הסבר | צ'אט מעוצב
-
לכבוד השנה החדשה, עיצבנו לכם את הצ'אט.

קרדיט לעיצוב @איציק-דייטש התותח והכריש.
ייתכנו באגים,
באשכול זה תוכלו לעדכן לדווח או להציע שיפורים חדשים בעיצוב הצ'אט.
שנה טובה ומתוקה.@אלישי וואו מדהים!! תודה רבה!!!!!!!
אולי קצת להרחיב את זה


וגם, ואולי זה לא קשור לעיצוב, אבל בכל זאת - אולי שזה לא יופיע על כל הודעה אלא בכל מעבר גדול (כמו בווטסאפ או בפורום עצמו)
-
@a0533057932 עם הזמן אי"ה.
הגירסה הזאת היא רק בטא בשלבי פיתוח...
ארצה לדעת מה דעת הקהל על הרקע וכד'..@אלישי אמר בהסבר | צ'אט מעוצב:
@a0533057932 עם הזמן אי"ה.
הגירסה הזאת היא רק בטא בשלבי פיתוח...
ארצה לדעת מה דעת הקהל על הרקע וכד'..הרקע פחות משנה
העיקר מבחינתי שיש הבדל ברור בין המדברים -
@a0533057932 עם הזמן אי"ה.
הגירסה הזאת היא רק בטא בשלבי פיתוח...
ארצה לדעת מה דעת הקהל על הרקע וכד'..@אלישי אמר בהסבר | צ'אט מעוצב:
ארצה לדעת מה דעת הקהל על הרקע וכד'..
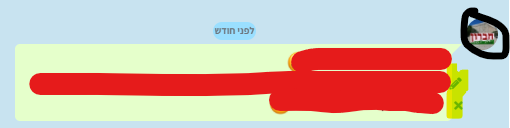
א. ה'ערוך' וה'מחק' ברחו..
ב. כדאי להוריד קצת את תמונת הפרופיל, שהגבול העליון שלה יהיה מקביל לגבול העליון של ההודעה

הזמן על ההודעה (רק בהודעה הראשונה)
הסמל של העריכה גם ברח ימינה

-
לכבוד השנה החדשה, עיצבנו לכם את הצ'אט.

קרדיט לעיצוב @איציק-דייטש התותח והכריש.
ייתכנו באגים,
באשכול זה תוכלו לעדכן לדווח או להציע שיפורים חדשים בעיצוב הצ'אט.
שנה טובה ומתוקה. -
@אלישי אמר בהסבר | צ'אט מעוצב:
ארצה לדעת מה דעת הקהל על הרקע וכד'..
א. ה'ערוך' וה'מחק' ברחו..
ב. כדאי להוריד קצת את תמונת הפרופיל, שהגבול העליון שלה יהיה מקביל לגבול העליון של ההודעה

הזמן על ההודעה (רק בהודעה הראשונה)
הסמל של העריכה גם ברח ימינה

-
פוסט זה נמחק!
-
לכבוד השנה החדשה, עיצבנו לכם את הצ'אט.

קרדיט לעיצוב @איציק-דייטש התותח והכריש.
ייתכנו באגים,
באשכול זה תוכלו לעדכן לדווח או להציע שיפורים חדשים בעיצוב הצ'אט.
שנה טובה ומתוקה. -
לכבוד השנה החדשה, עיצבנו לכם את הצ'אט.

קרדיט לעיצוב @איציק-דייטש התותח והכריש.
ייתכנו באגים,
באשכול זה תוכלו לעדכן לדווח או להציע שיפורים חדשים בעיצוב הצ'אט.
שנה טובה ומתוקה.@אלישי דבר ראשון תודה רבה רבה
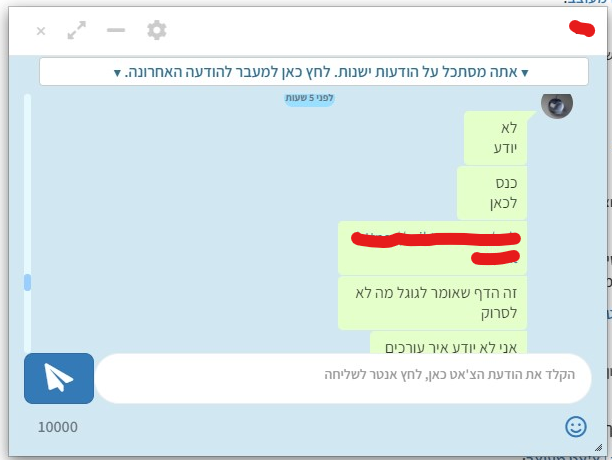
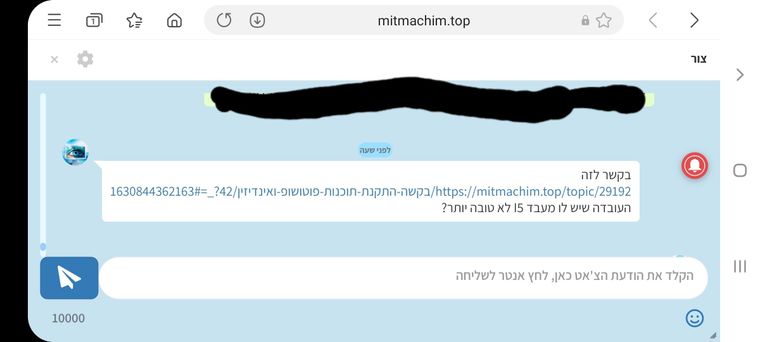
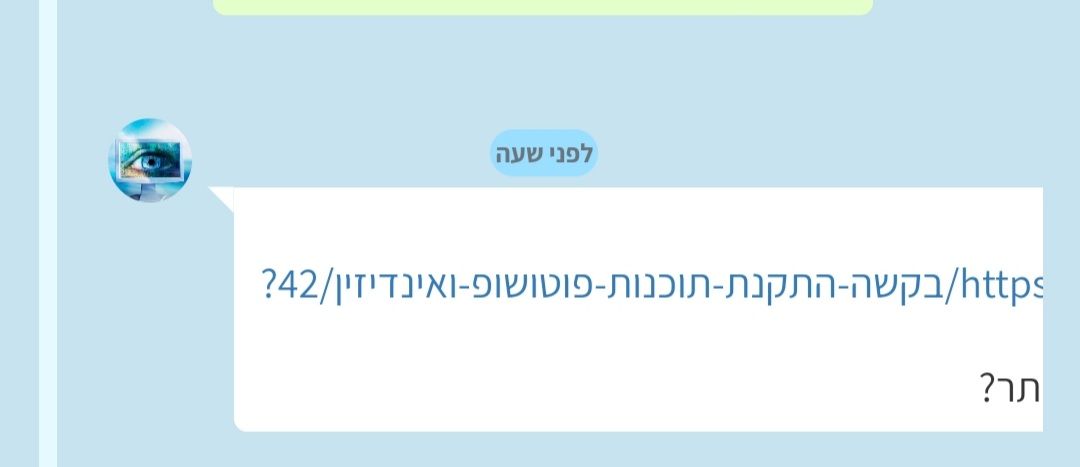
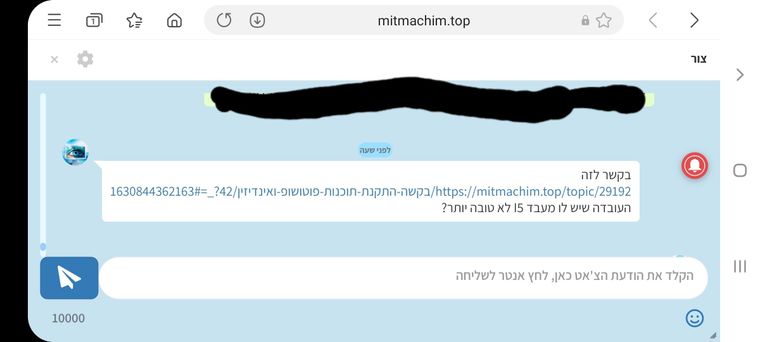
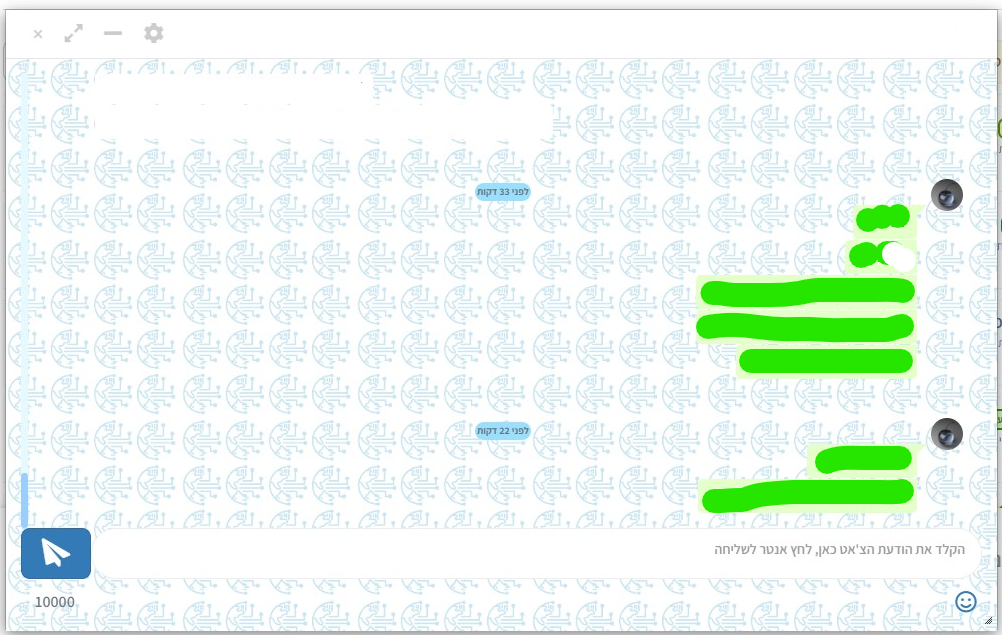
דבר שני רציתי להעיר שהממשק של הצאט כשגולשים דרך הדפדפן ממש לא נוח לקריאה,
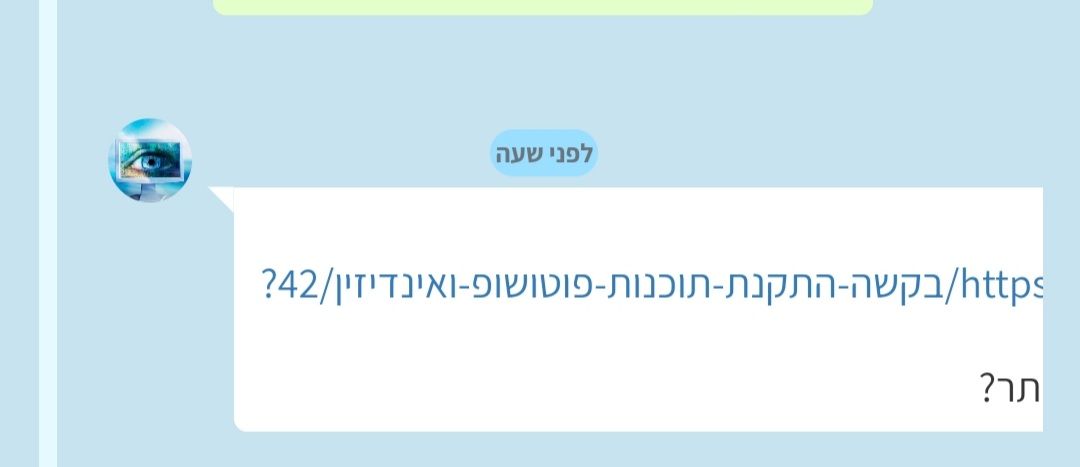
לדוגמא, בתמונה תוכל לראות שאני לא רואה את כל הכיתוב שנשלח אלי בהודעה, ורק אם אני יסובב את המסך אני יוכל לראות את כל המלל


-
@אלישי דבר ראשון תודה רבה רבה
דבר שני רציתי להעיר שהממשק של הצאט כשגולשים דרך הדפדפן ממש לא נוח לקריאה,
לדוגמא, בתמונה תוכל לראות שאני לא רואה את כל הכיתוב שנשלח אלי בהודעה, ורק אם אני יסובב את המסך אני יוכל לראות את כל המלל


@יושב-אהלים
זה בגלל הקישור הארוך
אם הוא היה שולח את השורה אחר כך בנפרד זה היה אמור להיות בסדר והיית רואה רק חלק מהקישור אך הוא עדיין היה לחיץ
אבל עדיין היה טוב אם היה אפשר לסדר שירד שורה גם באמצע קישור,
עריכה: גם כשהקישור לבד והוא יורד לכמה שורות עדיין לא רואים את כולו
אבל זה לא כל כך מפריע כל זמן ששולחים את הקישור בנפרד

-
לכבוד השנה החדשה, עיצבנו לכם את הצ'אט.

קרדיט לעיצוב @איציק-דייטש התותח והכריש.
ייתכנו באגים,
באשכול זה תוכלו לעדכן לדווח או להציע שיפורים חדשים בעיצוב הצ'אט.
שנה טובה ומתוקה.קודם כל, שאפו עצום על ההשקעה שלא נגמרת בפורום.
ניסיתי לחקות את הרקע של ווצאפ, מי שרוצה יכול להכניס את הקוד הזה..chat-modal .modal-body { background-image: url(https://mitmachim.top/assets/uploads/files/1630850814672-%D7%9E%D7%99%D7%96%D7%9D-%D7%97%D7%93%D7%A9.png); background-size: 175px; }
או את הקוד הזה
.chat-modal .modal-body { background-image: url(https://mitmachim.top/assets/uploads/files/1630871224433-%D7%9E%D7%99%D7%96%D7%9D-%D7%97%D7%93%D7%A9-1.png); background-size: 175px; }
-
@אלישי זה יפה מאד
חבל שבאפליקציה זה לא כך@a0533057932 אמר בהסבר | צ'אט מעוצב:
חבל שבאפליקציה זה לא כך
באפליקציה זה עובד על מסך מלא ולא בחלונית, תוכל לראות שגם במחשב במסך מלא זה לא יעבוד...
:::
עדיין לא הספקתי להגיע לחלון מלא, קודם עיצבתי רק חלונית...
:::
-
לכבוד השנה החדשה, עיצבנו לכם את הצ'אט.

קרדיט לעיצוב @איציק-דייטש התותח והכריש.
ייתכנו באגים,
באשכול זה תוכלו לעדכן לדווח או להציע שיפורים חדשים בעיצוב הצ'אט.
שנה טובה ומתוקה.@אלישי כל הכבוד לך ולכל צוות הפורום!
תבורכו! -
לכבוד השנה החדשה, עיצבנו לכם את הצ'אט.

קרדיט לעיצוב @איציק-דייטש התותח והכריש.
ייתכנו באגים,
באשכול זה תוכלו לעדכן לדווח או להציע שיפורים חדשים בעיצוב הצ'אט.
שנה טובה ומתוקה.@אלישי @איציק-דייטש בכלל.. אם כבר מדמים את זה לווטסאפ... אולי כדאי להפוך את הכיוונים? (שהירוק יהיה בצד שמאל והלבן בצד ימין, כמו בווטסאפ)?
-
@אלישי אמר בהסבר | צ'אט מעוצב:
ארצה לדעת מה דעת הקהל על הרקע וכד'..
א. ה'ערוך' וה'מחק' ברחו..
ב. כדאי להוריד קצת את תמונת הפרופיל, שהגבול העליון שלה יהיה מקביל לגבול העליון של ההודעה

הזמן על ההודעה (רק בהודעה הראשונה)
הסמל של העריכה גם ברח ימינה

@חברון-מאז-ולתמיד אמר בהסבר | צ'אט מעוצב:
ב. כדאי להוריד קצת את תמונת הפרופיל, שהגבול העליון שלה יהיה מקביל לגבול העליון של ההודעה
הורדתי קצת, נראה לי שיותר מזה כבר לא לעניין.
@משה-144 אמר בהסבר | צ'אט מעוצב:
אם יש אפשרות להגדיר שכמו בצאט של גוגל ועוד, רואים אם השני כבר קרא את ההודעה על ידי סימון של וי וכדומה,
אולי יקרה יום אחד, זה דורש המון משאבים..
@יושב-אהלים אמר בהסבר | צ'אט מעוצב:
דבר שני רציתי להעיר שהממשק של הצאט כשגולשים דרך הדפדפן ממש לא נוח לקריאה,
תבדוק עכשיו אם זה סודר.
@ntz אמר בהסבר | צ'אט מעוצב:
ניסיתי לחקות את הרקע של ווצאפ, מי שרוצה יכול להכניס את הקוד הזה.
הורדתי רקע בכוונה, כי יש משתמשים שלא אוהבים את זה.
מי שרוצה יכול להוסיף, אולי עם הזמן אוסיף רקע ממש חלש..@איציק-דייטש אמר בהסבר | צ'אט מעוצב:
עדיין לא הספקתי להגיע לחלון מלא, קודם עיצבתי רק חלונית...
שאפו ענק על כל העבודה.. מגיע לך קרדיט ענק..
@חברון-מאז-ולתמיד אמר בהסבר | צ'אט מעוצב:
בכלל.. אם כבר מדמים את זה לווטסאפ... אולי כדאי להפוך את הכיוונים? (שהירוק יהיה בצד שמאל והלבן בצד ימין, כמו בווטסאפ)?
לא מדמים את זה לוואצאפ... זה רק לנוחות המשתמשים...
(היה פעם בסגנון ווצאפ, חפש כאן בפורום אשכול על זה, אבל אין לי כוונה לדמות זאת לווצאפ בשום צורה שהיא). -
@חברון-מאז-ולתמיד אמר בהסבר | צ'אט מעוצב:
ב. כדאי להוריד קצת את תמונת הפרופיל, שהגבול העליון שלה יהיה מקביל לגבול העליון של ההודעה
הורדתי קצת, נראה לי שיותר מזה כבר לא לעניין.
@משה-144 אמר בהסבר | צ'אט מעוצב:
אם יש אפשרות להגדיר שכמו בצאט של גוגל ועוד, רואים אם השני כבר קרא את ההודעה על ידי סימון של וי וכדומה,
אולי יקרה יום אחד, זה דורש המון משאבים..
@יושב-אהלים אמר בהסבר | צ'אט מעוצב:
דבר שני רציתי להעיר שהממשק של הצאט כשגולשים דרך הדפדפן ממש לא נוח לקריאה,
תבדוק עכשיו אם זה סודר.
@ntz אמר בהסבר | צ'אט מעוצב:
ניסיתי לחקות את הרקע של ווצאפ, מי שרוצה יכול להכניס את הקוד הזה.
הורדתי רקע בכוונה, כי יש משתמשים שלא אוהבים את זה.
מי שרוצה יכול להוסיף, אולי עם הזמן אוסיף רקע ממש חלש..@איציק-דייטש אמר בהסבר | צ'אט מעוצב:
עדיין לא הספקתי להגיע לחלון מלא, קודם עיצבתי רק חלונית...
שאפו ענק על כל העבודה.. מגיע לך קרדיט ענק..
@חברון-מאז-ולתמיד אמר בהסבר | צ'אט מעוצב:
בכלל.. אם כבר מדמים את זה לווטסאפ... אולי כדאי להפוך את הכיוונים? (שהירוק יהיה בצד שמאל והלבן בצד ימין, כמו בווטסאפ)?
לא מדמים את זה לוואצאפ... זה רק לנוחות המשתמשים...
(היה פעם בסגנון ווצאפ, חפש כאן בפורום אשכול על זה, אבל אין לי כוונה לדמות זאת לווצאפ בשום צורה שהיא). -
קודם כל, שאפו עצום על ההשקעה שלא נגמרת בפורום.
ניסיתי לחקות את הרקע של ווצאפ, מי שרוצה יכול להכניס את הקוד הזה..chat-modal .modal-body { background-image: url(https://mitmachim.top/assets/uploads/files/1630850814672-%D7%9E%D7%99%D7%96%D7%9D-%D7%97%D7%93%D7%A9.png); background-size: 175px; }
או את הקוד הזה
.chat-modal .modal-body { background-image: url(https://mitmachim.top/assets/uploads/files/1630871224433-%D7%9E%D7%99%D7%96%D7%9D-%D7%97%D7%93%D7%A9-1.png); background-size: 175px; }
-
@שמואל-ש אמר בהסבר | צ'אט מעוצב:
איפה ואיך?
באמצעות תוסף לכרום\אדג להזרקת CSS לאתר, לדוגמא: LIVE CSS או Tampermonkey
-
@שמואל-ש אמר בהסבר | צ'אט מעוצב:
איפה ואיך?
באמצעות תוסף לכרום\אדג להזרקת CSS לאתר, לדוגמא: LIVE CSS או Tampermonkey
@יושב-אהלים אמר בהסבר | צ'אט מעוצב:
באמצעות תוסף לכרום\אדג להזרקת CSS לאתר, לדוגמא: LIVE CSS
וזה Tampermonkey?
-
@יושב-אהלים אמר בהסבר | צ'אט מעוצב:
באמצעות תוסף לכרום\אדג להזרקת CSS לאתר, לדוגמא: LIVE CSS
וזה Tampermonkey?
-
@אברך-צעיר-0 אמר בהסבר | צ'אט מעוצב:
@ntz אני חדש כאן
ממתי אוכל להשתמש בצ'אטיש לך עוד זמן (או שתבקש מההנהלה שיפתחו לך)
@שמואל-ש אמר בהסבר | צ'אט מעוצב:
מי שרוצה יכול להכניס את הקוד הזה.
איפה ואיך?
יש תוסף לCSS משלך חפש
למשל זה