מדריך | שליחת מייל מהפלאפון - המודל הישן
-
@8503524 אמר במדריך | שליחת מייל מהפלאפון:
@אחד-מאנש ב13:55 זה היה פתוח ב"חותם"
לשעה ביקשתי מהם שיפתחו לי והם פתחו לי לשעה
אתה יכול גם לבקש מהם כמובן אשמח שתודיע לי אם הם פתחו לך
(אתה לא צריך לדבר ע"ז שפתחו לי כתוב להם שאתה צריך את זה דחוף ושבבקשה יפתחו לך !איך מבקשים להם?
ומה הם פתחו לך את זה או את גוגל סקריפט -
@8503524 אמר במדריך | שליחת מייל מהפלאפון:
@אחד-מאנש ב13:55 זה היה פתוח ב"חותם"
לשעה ביקשתי מהם שיפתחו לי והם פתחו לי לשעה
אתה יכול גם לבקש מהם כמובן אשמח שתודיע לי אם הם פתחו לך
(אתה לא צריך לדבר ע"ז שפתחו לי כתוב להם שאתה צריך את זה דחוף ושבבקשה יפתחו לך !איך מבקשים להם?
ומה הם פתחו לך את זה או את גוגל סקריפט -
שים לב לפיתוח חדש בימות המשיח, ניתן למשוך כל קובץ YMGR גם כJSON כולל ההרמות הקבועות בקובץ INI שבשלוחה
זה יכול לסדר את מה דובר כאן להכניס רשימה של מיילים מקוצרים.
אם יש לך כח תכניס מדריך מסודר
תודה ובהצלחה
-
@מיכאלוש אמר במדריך | שליחת מייל מהפלאפון:
@שמ18 הסקריפט עודכן לפי הפיתוח החדש

הוספתי את ההסבר בנספח למתקדמיםאם אפשר לשים כאן הדרכה למי שכבר משתמש מה צריך לשנות במקום שנעשה הכל מהתחלה
-
שימו לב המודל כבר ישן ולא מתוחזק ומומלץ להשתמש במודלים המתקדמים יותר לדוגמא
(מי שבכל זאת רוצה להשתמש במודל הזה מומלץ להשתמש עם טוקן זמני במקום המספר מערכת וסיסמה)
מייל מהטלפון
הנה המדריך שכולם חיכו לו לשליחת מייל מהפלאפון הכשר בצורה קלה ומאובטחת
המדריך הוא המשך ישיר של המדריך המיוחד של @שאול-נ-י כאן או בצורה קלה יותר ש @מנצפכ ערך אותו כאן
שלב א: ההגדרה בשלוחה
בואו נתחיל: אז השלב ראשון הוא אחרי שיש לנו מערכת של ימות המשיח נכנס לאתר הניהול.
נכנס ללשונית מערכת תוכן, שלוחה 3 (או כל שלוחה אחרת שתבחרו), לשונית הגדרות מתקדמות, נמחק את כל מה שיש שם ונדביק שם כך ונלחץ על שמירה.
ונלחץ על שמירה.type=recording_and_entering_data 050-option=---EmailKeyboard 051-option=---HebrewKeyboard 052-option=---HebrewKeyboard recording_and_entering_data_say_approval_number=noשלב ב: העלת 3 קבצי שמע לשלוחה
כעת נצטרך להעלות לשלוחה 3 קבצי שמע שישמיעו: הקש את כתובת המייל, כותרת המייל ותוכן ההודעה.
נכנס ללשונית ניהול קבצים נלחץ על הלחצן של העלה קובץ ונעלה 3 קבצי שמע קצרים בשמות 050 051 052
מצו"ב קבצי דוגמא ניתן להשתמש בהם :
050.mp3
051.mp3
052.mp3
שימו לב! הקבצי שמע חייבים להיות בשמות 050,051,052 אחרת המערכת לא תעבוד לנו, איך עושים את זה פשוט מאוד: נעלה את הקובץ שמע הראשון, מספרו ישתנה אוטומטי ל 000 נלחץ עליו עם מקש ימני נבחר בשנה שם, נשנה את שמו ל 050 נעלה עוד שני קבצים הם לבד יקראו בשמות 051 ו 052.שלב ג: ההגדרה של הסקריפט
למי שחסום לו או שמעדיף בצורה קלה יותר כמו ש@מנצפכ עשה כאן פתחו את הספויילר
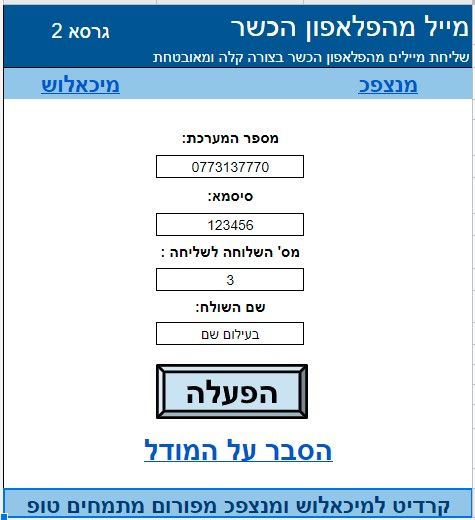
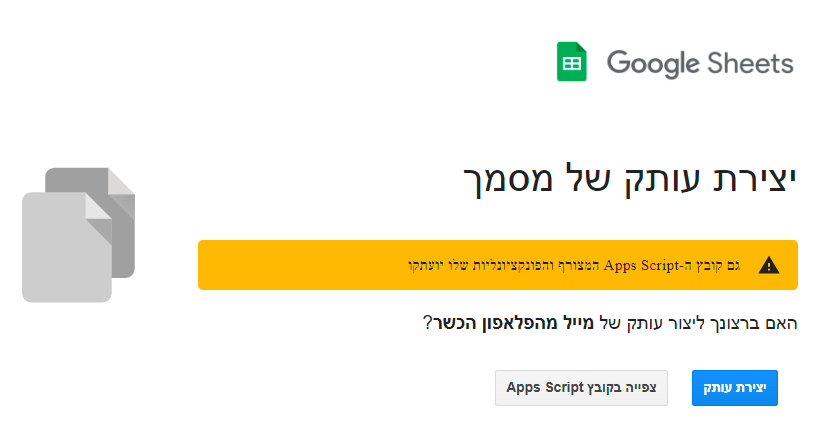
נכנס לכאן יפתח לנו חלון כזה :

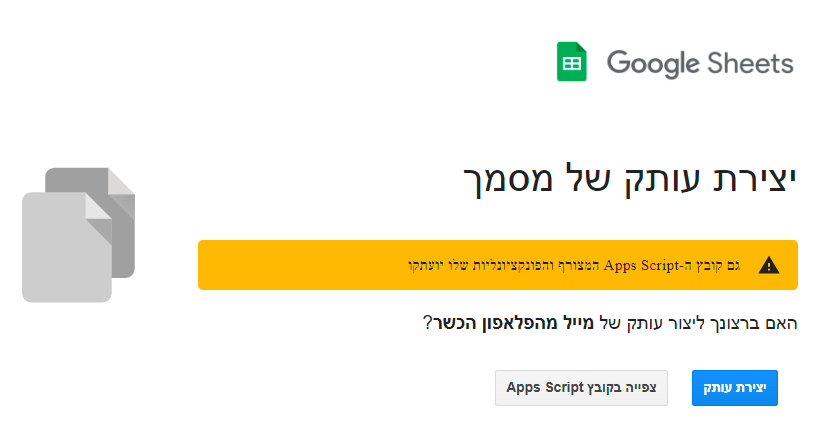
נלחץ על יצירת עותק, יפתח לנו חלון כזה :

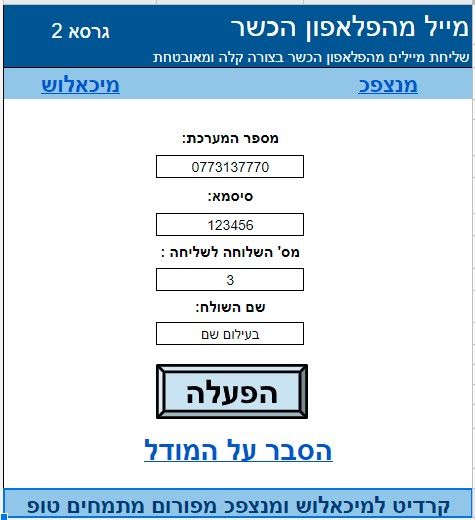
נמלא את הפרטים בצורה הבאה- את המספר 0773137770 נשנה למספר מערכת שלנו
- את ה 123456 בסיסמת ניהול של המערכת שלנו
- את השלוחה 3 אין צורך לשנות
- את הבעילום שם נשנה לשם שאנחנו רוצים שיופיע על המיילים שאנחנו שולחים
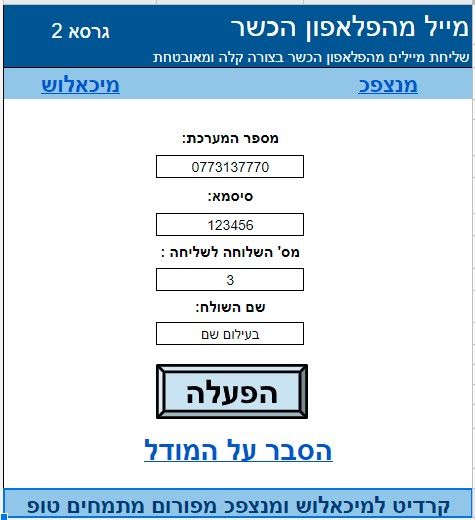
כשנסיים למלאות את כל הפרטים נלחץ על הלחצן התכלת של ההפעלה, יפתח לנו חלון כזה :

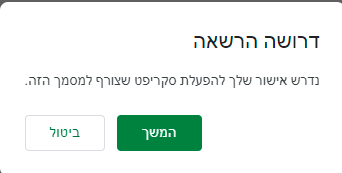
נלחץ על המשך, נתבקש להכנס שוב לחשבון גוגל שלנו עם הסיסמא מחדש, נכנס שוב לחשבון גוגל שלנו, ואז יפתח לנו חלון כזה :

נלחץ על מתקדם ואז בלשונית שתתרחב נלחץ על כניסה אל מייל מהטלפון הכשר

יפתח לנו חלון כזה שאנחנו מאשרים לסקריפט להתחבר לשרת חיצוני (ימות המשיח) וכמובן לשלוח מייל גם דרך הטלפון...נלחץ על אישור וסיימנו מעכשיו נוכל לשלוח מיילים מהטלפון.

כמובן נציין, לאף אחד אין גישה למייל שלך חוץ מהסקריפט שאתה הבעלים עליו ואתה יכול לשנות בכל זמן
בהצלחה

כעת נכנס לפרוייקט חדש בגוגל סקריפט נקרא לו באיזה שם שנרצה לדוגמא מייל מהטלפון (כמובן אפשר להשאיר אותו בשם ברירת מחדל פרוייקט ללא שם)
נמחק את כל מה שיש שם ונדביק את הטקסט הבא
function emailFromThePhone() { // משתנים לעריכת המשתמש const number = '0773137770' // :מספר המערכת const pass = '******' // :סיסמא const extension = '3' // :מספר השלוחה const name = 'ploni' // :שם השולח // עד כאן משתנים לעריכת המשתמש const url = ('https://call2all.co.il/ym/api/'); const token = (number + ':' + pass); const urlfetch = (url + 'RenderYMGRFile?wath=ivr2:' + extension + '/ApprovalAll.ymgr&convertType=json¬LoadLang=0&token=' + token); Logger.log ('סטטוס חיבור:' + urlfetch); const renderFile = UrlFetchApp.fetch(urlfetch); Logger.log ('תשובת שרת:' + renderFile); const renderFileJson = JSON.parse(renderFile); if (renderFileJson.responseStatus === 'OK') { for (const row of renderFileJson.data) { var recipient = row["P050"]; Logger.log('הכתובת לשליחה:' + recipient); var subject = row["P051"]; Logger.log('כותרת ההודעה:' + subject); var body = row["P052"]; Logger.log('תוכן ההודעה:' + body); sendemail(recipient, subject, body, name) deleteFile(url, token, extension) }} } function sendemail(recipient, subject, body, name) { MailApp.sendEmail(recipient,subject,body,{ name }); var emailQuotaRemaining = MailApp.getRemainingDailyQuota(); Logger.log("מכסת אימייל שנותרה ליום זה: " + emailQuotaRemaining); } function deleteFile(url, token, extension) { const FileAction = UrlFetchApp.fetch (url + 'FileAction?token=' + token + '&action=delete&what=ivr2:' + extension + '/ApprovalAll.ymgr'); }כמובן בשורה 4 נשנה את המספר 0773137770 למספר המערכת שלנו ובשורה 5 את הכוכביות לסיסמת הניהול בשורה 6 ניתן לשנות את השלוחה 3 לשלוחה אחרת שממנה נוכל לשלוח את המייל שלנו, בשורה 7 נשנה את המילה ploni לשם שלנו שאנחנו רוצים שיופיע על ההודעות מייל שנשלח(אם מפריע לכם שמתהפך העברית והאנגלית אפשר למחוק את
// :שם השולח).
נלחץ למעלה על שמירה.
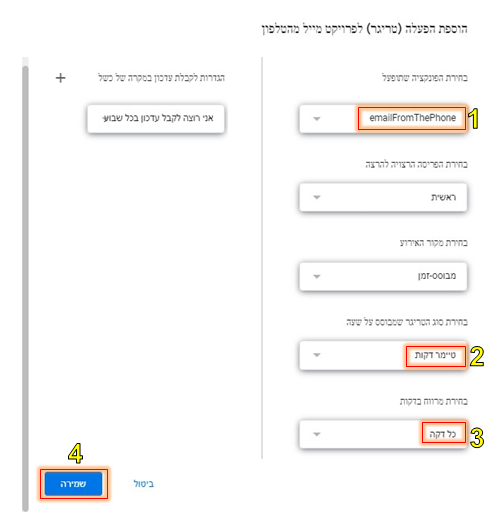
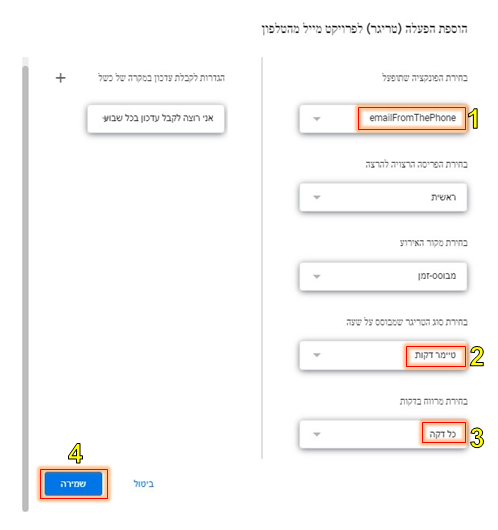
כעת ניכנס בצד ימין ללשונית מפעילים (עם הציור של השעון) נלחץ על הלחצן בצד שמאל למטה של הוסף טריגר (הלחצן עם הציור של ה + ) נבחר בטיימר דקות, פעם בדקה ונלחץ על שמור דוגמא

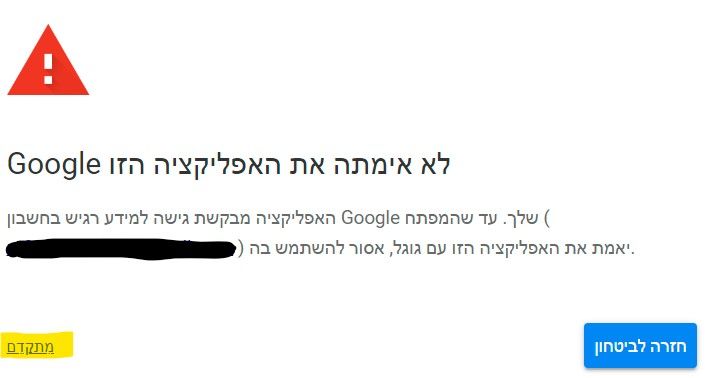
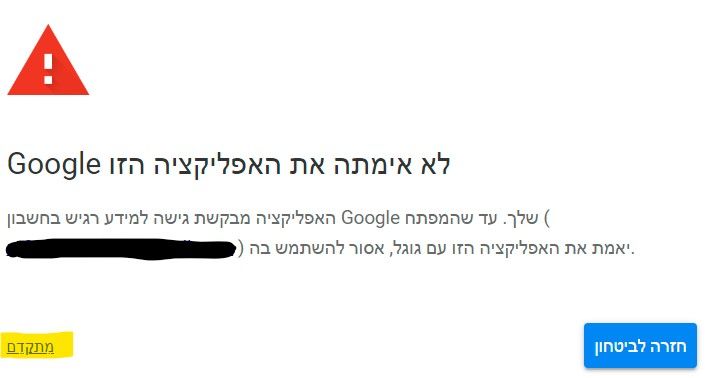
כעת יפתח לנו חלון כזה שגוגל עדיין לא שמעה שאפשר לשלוח מייל מהטלפון :
:

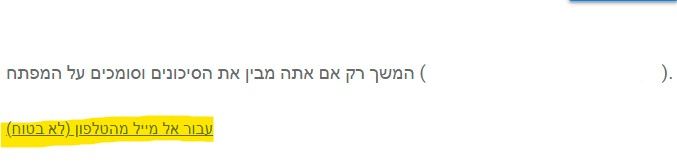
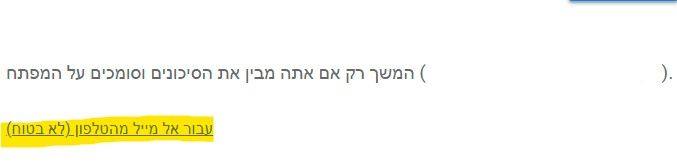
נלחץ בתחתית המסך על מתקדם יפתח לנו כך :

נלחץ על אל עבור מייל מהטלפון.
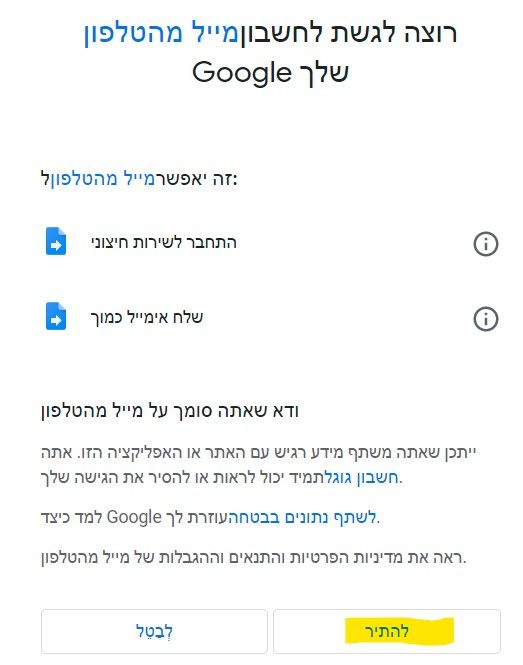
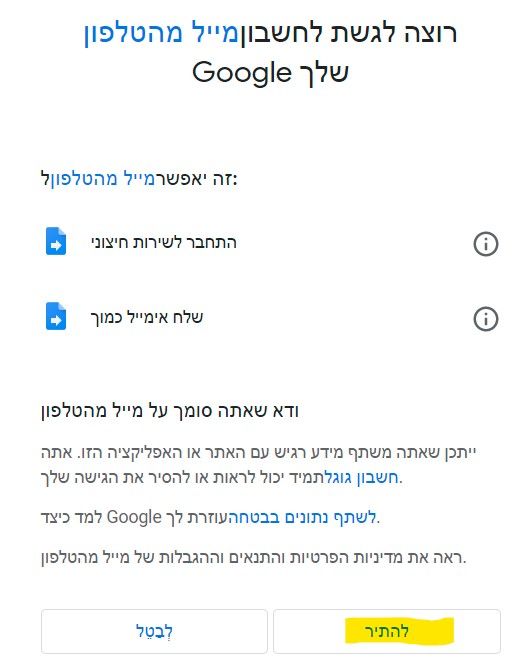
כעת יקפוץ לנו חלון של כניסה לחשבון גוגל ולאחר שנכנס שוב לחשבון גוגל עם הסיסמא שלנו יפתח לנו החלון הזה שבעצם אומר שהסקריפט שלנו מתחבר לשרת של ימות המשיח ושולח מיילים בשבילינו :

נלחץ על להתיר
זהו סיימנו עכשיו נוכל להתקשר למערכת שלנו ולשלוח ממנה מיילים.
כמובן נציין, לאף אחד אין גישה למייל שלך חוץ מהסקריפט שאתה הבעלים היחיד עליו ואתה יכול לשנותו בכל זמן.בהצלחה

נספח למתקדמים : ניתן להקל על ההקשה הארוכה על מקשי הטלפון (בפרט בכתובות מייל שקשה לזכור בע"פ) ולהגדיר רשימה של אנשי קשר קבועים, או כותרות ואפי' תוכן קבוע לחלק מהמיילים בצורה הבאה :
נצטרך להעלות לשלוחה שהגדרנו בה את שליחת המיילים את הקובץ הבא ApprovalAll.ini
כעת נכנס בשלוחה ללשונית הגדרות מתקדמות ונבחר בצד ימין במקום את הקובץ ext.ini את הקובץ ApprovalAll.ini ונוכל לערוך אותו כרצונינו.
נסביר איך הקובץ בנוי שנדע איך לערוך אותו:
הקובץ בנוי על ערכים + הקשות = הערך שהגדרנו דוגמא לשורה בקובץP050+1+@gmail.com = mail@gmail.comהערך P050(כתובת המייל) + ההקשה של הערך 1 = mail@gmail.com(כתובת המייל שבחרנו) כמובן כך נגדיר רשימה של ערכים(כתובות מייל)
נפרט יותר:
במקום שכל פעם נצטרך להקליד את כתובת המייל המלאה לדוגמא stamduGma9857@gmail.com נוכל במקום זה להגדיר בקובץ שכשמקישים רק את הערך 1 ושטרודל ג'ימל אנחנו מתכוונים לכתובת מייל stamduGma9857@gmail.com ואז נשאר לנו רק להקליד את הערך 1 (11111 ו # ואז *# ו 11 לסיום) והמערכת לבד תמלא לנו את כתובת המייל כמובן אפשר להגדיר רשימה של כתובות על כל אחד מהמקשים לדוגמא p050+2=mail@gmail.com אותו רעיון גם בכותרת המייל (p051) ותוכן המייל(p052) .
לסיכום אם הכנסתי בקובץ ApprovalAll.ini את הנתון הבא:P050+1=mail@gmail.comזה אומר שכשאני יקליד בנתון של P050 שזה בעצם כתובת המייל + את הערך 1 או כל ערך אחר שנגדיר בקובץ, אוטומטי המערכת תמלא בשבילינו את הערך שהגדרנו שזה הכתובת מייל mail@gmail.com או כל כתובת שנגדיר, כך נגדיר גם את P051 שזה כותרת המייל, ואת P052 שזה תוכן המייל.
הסברים : המערכת מבוססת על מודל קבלת נתונים של ימות המשיח עם שילוב של גוגל סקריפט שפעם בדקה הסקריפט מתחבר לשרת של ימות המשיח ולוקח את הנתונים שהקלדנו ושולח אותם וכמובן בסיום השליחה מוחק אותם מהשלוחה למניעת כפילויות.
קרדיט ענק ל @מנצפכ שעזר לי להכין את הסקריפט.
כמובן בכל דבר יש חסרונות (לדוגמא שיכול לעבור קרוב לדקה עד שהמייל ישלח ושזה מוגבל לשליחה של מאה מיילים ביום) אבל בדרך כלל זה עובד ללא בעיות ב"ה. -
@מיכאלוש אמר במדריך | שליחת מייל מהפלאפון:
בינתיים אפשר להשתמש עם המודל הזה שעובד ללא תקלות ב"ה.
הוא לא שולח 5 פעמים את המייל?
-
@מיכאלוש אמר במדריך | שליחת מייל מהפלאפון:
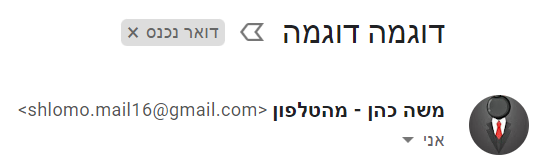
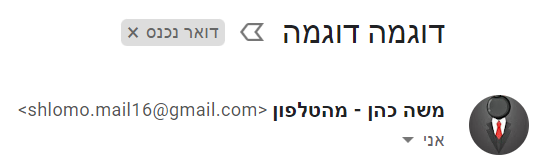
MailApp.sendEmail(recipient,subject,body);בעקבות פניה של @שמואל-ש בפרטי, בצורה הזאת המייל שיישלח יישלח ללא שם, אלא תוצג רק כתובת המייל (ראה דוגמה למטה),
ניתן להוסיף בהגדרת המשתנים לעריכת המשתמש:const name = ''כמובן שבתוך המירכאות יש להגדיר את השם שרוצים שיוצג,
ובשליחת המייל להוסיף ארגומנט רביעי -{ name }.
דוגמה:

במקום מה שכעת:

כלומר מוצגת כתובת מייל בלבד.
נ.ב. @מיכאלוש הפרמטר הזה לא חובה, באם משאירים אותו ריק (כלומר סטרינג ריק) - יישלח המייל כרגיל, ללא שם תצוגה. -
שימו לב המודל כבר ישן ולא מתוחזק ומומלץ להשתמש במודלים המתקדמים יותר לדוגמא
(מי שבכל זאת רוצה להשתמש במודל הזה מומלץ להשתמש עם טוקן זמני במקום המספר מערכת וסיסמה)
מייל מהטלפון
הנה המדריך שכולם חיכו לו לשליחת מייל מהפלאפון הכשר בצורה קלה ומאובטחת
המדריך הוא המשך ישיר של המדריך המיוחד של @שאול-נ-י כאן או בצורה קלה יותר ש @מנצפכ ערך אותו כאן
שלב א: ההגדרה בשלוחה
בואו נתחיל: אז השלב ראשון הוא אחרי שיש לנו מערכת של ימות המשיח נכנס לאתר הניהול.
נכנס ללשונית מערכת תוכן, שלוחה 3 (או כל שלוחה אחרת שתבחרו), לשונית הגדרות מתקדמות, נמחק את כל מה שיש שם ונדביק שם כך ונלחץ על שמירה.
ונלחץ על שמירה.type=recording_and_entering_data 050-option=---EmailKeyboard 051-option=---HebrewKeyboard 052-option=---HebrewKeyboard recording_and_entering_data_say_approval_number=noשלב ב: העלת 3 קבצי שמע לשלוחה
כעת נצטרך להעלות לשלוחה 3 קבצי שמע שישמיעו: הקש את כתובת המייל, כותרת המייל ותוכן ההודעה.
נכנס ללשונית ניהול קבצים נלחץ על הלחצן של העלה קובץ ונעלה 3 קבצי שמע קצרים בשמות 050 051 052
מצו"ב קבצי דוגמא ניתן להשתמש בהם :
050.mp3
051.mp3
052.mp3
שימו לב! הקבצי שמע חייבים להיות בשמות 050,051,052 אחרת המערכת לא תעבוד לנו, איך עושים את זה פשוט מאוד: נעלה את הקובץ שמע הראשון, מספרו ישתנה אוטומטי ל 000 נלחץ עליו עם מקש ימני נבחר בשנה שם, נשנה את שמו ל 050 נעלה עוד שני קבצים הם לבד יקראו בשמות 051 ו 052.שלב ג: ההגדרה של הסקריפט
למי שחסום לו או שמעדיף בצורה קלה יותר כמו ש@מנצפכ עשה כאן פתחו את הספויילר
נכנס לכאן יפתח לנו חלון כזה :

נלחץ על יצירת עותק, יפתח לנו חלון כזה :

נמלא את הפרטים בצורה הבאה- את המספר 0773137770 נשנה למספר מערכת שלנו
- את ה 123456 בסיסמת ניהול של המערכת שלנו
- את השלוחה 3 אין צורך לשנות
- את הבעילום שם נשנה לשם שאנחנו רוצים שיופיע על המיילים שאנחנו שולחים
כשנסיים למלאות את כל הפרטים נלחץ על הלחצן התכלת של ההפעלה, יפתח לנו חלון כזה :

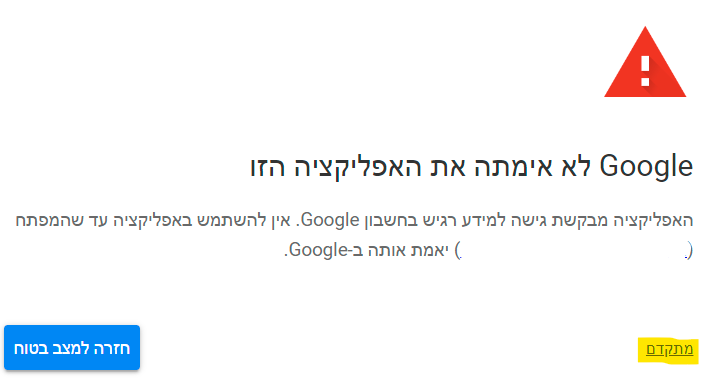
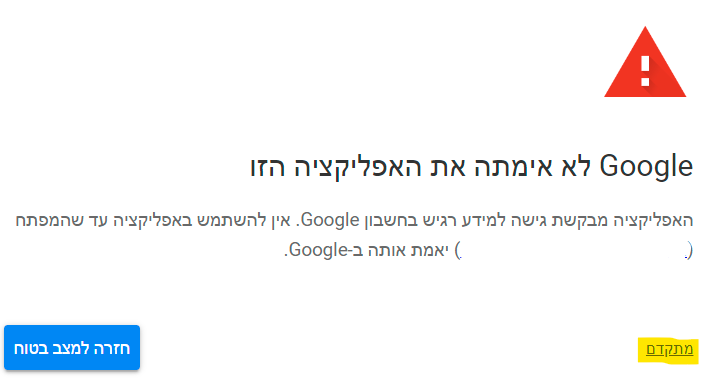
נלחץ על המשך, נתבקש להכנס שוב לחשבון גוגל שלנו עם הסיסמא מחדש, נכנס שוב לחשבון גוגל שלנו, ואז יפתח לנו חלון כזה :

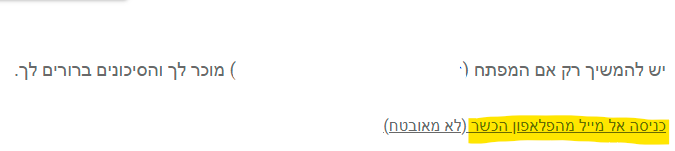
נלחץ על מתקדם ואז בלשונית שתתרחב נלחץ על כניסה אל מייל מהטלפון הכשר

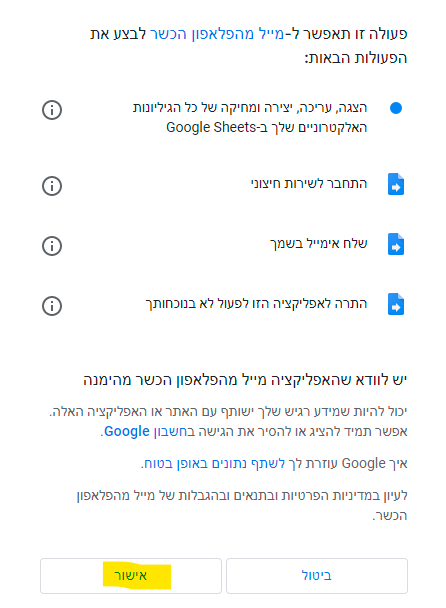
יפתח לנו חלון כזה שאנחנו מאשרים לסקריפט להתחבר לשרת חיצוני (ימות המשיח) וכמובן לשלוח מייל גם דרך הטלפון...נלחץ על אישור וסיימנו מעכשיו נוכל לשלוח מיילים מהטלפון.

כמובן נציין, לאף אחד אין גישה למייל שלך חוץ מהסקריפט שאתה הבעלים עליו ואתה יכול לשנות בכל זמן
בהצלחה

כעת נכנס לפרוייקט חדש בגוגל סקריפט נקרא לו באיזה שם שנרצה לדוגמא מייל מהטלפון (כמובן אפשר להשאיר אותו בשם ברירת מחדל פרוייקט ללא שם)
נמחק את כל מה שיש שם ונדביק את הטקסט הבא
function emailFromThePhone() { // משתנים לעריכת המשתמש const number = '0773137770' // :מספר המערכת const pass = '******' // :סיסמא const extension = '3' // :מספר השלוחה const name = 'ploni' // :שם השולח // עד כאן משתנים לעריכת המשתמש const url = ('https://call2all.co.il/ym/api/'); const token = (number + ':' + pass); const urlfetch = (url + 'RenderYMGRFile?wath=ivr2:' + extension + '/ApprovalAll.ymgr&convertType=json¬LoadLang=0&token=' + token); Logger.log ('סטטוס חיבור:' + urlfetch); const renderFile = UrlFetchApp.fetch(urlfetch); Logger.log ('תשובת שרת:' + renderFile); const renderFileJson = JSON.parse(renderFile); if (renderFileJson.responseStatus === 'OK') { for (const row of renderFileJson.data) { var recipient = row["P050"]; Logger.log('הכתובת לשליחה:' + recipient); var subject = row["P051"]; Logger.log('כותרת ההודעה:' + subject); var body = row["P052"]; Logger.log('תוכן ההודעה:' + body); sendemail(recipient, subject, body, name) deleteFile(url, token, extension) }} } function sendemail(recipient, subject, body, name) { MailApp.sendEmail(recipient,subject,body,{ name }); var emailQuotaRemaining = MailApp.getRemainingDailyQuota(); Logger.log("מכסת אימייל שנותרה ליום זה: " + emailQuotaRemaining); } function deleteFile(url, token, extension) { const FileAction = UrlFetchApp.fetch (url + 'FileAction?token=' + token + '&action=delete&what=ivr2:' + extension + '/ApprovalAll.ymgr'); }כמובן בשורה 4 נשנה את המספר 0773137770 למספר המערכת שלנו ובשורה 5 את הכוכביות לסיסמת הניהול בשורה 6 ניתן לשנות את השלוחה 3 לשלוחה אחרת שממנה נוכל לשלוח את המייל שלנו, בשורה 7 נשנה את המילה ploni לשם שלנו שאנחנו רוצים שיופיע על ההודעות מייל שנשלח(אם מפריע לכם שמתהפך העברית והאנגלית אפשר למחוק את
// :שם השולח).
נלחץ למעלה על שמירה.
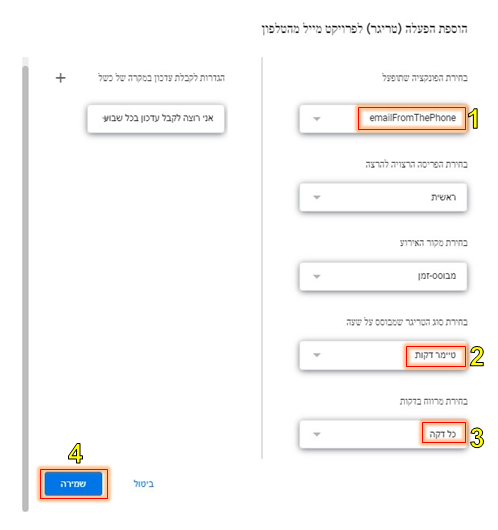
כעת ניכנס בצד ימין ללשונית מפעילים (עם הציור של השעון) נלחץ על הלחצן בצד שמאל למטה של הוסף טריגר (הלחצן עם הציור של ה + ) נבחר בטיימר דקות, פעם בדקה ונלחץ על שמור דוגמא

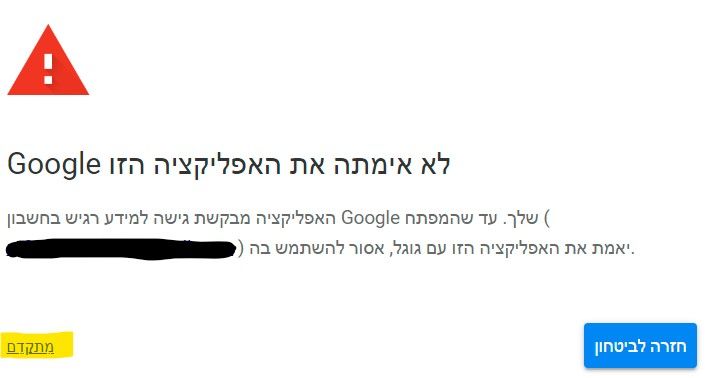
כעת יפתח לנו חלון כזה שגוגל עדיין לא שמעה שאפשר לשלוח מייל מהטלפון :
:

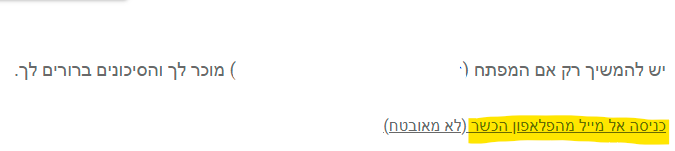
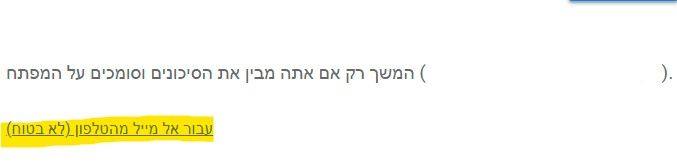
נלחץ בתחתית המסך על מתקדם יפתח לנו כך :

נלחץ על אל עבור מייל מהטלפון.
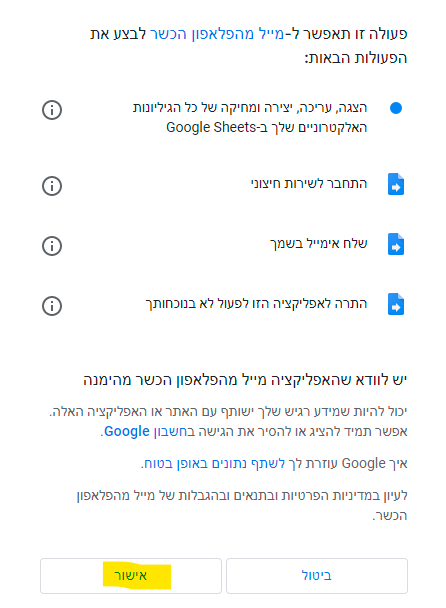
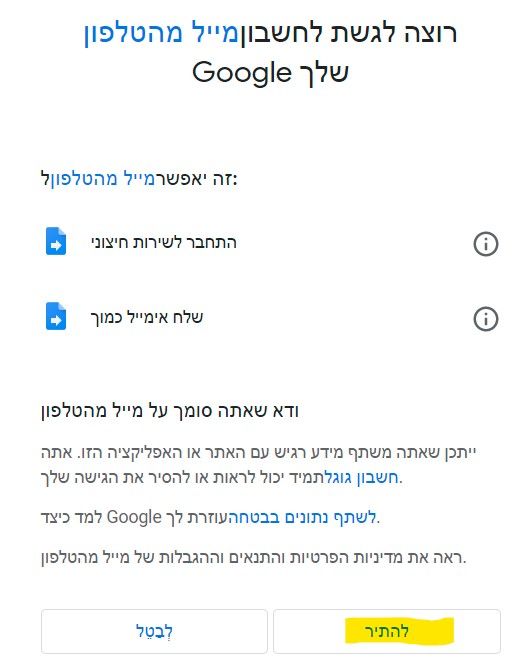
כעת יקפוץ לנו חלון של כניסה לחשבון גוגל ולאחר שנכנס שוב לחשבון גוגל עם הסיסמא שלנו יפתח לנו החלון הזה שבעצם אומר שהסקריפט שלנו מתחבר לשרת של ימות המשיח ושולח מיילים בשבילינו :

נלחץ על להתיר
זהו סיימנו עכשיו נוכל להתקשר למערכת שלנו ולשלוח ממנה מיילים.
כמובן נציין, לאף אחד אין גישה למייל שלך חוץ מהסקריפט שאתה הבעלים היחיד עליו ואתה יכול לשנותו בכל זמן.בהצלחה

נספח למתקדמים : ניתן להקל על ההקשה הארוכה על מקשי הטלפון (בפרט בכתובות מייל שקשה לזכור בע"פ) ולהגדיר רשימה של אנשי קשר קבועים, או כותרות ואפי' תוכן קבוע לחלק מהמיילים בצורה הבאה :
נצטרך להעלות לשלוחה שהגדרנו בה את שליחת המיילים את הקובץ הבא ApprovalAll.ini
כעת נכנס בשלוחה ללשונית הגדרות מתקדמות ונבחר בצד ימין במקום את הקובץ ext.ini את הקובץ ApprovalAll.ini ונוכל לערוך אותו כרצונינו.
נסביר איך הקובץ בנוי שנדע איך לערוך אותו:
הקובץ בנוי על ערכים + הקשות = הערך שהגדרנו דוגמא לשורה בקובץP050+1+@gmail.com = mail@gmail.comהערך P050(כתובת המייל) + ההקשה של הערך 1 = mail@gmail.com(כתובת המייל שבחרנו) כמובן כך נגדיר רשימה של ערכים(כתובות מייל)
נפרט יותר:
במקום שכל פעם נצטרך להקליד את כתובת המייל המלאה לדוגמא stamduGma9857@gmail.com נוכל במקום זה להגדיר בקובץ שכשמקישים רק את הערך 1 ושטרודל ג'ימל אנחנו מתכוונים לכתובת מייל stamduGma9857@gmail.com ואז נשאר לנו רק להקליד את הערך 1 (11111 ו # ואז *# ו 11 לסיום) והמערכת לבד תמלא לנו את כתובת המייל כמובן אפשר להגדיר רשימה של כתובות על כל אחד מהמקשים לדוגמא p050+2=mail@gmail.com אותו רעיון גם בכותרת המייל (p051) ותוכן המייל(p052) .
לסיכום אם הכנסתי בקובץ ApprovalAll.ini את הנתון הבא:P050+1=mail@gmail.comזה אומר שכשאני יקליד בנתון של P050 שזה בעצם כתובת המייל + את הערך 1 או כל ערך אחר שנגדיר בקובץ, אוטומטי המערכת תמלא בשבילינו את הערך שהגדרנו שזה הכתובת מייל mail@gmail.com או כל כתובת שנגדיר, כך נגדיר גם את P051 שזה כותרת המייל, ואת P052 שזה תוכן המייל.
הסברים : המערכת מבוססת על מודל קבלת נתונים של ימות המשיח עם שילוב של גוגל סקריפט שפעם בדקה הסקריפט מתחבר לשרת של ימות המשיח ולוקח את הנתונים שהקלדנו ושולח אותם וכמובן בסיום השליחה מוחק אותם מהשלוחה למניעת כפילויות.
קרדיט ענק ל @מנצפכ שעזר לי להכין את הסקריפט.
כמובן בכל דבר יש חסרונות (לדוגמא שיכול לעבור קרוב לדקה עד שהמייל ישלח ושזה מוגבל לשליחה של מאה מיילים ביום) אבל בדרך כלל זה עובד ללא בעיות ב"ה. -
@מיכאלוש אמר במדריך | שליחת מייל מהפלאפון:
MailApp.sendEmail(recipient,subject,body);בעקבות פניה של @שמואל-ש בפרטי, בצורה הזאת המייל שיישלח יישלח ללא שם, אלא תוצג רק כתובת המייל (ראה דוגמה למטה),
ניתן להוסיף בהגדרת המשתנים לעריכת המשתמש:const name = ''כמובן שבתוך המירכאות יש להגדיר את השם שרוצים שיוצג,
ובשליחת המייל להוסיף ארגומנט רביעי -{ name }.
דוגמה:

במקום מה שכעת:

כלומר מוצגת כתובת מייל בלבד.
נ.ב. @מיכאלוש הפרמטר הזה לא חובה, באם משאירים אותו ריק (כלומר סטרינג ריק) - יישלח המייל כרגיל, ללא שם תצוגה. -
@מיכאלוש משום מה זה לא עובד לי
הוא כותבException: Failed to send email: no recipientאו
TypeError: Cannot read property 'P050' of undefinedעריכה בדקתי ועל אף השגיאה זה שולח את המייל
@33064325 אמר במדריך | שליחת מייל מהפלאפון:
@מיכאלוש משום מה זה לא עובד לי
הוא כותבException: Failed to send email: no recipientאו
TypeError: Cannot read property 'P050' of undefinedעריכה בדקתי ועל אף השגיאה זה שולח את המייל
@מיכאלוש אולי אתה יודע למה זה נותן את התגובות האלו ?
זה גם לא מוחק את הקובץ בגלל זה. -
@33064325 אמר במדריך | שליחת מייל מהפלאפון:
@מיכאלוש משום מה זה לא עובד לי
הוא כותבException: Failed to send email: no recipientאו
TypeError: Cannot read property 'P050' of undefinedעריכה בדקתי ועל אף השגיאה זה שולח את המייל
@מיכאלוש אולי אתה יודע למה זה נותן את התגובות האלו ?
זה גם לא מוחק את הקובץ בגלל זה.TypeError: Cannot read property 'P050' of undefined
זה כי הגדרתי לולאה שתשלח 5 מיילים וכיוון שאין בשלוחה 5 מיילים זה מחזיר שגיאה (בהרצה ידנית עם טריגר אפי לא רואים את זה)
בהזדמנות אני ישב על זה בינתיים הכל עובד תקין ב"ה אצלי הקובץ נמחק ללא בעיותException: Failed to send email: no recipient
זה אומר שאין כתובת לשליחת המייל יכול להיות שהקלדת את המייל לא נכון תנסה לשלוח מייל נוסף עם כתובת תקינה זה אמור להסתדר
-
TypeError: Cannot read property 'P050' of undefined
זה כי הגדרתי לולאה שתשלח 5 מיילים וכיוון שאין בשלוחה 5 מיילים זה מחזיר שגיאה (בהרצה ידנית עם טריגר אפי לא רואים את זה)
בהזדמנות אני ישב על זה בינתיים הכל עובד תקין ב"ה אצלי הקובץ נמחק ללא בעיותException: Failed to send email: no recipient
זה אומר שאין כתובת לשליחת המייל יכול להיות שהקלדת את המייל לא נכון תנסה לשלוח מייל נוסף עם כתובת תקינה זה אמור להסתדר
@מיכאלוש אמר במדריך | שליחת מייל מהפלאפון:
זה כי הגדרתי לולאה שתשלח 5 מיילים
למה לעשות מספר קשיח? תעשה לולאה לפי אורך המערך (length) או - עדיף - for of.
משהו כזה:for (const row of renderFileJson.data) { var recipient = row["P050"]; Logger.log('הכתובת לשליחה:' + recipient); var subject = row["P051"]; Logger.log('כותרת ההודעה:' + subject); var body = row["P052"]; Logger.log('תוכן ההודעה:' + body); sendemail(recipient, subject, body, name) deleteFile(url, token, extension) } -
@מיכאלוש אמר במדריך | שליחת מייל מהפלאפון:
זה כי הגדרתי לולאה שתשלח 5 מיילים
למה לעשות מספר קשיח? תעשה לולאה לפי אורך המערך (length) או - עדיף - for of.
משהו כזה:for (const row of renderFileJson.data) { var recipient = row["P050"]; Logger.log('הכתובת לשליחה:' + recipient); var subject = row["P051"]; Logger.log('כותרת ההודעה:' + subject); var body = row["P052"]; Logger.log('תוכן ההודעה:' + body); sendemail(recipient, subject, body, name) deleteFile(url, token, extension) } -
@צדיק-תמים עדכנתי למעלה
 (וגם את האקסל) תודה רבה
(וגם את האקסל) תודה רבה