הסבר | צ'אט מעוצב
-
@שמואל-ש איזה תוסף?
-
@שמואל-ש עדיף את התוסף הזה, הוא בעיברית וברור יותר
https://add0n.com/stylus.html -
@שמואל-ש עדיף את התוסף הזה, הוא בעיברית וברור יותר
https://add0n.com/stylus.html@פלורידה אמר בהסבר | צ'אט מעוצב:
@שמואל-ש עדיף את התוסף הזה, הוא בעיברית וברור יותר
https://add0n.com/stylus.htmlזה גם ל-CSS???
-
@פלורידה אמר בהסבר | צ'אט מעוצב:
@שמואל-ש עדיף את התוסף הזה, הוא בעיברית וברור יותר
https://add0n.com/stylus.htmlזה גם ל-CSS???
@שמואל-ש אמר בהסבר | צ'אט מעוצב:
@פלורידה אמר בהסבר | צ'אט מעוצב:
@שמואל-ש עדיף את התוסף הזה, הוא בעיברית וברור יותר
https://add0n.com/stylus.htmlזה גם ל-CSS???
רק
-
קודם כל, שאפו עצום על ההשקעה שלא נגמרת בפורום.
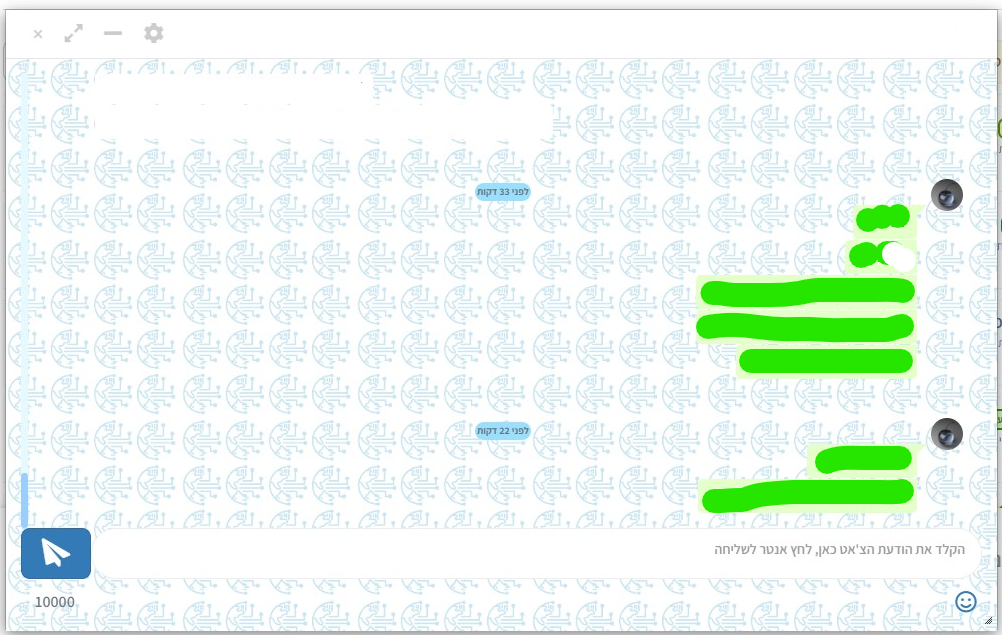
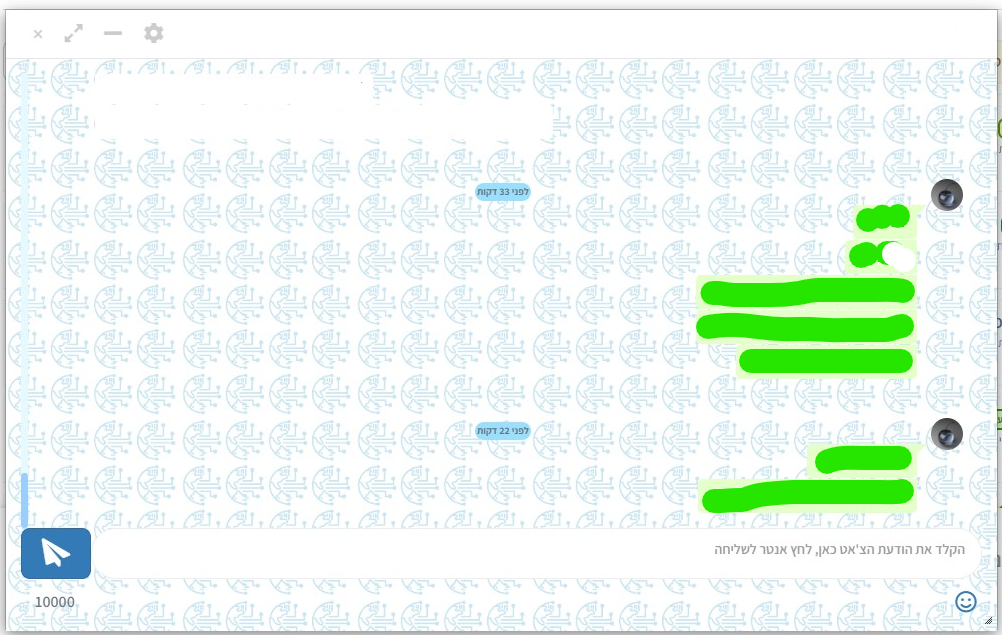
ניסיתי לחקות את הרקע של ווצאפ, מי שרוצה יכול להכניס את הקוד הזה..chat-modal .modal-body { background-image: url(https://mitmachim.top/assets/uploads/files/1630850814672-%D7%9E%D7%99%D7%96%D7%9D-%D7%97%D7%93%D7%A9.png); background-size: 175px; }
או את הקוד הזה
.chat-modal .modal-body { background-image: url(https://mitmachim.top/assets/uploads/files/1630871224433-%D7%9E%D7%99%D7%96%D7%9D-%D7%97%D7%93%D7%A9-1.png); background-size: 175px; }
-
@איציק-דייטש אמר בהסבר | צ'אט מעוצב:
@ntz אמר בהסבר | צ'אט מעוצב:
background-size: 175px;
למה ככה?
למה לא
background-size: cover;??
עניין של טעם...
:::
איך שעשה את זה @ntz הוא בגודל של סמל האתר בתמונה בדף הבית
:::
-
@איציק-דייטש אמר בהסבר | צ'אט מעוצב:
@ntz אמר בהסבר | צ'אט מעוצב:
background-size: 175px;
למה ככה?
למה לא
background-size: cover;??
עניין של טעם...
:::
איך שעשה את זה @ntz הוא בגודל של סמל האתר בתמונה בדף הבית
:::
-
@פלורידה מה הקשר?
@איציק-דייטש כבודו יבדוק לפני שהוא מדבר.
-
@איציק-דייטש כבודו יבדוק לפני שהוא מדבר.
-
אם כבודו התכוון לקוד הראשון בפוסט הזה אכן אין הבדל.
ההבדל הוא בקוד השני. -
לכבוד השנה החדשה, עיצבנו לכם את הצ'אט.

קרדיט לעיצוב @איציק-דייטש התותח והכריש.
ייתכנו באגים,
באשכול זה תוכלו לעדכן לדווח או להציע שיפורים חדשים בעיצוב הצ'אט.
שנה טובה ומתוקה. -
@אלישי
לי יש באג
זה גם במחשב וגם באנדרואיד
בגלל הערכת נושא (slate) לא רואים קישורים
הצבעים נבלעים@משה-מזרחי הוא לא מותאם לפי ערכת נושא!
זה לפי הערכת נושא הברירת מחדל


-
@איציק-דייטש אולי יש אפשרות לעשות השב להודעה ספציפית? (כמו בוואטסאפ).
כי לפעמים יש כמה שאלות אז שיהיה יותר נח לדעת על מה התשובה
תודה רבה -
@איציק-דייטש אולי יש אפשרות לעשות השב להודעה ספציפית? (כמו בוואטסאפ).
כי לפעמים יש כמה שאלות אז שיהיה יותר נח לדעת על מה התשובה
תודה רבה@יום_שמח אחלה רעיון!
בינתיים, עד ש(אם בכלל..)הוא ייושם, אתה יכול לעשות ככה:
להעתיק את ההודעה [או הטקסט מתוכה] שאתה רוצה להגיב עליה >> להקליד בצ'אט>ואזCtrl+V, וככה זה נראה:

(אגב, זה לא נראה לי תלוי ב @איציק-דייטש אלא ב @אלישי...
 )
) -
@יום_שמח אחלה רעיון!
בינתיים, עד ש(אם בכלל..)הוא ייושם, אתה יכול לעשות ככה:
להעתיק את ההודעה [או הטקסט מתוכה] שאתה רוצה להגיב עליה >> להקליד בצ'אט>ואזCtrl+V, וככה זה נראה:

(אגב, זה לא נראה לי תלוי ב @איציק-דייטש אלא ב @אלישי...
 )
)@חברון-מאז-ולתמיד אמר בהסבר | צ'אט מעוצב:
(אגב, זה לא נראה לי תלוי ב @איציק-דייטש אלא ב @אלישי...)
נכון, אבל כותב הקוד הוא @איציק-דייטש
-
@איציק-דייטש אולי יש אפשרות לעשות השב להודעה ספציפית? (כמו בוואטסאפ).
כי לפעמים יש כמה שאלות אז שיהיה יותר נח לדעת על מה התשובה
תודה רבה -
@יום_שמח זה כבר פיתוח ב js
צריך שמישהו יעשה את זה, כי ב js אני פחות טוב
צריך שמישהו יוסיף כפתור שיעתיק את הטקסט של ההודעה ויוסיף אותו ל input ויוסיף לפני זה>...@איציק-דייטש אמר בהסבר | צ'אט מעוצב:
@יום_שמח זה כבר פיתוח ב js
צריך שמישהו יעשה את זה, כי ב js אני פחות טוב
צריך שמישהו יוסיף כפתור שיעתיק את הטקסט של ההודעה ויוסיף אותו ל input ויוסיף לפני זה>...כמו על הודעת ציטוט רגילה בעצם, לא?
-
@איציק-דייטש אמר בהסבר | צ'אט מעוצב:
@יום_שמח זה כבר פיתוח ב js
צריך שמישהו יעשה את זה, כי ב js אני פחות טוב
צריך שמישהו יוסיף כפתור שיעתיק את הטקסט של ההודעה ויוסיף אותו ל input ויוסיף לפני זה>...כמו על הודעת ציטוט רגילה בעצם, לא?
-
קודם כל, שאפו עצום על ההשקעה שלא נגמרת בפורום.
ניסיתי לחקות את הרקע של ווצאפ, מי שרוצה יכול להכניס את הקוד הזה..chat-modal .modal-body { background-image: url(https://mitmachim.top/assets/uploads/files/1630850814672-%D7%9E%D7%99%D7%96%D7%9D-%D7%97%D7%93%D7%A9.png); background-size: 175px; }
או את הקוד הזה
.chat-modal .modal-body { background-image: url(https://mitmachim.top/assets/uploads/files/1630871224433-%D7%9E%D7%99%D7%96%D7%9D-%D7%97%D7%93%D7%A9-1.png); background-size: 175px; }

