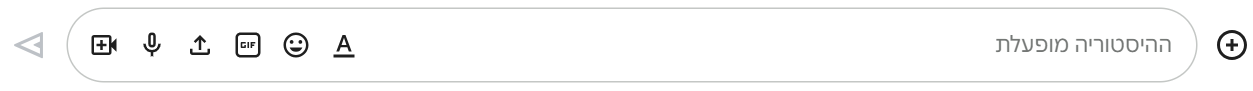
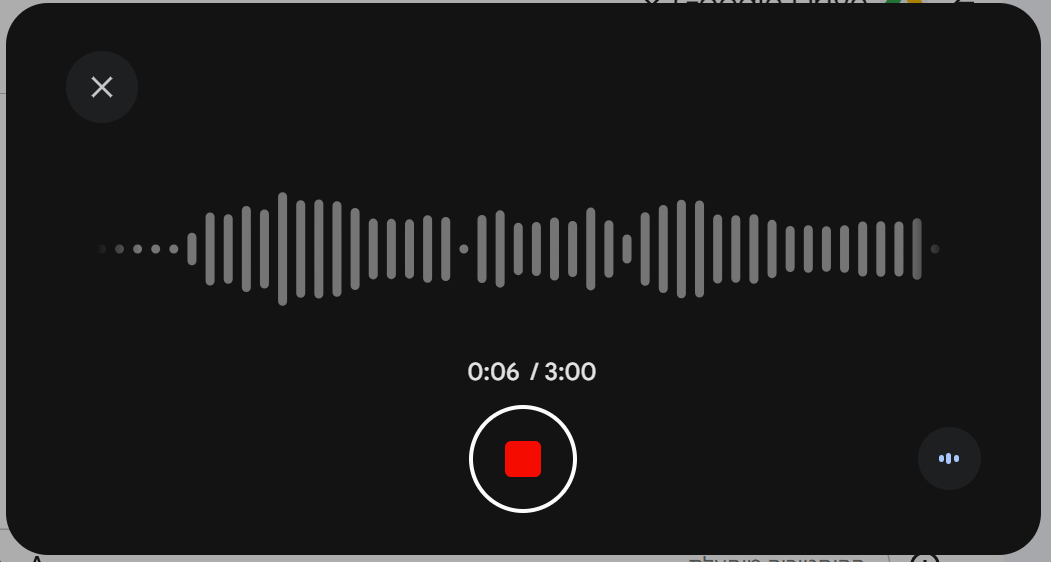
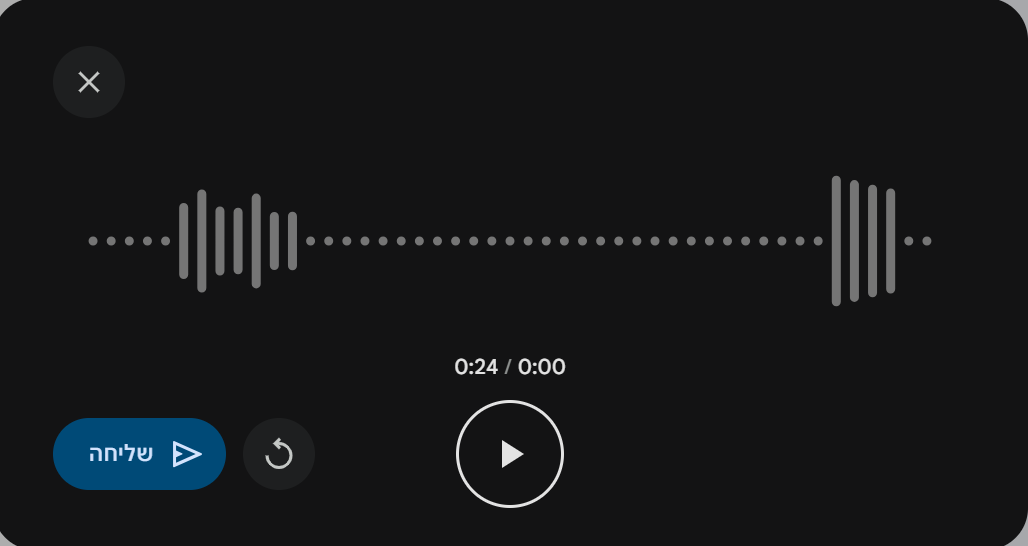
המלצה | סוף סוף זה מגיע הודעות קוליות בגוגל צ'אט!!
-
@gon-kandi ניסיון ראשון


@שניאור-שמח לא הכנסת במקום הנכון אבל תכלס אמור לעבוד לך בכל זאת המיקום הוא רק ליופי
-
@שניאור-שמח לא הכנסת במקום הנכון אבל תכלס אמור לעבוד לך בכל זאת המיקום הוא רק ליופי
@gon-kandi כתב בהמלצה | סוף סוף זה מגיע הודעות קוליות בגוגל צ'אט!!:
@שניאור-שמח לא הכנסת במקום הנכון אבל תכלס אמור לעבוד לך בכל זאת המיקום הוא רק ליופי
נכון, אבל הצלחתי עכשיו..

תודה על העזרה!
יש אפשרות לעשות איזה תוסף או משהו אחר שיסדר את זה? שיהיה קל יותר.. -
@gon-kandi כתב בהמלצה | סוף סוף זה מגיע הודעות קוליות בגוגל צ'אט!!:
@שניאור-שמח לא הכנסת במקום הנכון אבל תכלס אמור לעבוד לך בכל זאת המיקום הוא רק ליופי
נכון, אבל הצלחתי עכשיו..

תודה על העזרה!
יש אפשרות לעשות איזה תוסף או משהו אחר שיסדר את זה? שיהיה קל יותר..@שניאור-שמח אוטוטו העדכון מגיע חבל לעשות תוסף בשביל כמה ימים
-
@שניאור-שמח אוטוטו העדכון מגיע חבל לעשות תוסף בשביל כמה ימים
@gon-kandi זה הולך להיות גם לחשבונות חינמיים?
-
@gon-kandi זה הולך להיות גם לחשבונות חינמיים?
@יוסף-אלחנן כן. תעלה לראש הנושא ראובן שבתי כתב שכן
-
ניסיתי מה שכתבת אבל לא הצלחתי, אולי שמתי את זה במקום לא נכון... אתה יכול אולי להסביר יותר טוב?
-
-
@gon-kandi כתב בהמלצה | סוף סוף זה מגיע הודעות קוליות בגוגל צ'אט!!:
@שניאור-שמח לא הכנסת במקום הנכון אבל תכלס אמור לעבוד לך בכל זאת המיקום הוא רק ליופי
נכון, אבל הצלחתי עכשיו..

תודה על העזרה!
יש אפשרות לעשות איזה תוסף או משהו אחר שיסדר את זה? שיהיה קל יותר..@שניאור-שמח עד שמישהו יפתח תוסף, זה כבר יהיה מעודכן לכולם...
בעז"ה...
-
הנה לינק להסרטת מסך שבו ערכתי את זה לעצמי, בשביל הדוגמא
https://send.magicode.me/send-file/file/1f1b2e330ae24088b7deab5f40a7f085521b22e3/view
עריכה:
נחסם בנטפרי, אני מעלה שוב עם סולמיות

https://send.magicode.me/send-file/file/2d3733fcc45259df89b838789##########9120a02bdbd7d73/view
-
הנה לינק להסרטת מסך שבו ערכתי את זה לעצמי, בשביל הדוגמא
https://send.magicode.me/send-file/file/1f1b2e330ae24088b7deab5f40a7f085521b22e3/view
עריכה:
נחסם בנטפרי, אני מעלה שוב עם סולמיות

https://send.magicode.me/send-file/file/2d3733fcc45259df89b838789##########9120a02bdbd7d73/view
-
@יוסף-אלחנן כתב בהמלצה | סוף סוף זה מגיע הודעות קוליות בגוגל צ'אט!!:
@MGM-IVR נחסם בנטפרי...
תעלה שוב עם כוכביות...
בבקשה!תודה!
ערכתי את הפוסט הקודם
-
@יוסף-אלחנן כתב בהמלצה | סוף סוף זה מגיע הודעות קוליות בגוגל צ'אט!!:
@MGM-IVR נחסם בנטפרי...
תעלה שוב עם כוכביות...
בבקשה!תודה!
ערכתי את הפוסט הקודם
-
@gon-kandi אני שם את הקוד בסוף ואז איך אני עושה סיום פעולה? אני שם ולא קורה כלום עם זה...מבין?
-
@ראובן-שבתי יש דרך לזרז הליכים
<div class="xqPdVd" jsaction="JIbuQc:WKLQje;"><div class="KH3Qj"><span jsshadow=""><div jscontroller="Gr93hd" jsaction="keydown:nNDwm"><span jsslot=""><button class="pYTkkf-Bz112c-LgbsSe a4iulc KP38Df" jscontroller="PIVayb" jsaction="click:h5M12e; clickmod:h5M12e;pointerdown:FEiYhc;pointerup:mF5Elf;pointerenter:EX0mI;pointerleave:vpvbp;pointercancel:xyn4sd;contextmenu:xexox;focus:h06R8; blur:zjh6rb;mlnRJb:fLiPzd;" data-idom-class="a4iulc KP38Df" jsname="EATp9" aria-label="הוספת הודעה קולית" title="הוספת הודעה קולית" jslog="202041; track:JIbuQc"><span class="OiePBf-zPjgPe pYTkkf-Bz112c-UHGRz"></span><span class="RBHQF-ksKsZd" jscontroller="LBaJxb" jsname="m9ZlFb" soy-skip="" ssk="6:RWVI5c"></span><span class="pYTkkf-Bz112c-kBDsod-Rtc0Jf" jsname="S5tZuc" aria-hidden="true"><span class="VfPpkd-kBDsod" aria-hidden="true"><svg width="24px" height="24px" viewBox="0 -960 960 960" class="GfYBMd IB1Cob"><path d="M480-400q-50 0-85-35t-35-85v-240q0-50 35-85t85-35q50 0 85 35t35 85v240q0 50-35 85t-85 35Zm0-240Zm-40 520v-123q-104-14-172-93t-68-184h80q0 83 58.5 141.5T480-320q83 0 141.5-58.5T680-520h80q0 105-68 184t-172 93v123h-80Zm40-360q17 0 28.5-11.5T520-520v-240q0-17-11.5-28.5T480-800q-17 0-28.5 11.5T440-760v240q0 17 11.5 28.5T480-480Z"></path></svg></span></span><div class="pYTkkf-Bz112c-RLmnJb"></div></button></span></div></span></div><div class="agygcf"></div></div>זה הקוד של הפיצ'ר אפשר פשוט להכניס אותו בתוך התפריט בגוגל צאט בין הלחצן של השיחות להעלת קובץ וזהו זה נותן לשלוח הודעות קוליות חופשי (עד לריענון הדף כמובן)
@gon-kandi כתב בהמלצה | סוף סוף זה מגיע הודעות קוליות בגוגל צ'אט!!:
@ראובן-שבתי יש דרך לזרז הליכים
<div class="xqPdVd" jsaction="JIbuQc:WKLQje;"><div class="KH3Qj"><span jsshadow=""><div jscontroller="Gr93hd" jsaction="keydown:nNDwm"><span jsslot=""><button class="pYTkkf-Bz112c-LgbsSe a4iulc KP38Df" jscontroller="PIVayb" jsaction="click:h5M12e; clickmod:h5M12e;pointerdown:FEiYhc;pointerup:mF5Elf;pointerenter:EX0mI;pointerleave:vpvbp;pointercancel:xyn4sd;contextmenu:xexox;focus:h06R8; blur:zjh6rb;mlnRJb:fLiPzd;" data-idom-class="a4iulc KP38Df" jsname="EATp9" aria-label="הוספת הודעה קולית" title="הוספת הודעה קולית" jslog="202041; track:JIbuQc"><span class="OiePBf-zPjgPe pYTkkf-Bz112c-UHGRz"></span><span class="RBHQF-ksKsZd" jscontroller="LBaJxb" jsname="m9ZlFb" soy-skip="" ssk="6:RWVI5c"></span><span class="pYTkkf-Bz112c-kBDsod-Rtc0Jf" jsname="S5tZuc" aria-hidden="true"><span class="VfPpkd-kBDsod" aria-hidden="true"><svg width="24px" height="24px" viewBox="0 -960 960 960" class="GfYBMd IB1Cob"><path d="M480-400q-50 0-85-35t-35-85v-240q0-50 35-85t85-35q50 0 85 35t35 85v240q0 50-35 85t-85 35Zm0-240Zm-40 520v-123q-104-14-172-93t-68-184h80q0 83 58.5 141.5T480-320q83 0 141.5-58.5T680-520h80q0 105-68 184t-172 93v123h-80Zm40-360q17 0 28.5-11.5T520-520v-240q0-17-11.5-28.5T480-800q-17 0-28.5 11.5T440-760v240q0 17 11.5 28.5T480-480Z"></path></svg></span></span><div class="pYTkkf-Bz112c-RLmnJb"></div></button></span></div></span></div><div class="agygcf"></div></div>זה הקוד של הפיצ'ר אפשר פשוט להכניס אותו בתוך התפריט בגוגל צאט בין הלחצן של השיחות להעלת קובץ וזהו זה נותן לשלוח הודעות קוליות חופשי (עד לריענון הדף כמובן)
אגב, זה לא הקוד שמאפשר לשמוע את ההקלטות, תוכל לצרף אותו גם כן?
-
הנה לינק להסרטת מסך שבו ערכתי את זה לעצמי, בשביל הדוגמא
https://send.magicode.me/send-file/file/1f1b2e330ae24088b7deab5f40a7f085521b22e3/view
עריכה:
נחסם בנטפרי, אני מעלה שוב עם סולמיות

https://send.magicode.me/send-file/file/2d3733fcc45259df89b838789##########9120a02bdbd7d73/view