שיתוף | סקריפט להוספת כפתור למתמחים טופ, למיון לפי נושאים אחרונים
-
כתבתי סקריפט לטמפרמונקי, שמוסיף בסרגל הכלים כפתור למיון נושאים לפי תאריך יצירתם,
כשלוחצים עליו עוברים לדף עם כל הנושאים האחרונים ממוינים לפי הסדר שהעלו אותם.
(דבר שהיה מאוד חסר [לי בכל אופן] בפורום).
תשמרו את הקוד הזה בתוסף Tampermonkey
// ==UserScript== // @name כפתור "נושאים אחרונים" במתמחים טופ // @namespace http://tampermonkey.net/ // @version 24193.644 // @description מוסיף כפתור "נושאים אחרונים" לסינון נושאים לפי תאריך יצירה במתמחים טופ // @icon https://mitmachim.top/assets/uploads/files/1736623243134-220_f_113125302_tteb9ox2w2h554esgjduh9a7mvsy5zfo-removebg-preview.png // @match https://mitmachim.top/* // @grant GM_addStyle // ==/UserScript== (function () { 'use strict'; const styles = ` #recent-topics-tooltip{position:fixed;background-color:#212529;color:#fff;padding:2px 10px;border-radius:6px;font-size:16px;font-weight:150;font-family:"Assistant",sans-serif;white-space:nowrap;z-index:1100;pointer-events:none;--arrow-size:6px;} #recent-topics-tooltip::before{content:"";position:absolute;top:50%;left:100%;margin-top:calc(-1*var(--arrow-size));border-width:var(--arrow-size);border-style:solid;border-color:transparent transparent transparent #212529;} `; GM_addStyle(styles); let currentTooltip = null; const TOOLTIP_TEXT = "נושאים אחרונים"; const TOOLTIP_GAP = -100; function showDynamicTooltip(targetElement) { const sidebar = document.querySelector('nav[component="sidebar/left"]'); if (sidebar && sidebar.classList.contains('open')) { return; } removeDynamicTooltip(); currentTooltip = document.createElement('div'); currentTooltip.id = 'recent-topics-tooltip'; currentTooltip.textContent = TOOLTIP_TEXT; document.body.appendChild(currentTooltip); const rect = targetElement.getBoundingClientRect(); const tooltipRect = currentTooltip.getBoundingClientRect(); let top = rect.top + (rect.height / 2) - (tooltipRect.height / 2); let left = rect.left + rect.width + TOOLTIP_GAP - 58; if (top < 5) top = 5; if (top + tooltipRect.height > window.innerHeight - 5) top = window.innerHeight - tooltipRect.height - 5; if (left + tooltipRect.width > window.innerWidth - 5) left = window.innerWidth - tooltipRect.width - 5; currentTooltip.style.top = `${top}px`; currentTooltip.style.left = `${left}px`; currentTooltip.style.right = 'auto'; } function removeDynamicTooltip() { if (currentTooltip) { currentTooltip.remove(); currentTooltip = null; } } function waitForNavBar() { const navBar = document.querySelector('#main-nav'); const postsElement = navBar?.querySelector('[data-bs-original-title="פוסטים אחרונים"]'); if (navBar && postsElement) addRecentTopicsButton(postsElement); else requestAnimationFrame(waitForNavBar); } function addRecentTopicsButton(anchorElement) { if (anchorElement.parentNode.querySelector('[data-bs-original-title="נושאים אחרונים"]')) return; const button = document.createElement('li'); button.className = 'nav-item mx-2'; button.innerHTML = `<a class="nav-link navigation-link d-flex gap-2 justify-content-between align-items-center" href="https://mitmachim.top/search?in=titles&term=&matchWords=all&by=&categories=&searchChildren=false&hasTags=&replies=&repliesFilter=atleast&timeFilter=newer&timeRange=&sortBy=topic.timestamp&sortDirection=desc&showAs=topics" aria-label="נושאים אחרונים"><span class="d-flex gap-2 align-items-center text-nowrap truncate-open"><img src="https://mitmachim.top/assets/uploads/files/1736619302714-220_f_113125302_tteb9ox2w2h554esgjduh9a7mvsy5zfo-removebg-preview.png" alt="נושאים אחרונים" style="width: 24px; height: 24px; object-fit: contain;"/><span class="nav-text small visible-open fw-semibold text-truncate">נושאים אחרונים</span></span></a>`; anchorElement.insertAdjacentElement('afterend', button); const buttonLink = button.querySelector('a'); buttonLink.addEventListener('click', (e) => { e.preventDefault(); sessionStorage.setItem('clickedRecentTopics', 'true'); handleRecentTopicsClick(e.target.closest('a').href); }); button.addEventListener('mouseenter', (event) => { showDynamicTooltip(event.currentTarget); }); button.addEventListener('mouseleave', removeDynamicTooltip); } function handleRecentTopicsClick(targetUrl) { history.pushState(null, '', targetUrl); updatePageTitleAndContent(); } function updatePageTitleAndContent() { if (sessionStorage.getItem('clickedRecentTopics') === 'true' && window.location.href.includes('sortBy=topic.timestamp')) { document.title = 'נושאים אחרונים'; ['.flex-shrink-0.pe-2.border-end-md.text-sm.mb-3', '.d-flex.flex-wrap.gap-2.align-items-center[component="search/filters"]', '.card.card-header.text-xs.px-2.py-1.fw-semibold.border-0.align-self-start'].forEach((selector) => document.querySelector(selector)?.remove()); } } waitForNavBar(); updatePageTitleAndContent(); new MutationObserver(updatePageTitleAndContent).observe(document.body, { childList: true, subtree: true }); window.addEventListener('popstate', updatePageTitleAndContent); })();מי שעדיין לא יודע איך משתמשים ב Tampermonkey,
כתבתי כאן מדריך מקיף לשימוש וכתיבת סקריפטים לתוסף הפופולארי - Tampermonkey.
בעצם כשלוחצים על הכפתור, מגיעים לדף הזה של חיפוש בפורום, אבל הסקריפט מוחק את כל האלמנטים של החיפוש.
תודה ל @צדיק-תמים שהביא לי כאן את הקישור לדף הנ"ל.
כמובן שהייתי צריך להסיר את האלמנטים של החיפוש כשלוחצים על השעון חול,
אבל בלעדיו לא היה לי רעיון איך לייבא את רשימת הנושאים האחרונים, אז תודה.
בהצלחה.
-
כתבתי סקריפט לטמפרמונקי, שמוסיף בסרגל הכלים כפתור למיון נושאים לפי תאריך יצירתם,
כשלוחצים עליו עוברים לדף עם כל הנושאים האחרונים ממוינים לפי הסדר שהעלו אותם.
(דבר שהיה מאוד חסר [לי בכל אופן] בפורום).
תשמרו את הקוד הזה בתוסף Tampermonkey
// ==UserScript== // @name כפתור "נושאים אחרונים" במתמחים טופ // @namespace http://tampermonkey.net/ // @version 24193.644 // @description מוסיף כפתור "נושאים אחרונים" לסינון נושאים לפי תאריך יצירה במתמחים טופ // @icon https://mitmachim.top/assets/uploads/files/1736623243134-220_f_113125302_tteb9ox2w2h554esgjduh9a7mvsy5zfo-removebg-preview.png // @match https://mitmachim.top/* // @grant GM_addStyle // ==/UserScript== (function () { 'use strict'; const styles = ` #recent-topics-tooltip{position:fixed;background-color:#212529;color:#fff;padding:2px 10px;border-radius:6px;font-size:16px;font-weight:150;font-family:"Assistant",sans-serif;white-space:nowrap;z-index:1100;pointer-events:none;--arrow-size:6px;} #recent-topics-tooltip::before{content:"";position:absolute;top:50%;left:100%;margin-top:calc(-1*var(--arrow-size));border-width:var(--arrow-size);border-style:solid;border-color:transparent transparent transparent #212529;} `; GM_addStyle(styles); let currentTooltip = null; const TOOLTIP_TEXT = "נושאים אחרונים"; const TOOLTIP_GAP = -100; function showDynamicTooltip(targetElement) { const sidebar = document.querySelector('nav[component="sidebar/left"]'); if (sidebar && sidebar.classList.contains('open')) { return; } removeDynamicTooltip(); currentTooltip = document.createElement('div'); currentTooltip.id = 'recent-topics-tooltip'; currentTooltip.textContent = TOOLTIP_TEXT; document.body.appendChild(currentTooltip); const rect = targetElement.getBoundingClientRect(); const tooltipRect = currentTooltip.getBoundingClientRect(); let top = rect.top + (rect.height / 2) - (tooltipRect.height / 2); let left = rect.left + rect.width + TOOLTIP_GAP - 58; if (top < 5) top = 5; if (top + tooltipRect.height > window.innerHeight - 5) top = window.innerHeight - tooltipRect.height - 5; if (left + tooltipRect.width > window.innerWidth - 5) left = window.innerWidth - tooltipRect.width - 5; currentTooltip.style.top = `${top}px`; currentTooltip.style.left = `${left}px`; currentTooltip.style.right = 'auto'; } function removeDynamicTooltip() { if (currentTooltip) { currentTooltip.remove(); currentTooltip = null; } } function waitForNavBar() { const navBar = document.querySelector('#main-nav'); const postsElement = navBar?.querySelector('[data-bs-original-title="פוסטים אחרונים"]'); if (navBar && postsElement) addRecentTopicsButton(postsElement); else requestAnimationFrame(waitForNavBar); } function addRecentTopicsButton(anchorElement) { if (anchorElement.parentNode.querySelector('[data-bs-original-title="נושאים אחרונים"]')) return; const button = document.createElement('li'); button.className = 'nav-item mx-2'; button.innerHTML = `<a class="nav-link navigation-link d-flex gap-2 justify-content-between align-items-center" href="https://mitmachim.top/search?in=titles&term=&matchWords=all&by=&categories=&searchChildren=false&hasTags=&replies=&repliesFilter=atleast&timeFilter=newer&timeRange=&sortBy=topic.timestamp&sortDirection=desc&showAs=topics" aria-label="נושאים אחרונים"><span class="d-flex gap-2 align-items-center text-nowrap truncate-open"><img src="https://mitmachim.top/assets/uploads/files/1736619302714-220_f_113125302_tteb9ox2w2h554esgjduh9a7mvsy5zfo-removebg-preview.png" alt="נושאים אחרונים" style="width: 24px; height: 24px; object-fit: contain;"/><span class="nav-text small visible-open fw-semibold text-truncate">נושאים אחרונים</span></span></a>`; anchorElement.insertAdjacentElement('afterend', button); const buttonLink = button.querySelector('a'); buttonLink.addEventListener('click', (e) => { e.preventDefault(); sessionStorage.setItem('clickedRecentTopics', 'true'); handleRecentTopicsClick(e.target.closest('a').href); }); button.addEventListener('mouseenter', (event) => { showDynamicTooltip(event.currentTarget); }); button.addEventListener('mouseleave', removeDynamicTooltip); } function handleRecentTopicsClick(targetUrl) { history.pushState(null, '', targetUrl); updatePageTitleAndContent(); } function updatePageTitleAndContent() { if (sessionStorage.getItem('clickedRecentTopics') === 'true' && window.location.href.includes('sortBy=topic.timestamp')) { document.title = 'נושאים אחרונים'; ['.flex-shrink-0.pe-2.border-end-md.text-sm.mb-3', '.d-flex.flex-wrap.gap-2.align-items-center[component="search/filters"]', '.card.card-header.text-xs.px-2.py-1.fw-semibold.border-0.align-self-start'].forEach((selector) => document.querySelector(selector)?.remove()); } } waitForNavBar(); updatePageTitleAndContent(); new MutationObserver(updatePageTitleAndContent).observe(document.body, { childList: true, subtree: true }); window.addEventListener('popstate', updatePageTitleAndContent); })();מי שעדיין לא יודע איך משתמשים ב Tampermonkey,
כתבתי כאן מדריך מקיף לשימוש וכתיבת סקריפטים לתוסף הפופולארי - Tampermonkey.
בעצם כשלוחצים על הכפתור, מגיעים לדף הזה של חיפוש בפורום, אבל הסקריפט מוחק את כל האלמנטים של החיפוש.
תודה ל @צדיק-תמים שהביא לי כאן את הקישור לדף הנ"ל.
כמובן שהייתי צריך להסיר את האלמנטים של החיפוש כשלוחצים על השעון חול,
אבל בלעדיו לא היה לי רעיון איך לייבא את רשימת הנושאים האחרונים, אז תודה.
בהצלחה.
-
@cannon כתב בשיתוף | סקריפט להוספת כפתור למתמחים טופ, למיון לפי נושאים אחרונים:
אשמח אם תוסיף אפשרות למיון לפי קטגוריה כגון "מדריכים" וכדו'
זה לא כ"כ קשור ל"נושאים אחרונים".
אולי אני יעשה סקריפט כזה לאפשרות מיון ב"פוסטים אחרונים", נראה.(כרגע יש משהו כזה
איפה?
-
כתבתי סקריפט לטמפרמונקי, שמוסיף בסרגל הכלים כפתור למיון נושאים לפי תאריך יצירתם,
כשלוחצים עליו עוברים לדף עם כל הנושאים האחרונים ממוינים לפי הסדר שהעלו אותם.
(דבר שהיה מאוד חסר [לי בכל אופן] בפורום).
תשמרו את הקוד הזה בתוסף Tampermonkey
// ==UserScript== // @name כפתור "נושאים אחרונים" במתמחים טופ // @namespace http://tampermonkey.net/ // @version 24193.644 // @description מוסיף כפתור "נושאים אחרונים" לסינון נושאים לפי תאריך יצירה במתמחים טופ // @icon https://mitmachim.top/assets/uploads/files/1736623243134-220_f_113125302_tteb9ox2w2h554esgjduh9a7mvsy5zfo-removebg-preview.png // @match https://mitmachim.top/* // @grant GM_addStyle // ==/UserScript== (function () { 'use strict'; const styles = ` #recent-topics-tooltip{position:fixed;background-color:#212529;color:#fff;padding:2px 10px;border-radius:6px;font-size:16px;font-weight:150;font-family:"Assistant",sans-serif;white-space:nowrap;z-index:1100;pointer-events:none;--arrow-size:6px;} #recent-topics-tooltip::before{content:"";position:absolute;top:50%;left:100%;margin-top:calc(-1*var(--arrow-size));border-width:var(--arrow-size);border-style:solid;border-color:transparent transparent transparent #212529;} `; GM_addStyle(styles); let currentTooltip = null; const TOOLTIP_TEXT = "נושאים אחרונים"; const TOOLTIP_GAP = -100; function showDynamicTooltip(targetElement) { const sidebar = document.querySelector('nav[component="sidebar/left"]'); if (sidebar && sidebar.classList.contains('open')) { return; } removeDynamicTooltip(); currentTooltip = document.createElement('div'); currentTooltip.id = 'recent-topics-tooltip'; currentTooltip.textContent = TOOLTIP_TEXT; document.body.appendChild(currentTooltip); const rect = targetElement.getBoundingClientRect(); const tooltipRect = currentTooltip.getBoundingClientRect(); let top = rect.top + (rect.height / 2) - (tooltipRect.height / 2); let left = rect.left + rect.width + TOOLTIP_GAP - 58; if (top < 5) top = 5; if (top + tooltipRect.height > window.innerHeight - 5) top = window.innerHeight - tooltipRect.height - 5; if (left + tooltipRect.width > window.innerWidth - 5) left = window.innerWidth - tooltipRect.width - 5; currentTooltip.style.top = `${top}px`; currentTooltip.style.left = `${left}px`; currentTooltip.style.right = 'auto'; } function removeDynamicTooltip() { if (currentTooltip) { currentTooltip.remove(); currentTooltip = null; } } function waitForNavBar() { const navBar = document.querySelector('#main-nav'); const postsElement = navBar?.querySelector('[data-bs-original-title="פוסטים אחרונים"]'); if (navBar && postsElement) addRecentTopicsButton(postsElement); else requestAnimationFrame(waitForNavBar); } function addRecentTopicsButton(anchorElement) { if (anchorElement.parentNode.querySelector('[data-bs-original-title="נושאים אחרונים"]')) return; const button = document.createElement('li'); button.className = 'nav-item mx-2'; button.innerHTML = `<a class="nav-link navigation-link d-flex gap-2 justify-content-between align-items-center" href="https://mitmachim.top/search?in=titles&term=&matchWords=all&by=&categories=&searchChildren=false&hasTags=&replies=&repliesFilter=atleast&timeFilter=newer&timeRange=&sortBy=topic.timestamp&sortDirection=desc&showAs=topics" aria-label="נושאים אחרונים"><span class="d-flex gap-2 align-items-center text-nowrap truncate-open"><img src="https://mitmachim.top/assets/uploads/files/1736619302714-220_f_113125302_tteb9ox2w2h554esgjduh9a7mvsy5zfo-removebg-preview.png" alt="נושאים אחרונים" style="width: 24px; height: 24px; object-fit: contain;"/><span class="nav-text small visible-open fw-semibold text-truncate">נושאים אחרונים</span></span></a>`; anchorElement.insertAdjacentElement('afterend', button); const buttonLink = button.querySelector('a'); buttonLink.addEventListener('click', (e) => { e.preventDefault(); sessionStorage.setItem('clickedRecentTopics', 'true'); handleRecentTopicsClick(e.target.closest('a').href); }); button.addEventListener('mouseenter', (event) => { showDynamicTooltip(event.currentTarget); }); button.addEventListener('mouseleave', removeDynamicTooltip); } function handleRecentTopicsClick(targetUrl) { history.pushState(null, '', targetUrl); updatePageTitleAndContent(); } function updatePageTitleAndContent() { if (sessionStorage.getItem('clickedRecentTopics') === 'true' && window.location.href.includes('sortBy=topic.timestamp')) { document.title = 'נושאים אחרונים'; ['.flex-shrink-0.pe-2.border-end-md.text-sm.mb-3', '.d-flex.flex-wrap.gap-2.align-items-center[component="search/filters"]', '.card.card-header.text-xs.px-2.py-1.fw-semibold.border-0.align-self-start'].forEach((selector) => document.querySelector(selector)?.remove()); } } waitForNavBar(); updatePageTitleAndContent(); new MutationObserver(updatePageTitleAndContent).observe(document.body, { childList: true, subtree: true }); window.addEventListener('popstate', updatePageTitleAndContent); })();מי שעדיין לא יודע איך משתמשים ב Tampermonkey,
כתבתי כאן מדריך מקיף לשימוש וכתיבת סקריפטים לתוסף הפופולארי - Tampermonkey.
בעצם כשלוחצים על הכפתור, מגיעים לדף הזה של חיפוש בפורום, אבל הסקריפט מוחק את כל האלמנטים של החיפוש.
תודה ל @צדיק-תמים שהביא לי כאן את הקישור לדף הנ"ל.
כמובן שהייתי צריך להסיר את האלמנטים של החיפוש כשלוחצים על השעון חול,
אבל בלעדיו לא היה לי רעיון איך לייבא את רשימת הנושאים האחרונים, אז תודה.
בהצלחה.
-
@מוגן כתב בשיתוף | סקריפט להוספת כפתור למתמחים טופ, למיון לפי נושאים אחרונים:
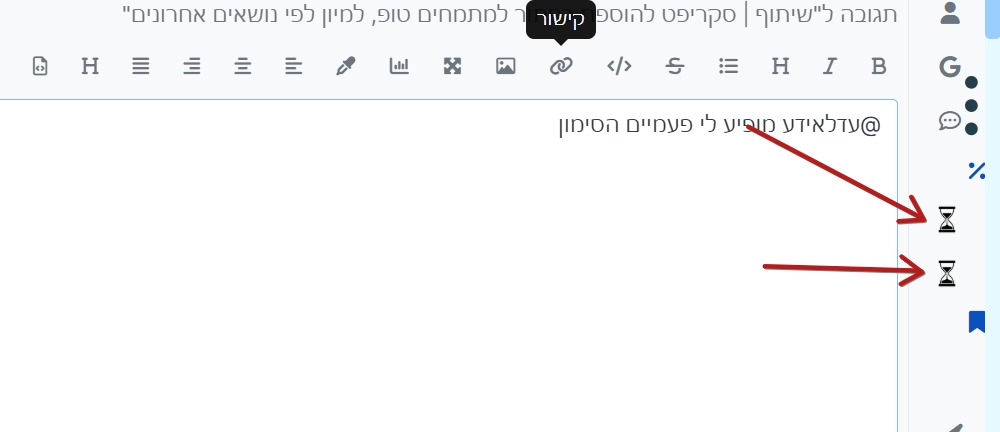
@עדלאידע מופיע לי פעמיים הסימון

כי אתה משתמש גם בסקריפט אחר שמוסיף כפתורים לסרגל כלים,
תכבה אותו וזה אמור להיות מוצג נורמאלי.עריכה: תשתמש בקוד המעודכן, כנראה שזה יעזור.
-
@עדלאידע לא עובד לי - אני בור בדברים האלו.
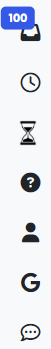
זה מה שמופיע לי אחרי שהוספתי את הסקריפט:

ותכלס בפורום נאדא.. לא קיים.. עשיתי רענון למתמחים טופ כמה פעמים.

תודה
-
@עדלאידע לא עובד לי - אני בור בדברים האלו.
זה מה שמופיע לי אחרי שהוספתי את הסקריפט:

ותכלס בפורום נאדא.. לא קיים.. עשיתי רענון למתמחים טופ כמה פעמים.

תודה
@תודה-לבורא-עולם לך לדף התוספים: chrome://extensions/
ובצד שמאל למעלה תפעיל מצב פיתוח -
@תודה-לבורא-עולם לך לדף התוספים: chrome://extensions/
ובצד שמאל למעלה תפעיל מצב פיתוח@א-ל-0 הפעלתי עדיין לא מופיע.
-
@אהרן כתב בשיתוף | סקריפט להוספת כפתור למתמחים טופ, למיון לפי נושאים אחרונים:
@עדלאידע כדאי להוסיף ביאור בצידו, כזה [כמו ה'נושאים שלא נפתרו' שנפתח כשעומדים עליו]:

בוצע.
האמת שכבר שכתבת את זה התחלתי לעשות את זה, אבל זה ברח לי מהראש...
ועכשיו כששיפרתי את הסקריפט של @לאצי נזכרתי בזה, אז תעתיקו את הסקריפט מהפוסט הראשון.

בהצלחה
-
@א-ל-0 הפעלתי עדיין לא מופיע.
@תודה-לבורא-עולם ריעננת את הדף?
-
@תודה-לבורא-עולם ריעננת את הדף?
@יוסף-אלחנן כתב בשיתוף | סקריפט להוספת כפתור למתמחים טופ, למיון לפי נושאים אחרונים:
@תודה-לבורא-עולם ריעננת את הדף?
זה בסדר, כבר עזרתי לו בזמנו בפרטי.
-
מ מייבין במקצת התייחס לנושא זה
-
 ע ע"ה דכו"ע התייחס לנושא זה
ע ע"ה דכו"ע התייחס לנושא זה