עזרה | להזיז את ספירת העומר.
-
איך אני יכולה בבקשה להזיז מהרקע את ספירת העומר?
זה ממש יפה מצד ההנהלה אבל זה מצמצם לי את המסך.
-
איך אני יכולה בבקשה להזיז מהרקע את ספירת העומר?
זה ממש יפה מצד ההנהלה אבל זה מצמצם לי את המסך.
-
@ירושלים-שלי אי אפשר
היו פה הרבה פולמוסים על זה -
איך אני יכולה בבקשה להזיז מהרקע את ספירת העומר?
זה ממש יפה מצד ההנהלה אבל זה מצמצם לי את המסך.
@ירושלים-שלי אמר בעזרה | להזיז את ספירת העומר.:
איך אני יכולה בבקשה להזיז מהרקע את ספירת העומר?
זה ממש יפה מצד ההנהלה אבל זה מצמצם לי את המסך.
אולי @מוטי-אורן יצליח
 ואולי גם להזיז
ואולי גם להזיז -
@ירושלים-שלי אמר בעזרה | להזיז את ספירת העומר.:
איך אני יכולה בבקשה להזיז מהרקע את ספירת העומר?
זה ממש יפה מצד ההנהלה אבל זה מצמצם לי את המסך.
אולי @מוטי-אורן יצליח
 ואולי גם להזיז
ואולי גם להזיז@פישל ביקשת קיבלת
let mainPanel = document.getElementsByClassName('col-lg-9')[0]; mainPanel.classList.remove('col-lg-9'); mainPanel.classList.add('col-lg-12'); let sfiraPanel = document.getElementsByClassName('col-lg-3')[0]; sfiraPanel.classList.remove('col-lg-3'); sfiraPanel.classList.add('col-lg-12'); let sfiraIframe = document.getElementsByTagName('iframe')[0]; sfiraIframe.style.height = '100px'; sfiraIframe.style.display = 'block'; sfiraIframe.style.margin = 'auto'; $(mainPanel).before(sfiraPanel);ואולי גם להזיז
האמת שזה היה די כבד לי
 , אבל בסוף הצלחתי להזיז..
, אבל בסוף הצלחתי להזיז.. 
-
@פישל ביקשת קיבלת
let mainPanel = document.getElementsByClassName('col-lg-9')[0]; mainPanel.classList.remove('col-lg-9'); mainPanel.classList.add('col-lg-12'); let sfiraPanel = document.getElementsByClassName('col-lg-3')[0]; sfiraPanel.classList.remove('col-lg-3'); sfiraPanel.classList.add('col-lg-12'); let sfiraIframe = document.getElementsByTagName('iframe')[0]; sfiraIframe.style.height = '100px'; sfiraIframe.style.display = 'block'; sfiraIframe.style.margin = 'auto'; $(mainPanel).before(sfiraPanel);ואולי גם להזיז
האמת שזה היה די כבד לי
 , אבל בסוף הצלחתי להזיז..
, אבל בסוף הצלחתי להזיז.. 
-
@מוטי-אורן מה עושים עם הקוד הזה?
@צדיק-תמים אמר בעזרה | להזיז את ספירת העומר.:
@מוטי-אורן מה עושים עם הקוד הזה?
מכניסים לקונסול. או שמחכים עד שאני יעדכן אותה בשביל tampermonkey..
-
@צדיק-תמים אמר בעזרה | להזיז את ספירת העומר.:
@מוטי-אורן מה עושים עם הקוד הזה?
מכניסים לקונסול. או שמחכים עד שאני יעדכן אותה בשביל tampermonkey..
@מוטי-אורן אמר בעזרה | להזיז את ספירת העומר.:
@צדיק-תמים אמר בעזרה | להזיז את ספירת העומר.:
@מוטי-אורן מה עושים עם הקוד הזה?
מכניסים לקונסול. או שמחכים עד שאני יעדכן אותה בשביל tampermonkey..
חשבתי שזה CSS
בדרך כלל אתה מביא לנו דברים על מגש של כסף
-
@מוטי-אורן אמר בעזרה | להזיז את ספירת העומר.:
@צדיק-תמים אמר בעזרה | להזיז את ספירת העומר.:
@מוטי-אורן מה עושים עם הקוד הזה?
מכניסים לקונסול. או שמחכים עד שאני יעדכן אותה בשביל tampermonkey..
חשבתי שזה CSS
בדרך כלל אתה מביא לנו דברים על מגש של כסף
@פישל זה גם CSS. הבעיה היא שברגע שעוברים מהדף הראשי למקום אחר בפורום וחוזרים לדף הראשי המצב חוזר לקדמותו.. אני מדבר גם על טמפרמונקי וגם על הקונסול.. אני מנסה למצוא איזה רעיון שיקפיץ את הקוד כל פעם שהמשתמש נכנס לדף הראשי. בינתיים זה מה שיש
-
@פישל זה גם CSS. הבעיה היא שברגע שעוברים מהדף הראשי למקום אחר בפורום וחוזרים לדף הראשי המצב חוזר לקדמותו.. אני מדבר גם על טמפרמונקי וגם על הקונסול.. אני מנסה למצוא איזה רעיון שיקפיץ את הקוד כל פעם שהמשתמש נכנס לדף הראשי. בינתיים זה מה שיש
@מוטי-אורן אמר בעזרה | להזיז את ספירת העומר.:
טמפרמונקי
זה לא עובד אם אתה מגדיר על אתר??

כנראה שלא אם אתה אומר
מי אני שיתווכח איתך -
@מוטי-אורן אמר בעזרה | להזיז את ספירת העומר.:
טמפרמונקי
זה לא עובד אם אתה מגדיר על אתר??

כנראה שלא אם אתה אומר
מי אני שיתווכח איתך@פישל אמר בעזרה | להזיז את ספירת העומר.:
זה לא עובד אם אתה מגדיר על אתר
נראה לי שלא הבנתי אותך כל כך..
אתה מתכוון לשאול?על כל פנים אני יסביר קצת במה מדובר. ה tampermonkey מזריק את הקוד לאתר, ברגע שאתה נכנס אליו. עכשיו מה קורה באתר כמו הפורום שלנו? הטמפרמונקי קולט את זה שנכנסת אליו רק בכניסה הראשונה, ולא במעבר מדף אחר לדף הבית וכדו'.. הסיבה לזה היא לדעתי (ואני לא מבין בזה כל כך) שהשרת הוא זה שמעדכן את הדפים תוך כדי גלישה בפורום. בכל אופן זאת הבעיה בגדול.
-
@פישל אמר בעזרה | להזיז את ספירת העומר.:
זה לא עובד אם אתה מגדיר על אתר
נראה לי שלא הבנתי אותך כל כך..
אתה מתכוון לשאול?על כל פנים אני יסביר קצת במה מדובר. ה tampermonkey מזריק את הקוד לאתר, ברגע שאתה נכנס אליו. עכשיו מה קורה באתר כמו הפורום שלנו? הטמפרמונקי קולט את זה שנכנסת אליו רק בכניסה הראשונה, ולא במעבר מדף אחר לדף הבית וכדו'.. הסיבה לזה היא לדעתי (ואני לא מבין בזה כל כך) שהשרת הוא זה שמעדכן את הדפים תוך כדי גלישה בפורום. בכל אופן זאת הבעיה בגדול.
פוסט זה נמחק! -
פוסט זה נמחק!
-
פוסט זה נמחק!
-
@מוטי-אורן אמר בעזרה | להזיז את ספירת העומר.:
טמפרמונקי
זה לא עובד אם אתה מגדיר על אתר??

כנראה שלא אם אתה אומר
מי אני שיתווכח איתך@פישל אוקיי, יש לנו כאן קוד מצויין. מי שמפריע לו העניין של ספירת העומר, שיתקין tampermonkey , יתקין שם את הסקריפט ושיהיה בהצלחה.
var oldURL = ""; var currentURL = window.location.href; (function checkURLchange(currentURL) { if (currentURL != oldURL) { if (window.location.href === 'https://mitmachim.top/') { let mainPanel = document.getElementsByClassName('col-lg-9')[0]; mainPanel.classList.remove('col-lg-9'); mainPanel.classList.add('col-lg-12'); let sfiraPanel = document.getElementsByClassName('col-lg-3')[0]; sfiraPanel.classList.remove('col-lg-3'); sfiraPanel.classList.add('col-lg-12'); let sfiraIframe = document.getElementsByTagName('iframe')[0]; sfiraIframe.style.height = '100px'; sfiraIframe.style.display = 'block'; sfiraIframe.style.margin = 'auto'; $(mainPanel).before(sfiraPanel); } } oldURL = window.location.href; setTimeout(function () { checkURLchange(window.location.href); }, 1000); })()נ.ב. קרדיט ל - stack overflow שדרכם הגעתי לרעיון הזה, באשכול הזה
-
@פישל אוקיי, יש לנו כאן קוד מצויין. מי שמפריע לו העניין של ספירת העומר, שיתקין tampermonkey , יתקין שם את הסקריפט ושיהיה בהצלחה.
var oldURL = ""; var currentURL = window.location.href; (function checkURLchange(currentURL) { if (currentURL != oldURL) { if (window.location.href === 'https://mitmachim.top/') { let mainPanel = document.getElementsByClassName('col-lg-9')[0]; mainPanel.classList.remove('col-lg-9'); mainPanel.classList.add('col-lg-12'); let sfiraPanel = document.getElementsByClassName('col-lg-3')[0]; sfiraPanel.classList.remove('col-lg-3'); sfiraPanel.classList.add('col-lg-12'); let sfiraIframe = document.getElementsByTagName('iframe')[0]; sfiraIframe.style.height = '100px'; sfiraIframe.style.display = 'block'; sfiraIframe.style.margin = 'auto'; $(mainPanel).before(sfiraPanel); } } oldURL = window.location.href; setTimeout(function () { checkURLchange(window.location.href); }, 1000); })()נ.ב. קרדיט ל - stack overflow שדרכם הגעתי לרעיון הזה, באשכול הזה
@מוטי-אורן חזק!




כך זה נראה אחרי הכנסת הקוד לקונסול

-
@פישל אוקיי, יש לנו כאן קוד מצויין. מי שמפריע לו העניין של ספירת העומר, שיתקין tampermonkey , יתקין שם את הסקריפט ושיהיה בהצלחה.
var oldURL = ""; var currentURL = window.location.href; (function checkURLchange(currentURL) { if (currentURL != oldURL) { if (window.location.href === 'https://mitmachim.top/') { let mainPanel = document.getElementsByClassName('col-lg-9')[0]; mainPanel.classList.remove('col-lg-9'); mainPanel.classList.add('col-lg-12'); let sfiraPanel = document.getElementsByClassName('col-lg-3')[0]; sfiraPanel.classList.remove('col-lg-3'); sfiraPanel.classList.add('col-lg-12'); let sfiraIframe = document.getElementsByTagName('iframe')[0]; sfiraIframe.style.height = '100px'; sfiraIframe.style.display = 'block'; sfiraIframe.style.margin = 'auto'; $(mainPanel).before(sfiraPanel); } } oldURL = window.location.href; setTimeout(function () { checkURLchange(window.location.href); }, 1000); })()נ.ב. קרדיט ל - stack overflow שדרכם הגעתי לרעיון הזה, באשכול הזה
@מוטי-אורן אמר בעזרה | להזיז את ספירת העומר.:
@פישל אוקיי, יש לנו כאן קוד מצויין. מי שמפריע לו העניין של ספירת העומר, שיתקין tampermonkey , יתקין שם את הסקריפט ושיהיה בהצלחה.
var oldURL = ""; var currentURL = window.location.href; (function checkURLchange(currentURL) { if (currentURL != oldURL) { if (window.location.href === 'https://mitmachim.top/') { let mainPanel = document.getElementsByClassName('col-lg-9')[0]; mainPanel.classList.remove('col-lg-9'); mainPanel.classList.add('col-lg-12'); let sfiraPanel = document.getElementsByClassName('col-lg-3')[0]; sfiraPanel.classList.remove('col-lg-3'); sfiraPanel.classList.add('col-lg-12'); let sfiraIframe = document.getElementsByTagName('iframe')[0]; sfiraIframe.style.height = '100px'; sfiraIframe.style.display = 'block'; sfiraIframe.style.margin = 'auto'; $(mainPanel).before(sfiraPanel); } } oldURL = window.location.href; setTimeout(function () { checkURLchange(window.location.href); }, 1000); })()נ.ב. קרדיט ל - stack overflow שדרכם הגעתי לרעיון הזה, באשכול הזה
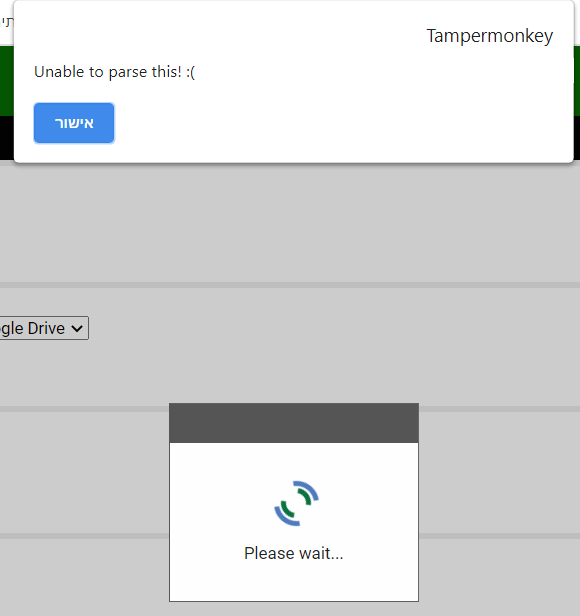
ניסיתי להתקין וזה עושה לי שגיאה מה יכולה להיות הבעיה?
נ.ב. תודה רבה על העבודה

-
@מוטי-אורן אמר בעזרה | להזיז את ספירת העומר.:
@פישל אוקיי, יש לנו כאן קוד מצויין. מי שמפריע לו העניין של ספירת העומר, שיתקין tampermonkey , יתקין שם את הסקריפט ושיהיה בהצלחה.
var oldURL = ""; var currentURL = window.location.href; (function checkURLchange(currentURL) { if (currentURL != oldURL) { if (window.location.href === 'https://mitmachim.top/') { let mainPanel = document.getElementsByClassName('col-lg-9')[0]; mainPanel.classList.remove('col-lg-9'); mainPanel.classList.add('col-lg-12'); let sfiraPanel = document.getElementsByClassName('col-lg-3')[0]; sfiraPanel.classList.remove('col-lg-3'); sfiraPanel.classList.add('col-lg-12'); let sfiraIframe = document.getElementsByTagName('iframe')[0]; sfiraIframe.style.height = '100px'; sfiraIframe.style.display = 'block'; sfiraIframe.style.margin = 'auto'; $(mainPanel).before(sfiraPanel); } } oldURL = window.location.href; setTimeout(function () { checkURLchange(window.location.href); }, 1000); })()נ.ב. קרדיט ל - stack overflow שדרכם הגעתי לרעיון הזה, באשכול הזה
ניסיתי להתקין וזה עושה לי שגיאה מה יכולה להיות הבעיה?
נ.ב. תודה רבה על העבודה

-
@מוטי-אורן אמר בעזרה | להזיז את ספירת העומר.:
@פישל אוקיי, יש לנו כאן קוד מצויין. מי שמפריע לו העניין של ספירת העומר, שיתקין tampermonkey , יתקין שם את הסקריפט ושיהיה בהצלחה.
var oldURL = ""; var currentURL = window.location.href; (function checkURLchange(currentURL) { if (currentURL != oldURL) { if (window.location.href === 'https://mitmachim.top/') { let mainPanel = document.getElementsByClassName('col-lg-9')[0]; mainPanel.classList.remove('col-lg-9'); mainPanel.classList.add('col-lg-12'); let sfiraPanel = document.getElementsByClassName('col-lg-3')[0]; sfiraPanel.classList.remove('col-lg-3'); sfiraPanel.classList.add('col-lg-12'); let sfiraIframe = document.getElementsByTagName('iframe')[0]; sfiraIframe.style.height = '100px'; sfiraIframe.style.display = 'block'; sfiraIframe.style.margin = 'auto'; $(mainPanel).before(sfiraPanel); } } oldURL = window.location.href; setTimeout(function () { checkURLchange(window.location.href); }, 1000); })()נ.ב. קרדיט ל - stack overflow שדרכם הגעתי לרעיון הזה, באשכול הזה
ניסיתי להתקין וזה עושה לי שגיאה מה יכולה להיות הבעיה?
נ.ב. תודה רבה על העבודה

@elazar הנה הסקריפט מוכן לטמפרמונקי. פשוט תמחק את כל מה שיש שם ותדביק את זה:
var oldURL = ""; var currentURL = window.location.href; (function checkURLchange(currentURL) { if (currentURL != oldURL) { if (window.location.href === 'https://mitmachim.top/') { let mainPanel = document.getElementsByClassName('col-lg-9')[0]; mainPanel.classList.remove('col-lg-9'); mainPanel.classList.add('col-lg-12'); let sfiraPanel = document.getElementsByClassName('col-lg-3')[0]; sfiraPanel.classList.remove('col-lg-3'); sfiraPanel.classList.add('col-lg-12'); let sfiraIframe = document.getElementsByTagName('iframe')[0]; sfiraIframe.style.height = '100px'; sfiraIframe.style.display = 'block'; sfiraIframe.style.margin = 'auto'; $(mainPanel).before(sfiraPanel); } } oldURL = window.location.href; setTimeout(function () { checkURLchange(window.location.href); }, 1000); })() // ==UserScript== // @name ספירת העומר // @version 0.1 // @author moti-oren // @description Arranges the counting of the Omer // @include https://mitmachim.top/ // ==/UserScript==תעדכן אם זה עובד.
-
@elazar הנה הסקריפט מוכן לטמפרמונקי. פשוט תמחק את כל מה שיש שם ותדביק את זה:
var oldURL = ""; var currentURL = window.location.href; (function checkURLchange(currentURL) { if (currentURL != oldURL) { if (window.location.href === 'https://mitmachim.top/') { let mainPanel = document.getElementsByClassName('col-lg-9')[0]; mainPanel.classList.remove('col-lg-9'); mainPanel.classList.add('col-lg-12'); let sfiraPanel = document.getElementsByClassName('col-lg-3')[0]; sfiraPanel.classList.remove('col-lg-3'); sfiraPanel.classList.add('col-lg-12'); let sfiraIframe = document.getElementsByTagName('iframe')[0]; sfiraIframe.style.height = '100px'; sfiraIframe.style.display = 'block'; sfiraIframe.style.margin = 'auto'; $(mainPanel).before(sfiraPanel); } } oldURL = window.location.href; setTimeout(function () { checkURLchange(window.location.href); }, 1000); })() // ==UserScript== // @name ספירת העומר // @version 0.1 // @author moti-oren // @description Arranges the counting of the Omer // @include https://mitmachim.top/ // ==/UserScript==תעדכן אם זה עובד.
@מוטי-אורן אמר בעזרה | להזיז את ספירת העומר.:
@elazar הנה הסקריפט מוכן לטמפרמונקי. פשוט תמחק את כל מה שיש שם ותדביק את זה:
תעדכן אם זה עובד.
מצויין!!!!
אין עליך!!!
תודה רבה!!!