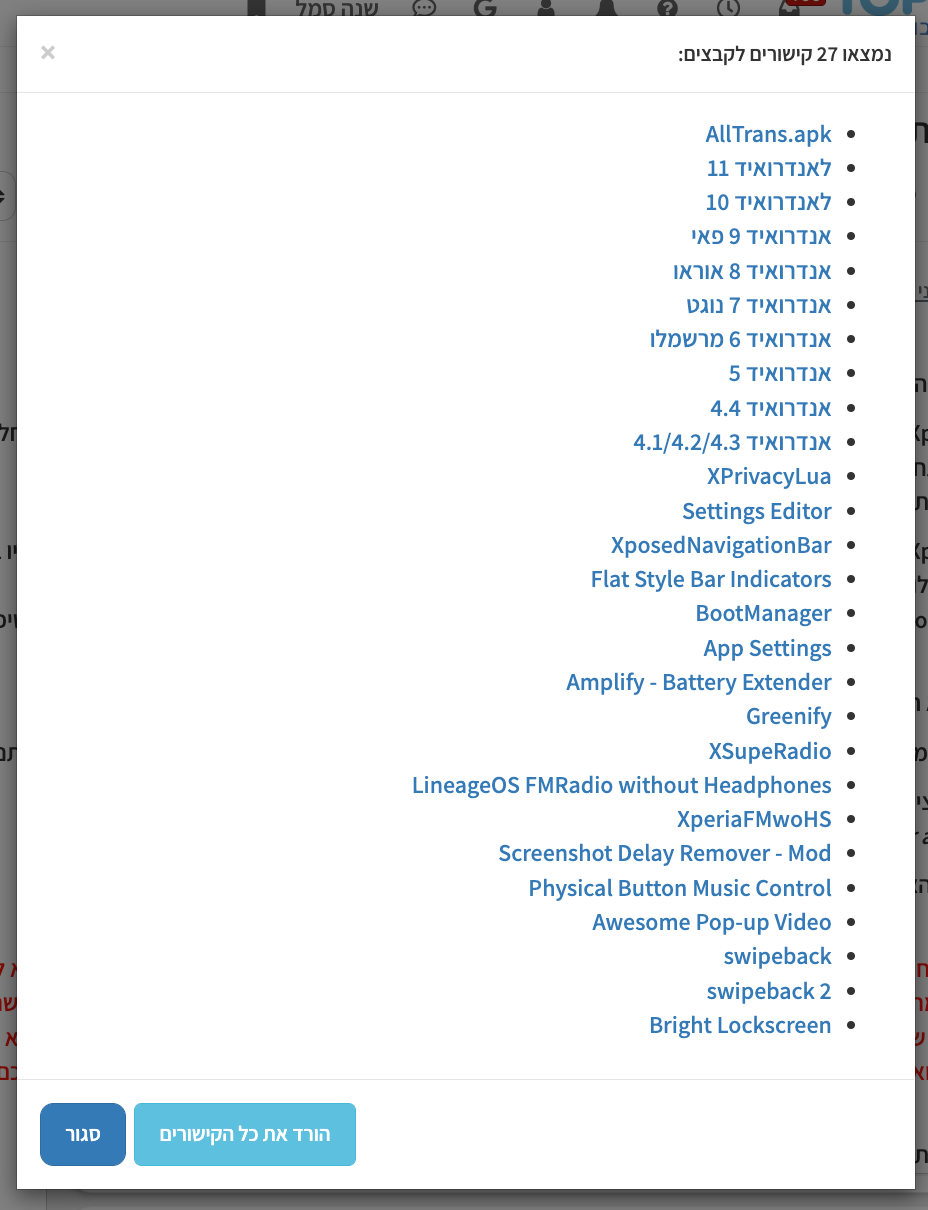
@ידיד לא יודע למה עשיתי את זה... אבל הנה:
javascript: (() => { const suffixes = ['exe', 'zip', 'rar', '7z', 'tar', 'bat', 'cmd', 'apk']; const linksSelector = suffixes.map((suffix) => `a[href$=".${suffix}"]`).join(', '); const links = $(linksSelector).clone().get(); const ul = $('<ul/>'); for (const link of links) { const safeLink = $('<a>').attr('href', link.href).text(link.innerText).attr('target', '_blank'); const li = $('<li/>').append(safeLink); ul.append(li); } if (!links.length) return bootbox.alert('לא נמצאו קישורים לקבצים'); bootbox.dialog({ size: 'medium', title: `נמצאו ${links.length} קישורים לקבצים:`, message: ul, onEscape: true, backdrop: true, buttons: { open: { label: 'הורד את כל הקישורים', className: 'btn-info', callback: function () { for (const link of links) { window.open(link.href, '_blank'); } }, }, close: { label: 'סגור', className: 'btn-primary', callback: function () {}, }, }, }); })();אפשר להריץ בקונסול או לשים בסימניה, ואפשר כמובן להוסיף סיומות נוספות לפי הצורך.
בשרשורים ארוכים יש לגלול את העמוד ואז להפעיל את הסקריפט, כדי שהפוסטים ייטענו.
הדגמה (מתוך הנושא הזה) :

לא הצלחתי.
מה אני אמור לעשות..? -
@NH-LOCAL כתב בשיתוף | סקריפט לסיוע בהורדה - עוקף את האנטי וירוס:
מצורף בזה סקריפט להורדת קבצים מהרשת.
לא עובד לי...
מה יכולה להיות הבעיה?
