שיתוף | Hi Signal - תוסף לכרום למעקב חכם אחר התראות בפורומים
-
שלום לכולם!
סליחה על ההקפצה, אבל לא ראיתי לנכון לפתוח נושא חדש בייחוד כשמדובר באותו תוסף והתגובה האחרונה בס"ה לפני חודשיים... עמכם הסליחה...
בקיצור, בס"ד ולאחר עבודה סיזיפית מאומצת שלי ושל גרוק 3 פיתחנו יחד גרסה מתקדמת ונוחה יותר לתוסף הנפלא הזה. (אולי גרסה 0.5.6 ? )
)רשימת השדרוגים והשיפורים:
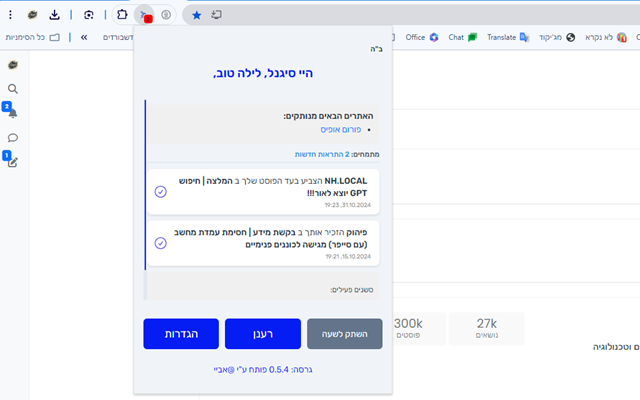
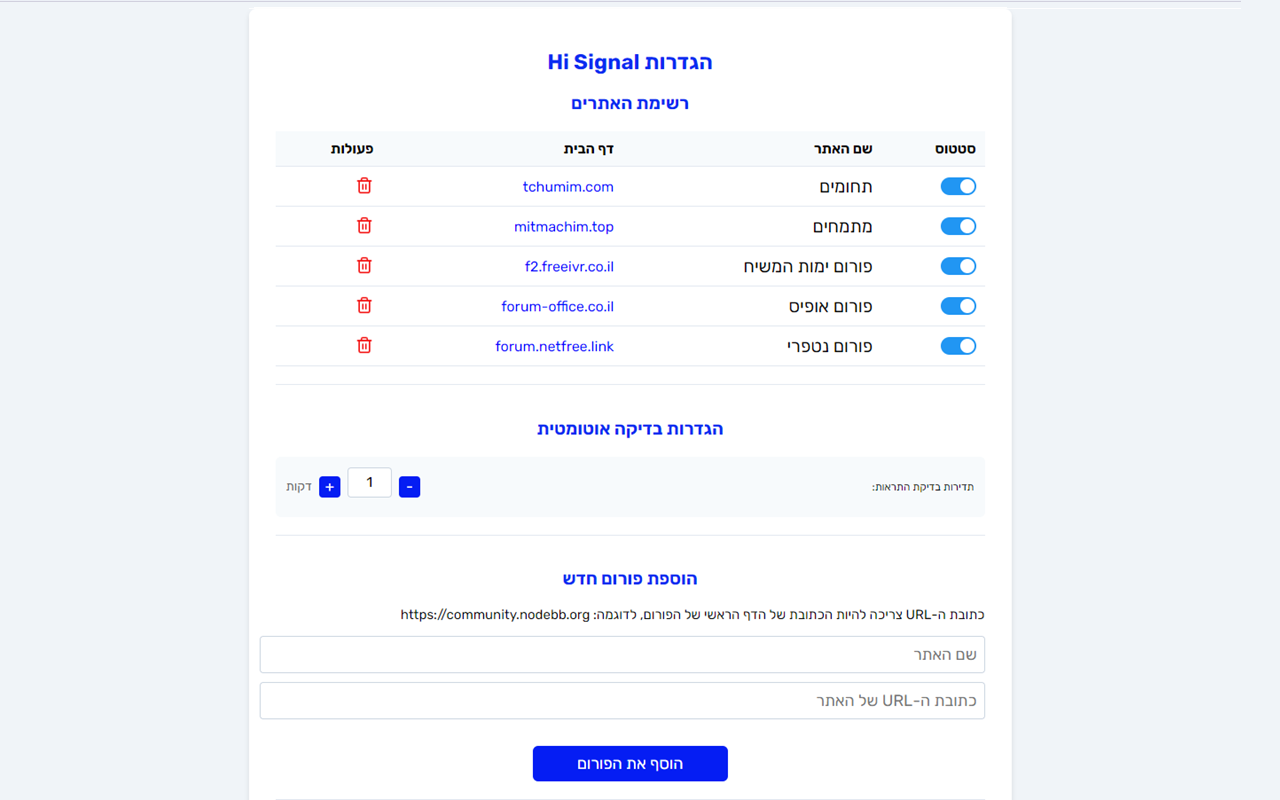
עיצוב חדש ונוח: פופאפ קטן יותר + הוספת סרגל צד לניווט בין הפורומים (כבקשת @י-פל ).
התראות שקופות: כעת הפופאפ לא קופץ כלל בזמן התראה, זאת כדי שהמיקוד לא יעבור אליו. במקום זאת נוספו פיצ'רים אחרים להסבת תשומת הלב, כדלהלן.
תיקון סימן התראות: סימון האייקון (Badge) נשאר עד שמסמנים את ההתראה כנקראה או קוראים אותה בפורום, במקום להימחק רק עם פתיחת הפופאפ שוב.
תמיכה בצליל התראות: הוספת ניגון צליל כאשר מתקבלת התראה חדשה, עם אפשרות להפעלה/כיבוי בהגדרות (תומך ב-offscreen API של Chrome).
אנימציית Badge: הוספת אפקט "הבהוב" חזותי על ידי שינוי צבעי ה-Badge (אדום-ירוק-אדום) למשך 3 שניות עם כל התראה חדשה.hisignal_v0.5.6.zip
עריכה: הקוד עבר ניקוי והסרה של שאריות קודים מיותרים שנוצרו במהלך הפיתוח.
יש לחלץ את התיקייה ולטעון אותה באופן ידני ע"י כניסה לניהול תוספים, (-chrome://extensions/) הפעלת מצב פיתוח, והקשה על טעינת פריט Unpacked.
@אביי מה אתה אומר? מרוצה? אשמח אם תעבור על הקוד כדי לראות איך 'הרסו לו את הצורה...'
-
@לאצי יפה מאוד!!
נהנתי במיוחד מהאפשרות לסמן התראה כנקראה ישר בחלון התוסף,
אני ניסתי הרבה זמן לעשות את זה דרך כל מיני AI ולא הצלחתי,
אולי תסביר לי איך עשית את זה?@א-ל-0 קודם כל אני לא יודע להסביר שום דבר כי אין לי שום ידע בקוד. ושנית, נדמה לי שזה כבר מובנה בתוסף המקורי. רק אצלי ה'וי' יותר בולט.
עריכה: אתה צודק חלקית, בגרסה המקורית קיים כפתור סמן כנקרא, אך ההתראה לא נמחקת מיד עם הסימון, אלא רק בפתיחה חוזרת של הפופאפ. משא"כ בגרסת גרוק...
ואגב, שמתי לב כי הגרסה שלי מתעדכנת מהר יותר בהתראות מהגרסה המקורית.הסבר מאת גרוק על כפתור סמן כנקרא:
לחיצה על כפתור "סמן כנקרא" (.notification-mark-read):
מבצעת את אותו עדכון (מסמנת כנקראה, מעדכנת Badge, מסירה מהפופאפ), אבל לא מפנה אוטומטית לפורום.
הנה הקטע הרלוונטי ב-popup.js שמטפל בלחיצה על כפתור "סמן כנקרא":document.querySelectorAll('.notification-mark-read').forEach(link => { link.addEventListener('click', async (event) => { event.preventDefault(); const url = link.href; const notificationId = link.dataset.notificationId; const siteName = document.querySelector('#site-list li.active').dataset.siteName; try { const response = await fetch(url, { credentials: 'include' }); if (response.ok) { link.querySelector('.notification-icon').classList.add('read'); chrome.runtime.sendMessage({ action: 'markNotificationRead', siteName: siteName, notificationId: notificationId }); const li = document.querySelector(`#site-list li[data-site-name="${siteName}"]`); const state = await chrome.storage.local.get('notificationsState'); const siteNotifications = state.notificationsState?.siteNotifications || {}; const currentCount = siteNotifications[siteName] || 0; const newCount = Math.max(currentCount - 1, 0); li.querySelector('.unread-count').textContent = newCount > 0 ? newCount : ''; setTimeout(() => link.parentElement.remove(), 500); } } catch (error) { console.error('שגיאת רשת:', error); } }); });מה קורה כאן:
הכפתור עם הסמל (.notification-mark-read) מקבל אירוע לחיצה.
הפעולה מבצעת fetch לקישור ההתראה כדי לסמן אותה כנקראה בשרת (בפורום).
לאחר מכן, היא שולחת הודעה ל-background.js כדי לעדכן את ה-notificationsState.
ה-Badge בסרגל הצד ובסמל התוסף מתעדכן בהתאם.
ההתראה מוסרת מהפופאפ לאחר אנימציה קצרה (500ms). -
הקוד עבר שיפורים נוספים כמו ריענון ישר בפתיחת הפופאפ, סימון ההודעות כנקראו ישר בלחיצה על ההתראות בפופאפ, פתיחת ההודעות כולם באותו חלון בכדי למנוע ריבוי כרטיסיות, ועוד.
ניתן להוריד שוב. -
הקוד עבר שיפורים נוספים כמו ריענון ישר בפתיחת הפופאפ, סימון ההודעות כנקראו ישר בלחיצה על ההתראות בפופאפ, פתיחת ההודעות כולם באותו חלון בכדי למנוע ריבוי כרטיסיות, ועוד.
ניתן להוריד שוב.@לאצי כתב בשיתוף | Hi Signal - תוסף לכרום למעקב חכם אחר התראות בפורומים:
הקוד עבר שיפורים נוספים כמו ריענון ישר בפתיחת הפופאפ, סימון ההודעות כנקראו ישר בלחיצה על ההתראות בפופאפ, פתיחת ההודעות כולם באותו חלון בכדי למנוע ריבוי כרטיסיות, ועוד.
ניתן להוריד שוב.יפה מאוד!!!
למה לא מתעדכן לי מהחנות? -
@לאצי כתב בשיתוף | Hi Signal - תוסף לכרום למעקב חכם אחר התראות בפורומים:
הקוד עבר שיפורים נוספים כמו ריענון ישר בפתיחת הפופאפ, סימון ההודעות כנקראו ישר בלחיצה על ההתראות בפופאפ, פתיחת ההודעות כולם באותו חלון בכדי למנוע ריבוי כרטיסיות, ועוד.
ניתן להוריד שוב.יפה מאוד!!!
למה לא מתעדכן לי מהחנות? -
@י-פל הגרסה שלי לא עלתה כלל לחנות. אם אתה רוצה שזה יתעדכן גם בחנות תוכל בעצמך לבקש זאת מ @אביי .
-
@לאצי כתב בשיתוף | Hi Signal - תוסף לכרום למעקב חכם אחר התראות בפורומים:
@י-פל הגרסה שלי לא עלתה כלל לחנות. אם אתה רוצה שזה יתעדכן גם בחנות ניתן לבקש זאת מ @אביי .
אני חושב שכבר אמרתי לך מה דעתו של @אביי על זה
-
@kasnik כתב בשיתוף | Hi Signal - תוסף לכרום למעקב חכם אחר התראות בפורומים:
אני חושב שכבר אמרתי לך מה דעתו של @אביי על זה
איפה אמרת?
-
@kasnik כתב בשיתוף | Hi Signal - תוסף לכרום למעקב חכם אחר התראות בפורומים:
@י-פל כתב בשיתוף | Hi Signal - תוסף לכרום למעקב חכם אחר התראות בפורומים:
איפה אמרת?
באישי
מהיכן לך?
מה אכפת לו? -
@kasnik כתב בשיתוף | Hi Signal - תוסף לכרום למעקב חכם אחר התראות בפורומים:
@י-פל כתב בשיתוף | Hi Signal - תוסף לכרום למעקב חכם אחר התראות בפורומים:
איפה אמרת?
באישי
מהיכן לך?
מה אכפת לו? -
@kasnik כתב בשיתוף | Hi Signal - תוסף לכרום למעקב חכם אחר התראות בפורומים:
@י-פל כתב בשיתוף | Hi Signal - תוסף לכרום למעקב חכם אחר התראות בפורומים:
איפה אמרת?
באישי
מהיכן לך?
מה אכפת לו?@י-פל כתב בשיתוף | Hi Signal - תוסף לכרום למעקב חכם אחר התראות בפורומים:
מה אכפת לו?
השאלה הנכונה צריכה להיות, למה לא אכפת לי,
למה אני צריך לקחת קרדיט ואחריות על משהו שלא אני עשיתי? התוסף הנוכחי רשום על שמי, על כתובת האימייל שלי, יש אנשים שסומכים על זה ולכן מתקינים את זה, זה לא אותו הדבר לגבי קוד שאני לא כתבתי, ולא עברתי עליו, ויתרה מזו הוא נכתב ע"י AI..
רק לדוגמה, התוסף שפורסם עבור משנת יוסף שהעליתי מהחשבון שלי, עברתי על כל הקוד שלו לפני זה, וזה תוסף פשוט יותר, מהתוסף הזה שמכיל קצת יותר פרטים,
למעשה, אני כתבתי לאני לא יודע מי שפנה אלי באימייל לגבי זה, שאני מסכים לו בשמחה ובנפש חפצה להעלות את הגרסה שלו לחנות, אבל על לינק אחר, לא מהחשבון שלי, וללא שיוך אלי, מלבד העובדה שבסיס הקוד נכתב על ידי,
@לאצי אם אתה בכל אופן מתעקש, תוכל לשלוח לי למייל cs@abaye.co את הגרסה שלך, ואני אעבור על בל"נ אחרי פורים ואם זה בסדר אני אעלה את זה כגרסה חדשה
-
 י יאיר דניאל התייחס לנושא זה
י יאיר דניאל התייחס לנושא זה
-
 Y yosi44 התייחס לנושא זה
Y yosi44 התייחס לנושא זה
-
כ כהן צדק התייחס לנושא זה
-
 י יאיר דניאל התייחס לנושא זה
י יאיר דניאל התייחס לנושא זה
-
H hartkhartk התייחס לנושא זה