🎨 ערכת נושא 🎨|| לפורום!!
-
יצרתי ערכת נושא לפורום עדיין לא הכי יפה.. (אולי תשתדרג..)
למי שרוצה להשתמש בערכת נושא:
הורדת Stylus לכרום
הורדת Stylus לפיירפוקס
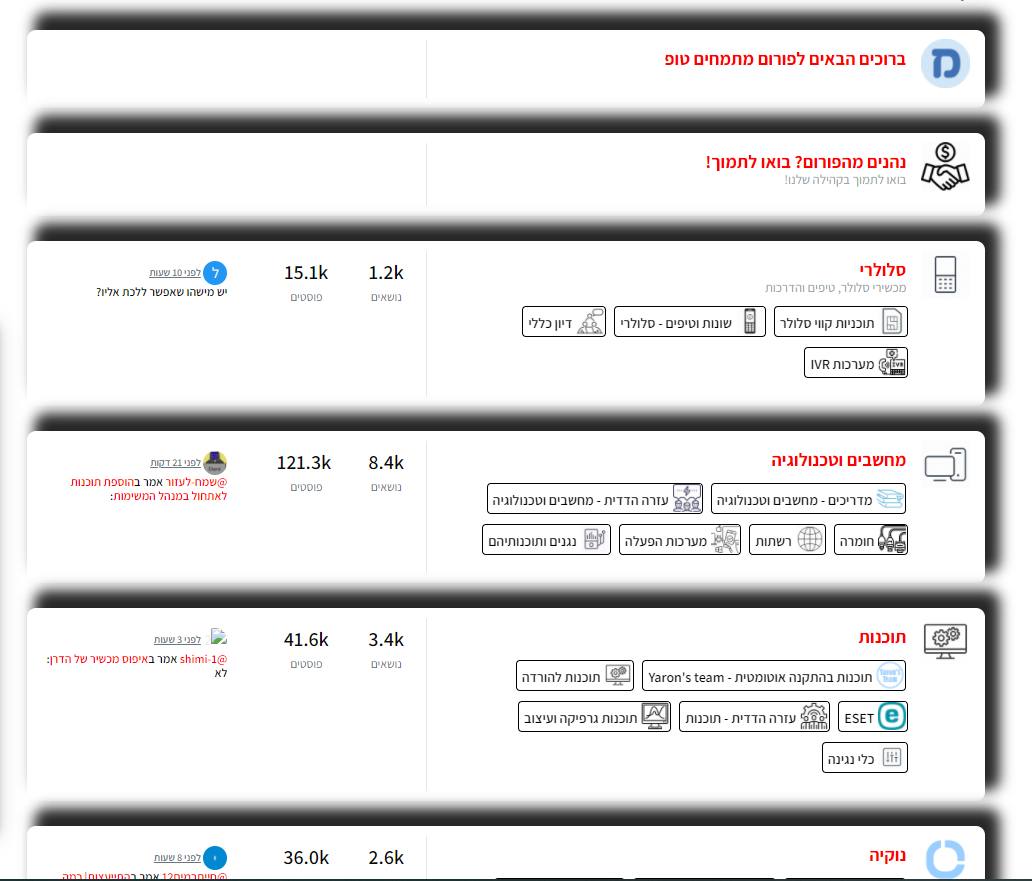
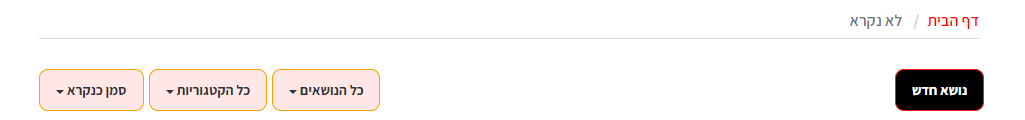
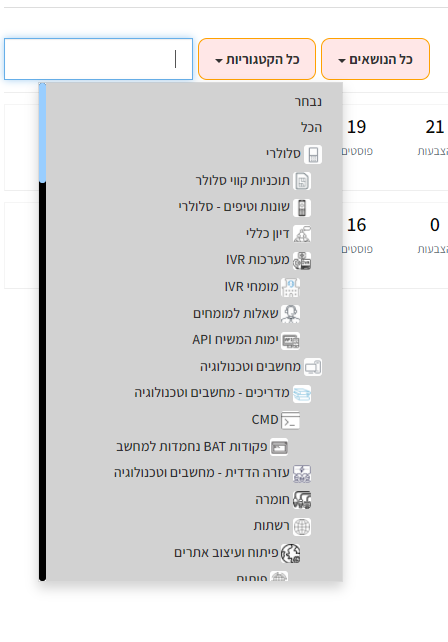
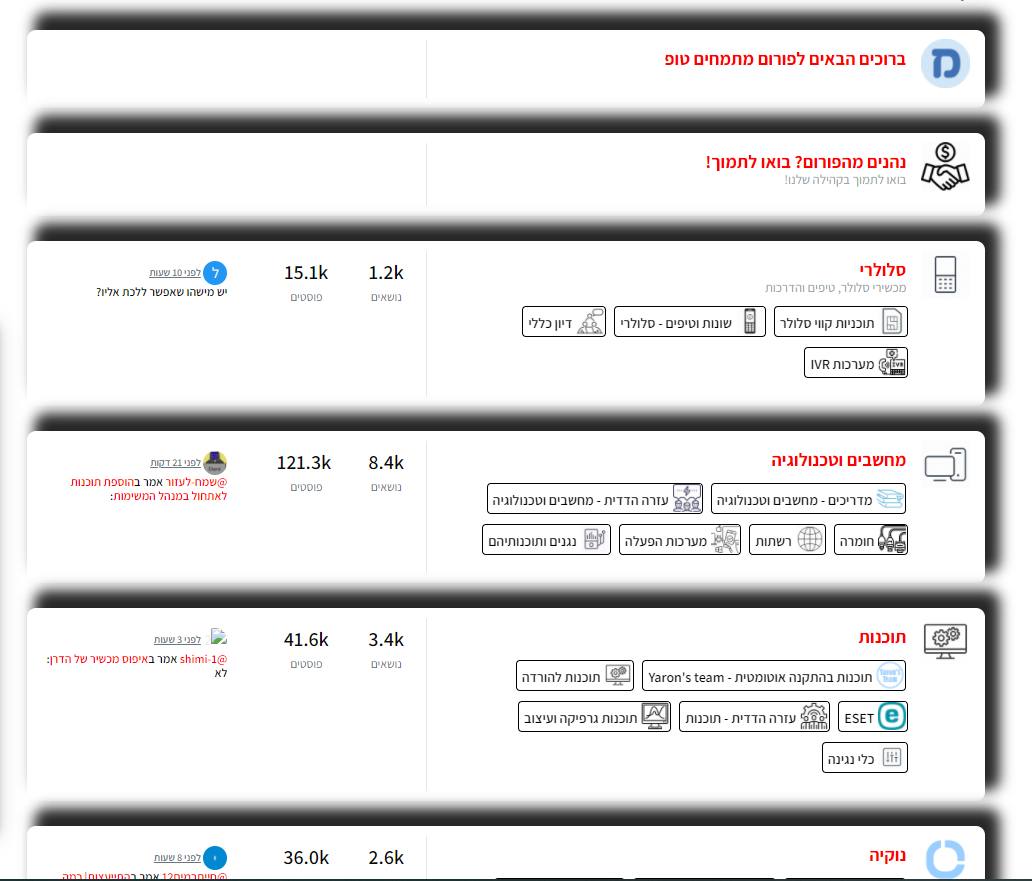
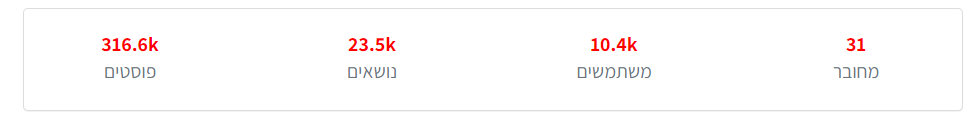
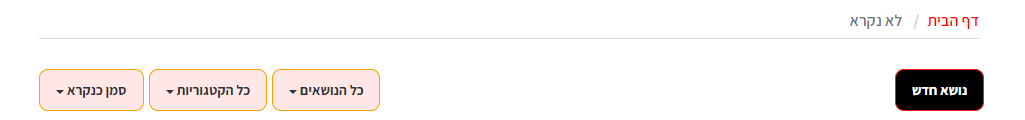
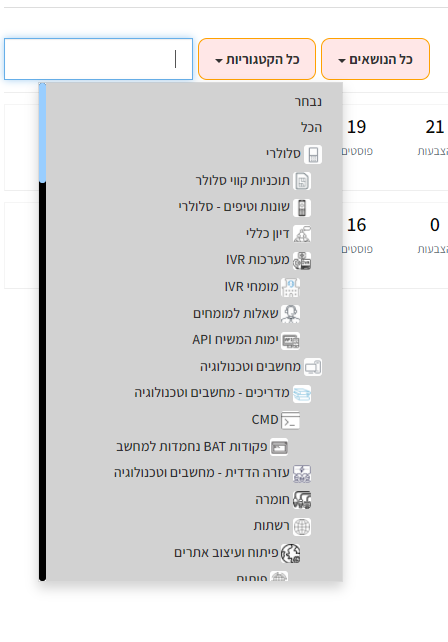
המחשה:






שיניתי קצת כדי שיהיה מעניין🧨🧨
נכנסים לדף הבית של הפורום..
לוחצים על התוסף..
נכנסים לכתובת העיצוב ושם מדביקים את הקוד הבא ושומרים..@-moz-document domain("mitmachim.top") { body { background-color: #fff } .navbar-default { background-color: #fff } .btn-primary { color: #fff; background-color: #000000; border-color: #ff1616; } .navbar-default .navbar-nav > li > a { color: rgb(0, 0, 0); } h1, h2, h3, h4, h5, h6, h7, h8, .tooltip, .btn { font-weight: 900; } .fab { background-color: #000000; } .dropdown-menu { background-color: #d2d2d2; } ::-webkit-scrollbar { background-color: #000000; border-radius: 4px; margin-bottom: 4px; padding-bottom: 5px; width: 7px; height: 7px; } a { color: #f00; text-decoration: none; } .categories .category-children small, .category .category-children small, .subcategory .category-children small { color: #000; font-size: 1.4rem; vertical-align: -2px; } body .categories>li .category-children .category-children-item, body .category>ul>li .category-children .category-children-item { margin-right: 0px; border: solid; border-color: #000000; border-width: 1px; border-radius: 4px; margin-bottom: 8px; margin-top: 2px; padding: 0px 2px 0px 5px; background-color: white; font-size: 15px; height: 31px; line-height: 1.9; overflow: hidden; margin-left: 8px; filter: grayscale(0%); } body .row.forum-stats { margin-top: -16px; padding-bottom: 4px; font-size: 32px; color: red; } .unread-count:after { position: absolute; left: 23px; top: 10px; font-size: 10px; text-align: center; border: 1px solid #d0d0d0; color: #fff; font-weight: 700; min-width: 16px; border-radius: 3px; background: #0748ff; padding: 1px 2px; font-family: -apple-system,BlinkMacSystemFont,"Segoe UI","Helvetica Neue",Helvetica,Arial,sans-serif,"Apple Color Emoji","Segoe UI Emoji","Segoe UI Symbol"; } .btn-default { color: #333; background-color: #ffe7e7; border-color: #ffa100; } [component="categories/category"] { margin-top: 25px; margin-bottom: 25px; padding-top: 10px !important; padding-bottom: 10px !important; box-shadow: 11px -14px 13px 4px rgb(0 0 0 / 85%); border-radius: 9px; margin-left: -1%; margin-right: -1%; } .categories-title { text-transform: uppercase; color: #6c757d; margin: 0 0 10px; font-size: 30px; font-weight: 400; line-height: 1.42857143; } } -
יצרתי ערכת נושא לפורום עדיין לא הכי יפה.. (אולי תשתדרג..)
למי שרוצה להשתמש בערכת נושא:
הורדת Stylus לכרום
הורדת Stylus לפיירפוקס
המחשה:






שיניתי קצת כדי שיהיה מעניין🧨🧨
נכנסים לדף הבית של הפורום..
לוחצים על התוסף..
נכנסים לכתובת העיצוב ושם מדביקים את הקוד הבא ושומרים..@-moz-document domain("mitmachim.top") { body { background-color: #fff } .navbar-default { background-color: #fff } .btn-primary { color: #fff; background-color: #000000; border-color: #ff1616; } .navbar-default .navbar-nav > li > a { color: rgb(0, 0, 0); } h1, h2, h3, h4, h5, h6, h7, h8, .tooltip, .btn { font-weight: 900; } .fab { background-color: #000000; } .dropdown-menu { background-color: #d2d2d2; } ::-webkit-scrollbar { background-color: #000000; border-radius: 4px; margin-bottom: 4px; padding-bottom: 5px; width: 7px; height: 7px; } a { color: #f00; text-decoration: none; } .categories .category-children small, .category .category-children small, .subcategory .category-children small { color: #000; font-size: 1.4rem; vertical-align: -2px; } body .categories>li .category-children .category-children-item, body .category>ul>li .category-children .category-children-item { margin-right: 0px; border: solid; border-color: #000000; border-width: 1px; border-radius: 4px; margin-bottom: 8px; margin-top: 2px; padding: 0px 2px 0px 5px; background-color: white; font-size: 15px; height: 31px; line-height: 1.9; overflow: hidden; margin-left: 8px; filter: grayscale(0%); } body .row.forum-stats { margin-top: -16px; padding-bottom: 4px; font-size: 32px; color: red; } .unread-count:after { position: absolute; left: 23px; top: 10px; font-size: 10px; text-align: center; border: 1px solid #d0d0d0; color: #fff; font-weight: 700; min-width: 16px; border-radius: 3px; background: #0748ff; padding: 1px 2px; font-family: -apple-system,BlinkMacSystemFont,"Segoe UI","Helvetica Neue",Helvetica,Arial,sans-serif,"Apple Color Emoji","Segoe UI Emoji","Segoe UI Symbol"; } .btn-default { color: #333; background-color: #ffe7e7; border-color: #ffa100; } [component="categories/category"] { margin-top: 25px; margin-bottom: 25px; padding-top: 10px !important; padding-bottom: 10px !important; box-shadow: 11px -14px 13px 4px rgb(0 0 0 / 85%); border-radius: 9px; margin-left: -1%; margin-right: -1%; } .categories-title { text-transform: uppercase; color: #6c757d; margin: 0 0 10px; font-size: 30px; font-weight: 400; line-height: 1.42857143; } }@מומחה-ברמה מותר לי להבין מה החידוש בזה חוץ מקצת בלגן?
-
@מומחה-ברמה מותר לי להבין מה החידוש בזה חוץ מקצת בלגן?
@איציק-דייטש שום חידוש, מי שאוהב יכול לשים..
-
@מומחה-ברמה מותר לי להבין מה החידוש בזה חוץ מקצת בלגן?
@איציק-דייטש הבן אדם כנראה עבד על זה הרבה, למה אתה מבאס אותו?
-
@איציק-דייטש הבן אדם כנראה עבד על זה הרבה, למה אתה מבאס אותו?
@א-א-א-א-0 ממש לא, 5 דקות או פחות..
