מדריך | התחלת שימוש בקודולר והכרת הרכיבים
-
היי, שלום לכולם,
מערכת קודולר מיועדת להנגיש לאנשים את עולם בניית אפליקציות, באמצעות המערכת כל אחד יכול לבנות אפליקציות גם ללא ידע בתכנות.בעזרת ה', אני אעבור איתכם כאן על איך מתחילים לבנות בקודולר ונכיר חלק מהרכיבים שאיתם אפשר לבנות אפליקציות.
אז בואו נתחיל.
ניכנס לאתר הבא: https://creator.kodular.io/
ולהגיע למסך התחברות, נלחץ על: צור חשבון, (או עדיף התחברות עם גוגל).
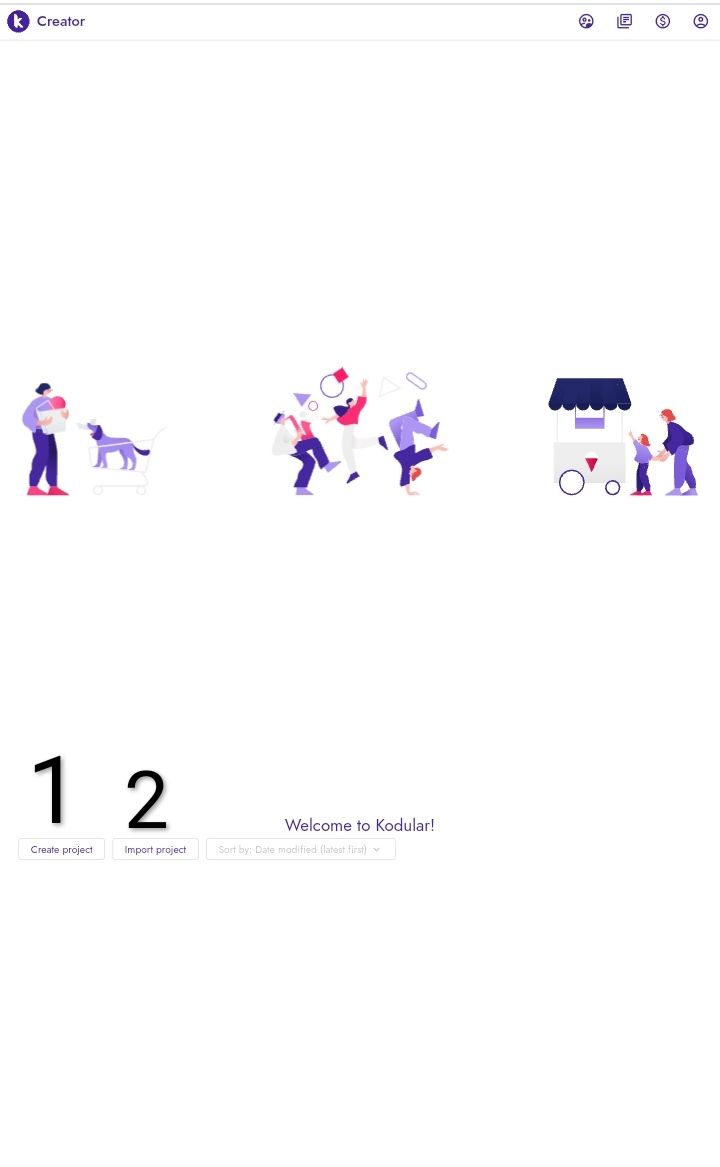
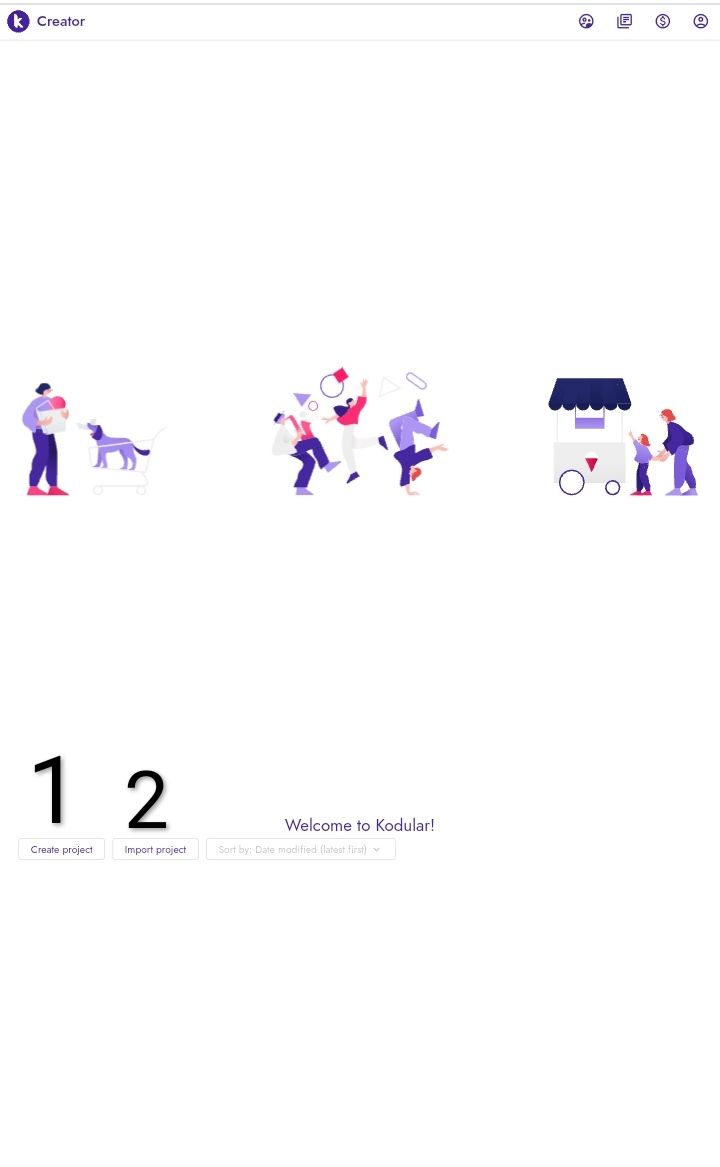
נירשם, ואז יופיע לנו המסך הבא:

יש לנו שתי כפתורים, אני יתחיל להסביר מהם,
הכפתור שמסומן ב 1, שם אנו מתחילים ויוצרים פרוייקט חדש.
הכפתור שמסומן ב 2, שם אנו יכולים לייבא פרוייקט מקובץ aia לחשבון שלנו.
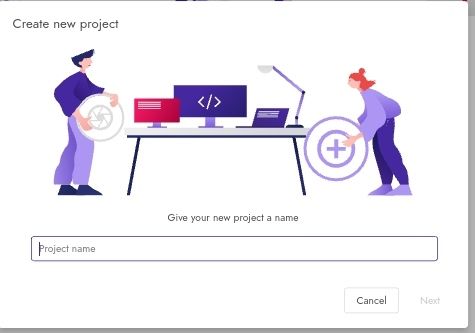
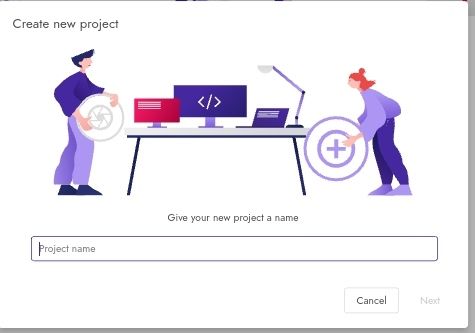
כעת, אנו נלחץ על כפתור 1 ויופיע לנו המסך הבא:

בתיבת טקסט נכתוב את שם הפרוייקט שלנו, איך שיקראו לו בקודולר השם יכול להיות באנגלית בלבד.
חשוב לציין: זה לא שם האפליקציה!
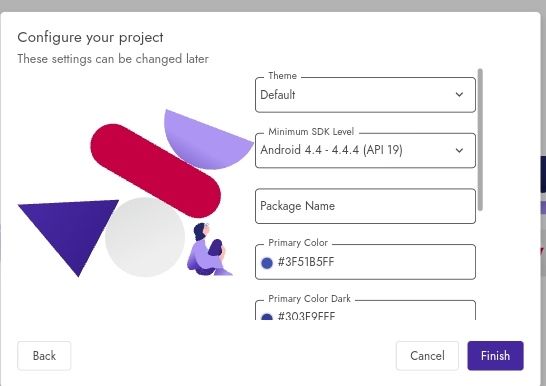
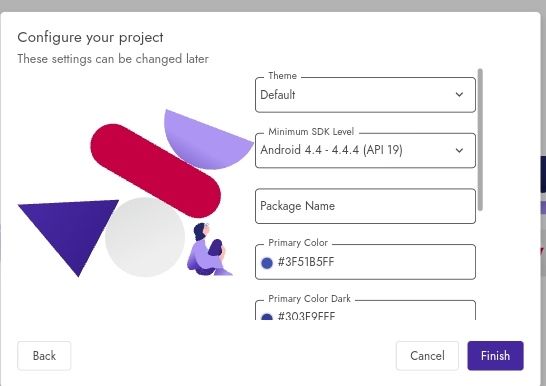
לאחר שכתבנו את שם הפרוייקט נלחץ next ותגיד ההודעה הזו:

כרגע נתעלם מההודעה הזו, (בהמשך אני ידע בזה. אבל בקצרה: שמה אנו מגדירים את שם החבילה של האפליקציה ואת הצבעים העיקריים שלה)
ונלחץ על
finish
כעת, יפתח לנו ממשק ניהול של האפליקציה שבנינו!
עד כאן שלב יצירת אפליקציה בסיסית, כעת צריך לשים משהו באפליקציה ושלא יהיה לנו דף ריק ...אז בואו נתחיל.
בא נכיר את קודם כל, מה זה כל דבר בעמוד שנפתח לנו לאחר שפיתחנו אפליקציה, אז ראינו שנפתח לנו מסך עם ארבע חלוניות.
כעת אני יעבור על כל הארבע חלוניות.
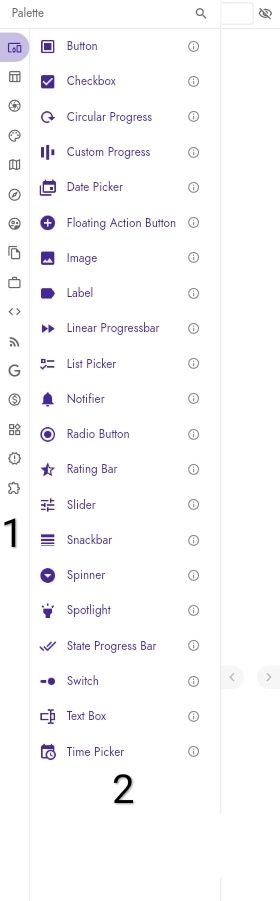
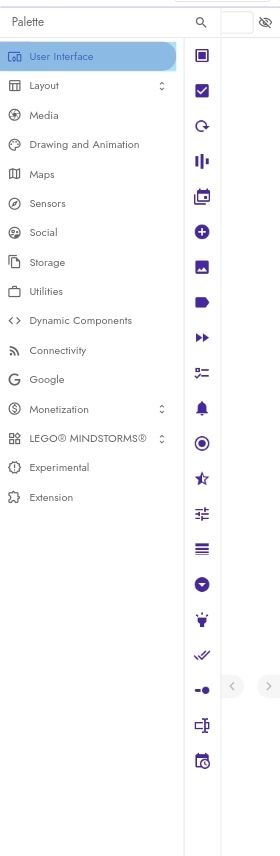
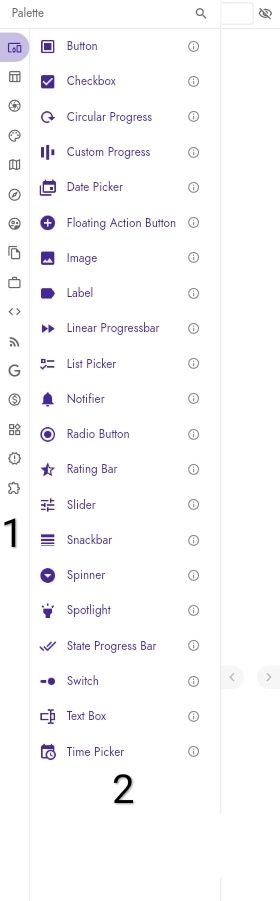
חלונית ראשונה:
שגם היא מחולקת לשני חלקים.

אז ככה,
קודם כל - החלון הזה זה החלון ששם נמצאים כל הרכיבים.
הצד שמסומן ב 1 שם זה הצד של קטגוריות של הרכיבים.ומה שמסומן ב 2. זה הרכיבים שנמצאים בקטגוריה.
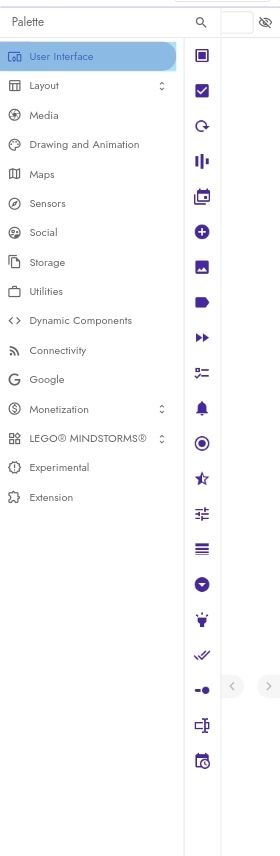
נוכל לראות, שאם נעמוד על הצד של בקטגוריות, הוא יפתח למורה כזו, ויהיה אפשר לבחור קטגוריה.

יד כאן, החלונית הראשונה.החלונית השניה, זו חלונית שבה מוצג טלפון, שלשם בעצם אנחנו גוררים את הרכיבים וממקמים אותם במסך.
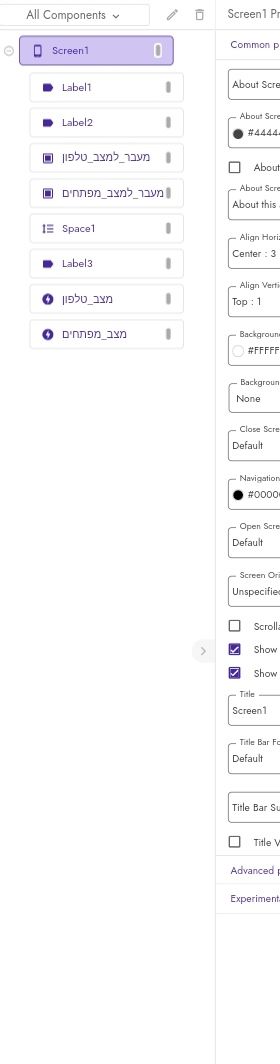
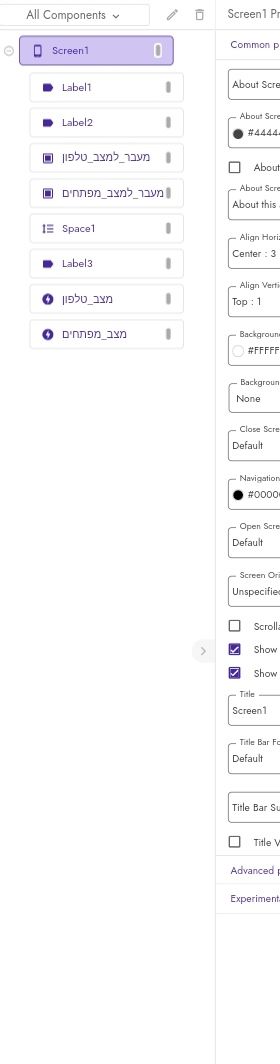
החלונית השלישית, שמה יוצגו כל הרכיבים שבמסך.
דוגמא מפרויקט:

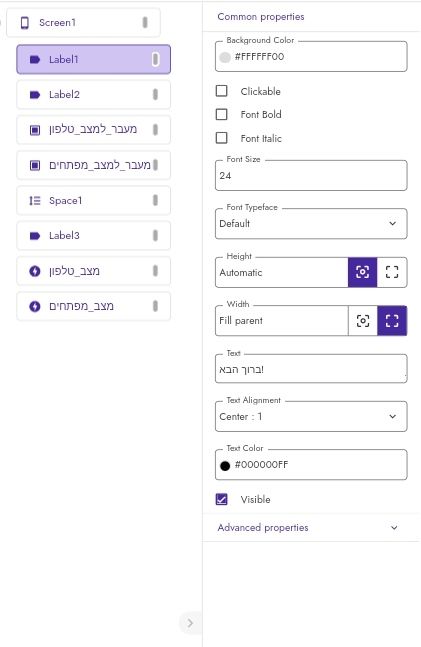
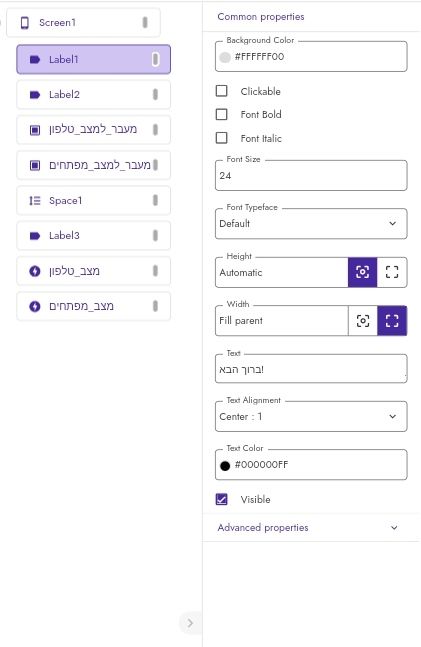
החלונית הרביעית, שמה אנחנו מנהלים את העיצוב ומיקום הרכיב, אורך ורוחב שלו וכו'.
דוגמא:
בדוגמא אני מנהל את הרכיב label1 שמתחת למסך.
תוכלו לראות את החלונית הרביעית של ניהול ה label.

-
היי, שלום לכולם,
מערכת קודולר מיועדת להנגיש לאנשים את עולם בניית אפליקציות, באמצעות המערכת כל אחד יכול לבנות אפליקציות גם ללא ידע בתכנות.בעזרת ה', אני אעבור איתכם כאן על איך מתחילים לבנות בקודולר ונכיר חלק מהרכיבים שאיתם אפשר לבנות אפליקציות.
אז בואו נתחיל.
ניכנס לאתר הבא: https://creator.kodular.io/
ולהגיע למסך התחברות, נלחץ על: צור חשבון, (או עדיף התחברות עם גוגל).
נירשם, ואז יופיע לנו המסך הבא:

יש לנו שתי כפתורים, אני יתחיל להסביר מהם,
הכפתור שמסומן ב 1, שם אנו מתחילים ויוצרים פרוייקט חדש.
הכפתור שמסומן ב 2, שם אנו יכולים לייבא פרוייקט מקובץ aia לחשבון שלנו.
כעת, אנו נלחץ על כפתור 1 ויופיע לנו המסך הבא:

בתיבת טקסט נכתוב את שם הפרוייקט שלנו, איך שיקראו לו בקודולר השם יכול להיות באנגלית בלבד.
חשוב לציין: זה לא שם האפליקציה!
לאחר שכתבנו את שם הפרוייקט נלחץ next ותגיד ההודעה הזו:

כרגע נתעלם מההודעה הזו, (בהמשך אני ידע בזה. אבל בקצרה: שמה אנו מגדירים את שם החבילה של האפליקציה ואת הצבעים העיקריים שלה)
ונלחץ על
finish
כעת, יפתח לנו ממשק ניהול של האפליקציה שבנינו!
עד כאן שלב יצירת אפליקציה בסיסית, כעת צריך לשים משהו באפליקציה ושלא יהיה לנו דף ריק ...אז בואו נתחיל.
בא נכיר את קודם כל, מה זה כל דבר בעמוד שנפתח לנו לאחר שפיתחנו אפליקציה, אז ראינו שנפתח לנו מסך עם ארבע חלוניות.
כעת אני יעבור על כל הארבע חלוניות.
חלונית ראשונה:
שגם היא מחולקת לשני חלקים.

אז ככה,
קודם כל - החלון הזה זה החלון ששם נמצאים כל הרכיבים.
הצד שמסומן ב 1 שם זה הצד של קטגוריות של הרכיבים.ומה שמסומן ב 2. זה הרכיבים שנמצאים בקטגוריה.
נוכל לראות, שאם נעמוד על הצד של בקטגוריות, הוא יפתח למורה כזו, ויהיה אפשר לבחור קטגוריה.

יד כאן, החלונית הראשונה.החלונית השניה, זו חלונית שבה מוצג טלפון, שלשם בעצם אנחנו גוררים את הרכיבים וממקמים אותם במסך.
החלונית השלישית, שמה יוצגו כל הרכיבים שבמסך.
דוגמא מפרויקט:

החלונית הרביעית, שמה אנחנו מנהלים את העיצוב ומיקום הרכיב, אורך ורוחב שלו וכו'.
דוגמא:
בדוגמא אני מנהל את הרכיב label1 שמתחת למסך.
תוכלו לראות את החלונית הרביעית של ניהול ה label.

-
@אבי_770 עד כאן יש כבר כמה מדריכים...
-
@Ykingsmart נכון, אבל זה אמור להמשיך, פשוט אני לא על המחשב עכשיו...
מחר אני יהיה ואני יערוך אותו ויוסיף הסבר על הרכיבים והכל.טוב חברים, מכיוון שאני רואה שהמדריך של @יוסל-ה-0 מתעדכן,. אני יתן לו להמשיך את המדריך שלו, שכבר נהיה הרבה יותר מ"סתם מדריך", ולכן מומלץ אחרי קריאת המדריך כאן לעבור למדריך הזה.
כי את המדריך הזה פתחתי רק בגלל שראיתי ששלט לא מתעדכן, אבל אם שלו חזר להתעדכן, אז עדיף את שלו.
בהצלחה לכולם! ובהצלחה ל @יוסל-ה-0 בכתיבת המדריך.
מחכים לראות את האפליקציות שלכם .. -
Y yשמריהו התייחס לנושא זה
