איך אני מגדיר שכשלוחצים על קישור לא ישתנה צבעו?
-
עשיתי קישור ב html, ואני שם לב שכשאני לוחץ על הקישור זה נהיה אדום בזמן הלחיצה, מה אני צריך לכתוב ב css כדי לבטל את זה?
-
עשיתי קישור ב html, ואני שם לב שכשאני לוחץ על הקישור זה נהיה אדום בזמן הלחיצה, מה אני צריך לכתוב ב css כדי לבטל את זה?
@איציק-דייטש
התשובה כאן, אבל אני לא מבין בcss
https://stackoverflow.com/questions/8188060/how-to-make-link-not-change-color-after-visited -
@איציק-דייטש אמר באיך אני מגדיר שכשלוחצים על קישור לא ישתנה צבעו?:
עשיתי קישור ב html, ואני שם לב שכשאני לוחץ על הקישור זה נהיה אדום בזמן הלחיצה, מה אני צריך לכתוב ב css כדי לבטל את זה?
אתה צריך לשנות את כללי ה-CSS שלו המגדירים אותו בpseudo-class - active
כלומר:
משהו כזה:a:active { color: blue; }מקווה שהובנתי
תגגל על pseudo-class אם אתה עדיין לא מכיר את המושג (CSS)
יש הסבר לזה במדריך של @מוטי-אורן כאן -
@איציק-דייטש אמר באיך אני מגדיר שכשלוחצים על קישור לא ישתנה צבעו?:
עשיתי קישור ב html, ואני שם לב שכשאני לוחץ על הקישור זה נהיה אדום בזמן הלחיצה, מה אני צריך לכתוב ב css כדי לבטל את זה?
אתה צריך לשנות את כללי ה-CSS שלו המגדירים אותו בpseudo-class - active
כלומר:
משהו כזה:a:active { color: blue; }מקווה שהובנתי
תגגל על pseudo-class אם אתה עדיין לא מכיר את המושג (CSS)
יש הסבר לזה במדריך של @מוטי-אורן כאן -
@chv הקוד שנתת מובן לחלוטין, וזה עזר לי מאוד!!
השאלה רק אם יש אפשרות שלא יהיה בכלל, זתומרת שישאר הצבע שיש לפני@איציק-דייטש לא הבנתי מה הבעיה להגדיר את הצבע שיש לפני, על active.
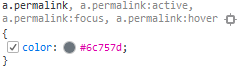
הנה דוגמא פשוטה לחצתי על הלינק של 'לפני 3 דקות' ובדקתי את ה-CSS שלו:

כמו שאתה רואה, באותו כלל הם דחפו את כל המצבים של הלינק (אקטיבי, בפוקוס, במעבר)
בכל המצבים הוא יישאר אותו צבע -
@איציק-דייטש לא הבנתי מה הבעיה להגדיר את הצבע שיש לפני, על active.
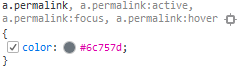
הנה דוגמא פשוטה לחצתי על הלינק של 'לפני 3 דקות' ובדקתי את ה-CSS שלו:

כמו שאתה רואה, באותו כלל הם דחפו את כל המצבים של הלינק (אקטיבי, בפוקוס, במעבר)
בכל המצבים הוא יישאר אותו צבע -
@איציק-דייטש
התשובה כאן, אבל אני לא מבין בcss
https://stackoverflow.com/questions/8188060/how-to-make-link-not-change-color-after-visited@menis אמר באיך אני מגדיר שכשלוחצים על קישור לא ישתנה צבעו?:
@איציק-דייטש
התשובה כאן, אבל אני לא מבין בcss
https://stackoverflow.com/questions/8188060/how-to-make-link-not-change-color-after-visitedזה ל visited ואני הייתי צריך ל active
-
עשיתי קישור ב html, ואני שם לב שכשאני לוחץ על הקישור זה נהיה אדום בזמן הלחיצה, מה אני צריך לכתוב ב css כדי לבטל את זה?
@איציק-דייטש תנסה לכתוב:
text-decoration: none; -
@איציק-דייטש תנסה לכתוב:
text-decoration: none;@יוסף-צאיג קודם כל אני ממליץ לך בחום לקרוא את חוקי הפורום!
דבר שני אני ממליץ עוד יותר בחום לקרוא את מדריך לשימוש בפורום
כי קוד כותבים ככהtext-decoration: none;
ולעניינינו...
מה שהצעת בכלל הקו התחתון של הקישור ולא הצבע חוצמיזה שאם תעלה למעלה ותסתכל טוב, תשים לב שזה כבר הסתדר לי
תודה בכל מקרה!

-
@יוסף-צאיג קודם כל אני ממליץ לך בחום לקרוא את חוקי הפורום!
דבר שני אני ממליץ עוד יותר בחום לקרוא את מדריך לשימוש בפורום
כי קוד כותבים ככהtext-decoration: none;
ולעניינינו...
מה שהצעת בכלל הקו התחתון של הקישור ולא הצבע חוצמיזה שאם תעלה למעלה ותסתכל טוב, תשים לב שזה כבר הסתדר לי
תודה בכל מקרה!

@איציק-דייטש נכון שזה מוסב על הקו התחתון אבל אם תשים לזה צבע זה יעבוד
color: white;
למשל.
ותודה על ההמלצות -
@איציק-דייטש נכון שזה מוסב על הקו התחתון אבל אם תשים לזה צבע זה יעבוד
color: white;
למשל.
ותודה על ההמלצות@יוסף-צאיג מצטער שאני אומר לך את זה אבל נשמע שאין לך מושג ב css
-
@יוסף-צאיג מצטער שאני אומר לך את זה אבל נשמע שאין לך מושג ב css
-
 א אלישי העביר נושא זה מ-CSS3 ב-
א אלישי העביר נושא זה מ-CSS3 ב-
