מדריך | לימוד html מא' עד ת' - חלק שני - מאפיינים ותחילת רשימת תגיות נפוצות
-
המדריך הזה הוא המשך מהמדריך הקודם שבו הסברתי על שפת html ואיך מתחילים לכתוב איתה
המדריך הזה יעסוק במאפיינים בhtml ונתחיל בו עם רשימת התגיותמאפיינים
לרוב התגיות יש מאפיינים נוספים שמוגדרים בתגית התפקיד של המאפיינים הוא לתת לדפדפן הוראות מסוימות
ולתת מידע נוסף על האלמנט המאפיינים מופיעים תמיד בתגית הפותחת
המאפיינים באים בזוגות של שם המאפיין וערך שנמצא בתוך גרשיים כשבניהם מופיע הסימן שווה "="לדוגמא בתגית הקישור נמצא את המאפיין href המאפיין הזה אומר לדפדפן את היעד של הקישור
לדוגמא:<a href="https://mitmachim.top">לאתר מתמחים טופ</a>יש לנו את התחלת התגית עם סוגר משולש שם התגית (a) לאחרי רווח לאחריו שם המאפיין (href) הסימן שווה גרשיים הערך
שבמקרה שלנו הוא הקישור
עוד גרשיים וסיום התגית עם סוגר משולש
בתגית <html> נשים את המאפיין lang
שהוא קיצור של language - שפה
ואת הערך he - עברית
וזה יראה ככה:
<html lang="he">וכן על זה הדרך
רשימת תגיות נפוצות
1: מעבר שורה - <br> - כדי לעבור שורה באמצע טקסט נשתמש בתגית <br>
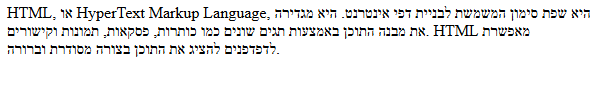
לדוגמא<p> HTML, או HyperText Markup Language, היא שפת סימון המשמשת לבניית דפי אינטרנט. היא מגדירה <br> את מבנה התוכן באמצעות תגים שונים כמו כותרות, פסקאות, תמונות וקישורים. HTML מאפשרת <br> לדפדפנים להציג את התוכן בצורה מסודרת וברורה.</p>תצוגת הקוד בדפדפן:

2: התגיות <h1>-<h6> - תגיות כותרת - תגיות <h1> עד <h6> הם תגיות שמראות טקסט של כותרת
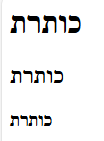
לדוגמא:<h1>כותרת</h1> <h2>כותרת</h2> <h3>כותרת</h3>תצוגת הקוד בדפדפן:

3: התגית <p> פסקה - כאן תכתבו את הטקסט שלכם
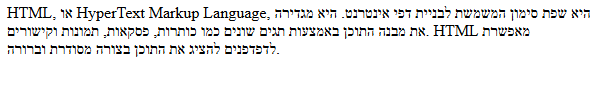
לדוגמא:<p> HTML, או HyperText Markup Language, היא שפת סימון המשמשת לבניית דפי אינטרנט. היא מגדירה <br> את מבנה התוכן באמצעות תגים שונים כמו כותרות, פסקאות, תמונות וקישורים. HTML מאפשרת <br> לדפדפנים להציג את התוכן בצורה מסודרת וברורה.</p>תצוגת הקוד בדפדפן:

4: התגית <b> - תגית זו משמת להדגשת טקסט
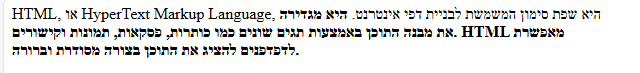
לדוגמא:<p> HTML, או HyperText Markup Language, היא שפת סימון המשמשת לבניית דפי אינטרנט.<b> היא מגדירה <br> את מבנה התוכן באמצעות תגים שונים כמו כותרות, פסקאות, תמונות וקישורים. HTML מאפשרת <br> לדפדפנים להציג את התוכן בצורה מסודרת וברורה.<b></p/>תצוגת הקוד בדפדפן:

המשך הרשימה במדריך הבא
בהצלחה! -
מ מייבין במקצת התייחס לנושא זה
