🛠 סקריפט Tampermonky | הוספת סרגל כלים 🛠
-
@נ-נח אמר ב
 סקריפט Tampermonky | הוספת סרגל כלים
סקריפט Tampermonky | הוספת סרגל כלים  :
:@fshlomo
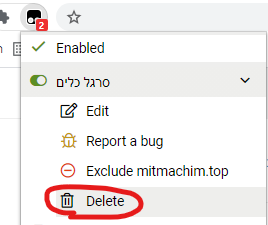
JavaScript וקצת JQueryואיך מסירים את התוסף?
-
@נ-נח
חזק העריכה של הפורום!
זה יוצא שכל מילה אפשר לזייף
עד כדי כך שבטעות עשיתי בחר הכל, וכל הדף נמחק! (רענון מחזיר את זה בחזרה...)
(רענון מחזיר את זה בחזרה...)עריכה: ועכשיו שאני עובר על הכל, אני רואה שלכל תוסף ותוסף!, יש מעלה בפני עצמו!!!
-
חג שמח! @מוטי-אורן ו @נ-נח הכינו סקריפט שמוסיף סרגל עם כלים שימושיים לפורום
הסקריפט מבוסס על זההורדת Tampermonkey לכרום
הורדת Tampermonkey לפיירפוקסהסקריפט המעודכן נמצא בפוסט הזה
הסקריפט

-
הכלי הראשון בודק את היחס בין הפוסטים ללייקים - קרדיט ל @יאנג-בוי & @chv
-
הכלי השני מעביר את הפורום למצב עריכה (אם לוחצים עוד פעם האתר יוצא ממצב עריכה) - קרדיט ל @בערל ו @Men770
-
הכלי השלישי עושה חיפוש בפורומים החרדיים - קרדיט ל @יאנג-בוי ו @chv
-
הכלי הרביעי משנה צבע לטקסט בפורום
-
הכלי החמישי מתרגם מילים בגוגל טרנסלייט
-
הכלי השישי מסתיר את הלוגו של הפורום (אם לוחצים פעם שניה זה מציג את הלוגו) - קרדיט ל @chv ו @יאנג-בוי
-
הכלי השביעי משנה את הגודל של האימוג'ים בפוסט
-
הכלי השמיני נותן קישורים לפורומים אחרים
בהצלחה! @מוטי-אורן ו @נ-נח
@נ-נח אמר ב
 סקריפט Tampermonky | הוספת סרגל כלים
סקריפט Tampermonky | הוספת סרגל כלים  :
:חג שמח! @מוטי-אורן ו @נ-נח הכינו סקריפט שמוסיף סרגל עם כלים שימושיים לפורום
וואו טווב!! תודה!!!
אפשר להשתמש בסקריפט הזה גם לפורומים אחרים? איך?וגם, יש אפשרות לעשות שהפאנל הזה לא יופיע בדף הצ'אטים? הוא די מפריע שם..

-
-
@נ-נח אמר ב
 סקריפט Tampermonky | הוספת סרגל כלים
סקריפט Tampermonky | הוספת סרגל כלים  :
:חג שמח! @מוטי-אורן ו @נ-נח הכינו סקריפט שמוסיף סרגל עם כלים שימושיים לפורום
וואו טווב!! תודה!!!
אפשר להשתמש בסקריפט הזה גם לפורומים אחרים? איך?וגם, יש אפשרות לעשות שהפאנל הזה לא יופיע בדף הצ'אטים? הוא די מפריע שם..

@חברון-מאז-ולתמיד אמר ב
 סקריפט Tampermonky | הוספת סרגל כלים
סקריפט Tampermonky | הוספת סרגל כלים  :
:וגם, יש אפשרות לעשות שהפאנל הזה לא יופיע בדף הצ'אטים? הוא די מפריע שם..
בדרך כלל מדברים בצ'אט (לפחות אני) על חצי מסך...
-
@חברון-מאז-ולתמיד אמר ב
 סקריפט Tampermonky | הוספת סרגל כלים
סקריפט Tampermonky | הוספת סרגל כלים  :
:וגם, יש אפשרות לעשות שהפאנל הזה לא יופיע בדף הצ'אטים? הוא די מפריע שם..
בדרך כלל מדברים בצ'אט (לפחות אני) על חצי מסך...
@יוסי-הגאון אמר ב
 סקריפט Tampermonky | הוספת סרגל כלים
סקריפט Tampermonky | הוספת סרגל כלים  :
:על חצי מסך
אתה מתכוון לתצוגה הקטנה? אני גם לרוב ככה, אבל לרגע נכנסתי לשם וראיתי את זה, אז אמרתי אולי יועיל למישהו אז אם אפשר וזה קליל ובקטנה אז למה לא...
-
@נ-נח אמר ב
 סקריפט Tampermonky | הוספת סרגל כלים
סקריפט Tampermonky | הוספת סרגל כלים  :
:חג שמח! @מוטי-אורן ו @נ-נח הכינו סקריפט שמוסיף סרגל עם כלים שימושיים לפורום
וואו טווב!! תודה!!!
אפשר להשתמש בסקריפט הזה גם לפורומים אחרים? איך?וגם, יש אפשרות לעשות שהפאנל הזה לא יופיע בדף הצ'אטים? הוא די מפריע שם..

@חברון-מאז-ולתמיד אמר ב
 סקריפט Tampermonky | הוספת סרגל כלים
סקריפט Tampermonky | הוספת סרגל כלים  :
:אפשר להשתמש בסקריפט הזה גם לפורומים אחרים? איך?
כן בהחלט, שים לב בקוד למטה כתוב
//@include https://mitmachim.top/*ואם תוסיף עוד שורה מתחתיו עם כתובת אתר אחר זה יתווסף באתר ההוא
לדוגמה://@include https://meatzvim.cf/*זה יוסיף את זה למעצבים...
-
@חברון-מאז-ולתמיד תוסיף ב userscipt את זה:
// @exclude https://mitmachim.top/user/חברון-מאז-ולתמיד/chatsוזה יחריג את הדף של הצ'אטים
אין לי כח להתאים את הסקריפט לעוד פורומים, יש מלא בעיות
עריכה: זה לא עובד, לא יודע למה
-
@נ-נח אמר ב
 סקריפט Tampermonky | הוספת סרגל כלים
סקריפט Tampermonky | הוספת סרגל כלים  :
:@חברון-מאז-ולתמיד תוסיף ב userscipt את זה:
וזה יחריג את הדף של הצ'אטיםאולי יש אפשרות שבכתיבת תגובה הסרגל יופיע במלואו?

בכל אופן תודה רבה רבה על הסקריפט!!!
מעולה!!!
-
@נ-נח אמר ב
 סקריפט Tampermonky | הוספת סרגל כלים
סקריפט Tampermonky | הוספת סרגל כלים  :
:@חברון-מאז-ולתמיד תוסיף ב userscipt את זה:
וזה יחריג את הדף של הצ'אטיםאולי יש אפשרות שבכתיבת תגובה הסרגל יופיע במלואו?

בכל אופן תודה רבה רבה על הסקריפט!!!
מעולה!!!
-
@elazar לא יודע איך עושים את זה. אולי @מוטי-אורן יודע
-
@נ-נח אמר ב
 סקריפט Tampermonky | הוספת סרגל כלים
סקריפט Tampermonky | הוספת סרגל כלים  :
:@חברון-מאז-ולתמיד תוסיף ב userscipt את זה:
וזה יחריג את הדף של הצ'אטיםאולי יש אפשרות שבכתיבת תגובה הסרגל יופיע במלואו?

בכל אופן תודה רבה רבה על הסקריפט!!!
מעולה!!!
-
@elazar אמר ב
 סקריפט Tampermonky | הוספת סרגל כלים
סקריפט Tampermonky | הוספת סרגל כלים  :
:אולי יש אפשרות שבכתיבת תגובה הסרגל יופיע במלואו?
לאא! אתה לא שם לב מה זה יעשה?
זה יכסה את שלח ואולי יהרוס עוד דברים...@שלמה123 אמר ב
 סקריפט Tampermonky | הוספת סרגל כלים
סקריפט Tampermonky | הוספת סרגל כלים  :
:@elazar אמר ב
 סקריפט Tampermonky | הוספת סרגל כלים
סקריפט Tampermonky | הוספת סרגל כלים  :
:אולי יש אפשרות שבכתיבת תגובה הסרגל יופיע במלואו?
לאא! אתה לא שם לב מה זה יעשה?
זה יכסה את שלח ואולי יהרוס עוד דברים...וואלה נכון! @מוטי-אורן אז אולי כדאי להפוך את זה לריבוע במקום פס או רעיון אחר אם יש למישהו
-
@elazar אמר ב
 סקריפט Tampermonky | הוספת סרגל כלים
סקריפט Tampermonky | הוספת סרגל כלים  :
:אולי יש אפשרות שבכתיבת תגובה הסרגל יופיע במלואו?
לאא! אתה לא שם לב מה זה יעשה?
זה יכסה את שלח ואולי יהרוס עוד דברים... -
-
חג שמח! @מוטי-אורן ו @נ-נח הכינו סקריפט שמוסיף סרגל עם כלים שימושיים לפורום
הסקריפט מבוסס על זההורדת Tampermonkey לכרום
הורדת Tampermonkey לפיירפוקסהסקריפט המעודכן נמצא בפוסט הזה
הסקריפט

-
הכלי הראשון בודק את היחס בין הפוסטים ללייקים - קרדיט ל @יאנג-בוי & @chv
-
הכלי השני מעביר את הפורום למצב עריכה (אם לוחצים עוד פעם האתר יוצא ממצב עריכה) - קרדיט ל @בערל ו @Men770
-
הכלי השלישי עושה חיפוש בפורומים החרדיים - קרדיט ל @יאנג-בוי ו @chv
-
הכלי הרביעי משנה צבע לטקסט בפורום
-
הכלי החמישי מתרגם מילים בגוגל טרנסלייט
-
הכלי השישי מסתיר את הלוגו של הפורום (אם לוחצים פעם שניה זה מציג את הלוגו) - קרדיט ל @chv ו @יאנג-בוי
-
הכלי השביעי משנה את הגודל של האימוג'ים בפוסט
-
הכלי השמיני נותן קישורים לפורומים אחרים
בהצלחה! @מוטי-אורן ו @נ-נח
@נ-נח אמר ב
 סקריפט Tampermonky | הוספת סרגל כלים
סקריפט Tampermonky | הוספת סרגל כלים  :
:חג שמח! @מוטי-אורן ו @נ-נח הכינו סקריפט שמוסיף סרגל עם כלים שימושיים לפורום
הסקריפט מבוסס על זההורדת Tampermonkey לכרום
הורדת Tampermonkey לפיירפוקסהסקריפט

-
הכלי הראשון בודק את היחס בין הפוסטים ללייקים - קרדיט ל @יאנג-בוי & @chv
-
הכלי השני מעביר את הפורום למצב עריכה (אם לוחצים עוד פעם האתר יוצא ממצב עריכה) - קרדיט ל @בערל ו @Men770
-
הכלי השלישי עושה חיפוש בפורומים החרדיים - קרדיט ל @יאנג-בוי ו @chv
-
הכלי הרביעי משנה צבע לטקסט בפורום
-
הכלי החמישי מתרגם מילים בגוגל טרנסלייט
-
הכלי השישי מסתיר את הלוגו של הפורום (אם לוחצים פעם שניה זה מציג את הלוגו) - קרדיט ל @chv ו @יאנג-בוי
-
הכלי השביעי משנה את הגודל של האימוג'ים בפוסט
-
הכלי השמיני נותן קישורים לפורומים אחרים
בהצלחה! @מוטי-אורן ו @נ-נח
תודה רבה מאוד
מכיוון שאני לא מתכנת. וגם לא מתקרב לזה
אני אוהב קצת לערוך סקריפטים קיימים על פי ידעתי הבסיסית באנגלית
אני רואה את הסקריפט ולא מצאתי קוד נורמלי (לערוך/לשכפל) להוספת קישורים משלי (בצורה נורמלית)
כרגע ערכתי את הכלי של הפורומים והוספתי קישורים משלי (כולל אימוג'ים משלי)
אבל קצת צר לי שאין לי את הכלי של פורומים, לכן אשמח אם תיתנ/ו לי המשך לסקריפט שבו אוכל להוסיף קישורים משלי
נ.ב לא צריך הסבר איפה למה וכמה, זה המשימה שלי להבין
עריכה: כרגע יש לי גם פורומים וגם קישורים נוספים משלי, ככה שזה לא מידי דחוף אבל בכל זאת אשמח -
-
@brochabar לא הבנתי מה הכוונה
אתה רוצה להוסיף קישורים לכאן?

אם כן - הצלחת או לא? -
@brochabar לא הבנתי מה הכוונה
אתה רוצה להוסיף קישורים לכאן?

אם כן - הצלחת או לא?@נ-נח אמר ב
 סקריפט Tampermonky | הוספת סרגל כלים
סקריפט Tampermonky | הוספת סרגל כלים  :
:@brochabar לא הבנתי מה הכוונה
אתה רוצה להוסיף קישורים לכאן?

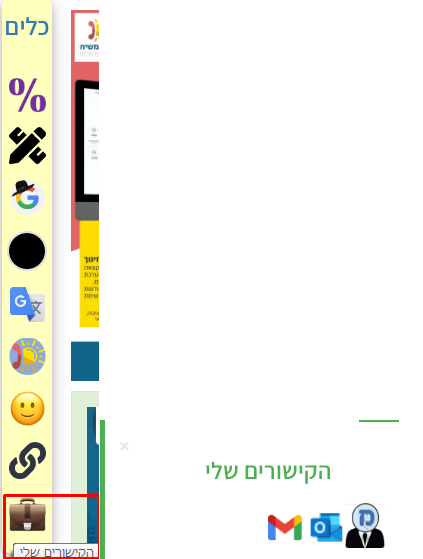
אם כן - הצלחת או לא?לא אני רוצה ליצור עוד לשונית נפרדת אם קישורים שלי,
בכל מקרה אני יעבוד על זה מאוחר יותר -
@נ-נח אמר ב
 סקריפט Tampermonky | הוספת סרגל כלים
סקריפט Tampermonky | הוספת סרגל כלים  :
:@brochabar לא הבנתי מה הכוונה
אתה רוצה להוסיף קישורים לכאן?

אם כן - הצלחת או לא?לא אני רוצה ליצור עוד לשונית נפרדת אם קישורים שלי,
בכל מקרה אני יעבוד על זה מאוחר יותר@brochabar
נסה את זהlet panel = document.createElement('div'); let title = document.createElement('div'); panel.addEventListener('mouseenter', (event) => { panel.style.width = '60px'; title.style.transform = 'scale(1, 1)'; for (let images of document.getElementsByClassName('images')) { images.style.transform = 'scale(1, 1)' images.style.filter = 'blur(0)' } }); panel.addEventListener('mouseleave', (event) => { panel.style.width = '20px'; title.style.transform = 'scale(0, 0)'; for (let images of document.getElementsByClassName('images')) { images.style.transform = 'scale(0, 0)' images.style.filter = 'blur(20px)' } }); panel.style.transition = 'width 0.5s'; panel.style.boxShadow = '0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19)' panel.style.position = 'fixed'; panel.style.width = '20px'; panel.style.height = 'auto'; panel.style.left = '36px'; panel.style.bottom = '46.2%'; panel.style.transform = 'translate(0, 50%)'; panel.style.paddingTop = '12px'; panel.style.paddingBottom = '8px'; panel.style.flexDirection = 'column'; panel.style.alignItems = 'center'; panel.style.justifyContent = 'center'; panel.style.borderRadius = '10px'; panel.style.backgroundColor = 'rgb(255, 255, 190)'; title.style.transform = 'scale(0, 0)'; title.style.transition = '0.5s'; title.style.display = 'block'; title.style.textAlign = 'center'; title.style.fontSize = '25px'; title.style.color = '#357BB8'; title.innerHTML = 'כלים<br><br>'; panel.appendChild(title); let image1 = document.createElement('img'); image1.src = '/assets/uploads/files/1616637195056-img.png'; image1.title = 'יחס מוניטין לפוסט'; image1.style.cursor = 'pointer'; image1.onclick = function () { var result = (app.user.reputation) / app.user.postcount; app.alert({ title: '<h4 style="color: #4caf50;">חישוב פוסטים VS מוניטין</h4>', message: 'מספר הפוסטים שכתבת הוא ' + app.user.postcount + '<br>מאידך מספר הלייקים שקבלת הוא ' + app.user.reputation + '<hr style="border-top: 2px solid #838694;">בת\'כלס יחס הלייקים לפוסט הוא: <h3 style="color: #4caf50; text-align: center;">' + result.toFixed(4), timeout: 7000 }) } image1.style.display = 'block'; image1.style.margin = 'auto'; image1.style.width = '37px'; image1.style.marginBottom = '15px'; image1.style.transition = '0.5s'; image1.style.transform = 'scale(0, 0) translate(-40px, 0)'; let image2 = document.createElement('img'); image2.src = '/assets/uploads/files/1616631561115-asset-2.png'; image2.title = 'עריכת הפורום'; image2.style.cursor = 'pointer'; image2.onclick = function () { if (document.designMode == 'off') { image2.src = '/assets/uploads/files/1616627933907-asset-1.png'; app.alert({ title: 'עריכת הפורום', message: 'ערוך את האתר כרצונך!', type: 'success', timeout: 2500 }) document.designMode = 'on' } else { document.designMode = 'off' image2.src = '/assets/uploads/files/1616631561115-asset-2.png'; app.alert({ title: 'עריכת הפורום', message: 'העריכה הסתיימה', timeout: 2500 }) } } image2.style.display = 'block'; image2.style.margin = 'auto'; image2.style.width = '37px'; image2.style.marginBottom = '15px'; image2.style.transition = '0.5s'; image2.style.transform = 'scale(0, 0) translate(-40px, 0)'; let image3 = document.createElement('img'); image3.src = 'https://גוגל-בפורומים.tk/unnamed.png'; image3.title = 'חיפוש גוגל בפורומים החרדיים'; image3.style.cursor = 'pointer'; image3.style.display = 'block'; image3.style.margin = 'auto'; image3.style.width = '37px'; image3.style.marginBottom = '15px'; image3.style.transition = '0.5s'; image3.style.transform = 'scale(0, 0) translate(-40px, 0)'; image3.onclick = function () { var search = prompt("מה אתה רוצה לחפש בפורומים?"); if (search != null && search != "") { search = encodeURIComponent(search.trim()); var link = "https://גוגל-בפורומים.tk/#gsc.tab=0&gsc.q=" + search; function linkb(href) { Object.assign(document.createElement('a'), { target: '_blank', href, }).click(); } linkb(link); } } let image4 = document.createElement('div'); image4.title = 'שינוי צבע בפוסטים'; let colorInput = document.createElement('input'); colorInput.id = 'colorPostInput'; colorInput.type = 'color'; colorInput.style.position = 'absolute'; colorInput.style.right = '-8px'; colorInput.style.top = '-8px'; colorInput.style.width = '56px'; colorInput.style.height = '56px'; colorInput.style.border = 'none'; colorInput.style.cursor = 'pointer'; if (localStorage.allParagraphsColor) { document.body.style.color = localStorage.allParagraphsColor; colorInput.value = localStorage.allParagraphsColor; } colorInput.addEventListener('change', (event) => { localStorage.allParagraphsColor = colorInput.value; document.body.style.color = colorInput.value; }); image4.style.cursor = 'pointer'; image4.style.display = 'block'; image4.style.margin = 'auto'; image4.style.position = 'relative'; image4.style.overflow = 'hidden'; image4.style.width = '40px'; image4.style.height = '40px'; image4.style.border = 'solid 2px #ddd'; image4.style.borderRadius = '40px'; image4.style.marginBottom = '15px'; image4.style.transition = '0.5s'; image4.style.transform = 'scale(0, 0) translate(-40px, 0)'; let image5 = document.createElement('img'); image5.src = 'https://ssl.gstatic.com/translate/favicon.ico'; image5.title = 'תרגום מאנגלית לעברית'; image5.style.cursor = 'pointer'; image5.style.display = 'block'; image5.style.margin = 'auto'; image5.style.width = '37px'; image5.style.marginBottom = '15px'; image5.style.transition = '0.5s'; image5.style.transform = 'scale(0, 0) translate(-40px, 0)'; image5.onclick = function () { var translate = prompt("מה אתה רוצה לתרגם?"); if (translate != null && translate != "") { translate = encodeURIComponent(translate.trim()); var link = "https://translate.google.co.il/?sl=en&tl=iw&text=" + translate + "&op=translate"; function linkb(href) { Object.assign(document.createElement('a'), { target: '_blank', href, }).click(); } linkb(link); } } if (localStorage.hideForumLogo) { if (localStorage.hideForumLogo === "hide") { $('.forum-logo').css("display", "none"); } else { $('.forum-logo').css("display", "block"); } } let image6 = document.createElement('img'); image6.src = '/favicon.ico'; image6.title = 'הסתרת הלוגו של הפורום'; image6.style.cursor = 'pointer'; image6.onclick = function () { if (localStorage.hideForumLogo) { if (localStorage.hideForumLogo === "show") { localStorage.hideForumLogo = "hide"; $('.forum-logo').css("display", "none"); } else { localStorage.hideForumLogo = "show"; $('.forum-logo').css("display", "block"); } } else { localStorage.hideForumLogo = "hide"; $('.forum-logo').css("display", "none"); } } image6.style.display = 'block'; image6.style.margin = 'auto'; image6.style.width = '37px'; image6.style.marginBottom = '15px'; image6.style.transition = '0.5s'; image6.style.transform = 'scale(0, 0) translate(-40px, 0)'; if (localStorage.emojisize) { for (var i = 0; i < document.getElementsByClassName('emoji').length; i++) { document.querySelector('head').innerHTML += `<style>.emoji { width: ${localStorage.emojisize}px; height: ${localStorage.emojisize}px; }</style>`; } } let image7 = document.createElement('img'); image7.src = '/plugins/nodebb-plugin-emoji/emoji/apple/1f642.png?v=a54dqpiknn4'; image7.title = 'שינוי גודל אימוג\'ים'; image7.style.cursor = 'pointer'; image7.onclick = function () { var emojisize = prompt("לאיזה גודל לשנות את האימוג'ים? (בפיקסלים)"); if (emojisize != null && emojisize != "") { emojisize = encodeURIComponent(emojisize.trim()); localStorage.emojisize = emojisize; for (var i = 0; i < document.getElementsByClassName('emoji').length; i++) { var emojis = document.getElementsByClassName('emoji')[i]; emojis.style.width = emojisize + 'px'; emojis.style.height = emojisize + 'px' } } } image7.style.display = 'block'; image7.style.margin = 'auto'; image7.style.width = '37px'; image7.style.marginBottom = '15px'; image7.style.transition = '0.5s'; image7.style.transform = 'scale(0, 0) translate(-40px, 0)'; let image8 = document.createElement('img'); image8.src = '/assets/uploads/files/1616992426113-link.png'; image8.title = 'פורומים'; image8.style.cursor = 'pointer'; image8.onclick = function () { app.alert({ type: 'success', timeout: 10000, title: '<h3 style="text-align: center;">פורומים</h3>', message: '<hr><a href="https://tchumim.com" target="_blank"><img width="40px" title="תחומים" src="/assets/uploads/files/1616989719968-1.png"></a>' + '<a href="https://מקצועות.com/" target="_blank"><img width="40px" title="מקצועות" src="/assets/uploads/files/1616989719998-2.png"></a>' + '<a href="https://www.prog.co.il" target="_blank"><img width="40px" title="פרוג" src="/assets/uploads/files/1616989720025-3.png"></a>' + '<a href="https://forum-office.ml" target="_blank"><img width="40px" title="פורום אופיס" src="/assets/uploads/files/1616989720045-4.png"></a>' + '<a href="https://f2.freeivr.co.il" target="_blank"><img width="40px" title="פורום ימות המשיח" src="/assets/uploads/files/1616989720065-5.png"></a>' + '<br><br><a href="https://www.tora-forum.co.il" target="_blank"><img width="40px" title="פורום לתורה" src="/assets/uploads/files/1616989720081-6.png"></a>' + '<a href="https://meatzvim.cf" target="_blank"><img width="40px" title="מעצבים" src="/assets/uploads/files/1616989720101-7.png"></a>' + '<a href="https://www.techno-tech.cf" target="_blank"><img width="40px" title="תכנוטק" src="/assets/uploads/files/1616989720122-8.png"></a>' + '<a href="http://forum.netfree.link" target="_blank"><img width="40px" title="פורום נטפרי" src="/assets/uploads/files/1617018043234-9.png"></a>' }) } image8.style.display = 'block'; image8.style.margin = 'auto'; image8.style.width = '37px'; image8.style.marginBottom = '15px'; image8.style.transition = '0.5s'; image8.style.transform = 'scale(0, 0) translate(-40px, 0)'; let image9 = document.createElement('img'); image9.src = '/assets/uploads/files/1616992426113-link.png'; image9.title = 'הקישורים שלי'; image9.style.cursor = 'pointer'; image9.onclick = function () { app.alert({ type: 'success', timeout: 10000, title: '<h3 style="text-align: center;">הקישורים שלי</h3>', message: '<hr><a href="/user/brochabar" target="_blank"><img width="40px" title="brochabar" src="/assets/uploads/profile/6823-profileavatar-1612680469756.png"></a>' }) } image9.style.display = 'block'; image9.style.margin = 'auto'; image9.style.width = '37px'; image9.style.marginBottom = '15px'; image9.style.transition = '0.5s'; image9.style.transform = 'scale(0, 0) translate(-40px, 0)'; image1.classList.add('images'); image2.classList.add('images'); image3.classList.add('images'); image4.classList.add('images'); image5.classList.add('images'); image6.classList.add('images'); image7.classList.add('images'); image8.classList.add('images'); image9.classList.add('images'); image4.appendChild(colorInput); panel.appendChild(image1); panel.appendChild(image2); panel.appendChild(image3); panel.appendChild(image4); panel.appendChild(image5); panel.appendChild(image6); panel.appendChild(image7); panel.appendChild(image8); panel.appendChild(image9); document.body.appendChild(panel); // ==UserScript== // @name סרגל כלים // @version 0.1 // @author מוטי אורן, נ נח // @description 😀 הוספת סרגל כלים לפורום // @include https://mitmachim.top/* // @icon https://mitmachim.top/assets/uploads/files/1616983314128-tools-solid.svg // @homepage https://mitmachim.top // ==/UserScript== -
ניסיתי להפעיל ומופיע לי שגיאה כזו