JS | טקסט נגלל במסגרת
עזרה הדדית - וורדפרס
2
פוסטים
2
כותבים
186
צפיות
1
עוקבים
-
מצ"ב סקריפט ליצירת תיבה שהטקסט בתוכה נגלל.
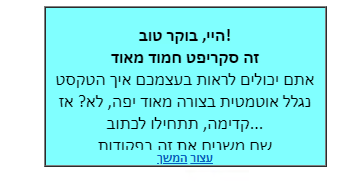
<DIV align=center> <P align=center> <TABLE background="" border=1 cellPadding=0 cellSpacing=0 bgColor=80ffff> <TR> <TD> <P align=center> <MARQUEE direction=up height=90 id=scroller scrollAmount=1 width=390 style="HEIGHT: 142px; WIDTH: 279px"> <P align=center> <FONT face="calibri" size=4> <STRONG>היי, בוקר טוב!<BR>זה סקריפט חמוד מאוד</STRONG> <BR>אתם יכולים לראות בעצמכם איך הטקסט נגלל אוטמטית בצורה מאוד יפה, לא? אז קדימה, תתחילו לכתוב...<BR>שם משנים את זה בפקודות <BR>HTML </MARQUEE><BR><FONT face="calibri"><FONT color=red><FONT size=2><STRONG> <A href="javascript:scroller.stop()"> עצור<A font></A> <A href="javascript:scroller.start()">המשך</A></B> <SCRIPT> if (document.all) scroller.start() </SCRIPT> </TD> </TR> </TABLE>המחשה:

-
מצ"ב סקריפט ליצירת תיבה שהטקסט בתוכה נגלל.
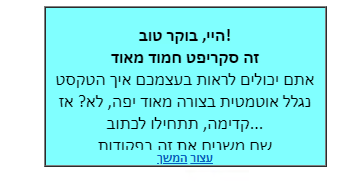
<DIV align=center> <P align=center> <TABLE background="" border=1 cellPadding=0 cellSpacing=0 bgColor=80ffff> <TR> <TD> <P align=center> <MARQUEE direction=up height=90 id=scroller scrollAmount=1 width=390 style="HEIGHT: 142px; WIDTH: 279px"> <P align=center> <FONT face="calibri" size=4> <STRONG>היי, בוקר טוב!<BR>זה סקריפט חמוד מאוד</STRONG> <BR>אתם יכולים לראות בעצמכם איך הטקסט נגלל אוטמטית בצורה מאוד יפה, לא? אז קדימה, תתחילו לכתוב...<BR>שם משנים את זה בפקודות <BR>HTML </MARQUEE><BR><FONT face="calibri"><FONT color=red><FONT size=2><STRONG> <A href="javascript:scroller.stop()"> עצור<A font></A> <A href="javascript:scroller.start()">המשך</A></B> <SCRIPT> if (document.all) scroller.start() </SCRIPT> </TD> </TR> </TABLE>המחשה: