עזרה | להזיז את ספירת העומר.
-
@פישל זה גם CSS. הבעיה היא שברגע שעוברים מהדף הראשי למקום אחר בפורום וחוזרים לדף הראשי המצב חוזר לקדמותו.. אני מדבר גם על טמפרמונקי וגם על הקונסול.. אני מנסה למצוא איזה רעיון שיקפיץ את הקוד כל פעם שהמשתמש נכנס לדף הראשי. בינתיים זה מה שיש
@מוטי-אורן אמר בעזרה | להזיז את ספירת העומר.:
טמפרמונקי
זה לא עובד אם אתה מגדיר על אתר??

כנראה שלא אם אתה אומר
מי אני שיתווכח איתך -
@מוטי-אורן אמר בעזרה | להזיז את ספירת העומר.:
טמפרמונקי
זה לא עובד אם אתה מגדיר על אתר??

כנראה שלא אם אתה אומר
מי אני שיתווכח איתך@פישל אמר בעזרה | להזיז את ספירת העומר.:
זה לא עובד אם אתה מגדיר על אתר
נראה לי שלא הבנתי אותך כל כך..
אתה מתכוון לשאול?על כל פנים אני יסביר קצת במה מדובר. ה tampermonkey מזריק את הקוד לאתר, ברגע שאתה נכנס אליו. עכשיו מה קורה באתר כמו הפורום שלנו? הטמפרמונקי קולט את זה שנכנסת אליו רק בכניסה הראשונה, ולא במעבר מדף אחר לדף הבית וכדו'.. הסיבה לזה היא לדעתי (ואני לא מבין בזה כל כך) שהשרת הוא זה שמעדכן את הדפים תוך כדי גלישה בפורום. בכל אופן זאת הבעיה בגדול.
-
@פישל אמר בעזרה | להזיז את ספירת העומר.:
זה לא עובד אם אתה מגדיר על אתר
נראה לי שלא הבנתי אותך כל כך..
אתה מתכוון לשאול?על כל פנים אני יסביר קצת במה מדובר. ה tampermonkey מזריק את הקוד לאתר, ברגע שאתה נכנס אליו. עכשיו מה קורה באתר כמו הפורום שלנו? הטמפרמונקי קולט את זה שנכנסת אליו רק בכניסה הראשונה, ולא במעבר מדף אחר לדף הבית וכדו'.. הסיבה לזה היא לדעתי (ואני לא מבין בזה כל כך) שהשרת הוא זה שמעדכן את הדפים תוך כדי גלישה בפורום. בכל אופן זאת הבעיה בגדול.
פוסט זה נמחק! -
פוסט זה נמחק!
-
פוסט זה נמחק!
-
@מוטי-אורן אמר בעזרה | להזיז את ספירת העומר.:
טמפרמונקי
זה לא עובד אם אתה מגדיר על אתר??

כנראה שלא אם אתה אומר
מי אני שיתווכח איתך@פישל אוקיי, יש לנו כאן קוד מצויין. מי שמפריע לו העניין של ספירת העומר, שיתקין tampermonkey , יתקין שם את הסקריפט ושיהיה בהצלחה.
var oldURL = ""; var currentURL = window.location.href; (function checkURLchange(currentURL) { if (currentURL != oldURL) { if (window.location.href === 'https://mitmachim.top/') { let mainPanel = document.getElementsByClassName('col-lg-9')[0]; mainPanel.classList.remove('col-lg-9'); mainPanel.classList.add('col-lg-12'); let sfiraPanel = document.getElementsByClassName('col-lg-3')[0]; sfiraPanel.classList.remove('col-lg-3'); sfiraPanel.classList.add('col-lg-12'); let sfiraIframe = document.getElementsByTagName('iframe')[0]; sfiraIframe.style.height = '100px'; sfiraIframe.style.display = 'block'; sfiraIframe.style.margin = 'auto'; $(mainPanel).before(sfiraPanel); } } oldURL = window.location.href; setTimeout(function () { checkURLchange(window.location.href); }, 1000); })()נ.ב. קרדיט ל - stack overflow שדרכם הגעתי לרעיון הזה, באשכול הזה
-
@פישל אוקיי, יש לנו כאן קוד מצויין. מי שמפריע לו העניין של ספירת העומר, שיתקין tampermonkey , יתקין שם את הסקריפט ושיהיה בהצלחה.
var oldURL = ""; var currentURL = window.location.href; (function checkURLchange(currentURL) { if (currentURL != oldURL) { if (window.location.href === 'https://mitmachim.top/') { let mainPanel = document.getElementsByClassName('col-lg-9')[0]; mainPanel.classList.remove('col-lg-9'); mainPanel.classList.add('col-lg-12'); let sfiraPanel = document.getElementsByClassName('col-lg-3')[0]; sfiraPanel.classList.remove('col-lg-3'); sfiraPanel.classList.add('col-lg-12'); let sfiraIframe = document.getElementsByTagName('iframe')[0]; sfiraIframe.style.height = '100px'; sfiraIframe.style.display = 'block'; sfiraIframe.style.margin = 'auto'; $(mainPanel).before(sfiraPanel); } } oldURL = window.location.href; setTimeout(function () { checkURLchange(window.location.href); }, 1000); })()נ.ב. קרדיט ל - stack overflow שדרכם הגעתי לרעיון הזה, באשכול הזה
@מוטי-אורן חזק!




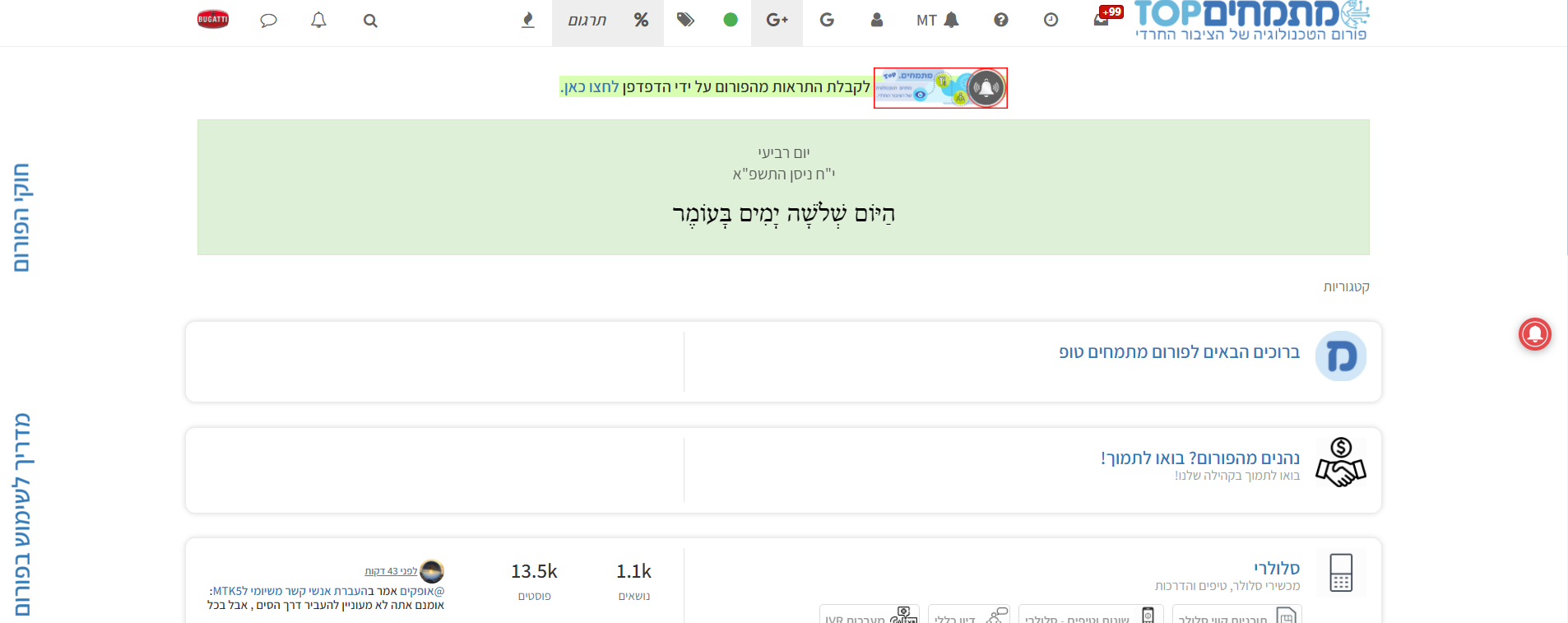
כך זה נראה אחרי הכנסת הקוד לקונסול

-
@פישל אוקיי, יש לנו כאן קוד מצויין. מי שמפריע לו העניין של ספירת העומר, שיתקין tampermonkey , יתקין שם את הסקריפט ושיהיה בהצלחה.
var oldURL = ""; var currentURL = window.location.href; (function checkURLchange(currentURL) { if (currentURL != oldURL) { if (window.location.href === 'https://mitmachim.top/') { let mainPanel = document.getElementsByClassName('col-lg-9')[0]; mainPanel.classList.remove('col-lg-9'); mainPanel.classList.add('col-lg-12'); let sfiraPanel = document.getElementsByClassName('col-lg-3')[0]; sfiraPanel.classList.remove('col-lg-3'); sfiraPanel.classList.add('col-lg-12'); let sfiraIframe = document.getElementsByTagName('iframe')[0]; sfiraIframe.style.height = '100px'; sfiraIframe.style.display = 'block'; sfiraIframe.style.margin = 'auto'; $(mainPanel).before(sfiraPanel); } } oldURL = window.location.href; setTimeout(function () { checkURLchange(window.location.href); }, 1000); })()נ.ב. קרדיט ל - stack overflow שדרכם הגעתי לרעיון הזה, באשכול הזה
@מוטי-אורן אמר בעזרה | להזיז את ספירת העומר.:
@פישל אוקיי, יש לנו כאן קוד מצויין. מי שמפריע לו העניין של ספירת העומר, שיתקין tampermonkey , יתקין שם את הסקריפט ושיהיה בהצלחה.
var oldURL = ""; var currentURL = window.location.href; (function checkURLchange(currentURL) { if (currentURL != oldURL) { if (window.location.href === 'https://mitmachim.top/') { let mainPanel = document.getElementsByClassName('col-lg-9')[0]; mainPanel.classList.remove('col-lg-9'); mainPanel.classList.add('col-lg-12'); let sfiraPanel = document.getElementsByClassName('col-lg-3')[0]; sfiraPanel.classList.remove('col-lg-3'); sfiraPanel.classList.add('col-lg-12'); let sfiraIframe = document.getElementsByTagName('iframe')[0]; sfiraIframe.style.height = '100px'; sfiraIframe.style.display = 'block'; sfiraIframe.style.margin = 'auto'; $(mainPanel).before(sfiraPanel); } } oldURL = window.location.href; setTimeout(function () { checkURLchange(window.location.href); }, 1000); })()נ.ב. קרדיט ל - stack overflow שדרכם הגעתי לרעיון הזה, באשכול הזה
ניסיתי להתקין וזה עושה לי שגיאה מה יכולה להיות הבעיה?
נ.ב. תודה רבה על העבודה

-
@מוטי-אורן אמר בעזרה | להזיז את ספירת העומר.:
@פישל אוקיי, יש לנו כאן קוד מצויין. מי שמפריע לו העניין של ספירת העומר, שיתקין tampermonkey , יתקין שם את הסקריפט ושיהיה בהצלחה.
var oldURL = ""; var currentURL = window.location.href; (function checkURLchange(currentURL) { if (currentURL != oldURL) { if (window.location.href === 'https://mitmachim.top/') { let mainPanel = document.getElementsByClassName('col-lg-9')[0]; mainPanel.classList.remove('col-lg-9'); mainPanel.classList.add('col-lg-12'); let sfiraPanel = document.getElementsByClassName('col-lg-3')[0]; sfiraPanel.classList.remove('col-lg-3'); sfiraPanel.classList.add('col-lg-12'); let sfiraIframe = document.getElementsByTagName('iframe')[0]; sfiraIframe.style.height = '100px'; sfiraIframe.style.display = 'block'; sfiraIframe.style.margin = 'auto'; $(mainPanel).before(sfiraPanel); } } oldURL = window.location.href; setTimeout(function () { checkURLchange(window.location.href); }, 1000); })()נ.ב. קרדיט ל - stack overflow שדרכם הגעתי לרעיון הזה, באשכול הזה
ניסיתי להתקין וזה עושה לי שגיאה מה יכולה להיות הבעיה?
נ.ב. תודה רבה על העבודה

-
@מוטי-אורן אמר בעזרה | להזיז את ספירת העומר.:
@פישל אוקיי, יש לנו כאן קוד מצויין. מי שמפריע לו העניין של ספירת העומר, שיתקין tampermonkey , יתקין שם את הסקריפט ושיהיה בהצלחה.
var oldURL = ""; var currentURL = window.location.href; (function checkURLchange(currentURL) { if (currentURL != oldURL) { if (window.location.href === 'https://mitmachim.top/') { let mainPanel = document.getElementsByClassName('col-lg-9')[0]; mainPanel.classList.remove('col-lg-9'); mainPanel.classList.add('col-lg-12'); let sfiraPanel = document.getElementsByClassName('col-lg-3')[0]; sfiraPanel.classList.remove('col-lg-3'); sfiraPanel.classList.add('col-lg-12'); let sfiraIframe = document.getElementsByTagName('iframe')[0]; sfiraIframe.style.height = '100px'; sfiraIframe.style.display = 'block'; sfiraIframe.style.margin = 'auto'; $(mainPanel).before(sfiraPanel); } } oldURL = window.location.href; setTimeout(function () { checkURLchange(window.location.href); }, 1000); })()נ.ב. קרדיט ל - stack overflow שדרכם הגעתי לרעיון הזה, באשכול הזה
ניסיתי להתקין וזה עושה לי שגיאה מה יכולה להיות הבעיה?
נ.ב. תודה רבה על העבודה

@elazar הנה הסקריפט מוכן לטמפרמונקי. פשוט תמחק את כל מה שיש שם ותדביק את זה:
var oldURL = ""; var currentURL = window.location.href; (function checkURLchange(currentURL) { if (currentURL != oldURL) { if (window.location.href === 'https://mitmachim.top/') { let mainPanel = document.getElementsByClassName('col-lg-9')[0]; mainPanel.classList.remove('col-lg-9'); mainPanel.classList.add('col-lg-12'); let sfiraPanel = document.getElementsByClassName('col-lg-3')[0]; sfiraPanel.classList.remove('col-lg-3'); sfiraPanel.classList.add('col-lg-12'); let sfiraIframe = document.getElementsByTagName('iframe')[0]; sfiraIframe.style.height = '100px'; sfiraIframe.style.display = 'block'; sfiraIframe.style.margin = 'auto'; $(mainPanel).before(sfiraPanel); } } oldURL = window.location.href; setTimeout(function () { checkURLchange(window.location.href); }, 1000); })() // ==UserScript== // @name ספירת העומר // @version 0.1 // @author moti-oren // @description Arranges the counting of the Omer // @include https://mitmachim.top/ // ==/UserScript==תעדכן אם זה עובד.
-
@elazar הנה הסקריפט מוכן לטמפרמונקי. פשוט תמחק את כל מה שיש שם ותדביק את זה:
var oldURL = ""; var currentURL = window.location.href; (function checkURLchange(currentURL) { if (currentURL != oldURL) { if (window.location.href === 'https://mitmachim.top/') { let mainPanel = document.getElementsByClassName('col-lg-9')[0]; mainPanel.classList.remove('col-lg-9'); mainPanel.classList.add('col-lg-12'); let sfiraPanel = document.getElementsByClassName('col-lg-3')[0]; sfiraPanel.classList.remove('col-lg-3'); sfiraPanel.classList.add('col-lg-12'); let sfiraIframe = document.getElementsByTagName('iframe')[0]; sfiraIframe.style.height = '100px'; sfiraIframe.style.display = 'block'; sfiraIframe.style.margin = 'auto'; $(mainPanel).before(sfiraPanel); } } oldURL = window.location.href; setTimeout(function () { checkURLchange(window.location.href); }, 1000); })() // ==UserScript== // @name ספירת העומר // @version 0.1 // @author moti-oren // @description Arranges the counting of the Omer // @include https://mitmachim.top/ // ==/UserScript==תעדכן אם זה עובד.
@מוטי-אורן אמר בעזרה | להזיז את ספירת העומר.:
@elazar הנה הסקריפט מוכן לטמפרמונקי. פשוט תמחק את כל מה שיש שם ותדביק את זה:
תעדכן אם זה עובד.
מצויין!!!!
אין עליך!!!
תודה רבה!!!

-
@elazar הנה הסקריפט מוכן לטמפרמונקי. פשוט תמחק את כל מה שיש שם ותדביק את זה:
var oldURL = ""; var currentURL = window.location.href; (function checkURLchange(currentURL) { if (currentURL != oldURL) { if (window.location.href === 'https://mitmachim.top/') { let mainPanel = document.getElementsByClassName('col-lg-9')[0]; mainPanel.classList.remove('col-lg-9'); mainPanel.classList.add('col-lg-12'); let sfiraPanel = document.getElementsByClassName('col-lg-3')[0]; sfiraPanel.classList.remove('col-lg-3'); sfiraPanel.classList.add('col-lg-12'); let sfiraIframe = document.getElementsByTagName('iframe')[0]; sfiraIframe.style.height = '100px'; sfiraIframe.style.display = 'block'; sfiraIframe.style.margin = 'auto'; $(mainPanel).before(sfiraPanel); } } oldURL = window.location.href; setTimeout(function () { checkURLchange(window.location.href); }, 1000); })() // ==UserScript== // @name ספירת העומר // @version 0.1 // @author moti-oren // @description Arranges the counting of the Omer // @include https://mitmachim.top/ // ==/UserScript==תעדכן אם זה עובד.
@מוטי-אורן יש עדיין איזה בעיה שכשאני נכנס לשירשור או לקטגוריה וחוזר לדף הבית זה חוזר הצידה עד שאני מרענן
השאלה אם הבעיה רק אצלי או אצל כולם -
@מוטי-אורן יש עדיין איזה בעיה שכשאני נכנס לשירשור או לקטגוריה וחוזר לדף הבית זה חוזר הצידה עד שאני מרענן
השאלה אם הבעיה רק אצלי או אצל כולם@elazar
גם אצלי -
@elazar
גם אצלי@יוסי-הגאון אמר בעזרה | להזיז את ספירת העומר.:
@elazar
גם אצליניסית עם הסקירפט או בקונסול?
כי כתבת לעיל שזה בקונסול -
@יוסי-הגאון אמר בעזרה | להזיז את ספירת העומר.:
@elazar
גם אצליניסית עם הסקירפט או בקונסול?
כי כתבת לעיל שזה בקונסול -
@יוסי-הגאון תנסה עם הסקריפט
-New userscript-.user.js
@מוטי-אורן לפעמים זה גם נהיה לי ככה

-
@יוסי-הגאון תנסה עם הסקריפט
-New userscript-.user.js
@מוטי-אורן לפעמים זה גם נהיה לי ככה

-
@elazar תעשה את זה עם טמפרמונקי. לגבי השאלה השנייה שלך, אולי יותר מאוחר אני יבדוק למה זה קורה, ואני יעדכן
@מוטי-אורן אמר בעזרה | להזיז את ספירת העומר.:
תעשה את זה עם טמפרמונקי
אם תוכל לבאר לפשוטי העם כמוני מה צריך לעשות תודה רבה!
כי לתוסף קוראים טמפרמונקי ואיתו הוספתי את זה אז לא כל כך הבנתי למה כוונתך -
@מוטי-אורן אמר בעזרה | להזיז את ספירת העומר.:
תעשה את זה עם טמפרמונקי
אם תוכל לבאר לפשוטי העם כמוני מה צריך לעשות תודה רבה!
כי לתוסף קוראים טמפרמונקי ואיתו הוספתי את זה אז לא כל כך הבנתי למה כוונתך -
@מוטי-אורן אמר בעזרה | להזיז את ספירת העומר.:
תעשה את זה עם טמפרמונקי
אם תוכל לבאר לפשוטי העם כמוני מה צריך לעשות תודה רבה!
כי לתוסף קוראים טמפרמונקי ואיתו הוספתי את זה אז לא כל כך הבנתי למה כוונתך@elazar לגבי מה ששאלת
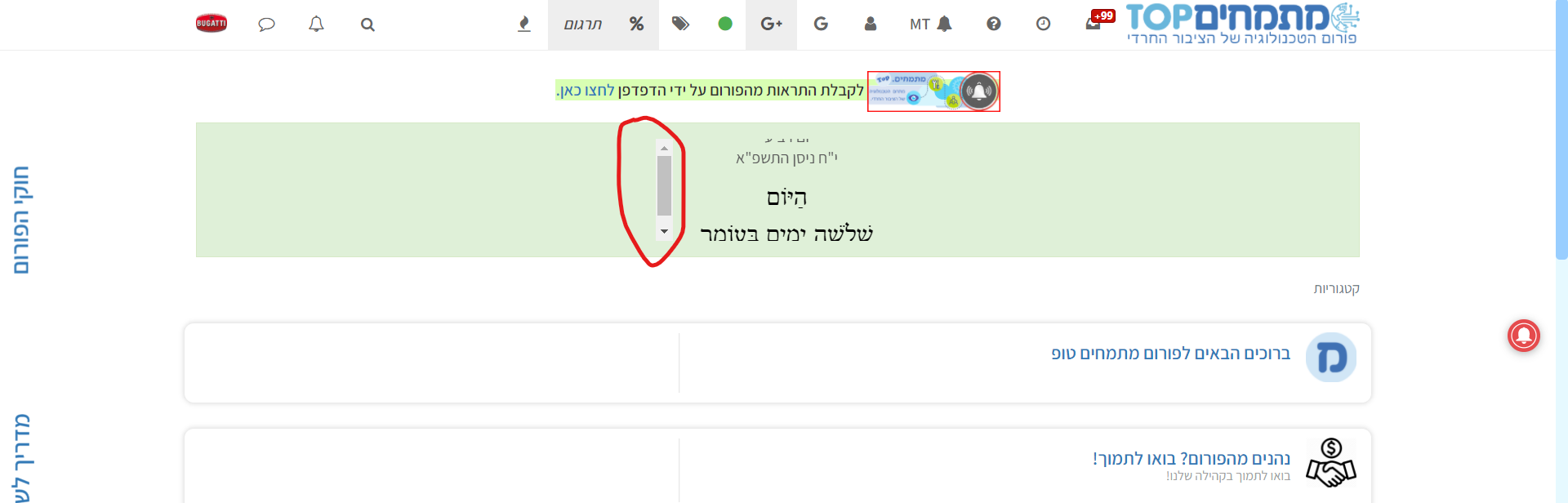
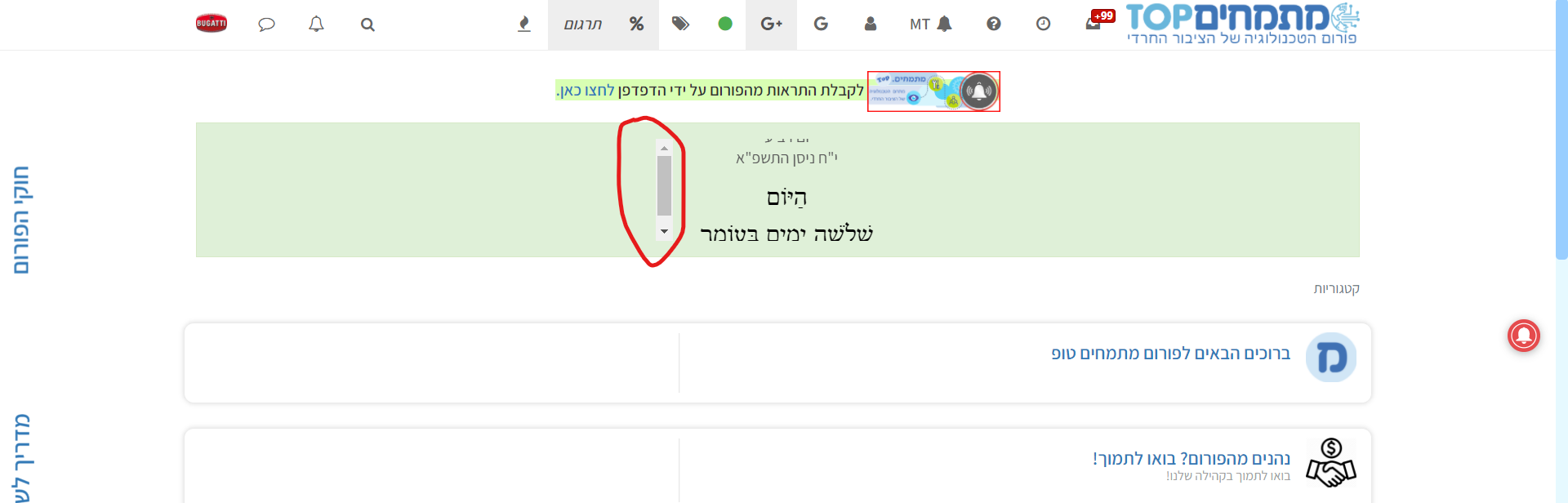
לפעמים זה גם נהיה לי ככה
קח את זה זה יפתור את הבעיה.
var oldURL = ""; var currentURL = window.location.href; (function checkURLchange(currentURL) { if (currentURL != oldURL) { if (window.location.href === 'https://mitmachim.top/') { let mainPanel = document.getElementsByClassName('col-lg-9')[0]; mainPanel.classList.remove('col-lg-9'); mainPanel.classList.add('col-lg-12'); let sfiraPanel = document.getElementsByClassName('col-lg-3')[0]; sfiraPanel.classList.remove('col-lg-3'); sfiraPanel.classList.add('col-lg-12'); let sfiraIframe = document.getElementsByTagName('iframe')[0]; sfiraIframe.style.height = '100px'; sfiraIframe.style.display = 'block'; sfiraIframe.style.margin = 'auto'; sfiraIframe.style.height = 'max-content'; $(mainPanel).before(sfiraPanel); } } oldURL = window.location.href; setTimeout(function () { checkURLchange(window.location.href); }, 1000); })() // ==UserScript== // @name ספירת העומר // @version 0.1 // @author moti-oren // @description Arranges the counting of the Omer // @include https://mitmachim.top/* // ==/UserScript==לגבי השאלה הראשונה שלך, זה ממש מוזר, כי לי זה לא קורה. לי זה עובד גם אם עברתי באמצע לדפים וקטגוריות באתר.
