סקריפט | הוספת פאנל הפניות לפורומים אחרים | JS
-
@מוטי-אורן עכשיו אין את זה.
לא יודע למה.? -
@איציק-דייטש נכון, ובצד שמאל של הפאנל יש את הפאנל של מוטי-אורן
-
@פלורידה לא הבנתי, הפאנל של נטפרי בצד ימין והפאנל של מוטי אורן בצד שמאל...
@איציק-דייטש אמר בסקריפט | הוספת פאנל הפניות לפורומים אחרים | JS:
@פלורידה לא הבנתי, הפאנל של נטפרי בצד ימין והפאנל של מוטי אורן בצד שמאל...
קרה לו שם משהו מוזר בהחלט. מה שהסקריפט אמור לעשות זה להכניס (body.append וכו') את הדיב של הפאנל לצד שמאל של ה body - כלומר- צד שמאל של גוף המסמך. ומה שהדפדפן שלו עשה זה להכניס את הפאנל לצד שמאל של הכרטיסייה של נטפרי. ממש מוזר. @פלורידה איזה דפדפן יש לך?
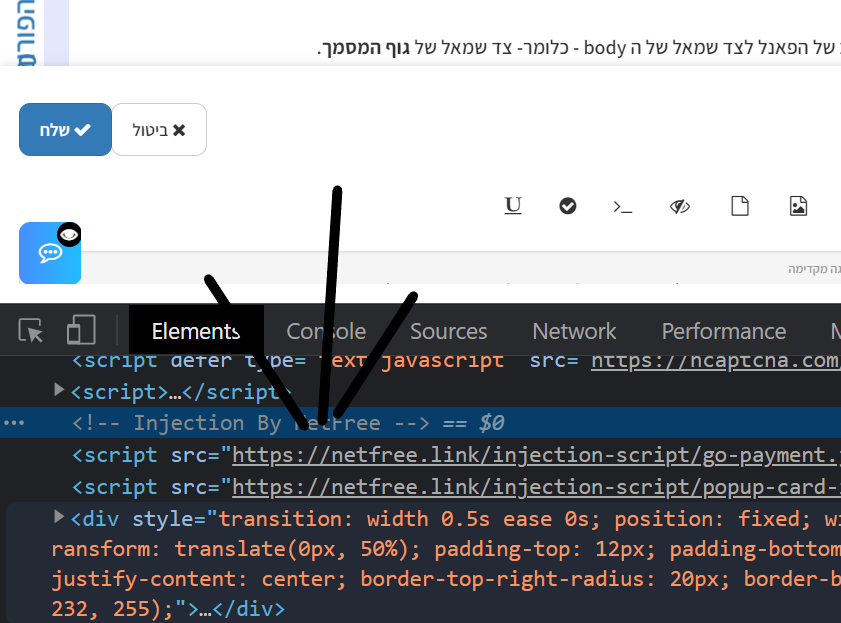
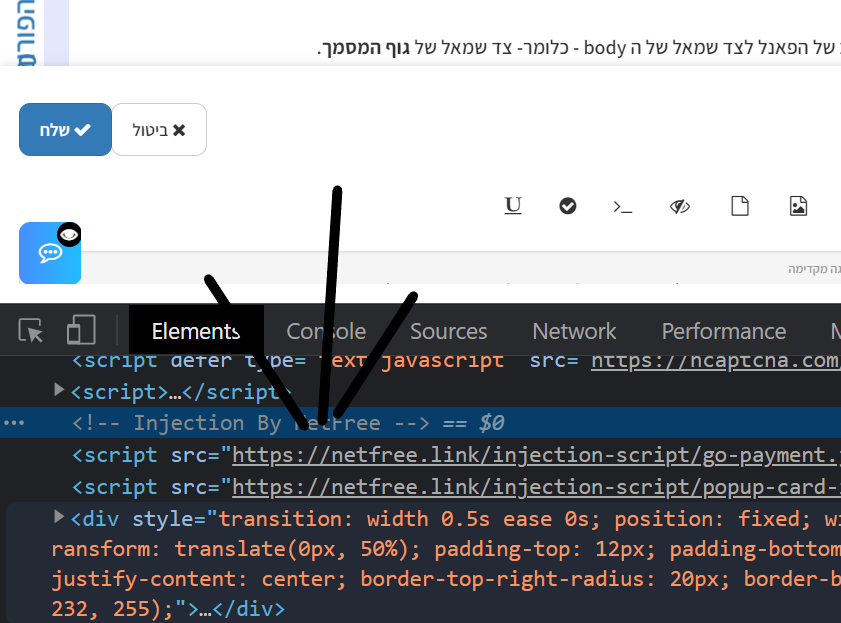
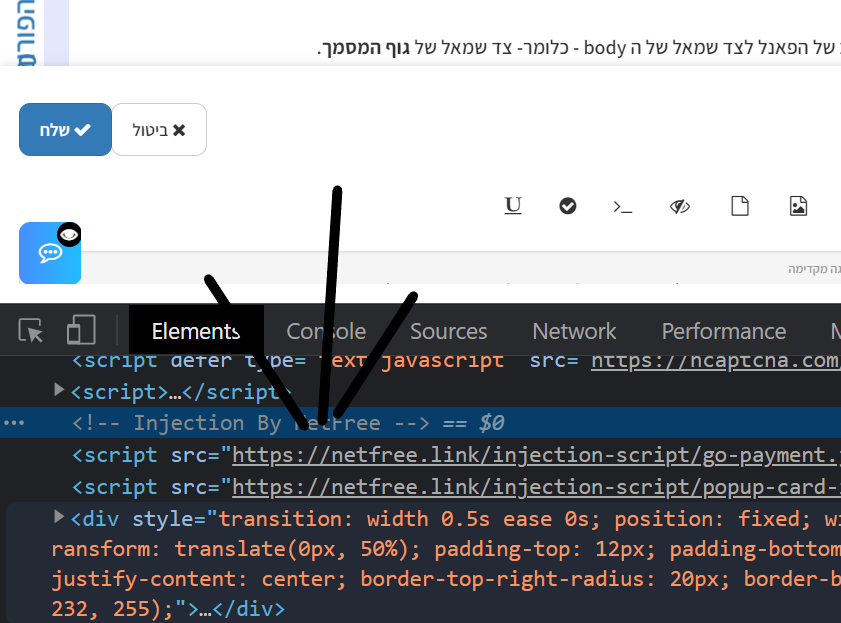
עריכה: עכשיו אני שם לב לדבר מאוד מעניין. ידעת שלכל אתר שעובר ברשת של נטפרי הם מזריקים לו קוד? שים לב לקטע הבא:

ראית את ההערה ב HTML שהם הוסיפו? 'Injection By Netfree', שאומר שהקוד משם ועד הסוף, הוזרק בידי נטפרי.
עכשיו שים לב למשהו מעניין. מה הם מוסיפים לדף? את התגית <iframe> התגית הזאת התפקיד שלה הוא להציג בדף אינטרנט דפי אנטרנט אחרים מקישורים אחרים. מאיפה הם לוקחים את הדף אינטרנט של הכרטיסייה שלהם?
מהקישור הזה: https://netfree.link/card/index.html
כנס לזה זה מגניב. -
@איציק-דייטש אמר בסקריפט | הוספת פאנל הפניות לפורומים אחרים | JS:
@פלורידה לא הבנתי, הפאנל של נטפרי בצד ימין והפאנל של מוטי אורן בצד שמאל...
קרה לו שם משהו מוזר בהחלט. מה שהסקריפט אמור לעשות זה להכניס (body.append וכו') את הדיב של הפאנל לצד שמאל של ה body - כלומר- צד שמאל של גוף המסמך. ומה שהדפדפן שלו עשה זה להכניס את הפאנל לצד שמאל של הכרטיסייה של נטפרי. ממש מוזר. @פלורידה איזה דפדפן יש לך?
עריכה: עכשיו אני שם לב לדבר מאוד מעניין. ידעת שלכל אתר שעובר ברשת של נטפרי הם מזריקים לו קוד? שים לב לקטע הבא:

ראית את ההערה ב HTML שהם הוסיפו? 'Injection By Netfree', שאומר שהקוד משם ועד הסוף, הוזרק בידי נטפרי.
עכשיו שים לב למשהו מעניין. מה הם מוסיפים לדף? את התגית <iframe> התגית הזאת התפקיד שלה הוא להציג בדף אינטרנט דפי אנטרנט אחרים מקישורים אחרים. מאיפה הם לוקחים את הדף אינטרנט של הכרטיסייה שלהם?
מהקישור הזה: https://netfree.link/card/index.html
כנס לזה זה מגניב.@מוטי-אורן אההה, עכשיו הבנתי, באמת מוזר...
-
@איציק-דייטש אמר בסקריפט | הוספת פאנל הפניות לפורומים אחרים | JS:
@פלורידה לא הבנתי, הפאנל של נטפרי בצד ימין והפאנל של מוטי אורן בצד שמאל...
קרה לו שם משהו מוזר בהחלט. מה שהסקריפט אמור לעשות זה להכניס (body.append וכו') את הדיב של הפאנל לצד שמאל של ה body - כלומר- צד שמאל של גוף המסמך. ומה שהדפדפן שלו עשה זה להכניס את הפאנל לצד שמאל של הכרטיסייה של נטפרי. ממש מוזר. @פלורידה איזה דפדפן יש לך?
עריכה: עכשיו אני שם לב לדבר מאוד מעניין. ידעת שלכל אתר שעובר ברשת של נטפרי הם מזריקים לו קוד? שים לב לקטע הבא:

ראית את ההערה ב HTML שהם הוסיפו? 'Injection By Netfree', שאומר שהקוד משם ועד הסוף, הוזרק בידי נטפרי.
עכשיו שים לב למשהו מעניין. מה הם מוסיפים לדף? את התגית <iframe> התגית הזאת התפקיד שלה הוא להציג בדף אינטרנט דפי אנטרנט אחרים מקישורים אחרים. מאיפה הם לוקחים את הדף אינטרנט של הכרטיסייה שלהם?
מהקישור הזה: https://netfree.link/card/index.html
כנס לזה זה מגניב.@מוטי-אורן אמר בסקריפט | הוספת פאנל הפניות לפורומים אחרים | JS:
מהקישור הזה: https://netfree.link/card/index.html
אם כך פשוט.
כי אני עשיתי את זה גם בפורום של נטפרי בסיומת הנ''ל. -
@מוטי-אורן אמר בסקריפט | הוספת פאנל הפניות לפורומים אחרים | JS:
מהקישור הזה: https://netfree.link/card/index.html
אם כך פשוט.
כי אני עשיתי את זה גם בפורום של נטפרי בסיומת הנ''ל. -
@פלורידה וואו, לא חשבתי על כיוון כזה (האמת שלא ידעתי שהוספת את פורום נטפרי), בקיצור, פתרנו את הבעיה ברוך השם
@מוטי-אורן אמר בסקריפט | הוספת פאנל הפניות לפורומים אחרים | JS:
בקיצור, פתרנו את הבעיה ברוך השם
לא כל כך הבנתי איך, תוכל להסביר לי?
-
@מוטי-אורן אמר בסקריפט | הוספת פאנל הפניות לפורומים אחרים | JS:
בקיצור, פתרנו את הבעיה ברוך השם
לא כל כך הבנתי איך, תוכל להסביר לי?
@איציק-דייטש
ביאור הדברים בקצרה.
אני הכנסתי את הכתובות של כל הפורומים. (בדומה למה שאתה עשית.)
וכיון שנכנסה הכתובת netfree.link, ממילא נכנס גם הפאנל להגדרה.
משום שכתובת הפאנל היא: https://netfree.link/card/index.html -
@איציק-דייטש
ביאור הדברים בקצרה.
אני הכנסתי את הכתובות של כל הפורומים. (בדומה למה שאתה עשית.)
וכיון שנכנסה הכתובת netfree.link, ממילא נכנס גם הפאנל להגדרה.
משום שכתובת הפאנל היא: https://netfree.link/card/index.html -
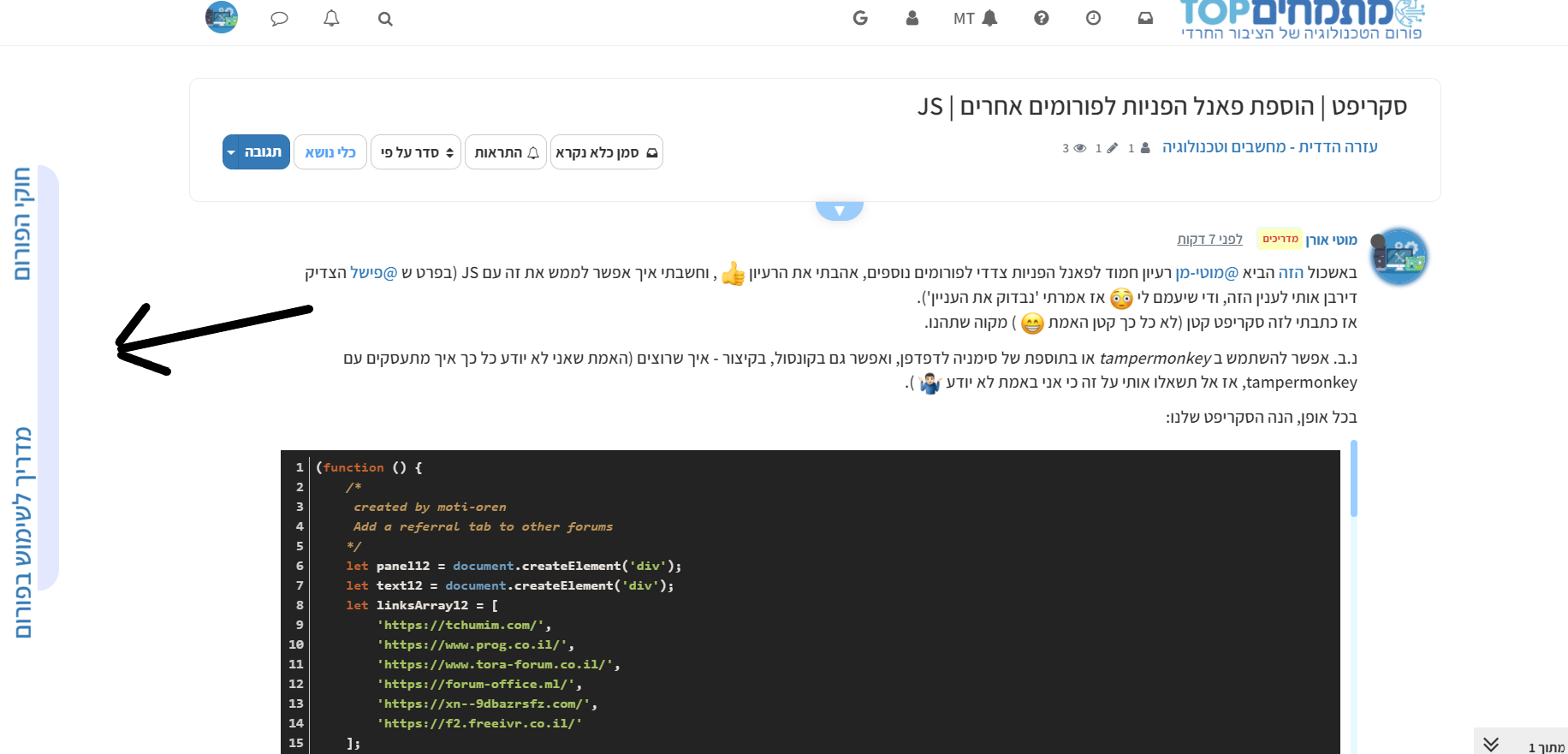
באשכול הזה הביא @מוטי-מן רעיון חמוד לפאנל הפניות צדדי לפורומים נוספים, אהבתי את הרעיון
 , וחשבתי איך אפשר לממש את זה עם JS (בפרט ש @פישל הצדיק דירבן אותי לענין הזה, ודי שיעמם לי
, וחשבתי איך אפשר לממש את זה עם JS (בפרט ש @פישל הצדיק דירבן אותי לענין הזה, ודי שיעמם לי  אז אמרתי 'נבדוק את העניין').
אז אמרתי 'נבדוק את העניין').
אז כתבתי לזה סקריפט קטן (לא כל כך קטן האמת ) מקוה שתהנו.
) מקוה שתהנו.נ.ב. אפשר להשתמש ב tampermonkey או בתוספת של סימניה לדפדפן, ואפשר גם בקונסול, בקיצור - איך שרוצים (האמת שאני לא יודע כל כך איך מתעסקים עם tampermonkey, אז אל תשאלו אותי על זה כי אני באמת לא יודע
 ).
).בכל אופן, הנה הסקריפט שלנו:
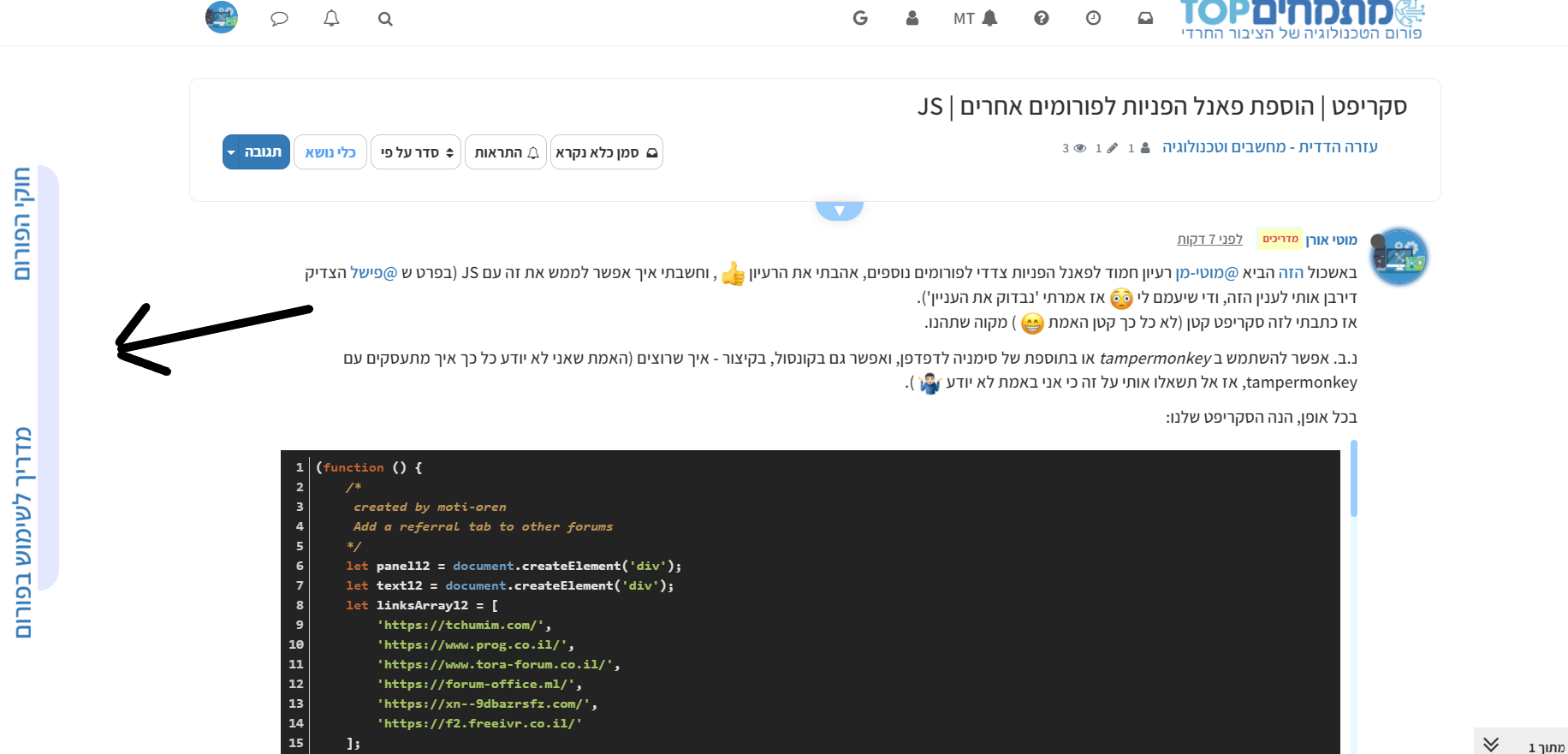
(function () { /* created by moti-oren Add a referral tab to other forums */ let panel12 = document.createElement('div'); let text12 = document.createElement('div'); let linksArray12 = [ 'https://tchumim.com/', 'https://www.prog.co.il/', 'https://www.tora-forum.co.il/', 'https://forum-office.ml/', 'https://xn--9dbazrsfz.com/', 'https://f2.freeivr.co.il/', 'https://www.meatzvim.cf/', 'https://www.techno-tech.cf/' ]; let imagesArray12 = [ 'https://mitmachim.top/assets/uploads/files/1602702078674-tchumim.png', 'https://mitmachim.top/assets/uploads/files/1602702061746-prog.png', 'https://www.tora-forum.co.il/ext/tatiana5/favicon/favicon.ico', 'https://upload.wikimedia.org/wikipedia/commons/5/5f/Microsoft_Office_logo_%282019%E2%80%93present%29.svg', 'https://mitmachim.top/assets/uploads/files/1602701994040-mk.png', 'https://mitmachim.top/assets/uploads/files/1602704764319-%D7%99%D7%9E%D7%95%D7%AA.png', 'https://meatzvim.cf/assets/uploads/system/favicon.ico', 'https://techno-tech.cf//favicon.ico?v=e4jmu7vr78u' ]; panel12.addEventListener('mouseenter', (event) => { panel12.style.width = '60px'; text12.style.transform = 'scale(1, 1)'; for (let image of document.getElementsByClassName('image12')) { image.style.transform = 'scale(1, 1) translate(0, 0)'; } }); panel12.addEventListener('mouseleave', (event) => { panel12.style.width = '20px'; text12.style.transform = 'scale(0, 0)'; for (let image of document.getElementsByClassName('image12')) { image.style.transform = 'scale(0, 0) translate(-40px, 0)'; } }); panel12.style.transition = 'width 0.5s'; panel12.style.position = 'fixed'; panel12.style.width = '20px'; panel12.style.height = 'auto'; panel12.style.left = '35px'; panel12.style.bottom = '50%'; panel12.style.transform = 'translate(0, 50%)'; panel12.style.paddingTop = '12px'; panel12.style.paddingBottom = '8px'; panel12.style.flexDirection = 'column'; panel12.style.alignItems = 'center'; panel12.style.justifyContent = 'center'; panel12.style.borderTopRightRadius = '20px'; panel12.style.borderBottomRightRadius = '20px'; panel12.style.backgroundColor = '#e4e8ff'; text12.style.transform = 'scale(0, 0)'; text12.style.transition = '0.5s'; text12.style.display = 'block'; text12.style.marginRight = 'auto'; text12.style.marginBottom = '6px'; text12.style.marginLeft = 'auto'; text12.style.fontFamily = 'Varela Round, sans-serif'; text12.style.lineHeight = '18px'; text12.style.fontWeight = '700'; text12.style.textAlign = 'center'; text12.innerHTML = 'שווה לבקר<br>'; panel12.appendChild(text12); for (let i in linksArray12) { let link = document.createElement('a'); link.href = linksArray12[i]; link.target = '_blank'; let image12 = document.createElement('img'); image12.src = imagesArray12[i]; image12.style.display = 'block'; image12.style.margin = 'auto'; image12.style.width = '37px'; image12.style.marginBottom = '15px'; image12.style.transition = '0.5s'; image12.classList.add('image12'); image12.style.transform = 'scale(0, 0) translate(-40px, 0)'; link.appendChild(image12); panel12.appendChild(link); }; document.body.appendChild(panel12); })()שימו לב שאחרי ההרצה של הסקריפט, נוסף לכם פס תכלת בצד שמאל (ליד חוקי הפורום), וכשתעברו עליו עם העכבר ייפתח לכם הפאנל. זה בערך מה שיוצא:

שיהיה בהצלחה! מקווה שנהנתם.
עריכה: בשביל להתקין עם Tampermonkey את הסקריפט, תתקינו קודם כל את Tampermonkey מהקישור הזה , אחר כך תכנסו ל - Create a new script, תמחקו את כל מה שיש שם, ותדביקו שם את הקוד הבא:
// ==UserScript== // @name New Userscript // @namespace http://tampermonkey.net/ // @version 0.1 // @description Add a referral tab to other forums // @author moti-oren // @match https://mitmachim.top/* // @match https://tchumim.com/* // @match https://www.tora-forum.co.il/* // @match https://forum-office.ml/* // @match https://xn--9dbazrsfz.com/* // @match https://f2.freeivr.co.il/* // @match https://www.meatzvim.cf/* // @match https://techno-tech.cf/* // @grant none // ==/UserScript== (function() { 'use strict'; (function () { /* created by moti-oren Add a referral tab to other forums */ let panel12 = document.createElement('div'); let text12 = document.createElement('div'); let linksArray12 = [ 'https://tchumim.com/', 'https://www.prog.co.il/', 'https://www.tora-forum.co.il/', 'https://forum-office.ml/', 'https://xn--9dbazrsfz.com/', 'https://f2.freeivr.co.il/', 'https://www.meatzvim.cf/', 'https://www.techno-tech.cf/', 'https://www.mitmachim.top/' ]; let imagesArray12 = [ 'https://mitmachim.top/assets/uploads/files/1602702078674-tchumim.png', 'https://mitmachim.top/assets/uploads/files/1602702061746-prog.png', 'https://www.tora-forum.co.il/ext/tatiana5/favicon/favicon.png', 'https://upload.wikimedia.org/wikipedia/commons/5/5f/Microsoft_Office_logo_%282019%E2%80%93present%29.svg', 'https://mitmachim.top/assets/uploads/files/1602701994040-mk.png', 'https://mitmachim.top/assets/uploads/files/1602704764319-%D7%99%D7%9E%D7%95%D7%AA.png', 'https://meatzvim.cf/assets/uploads/system/favicon.ico', 'https://techno-tech.cf//favicon.ico?v=e4jmu7vr78u', 'https://mitmachim.top//favicon.ico?v=a54dqpiknn4' ]; panel12.addEventListener('mouseenter', (event) => { panel12.style.width = '60px'; text12.style.transform = 'scale(1, 1)'; for (let image of document.getElementsByClassName('image12')) { image.style.transform = 'scale(1, 1) translate(0, 0)'; } }); panel12.addEventListener('mouseleave', (event) => { panel12.style.width = '20px'; text12.style.transform = 'scale(0, 0)'; for (let image of document.getElementsByClassName('image12')) { image.style.transform = 'scale(0, 0) translate(-40px, 0)'; } }); panel12.style.transition = 'width 0.5s'; panel12.style.position = 'fixed'; panel12.style.width = '20px'; panel12.style.height = 'auto'; panel12.style.left = '35px'; panel12.style.bottom = '50%'; panel12.style.transform = 'translate(0, 50%)'; panel12.style.paddingTop = '12px'; panel12.style.paddingBottom = '8px'; panel12.style.flexDirection = 'column'; panel12.style.alignItems = 'center'; panel12.style.justifyContent = 'center'; panel12.style.borderTopRightRadius = '20px'; panel12.style.borderBottomRightRadius = '20px'; panel12.style.backgroundColor = '#e4e8ff'; text12.style.transform = 'scale(0, 0)'; text12.style.transition = '0.5s'; text12.style.display = 'block'; text12.style.marginRight = 'auto'; text12.style.marginBottom = '6px'; text12.style.marginLeft = 'auto'; text12.style.fontFamily = 'Varela Round, sans-serif'; text12.style.lineHeight = '18px'; text12.style.fontWeight = '700'; text12.style.textAlign = 'center'; text12.innerHTML = 'שווה לבקר<br>'; panel12.appendChild(text12); for (let i in linksArray12) { let link = document.createElement('a'); link.href = linksArray12[i]; link.target = '_blank'; let image12 = document.createElement('img'); image12.src = imagesArray12[i]; image12.style.display = 'block'; image12.style.margin = 'auto'; image12.style.width = '37px'; image12.style.marginBottom = '15px'; image12.style.transition = '0.5s'; image12.classList.add('image12'); image12.style.transform = 'scale(0, 0) translate(-40px, 0)'; link.appendChild(image12); panel12.appendChild(link); }; document.body.appendChild(panel12); })() })();אחר כך פשוט תשמרו את זה עם קונטרול + s, או דרך התפריט.
עריכה: הוספתי עכשיו שתי פורומים (רעיון של @איציק-דייטש )
פוסט זה נמחק! -
פוסט זה נמחק!
פוסט זה נמחק!


 הבנתי, איזה קטע!
הבנתי, איזה קטע!