הצעת ייעול | פוסטים פופולאריים
-
ראיתי כמה פורומים שיש בהם את האפשרות הזו (כמובן nodebb) ,
לדעתי זה די שימושי תמיד אבל בעיקר אחרי תקופה מעניין לראות את הפוסטים שצברו תאוצה בפורום.
-
@צדיק-תמים איך הגעת לזה?
-
@צדיק-תמים
אוקיי .
אבל התכוונתי שיהיה לזה אייקון כמו לפוסטים אחרונים ולא נפתר. -
@צדיק-תמים
אוקיי .
אבל התכוונתי שיהיה לזה אייקון כמו לפוסטים אחרונים ולא נפתר. -
@צדיק-תמים
אוקיי .
אבל התכוונתי שיהיה לזה אייקון כמו לפוסטים אחרונים ולא נפתר.@userbot סקריפט לטמפרמונקי לכפתור פופולארי בסרגל הצד בפורום. 5 דק' עם AI...
// ==UserScript== // @name הוספת 'פופולארי' לסרגל הצד במתמחים טופ // @namespace http://tampermonkey.net/ // @version 0.4 // @description מוסיף קישור "פופולארי" לסרגל הצד בפורום מתמחים טופ, עם tooltip, אחרי "נושאים שלא נפתרו" // @author לאצי&AI // @match https://mitmachim.top/* // @grant none // @run-at document-idle // ==/UserScript== (function() { 'use strict'; const LINK_ID = 'custom-popular-link-li'; // ID ייחודי לאלמנט החדש const LINK_URL = 'https://mitmachim.top/popular'; const LINK_TEXT = 'פופולארי'; const LINK_ICON_CLASS = 'fa-fire'; // אפשר לשנות ל- fa-star, fa-line-chart, fa-trophy וכו' // פונקציה לאתחול tooltip על אלמנט ספציפי function initializeTooltip(element) { if (typeof bootstrap !== 'undefined' && typeof bootstrap.Tooltip === 'function') { new bootstrap.Tooltip(element); } else { let attempts = 0; const maxAttempts = 15; const intervalId = setInterval(() => { attempts++; if (typeof bootstrap !== 'undefined' && typeof bootstrap.Tooltip === 'function') { clearInterval(intervalId); new bootstrap.Tooltip(element); } else if (attempts >= maxAttempts) { clearInterval(intervalId); console.warn('Tampermonkey: Bootstrap Tooltip function not found after ' + maxAttempts + ' attempts. Tooltip for new element might not work.'); } }, 200); } } function addPopularLink() { if (document.getElementById(LINK_ID)) { return; } const mainNav = document.getElementById('main-nav'); if (mainNav) { const listItem = document.createElement('li'); listItem.id = LINK_ID; listItem.className = 'nav-item mx-2'; listItem.setAttribute('data-bs-toggle', 'tooltip'); listItem.setAttribute('data-bs-placement', 'right'); listItem.setAttribute('title', LINK_TEXT); const linkElement = document.createElement('a'); linkElement.className = 'nav-link navigation-link d-flex gap-2 justify-content-between align-items-center'; linkElement.href = LINK_URL; linkElement.setAttribute('aria-label', LINK_TEXT); const mainSpan = document.createElement('span'); mainSpan.className = 'd-flex gap-2 align-items-center text-nowrap truncate-open'; const iconContainerSpan = document.createElement('span'); iconContainerSpan.className = 'position-relative'; const iconElement = document.createElement('i'); iconElement.className = `fa fa-fw ${LINK_ICON_CLASS}`; iconElement.setAttribute('data-content', ''); const badgeClosedSpan = document.createElement('span'); badgeClosedSpan.setAttribute('component', 'navigation/count'); badgeClosedSpan.className = 'visible-closed position-absolute top-0 start-100 translate-middle badge rounded-1 bg-primary hidden'; iconContainerSpan.appendChild(iconElement); iconContainerSpan.appendChild(badgeClosedSpan); const textSpan = document.createElement('span'); textSpan.className = 'nav-text small visible-open fw-semibold text-truncate'; textSpan.textContent = LINK_TEXT; mainSpan.appendChild(iconContainerSpan); mainSpan.appendChild(textSpan); const badgeOpenSpan = document.createElement('span'); badgeOpenSpan.setAttribute('component', 'navigation/count'); badgeOpenSpan.className = 'visible-open badge rounded-1 bg-primary hidden'; linkElement.appendChild(mainSpan); linkElement.appendChild(badgeOpenSpan); listItem.appendChild(linkElement); // ---- החלק של הוספת האלמנט למיקום הנכון ---- const unsolvedTopicsAnchor = mainNav.querySelector('a[href="/unsolved"]'); if (unsolvedTopicsAnchor) { const unsolvedTopicsLi = unsolvedTopicsAnchor.closest('li'); if (unsolvedTopicsLi && unsolvedTopicsLi.nextSibling) { mainNav.insertBefore(listItem, unsolvedTopicsLi.nextSibling); } else if (unsolvedTopicsLi) { mainNav.appendChild(listItem); // אם "נושאים שלא נפתרו" הוא האחרון } else { mainNav.appendChild(listItem); // Fallback: אם ה-li לא נמצא } } else { // Fallback: אם הקישור "נושאים שלא נפתרו" לא נמצא, הוסף בסוף הרשימה mainNav.appendChild(listItem); } // ---- סוף החלק של הוספת האלמנט ---- initializeTooltip(listItem); console.log('Tampermonkey: קישור "פופולארי" נוסף לסרגל הצד.'); } } addPopularLink(); const observer = new MutationObserver(function(mutations, obs) { if (document.getElementById('main-nav') && !document.getElementById(LINK_ID)) { addPopularLink(); } }); observer.observe(document.documentElement, { childList: true, subtree: true }); })(); -
@צדיק-תמים

זה לא אמיתי... -
@צדיק-תמים

זה לא אמיתי... -
@צדיק-תמים מוזר, יש לך מושג מה יכולה להיות הבעיה?
-
סתם, לפי מה זה מקוטלג כפופולארי?
לא לפי הצבעות בעד ולא לפי צפיות... אז מה כן?
עריכה
לפי כמות הפוסטים בשרשור, כך נראה לעניות דעתי
אבל לדעתי זה היה צריך להיות נושאים פופולארים, לא פוסטים... -
בנוסף למה שהרב @צדיק-תמים כתב,
יש גם את זה https://mitmachim.top/top
שמסודר ע"פ כמות ההצבעות של הפוסט הראשון -
@צדיק-תמים איך הגעת לזה?
@לאצי כתב בהצעת ייעול | פוסטים פופולאריים:
@צדיק-תמים איך הגעת לזה?
אני גילית בעבר את הקישור הזה
https://mitmachim.top/groupsמעניין לפרסם אינדקס - "הדפים הנסתרים בפורום"...
-
@לאצי כתב בהצעת ייעול | פוסטים פופולאריים:
@צדיק-תמים איך הגעת לזה?
אני גילית בעבר את הקישור הזה
https://mitmachim.top/groupsמעניין לפרסם אינדקס - "הדפים הנסתרים בפורום"...
@איש-צדיק-מידי כתב בהצעת ייעול | פוסטים פופולאריים:
מעניין לפרסם אינדקס - "הדפים הנסתרים בפורום"...
אולי אחד ממנהלי הפורום יגלה לנו...
@אלישי יש מצב שפיספסנו כמה קישורים שימושיים? -
מי שמאוד מעניין אותו,
מצאתי גם את זה
https://mitmachim.top/Tags -
והנה סקריפטים לטמפרמונקי להוספת כפתורים לכל הקישורים שהוזכרו כאן.
https://mitmachim.top/top:// ==UserScript== // @name הוספת 'TOP' לסרגל הצד (מתמחים טופ) // @namespace http://tampermonkey.net/ // @version 1.0 // @description מוסיף קישור "TOP" לסרגל הצד בפורום מתמחים טופ, עם tooltip, לפני "משתמשים" // @author לאצי&AI // @match https://mitmachim.top/* // @grant none // @run-at document-idle // ==/UserScript== (function() { 'use strict'; const CONFIG = { id: 'custom-top-link-li', url: 'https://mitmachim.top/top', text: 'TOP', icon: 'fa-trophy' // אייקון גביע }; function initializeTooltip(element) { if (typeof bootstrap !== 'undefined' && typeof bootstrap.Tooltip === 'function') { new bootstrap.Tooltip(element); } else { let attempts = 0; const maxAttempts = 15; const intervalId = setInterval(() => { attempts++; if (typeof bootstrap !== 'undefined' && typeof bootstrap.Tooltip === 'function') { clearInterval(intervalId); new bootstrap.Tooltip(element); } else if (attempts >= maxAttempts) { clearInterval(intervalId); console.warn(`Tampermonkey (${CONFIG.text}): Bootstrap Tooltip function not found.`); } }, 200); } } function createNavItemElement(id, url, text, iconClass) { // ... (אותה פונקציה כמו בסקריפט הקודם - למען העצמאות, מועתקת לכאן) const listItem = document.createElement('li'); listItem.id = id; listItem.className = 'nav-item mx-2'; listItem.setAttribute('data-bs-toggle', 'tooltip'); listItem.setAttribute('data-bs-placement', 'right'); listItem.setAttribute('title', text); const linkElement = document.createElement('a'); linkElement.className = 'nav-link navigation-link d-flex gap-2 justify-content-between align-items-center'; linkElement.href = url; linkElement.setAttribute('aria-label', text); const mainSpan = document.createElement('span'); mainSpan.className = 'd-flex gap-2 align-items-center text-nowrap truncate-open'; const iconContainerSpan = document.createElement('span'); iconContainerSpan.className = 'position-relative'; const iconElement = document.createElement('i'); iconElement.className = `fa fa-fw ${iconClass}`; iconElement.setAttribute('data-content', ''); const badgeClosedSpan = document.createElement('span'); badgeClosedSpan.setAttribute('component', 'navigation/count'); badgeClosedSpan.className = 'visible-closed position-absolute top-0 start-100 translate-middle badge rounded-1 bg-primary hidden'; iconContainerSpan.appendChild(iconElement); iconContainerSpan.appendChild(badgeClosedSpan); const textSpan = document.createElement('span'); textSpan.className = 'nav-text small visible-open fw-semibold text-truncate'; textSpan.textContent = text; mainSpan.appendChild(iconContainerSpan); mainSpan.appendChild(textSpan); const badgeOpenSpan = document.createElement('span'); badgeOpenSpan.setAttribute('component', 'navigation/count'); badgeOpenSpan.className = 'visible-open badge rounded-1 bg-primary hidden'; linkElement.appendChild(mainSpan); linkElement.appendChild(badgeOpenSpan); listItem.appendChild(linkElement); return listItem; } function addTopLink() { if (document.getElementById(CONFIG.id)) { return; } const mainNav = document.getElementById('main-nav'); if (mainNav) { const listItem = createNavItemElement(CONFIG.id, CONFIG.url, CONFIG.text, CONFIG.icon); const usersAnchor = mainNav.querySelector('a[href="/users"]'); if (usersAnchor) { const usersLi = usersAnchor.closest('li'); if (usersLi) { mainNav.insertBefore(listItem, usersLi); } else { mainNav.appendChild(listItem); // Fallback } } else { mainNav.appendChild(listItem); // Fallback } initializeTooltip(listItem); console.log(`Tampermonkey: קישור "${CONFIG.text}" נוסף לסרגל הצד.`); } } addTopLink(); const observer = new MutationObserver(() => { if (document.getElementById('main-nav') && !document.getElementById(CONFIG.id)) { addTopLink(); } }); observer.observe(document.documentElement, { childList: true, subtree: true }); })();// ==UserScript== // @name הוספת 'קבוצות' לסרגל הצד (מתמחים טופ) // @namespace http://tampermonkey.net/ // @version 1.0 // @description מוסיף קישור "קבוצות" לסרגל הצד בפורום מתמחים טופ, עם tooltip, בסוף הרשימה // @author לאצי&AI // @match https://mitmachim.top/* // @grant none // @run-at document-idle // ==/UserScript== (function() { 'use strict'; const CONFIG = { id: 'custom-groups-link-li', url: 'https://mitmachim.top/groups', text: 'קבוצות', icon: 'fa-users' }; function initializeTooltip(element) { // ... (זהה) if (typeof bootstrap !== 'undefined' && typeof bootstrap.Tooltip === 'function') { new bootstrap.Tooltip(element); } else { let attempts = 0; const maxAttempts = 15; const intervalId = setInterval(() => { attempts++; if (typeof bootstrap !== 'undefined' && typeof bootstrap.Tooltip === 'function') { clearInterval(intervalId); new bootstrap.Tooltip(element); } else if (attempts >= maxAttempts) { clearInterval(intervalId); console.warn(`Tampermonkey (${CONFIG.text}): Bootstrap Tooltip function not found.`); } }, 200); } } function createNavItemElement(id, url, text, iconClass) { // ... (זהה) const listItem = document.createElement('li'); listItem.id = id; listItem.className = 'nav-item mx-2'; listItem.setAttribute('data-bs-toggle', 'tooltip'); listItem.setAttribute('data-bs-placement', 'right'); listItem.setAttribute('title', text); const linkElement = document.createElement('a'); linkElement.className = 'nav-link navigation-link d-flex gap-2 justify-content-between align-items-center'; linkElement.href = url; linkElement.setAttribute('aria-label', text); const mainSpan = document.createElement('span'); mainSpan.className = 'd-flex gap-2 align-items-center text-nowrap truncate-open'; const iconContainerSpan = document.createElement('span'); iconContainerSpan.className = 'position-relative'; const iconElement = document.createElement('i'); iconElement.className = `fa fa-fw ${iconClass}`; iconElement.setAttribute('data-content', ''); const badgeClosedSpan = document.createElement('span'); badgeClosedSpan.setAttribute('component', 'navigation/count'); badgeClosedSpan.className = 'visible-closed position-absolute top-0 start-100 translate-middle badge rounded-1 bg-primary hidden'; iconContainerSpan.appendChild(iconElement); iconContainerSpan.appendChild(badgeClosedSpan); const textSpan = document.createElement('span'); textSpan.className = 'nav-text small visible-open fw-semibold text-truncate'; textSpan.textContent = text; mainSpan.appendChild(iconContainerSpan); mainSpan.appendChild(textSpan); const badgeOpenSpan = document.createElement('span'); badgeOpenSpan.setAttribute('component', 'navigation/count'); badgeOpenSpan.className = 'visible-open badge rounded-1 bg-primary hidden'; linkElement.appendChild(mainSpan); linkElement.appendChild(badgeOpenSpan); listItem.appendChild(linkElement); return listItem; } function addGroupsLink() { if (document.getElementById(CONFIG.id)) { return; } const mainNav = document.getElementById('main-nav'); if (mainNav) { const listItem = createNavItemElement(CONFIG.id, CONFIG.url, CONFIG.text, CONFIG.icon); mainNav.appendChild(listItem); // הוספה לסוף initializeTooltip(listItem); console.log(`Tampermonkey: קישור "${CONFIG.text}" נוסף לסרגל הצד.`); } } addGroupsLink(); const observer = new MutationObserver(() => { if (document.getElementById('main-nav') && !document.getElementById(CONFIG.id)) { addGroupsLink(); } }); observer.observe(document.documentElement, { childList: true, subtree: true }); })();// ==UserScript== // @name הוספת 'תגיות' לסרגל הצד (מתמחים טופ) // @namespace http://tampermonkey.net/ // @version 1.0 // @description מוסיף קישור "תגיות" לסרגל הצד בפורום מתמחים טופ, עם tooltip, בסוף הרשימה // @author לאצי&AI // @match https://mitmachim.top/* // @grant none // @run-at document-idle // ==/UserScript== (function() { 'use strict'; const CONFIG = { id: 'custom-tags-link-li', url: 'https://mitmachim.top/tags', // ודא שהקישור נכון (Tags או tags) text: 'תגיות', icon: 'fa-tags' }; function initializeTooltip(element) { // ... (זהה) if (typeof bootstrap !== 'undefined' && typeof bootstrap.Tooltip === 'function') { new bootstrap.Tooltip(element); } else { let attempts = 0; const maxAttempts = 15; const intervalId = setInterval(() => { attempts++; if (typeof bootstrap !== 'undefined' && typeof bootstrap.Tooltip === 'function') { clearInterval(intervalId); new bootstrap.Tooltip(element); } else if (attempts >= maxAttempts) { clearInterval(intervalId); console.warn(`Tampermonkey (${CONFIG.text}): Bootstrap Tooltip function not found.`); } }, 200); } } function createNavItemElement(id, url, text, iconClass) { // ... (זהה) const listItem = document.createElement('li'); listItem.id = id; listItem.className = 'nav-item mx-2'; listItem.setAttribute('data-bs-toggle', 'tooltip'); listItem.setAttribute('data-bs-placement', 'right'); listItem.setAttribute('title', text); const linkElement = document.createElement('a'); linkElement.className = 'nav-link navigation-link d-flex gap-2 justify-content-between align-items-center'; linkElement.href = url; linkElement.setAttribute('aria-label', text); const mainSpan = document.createElement('span'); mainSpan.className = 'd-flex gap-2 align-items-center text-nowrap truncate-open'; const iconContainerSpan = document.createElement('span'); iconContainerSpan.className = 'position-relative'; const iconElement = document.createElement('i'); iconElement.className = `fa fa-fw ${iconClass}`; iconElement.setAttribute('data-content', ''); const badgeClosedSpan = document.createElement('span'); badgeClosedSpan.setAttribute('component', 'navigation/count'); badgeClosedSpan.className = 'visible-closed position-absolute top-0 start-100 translate-middle badge rounded-1 bg-primary hidden'; iconContainerSpan.appendChild(iconElement); iconContainerSpan.appendChild(badgeClosedSpan); const textSpan = document.createElement('span'); textSpan.className = 'nav-text small visible-open fw-semibold text-truncate'; textSpan.textContent = text; mainSpan.appendChild(iconContainerSpan); mainSpan.appendChild(textSpan); const badgeOpenSpan = document.createElement('span'); badgeOpenSpan.setAttribute('component', 'navigation/count'); badgeOpenSpan.className = 'visible-open badge rounded-1 bg-primary hidden'; linkElement.appendChild(mainSpan); linkElement.appendChild(badgeOpenSpan); listItem.appendChild(linkElement); return listItem; } function addTagsLink() { if (document.getElementById(CONFIG.id)) { return; } const mainNav = document.getElementById('main-nav'); if (mainNav) { const listItem = createNavItemElement(CONFIG.id, CONFIG.url, CONFIG.text, CONFIG.icon); mainNav.appendChild(listItem); // הוספה לסוף initializeTooltip(listItem); console.log(`Tampermonkey: קישור "${CONFIG.text}" נוסף לסרגל הצד.`); } } addTagsLink(); const observer = new MutationObserver(() => { if (document.getElementById('main-nav') && !document.getElementById(CONFIG.id)) { addTagsLink(); } }); observer.observe(document.documentElement, { childList: true, subtree: true }); })();והנה סקריפט מאוחד לכל הארבעה
עריכה: הוסר כפתור פופולרי בשל הוספתו הרשמית בפורום. כמו"כ הסקריפט עודכן לעבוד גם בפורום המוזיקאי. השינויים הם בסקריפט הזה בלבד ולא בנ"ל.// ==UserScript== // @name הוספת קישורים לסרגלי הצד (מתמחים טופ והמוזיקאי) // @namespace http://tampermonkey.net/ // @version 1.2 // @description מוסיף קישורים מותאמים לסרגלי הצד בפורומים מתמחים טופ והמוזיקאי // @author לאצי&AI // @match https://mitmachim.top/* // @match https://hamusicay.com/* // @grant none // @run-at document-idle // ==/UserScript== (function() { 'use strict'; // --- פונקציות עזר משותפות --- function initializeTooltip(element, linkText) { if (typeof bootstrap !== 'undefined' && typeof bootstrap.Tooltip === 'function') { try { new bootstrap.Tooltip(element); } catch (e) { console.error(`Userscript (${linkText}): Error initializing tooltip:`, e); } } else { let attempts = 0; const maxAttempts = 15; const intervalId = setInterval(() => { attempts++; if (typeof bootstrap !== 'undefined' && typeof bootstrap.Tooltip === 'function') { clearInterval(intervalId); try { new bootstrap.Tooltip(element); } catch (e) { console.error(`Userscript (${linkText}): Error initializing tooltip on attempt ${attempts}:`, e); } } else if (attempts >= maxAttempts) { clearInterval(intervalId); console.warn(`Userscript (${linkText}): Bootstrap Tooltip function not found after ${maxAttempts} attempts.`); } }, 200); } } function createNavItemElement(id, url, text, iconClass) { const listItem = document.createElement('li'); listItem.id = id; listItem.className = 'nav-item mx-2'; listItem.setAttribute('data-bs-toggle', 'tooltip'); listItem.setAttribute('data-bs-placement', 'right'); listItem.setAttribute('title', text); const linkElement = document.createElement('a'); linkElement.className = 'nav-link navigation-link d-flex gap-2 justify-content-between align-items-center'; linkElement.href = url; linkElement.setAttribute('aria-label', text); const mainSpan = document.createElement('span'); mainSpan.className = 'd-flex gap-2 align-items-center text-nowrap truncate-open'; const iconContainerSpan = document.createElement('span'); iconContainerSpan.className = 'position-relative'; const iconElement = document.createElement('i'); iconElement.className = `fa fa-fw ${iconClass}`; iconElement.setAttribute('data-content', ''); const badgeClosedSpan = document.createElement('span'); badgeClosedSpan.setAttribute('component', 'navigation/count'); badgeClosedSpan.className = 'visible-closed position-absolute top-0 start-100 translate-middle badge rounded-1 bg-primary hidden'; iconContainerSpan.appendChild(iconElement); iconContainerSpan.appendChild(badgeClosedSpan); const textSpan = document.createElement('span'); textSpan.className = 'nav-text small visible-open fw-semibold text-truncate'; textSpan.textContent = text; mainSpan.appendChild(iconContainerSpan); mainSpan.appendChild(textSpan); const badgeOpenSpan = document.createElement('span'); badgeOpenSpan.setAttribute('component', 'navigation/count'); badgeOpenSpan.className = 'visible-open badge rounded-1 bg-primary hidden'; linkElement.appendChild(mainSpan); linkElement.appendChild(badgeOpenSpan); listItem.appendChild(linkElement); return listItem; } // --- הגדרות הקישורים --- const LINKS_CONFIG = { "mitmachim.top": [ { id: 'custom-mitmachim-top-link-li', url: 'https://mitmachim.top/top', text: 'TOP', icon: 'fa-trophy', placement: (mainNav, listItem) => { const usersAnchor = mainNav.querySelector('a[href="/users"]'); if (usersAnchor) { const usersLi = usersAnchor.closest('li'); if (usersLi) mainNav.insertBefore(listItem, usersLi); else mainNav.appendChild(listItem); } else mainNav.appendChild(listItem); } }, { id: 'custom-mitmachim-groups-link-li', url: 'https://mitmachim.top/groups', text: 'קבוצות', icon: 'fa-users', placement: (mainNav, listItem) => mainNav.appendChild(listItem) }, { id: 'custom-mitmachim-tags-link-li', url: 'https://mitmachim.top/tags', text: 'תגיות', icon: 'fa-tags', placement: (mainNav, listItem) => mainNav.appendChild(listItem) } ], "hamusicay.com": [ { // סדר ההגדרה כאן קובע את סדר ההוספה אם אין אלמנט ייחוס id: 'custom-hamusicay-top-link-li', url: 'https://hamusicay.com/top', text: 'TOP', icon: 'fa-trophy', placement: (mainNav, listItem) => { // אחרי 'פוסטים אחרונים' (-https://hamusicay.com/recent) const recentAnchor = mainNav.querySelector('a[href="/recent"]'); if (recentAnchor) { const recentLi = recentAnchor.closest('li'); if (recentLi && recentLi.nextSibling) mainNav.insertBefore(listItem, recentLi.nextSibling); else if (recentLi) mainNav.appendChild(listItem); // אם recent הוא האחרון else mainNav.appendChild(listItem); // Fallback } else mainNav.appendChild(listItem); // Fallback } }, { id: 'custom-hamusicay-popular-link-li', url: 'https://hamusicay.com/popular', text: 'פופולארי', icon: 'fa-fire', placement: (mainNav, listItem) => { // לאחר 'נבחרות המוזיקאי' (-https://hamusicay.com/groups) const groupsAnchor = mainNav.querySelector('a[href="/groups"]'); if (groupsAnchor) { const groupsLi = groupsAnchor.closest('li'); if (groupsLi && groupsLi.nextSibling) mainNav.insertBefore(listItem, groupsLi.nextSibling); else if (groupsLi) mainNav.appendChild(listItem); // אם groups הוא האחרון else mainNav.appendChild(listItem); // Fallback } else mainNav.appendChild(listItem); // Fallback } }, { id: 'custom-hamusicay-tags-link-li', url: 'https://hamusicay.com/tags', text: 'תגיות', icon: 'fa-tags', placement: (mainNav, listItem) => mainNav.appendChild(listItem) // תמיד בסוף } ] }; // --- פונקציה ראשית --- function addLinksBasedOnDomain() { const currentDomain = window.location.hostname; const siteConfig = LINKS_CONFIG[currentDomain]; if (!siteConfig) { // console.log("Userscript: No configuration for domain:", currentDomain); return; } const mainNav = document.getElementById('main-nav'); if (!mainNav) { // console.warn(`Userscript (${currentDomain}): main-nav לא נמצא.`); return; } siteConfig.forEach(config => { if (document.getElementById(config.id)) { return; // דלג אם הקישור כבר קיים } const listItem = createNavItemElement(config.id, config.url, config.text, config.icon); config.placement(mainNav, listItem); initializeTooltip(listItem, config.text); console.log(`Userscript (${currentDomain}): קישור "${config.text}" נוסף.`); }); } // --- הרצה ו-MutationObserver --- function runScript() { // Ensure main-nav exists before trying to add links if (document.getElementById('main-nav')) { addLinksBasedOnDomain(); } } // Run once on idle runScript(); const observer = new MutationObserver((mutationsList, obs) => { const currentDomain = window.location.hostname; const siteConfig = LINKS_CONFIG[currentDomain]; if (!siteConfig) return; // Check if all configured links for the current site are added let allAddedForSite = siteConfig.every(config => document.getElementById(config.id)); if (document.getElementById('main-nav') && !allAddedForSite) { runScript(); } }); observer.observe(document.documentElement, { childList: true, subtree: true }); })();קרדיט: AI כמובן...
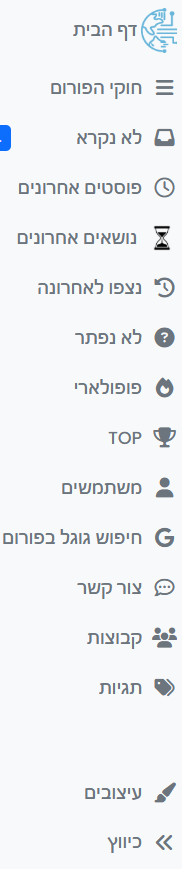
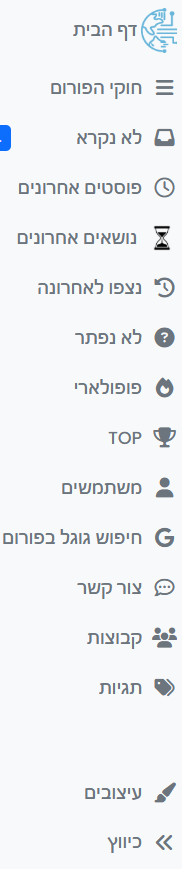
וכך נראה עכשיו הסרגל שלי במתמחים...

-
והנה סקריפטים לטמפרמונקי להוספת כפתורים לכל הקישורים שהוזכרו כאן.
https://mitmachim.top/top:// ==UserScript== // @name הוספת 'TOP' לסרגל הצד (מתמחים טופ) // @namespace http://tampermonkey.net/ // @version 1.0 // @description מוסיף קישור "TOP" לסרגל הצד בפורום מתמחים טופ, עם tooltip, לפני "משתמשים" // @author לאצי&AI // @match https://mitmachim.top/* // @grant none // @run-at document-idle // ==/UserScript== (function() { 'use strict'; const CONFIG = { id: 'custom-top-link-li', url: 'https://mitmachim.top/top', text: 'TOP', icon: 'fa-trophy' // אייקון גביע }; function initializeTooltip(element) { if (typeof bootstrap !== 'undefined' && typeof bootstrap.Tooltip === 'function') { new bootstrap.Tooltip(element); } else { let attempts = 0; const maxAttempts = 15; const intervalId = setInterval(() => { attempts++; if (typeof bootstrap !== 'undefined' && typeof bootstrap.Tooltip === 'function') { clearInterval(intervalId); new bootstrap.Tooltip(element); } else if (attempts >= maxAttempts) { clearInterval(intervalId); console.warn(`Tampermonkey (${CONFIG.text}): Bootstrap Tooltip function not found.`); } }, 200); } } function createNavItemElement(id, url, text, iconClass) { // ... (אותה פונקציה כמו בסקריפט הקודם - למען העצמאות, מועתקת לכאן) const listItem = document.createElement('li'); listItem.id = id; listItem.className = 'nav-item mx-2'; listItem.setAttribute('data-bs-toggle', 'tooltip'); listItem.setAttribute('data-bs-placement', 'right'); listItem.setAttribute('title', text); const linkElement = document.createElement('a'); linkElement.className = 'nav-link navigation-link d-flex gap-2 justify-content-between align-items-center'; linkElement.href = url; linkElement.setAttribute('aria-label', text); const mainSpan = document.createElement('span'); mainSpan.className = 'd-flex gap-2 align-items-center text-nowrap truncate-open'; const iconContainerSpan = document.createElement('span'); iconContainerSpan.className = 'position-relative'; const iconElement = document.createElement('i'); iconElement.className = `fa fa-fw ${iconClass}`; iconElement.setAttribute('data-content', ''); const badgeClosedSpan = document.createElement('span'); badgeClosedSpan.setAttribute('component', 'navigation/count'); badgeClosedSpan.className = 'visible-closed position-absolute top-0 start-100 translate-middle badge rounded-1 bg-primary hidden'; iconContainerSpan.appendChild(iconElement); iconContainerSpan.appendChild(badgeClosedSpan); const textSpan = document.createElement('span'); textSpan.className = 'nav-text small visible-open fw-semibold text-truncate'; textSpan.textContent = text; mainSpan.appendChild(iconContainerSpan); mainSpan.appendChild(textSpan); const badgeOpenSpan = document.createElement('span'); badgeOpenSpan.setAttribute('component', 'navigation/count'); badgeOpenSpan.className = 'visible-open badge rounded-1 bg-primary hidden'; linkElement.appendChild(mainSpan); linkElement.appendChild(badgeOpenSpan); listItem.appendChild(linkElement); return listItem; } function addTopLink() { if (document.getElementById(CONFIG.id)) { return; } const mainNav = document.getElementById('main-nav'); if (mainNav) { const listItem = createNavItemElement(CONFIG.id, CONFIG.url, CONFIG.text, CONFIG.icon); const usersAnchor = mainNav.querySelector('a[href="/users"]'); if (usersAnchor) { const usersLi = usersAnchor.closest('li'); if (usersLi) { mainNav.insertBefore(listItem, usersLi); } else { mainNav.appendChild(listItem); // Fallback } } else { mainNav.appendChild(listItem); // Fallback } initializeTooltip(listItem); console.log(`Tampermonkey: קישור "${CONFIG.text}" נוסף לסרגל הצד.`); } } addTopLink(); const observer = new MutationObserver(() => { if (document.getElementById('main-nav') && !document.getElementById(CONFIG.id)) { addTopLink(); } }); observer.observe(document.documentElement, { childList: true, subtree: true }); })();// ==UserScript== // @name הוספת 'קבוצות' לסרגל הצד (מתמחים טופ) // @namespace http://tampermonkey.net/ // @version 1.0 // @description מוסיף קישור "קבוצות" לסרגל הצד בפורום מתמחים טופ, עם tooltip, בסוף הרשימה // @author לאצי&AI // @match https://mitmachim.top/* // @grant none // @run-at document-idle // ==/UserScript== (function() { 'use strict'; const CONFIG = { id: 'custom-groups-link-li', url: 'https://mitmachim.top/groups', text: 'קבוצות', icon: 'fa-users' }; function initializeTooltip(element) { // ... (זהה) if (typeof bootstrap !== 'undefined' && typeof bootstrap.Tooltip === 'function') { new bootstrap.Tooltip(element); } else { let attempts = 0; const maxAttempts = 15; const intervalId = setInterval(() => { attempts++; if (typeof bootstrap !== 'undefined' && typeof bootstrap.Tooltip === 'function') { clearInterval(intervalId); new bootstrap.Tooltip(element); } else if (attempts >= maxAttempts) { clearInterval(intervalId); console.warn(`Tampermonkey (${CONFIG.text}): Bootstrap Tooltip function not found.`); } }, 200); } } function createNavItemElement(id, url, text, iconClass) { // ... (זהה) const listItem = document.createElement('li'); listItem.id = id; listItem.className = 'nav-item mx-2'; listItem.setAttribute('data-bs-toggle', 'tooltip'); listItem.setAttribute('data-bs-placement', 'right'); listItem.setAttribute('title', text); const linkElement = document.createElement('a'); linkElement.className = 'nav-link navigation-link d-flex gap-2 justify-content-between align-items-center'; linkElement.href = url; linkElement.setAttribute('aria-label', text); const mainSpan = document.createElement('span'); mainSpan.className = 'd-flex gap-2 align-items-center text-nowrap truncate-open'; const iconContainerSpan = document.createElement('span'); iconContainerSpan.className = 'position-relative'; const iconElement = document.createElement('i'); iconElement.className = `fa fa-fw ${iconClass}`; iconElement.setAttribute('data-content', ''); const badgeClosedSpan = document.createElement('span'); badgeClosedSpan.setAttribute('component', 'navigation/count'); badgeClosedSpan.className = 'visible-closed position-absolute top-0 start-100 translate-middle badge rounded-1 bg-primary hidden'; iconContainerSpan.appendChild(iconElement); iconContainerSpan.appendChild(badgeClosedSpan); const textSpan = document.createElement('span'); textSpan.className = 'nav-text small visible-open fw-semibold text-truncate'; textSpan.textContent = text; mainSpan.appendChild(iconContainerSpan); mainSpan.appendChild(textSpan); const badgeOpenSpan = document.createElement('span'); badgeOpenSpan.setAttribute('component', 'navigation/count'); badgeOpenSpan.className = 'visible-open badge rounded-1 bg-primary hidden'; linkElement.appendChild(mainSpan); linkElement.appendChild(badgeOpenSpan); listItem.appendChild(linkElement); return listItem; } function addGroupsLink() { if (document.getElementById(CONFIG.id)) { return; } const mainNav = document.getElementById('main-nav'); if (mainNav) { const listItem = createNavItemElement(CONFIG.id, CONFIG.url, CONFIG.text, CONFIG.icon); mainNav.appendChild(listItem); // הוספה לסוף initializeTooltip(listItem); console.log(`Tampermonkey: קישור "${CONFIG.text}" נוסף לסרגל הצד.`); } } addGroupsLink(); const observer = new MutationObserver(() => { if (document.getElementById('main-nav') && !document.getElementById(CONFIG.id)) { addGroupsLink(); } }); observer.observe(document.documentElement, { childList: true, subtree: true }); })();// ==UserScript== // @name הוספת 'תגיות' לסרגל הצד (מתמחים טופ) // @namespace http://tampermonkey.net/ // @version 1.0 // @description מוסיף קישור "תגיות" לסרגל הצד בפורום מתמחים טופ, עם tooltip, בסוף הרשימה // @author לאצי&AI // @match https://mitmachim.top/* // @grant none // @run-at document-idle // ==/UserScript== (function() { 'use strict'; const CONFIG = { id: 'custom-tags-link-li', url: 'https://mitmachim.top/tags', // ודא שהקישור נכון (Tags או tags) text: 'תגיות', icon: 'fa-tags' }; function initializeTooltip(element) { // ... (זהה) if (typeof bootstrap !== 'undefined' && typeof bootstrap.Tooltip === 'function') { new bootstrap.Tooltip(element); } else { let attempts = 0; const maxAttempts = 15; const intervalId = setInterval(() => { attempts++; if (typeof bootstrap !== 'undefined' && typeof bootstrap.Tooltip === 'function') { clearInterval(intervalId); new bootstrap.Tooltip(element); } else if (attempts >= maxAttempts) { clearInterval(intervalId); console.warn(`Tampermonkey (${CONFIG.text}): Bootstrap Tooltip function not found.`); } }, 200); } } function createNavItemElement(id, url, text, iconClass) { // ... (זהה) const listItem = document.createElement('li'); listItem.id = id; listItem.className = 'nav-item mx-2'; listItem.setAttribute('data-bs-toggle', 'tooltip'); listItem.setAttribute('data-bs-placement', 'right'); listItem.setAttribute('title', text); const linkElement = document.createElement('a'); linkElement.className = 'nav-link navigation-link d-flex gap-2 justify-content-between align-items-center'; linkElement.href = url; linkElement.setAttribute('aria-label', text); const mainSpan = document.createElement('span'); mainSpan.className = 'd-flex gap-2 align-items-center text-nowrap truncate-open'; const iconContainerSpan = document.createElement('span'); iconContainerSpan.className = 'position-relative'; const iconElement = document.createElement('i'); iconElement.className = `fa fa-fw ${iconClass}`; iconElement.setAttribute('data-content', ''); const badgeClosedSpan = document.createElement('span'); badgeClosedSpan.setAttribute('component', 'navigation/count'); badgeClosedSpan.className = 'visible-closed position-absolute top-0 start-100 translate-middle badge rounded-1 bg-primary hidden'; iconContainerSpan.appendChild(iconElement); iconContainerSpan.appendChild(badgeClosedSpan); const textSpan = document.createElement('span'); textSpan.className = 'nav-text small visible-open fw-semibold text-truncate'; textSpan.textContent = text; mainSpan.appendChild(iconContainerSpan); mainSpan.appendChild(textSpan); const badgeOpenSpan = document.createElement('span'); badgeOpenSpan.setAttribute('component', 'navigation/count'); badgeOpenSpan.className = 'visible-open badge rounded-1 bg-primary hidden'; linkElement.appendChild(mainSpan); linkElement.appendChild(badgeOpenSpan); listItem.appendChild(linkElement); return listItem; } function addTagsLink() { if (document.getElementById(CONFIG.id)) { return; } const mainNav = document.getElementById('main-nav'); if (mainNav) { const listItem = createNavItemElement(CONFIG.id, CONFIG.url, CONFIG.text, CONFIG.icon); mainNav.appendChild(listItem); // הוספה לסוף initializeTooltip(listItem); console.log(`Tampermonkey: קישור "${CONFIG.text}" נוסף לסרגל הצד.`); } } addTagsLink(); const observer = new MutationObserver(() => { if (document.getElementById('main-nav') && !document.getElementById(CONFIG.id)) { addTagsLink(); } }); observer.observe(document.documentElement, { childList: true, subtree: true }); })();והנה סקריפט מאוחד לכל הארבעה
עריכה: הוסר כפתור פופולרי בשל הוספתו הרשמית בפורום. כמו"כ הסקריפט עודכן לעבוד גם בפורום המוזיקאי. השינויים הם בסקריפט הזה בלבד ולא בנ"ל.// ==UserScript== // @name הוספת קישורים לסרגלי הצד (מתמחים טופ והמוזיקאי) // @namespace http://tampermonkey.net/ // @version 1.2 // @description מוסיף קישורים מותאמים לסרגלי הצד בפורומים מתמחים טופ והמוזיקאי // @author לאצי&AI // @match https://mitmachim.top/* // @match https://hamusicay.com/* // @grant none // @run-at document-idle // ==/UserScript== (function() { 'use strict'; // --- פונקציות עזר משותפות --- function initializeTooltip(element, linkText) { if (typeof bootstrap !== 'undefined' && typeof bootstrap.Tooltip === 'function') { try { new bootstrap.Tooltip(element); } catch (e) { console.error(`Userscript (${linkText}): Error initializing tooltip:`, e); } } else { let attempts = 0; const maxAttempts = 15; const intervalId = setInterval(() => { attempts++; if (typeof bootstrap !== 'undefined' && typeof bootstrap.Tooltip === 'function') { clearInterval(intervalId); try { new bootstrap.Tooltip(element); } catch (e) { console.error(`Userscript (${linkText}): Error initializing tooltip on attempt ${attempts}:`, e); } } else if (attempts >= maxAttempts) { clearInterval(intervalId); console.warn(`Userscript (${linkText}): Bootstrap Tooltip function not found after ${maxAttempts} attempts.`); } }, 200); } } function createNavItemElement(id, url, text, iconClass) { const listItem = document.createElement('li'); listItem.id = id; listItem.className = 'nav-item mx-2'; listItem.setAttribute('data-bs-toggle', 'tooltip'); listItem.setAttribute('data-bs-placement', 'right'); listItem.setAttribute('title', text); const linkElement = document.createElement('a'); linkElement.className = 'nav-link navigation-link d-flex gap-2 justify-content-between align-items-center'; linkElement.href = url; linkElement.setAttribute('aria-label', text); const mainSpan = document.createElement('span'); mainSpan.className = 'd-flex gap-2 align-items-center text-nowrap truncate-open'; const iconContainerSpan = document.createElement('span'); iconContainerSpan.className = 'position-relative'; const iconElement = document.createElement('i'); iconElement.className = `fa fa-fw ${iconClass}`; iconElement.setAttribute('data-content', ''); const badgeClosedSpan = document.createElement('span'); badgeClosedSpan.setAttribute('component', 'navigation/count'); badgeClosedSpan.className = 'visible-closed position-absolute top-0 start-100 translate-middle badge rounded-1 bg-primary hidden'; iconContainerSpan.appendChild(iconElement); iconContainerSpan.appendChild(badgeClosedSpan); const textSpan = document.createElement('span'); textSpan.className = 'nav-text small visible-open fw-semibold text-truncate'; textSpan.textContent = text; mainSpan.appendChild(iconContainerSpan); mainSpan.appendChild(textSpan); const badgeOpenSpan = document.createElement('span'); badgeOpenSpan.setAttribute('component', 'navigation/count'); badgeOpenSpan.className = 'visible-open badge rounded-1 bg-primary hidden'; linkElement.appendChild(mainSpan); linkElement.appendChild(badgeOpenSpan); listItem.appendChild(linkElement); return listItem; } // --- הגדרות הקישורים --- const LINKS_CONFIG = { "mitmachim.top": [ { id: 'custom-mitmachim-top-link-li', url: 'https://mitmachim.top/top', text: 'TOP', icon: 'fa-trophy', placement: (mainNav, listItem) => { const usersAnchor = mainNav.querySelector('a[href="/users"]'); if (usersAnchor) { const usersLi = usersAnchor.closest('li'); if (usersLi) mainNav.insertBefore(listItem, usersLi); else mainNav.appendChild(listItem); } else mainNav.appendChild(listItem); } }, { id: 'custom-mitmachim-groups-link-li', url: 'https://mitmachim.top/groups', text: 'קבוצות', icon: 'fa-users', placement: (mainNav, listItem) => mainNav.appendChild(listItem) }, { id: 'custom-mitmachim-tags-link-li', url: 'https://mitmachim.top/tags', text: 'תגיות', icon: 'fa-tags', placement: (mainNav, listItem) => mainNav.appendChild(listItem) } ], "hamusicay.com": [ { // סדר ההגדרה כאן קובע את סדר ההוספה אם אין אלמנט ייחוס id: 'custom-hamusicay-top-link-li', url: 'https://hamusicay.com/top', text: 'TOP', icon: 'fa-trophy', placement: (mainNav, listItem) => { // אחרי 'פוסטים אחרונים' (-https://hamusicay.com/recent) const recentAnchor = mainNav.querySelector('a[href="/recent"]'); if (recentAnchor) { const recentLi = recentAnchor.closest('li'); if (recentLi && recentLi.nextSibling) mainNav.insertBefore(listItem, recentLi.nextSibling); else if (recentLi) mainNav.appendChild(listItem); // אם recent הוא האחרון else mainNav.appendChild(listItem); // Fallback } else mainNav.appendChild(listItem); // Fallback } }, { id: 'custom-hamusicay-popular-link-li', url: 'https://hamusicay.com/popular', text: 'פופולארי', icon: 'fa-fire', placement: (mainNav, listItem) => { // לאחר 'נבחרות המוזיקאי' (-https://hamusicay.com/groups) const groupsAnchor = mainNav.querySelector('a[href="/groups"]'); if (groupsAnchor) { const groupsLi = groupsAnchor.closest('li'); if (groupsLi && groupsLi.nextSibling) mainNav.insertBefore(listItem, groupsLi.nextSibling); else if (groupsLi) mainNav.appendChild(listItem); // אם groups הוא האחרון else mainNav.appendChild(listItem); // Fallback } else mainNav.appendChild(listItem); // Fallback } }, { id: 'custom-hamusicay-tags-link-li', url: 'https://hamusicay.com/tags', text: 'תגיות', icon: 'fa-tags', placement: (mainNav, listItem) => mainNav.appendChild(listItem) // תמיד בסוף } ] }; // --- פונקציה ראשית --- function addLinksBasedOnDomain() { const currentDomain = window.location.hostname; const siteConfig = LINKS_CONFIG[currentDomain]; if (!siteConfig) { // console.log("Userscript: No configuration for domain:", currentDomain); return; } const mainNav = document.getElementById('main-nav'); if (!mainNav) { // console.warn(`Userscript (${currentDomain}): main-nav לא נמצא.`); return; } siteConfig.forEach(config => { if (document.getElementById(config.id)) { return; // דלג אם הקישור כבר קיים } const listItem = createNavItemElement(config.id, config.url, config.text, config.icon); config.placement(mainNav, listItem); initializeTooltip(listItem, config.text); console.log(`Userscript (${currentDomain}): קישור "${config.text}" נוסף.`); }); } // --- הרצה ו-MutationObserver --- function runScript() { // Ensure main-nav exists before trying to add links if (document.getElementById('main-nav')) { addLinksBasedOnDomain(); } } // Run once on idle runScript(); const observer = new MutationObserver((mutationsList, obs) => { const currentDomain = window.location.hostname; const siteConfig = LINKS_CONFIG[currentDomain]; if (!siteConfig) return; // Check if all configured links for the current site are added let allAddedForSite = siteConfig.every(config => document.getElementById(config.id)); if (document.getElementById('main-nav') && !allAddedForSite) { runScript(); } }); observer.observe(document.documentElement, { childList: true, subtree: true }); })();קרדיט: AI כמובן...
וכך נראה עכשיו הסרגל שלי במתמחים...

הכפתורים שהוספתי לסרגל הצד באמצעות הסקריפט הנ"ל בטמפרמונקי הם עובדים מעולה. אבל כשאני מפעיל אותם בViolentmonkey יחד עם סקריפטים נוספים למתמחים טופ (כמו עיצוב הצ'אט ונושאים אחרונים ועוד) אז הטולטיפ שאמור להופיע ע"י כל כפתור לא הופיע, וכעת בעדכון האחרון של הפורום שהיה היום הם שבו להופיע, אבל בחלק מהכפתורים הם מופיעים מלמעלה ולא מהצד. ייתכן שזה קשור לעדכון הפורום או אולי זה קשור למשהו אחר?
-
הכפתורים שהוספתי לסרגל הצד באמצעות הסקריפט הנ"ל בטמפרמונקי הם עובדים מעולה. אבל כשאני מפעיל אותם בViolentmonkey יחד עם סקריפטים נוספים למתמחים טופ (כמו עיצוב הצ'אט ונושאים אחרונים ועוד) אז הטולטיפ שאמור להופיע ע"י כל כפתור לא הופיע, וכעת בעדכון האחרון של הפורום שהיה היום הם שבו להופיע, אבל בחלק מהכפתורים הם מופיעים מלמעלה ולא מהצד. ייתכן שזה קשור לעדכון הפורום או אולי זה קשור למשהו אחר?
@לאצי כתב בהצעת ייעול | פוסטים פופולאריים:
ייתכן שזה קשור לעדכון הפורום
וודאי, הסקריפט עוקב אחרי פרמטרים מסויימים שיתכן שהם נעלמו / השתנו במהלך העדכון...
