בירור | הצמדת div ב html
-
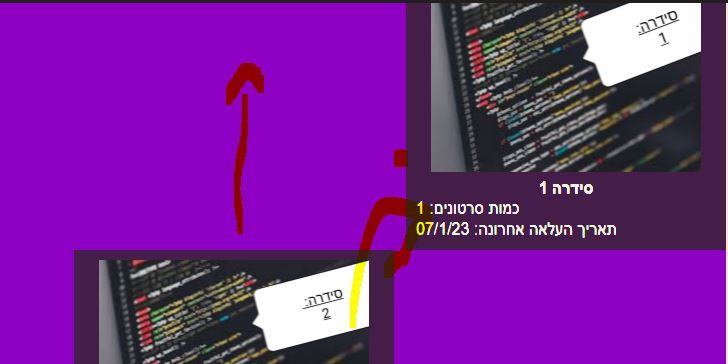
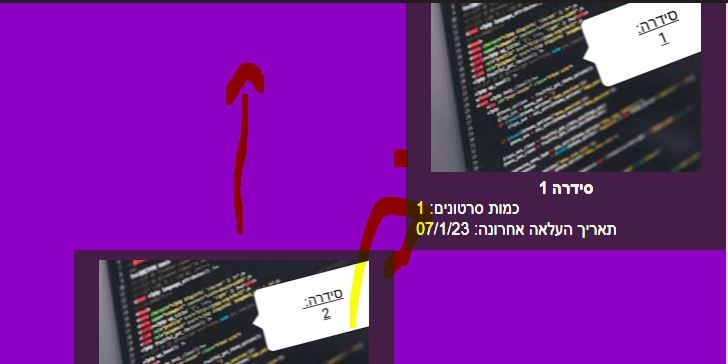
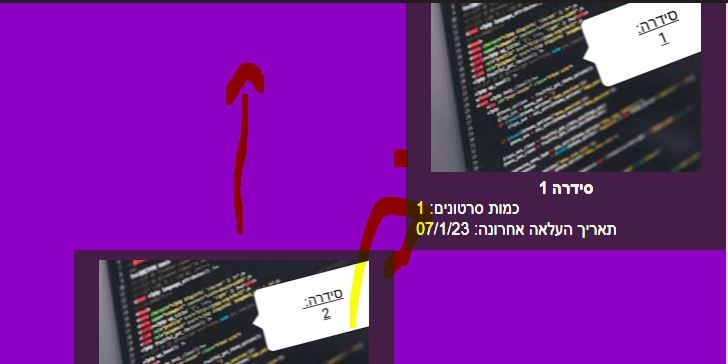
שלןם רב בניתי אתר, ואני רוצה לעשות ששני div יהיו צמודים כרגע ככה זה נראה:

ואני רוצה שאיפה שכתוב סידרה 2 יהיה: לעד סידרה 1 ולא הולך לי, זה הקוד של שני ה div , אשמח לדעת מה אני צריךבשביל שזה יהיה אחד לעד השני:<div style="background: #441e49; text-decoration: none; border:10px solid #441e49;color: #f5f5e1; text-align: center; width: 300px; margin-right: 0%; margin-left: 75%"> <a href="category/1.html" style="color: #f5f5e1; text-align: center;"><img src="img/sidra1.jpg" alt="" style="width: 90%;"><br><strong>סידרה 1<br></strong></a> <!-- margin-right: auto; margin-left: auto; width: 300px; --> <nav style="text-align: left;"> כמות סרטונים: 1 <br> תאריך העלאה אחרונה: 07/1/23 <nav> </div> <div style="background: #441e49; text-decoration: none; border:10px solid #441e49;color: #f5f5e1; text-align: center; width: 300px; margin-right: 25%; margin-left: 50%;"> <a href="category/2.html" style="color: #f5f5e1; text-align: center;"><img src="img/sidra2.jpg" alt="" style="width: 90%;"><br><strong>סידרה 2</strong></a> <nav style="text-align: left;"> כמות סרטונים: 1 <br> תאריך העלאה אחרונה: 07/1/23 </nav> <hr> </div> -
שלןם רב בניתי אתר, ואני רוצה לעשות ששני div יהיו צמודים כרגע ככה זה נראה:

ואני רוצה שאיפה שכתוב סידרה 2 יהיה: לעד סידרה 1 ולא הולך לי, זה הקוד של שני ה div , אשמח לדעת מה אני צריךבשביל שזה יהיה אחד לעד השני:<div style="background: #441e49; text-decoration: none; border:10px solid #441e49;color: #f5f5e1; text-align: center; width: 300px; margin-right: 0%; margin-left: 75%"> <a href="category/1.html" style="color: #f5f5e1; text-align: center;"><img src="img/sidra1.jpg" alt="" style="width: 90%;"><br><strong>סידרה 1<br></strong></a> <!-- margin-right: auto; margin-left: auto; width: 300px; --> <nav style="text-align: left;"> כמות סרטונים: 1 <br> תאריך העלאה אחרונה: 07/1/23 <nav> </div> <div style="background: #441e49; text-decoration: none; border:10px solid #441e49;color: #f5f5e1; text-align: center; width: 300px; margin-right: 25%; margin-left: 50%;"> <a href="category/2.html" style="color: #f5f5e1; text-align: center;"><img src="img/sidra2.jpg" alt="" style="width: 90%;"><br><strong>סידרה 2</strong></a> <nav style="text-align: left;"> כמות סרטונים: 1 <br> תאריך העלאה אחרונה: 07/1/23 </nav> <hr> </div>@אבי_770 תוסיף float לstyle attributes
-
@אבי_770 תוסיף float לstyle attributes
-
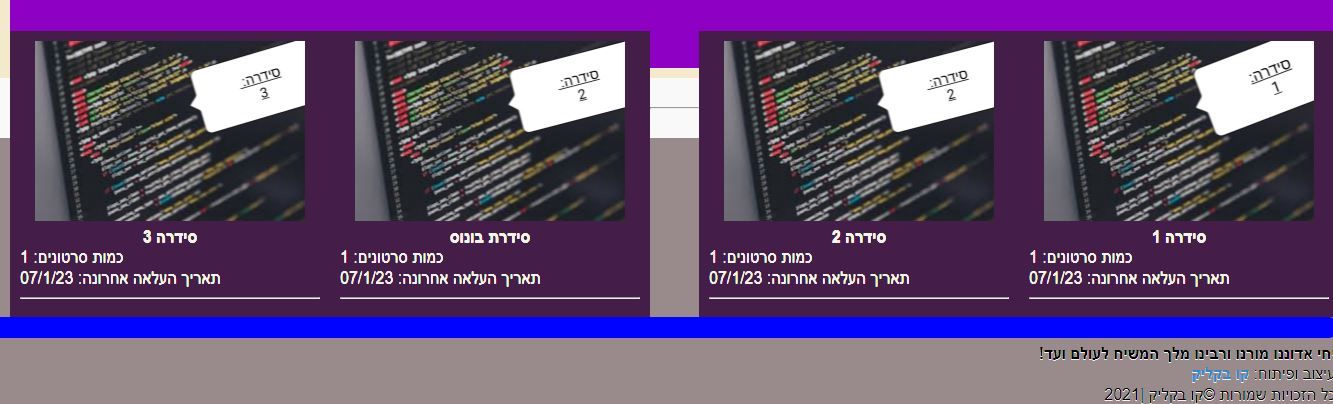
@web_master זה לא כל כך עוזר לי. עכשיו זה נראה ככה:

הבעייה שאין רווח בין ה div...
וגם, אפילו שזה נמצא בתוך הדיב של הרקע הכחול, זה יוצא ממנו וגולש ללמטה, אני צריך שזה ישאר בכחול -
 א אבי_770 סימן נושא זה כשאלה ב
א אבי_770 סימן נושא זה כשאלה ב
-
 א אבי_770 סימן נושא זה כנפתר ב
א אבי_770 סימן נושא זה כנפתר ב