שיתוף | פופאפ לזכרון בית המקדש - לבעלי אתרים
-
@יאנג-בוי בעיקרון, אתה צודק. אבל עכשיו שמתי לב שזה לא מתחיל לעבוד. כלומר הוידגט עצמו מעולה, אבל המספר המופיע בו לא מתחיל להיות נכון...

בעוד שהמספר הנכון הוא מה שמופיע כאןאשמח גם אם זה יציג גם את השעות כמו ש @לא-מתייאש עשה כאן
ועוד רעיון לפיצ'ר קטן, נראה לי שיהיה יותר מושך אם תמונת הרקע תהיה בגיף כמו באתר המקור. אם זה אפשרי.@לאצי כתב בשיתוף | פופאפ לזכרון בית המקדש - לבעלי אתרים:
ועוד רעיון לפיצ'ר קטן, נראה לי שיהיה יותר מושך אם תמונת הרקע תהיה בגיף כמו באתר המקור. אם זה אפשרי.
-
@טופטופיסט @יאנג-בוי בסוף נתתי לGPT את כל הקוד כפי שהוא מופיע בגיטהאב (שזה אומר; HTML, JS, וCSS ) וזה מה שהוא יצר לי
<!DOCTYPE html> <html lang="he"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Sample page</title> <style> @import url('https://fonts.googleapis.com/css2?family=Bona+Nova+SC&display=swap'); :root { --background-color: #ffffff; --overlay-background: rgba(114, 42, 42, 0.5); --border-color: #444; --text-color: #ffffff; --highlight-color: #ffffff; --secondary-text-color: #bbb; --shadow-color: rgba(255, 255, 255, 0.1); --overlay-opacity: 0.5; --unit-background-color: rgba(142, 136, 136, 0.5); } body { background-color: transparent(--background-color); margin: 0; font-family: 'Bona Nova SC', Arial, sans-serif; color: var(--text-color); } #popup-container { position: fixed; bottom: 20px; right: 20px; background-color: var(--overlay-background); border-radius: 10px; padding: 15px; box-shadow: 0 8px 16px rgba(0, 0, 0, 0.2); z-index: 1000; overflow: hidden; max-width: 300px; /* הקטנת גודל */ width: auto; height: auto; box-sizing: border-box; text-align: center; } #popup-background { position: absolute; top: 0; left: 0; width: 100%; height: 100%; background-image: url('https://moshelavi.github.io/beit-amikdash/beit%20amikdash%20script/Landing%20page/%D7%91%D7%99%D7%AA%20%D7%94%D7%9E%D7%A7%D7%93%D7%A9.gif'); /* ודא שהקובץ נמצא באותה תיקייה */ background-size: cover; background-position: center; opacity: var(--overlay-opacity); z-index: 0; border-radius: 10px; filter: blur(1px); } #temple-counter { position: relative; z-index: 1; } #temple-counter h2 { color: var(--highlight-color); font-size: 16px; margin-bottom: 10px; font-weight: 700; line-height: 1.2; } .time-unit { display: flex; justify-content: center; align-items: center; margin-bottom: 10px; flex-direction: row-reverse; } .unit { display: flex; flex-direction: column; align-items: center; margin: 0 5px; } .unit-title { font-size: 10px; color: var(--secondary-text-color); margin-top: 4px; } .unit-value-container { display: flex; flex-direction: row; justify-content: center; align-items: center; } .unit-value { display: flex; align-items: center; justify-content: center; border: none; padding: 4px; border-radius: 6px; background-color: var(--unit-background-color); font-family: 'Digital-7', Arial, sans-serif; font-size: 16px; font-weight: 700; color: var(--text-color); min-width: 16px; width: 16px; margin: 0 1px; height: 24px; line-height: 24px; text-align: center; box-sizing: border-box; } .colon { font-size: 14px; line-height: 24px; font-family: 'Digital-7', Arial, sans-serif; display: flex; align-items: center; justify-content: center; height: 24px; margin: 0 2px; position: relative; top: -6px; } .action { font-size: 12px; color: var(--highlight-color); margin-top: 8px; text-transform: uppercase; font-weight: 700; } @media (max-width: 480px) { #popup-container { width: 80vw; padding: 5px; right: 5vw; } .unit-value { font-size: 14px; height: auto; } .colon { font-size: 12px; line-height: 14px; } } </style> </head> <body> <div id="popup-container"> <div id="popup-background"></div> <div id="temple-counter"> <h2>זמן שחלף מאז חורבן בית המקדש</h2> <div class="time-unit" id="time-units-container"></div> <div class="action">"והראנו בבניינו ושמחנו בתיקונו"</div> </div> </div> <script> const DESTRUCTION_YEAR = 70; function getTishaBAvDate(year) { return new Date(year, 7, 12); } function calculateTimeSinceDestruction() { const today = new Date(); let tishaBAvDate = getTishaBAvDate(today.getFullYear()); if (today < tishaBAvDate) { tishaBAvDate = getTishaBAvDate(today.getFullYear() - 1); } const timeSinceDestruction = today - tishaBAvDate; const daysSinceDestruction = Math.floor(timeSinceDestruction / (1000 * 60 * 60 * 24)); let yearsSinceDestruction = today.getFullYear() - DESTRUCTION_YEAR; if (today < tishaBAvDate) { yearsSinceDestruction -= 1; } const times = { days: daysSinceDestruction, years: yearsSinceDestruction }; const timeUnitsContainer = document.getElementById('time-units-container'); timeUnitsContainer.innerHTML = ''; const TIME_UNITS = ['days', 'years']; TIME_UNITS.forEach(unit => { let unitValue = times[unit].toString().padStart(2, '0'); const unitContainer = document.createElement('div'); unitContainer.classList.add('unit'); const valueContainer = document.createElement('div'); valueContainer.classList.add('unit-value-container'); unitValue.split('').forEach(number => { const numberElement = document.createElement('div'); numberElement.classList.add('unit-value'); numberElement.textContent = number; valueContainer.appendChild(numberElement); }); unitContainer.appendChild(valueContainer); unitContainer.appendChild(document.createElement('div')).textContent = unit === 'years' ? 'שנים' : 'ימים'; timeUnitsContainer.appendChild(unitContainer); }); requestAnimationFrame(calculateTimeSinceDestruction); } calculateTimeSinceDestruction(); </script> </body> </html>הבעיה היא שמשום מה הוא טעה איפשהו בחישוב ויצא לי 1955 שנים במקום 1954. וגם הימים מופיעים לי לפני השנים. מה צריך לשנות?

-
@טופטופיסט @יאנג-בוי בסוף נתתי לGPT את כל הקוד כפי שהוא מופיע בגיטהאב (שזה אומר; HTML, JS, וCSS ) וזה מה שהוא יצר לי
<!DOCTYPE html> <html lang="he"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Sample page</title> <style> @import url('https://fonts.googleapis.com/css2?family=Bona+Nova+SC&display=swap'); :root { --background-color: #ffffff; --overlay-background: rgba(114, 42, 42, 0.5); --border-color: #444; --text-color: #ffffff; --highlight-color: #ffffff; --secondary-text-color: #bbb; --shadow-color: rgba(255, 255, 255, 0.1); --overlay-opacity: 0.5; --unit-background-color: rgba(142, 136, 136, 0.5); } body { background-color: transparent(--background-color); margin: 0; font-family: 'Bona Nova SC', Arial, sans-serif; color: var(--text-color); } #popup-container { position: fixed; bottom: 20px; right: 20px; background-color: var(--overlay-background); border-radius: 10px; padding: 15px; box-shadow: 0 8px 16px rgba(0, 0, 0, 0.2); z-index: 1000; overflow: hidden; max-width: 300px; /* הקטנת גודל */ width: auto; height: auto; box-sizing: border-box; text-align: center; } #popup-background { position: absolute; top: 0; left: 0; width: 100%; height: 100%; background-image: url('https://moshelavi.github.io/beit-amikdash/beit%20amikdash%20script/Landing%20page/%D7%91%D7%99%D7%AA%20%D7%94%D7%9E%D7%A7%D7%93%D7%A9.gif'); /* ודא שהקובץ נמצא באותה תיקייה */ background-size: cover; background-position: center; opacity: var(--overlay-opacity); z-index: 0; border-radius: 10px; filter: blur(1px); } #temple-counter { position: relative; z-index: 1; } #temple-counter h2 { color: var(--highlight-color); font-size: 16px; margin-bottom: 10px; font-weight: 700; line-height: 1.2; } .time-unit { display: flex; justify-content: center; align-items: center; margin-bottom: 10px; flex-direction: row-reverse; } .unit { display: flex; flex-direction: column; align-items: center; margin: 0 5px; } .unit-title { font-size: 10px; color: var(--secondary-text-color); margin-top: 4px; } .unit-value-container { display: flex; flex-direction: row; justify-content: center; align-items: center; } .unit-value { display: flex; align-items: center; justify-content: center; border: none; padding: 4px; border-radius: 6px; background-color: var(--unit-background-color); font-family: 'Digital-7', Arial, sans-serif; font-size: 16px; font-weight: 700; color: var(--text-color); min-width: 16px; width: 16px; margin: 0 1px; height: 24px; line-height: 24px; text-align: center; box-sizing: border-box; } .colon { font-size: 14px; line-height: 24px; font-family: 'Digital-7', Arial, sans-serif; display: flex; align-items: center; justify-content: center; height: 24px; margin: 0 2px; position: relative; top: -6px; } .action { font-size: 12px; color: var(--highlight-color); margin-top: 8px; text-transform: uppercase; font-weight: 700; } @media (max-width: 480px) { #popup-container { width: 80vw; padding: 5px; right: 5vw; } .unit-value { font-size: 14px; height: auto; } .colon { font-size: 12px; line-height: 14px; } } </style> </head> <body> <div id="popup-container"> <div id="popup-background"></div> <div id="temple-counter"> <h2>זמן שחלף מאז חורבן בית המקדש</h2> <div class="time-unit" id="time-units-container"></div> <div class="action">"והראנו בבניינו ושמחנו בתיקונו"</div> </div> </div> <script> const DESTRUCTION_YEAR = 70; function getTishaBAvDate(year) { return new Date(year, 7, 12); } function calculateTimeSinceDestruction() { const today = new Date(); let tishaBAvDate = getTishaBAvDate(today.getFullYear()); if (today < tishaBAvDate) { tishaBAvDate = getTishaBAvDate(today.getFullYear() - 1); } const timeSinceDestruction = today - tishaBAvDate; const daysSinceDestruction = Math.floor(timeSinceDestruction / (1000 * 60 * 60 * 24)); let yearsSinceDestruction = today.getFullYear() - DESTRUCTION_YEAR; if (today < tishaBAvDate) { yearsSinceDestruction -= 1; } const times = { days: daysSinceDestruction, years: yearsSinceDestruction }; const timeUnitsContainer = document.getElementById('time-units-container'); timeUnitsContainer.innerHTML = ''; const TIME_UNITS = ['days', 'years']; TIME_UNITS.forEach(unit => { let unitValue = times[unit].toString().padStart(2, '0'); const unitContainer = document.createElement('div'); unitContainer.classList.add('unit'); const valueContainer = document.createElement('div'); valueContainer.classList.add('unit-value-container'); unitValue.split('').forEach(number => { const numberElement = document.createElement('div'); numberElement.classList.add('unit-value'); numberElement.textContent = number; valueContainer.appendChild(numberElement); }); unitContainer.appendChild(valueContainer); unitContainer.appendChild(document.createElement('div')).textContent = unit === 'years' ? 'שנים' : 'ימים'; timeUnitsContainer.appendChild(unitContainer); }); requestAnimationFrame(calculateTimeSinceDestruction); } calculateTimeSinceDestruction(); </script> </body> </html>הבעיה היא שמשום מה הוא טעה איפשהו בחישוב ויצא לי 1955 שנים במקום 1954. וגם הימים מופיעים לי לפני השנים. מה צריך לשנות?

@לאצי הנה הקוד שסדר הימים והשנים הפוך כרצונך.
<!DOCTYPE html> <html lang="he"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Sample page</title> <style> @import url('https://fonts.googleapis.com/css2?family=Bona+Nova+SC&display=swap'); :root { --background-color: #ffffff; --overlay-background: rgba(114, 42, 42, 0.5); --border-color: #444; --text-color: #ffffff; --highlight-color: #ffffff; --secondary-text-color: #bbb; --shadow-color: rgba(255, 255, 255, 0.1); --overlay-opacity: 0.5; --unit-background-color: rgba(142, 136, 136, 0.5); } body { background-color: transparent(--background-color); margin: 0; font-family: 'Bona Nova SC', Arial, sans-serif; color: var(--text-color); } #popup-container { position: fixed; bottom: 20px; right: 20px; background-color: var(--overlay-background); border-radius: 10px; padding: 15px; box-shadow: 0 8px 16px rgba(0, 0, 0, 0.2); z-index: 1000; overflow: hidden; max-width: 300px; /* הקטנת גודל */ width: auto; height: auto; box-sizing: border-box; text-align: center; } #popup-background { position: absolute; top: 0; left: 0; width: 100%; height: 100%; background-image: url('https://moshelavi.github.io/beit-amikdash/beit%20amikdash%20script/Landing%20page/%D7%91%D7%99%D7%AA%20%D7%94%D7%9E%D7%A7%D7%93%D7%A9.gif'); /* ודא שהקובץ נמצא באותה תיקייה */ background-size: cover; background-position: center; opacity: var(--overlay-opacity); z-index: 0; border-radius: 10px; filter: blur(1px); } #temple-counter { position: relative; z-index: 1; } #temple-counter h2 { color: var(--highlight-color); font-size: 16px; margin-bottom: 10px; font-weight: 700; line-height: 1.2; } .time-unit { display: flex; justify-content: center; align-items: center; margin-bottom: 10px; flex-direction: row-reverse; } .unit { display: flex; flex-direction: column; align-items: center; margin: 0 5px; } .unit-title { font-size: 10px; color: var(--secondary-text-color); margin-top: 4px; } .unit-value-container { display: flex; flex-direction: row; justify-content: center; align-items: center; } .unit-value { display: flex; align-items: center; justify-content: center; border: none; padding: 4px; border-radius: 6px; background-color: var(--unit-background-color); font-family: 'Digital-7', Arial, sans-serif; font-size: 16px; font-weight: 700; color: var(--text-color); min-width: 16px; width: 16px; margin: 0 1px; height: 24px; line-height: 24px; text-align: center; box-sizing: border-box; } .colon { font-size: 14px; line-height: 24px; font-family: 'Digital-7', Arial, sans-serif; display: flex; align-items: center; justify-content: center; height: 24px; margin: 0 2px; position: relative; top: -6px; } .action { font-size: 12px; color: var(--highlight-color); margin-top: 8px; text-transform: uppercase; font-weight: 700; } @media (max-width: 480px) { #popup-container { width: 80vw; padding: 5px; right: 5vw; } .unit-value { font-size: 14px; height: auto; } .colon { font-size: 12px; line-height: 14px; } } </style> </head> <body> <div id="popup-container"> <div id="popup-background"></div> <div id="temple-counter"> <h2>זמן שחלף מאז חורבן בית המקדש</h2> <div class="time-unit" id="time-units-container"></div> <div class="action">"והראנו בבניינו ושמחנו בתיקונו"</div> </div> </div> <script> const DESTRUCTION_YEAR = 70; function getTishaBAvDate(year) { return new Date(year, 7, 12); } function calculateTimeSinceDestruction() { const today = new Date(); let tishaBAvDate = getTishaBAvDate(today.getFullYear()); if (today < tishaBAvDate) { tishaBAvDate = getTishaBAvDate(today.getFullYear() - 1); } const timeSinceDestruction = today - tishaBAvDate; const daysSinceDestruction = Math.floor(timeSinceDestruction / (1000 * 60 * 60 * 24)); let yearsSinceDestruction = today.getFullYear() - DESTRUCTION_YEAR; if (today < tishaBAvDate) { yearsSinceDestruction -= 1; } const times = { days: daysSinceDestruction, years: yearsSinceDestruction }; const timeUnitsContainer = document.getElementById('time-units-container'); timeUnitsContainer.innerHTML = ''; const TIME_UNITS = ['years', 'days']; TIME_UNITS.forEach(unit => { let unitValue = times[unit].toString().padStart(2, '0'); const unitContainer = document.createElement('div'); unitContainer.classList.add('unit'); const valueContainer = document.createElement('div'); valueContainer.classList.add('unit-value-container'); unitValue.split('').forEach(number => { const numberElement = document.createElement('div'); numberElement.classList.add('unit-value'); numberElement.textContent = number; valueContainer.appendChild(numberElement); }); unitContainer.appendChild(valueContainer); unitContainer.appendChild(document.createElement('div')).textContent = unit === 'years' ? 'שנים' : 'ימים'; timeUnitsContainer.appendChild(unitContainer); }); requestAnimationFrame(calculateTimeSinceDestruction); } calculateTimeSinceDestruction(); </script> </body> </html>
-
@טופטופיסט @יאנג-בוי בסוף נתתי לGPT את כל הקוד כפי שהוא מופיע בגיטהאב (שזה אומר; HTML, JS, וCSS ) וזה מה שהוא יצר לי
<!DOCTYPE html> <html lang="he"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Sample page</title> <style> @import url('https://fonts.googleapis.com/css2?family=Bona+Nova+SC&display=swap'); :root { --background-color: #ffffff; --overlay-background: rgba(114, 42, 42, 0.5); --border-color: #444; --text-color: #ffffff; --highlight-color: #ffffff; --secondary-text-color: #bbb; --shadow-color: rgba(255, 255, 255, 0.1); --overlay-opacity: 0.5; --unit-background-color: rgba(142, 136, 136, 0.5); } body { background-color: transparent(--background-color); margin: 0; font-family: 'Bona Nova SC', Arial, sans-serif; color: var(--text-color); } #popup-container { position: fixed; bottom: 20px; right: 20px; background-color: var(--overlay-background); border-radius: 10px; padding: 15px; box-shadow: 0 8px 16px rgba(0, 0, 0, 0.2); z-index: 1000; overflow: hidden; max-width: 300px; /* הקטנת גודל */ width: auto; height: auto; box-sizing: border-box; text-align: center; } #popup-background { position: absolute; top: 0; left: 0; width: 100%; height: 100%; background-image: url('https://moshelavi.github.io/beit-amikdash/beit%20amikdash%20script/Landing%20page/%D7%91%D7%99%D7%AA%20%D7%94%D7%9E%D7%A7%D7%93%D7%A9.gif'); /* ודא שהקובץ נמצא באותה תיקייה */ background-size: cover; background-position: center; opacity: var(--overlay-opacity); z-index: 0; border-radius: 10px; filter: blur(1px); } #temple-counter { position: relative; z-index: 1; } #temple-counter h2 { color: var(--highlight-color); font-size: 16px; margin-bottom: 10px; font-weight: 700; line-height: 1.2; } .time-unit { display: flex; justify-content: center; align-items: center; margin-bottom: 10px; flex-direction: row-reverse; } .unit { display: flex; flex-direction: column; align-items: center; margin: 0 5px; } .unit-title { font-size: 10px; color: var(--secondary-text-color); margin-top: 4px; } .unit-value-container { display: flex; flex-direction: row; justify-content: center; align-items: center; } .unit-value { display: flex; align-items: center; justify-content: center; border: none; padding: 4px; border-radius: 6px; background-color: var(--unit-background-color); font-family: 'Digital-7', Arial, sans-serif; font-size: 16px; font-weight: 700; color: var(--text-color); min-width: 16px; width: 16px; margin: 0 1px; height: 24px; line-height: 24px; text-align: center; box-sizing: border-box; } .colon { font-size: 14px; line-height: 24px; font-family: 'Digital-7', Arial, sans-serif; display: flex; align-items: center; justify-content: center; height: 24px; margin: 0 2px; position: relative; top: -6px; } .action { font-size: 12px; color: var(--highlight-color); margin-top: 8px; text-transform: uppercase; font-weight: 700; } @media (max-width: 480px) { #popup-container { width: 80vw; padding: 5px; right: 5vw; } .unit-value { font-size: 14px; height: auto; } .colon { font-size: 12px; line-height: 14px; } } </style> </head> <body> <div id="popup-container"> <div id="popup-background"></div> <div id="temple-counter"> <h2>זמן שחלף מאז חורבן בית המקדש</h2> <div class="time-unit" id="time-units-container"></div> <div class="action">"והראנו בבניינו ושמחנו בתיקונו"</div> </div> </div> <script> const DESTRUCTION_YEAR = 70; function getTishaBAvDate(year) { return new Date(year, 7, 12); } function calculateTimeSinceDestruction() { const today = new Date(); let tishaBAvDate = getTishaBAvDate(today.getFullYear()); if (today < tishaBAvDate) { tishaBAvDate = getTishaBAvDate(today.getFullYear() - 1); } const timeSinceDestruction = today - tishaBAvDate; const daysSinceDestruction = Math.floor(timeSinceDestruction / (1000 * 60 * 60 * 24)); let yearsSinceDestruction = today.getFullYear() - DESTRUCTION_YEAR; if (today < tishaBAvDate) { yearsSinceDestruction -= 1; } const times = { days: daysSinceDestruction, years: yearsSinceDestruction }; const timeUnitsContainer = document.getElementById('time-units-container'); timeUnitsContainer.innerHTML = ''; const TIME_UNITS = ['days', 'years']; TIME_UNITS.forEach(unit => { let unitValue = times[unit].toString().padStart(2, '0'); const unitContainer = document.createElement('div'); unitContainer.classList.add('unit'); const valueContainer = document.createElement('div'); valueContainer.classList.add('unit-value-container'); unitValue.split('').forEach(number => { const numberElement = document.createElement('div'); numberElement.classList.add('unit-value'); numberElement.textContent = number; valueContainer.appendChild(numberElement); }); unitContainer.appendChild(valueContainer); unitContainer.appendChild(document.createElement('div')).textContent = unit === 'years' ? 'שנים' : 'ימים'; timeUnitsContainer.appendChild(unitContainer); }); requestAnimationFrame(calculateTimeSinceDestruction); } calculateTimeSinceDestruction(); </script> </body> </html>הבעיה היא שמשום מה הוא טעה איפשהו בחישוב ויצא לי 1955 שנים במקום 1954. וגם הימים מופיעים לי לפני השנים. מה צריך לשנות?

-
@לאצי בשביל הסדר תחליף בשורה 202
const TIME_UNITS = ['days', 'years'];ל
const TIME_UNITS = ['years', 'days']; -
@פקז @יום-חדש-מתחיל תודה.
הבעיה עם החישוב בעינה עומדת. -
@לאצי אני לא יודע איך הפונקציה של החישוב אמורה לעבוד אבל אם תחליף בשורה 176 מ 70 ל 71 זה יסתדר
-
יש לי אתר חינמי של SITE123, האם יש אפשרות להטמיע את זה גם באתרים שלהם (פשוט אין לי בזה גישה לקודים וכדו')
מה נסגר בסוף?
אין אפשרות בחינמי?חשבתי שזה הקפצה אבל אם @יוסי-מחשבים כתב כאן אז אני רגוע...
-
@לאצי אני חושב שהוא מחשבן את ה 12 ליולי כתשעה באב, ככה שיכול להיות שזה הבעיה שהתאריך של השנים לא מסונכרן (אתה יודע האם הימים כן תואם?), וזה נראה לי אמור להתעדכן כל יום לבד
@פקז כתב בשיתוף | פופאפ לזכרון בית המקדש - לבעלי אתרים:
אני חושב שהוא מחשבן את ה 12 ליולי כתשעה באב
ושינוי של 70 ל 71 פותר את הבעיה הזאת?
@פקז כתב בשיתוף | פופאפ לזכרון בית המקדש - לבעלי אתרים:
(אתה יודע האם הימים כן תואם?)
הימים תואם. לפי מה שכאן
-
@פקז כתב בשיתוף | פופאפ לזכרון בית המקדש - לבעלי אתרים:
אני חושב שהוא מחשבן את ה 12 ליולי כתשעה באב
ושינוי של 70 ל 71 פותר את הבעיה הזאת?
@פקז כתב בשיתוף | פופאפ לזכרון בית המקדש - לבעלי אתרים:
(אתה יודע האם הימים כן תואם?)
הימים תואם. לפי מה שכאן
-
-
@פקז ברור. זה ראיתי. התכוונתי לשאול אם הוא פותר את שורש הבעיה, כלומר הוא אמור לשנות את מספר השנה בתשעה באב ולא לפי התאריך הלועזי?
-
@פקז אם כן מה הועלנו? @טופטופיסט יש פתרון?
@יאנג-בוי שים לב שגם בקוד שלך לתוסף טמפרמונקי הוא כותב 1955 שנה.
עריכה: אני כבר לא בטוח ש 1954 הוא הנכון. ייתכן מאוד ש1955 הוא הנכון. קודם כל בספריה של @לא-מתייאש לעיל כן יוצא 1955
ושנית, משנת ג'תתכ"ח יוצא שאנחנו כבר בשנה 1957. אז ככה שאני כבר לא יודע מה נכון ומה לא.
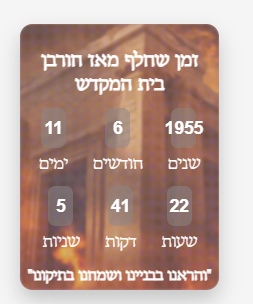
עריכה שניה: קישרתי (כלומר GPT) את הפופאפ לספריה בגיטהאב של @לא-מתייאש כאן וזה מה שיצא:

והנה הקוד, לטובת כל מי שגם יש לו אתר WIX:<!DOCTYPE html> <html lang="he"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Sample page</title> <style> @import url('https://fonts.googleapis.com/css2?family=Bona+Nova+SC&display=swap'); :root { --background-color: #ffffff; --overlay-background: rgba(114, 42, 42, 0.5); --border-color: #444; --text-color: #ffffff; --highlight-color: #ffffff; --secondary-text-color: #ffffff; /* שינוי הצבע ללבן */ --shadow-color: rgba(255, 255, 255, 0.1); --overlay-opacity: 0.5; --unit-background-color: rgba(142, 136, 136, 0.5); } body { background-color: transparent; margin: 0; font-family: 'Bona Nova SC', Arial, sans-serif; color: var(--text-color); } #popup-container { position: fixed; bottom: 20px; left: 20px; background-color: var(--overlay-background); border-radius: 10px; padding: 15px; box-shadow: 0 8px 16px rgba(0, 0, 0, 0.2); z-index: 1000; overflow: hidden; max-width: 300px; width: auto; height: auto; box-sizing: border-box; text-align: center; } #popup-background { position: absolute; top: 0; left: 0; width: 100%; height: 100%; background-image: url('https://moshelavi.github.io/beit-amikdash/beit%20amikdash%20script/Landing%20page/%D7%91%D7%99%D7%AA%20%D7%94%D7%9E%D7%A7%D7%93%D7%A9.gif'); background-size: cover; background-position: center; opacity: var(--overlay-opacity); z-index: 0; border-radius: 10px; filter: blur(1px); } #temple-counter { position: relative; z-index: 1; } #temple-counter h2 { color: var(--highlight-color); font-size: 16px; margin-bottom: 10px; font-weight: 700; line-height: 1.2; } .time-row { display: flex; justify-content: center; align-items: center; margin-bottom: 10px; flex-direction: row-reverse; } .unit { display: flex; flex-direction: column; align-items: center; margin: 0 10px; } .unit-title { font-size: 14px; color: var(--secondary-text-color); /* כעת בצבע לבן */ margin-top: 4px; } .unit-value { display: flex; align-items: center; justify-content: center; border: none; padding: 4px; border-radius: 6px; background-color: var(--unit-background-color); font-family: 'Digital-7', Arial, sans-serif; font-size: 16px; font-weight: 700; color: var(--text-color); min-width: 20px; width: 20px; height: 24px; line-height: 24px; text-align: center; box-sizing: border-box; } .action { font-size: 12px; color: var(--highlight-color); margin-top: 8px; text-transform: uppercase; font-weight: 700; } @media (max-width: 480px) { #popup-container { width: 80vw; padding: 5px; right: 5vw; } .unit-value { font-size: 14px; height: auto; } } </style> </head> <body> <div id="popup-container"> <div id="popup-background"></div> <div id="temple-counter"> <h2>זמן שחלף מאז חורבן בית המקדש</h2> <div class="time-row"> <div class="unit"><div class="unit-value" id="years">0</div><div class="unit-title">שנים</div></div> <div class="unit"><div class="unit-value" id="months">0</div><div class="unit-title">חודשים</div></div> <div class="unit"><div class="unit-value" id="days">0</div><div class="unit-title">ימים</div></div> </div> <div class="time-row"> <div class="unit"><div class="unit-value" id="hours">0</div><div class="unit-title">שעות</div></div> <div class="unit"><div class="unit-value" id="minutes">0</div><div class="unit-title">דקות</div></div> <div class="unit"><div class="unit-value" id="seconds">0</div><div class="unit-title">שניות</div></div> </div> <div class="action" style="font-size: 12.5px;">"והראנו בבניינו ושמחנו בתיקונו"</div> </div> </div> <script type="text/javascript" src="https://github.com/kdroidFilter/SecondTempleTimerLibrary/releases/download/0.1/SecondTempleTimer.js"></script> <script> function updateTimer() { var provider = new SecondTempleTimer.Provider(); document.getElementById('years').textContent = provider.getActualYears(); document.getElementById('months').textContent = provider.getActualMonths(); document.getElementById('days').textContent = provider.getActualDays(); document.getElementById('hours').textContent = provider.getActualHours(); document.getElementById('minutes').textContent = provider.getActualMinutes(); document.getElementById('seconds').textContent = provider.getActualSeconds(); } setInterval(updateTimer, 1000); updateTimer(); </script> </body> </html> -
יש לי אתר חינמי של SITE123, האם יש אפשרות להטמיע את זה גם באתרים שלהם (פשוט אין לי בזה גישה לקודים וכדו')
מה נסגר בסוף?
אין אפשרות בחינמי?חשבתי שזה הקפצה אבל אם @יוסי-מחשבים כתב כאן אז אני רגוע...
@חטח כתב בשיתוף | פופאפ לזכרון בית המקדש - לבעלי אתרים:
יש לי אתר חינמי של SITE123, האם יש אפשרות להטמיע את זה גם באתרים שלהם (פשוט אין לי בזה גישה לקודים וכדו')
מה נסגר בסוף?
אין אפשרות בחינמי?חשבתי שזה הקפצה אבל אם @יוסי-מחשבים כתב כאן אז אני רגוע...
אין.
-
למי שמעוניין לקוד/פופאפ הנ"ל באופליין מצו"ב
והראנו בבניינו.zip
עריכה: בגרסה הקודמת הושמטה בטעות תמונת הרקע. -
@טופטופיסט כמו שאתה רואה, כן. כנראה שGPT גם יודע לעזור איכשהו...
רק לא הבנתי איך הגעת לחשבון הימים הזה בשעה שעל פי הספרייה של @לא-מתייאש החישוב יוצא אחרת לגמרי. -
@טופטופיסט כמו שאתה רואה, כן. כנראה שGPT גם יודע לעזור איכשהו...
רק לא הבנתי איך הגעת לחשבון הימים הזה בשעה שעל פי הספרייה של @לא-מתייאש החישוב יוצא אחרת לגמרי. -
בימים האחרונים הפופאפ נעשה איטי ולוקח לו זמן להיטען וגם כשהוא נטען הוא בקושי זז בטיימר.
@לא-מתייאש נגעת אולי בספריה בגיטהאב, או שאולי זה קשור למשהו אחר?