בירור | אם המשמש מחובר אופליין או לא
-
אך אני עושה שאם המשתמש עכשיו אופליין אז...ואם לא אז...
(חיפשתי באינטרנט וזה לא עבד לי) -
אך אני עושה שאם המשתמש עכשיו אופליין אז...ואם לא אז...
(חיפשתי באינטרנט וזה לא עבד לי)@יוסי-רחמים אמר בבירור | אם המשמש מחובר אופליין או לא:
אך אני עושה שאם המשתמש עכשיו אופליין אז...ואם לא אז...
(חיפשתי באינטרנט וזה לא עבד לי)לא ציינת באיזה שפה אתה משתמש אבל ככה אתה בודק ב js:
if(navigator.onLine == true){ .... } if(navigator.onLine == false){ .... } -
@יוסי-רחמים אמר בבירור | אם המשמש מחובר אופליין או לא:
אך אני עושה שאם המשתמש עכשיו אופליין אז...ואם לא אז...
(חיפשתי באינטרנט וזה לא עבד לי)לא ציינת באיזה שפה אתה משתמש אבל ככה אתה בודק ב js:
if(navigator.onLine == true){ .... } if(navigator.onLine == false){ .... }@אהרן-שובקס js
כבר ניסיתי את השיטה הזאת והיא לא עבדה(הוצאתי את הכבל אינטרנט וקינסלתי) -
@אהרן-שובקס js
כבר ניסיתי את השיטה הזאת והיא לא עבדה(הוצאתי את הכבל אינטרנט וקינסלתי)@יוסי-רחמים אמר בבירור | אם המשמש מחובר אופליין או לא:
@אהרן-שובקס js
כבר ניסיתי את השיטה הזאת והיא לא עבדה(הוצאתי את הכבל אינטרנט וקינסלתי)מחזיר לך תמיד true ?
-
@יוסי-רחמים אמר בבירור | אם המשמש מחובר אופליין או לא:
@אהרן-שובקס js
כבר ניסיתי את השיטה הזאת והיא לא עבדה(הוצאתי את הכבל אינטרנט וקינסלתי)מחזיר לך תמיד true ?
@ב-ל כן
-
@יוסי-רחמים אמר בבירור | אם המשמש מחובר אופליין או לא:
אך אני עושה שאם המשתמש עכשיו אופליין אז...ואם לא אז...
(חיפשתי באינטרנט וזה לא עבד לי)לא ציינת באיזה שפה אתה משתמש אבל ככה אתה בודק ב js:
if(navigator.onLine == true){ .... } if(navigator.onLine == false){ .... }@אהרן-שובקס מה אני יכול לעשות עוד?
-
@אהרן-שובקס js
כבר ניסיתי את השיטה הזאת והיא לא עבדה(הוצאתי את הכבל אינטרנט וקינסלתי)@יוסי-רחמים אמר בבירור | אם המשמש מחובר אופליין או לא:
כבר ניסיתי את השיטה הזאת והיא לא עבדה(הוצאתי את הכבל אינטרנט וקינסלתי)
תנסה את זה
function isOnline(no,yes){ var xhr = XMLHttpRequest ? new XMLHttpRequest() : new ActiveXObject('Microsoft.XMLHttp'); xhr.onload = function(){ if(yes instanceof Function){ yes(); } } xhr.onerror = function(){ if(no instanceof Function){ no(); } } xhr.open("GET","anypage.php",true); xhr.send(); } isOnline( function(){ alert("Sorry, we currently do not have Internet access."); }, function(){ alert("Succesfully connected!"); } ); -
@יוסי-רחמים אמר בבירור | אם המשמש מחובר אופליין או לא:
אך אני עושה שאם המשתמש עכשיו אופליין אז...ואם לא אז...
(חיפשתי באינטרנט וזה לא עבד לי)לא ציינת באיזה שפה אתה משתמש אבל ככה אתה בודק ב js:
if(navigator.onLine == true){ .... } if(navigator.onLine == false){ .... }פוסט זה נמחק! -
@יוסי-רחמים אמר בבירור | אם המשמש מחובר אופליין או לא:
כבר ניסיתי את השיטה הזאת והיא לא עבדה(הוצאתי את הכבל אינטרנט וקינסלתי)
תנסה את זה
function isOnline(no,yes){ var xhr = XMLHttpRequest ? new XMLHttpRequest() : new ActiveXObject('Microsoft.XMLHttp'); xhr.onload = function(){ if(yes instanceof Function){ yes(); } } xhr.onerror = function(){ if(no instanceof Function){ no(); } } xhr.open("GET","anypage.php",true); xhr.send(); } isOnline( function(){ alert("Sorry, we currently do not have Internet access."); }, function(){ alert("Succesfully connected!"); } );@אהרן-שובקס לא עבד

-
@יוסי-רחמים אמר בבירור | אם המשמש מחובר אופליין או לא:
כבר ניסיתי את השיטה הזאת והיא לא עבדה(הוצאתי את הכבל אינטרנט וקינסלתי)
תנסה את זה
function isOnline(no,yes){ var xhr = XMLHttpRequest ? new XMLHttpRequest() : new ActiveXObject('Microsoft.XMLHttp'); xhr.onload = function(){ if(yes instanceof Function){ yes(); } } xhr.onerror = function(){ if(no instanceof Function){ no(); } } xhr.open("GET","anypage.php",true); xhr.send(); } isOnline( function(){ alert("Sorry, we currently do not have Internet access."); }, function(){ alert("Succesfully connected!"); } );@אהרן-שובקס יפה מאוד! כתבתי פה סקריפט קטן שמבוסס על שלך, רק עם כמה שינויים קטנים ופרומיסים.
function isOnline() { return new Promise((resolve, reject) => { var xhr = new XMLHttpRequest(); xhr.onload = function () { resolve(); } xhr.onerror = function () { reject(); } xhr.open("GET", "anypage.php", true); xhr.send(); }); } isOnline() .then(() => alert('Succesfully connected!')) .catch(() => alert('Sorry, we currently do not have Internet access.')); -
@אהרן-שובקס יפה מאוד! כתבתי פה סקריפט קטן שמבוסס על שלך, רק עם כמה שינויים קטנים ופרומיסים.
function isOnline() { return new Promise((resolve, reject) => { var xhr = new XMLHttpRequest(); xhr.onload = function () { resolve(); } xhr.onerror = function () { reject(); } xhr.open("GET", "anypage.php", true); xhr.send(); }); } isOnline() .then(() => alert('Succesfully connected!')) .catch(() => alert('Sorry, we currently do not have Internet access.'));פוסט זה נמחק! -
@יוסי-רחמים אמר בבירור | אם המשמש מחובר אופליין או לא:
כבר ניסיתי את השיטה הזאת והיא לא עבדה(הוצאתי את הכבל אינטרנט וקינסלתי)
תנסה את זה
function isOnline(no,yes){ var xhr = XMLHttpRequest ? new XMLHttpRequest() : new ActiveXObject('Microsoft.XMLHttp'); xhr.onload = function(){ if(yes instanceof Function){ yes(); } } xhr.onerror = function(){ if(no instanceof Function){ no(); } } xhr.open("GET","anypage.php",true); xhr.send(); } isOnline( function(){ alert("Sorry, we currently do not have Internet access."); }, function(){ alert("Succesfully connected!"); } );@אהרן-שובקס אמר בבירור | אם המשמש מחובר אופליין או לא:
@יוסי-רחמים אמר בבירור | אם המשמש מחובר אופליין או לא:
כבר ניסיתי את השיטה הזאת והיא לא עבדה(הוצאתי את הכבל אינטרנט וקינסלתי)
תנסה את זה
function isOnline(no,yes){ var xhr = XMLHttpRequest ? new XMLHttpRequest() : new ActiveXObject('Microsoft.XMLHttp'); xhr.onload = function(){ if(yes instanceof Function){ yes(); } } xhr.onerror = function(){ if(no instanceof Function){ no(); } } xhr.open("GET","anypage.php",true); xhr.send(); } isOnline( function(){ alert("Sorry, we currently do not have Internet access."); }, function(){ alert("Succesfully connected!"); } );יש עוד בעיה שאם אני מנתק את הכבל ואז מריץ ולא רעננתי את הדף אז התוצאה זה true כי בדף הזה יש אינטרנט(כי הוא עדיין לא התעדכן)
-
@אהרן-שובקס אמר בבירור | אם המשמש מחובר אופליין או לא:
@יוסי-רחמים אמר בבירור | אם המשמש מחובר אופליין או לא:
כבר ניסיתי את השיטה הזאת והיא לא עבדה(הוצאתי את הכבל אינטרנט וקינסלתי)
תנסה את זה
function isOnline(no,yes){ var xhr = XMLHttpRequest ? new XMLHttpRequest() : new ActiveXObject('Microsoft.XMLHttp'); xhr.onload = function(){ if(yes instanceof Function){ yes(); } } xhr.onerror = function(){ if(no instanceof Function){ no(); } } xhr.open("GET","anypage.php",true); xhr.send(); } isOnline( function(){ alert("Sorry, we currently do not have Internet access."); }, function(){ alert("Succesfully connected!"); } );יש עוד בעיה שאם אני מנתק את הכבל ואז מריץ ולא רעננתי את הדף אז התוצאה זה true כי בדף הזה יש אינטרנט(כי הוא עדיין לא התעדכן)
@יוסי-רחמים מוזר, אצלי הסקריפט של @אהרן-שובקס עובד מעולה. גם אין כל כך היגיון שהוא לא יעבוד בלי ריענון, הוא מנסה לשלוח בקשות בלייב.
-
@יוסי-רחמים מוזר, אצלי הסקריפט של @אהרן-שובקס עובד מעולה. גם אין כל כך היגיון שהוא לא יעבוד בלי ריענון, הוא מנסה לשלוח בקשות בלייב.
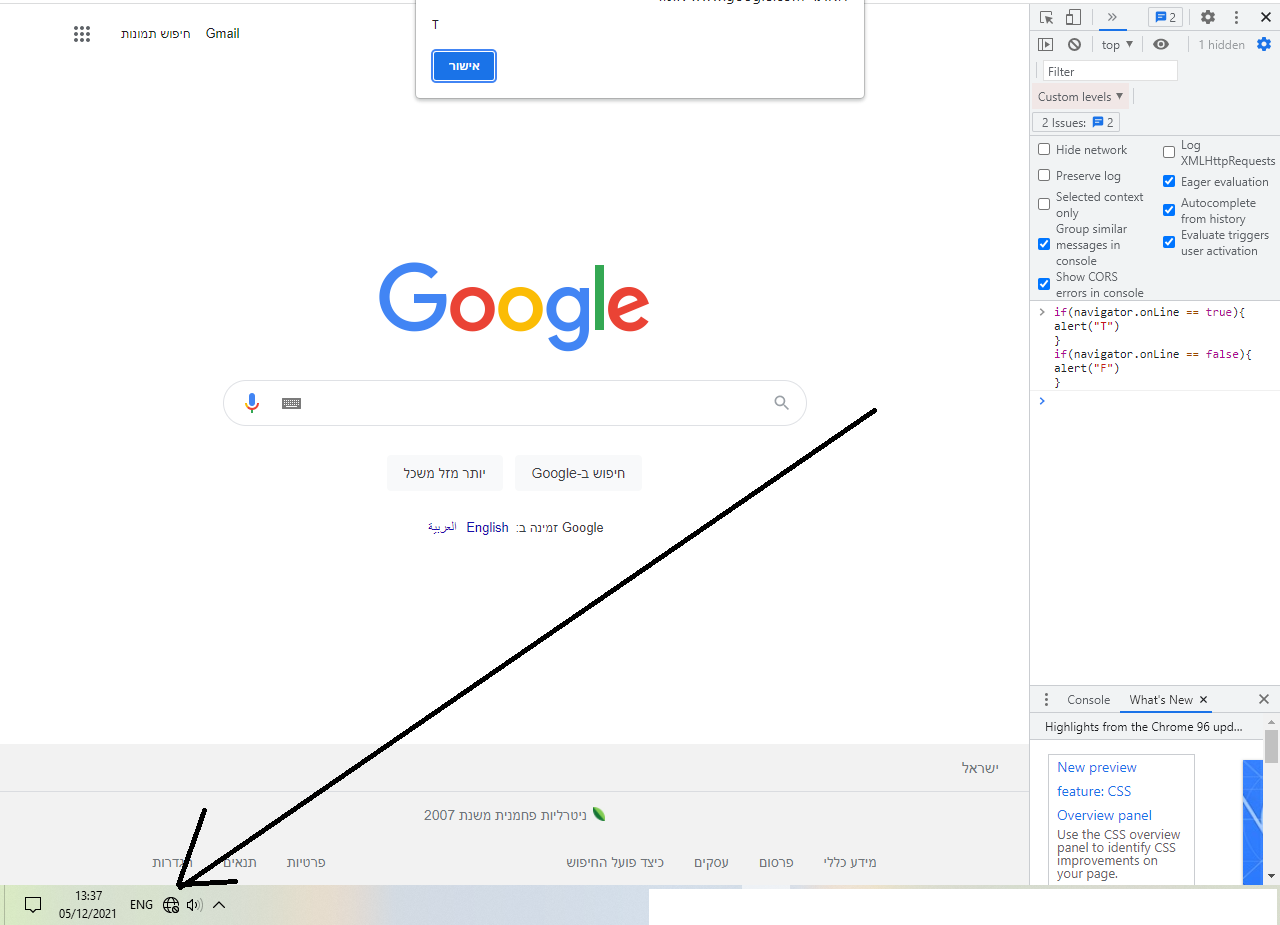
@מוטי-אורן תנסה ככה:לך לgoogle.com נתק את האינטרנט הרץ את הסקריפט ותגיד מה התוצאה
-
@מוטי-אורן תנסה ככה:לך לgoogle.com נתק את האינטרנט הרץ את הסקריפט ותגיד מה התוצאה
-
@יוסי-רחמים ניסיתי את זה, אל תדאג. לא הייתי אומר שזה עובד בלי לבדוק.
@מוטי-אורן עכשיו אני רואה שזה עובד אבל זה לא עובד בתוסף כרום
(כשאני אומר לו שבכרטיסייה חדשה אז תריץ את הקוד)
תתקין את התוסף הזה:
תוסף חיפוש.rar
ותראה מה התוצאה כשאתה מתקין אותו -
@מוטי-אורן עכשיו אני רואה שזה עובד אבל זה לא עובד בתוסף כרום
(כשאני אומר לו שבכרטיסייה חדשה אז תריץ את הקוד)
תתקין את התוסף הזה:
תוסף חיפוש.rar
ותראה מה התוצאה כשאתה מתקין אותו -
@יוסי-רחמים מחילה, אבל אני לא כל כך מבין.. מה אתה מנסה שהתוסף הזה יעשה? פשוט כרגע הוא עושה בדיוק את מה שכתבת לו לעשות.
@מוטי-אורן נכון אני רק מראה לך שאם אתה שם את זה בתוסף הוא תמיד מחזיר לך false ואני רוצה שהוא יחזיר מה שנכון
-
@מוטי-אורן נכון אני רק מראה לך שאם אתה שם את זה בתוסף הוא תמיד מחזיר לך false ואני רוצה שהוא יחזיר מה שנכון
-
@יוסי-רחמים מצאת משהו שבודק גם אם לא טענו את הדף?
@אבי_770 מה זה אומר?
בשביל מה צריך?
