בקשה | עזרה בתיכנות | כללי
-
@שיהיה לא כל כך הבנתי את השאלה. אתה מתכוון לשאול מתי צריך לכתוב את התגית עם קו נטוי ומתי בלי?
אם זה מה שאתה מתכוון התשובה היא שזה תלוי אם זה תגית פותחת או סוגרת. זאת אומרת שכל תגית HTML יש לה תגית פותחת ותגית סוגרת (חוץ מכמה תגיות בודדות), והתוכן כתוב בין שתי התגיות האלה כמו שבטח כבר שמת לב. והקו נטוי יבוא בתחילת התגית הסוגרת.
אם זה לא מה שהתכונת אז תסביר מה רצית.
-
@מוטי-אורן כן התכוונתי מתי עושים עם קן נטוי בהתחלה ומתי לא
אם זה תגית סוגרת, אז תמיד קו נטוי?
גם שזה בסוף המסמך, למשל <tbody> <html> ?
אז למה לפעמים בראשית המסמך למשל ב head יש קו נטוי? -
@שיהיה לא כל כך הבנתי את השאלה. אתה מתכוון לשאול מתי צריך לכתוב את התגית עם קו נטוי ומתי בלי?
אם זה מה שאתה מתכוון התשובה היא שזה תלוי אם זה תגית פותחת או סוגרת. זאת אומרת שכל תגית HTML יש לה תגית פותחת ותגית סוגרת (חוץ מכמה תגיות בודדות), והתוכן כתוב בין שתי התגיות האלה כמו שבטח כבר שמת לב. והקו נטוי יבוא בתחילת התגית הסוגרת.
אם זה לא מה שהתכונת אז תסביר מה רצית.
-
@מוטי-אורן עוד שאלה
מהתרגום המזעזע של האתר שהבאת, לא הצלחתי להבין מה זה <br>
אשמח שתסביר ליעריכה: יש עוד כמה שאלות
- מתי מחליטים לשים body
- מתי מחליטים לשים head
-
-
-
@chv אוקי הנה עכשיו משהו שממש יחסוך לי בעבודה
באתר ש @מוטי-אורן הביא, אמרו להכניס תמונה ככה:
ו @מוטי-אורן הכניס את התמונה במדריך של הטבלה, ממש הרבה יותר קצר וללא כל הערכים alt width וכו' וכו'
וניסיתי לעשות כמוהו ולא עבד לי בזה
מדוע?
ואם אפשר לתרגם לי את המשפט הבא מעברית לעברית מדוברתתגי HTML אינם תלויי אותיות רישיות: <P>פירושם זהה ל- <p>.
תקן HTML אינו דורש תגים קטנים, אך W3C ממליץ על אותיות קטנות ב- HTML, ודורש אותיות קטנות לסוגי מסמכים מחמירים יותר כמו XHTML.
-
@chv אוקי הנה עכשיו משהו שממש יחסוך לי בעבודה
באתר ש @מוטי-אורן הביא, אמרו להכניס תמונה ככה:
ו @מוטי-אורן הכניס את התמונה במדריך של הטבלה, ממש הרבה יותר קצר וללא כל הערכים alt width וכו' וכו'
וניסיתי לעשות כמוהו ולא עבד לי בזה
מדוע?
ואם אפשר לתרגם לי את המשפט הבא מעברית לעברית מדוברתתגי HTML אינם תלויי אותיות רישיות: <P>פירושם זהה ל- <p>.
תקן HTML אינו דורש תגים קטנים, אך W3C ממליץ על אותיות קטנות ב- HTML, ודורש אותיות קטנות לסוגי מסמכים מחמירים יותר כמו XHTML.
@שיהיה אמר בבקשה | עזרה בתיכנות | כללי:
הכניס את התמונה במדריך של הטבלה, ממש הרבה יותר קצר וללא כל הערכים alt width וכו'
אתה צודק לגמרי. התכונה alt לא הכרחית, אבל התכונה width הכרחית בדרך כלל (לכן זה לא עבד לך ככל הנראה), והיא קובעת את הרוחב של התמונה (לא זוכר למה לא כתבתי את זה שמה, נראה לי פשוט שכחתי).
תגי HTML אינם תלויי אותיות רישיות: <P>פירושם זהה ל- <p>.
בקצרה: שפות התכנות מתחלקות לשני סוגים. רוב השפות (לפי מה שידוע לי) הם מה שנקרא case sensitive. כלומר, שפות שאם תכתוב באנגלית אות גדולה במקום אות קטנה (וכן להיפך), השפה תתייחס לזה כשני דברים שונים. ניקח את התגית P לצורך הענין. אם שפת HTML הייתה case sensitive, אז p הייתה משהו שונה לגמרי מ P גדולה. וכיוון שהמציאות היא שונה ושפת HTML היא insensitive, אז אין שום הבדל בין p ל P. וכיון שכך:
תקן HTML אינו דורש תגים קטנים, אך W3C ממליץ על אותיות קטנות ב- HTML, ודורש אותיות קטנות לסוגי מסמכים מחמירים יותר כמו XHTML.
אותיות קטנות הם לא חובה, אך W3C ממליץ על אותיות קטנות. ובשביל לעמוד בתקן תכתוב תמיד באותיות קטנות.
-
@שיהיה אמר בבקשה | עזרה בתיכנות | כללי:
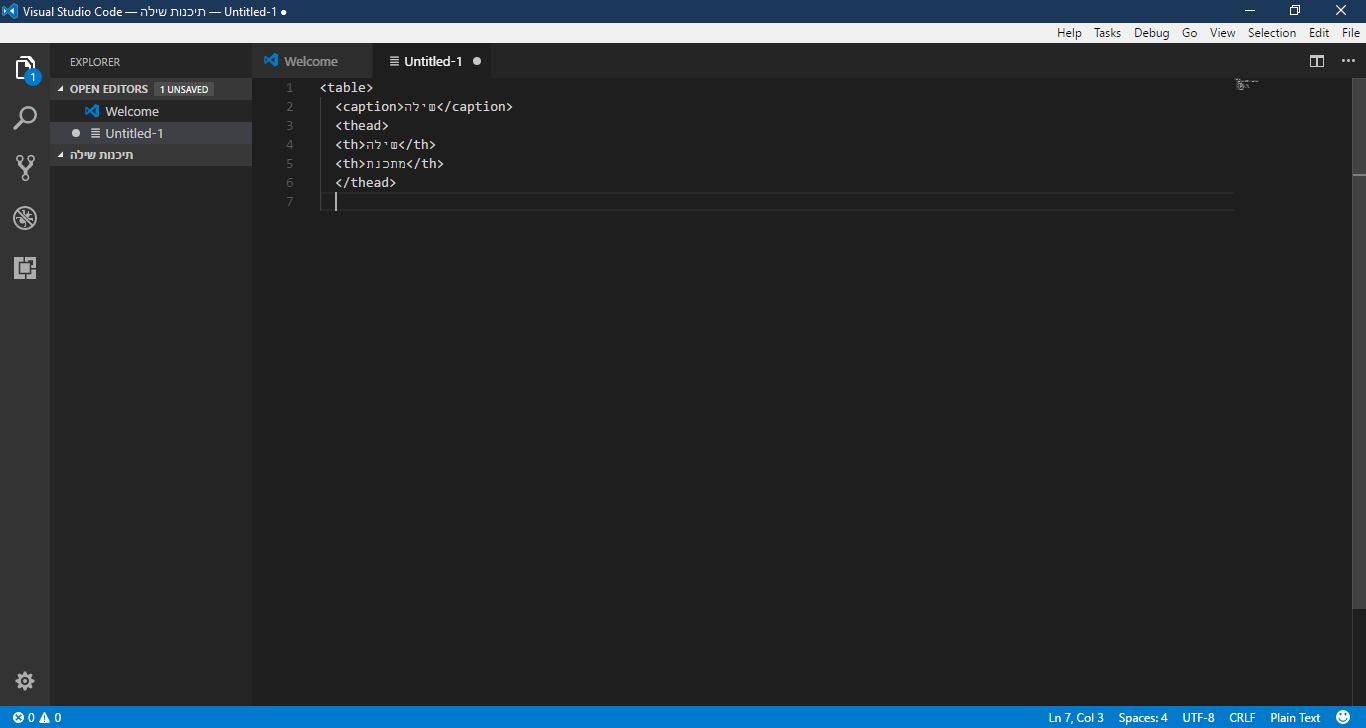
@מוטי-אורן התקנתי את מה שהבאת וזה באמת נראה אחרת
איך זה אמור להפוך לקוד התחלה מ ! ?פשוט תעשה סימן קריאה ואז אנטר.
@מוטי-אורן אמר בבקשה | עזרה בתיכנות | כללי:
@שיהיה אמר בבקשה | עזרה בתיכנות | כללי:
@מוטי-אורן התקנתי את מה שהבאת וזה באמת נראה אחרת
איך זה אמור להפוך לקוד התחלה מ ! ?פשוט תעשה סימן קריאה ואז אנטר.
סימן קריאה ואז לחיצה על Tab נותנת את הקיצור דרך המבוקש
כמובן רק אחרי ששמרת את הקובץ כ- HTML -
@מוטי-אורן אמר בבקשה | עזרה בתיכנות | כללי:
@שיהיה אמר בבקשה | עזרה בתיכנות | כללי:
@מוטי-אורן התקנתי את מה שהבאת וזה באמת נראה אחרת
איך זה אמור להפוך לקוד התחלה מ ! ?פשוט תעשה סימן קריאה ואז אנטר.
סימן קריאה ואז לחיצה על Tab נותנת את הקיצור דרך המבוקש
כמובן רק אחרי ששמרת את הקובץ כ- HTML -
@מוטי-אורן אמר בבקשה | עזרה בתיכנות | כללי:
@שיהיה אמר בבקשה | עזרה בתיכנות | כללי:
@מוטי-אורן התקנתי את מה שהבאת וזה באמת נראה אחרת
איך זה אמור להפוך לקוד התחלה מ ! ?פשוט תעשה סימן קריאה ואז אנטר.
סימן קריאה ואז לחיצה על Tab נותנת את הקיצור דרך המבוקש
כמובן רק אחרי ששמרת את הקובץ כ- HTML -
@avi-klaine יש לך מושג איך אני עושה הטמעת תמונה כמו זה:

אני פושט כותב IMG PARROT לדוגמא, ויוצא לי תמונה של תוכי?? -
@מוטי-אורן אמר בבקשה | עזרה בתיכנות | כללי:
@שיהיה אמר בבקשה | עזרה בתיכנות | כללי:
@מוטי-אורן התקנתי את מה שהבאת וזה באמת נראה אחרת
איך זה אמור להפוך לקוד התחלה מ ! ?פשוט תעשה סימן קריאה ואז אנטר.
סימן קריאה ואז לחיצה על Tab נותנת את הקיצור דרך המבוקש
כמובן רק אחרי ששמרת את הקובץ כ- HTML@avi-klaine אמר בבקשה | עזרה בתיכנות | כללי:
סימן קריאה ואז לחיצה על Tab נותנת את הקיצור דרך המבוקש
אפשר Tab ואפשר גם אנטר. לא באמת משנה.
-
@שיהיה מה פתאום
אתה צריך לתת לו נתיב של תמונה שנמצאת במחשב שלך או ברשת@מתכנת-חובב

את זה הכנסתי, ככה אומרים לפי האתר של @מוטי-אורן .. -
@avi-klaine אמר בבקשה | עזרה בתיכנות | כללי:
סימן קריאה ואז לחיצה על Tab נותנת את הקיצור דרך המבוקש
אפשר Tab ואפשר גם אנטר. לא באמת משנה.
@מתכנת-חובב @מוטי-אורן
"img_girl.jpg". אם כתובת האתר מתחילה עם קו נטוי, היא תהיה יחסית לדומיין. דוגמה: src = "/ images / img_girl.jpg".
ככה הבנתי מהטקסט הזה -
@מתכנת-חובב

את זה הכנסתי, ככה אומרים לפי האתר של @מוטי-אורן ..@שיהיה אמר בבקשה | עזרה בתיכנות | כללי:
@מתכנת-חובב

את זה הכנסתי, ככה אומרים לפי האתר של @מוטי-אורן ..שם מדובר בנתיב יחסי, ולכן זה עובד להם. אם תוריד את התמונה שיש להם שם ותשים בתיקיית הפרוייקט, זה יעבוד לך. כל עוד שאין לך את זה בתיקייה של הפרוייקט, אתה צריך לתת נתיב מוחלט.
-
@שיהיה אמר בבקשה | עזרה בתיכנות | כללי:
@מתכנת-חובב

את זה הכנסתי, ככה אומרים לפי האתר של @מוטי-אורן ..שם מדובר בנתיב יחסי, ולכן זה עובד להם. אם תוריד את התמונה שיש להם שם ותשים בתיקיית הפרוייקט, זה יעבוד לך. כל עוד שאין לך את זה בתיקייה של הפרוייקט, אתה צריך לתת נתיב מוחלט.
-
@מוטי-אורן מה זאת אומרת נתיב יחסי/מוחלט ?
לא הבנתי מהם@שיהיה נתיב יחסי זה אומר שאתה נותן נתיב שהוא יחסית למיקום שהדף נמצא בו כרגע. כלומר, אם האתר שלך נמצא תחת דומיין של www.shtuyot.com לצורך הענין ואתה רוצה לתת קישור לתמונה שנמצאת על אותו שרת, אתה לא תתן את הקישור ככה: www.shtuyot.com/images/tucki.jpg, אלא פשוט תתן את המיקום יחסית למיקום שהדף נמצא בו ככה: images/tucki.jpg/. ומיקום אבסולוטי (מוחלט) פירושו שאתה נותן את המיקום של תמונה שנמצאת לצורך הענין בשרת אחר, ואז לא תוכל לכתוב מיקום יחסי (כמו במקרה שלך), אלא אתה צריך לכתוב את כל הקישור המלא לאותה תמונה.
ואם כבר, אני יראה לך שהם כן מדברים על זה באתר שם בקישור הבא: https://www.w3schools.com/html/html_filepaths.asp
שם הם מפרטים על זה כמו שצריך. -
@שיהיה אמר בבקשה | עזרה בתיכנות | כללי:
הכניס את התמונה במדריך של הטבלה, ממש הרבה יותר קצר וללא כל הערכים alt width וכו'
אתה צודק לגמרי. התכונה alt לא הכרחית, אבל התכונה width הכרחית בדרך כלל (לכן זה לא עבד לך ככל הנראה), והיא קובעת את הרוחב של התמונה (לא זוכר למה לא כתבתי את זה שמה, נראה לי פשוט שכחתי).
תגי HTML אינם תלויי אותיות רישיות: <P>פירושם זהה ל- <p>.
בקצרה: שפות התכנות מתחלקות לשני סוגים. רוב השפות (לפי מה שידוע לי) הם מה שנקרא case sensitive. כלומר, שפות שאם תכתוב באנגלית אות גדולה במקום אות קטנה (וכן להיפך), השפה תתייחס לזה כשני דברים שונים. ניקח את התגית P לצורך הענין. אם שפת HTML הייתה case sensitive, אז p הייתה משהו שונה לגמרי מ P גדולה. וכיוון שהמציאות היא שונה ושפת HTML היא insensitive, אז אין שום הבדל בין p ל P. וכיון שכך:
תקן HTML אינו דורש תגים קטנים, אך W3C ממליץ על אותיות קטנות ב- HTML, ודורש אותיות קטנות לסוגי מסמכים מחמירים יותר כמו XHTML.
אותיות קטנות הם לא חובה, אך W3C ממליץ על אותיות קטנות. ובשביל לעמוד בתקן תכתוב תמיד באותיות קטנות.
@מוטי-אורן אמר בבקשה | עזרה בתיכנות | כללי:
אתה צודק לגמרי. התכונה alt לא הכרחית.
לא מומלץ לדלג על התכונה alt (טקסט קצר לתיאור התמונה).זה אחד מהדברים שגוגל מתגמלת או מענישה עליהם .
משני סיבות 1. בעיקרון זה נועד לנוחות המשתמשים במקרה שהתמונה לא מופיעה , למשל תמונה לא קיימת ,דפדפן לא תומך , בעיות ברשת . שידעו מה היה אמור להופיע וגול כמובן דואגת למשתמשים.
2. גוגל צריכה את התיאור בשביל יצירת האינדקס שלה . זה אחד הדברים שגורמים ל חיפוש גוגל לפי תמונה להיות אפשרי .
alt ניתן לכתוב בעברית.
תכונה נוספת שכדאי להשתמש הרבה פעמים בתמונות היא title
""=titleתכונה זו עושה שכשיעמדו על התמונה עם העכבר יופיע בלון צף קטן כזה

ובו הכיתוב שבין הגרשיים , הכיתוב נועד לתאר את התמונה או לתת קרדיט למקור התמונה (שימוש נפוץ)