מדריך אלמנטור השלם - אזורים ועמודות
-
ברוכים הבאים למדריך אלמנטור, במדריך זה אני ידריך איך להשתמש באלמנטור מ0 עד לבניית אתר מושלם, המדריך מחולק לחלקים, כל פעם אני יפרסם חלק נוסף, היום נלמד על אזורים ועמודות, אז באו נתחיל.
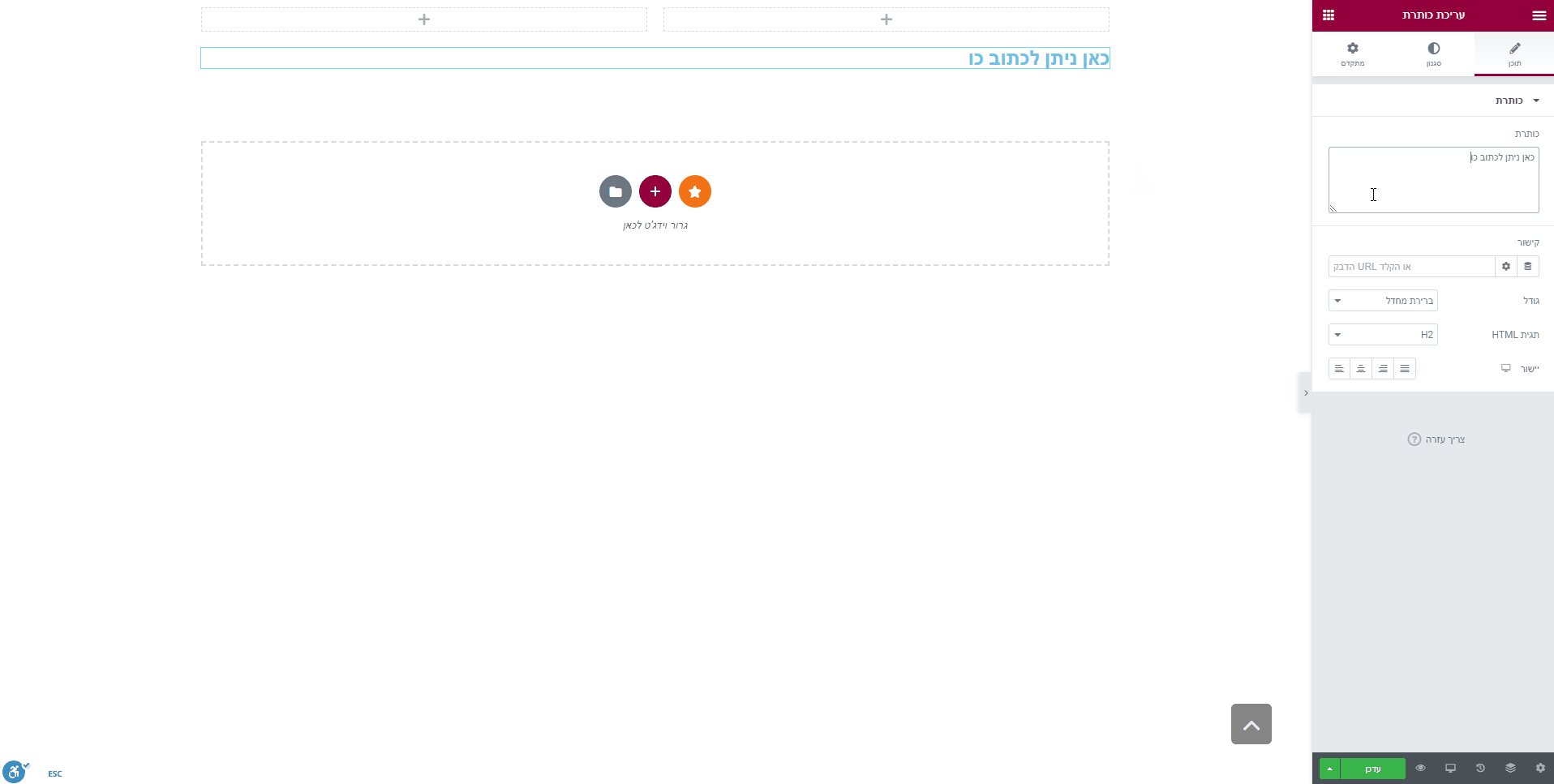
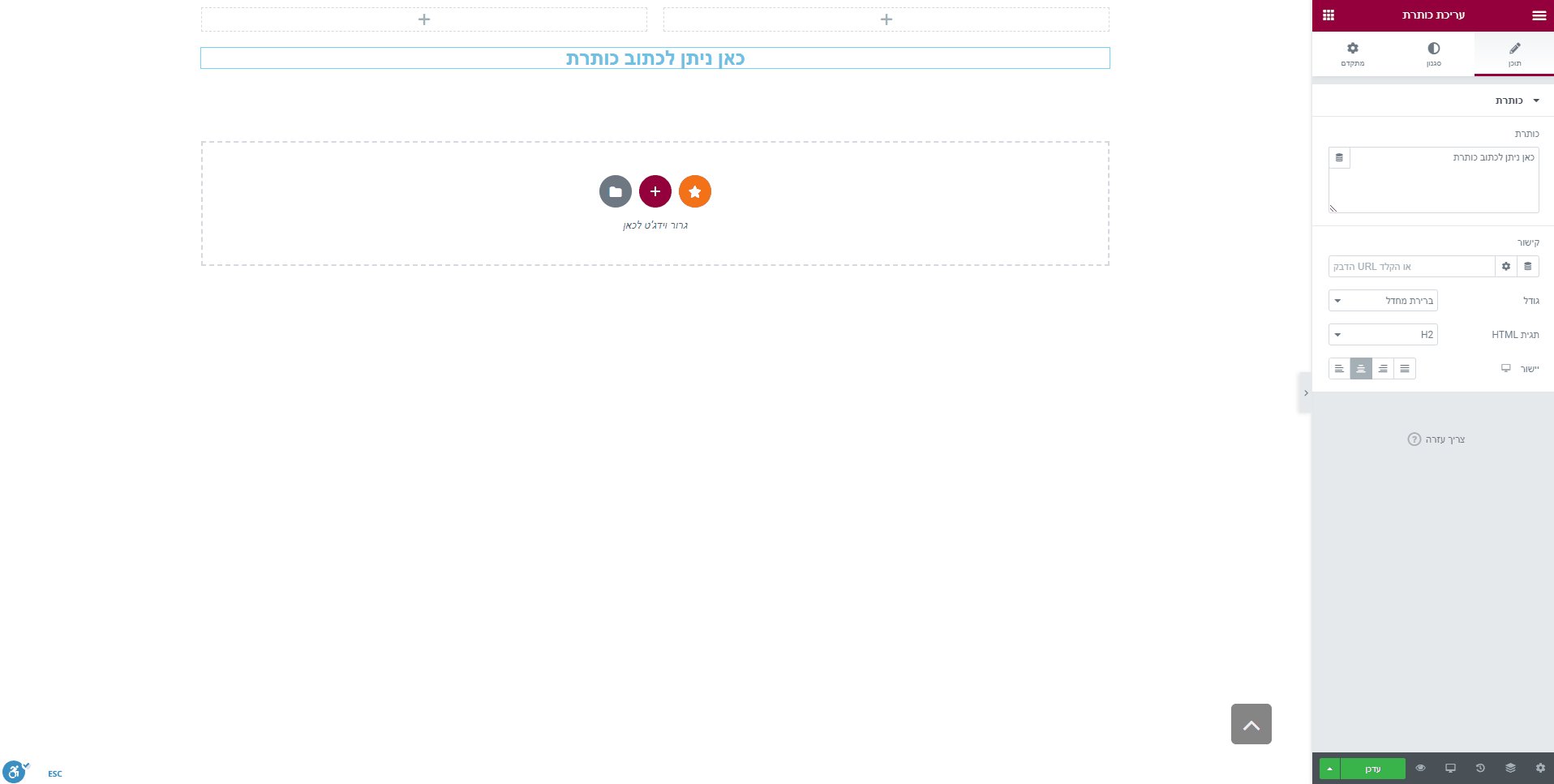
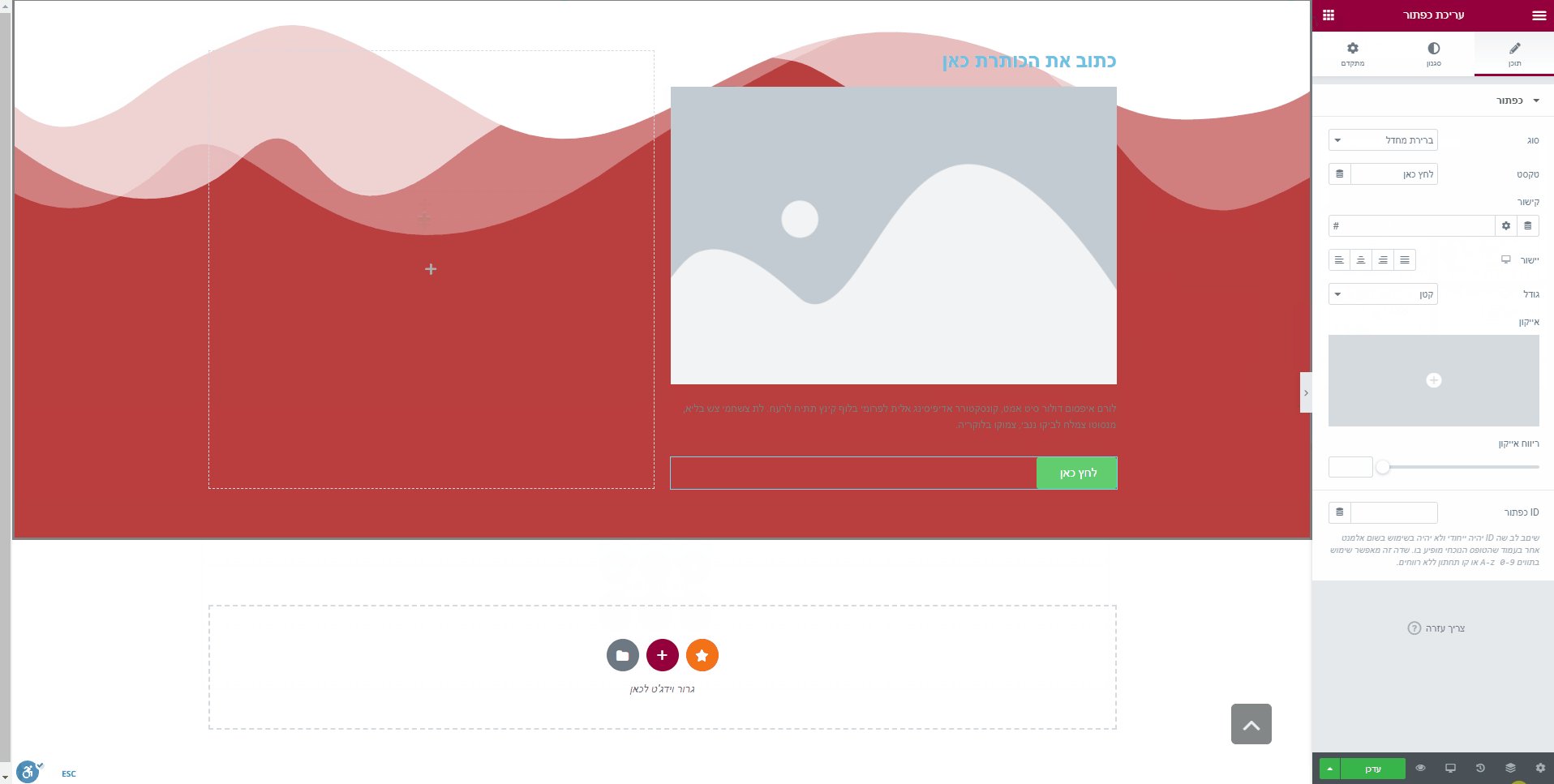
אז לפני שנתחיל אני רוצה להגיד משהו כל דבר באלמנטור בין אם הוא וידג'ט בין אם זה אזור או עמודה, יש 3 קטגוריות עיצוב, קטגוריה ראשונה היא "תוכן" פשוט מאוד שם אנו קובעים את התוכן לדוגמא אם זה כותרת אז אנחנו יכולים להקליד מה תהיה הכותרת, באזורים או בעמודות, "התוכן" הופך להיות "הגדרות" יש לנו אפשרות לבחור את רוחב, גובה, העמודה.

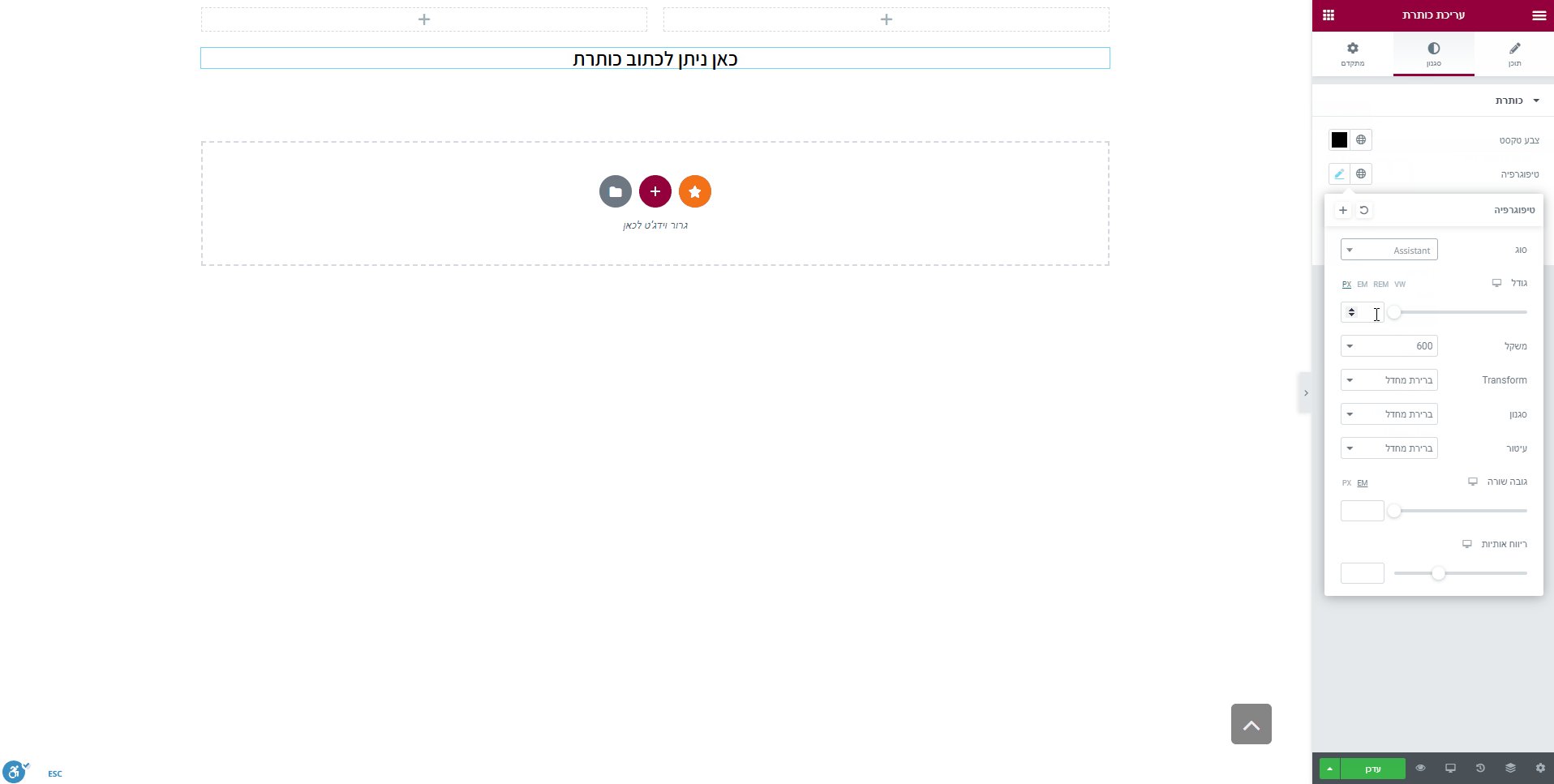
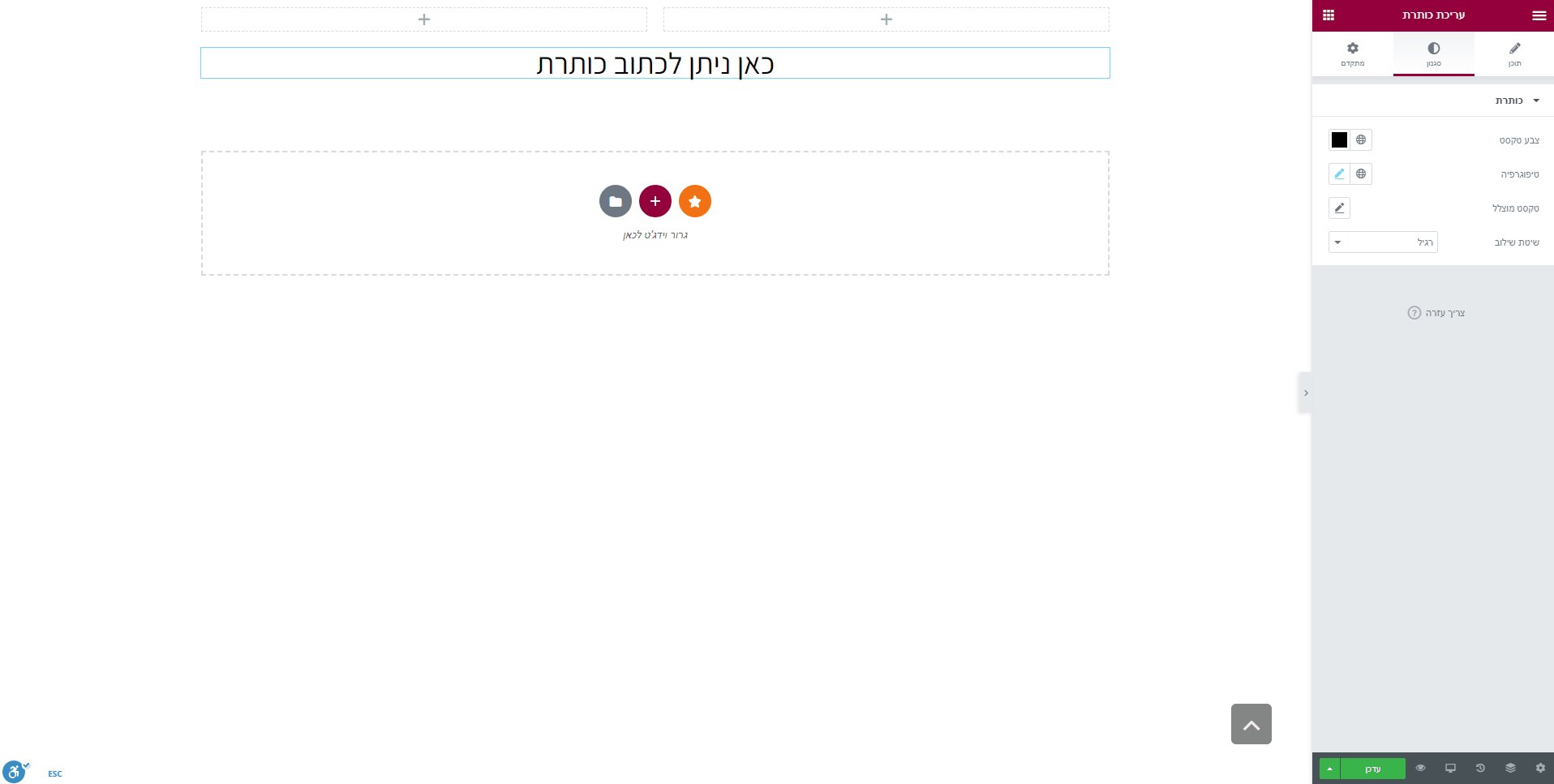
הקטגוריה השניה היא "סגנון" במקום הזה אנו בוחרים את העיצוב של הוידג'ט\האזור\העמודה, צבעים, טיפוגרפיה, אפקטים, ועוד הרבה אפשרויות.

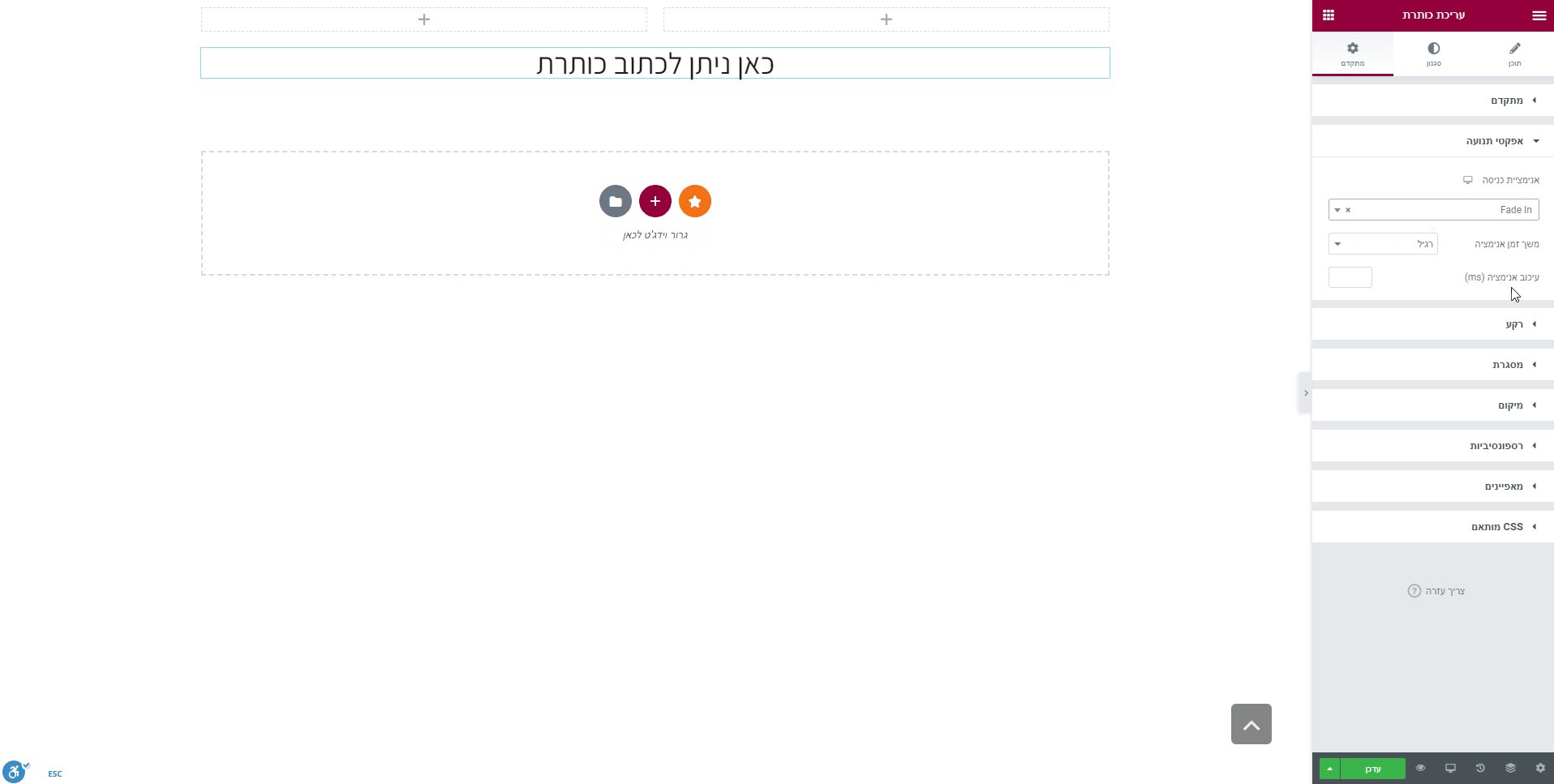
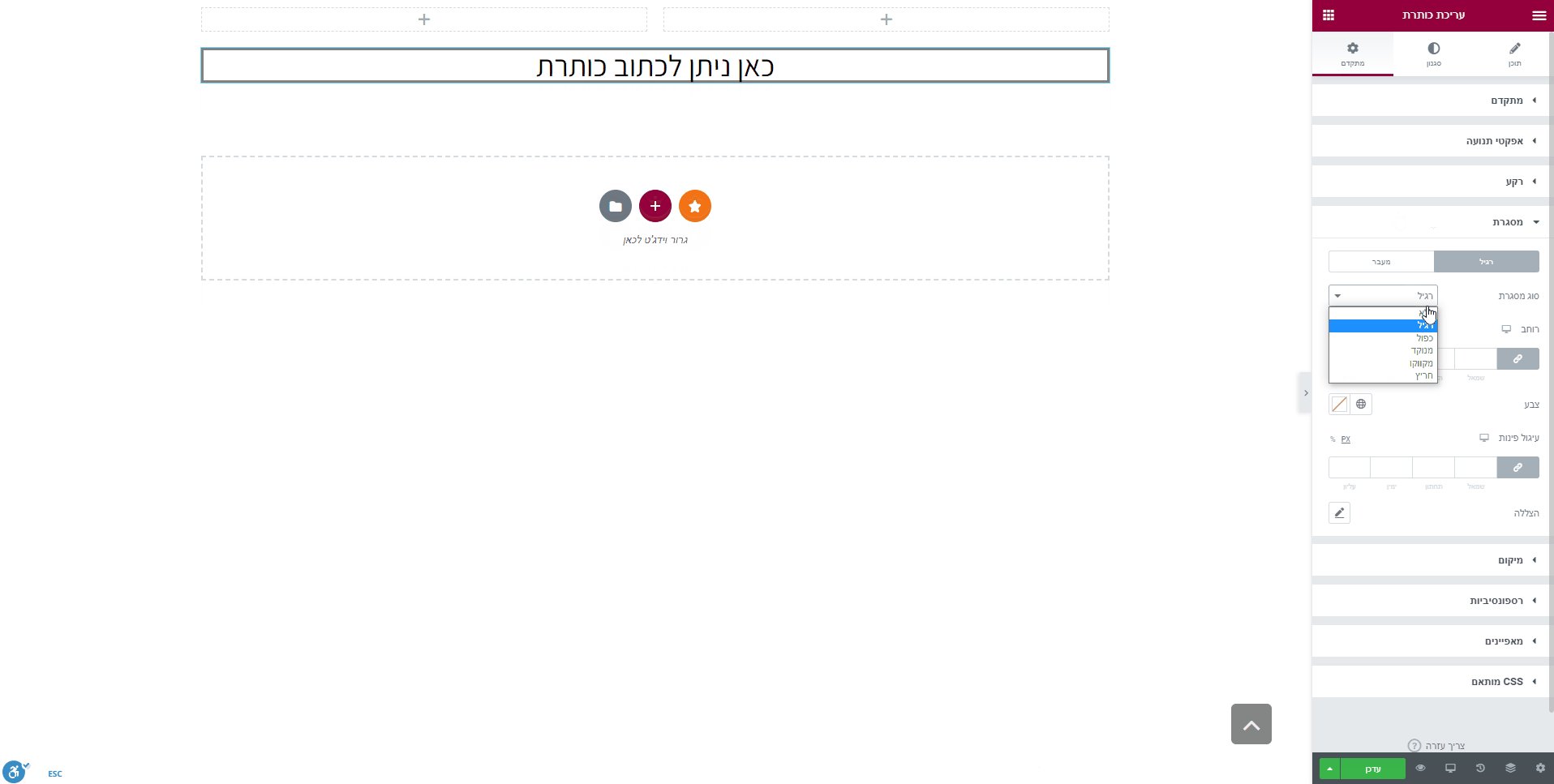
הקטגוריה השלישית היא "מתקדם" בה אנחנו מגדירים את ההגדרות המתקדמות כגון: מיקום, אפקטי תנועה, רספונסיביות, הוספת css מותאם, ועוד.

לא הרחבתי על האפשרויות כי על כל אפשרות אני ידבר במדריכים הבאים, אבל רציתי לתת מעט רקע כדי שנדע על מה אנחנו מדברים.
במדריך הקודם דיברתי על ההגדרות הבסיסיות ממש, היום אני ילמד על האזורים והעמודות, בעצם כל ווידג'ט שאנו רוצים למקם בעמוד שלנו אנו צריכים למקם אותו בתוך עמודה שהיא בתוך אזור, עמוד באלמנטור בנוי כולו מאזורים ובכל אזור יש עמודות, אז איך יוצרים אזור?
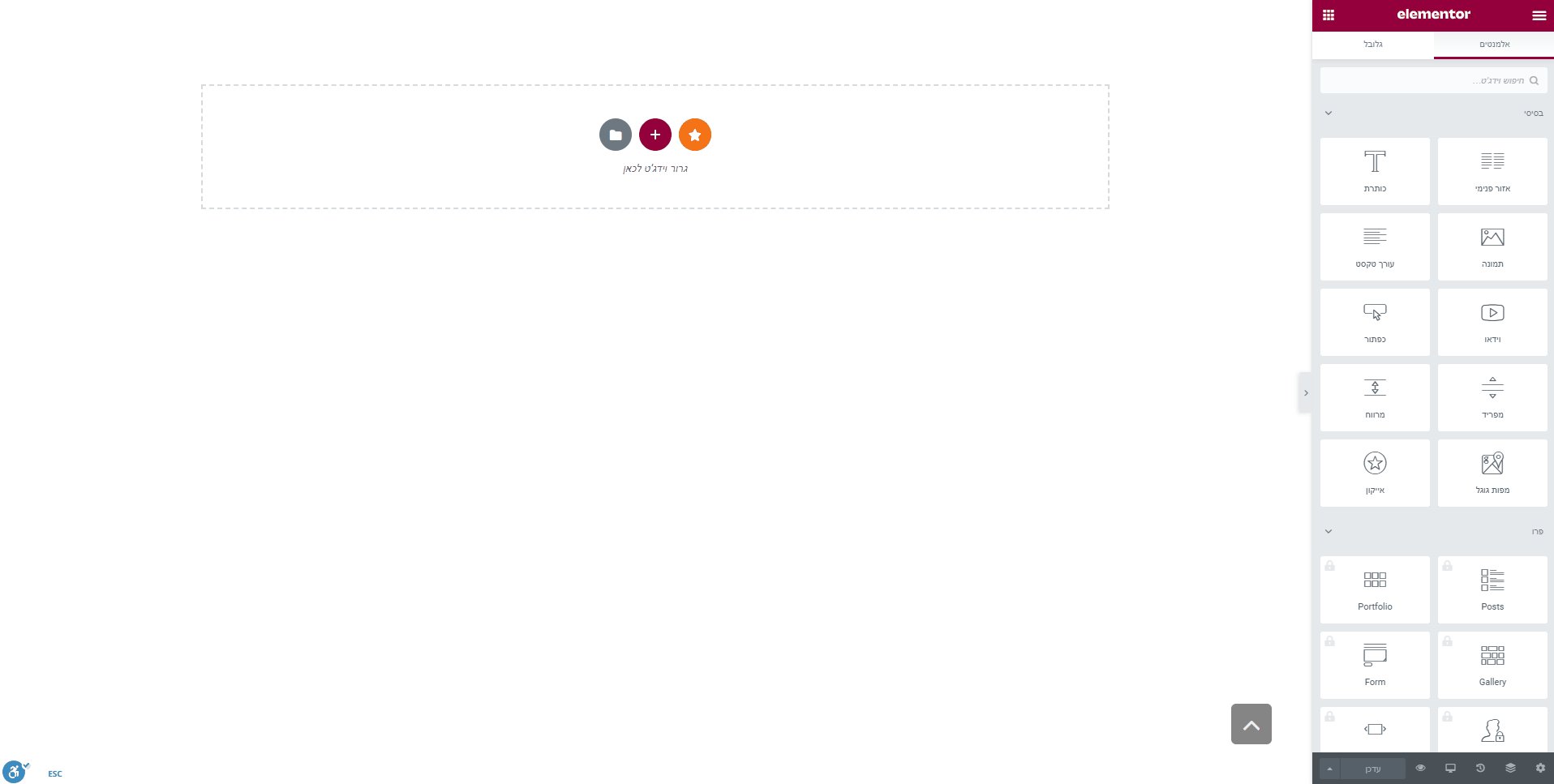
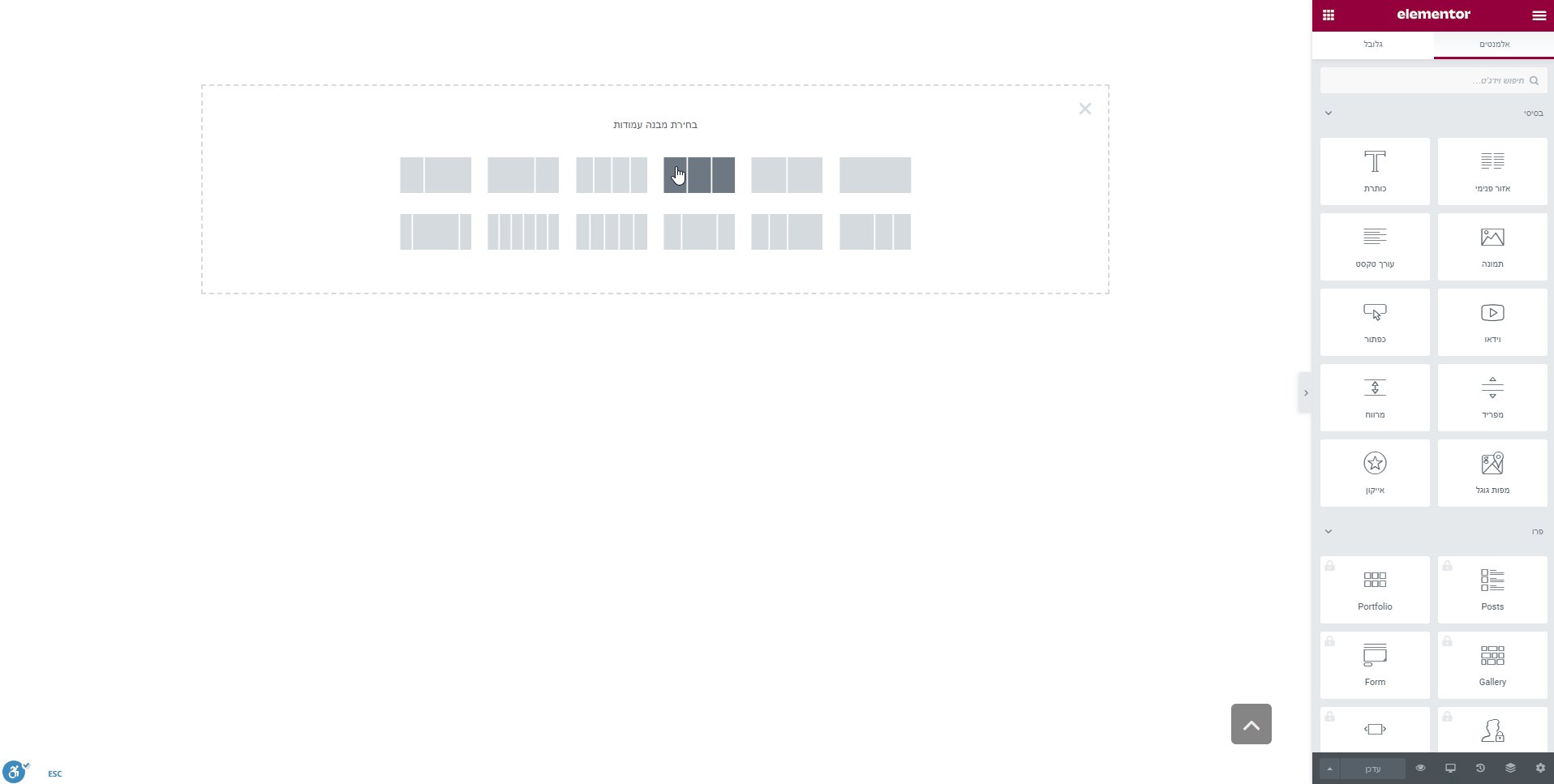
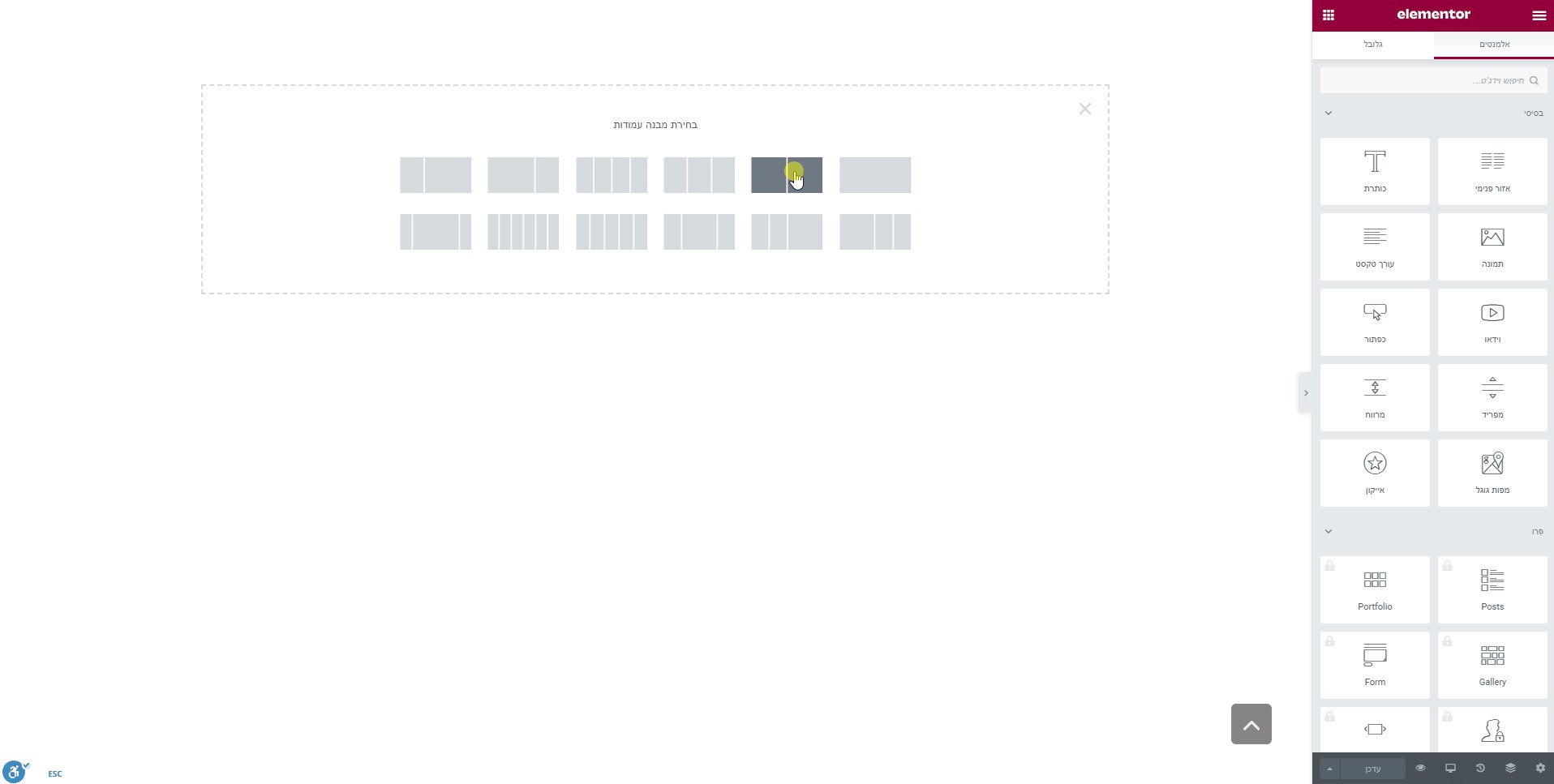
כשאנו פותחים עמוד יש לנו באזור הימני אזור פנימי שבו יש 2 כפתורים אחד אייקון של + ואחד אייקון של תיקייה, כדי ליצור אזור חדש לוחצים על אייקון ה+ ובוחרים מבנה עמודות, כלומר כמה עמודות יהיו באזור שלנו.

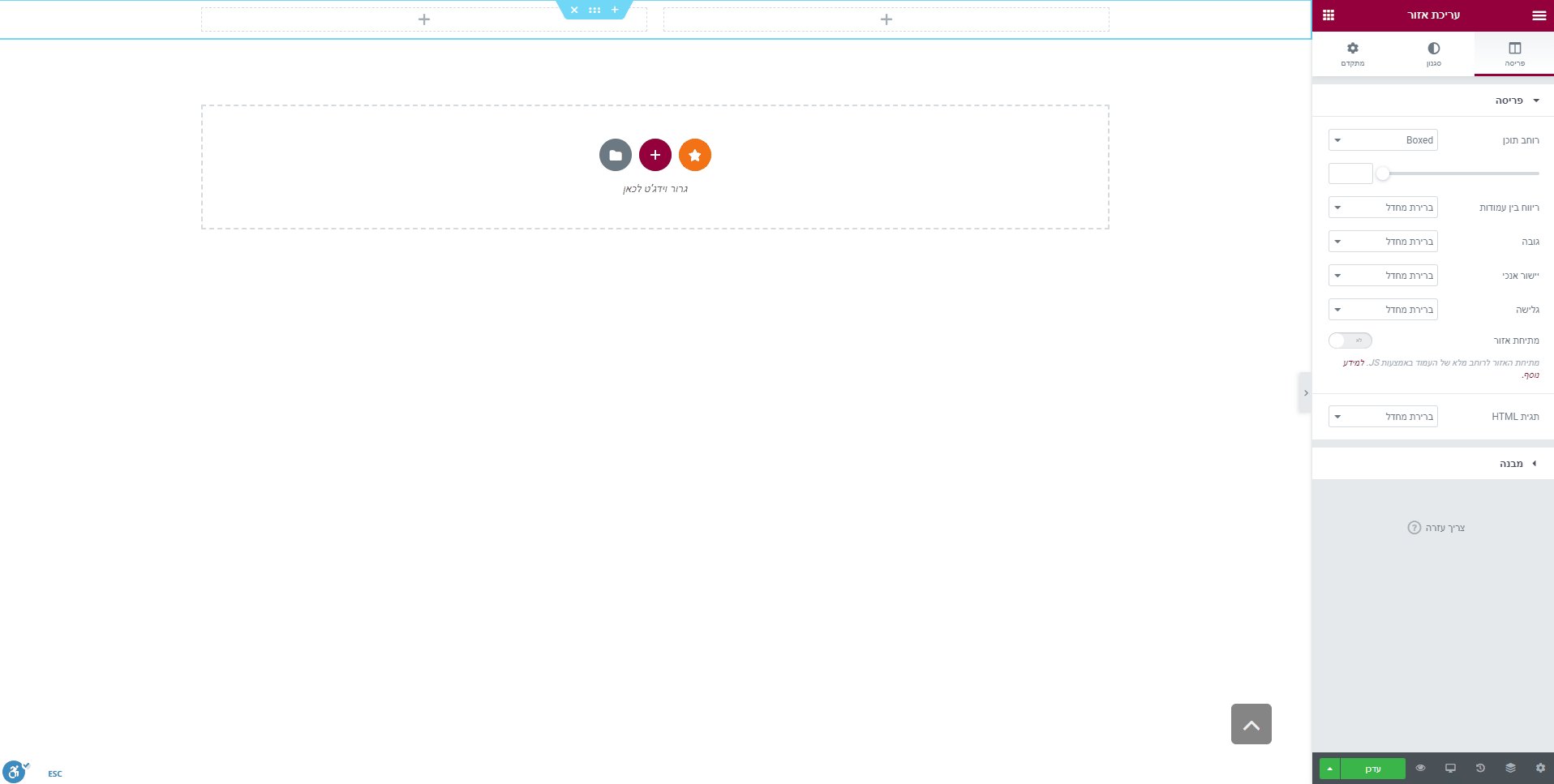
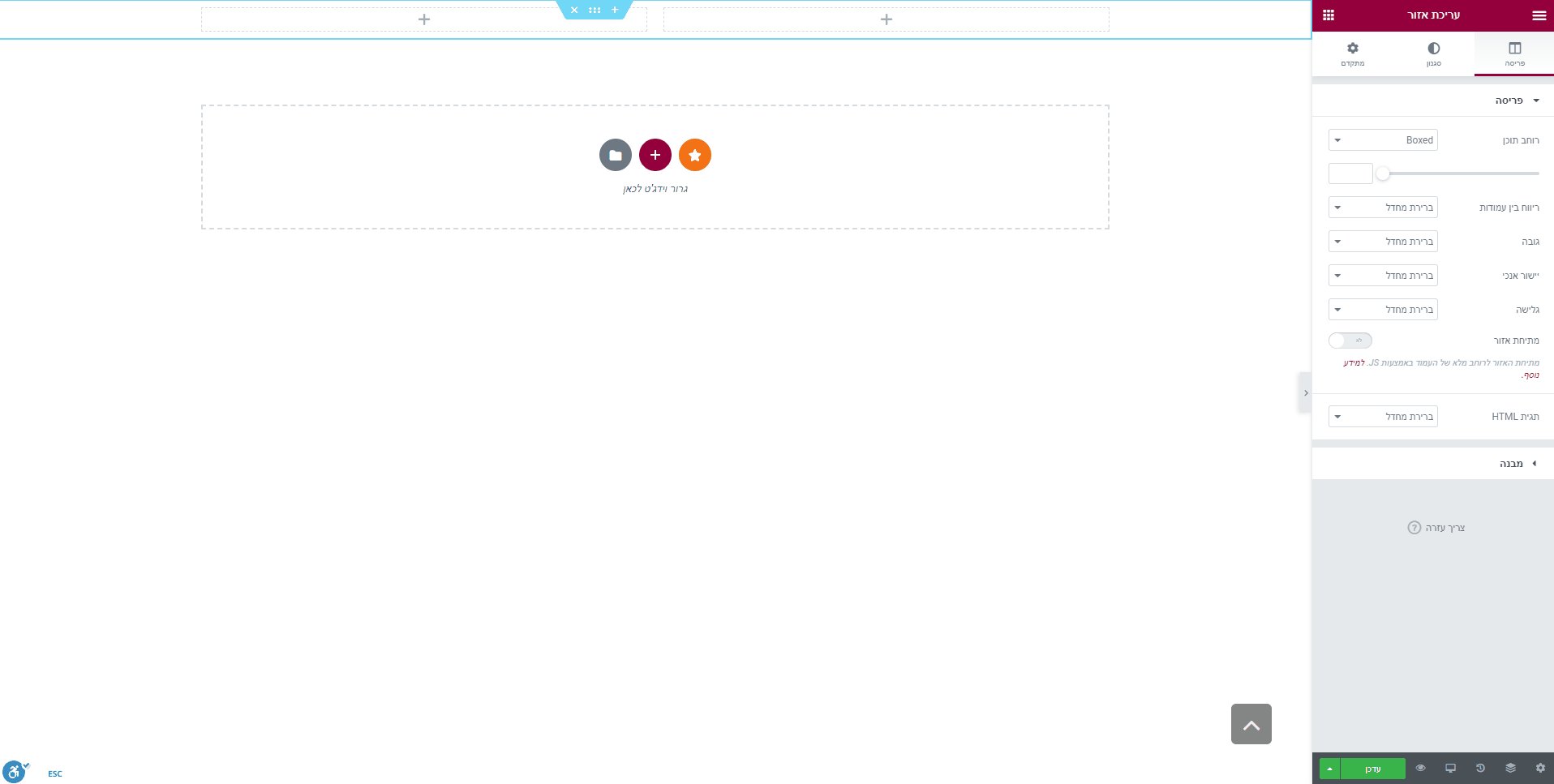
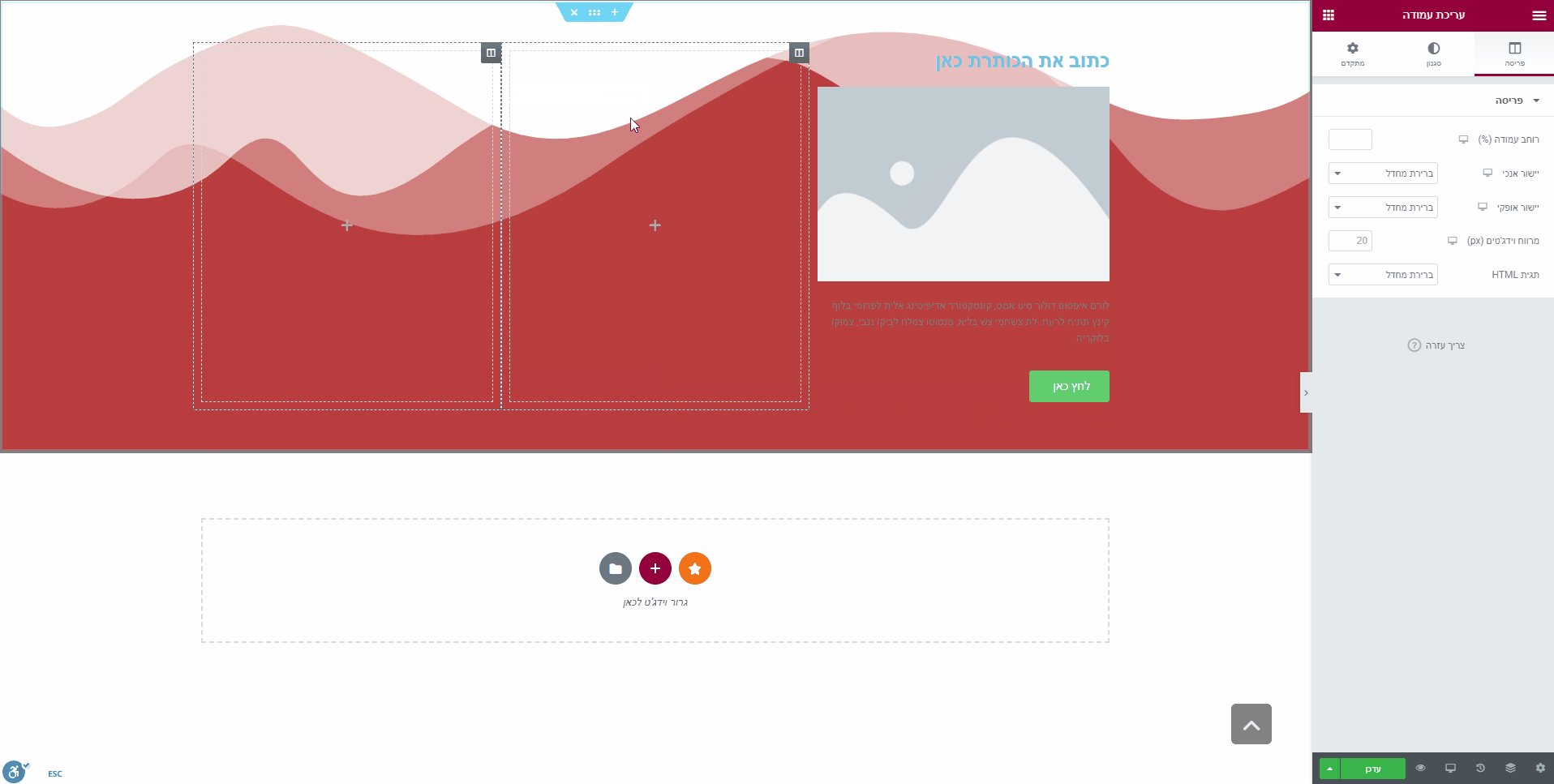
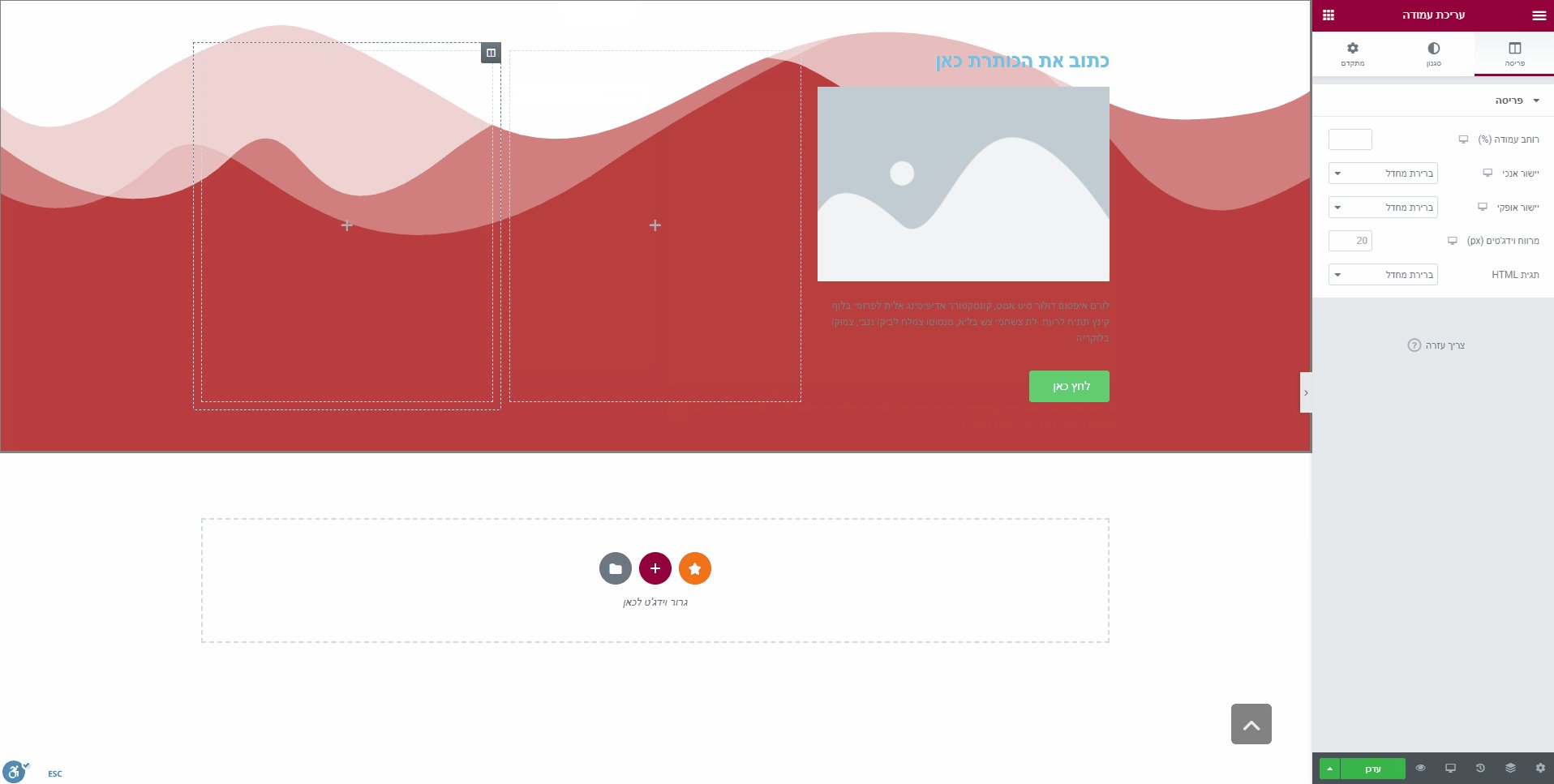
כעת באזור השמאלי (אזור העריכה) נפתח לנו אזור ההגדרות בו נוכל להגדיר את רוחב התוכן, הגובה, הרקע, ועוד הרבה אפשרויות.
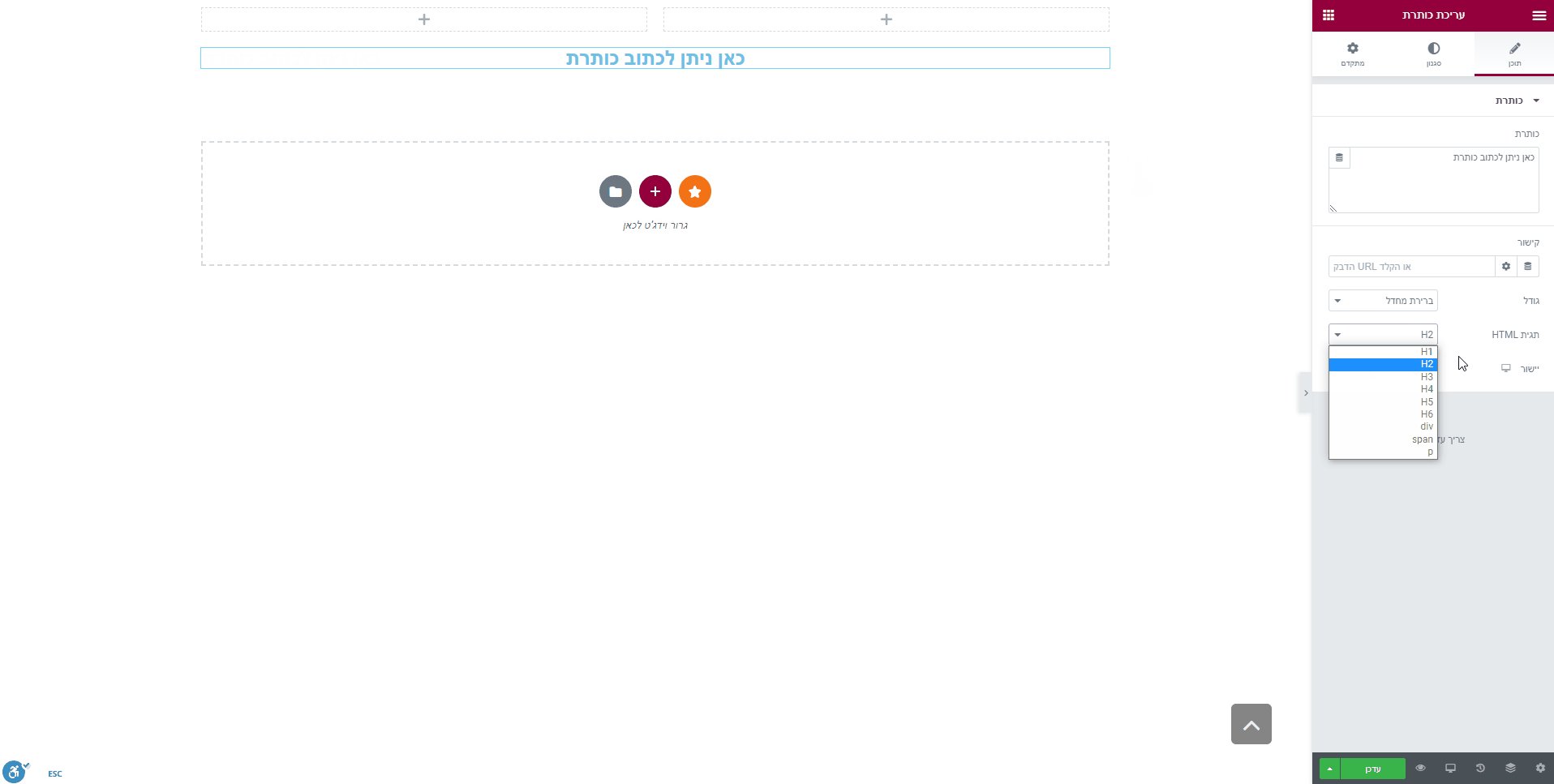
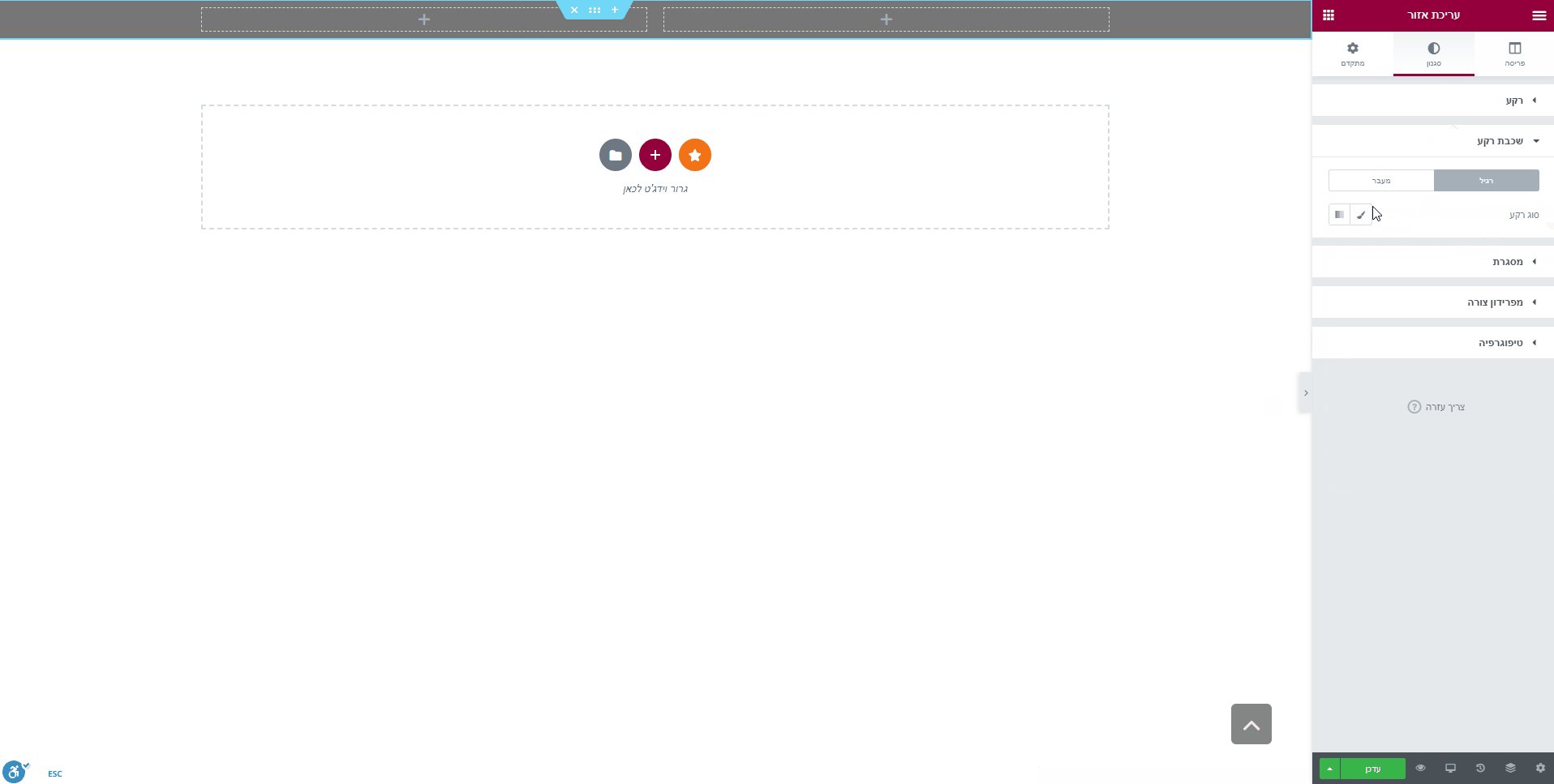
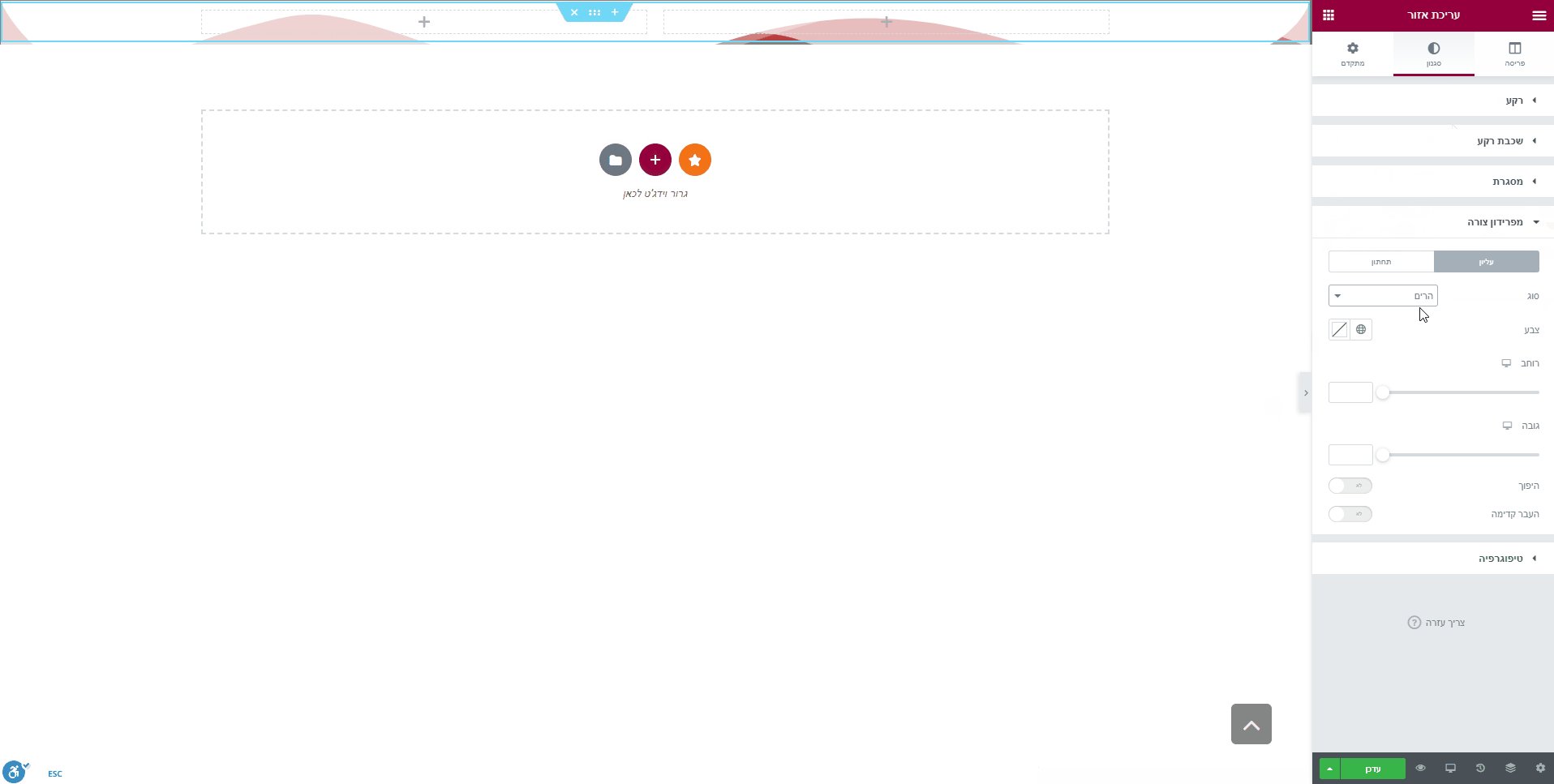
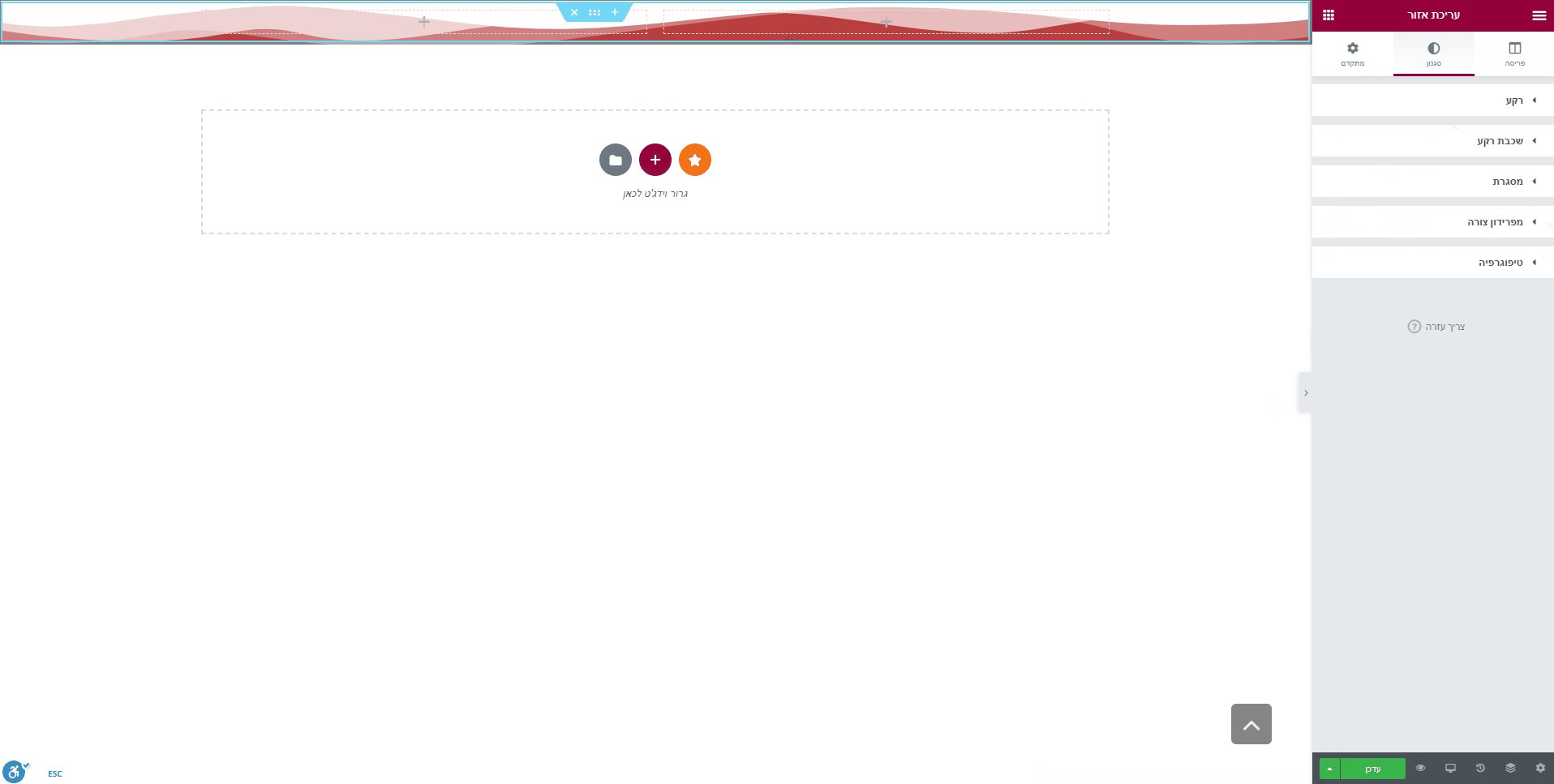
נוכל להגדיר "בהגדרות\תוכן" את רוחב העמודה ועד כמה דברים, בסגנון את הרקע, את מפריד הצורה העליון והתחתון, ובמתקדם מיקום, אפקטי תנועה, רספונסיביות ועוד.


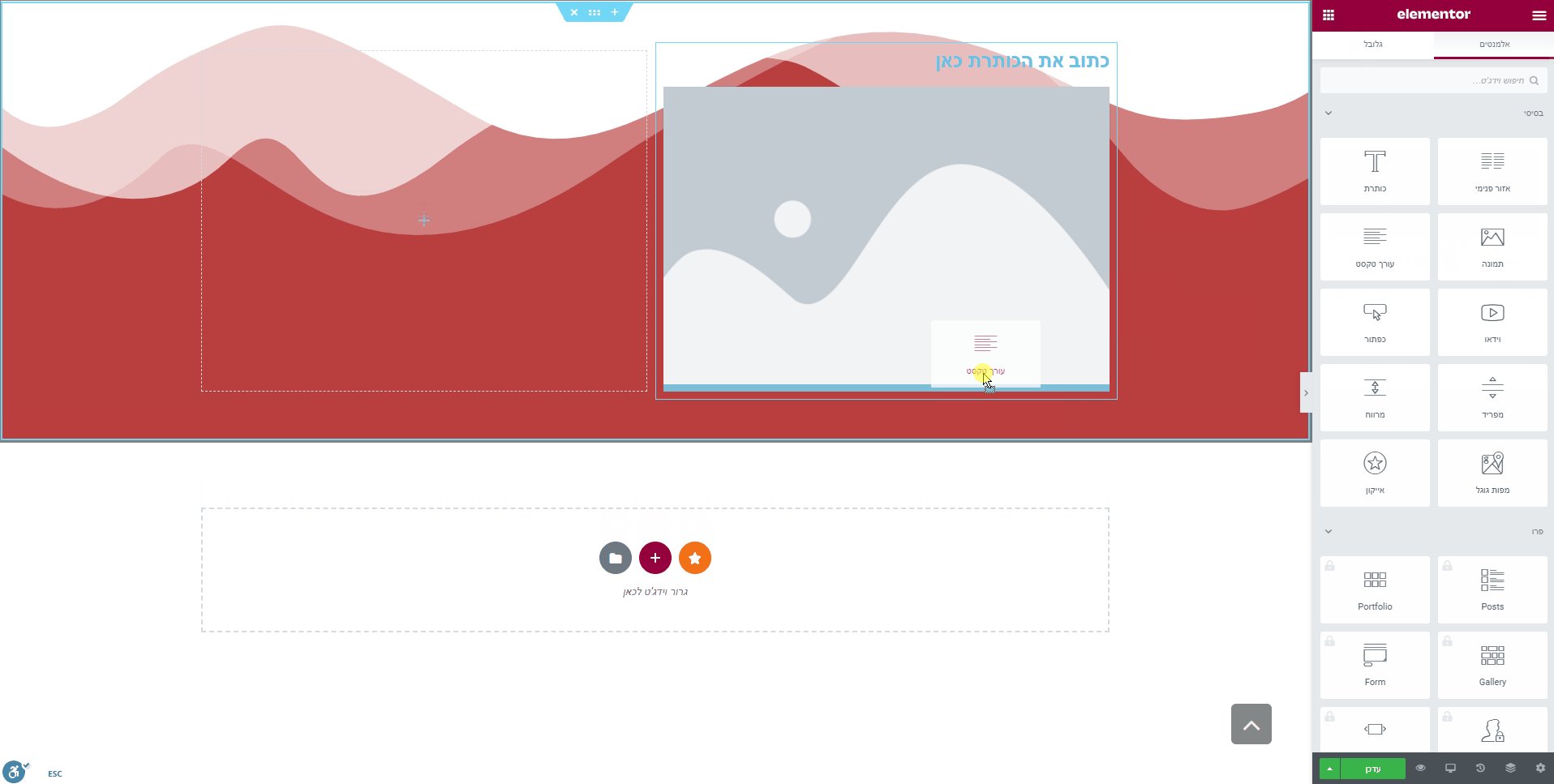
כדי להוסיף וידג'טים אנחנו פשוט גורים אותם לאחת מהעמודות שבתוך האזורים.

כדי להוסיף עמודה נלחץ לחיצה ימנית על איקון בחירה של אחת העמודות ונבחר ב"הוספת עמודה חדשה"

כעת אנחנו יודעים איך להתעסק עם עמודות, אני לימדתי את הבסיס אבל אתם יכולים לפתח את זה וליצור תוצאות מדהימות
בהצלחה!
