בקשה | עזרה בתיכנות | כללי
-
-
@מוטי-אורן GOOOOOOOOOOOOD!
ככה יצא

זה הקידומת לכל דבר?@שיהיה אמר בבקשה | עזרה בתיכנות | כללי:
@מוטי-אורן GOOOOOOOOOOOOD!
ככה יצא

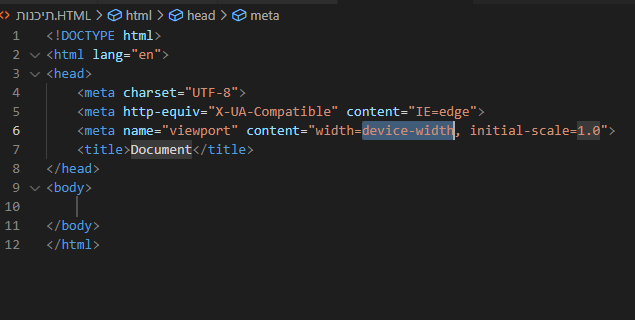
זה הקידומת לכל דבר?מצויין! ככה זה אמור להיות. עכשיו אתה יכול להתחיל לכתוב HTML.
-
@שיהיה אמר בבקשה | עזרה בתיכנות | כללי:
@מוטי-אורן GOOOOOOOOOOOOD!
ככה יצא

זה הקידומת לכל דבר?מצויין! ככה זה אמור להיות. עכשיו אתה יכול להתחיל לכתוב HTML.
-
@מוטי-אורן תודה!
אני יתחיל מחר מאתר שהבאת לי אי"ה
ירבו כמותך בישראל!
הקידומת שזה עושה חוסכת לי את כל ההקדמות כולל של כל דבר שאני רוצה לעשות?
נגיד טבלה@שיהיה אמר בבקשה | עזרה בתיכנות | כללי:
הקידומת שזה עושה חוסכת לי את כל ההקדמות כולל של כל דבר שאני רוצה לעשות?
נגיד טבלהלא בדיוק. היא חוסכת את המבנה הבסיסי של הדף שחייבים בכל מקרה לכתוב אותו. את הטבלה עצמה אתה צריך ללמוד איך כותבים אותה, ולכתוב אותה בין שתי תגיות ה body למטה.
-
@מוטי-אורן תודה!
אתה יכול להגיד לי, איך אני מחליט מתי צריך לכתוב לדוגמא ככה: `<body/>
ומתי ```<body> `?לבד`@שיהיה לא כל כך הבנתי את השאלה. אתה מתכוון לשאול מתי צריך לכתוב את התגית עם קו נטוי ומתי בלי?
אם זה מה שאתה מתכוון התשובה היא שזה תלוי אם זה תגית פותחת או סוגרת. זאת אומרת שכל תגית HTML יש לה תגית פותחת ותגית סוגרת (חוץ מכמה תגיות בודדות), והתוכן כתוב בין שתי התגיות האלה כמו שבטח כבר שמת לב. והקו נטוי יבוא בתחילת התגית הסוגרת.
אם זה לא מה שהתכונת אז תסביר מה רצית.
-
@שיהיה לא כל כך הבנתי את השאלה. אתה מתכוון לשאול מתי צריך לכתוב את התגית עם קו נטוי ומתי בלי?
אם זה מה שאתה מתכוון התשובה היא שזה תלוי אם זה תגית פותחת או סוגרת. זאת אומרת שכל תגית HTML יש לה תגית פותחת ותגית סוגרת (חוץ מכמה תגיות בודדות), והתוכן כתוב בין שתי התגיות האלה כמו שבטח כבר שמת לב. והקו נטוי יבוא בתחילת התגית הסוגרת.
אם זה לא מה שהתכונת אז תסביר מה רצית.
-
@מוטי-אורן כן התכוונתי מתי עושים עם קן נטוי בהתחלה ומתי לא
אם זה תגית סוגרת, אז תמיד קו נטוי?
גם שזה בסוף המסמך, למשל <tbody> <html> ?
אז למה לפעמים בראשית המסמך למשל ב head יש קו נטוי? -
@שיהיה לא כל כך הבנתי את השאלה. אתה מתכוון לשאול מתי צריך לכתוב את התגית עם קו נטוי ומתי בלי?
אם זה מה שאתה מתכוון התשובה היא שזה תלוי אם זה תגית פותחת או סוגרת. זאת אומרת שכל תגית HTML יש לה תגית פותחת ותגית סוגרת (חוץ מכמה תגיות בודדות), והתוכן כתוב בין שתי התגיות האלה כמו שבטח כבר שמת לב. והקו נטוי יבוא בתחילת התגית הסוגרת.
אם זה לא מה שהתכונת אז תסביר מה רצית.
-
@מוטי-אורן עוד שאלה
מהתרגום המזעזע של האתר שהבאת, לא הצלחתי להבין מה זה <br>
אשמח שתסביר ליעריכה: יש עוד כמה שאלות
- מתי מחליטים לשים body
- מתי מחליטים לשים head
-
-
-
@chv אוקי הנה עכשיו משהו שממש יחסוך לי בעבודה
באתר ש @מוטי-אורן הביא, אמרו להכניס תמונה ככה:
ו @מוטי-אורן הכניס את התמונה במדריך של הטבלה, ממש הרבה יותר קצר וללא כל הערכים alt width וכו' וכו'
וניסיתי לעשות כמוהו ולא עבד לי בזה
מדוע?
ואם אפשר לתרגם לי את המשפט הבא מעברית לעברית מדוברתתגי HTML אינם תלויי אותיות רישיות: <P>פירושם זהה ל- <p>.
תקן HTML אינו דורש תגים קטנים, אך W3C ממליץ על אותיות קטנות ב- HTML, ודורש אותיות קטנות לסוגי מסמכים מחמירים יותר כמו XHTML.
-
@chv אוקי הנה עכשיו משהו שממש יחסוך לי בעבודה
באתר ש @מוטי-אורן הביא, אמרו להכניס תמונה ככה:
ו @מוטי-אורן הכניס את התמונה במדריך של הטבלה, ממש הרבה יותר קצר וללא כל הערכים alt width וכו' וכו'
וניסיתי לעשות כמוהו ולא עבד לי בזה
מדוע?
ואם אפשר לתרגם לי את המשפט הבא מעברית לעברית מדוברתתגי HTML אינם תלויי אותיות רישיות: <P>פירושם זהה ל- <p>.
תקן HTML אינו דורש תגים קטנים, אך W3C ממליץ על אותיות קטנות ב- HTML, ודורש אותיות קטנות לסוגי מסמכים מחמירים יותר כמו XHTML.
@שיהיה אמר בבקשה | עזרה בתיכנות | כללי:
הכניס את התמונה במדריך של הטבלה, ממש הרבה יותר קצר וללא כל הערכים alt width וכו'
אתה צודק לגמרי. התכונה alt לא הכרחית, אבל התכונה width הכרחית בדרך כלל (לכן זה לא עבד לך ככל הנראה), והיא קובעת את הרוחב של התמונה (לא זוכר למה לא כתבתי את זה שמה, נראה לי פשוט שכחתי).
תגי HTML אינם תלויי אותיות רישיות: <P>פירושם זהה ל- <p>.
בקצרה: שפות התכנות מתחלקות לשני סוגים. רוב השפות (לפי מה שידוע לי) הם מה שנקרא case sensitive. כלומר, שפות שאם תכתוב באנגלית אות גדולה במקום אות קטנה (וכן להיפך), השפה תתייחס לזה כשני דברים שונים. ניקח את התגית P לצורך הענין. אם שפת HTML הייתה case sensitive, אז p הייתה משהו שונה לגמרי מ P גדולה. וכיוון שהמציאות היא שונה ושפת HTML היא insensitive, אז אין שום הבדל בין p ל P. וכיון שכך:
תקן HTML אינו דורש תגים קטנים, אך W3C ממליץ על אותיות קטנות ב- HTML, ודורש אותיות קטנות לסוגי מסמכים מחמירים יותר כמו XHTML.
אותיות קטנות הם לא חובה, אך W3C ממליץ על אותיות קטנות. ובשביל לעמוד בתקן תכתוב תמיד באותיות קטנות.
-
@שיהיה אמר בבקשה | עזרה בתיכנות | כללי:
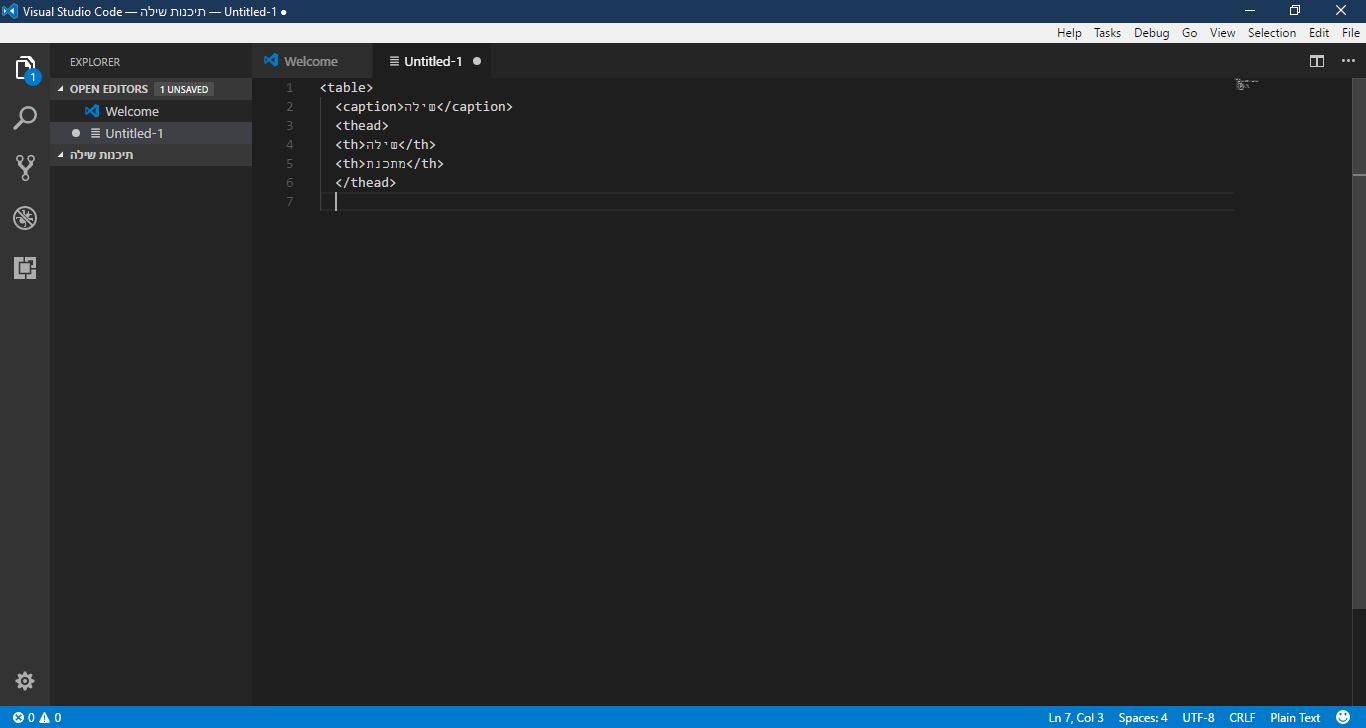
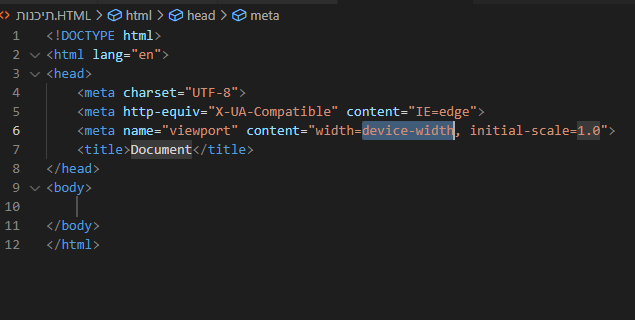
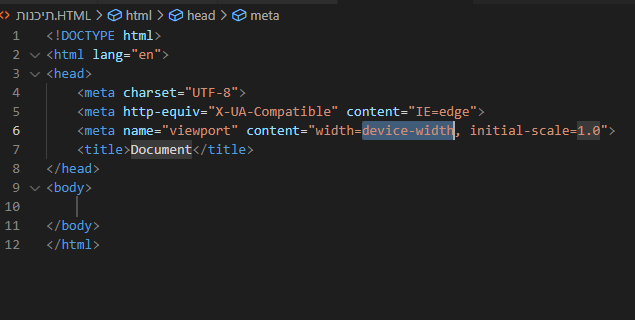
@מוטי-אורן התקנתי את מה שהבאת וזה באמת נראה אחרת
איך זה אמור להפוך לקוד התחלה מ ! ?פשוט תעשה סימן קריאה ואז אנטר.
@מוטי-אורן אמר בבקשה | עזרה בתיכנות | כללי:
@שיהיה אמר בבקשה | עזרה בתיכנות | כללי:
@מוטי-אורן התקנתי את מה שהבאת וזה באמת נראה אחרת
איך זה אמור להפוך לקוד התחלה מ ! ?פשוט תעשה סימן קריאה ואז אנטר.
סימן קריאה ואז לחיצה על Tab נותנת את הקיצור דרך המבוקש
כמובן רק אחרי ששמרת את הקובץ כ- HTML -
@מוטי-אורן אמר בבקשה | עזרה בתיכנות | כללי:
@שיהיה אמר בבקשה | עזרה בתיכנות | כללי:
@מוטי-אורן התקנתי את מה שהבאת וזה באמת נראה אחרת
איך זה אמור להפוך לקוד התחלה מ ! ?פשוט תעשה סימן קריאה ואז אנטר.
סימן קריאה ואז לחיצה על Tab נותנת את הקיצור דרך המבוקש
כמובן רק אחרי ששמרת את הקובץ כ- HTML -
@מוטי-אורן אמר בבקשה | עזרה בתיכנות | כללי:
@שיהיה אמר בבקשה | עזרה בתיכנות | כללי:
@מוטי-אורן התקנתי את מה שהבאת וזה באמת נראה אחרת
איך זה אמור להפוך לקוד התחלה מ ! ?פשוט תעשה סימן קריאה ואז אנטר.
סימן קריאה ואז לחיצה על Tab נותנת את הקיצור דרך המבוקש
כמובן רק אחרי ששמרת את הקובץ כ- HTML -
@avi-klaine יש לך מושג איך אני עושה הטמעת תמונה כמו זה:

אני פושט כותב IMG PARROT לדוגמא, ויוצא לי תמונה של תוכי?? -
@מוטי-אורן אמר בבקשה | עזרה בתיכנות | כללי:
@שיהיה אמר בבקשה | עזרה בתיכנות | כללי:
@מוטי-אורן התקנתי את מה שהבאת וזה באמת נראה אחרת
איך זה אמור להפוך לקוד התחלה מ ! ?פשוט תעשה סימן קריאה ואז אנטר.
סימן קריאה ואז לחיצה על Tab נותנת את הקיצור דרך המבוקש
כמובן רק אחרי ששמרת את הקובץ כ- HTML@avi-klaine אמר בבקשה | עזרה בתיכנות | כללי:
סימן קריאה ואז לחיצה על Tab נותנת את הקיצור דרך המבוקש
אפשר Tab ואפשר גם אנטר. לא באמת משנה.