עזרה | עזרה | העברת קוד אפליקציה ליצוא APK
-
@חנוך-הכהן כתב בעזרה | עזרה | העברת קוד אפליקציה ליצוא APK:
@אליה-אליהו תעשה "שמור בשם" ואת תקרא לקובץ למשל banana.html וזה ישמור לך את זה בתור HTML
מה הכוונה שמור בשם אין לי שום אופציה לישמור בשם
@אליה-אליהו תעבור ללשונית קוד, תלחץ על העתק, תדביק בקובץ טקסט במחשב ותעשה Ctrl + shift + S
-
@אליה-אליהו תעבור ללשונית קוד, תלחץ על העתק, תדביק בקובץ טקסט במחשב ותעשה Ctrl + shift + S
@חנוך-הכהן כתב בעזרה | עזרה | העברת קוד אפליקציה ליצוא APK:
@אליה-אליהו תעבור ללשונית קוד, תלחץ על העתק, תדביק בקובץ טקסט במחשב ותעשה Ctrl + shift + S
ככה ?
 ומה עכשיו לילחוץ מה שאמרת
ומה עכשיו לילחוץ מה שאמרת -
@חנוך-הכהן כתב בעזרה | עזרה | העברת קוד אפליקציה ליצוא APK:
@אליה-אליהו תעבור ללשונית קוד, תלחץ על העתק, תדביק בקובץ טקסט במחשב ותעשה Ctrl + shift + S
ככה ?
 ומה עכשיו לילחוץ מה שאמרת
ומה עכשיו לילחוץ מה שאמרת@אליה-אליהו כן, ואז זה יתן לך אפשרות לבחור את שם הקובץ - ותעשה שם עם הסיומת .html
-
@אליה-אליהו כן, ואז זה יתן לך אפשרות לבחור את שם הקובץ - ותעשה שם עם הסיומת .html
@חנוך-הכהן כתב בעזרה | עזרה | העברת קוד אפליקציה ליצוא APK:
0
לפני 25 דקות
פוסט 11 מתוך 11
16 ביוני 2025, 13:20לפני פחות מדקה
Browsing Users
ח
א
א ?????????
????????? -
אנלא מוצא
-
אנלא מוצא
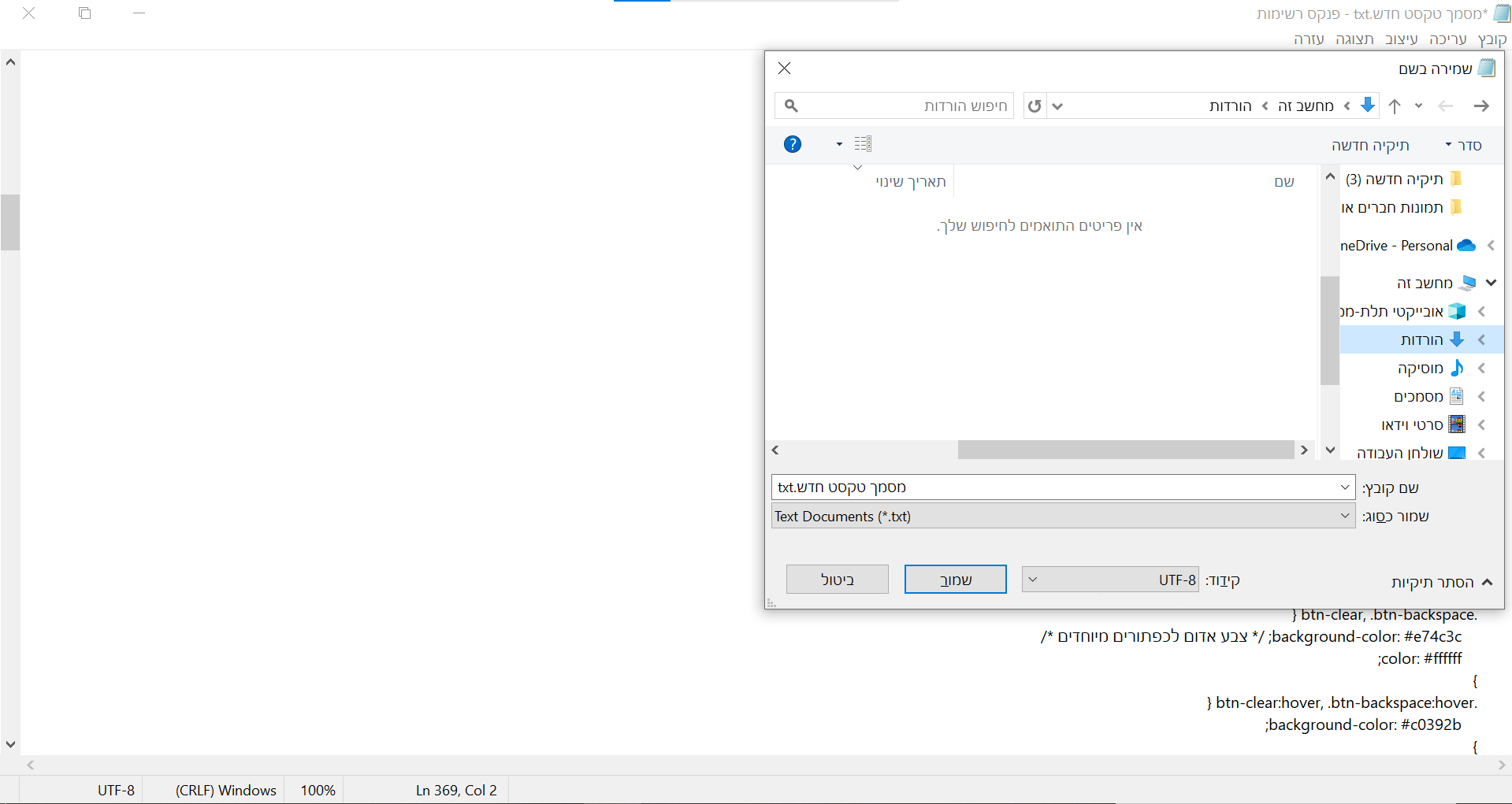
@אליה-אליהו בלשונית שם קובץ למטה - במקום מסמך טקסט חדש.txt תחליף את זה ל מסמך טקסט חדש.html
ובלשונית שמור כסוג - תשנה ל"כל הקבצים" ואז תלחץ על שמור -
@אליה-אליהו בלשונית שם קובץ למטה - במקום מסמך טקסט חדש.txt תחליף את זה ל מסמך טקסט חדש.html
ובלשונית שמור כסוג - תשנה ל"כל הקבצים" ואז תלחץ על שמור@חנוך-הכהן כתב בעזרה | עזרה | העברת קוד אפליקציה ליצוא APK:
.html
ואו תודה הצלחתי אבל זה לא APK זה בתוך דפדפן כרום

-
@חנוך-הכהן כתב בעזרה | עזרה | העברת קוד אפליקציה ליצוא APK:
.html
ואו תודה הצלחתי אבל זה לא APK זה בתוך דפדפן כרום

@אליה-אליהו נכון, כי הוא לא נתן לך APK
-
@אליה-אליהו נכון, כי הוא לא נתן לך APK
@חנוך-הכהן כתב בעזרה | עזרה | העברת קוד אפליקציה ליצוא APK:
@אליה-אליהו נכון, כי הוא לא נתן לך APK
אז איך אני עושה את זה APK אתה יודע?
-
@חנוך-הכהן כתב בעזרה | עזרה | העברת קוד אפליקציה ליצוא APK:
@אליה-אליהו נכון, כי הוא לא נתן לך APK
אז איך אני עושה את זה APK אתה יודע?
@אליה-אליהו זה מאוד מורכב בשביל בן אדם בלי ידע בתכנות, קודם כל תצטרך להתקין אנדרואיד סטודיו, דבר שני עדיף שתשתמש בAI סטודיו ולא בג'מיני הרגיל
-
יש מישהוא שיכול לעזור לי בזה?
-
@חנוך-הכהן כתב בעזרה | עזרה | העברת קוד אפליקציה ליצוא APK:
.html
ואו תודה הצלחתי אבל זה לא APK זה בתוך דפדפן כרום

@אליה-אליהו כתב בעזרה | עזרה | העברת קוד אפליקציה ליצוא APK:
@חנוך-הכהן כתב בעזרה | עזרה | העברת קוד אפליקציה ליצוא APK:
.html
ואו תודה הצלחתי אבל זה לא APK זה בתוך דפדפן כרום

נכון, קובץ HTML זה לא קובץ ל APK, אולי יש אתרים שיוכלו להמיר לך את זה, כלומר, הם בעצם עושים APK שמציג דף HTML...
אבל APK לא בנוי ב HTML -בשביל APK תצטרך לבנות ב: JAVA/Kotlin/react-native וכו -
@אליה-אליהו כתב בעזרה | עזרה | העברת קוד אפליקציה ליצוא APK:
@חנוך-הכהן כתב בעזרה | עזרה | העברת קוד אפליקציה ליצוא APK:
.html
ואו תודה הצלחתי אבל זה לא APK זה בתוך דפדפן כרום

נכון, קובץ HTML זה לא קובץ ל APK, אולי יש אתרים שיוכלו להמיר לך את זה, כלומר, הם בעצם עושים APK שמציג דף HTML...
אבל APK לא בנוי ב HTML -בשביל APK תצטרך לבנות ב: JAVA/Kotlin/react-native וכו@אבי_770 כתב בעזרה | עזרה | העברת קוד אפליקציה ליצוא APK:
@אליה-אליהו כתב בעזרה | עזרה | העברת קוד אפליקציה ליצוא APK:
@חנוך-הכהן כתב בעזרה | עזרה | העברת קוד אפליקציה ליצוא APK:
.html
ואו תודה הצלחתי אבל זה לא APK זה בתוך דפדפן כרום

נכון, קובץ HTML זה לא קובץ ל APK, אולי יש אתרים שיוכלו להמיר לך את זה, כלומר, הם בעצם עושים APK שמציג דף HTML...
אבל APK לא בנוי ב HTML -בשביל APK תצטרך לבנות ב: JAVA/Kotlin/react-native וכויש לך אולי אתרים כאלה?
-
@אבי_770 כתב בעזרה | עזרה | העברת קוד אפליקציה ליצוא APK:
@אליה-אליהו כתב בעזרה | עזרה | העברת קוד אפליקציה ליצוא APK:
@חנוך-הכהן כתב בעזרה | עזרה | העברת קוד אפליקציה ליצוא APK:
.html
ואו תודה הצלחתי אבל זה לא APK זה בתוך דפדפן כרום

נכון, קובץ HTML זה לא קובץ ל APK, אולי יש אתרים שיוכלו להמיר לך את זה, כלומר, הם בעצם עושים APK שמציג דף HTML...
אבל APK לא בנוי ב HTML -בשביל APK תצטרך לבנות ב: JAVA/Kotlin/react-native וכויש לך אולי אתרים כאלה?
-
@אבי_770 כתב בעזרה | עזרה | העברת קוד אפליקציה ליצוא APK:
@אליה-אליהו כתב בעזרה | עזרה | העברת קוד אפליקציה ליצוא APK:
@חנוך-הכהן כתב בעזרה | עזרה | העברת קוד אפליקציה ליצוא APK:
.html
ואו תודה הצלחתי אבל זה לא APK זה בתוך דפדפן כרום

נכון, קובץ HTML זה לא קובץ ל APK, אולי יש אתרים שיוכלו להמיר לך את זה, כלומר, הם בעצם עושים APK שמציג דף HTML...
אבל APK לא בנוי ב HTML -בשביל APK תצטרך לבנות ב: JAVA/Kotlin/react-native וכויש לך אולי אתרים כאלה?
@אליה-אליהו כתב בעזרה | עזרה | העברת קוד אפליקציה ליצוא APK:
@אבי_770 כתב בעזרה | עזרה | העברת קוד אפליקציה ליצוא APK:
@אליה-אליהו כתב בעזרה | עזרה | העברת קוד אפליקציה ליצוא APK:
@חנוך-הכהן כתב בעזרה | עזרה | העברת קוד אפליקציה ליצוא APK:
.html
ואו תודה הצלחתי אבל זה לא APK זה בתוך דפדפן כרום

נכון, קובץ HTML זה לא קובץ ל APK, אולי יש אתרים שיוכלו להמיר לך את זה, כלומר, הם בעצם עושים APK שמציג דף HTML...
אבל APK לא בנוי ב HTML -בשביל APK תצטרך לבנות ב: JAVA/Kotlin/react-native וכויש לך אולי אתרים כאלה?
דוגמא
https://appsgeyser.com/blog/convert-html-to-apk-for-free/
תעשה גוגל..
HTML to apk -
@אליה-אליהו כתב בעזרה | עזרה | העברת קוד אפליקציה ליצוא APK:
@אבי_770 כתב בעזרה | עזרה | העברת קוד אפליקציה ליצוא APK:
@אליה-אליהו כתב בעזרה | עזרה | העברת קוד אפליקציה ליצוא APK:
@חנוך-הכהן כתב בעזרה | עזרה | העברת קוד אפליקציה ליצוא APK:
.html
ואו תודה הצלחתי אבל זה לא APK זה בתוך דפדפן כרום

נכון, קובץ HTML זה לא קובץ ל APK, אולי יש אתרים שיוכלו להמיר לך את זה, כלומר, הם בעצם עושים APK שמציג דף HTML...
אבל APK לא בנוי ב HTML -בשביל APK תצטרך לבנות ב: JAVA/Kotlin/react-native וכויש לך אולי אתרים כאלה?
דוגמא
https://appsgeyser.com/blog/convert-html-to-apk-for-free/
תעשה גוגל..
HTML to apk@אבי_770 כתב בעזרה | עזרה | העברת קוד אפליקציה ליצוא APK:
@אליה-אליהו כתב בעזרה | עזרה | העברת קוד אפליקציה ליצוא APK:
@אבי_770 כתב בעזרה | עזרה | העברת קוד אפליקציה ליצוא APK:
@אליה-אליהו כתב בעזרה | עזרה | העברת קוד אפליקציה ליצוא APK:
@חנוך-הכהן כתב בעזרה | עזרה | העברת קוד אפליקציה ליצוא APK:
.html
ואו תודה הצלחתי אבל זה לא APK זה בתוך דפדפן כרום

נכון, קובץ HTML זה לא קובץ ל APK, אולי יש אתרים שיוכלו להמיר לך את זה, כלומר, הם בעצם עושים APK שמציג דף HTML...
אבל APK לא בנוי ב HTML -בשביל APK תצטרך לבנות ב: JAVA/Kotlin/react-native וכויש לך אולי אתרים כאלה?
דוגמא
https://appsgeyser.com/blog/convert-html-to-apk-for-free/
תעשה גוגל..
HTML to apkהאתרים האלה חסומים לי בנטפרי
-
אם האפליקצייה נוצרה על ידי vibe coding אז תוכל להפוך אותה לאפליקציה אבל זה כמו הפנייה לאתר
יעבוד לך רק עם אינטרנט
כך מנסיון שלי וגם גמיני אמר לי את זה@elhanan כתב בעזרה | עזרה | העברת קוד אפליקציה ליצוא APK:
אם האפליקצייה נוצרה על ידי vibe coding אז תוכל להפוך אותה לאפליקציה אבל זה כמו הפנייה לאתר
יעבוד לך רק עם אינטרנט
כך מנסיון שלי וגם גמיני אמר לי את זהיצרתי את הקוד בעמצעות ג'מני
-
@אבי_770 כתב בעזרה | עזרה | העברת קוד אפליקציה ליצוא APK:
@אליה-אליהו כתב בעזרה | עזרה | העברת קוד אפליקציה ליצוא APK:
@אבי_770 כתב בעזרה | עזרה | העברת קוד אפליקציה ליצוא APK:
@אליה-אליהו כתב בעזרה | עזרה | העברת קוד אפליקציה ליצוא APK:
@חנוך-הכהן כתב בעזרה | עזרה | העברת קוד אפליקציה ליצוא APK:
.html
ואו תודה הצלחתי אבל זה לא APK זה בתוך דפדפן כרום

נכון, קובץ HTML זה לא קובץ ל APK, אולי יש אתרים שיוכלו להמיר לך את זה, כלומר, הם בעצם עושים APK שמציג דף HTML...
אבל APK לא בנוי ב HTML -בשביל APK תצטרך לבנות ב: JAVA/Kotlin/react-native וכויש לך אולי אתרים כאלה?
דוגמא
https://appsgeyser.com/blog/convert-html-to-apk-for-free/
תעשה גוגל..
HTML to apkהאתרים האלה חסומים לי בנטפרי
-
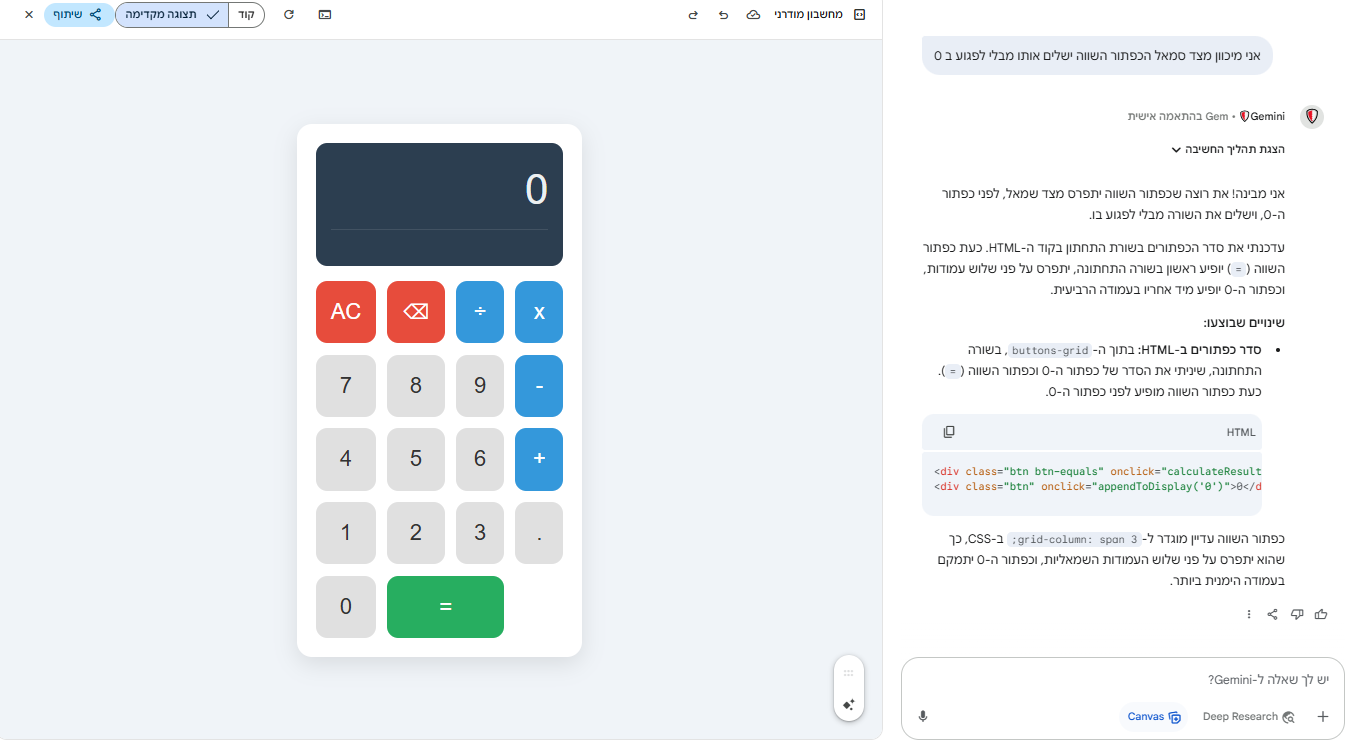
היי שלום.
יצרתי קוד בעזרת ג'מיני עכשיו אני אומר לו אם הוא יכול להוריד לי את הקוד והוא אומר לי שהוא לא יכול אלה אני צריך לקחת את הקוד ולשים אותו בתוכנת שמפתחת אפליקציות
אבל אני אין לי שום ידע בנושא יש למישהוא אפשרות לעזור לי התחלתי עם אפליקצייה פשוטה מאוד כדי לדעת אם זה עובד<!DOCTYPE html> <html lang="he"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>מחשבון מודרני</title> <script src="https://cdn.tailwindcss.com"></script> <style> body { font-family: "Inter", sans-serif; background-color: #f0f4f8; /* רקע בהיר ונעים */ display: flex; justify-content: center; align-items: center; min-height: 100vh; margin: 0; } .calculator { background-color: #ffffff; /* רקע לבן למחשבון */ border-radius: 20px; /* פינות מעוגלות יותר */ box-shadow: 0 10px 30px rgba(0, 0, 0, 0.1); /* צל עדין */ padding: 25px; width: 100%; max-width: 380px; /* רוחב מוגבל */ } .display-container { background-color: #2c3e50; /* רקע כהה לתצוגה */ border-radius: 15px; /* פינות מעוגלות לתצוגה */ margin-bottom: 20px; padding: 20px; } .display { color: #ecf0f1; /* צבע טקסט בהיר */ font-size: 3.5rem; /* גודל פונט גדול יותר */ text-align: right; overflow-x: auto; /* גלילה אופקית לתצוגה ארוכה */ white-space: nowrap; /* מניעת שבירת שורות */ min-height: 50px; /* גובה מינימלי לתצוגה */ display: flex; align-items: center; justify-content: flex-end; } .intermediate-display { color: #bdc3c7; /* צבע טקסט בהיר יותר לתצוגת ביניים */ font-size: 1.5rem; /* גודל פונט קטן יותר */ text-align: right; min-height: 30px; /* גובה מינימלי */ overflow-x: auto; white-space: nowrap; justify-content: flex-end; display: flex; align-items: center; padding-top: 10px; /* ריווח מהתצוגה הראשית */ border-top: 1px solid rgba(255, 255, 255, 0.1); /* קו הפרדה עדין */ margin-top: 10px; /* ריווח מהתצוגה הראשית */ } .buttons-grid { display: grid; grid-template-columns: repeat(4, 1fr); /* 4 עמודות */ gap: 15px; /* מרווח גדול יותר בין כפתורים */ } .btn { background-color: #e0e0e0; /* רקע כפתורים רגיל */ color: #333333; /* צבע טקסט כהה */ font-size: 1.8rem; /* גודל פונט כפתורים */ padding: 20px; border-radius: 15px; /* פינות מעוגלות לכפתורים */ cursor: pointer; transition: all 0.2s ease-in-out; /* אנימציית מעבר חלקה */ display: flex; justify-content: center; align-items: center; font-weight: 500; } .btn:hover { background-color: #d0d0d0; /* צבע בהיר יותר בריחוף */ transform: translateY(-2px); /* אפקט קל של הרמה */ box-shadow: 0 4px 10px rgba(0, 0, 0, 0.1); /* צל עדין בריחוף */ } .btn-operator { background-color: #3498db; /* צבע כחול לאופרטורים */ color: #ffffff; /* צבע טקסט לבן */ } .btn-operator:hover { background-color: #2980b9; } .btn-equals { background-color: #27ae60; /* צבע ירוק לכפתור שווה */ color: #ffffff; grid-column: span 2; /* מתפרס על 2 עמודות */ } .btn-equals:hover { background-color: #229a56; } .btn-clear, .btn-backspace { background-color: #e74c3c; /* צבע אדום לכפתורים מיוחדים */ color: #ffffff; } .btn-clear:hover, .btn-backspace:hover { background-color: #c0392b; } </style> </head> <body> <div class="calculator"> <div class="display-container"> <div class="display" id="display">0</div> <div class="intermediate-display" id="intermediateDisplay"></div> </div> <div class="buttons-grid"> <div class="btn btn-clear" onclick="clearDisplay()">AC</div> <div class="btn btn-backspace" onclick="backspace()">⌫</div> <div class="btn btn-operator" onclick="setOperatorForDivision('÷')">÷</div> <div class="btn btn-operator" onclick="setOperatorForMultiplication('x')">x</div> <div class="btn" onclick="appendToDisplay('7')">7</div> <div class="btn" onclick="appendToDisplay('8')">8</div> <div class="btn" onclick="appendToDisplay('9')">9</div> <div class="btn btn-operator" onclick="setOperator('-')">-</div> <div class="btn" onclick="appendToDisplay('4')">4</div> <div class="btn" onclick="appendToDisplay('5')">5</div> <div class="btn" onclick="appendToDisplay('6')">6</div> <div class="btn btn-operator" onclick="setOperator('+')">+</div> <div class="btn" onclick="appendToDisplay('1')">1</div> <div class="btn" onclick="appendToDisplay('2')">2</div> <div class="btn" onclick="appendToDisplay('3')">3</div> <div class="btn" onclick="appendToDisplay('.')">.</div> <div class="btn" onclick="appendToDisplay('0')">0</div> <div class="btn btn-equals" onclick="calculateResult()">=</div> </div> </div> <script> const display = document.getElementById('display'); const intermediateDisplay = document.getElementById('intermediateDisplay'); let currentInput = '0'; let operator = null; let previousInput = ''; let waitingForNewInput = false; /** * מעדכן את התצוגה הראשית של המחשבון. */ function updateDisplay() { display.textContent = currentInput; } /** * מעדכן את תצוגת הביניים. * @param {string} text - הטקסט להצגה. */ function updateIntermediateDisplay(text = '') { intermediateDisplay.textContent = text; } /** * מוסיף תו לקלט הנוכחי. * @param {string} char - התו להוספה. */ function appendToDisplay(char) { if (waitingForNewInput) { currentInput = char; waitingForNewInput = false; } else if (currentInput === '0' && char !== '.') { currentInput = char; } else if (char === '.' && currentInput.includes('.')) { return; // מונע הוספת נקודה עשרונית כפולה } else { currentInput += char; } updateDisplay(); // נסה לבצע חישוב ביניים אם יש מספיק נתונים if (operator !== null && previousInput !== '') { tryIntermediateCalculation(); } } /** * מנקה את התצוגה הראשית והביניים ומאפס את כל המשתנים. */ function clearDisplay() { currentInput = '0'; operator = null; previousInput = ''; waitingForNewInput = false; updateDisplay(); updateIntermediateDisplay(); // מנקה גם את תצוגת הביניים } /** * מוחק את התו האחרון מהקלט הנוכחי. */ function backspace() { if (currentInput.length > 1) { currentInput = currentInput.slice(0, -1); } else { currentInput = '0'; } updateDisplay(); // נסה לבצע חישוב ביניים לאחר מחיקה if (operator !== null && previousInput !== '') { tryIntermediateCalculation(); } else { updateIntermediateDisplay(); // נקה אם אין מספיק נתונים } } /** * מנסה לבצע חישוב ביניים ומעדכן את תצוגת הביניים. */ function tryIntermediateCalculation() { if (operator === null || previousInput === '') { updateIntermediateDisplay(''); return; } const prev = parseFloat(previousInput); const current = parseFloat(currentInput); if (isNaN(prev) || isNaN(current)) { updateIntermediateDisplay('שגיאה'); return; } let result; switch (operator) { case '+': result = prev + current; break; case '-': result = prev - current; break; case '*': result = prev * current; break; case '/': if (current === 0) { updateIntermediateDisplay('חלוקה ב-0'); return; } result = prev / current; break; default: updateIntermediateDisplay(''); return; } // הגבלת מספר ספרות אחרי הנקודה כדי למנוע מספרים ארוכים מדי updateIntermediateDisplay(parseFloat(result.toFixed(10)).toString()); } /** * מבצע את החישוב הסופי בהתאם לאופרטור הנבחר. */ function calculateResult() { if (operator === null) { updateIntermediateDisplay(''); // נקה תצוגת ביניים אם אין פעולה return; // אין אופרטור לחישוב } const prev = parseFloat(previousInput); const current = parseFloat(currentInput); if (isNaN(prev) || isNaN(current)) { currentInput = 'שגיאה'; updateDisplay(); clearAfterError(); return; } let result; switch (operator) { case '+': result = prev + current; break; case '-': result = prev - current; break; case '*': result = prev * current; break; case '/': if (current === 0) { currentInput = 'חלוקה ב-0'; updateDisplay(); clearAfterError(); return; } result = prev / current; break; default: return; } // הגבלת מספר ספרות אחרי הנקודה כדי למנוע מספרים ארוכים מדי currentInput = parseFloat(result.toFixed(10)).toString(); operator = null; previousInput = ''; waitingForNewInput = true; updateDisplay(); updateIntermediateDisplay(); // נקה את תצוגת הביניים לאחר חישוב סופי } /** * מגדיר את האופרטור ומכין לחישוב הבא. * @param {string} op - האופרטור (+, -, *, /). */ function setOperator(op) { if (previousInput !== '' && operator !== null && !waitingForNewInput) { // אם יש כבר פעולה קודמת ואופרטור, בצע חישוב ביניים לפני הגדרת האופרטור החדש tryIntermediateCalculation(); previousInput = intermediateDisplay.textContent; // השתמש בתוצאה כקלט קודם currentInput = '0'; // איפוס הקלט הנוכחי לתצוגה } else if (!waitingForNewInput) { previousInput = currentInput; } operator = op; waitingForNewInput = true; updateIntermediateDisplay(previousInput + ' ' + operator); // הצג את הפעולה המתבצעת } /** * פונקציה ייעודית להגדרת אופרטור כפל, שמציגה 'x' אך משתמשת ב-'*' לחישובים. * @param {string} displayOp - התו להצגה על הכפתור (לדוגמה 'x'). */ function setOperatorForMultiplication(displayOp) { if (previousInput !== '' && operator !== null && !waitingForNewInput) { tryIntermediateCalculation(); previousInput = intermediateDisplay.textContent; currentInput = '0'; } else if (!waitingForNewInput) { previousInput = currentInput; } operator = '*'; // הגדר את האופרטור הפנימי ככוכבית waitingForNewInput = true; updateIntermediateDisplay(previousInput + ' ' + displayOp); // הצג 'x' בתצוגה } /** * פונקציה ייעודית להגדרת אופרטור חילוק, שמציגה '÷' אך משתמשת ב-'/' לחישובים. * @param {string} displayOp - התו להצגה על הכפתור (לדוגמה '÷'). */ function setOperatorForDivision(displayOp) { if (previousInput !== '' && operator !== null && !waitingForNewInput) { tryIntermediateCalculation(); previousInput = intermediateDisplay.textContent; currentInput = '0'; } else if (!waitingForNewInput) { previousInput = currentInput; } operator = '/'; // הגדר את האופרטור הפנימי כסלאש waitingForNewInput = true; updateIntermediateDisplay(previousInput + ' ' + displayOp); // הצג '÷' בתצוגה } /** * מנקה את התצוגה לאחר הודעת שגיאה. */ function clearAfterError() { setTimeout(() => { clearDisplay(); }, 1500); // נקה אחרי 1.5 שניות } </script> </body> </html>זה הקוד שג'מני סופק לי זה ניראה שהוא עובד מציין בכרטיסייה של תצוגה מקדימה

יש למישהוא עצה לעזור לי תודה@אליה-אליהו כתב בעזרה | עזרה | העברת קוד אפליקציה ליצוא APK:
יש למישהוא עצה לעזור לי תודה
תוריד אנדוראיד סטודיו ותעתיק לתוכו את הקוד שנתן לך
