מודל הקופסה | CSS
-
הסבר על מודל הקופסה (box-model) בשפת CSS
--
כל אלמנט (Block) בדף HTML מורכב מארבעה חלקים. ניתן לשחק עם החלקים הללו ולשנות להם את הגודל, הצבע ועוד.
נתחיל לפי הסדר:
-
החלק הראשון Content (תוכן), משמעותו היא התוכן של האלמנט. אם זה טקסט, אז זה הטקסט (מיד נראה שאפשר לשחק גם עם זה ולהגדיר את התוכן ליותר מגודל הטקסט) ואם זה תמונה זו התמונה, וכו' וכו' (כמובן שמדובר בתגית
<img>שהוגדרה כ – Block. תכף נראה איך משנים את זה). -
החלק השני הינו ה – padding. תפקידו הוא לרווח בין הגבול (מסגרת) של האלמנט לבין תוכנו.
-
השלישי הוא ה – border, ובעברית: גבול (מסגרת) הגבול עצמו יש לו רוחב מסוים וניתן לעצב אותו.
-
והרביעי, margin פירושו הוא הריווח שתופס האלמנט הזה בינו לבין האלמנטים האחרים. כמובן שגם אותו ניתן לשנות.
בכדי לראות בבירור את מודל הקופסה, נפתח את ה – Developer-tool (כלי המפתחים) של הדפדפן שלנו (במקרה שלי – כרום). לפתיחת כלי המפתחים לחצו מקש ימני על העכבר באתר אינטרנט כל שהוא, ובחרו מהתפריט 'בדיקה'.
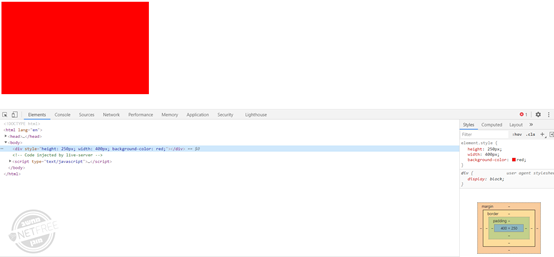
מה שתראו הוא דבר כזה:

שימו לב לריבוע המחולק בצד ימין למטה, מדובר במודל הקופסה. דרכו ניתן לראות את כל נתוני הפריסה של ארבעת חלקי הקופסה (האלמנט) שלנו. אם תסמנו בצד שמאל אלמנט אחר מדף ה – HTML, תקבלו את האינפורמציה עליו.
שימו לב לעוד דבר מעניין, כשאתם נעמדים על הקופסה בשמאל, הדפדפן יסמן לכם בדף האינטרנט עצמו, את החלק באלמנט שעליו אתם עומדים.נ.ב. כלי המפתחים זהו כלי חשוב מאוד בפיתוח. כדאי להכיר אותו גם בלי קשר למודל הקופסה, אבל על כך בהזדמנות אחרת.
טוב, נתחיל לעבוד על ה – content. נניח שיש לי אלמנט div לצורך העניין שאני רוצה להגדיר לתוכן שלו גודל, אני ישתמש במידות אורך ורוחב בשביל זה, כדלהלן:
div { width: רוחב; height: גובה; }ניתן להגדיר רוחב וגובה בפיקסלים כמו בדוגמה:
div { width: 400px; height: 250px; }כעת האורך והרוחב של תוכן האלמנט מוגדרים בפיקסלים באמצעות הוספת px לאחר המספר.
אם נרצה לראות את המשמעות של הגודל הזה, נוסיף לתגית ה – div צבע רקע, שימו לב לדוגמה:
div { width: 400px; height: 250px; background-color: red; }בדוגמה הזאת הגדרתי את צבע הרקע (background-color) לאדום (red), בואו נראה מה יצא לנו:

יפה! אז מה יש לנו כאן? div שהרוחב שלו הוא 400 פיקסלים, הגובה הוא 250 פיקסלים וצבע הרקע שלו אדום.
אם נציץ בכלי הפיתוח שלנו, נראה את הדבר הבא:

בטח שמתם לב שכתוב בתא הכי פנימי (שהוא בעצם התוכן כנאמר לעיל) של הקופסה את הגודל שהגדרנו 400x250.
ניתן גם להגדיר מקסימום של רוחב וגובה, כמו בדוגמה:div { max-width: 400px; height: 250px; background-color: red; }נ.ב. מה שאנחנו יכולים להרוויח מזה הוא, שבהקטנה של הדפדפן או במסך יותר קטן הגודל של ה – div יקטן אוטומטית. אבל זה פחות חשוב לעכשיו.
קיימות עוד אפשרויות למדידה של אורך ורוחב, אנחנו נראה עוד אפשרות חשובה אחת.
div { width: 40%; height: 35%; background-color: red; }כפי שאתם רואים, מדובר באחוזים.
בדרך אגב, אחוזים נמדדים לפי האלמנט המכיל. מה שאומר שאם ה – div קיים ישירות בתוך האלמנט body, האחוזים נמדדים לפי ה – body. ואם הוא נמצא ב – div נוסף לצורך העניין, האחוזים יימדדו ביחס לגודל של ה – div שמכיל אותו.
טוב, נראה לי מספיק... נעבור ל – padding.
ה – padding תפקידו הוא לרווח בין התוכן לבין הגבול של האלמנט כנאמר למעלה.
את ה – padding ניתן להגדיר בצורה כוללת לכל הצדדים, כמו בדוגמה:
div { width: 40%; height: 35%; padding: 40px; background-color: red; }כעת כל הצדדים קיבלו ריווח של 40 פיקסלים.
ניתן גם להגדיר לכל צד ספציפי, כמו בדוגמה הבאה:
div { width: 40%; height: 35%; padding-right: 40px; background-color: red; }בדוגמה הזו רק צד ימין קיבל ריווח של 40 פיקסלים, ושאר הצדדים לא.
כמובן שאפשר להשתמש בכל צד שהוא:
padding-right– ימין,padding-left– שמאל,padding-top– כלפי מעלה,padding-bottom– כלפי מטה.
אפשר גם להגדיר כל צד בנפרד, על ידי קיצור כמו בדוגמה:
div { width: 40%; height: 35%; padding: 40px 30px 25px 35px; background-color: red; }הסדר הוא מ – top (למעלה) בכיוון השעון. top, right, bottom, left.
אם ניתן רק שני ערכים, הערך הראשון ישפיע על ה – top וה – bottom, והשני על ה – left ו – right.
כעת נדבר על border.
בשביל להגדיר את הרוחב של המסגרת, משתמשים ב – border-width.
להגדיר את הצבע, border-color.
הגדרת סגנון המסגרת, border-style. בדרך כלל משתמשים ב – solid, שמשמעותו היא מסגרת בודדת.
ניתן להגדיר כל צד מהמסגרת בסגנון אחר, כמו padding:
div { width: 40%; height: 35%; padding: 40px 30px 25px 35px; border-right-style: solid; border-left-style: double; background-color: red; }ניתן לקצר את ההגדרות באמצעות border:
div { width: 40%; height: 35%; padding: 40px 30px 25px 35px; border: 3px solid blue; background-color: red; }כמו שאתם רואים, כתבנו border ולאחר מכן את ההגדרות של המסגרת. רוחב, סגנון וצבע.
ניתן גם להגדיר זוויות מעוגלות, על ידי התכונה border-radius:
div { width: 40%; height: 35%; padding: 40px 30px 25px 35px; border: 5px double black; border-radius: 7px; background-color: red; }אוקיי, מיצינו את ענייני content, padding ו – border, כעת נעבור על margin.
בתכונת ה – margin כמו ב – padding קיימים ארבעה צדדים.
margin-top– הריווח מלמעלה,margin-bottom– הריווח מלמטה,margin-left– הריווח מצד שמאל,margin-right– הריווח מצד ימין.
ניתן לקצר את התכונה (גם כן כמו ב – padding) על ידי התכונה margin:
div { width: 40%; height: 35%; padding: 40px 30px 25px 35px; border: 5px double black; border-radius: 7px; margin: 30px 20px 25px 35px; background-color: red; }וואו, נראה לי שהגזמתי עם האורך, מקווה שזה בסדר...
-
-
הסבר על מודל הקופסה (box-model) בשפת CSS
--
כל אלמנט (Block) בדף HTML מורכב מארבעה חלקים. ניתן לשחק עם החלקים הללו ולשנות להם את הגודל, הצבע ועוד.
נתחיל לפי הסדר:
-
החלק הראשון Content (תוכן), משמעותו היא התוכן של האלמנט. אם זה טקסט, אז זה הטקסט (מיד נראה שאפשר לשחק גם עם זה ולהגדיר את התוכן ליותר מגודל הטקסט) ואם זה תמונה זו התמונה, וכו' וכו' (כמובן שמדובר בתגית
<img>שהוגדרה כ – Block. תכף נראה איך משנים את זה). -
החלק השני הינו ה – padding. תפקידו הוא לרווח בין הגבול (מסגרת) של האלמנט לבין תוכנו.
-
השלישי הוא ה – border, ובעברית: גבול (מסגרת) הגבול עצמו יש לו רוחב מסוים וניתן לעצב אותו.
-
והרביעי, margin פירושו הוא הריווח שתופס האלמנט הזה בינו לבין האלמנטים האחרים. כמובן שגם אותו ניתן לשנות.
בכדי לראות בבירור את מודל הקופסה, נפתח את ה – Developer-tool (כלי המפתחים) של הדפדפן שלנו (במקרה שלי – כרום). לפתיחת כלי המפתחים לחצו מקש ימני על העכבר באתר אינטרנט כל שהוא, ובחרו מהתפריט 'בדיקה'.
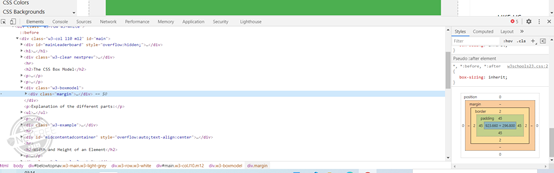
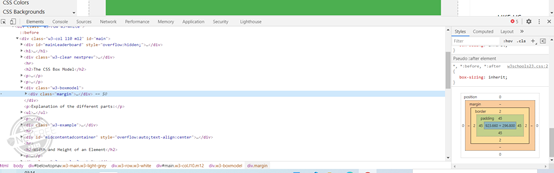
מה שתראו הוא דבר כזה:

שימו לב לריבוע המחולק בצד ימין למטה, מדובר במודל הקופסה. דרכו ניתן לראות את כל נתוני הפריסה של ארבעת חלקי הקופסה (האלמנט) שלנו. אם תסמנו בצד שמאל אלמנט אחר מדף ה – HTML, תקבלו את האינפורמציה עליו.
שימו לב לעוד דבר מעניין, כשאתם נעמדים על הקופסה בשמאל, הדפדפן יסמן לכם בדף האינטרנט עצמו, את החלק באלמנט שעליו אתם עומדים.נ.ב. כלי המפתחים זהו כלי חשוב מאוד בפיתוח. כדאי להכיר אותו גם בלי קשר למודל הקופסה, אבל על כך בהזדמנות אחרת.
טוב, נתחיל לעבוד על ה – content. נניח שיש לי אלמנט div לצורך העניין שאני רוצה להגדיר לתוכן שלו גודל, אני ישתמש במידות אורך ורוחב בשביל זה, כדלהלן:
div { width: רוחב; height: גובה; }ניתן להגדיר רוחב וגובה בפיקסלים כמו בדוגמה:
div { width: 400px; height: 250px; }כעת האורך והרוחב של תוכן האלמנט מוגדרים בפיקסלים באמצעות הוספת px לאחר המספר.
אם נרצה לראות את המשמעות של הגודל הזה, נוסיף לתגית ה – div צבע רקע, שימו לב לדוגמה:
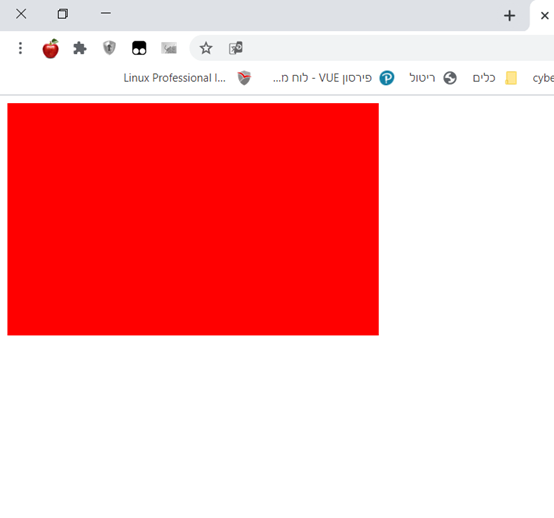
div { width: 400px; height: 250px; background-color: red; }בדוגמה הזאת הגדרתי את צבע הרקע (background-color) לאדום (red), בואו נראה מה יצא לנו:

יפה! אז מה יש לנו כאן? div שהרוחב שלו הוא 400 פיקסלים, הגובה הוא 250 פיקסלים וצבע הרקע שלו אדום.
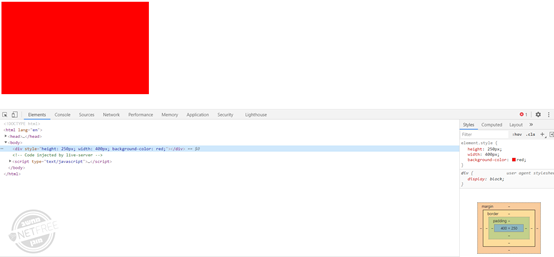
אם נציץ בכלי הפיתוח שלנו, נראה את הדבר הבא:

בטח שמתם לב שכתוב בתא הכי פנימי (שהוא בעצם התוכן כנאמר לעיל) של הקופסה את הגודל שהגדרנו 400x250.
ניתן גם להגדיר מקסימום של רוחב וגובה, כמו בדוגמה:div { max-width: 400px; height: 250px; background-color: red; }נ.ב. מה שאנחנו יכולים להרוויח מזה הוא, שבהקטנה של הדפדפן או במסך יותר קטן הגודל של ה – div יקטן אוטומטית. אבל זה פחות חשוב לעכשיו.
קיימות עוד אפשרויות למדידה של אורך ורוחב, אנחנו נראה עוד אפשרות חשובה אחת.
div { width: 40%; height: 35%; background-color: red; }כפי שאתם רואים, מדובר באחוזים.
בדרך אגב, אחוזים נמדדים לפי האלמנט המכיל. מה שאומר שאם ה – div קיים ישירות בתוך האלמנט body, האחוזים נמדדים לפי ה – body. ואם הוא נמצא ב – div נוסף לצורך העניין, האחוזים יימדדו ביחס לגודל של ה – div שמכיל אותו.
טוב, נראה לי מספיק... נעבור ל – padding.
ה – padding תפקידו הוא לרווח בין התוכן לבין הגבול של האלמנט כנאמר למעלה.
את ה – padding ניתן להגדיר בצורה כוללת לכל הצדדים, כמו בדוגמה:
div { width: 40%; height: 35%; padding: 40px; background-color: red; }כעת כל הצדדים קיבלו ריווח של 40 פיקסלים.
ניתן גם להגדיר לכל צד ספציפי, כמו בדוגמה הבאה:
div { width: 40%; height: 35%; padding-right: 40px; background-color: red; }בדוגמה הזו רק צד ימין קיבל ריווח של 40 פיקסלים, ושאר הצדדים לא.
כמובן שאפשר להשתמש בכל צד שהוא:
padding-right– ימין,padding-left– שמאל,padding-top– כלפי מעלה,padding-bottom– כלפי מטה.
אפשר גם להגדיר כל צד בנפרד, על ידי קיצור כמו בדוגמה:
div { width: 40%; height: 35%; padding: 40px 30px 25px 35px; background-color: red; }הסדר הוא מ – top (למעלה) בכיוון השעון. top, right, bottom, left.
אם ניתן רק שני ערכים, הערך הראשון ישפיע על ה – top וה – bottom, והשני על ה – left ו – right.
כעת נדבר על border.
בשביל להגדיר את הרוחב של המסגרת, משתמשים ב – border-width.
להגדיר את הצבע, border-color.
הגדרת סגנון המסגרת, border-style. בדרך כלל משתמשים ב – solid, שמשמעותו היא מסגרת בודדת.
ניתן להגדיר כל צד מהמסגרת בסגנון אחר, כמו padding:
div { width: 40%; height: 35%; padding: 40px 30px 25px 35px; border-right-style: solid; border-left-style: double; background-color: red; }ניתן לקצר את ההגדרות באמצעות border:
div { width: 40%; height: 35%; padding: 40px 30px 25px 35px; border: 3px solid blue; background-color: red; }כמו שאתם רואים, כתבנו border ולאחר מכן את ההגדרות של המסגרת. רוחב, סגנון וצבע.
ניתן גם להגדיר זוויות מעוגלות, על ידי התכונה border-radius:
div { width: 40%; height: 35%; padding: 40px 30px 25px 35px; border: 5px double black; border-radius: 7px; background-color: red; }אוקיי, מיצינו את ענייני content, padding ו – border, כעת נעבור על margin.
בתכונת ה – margin כמו ב – padding קיימים ארבעה צדדים.
margin-top– הריווח מלמעלה,margin-bottom– הריווח מלמטה,margin-left– הריווח מצד שמאל,margin-right– הריווח מצד ימין.
ניתן לקצר את התכונה (גם כן כמו ב – padding) על ידי התכונה margin:
div { width: 40%; height: 35%; padding: 40px 30px 25px 35px; border: 5px double black; border-radius: 7px; margin: 30px 20px 25px 35px; background-color: red; }וואו, נראה לי שהגזמתי עם האורך, מקווה שזה בסדר...
@מוטי-אורן אמר במודל הקופסה | CSS:
וואו, נראה לי שהגזמתי עם האורך, מקווה שזה בסדר...
תמשיך לכתוב ארוך. כמה שיותר ארוך - יותר טוב
-
-
@מוטי-אורן אמר במודל הקופסה | CSS:
וואו, נראה לי שהגזמתי עם האורך, מקווה שזה בסדר...
תמשיך לכתוב ארוך. כמה שיותר ארוך - יותר טוב
-
 א אלישי העביר נושא זה מ-CSS3 ב-
א אלישי העביר נושא זה מ-CSS3 ב-
-
 א אלישי העביר נושא זה מ-עזרה הדדית - CSS ב-
א אלישי העביר נושא זה מ-עזרה הדדית - CSS ב-

